تم توفير خاصية gap في CSS لمحرّكي تنسيق CSS Flexbox وMulti-Column في Chromium.
CSS Gap
gap هو نسبي إلى مسار المحتوى، ما يعني أنّه يتغيّر
ديناميكيًا استنادًا إلى اتجاه مسار المحتوى. على سبيل المثال، سيتم تلقائيًا تعديل gap لتتوافق مع قيم writing-mode أو direction المختلفة التي تحدّدها لمستخدميك المقيمين في بلدان مختلفة. يخفف هذا بشكل كبير من عبء تحديات
التباعد على المكون ومؤلف CSS. تقليل عمليات توسيع نطاق الرموز البرمجية بشكل أكبر:
توافُق المتصفح
الاستخدام
تقبل gap أي طول
أو نسبة مئوية في CSS كقيمة.
.gap-example {
display: grid;
gap: 10px;
gap: 2ch;
gap: 5%;
gap: 1em;
gap: 3vmax;
}
يمكن تمرير طول واحد للفجوة، وسيتم استخدامه لكل من الصف والعمود.
.grid { display: grid; gap: 10px; }
.grid { display: grid; row-gap: 10px; column-gap: 10px; }
يمكن أن تتجاوز الفجوة طولين، وسيتم استخدامهما للصف والعمود.
.grid { display: grid; gap: 10px 5%; }
.grid { display: grid; row-gap: 10px; column-gap: 5%; }
Flexbox gap
قبل أن يصبح gap متاحًا في Flexbox، كانت الاستراتيجيات تتضمّن هوامش سلبية أو أدوات اختيار معقّدة،
أو أدوات اختيار فئة زائفة من النوع :last أو :first، أو وسائل أخرى لإدارة المساحة
لمجموعة عناصر فرعية يتم عرضها ديناميكيًا ولفّها.
المحاولات السابقة
فيما يلي أنماط استخدمها الأشخاص للحصول على تباعد يشبه الفجوة.
.layout > :not(:last-child) { margin-bottom: 10px; margin-right: 10px; }
مع ذلك، لا يشكّل ما ورد أعلاه بديلاً كاملاً عن gap، وغالبًا ما يحتاج إلى تعديلات @media أو :lang() من أجل مراعاة سيناريوهات الالتفاف أو أوضاع الكتابة أو الاتجاه.
لا يبدو أنّ إضافة طلب بحث وسائط واحد أو طلبَين أمرٌ سيئ، ولكن يمكن أن تتراكم هذه الطلبات وتؤدي إلى استخدام منطق تصميم معقّد.
ما قصده المؤلف أعلاه هو عدم تلامس أيّ من العناصر الفرعية.
العلاج: الفجوة
.layout {
display: flex;
gap: 10px;
}
في المثالَين الأوّلَين (بدون gap Flex)، يتم استهداف العناصر الثانوية
وتخصيص مسافات لها من العناصر الأخرى. في مثال الفجوة المضادة، تمتلك الحاوية
المسافة. يمكن لكل طفل التخلص من هذا العبء، مع
توحيد ملكية المساحات. تبسيط الاتساق يمكنك إعادة الترتيب،
وتغيير مساحات العرض، وإزالة العناصر، وإلحاق عناصر جديدة، وما إلى ذلك، وسيظلّ التباعد متسقًا.
لا تتضمّن المساحة أيّ عناصر اختيار جديدة أو طلبات بحث جديدة عن الوسائط.
تحديثات "أدوات مطوّري البرامج في Chromium"
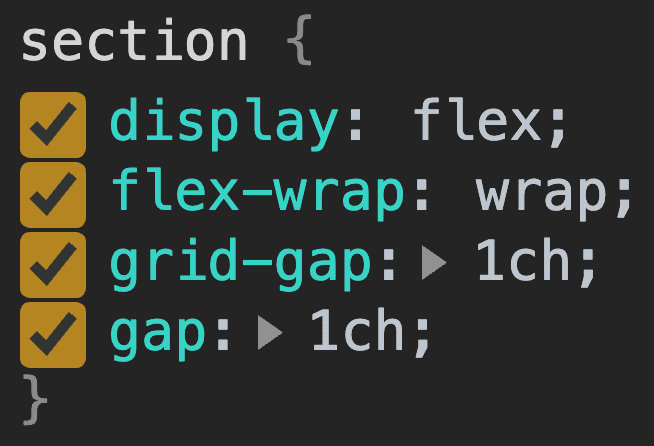
مع هذه التعديلات، ظهرت تغييرات على "أدوات مطوّري البرامج في Chromium". لاحظ كيف تتعامل لوحة الأنماط
مع grid-gap وgap الآن. 👍

grid-gap وgap، مع عرض gap أسفل grid-gap للسماح للسلسلة المتسلسلة باستخدام أحدث بنية.تتوافق أدوات مطوري البرامج مع كل من grid-gap وgap، ويرجع ذلك إلى أنّ gap هو في الأساس اسم مستعار للبنيات السابقة.
إمكانات تنسيق جديدة
من خلال Flexbox gap، نوفّر لك ميزات أكثر من مجرد الراحة. نوفّر تصاميم أساسية قوية ومتباعدة بشكلٍ مثالي. في الفيديو ونموذج التعليمات البرمجية التالي أدناه، لا يمكن لعنصر Grid
تحقيق التنسيق الذي يمكن لعنصر Flexbox تحقيقه. يجب أن تحتوي الشبكة على صفوف وأعمدة متساوية،
حتى إذا تم تعيينها بشكل أساسي.
لاحظ أيضًا مدى ديناميكية المسافة بين الأطفال عند لفّهم بشكلٍ أساسي
على هذا النحو. لا يمكن لاستعلامات الوسائط رصد هذا النوع من اللفّ لإجراء تعديلات ذكية.
يمكن أن ينفّذ Flexbox gap ذلك نيابةً عنك في جميع عمليات الترجمة.
متعدد الأعمدة gap
بالإضافة إلى Flexbox التي تتوافق مع بنية gap، تتوافق أيضًا التصاميم المتعدّدة الأعمدة مع بنية gap الأقصر.
article {
column-width: 40ch;
column-gap: 5ch;
gap: 5ch;
}
رائع.


