W Walentynki świętujemy udostępnienie zapytań dotyczących kontenera rozmiaru i jednostek zapytań dotyczących kontenera we wszystkich stabilnych przeglądarkach.
Kontenery są na czasie! W Walentynki zapytania dotyczące rozmiaru kontenera i jednostki zapytań dotyczące kontenera są stabilne we wszystkich nowoczesnych przeglądarkach.
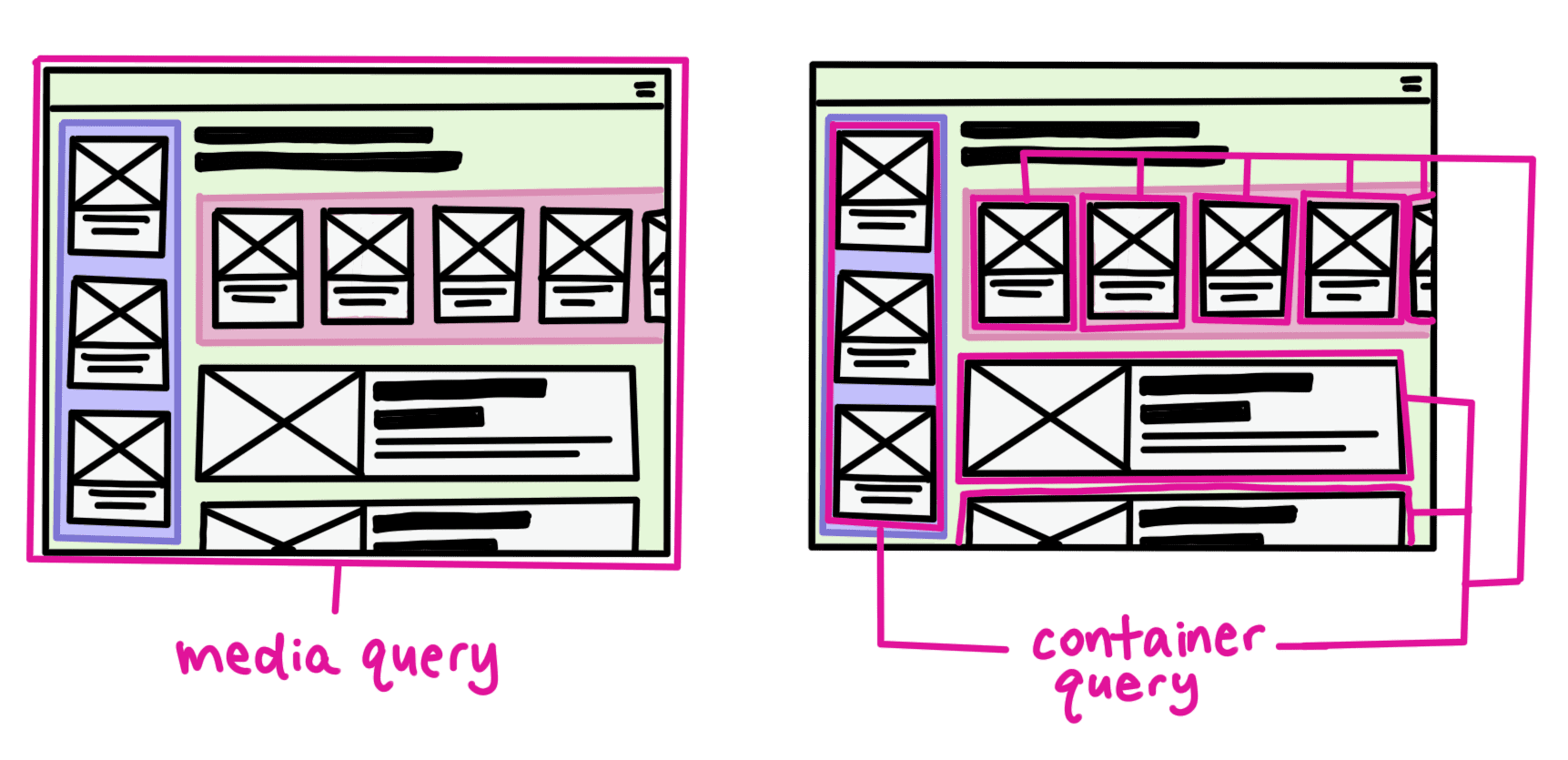
Za pomocą zapytań kontenerowych możesz wysyłać zapytania o informacje dotyczące stylów elementu nadrzędnego, takie jak inline-size. Za pomocą zapytań dotyczących multimediów możesz zapytać o rozmiar widoku, a zapytania dotyczące kontenera umożliwiają zmianę komponentów w zależności od ich położenia w interfejsie.

Zapytania dotyczące kontenera są szczególnie przydatne w przypadku responsywnego projektowania i komponentów wielokrotnego użytku. Na przykład możesz włączyć komponent karty, który może być wyświetlany w jeden sposób na pasku bocznym, a w innej konfiguracji w siatce produktów.
Korzystanie z zapytań dotyczących kontenera
Aby używać zapytań dotyczących kontenera, najpierw ustaw ograniczenie w elemencie nadrzędnym. Aby to zrobić, ustaw container-type w kontenerze nadrzędnym lub użyj skrótu container, aby nadać mu jednocześnie typ i nazwę:
.card-container {
container: card / inline-size;
}
Ustawienie container-type na inline-size wysyła zapytanie o rozmiar elementu nadrzędnego w kierunku poziomym. W przypadku języków łacińskich, takich jak angielski, będzie to szerokość karty, ponieważ tekst jest wyświetlany od lewej do prawej.
Teraz możesz użyć tego kontenera, aby zastosować style do dowolnego z jego elementów potomnych, używając @container:
.card-child {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card-child {
grid-template-columns: 1fr;
}
}
Dodatkowo możesz używać wartości jednostek długości zapytania kontenera w taki sam sposób jak wartości jednostek opartych na widoku. Różnica polega na tym, że jednostki kontenera odpowiadają kontenerowi, a nie widocznemu obszarowi. Ten przykład pokazuje typografię dostosowaną do urządzenia, która korzysta z jednostek zapytania kontenera i funkcji clamp() do określania minimalnego i maksymalnego rozmiaru:
.card-child h2 {
font-size: clamp(2rem, 15cqi, 4rem);
}
Wartość 15cqi powyżej odnosi się do 15% rozmiaru wstawianego kontenera. Funkcja clamp() daje minimalną wartość 2 rem i maksymalną 4 rem. Jeśli 15cqi znajduje się między tymi wartościami, tekst będzie odpowiednio się powiększać i kurczyć.
Zapytanie o kontener Walentynki
Z okazji Walentynek przygotowaliśmy dla Was walentynkę, którą możecie obejrzeć niezależnie od tego, w jakiej stabilnej przeglądarce (najnowszej wersji) wyświetlacie tę stronę.


