في عيد الحب هذا العام، نحتفل بطرح طلبات البحث عن حاويات الحجم ووحدات طلبات البحث عن الحاويات في جميع المتصفّحات الثابتة.
طلبات البحث عن الحاويات رائجة الآن. في عيد الحب هذا العام، أصبحت طلبات البحث عن حاويات الحجم ووحدات طلبات البحث عن الحاويات مستقرة في جميع المتصفحات الحديثة.
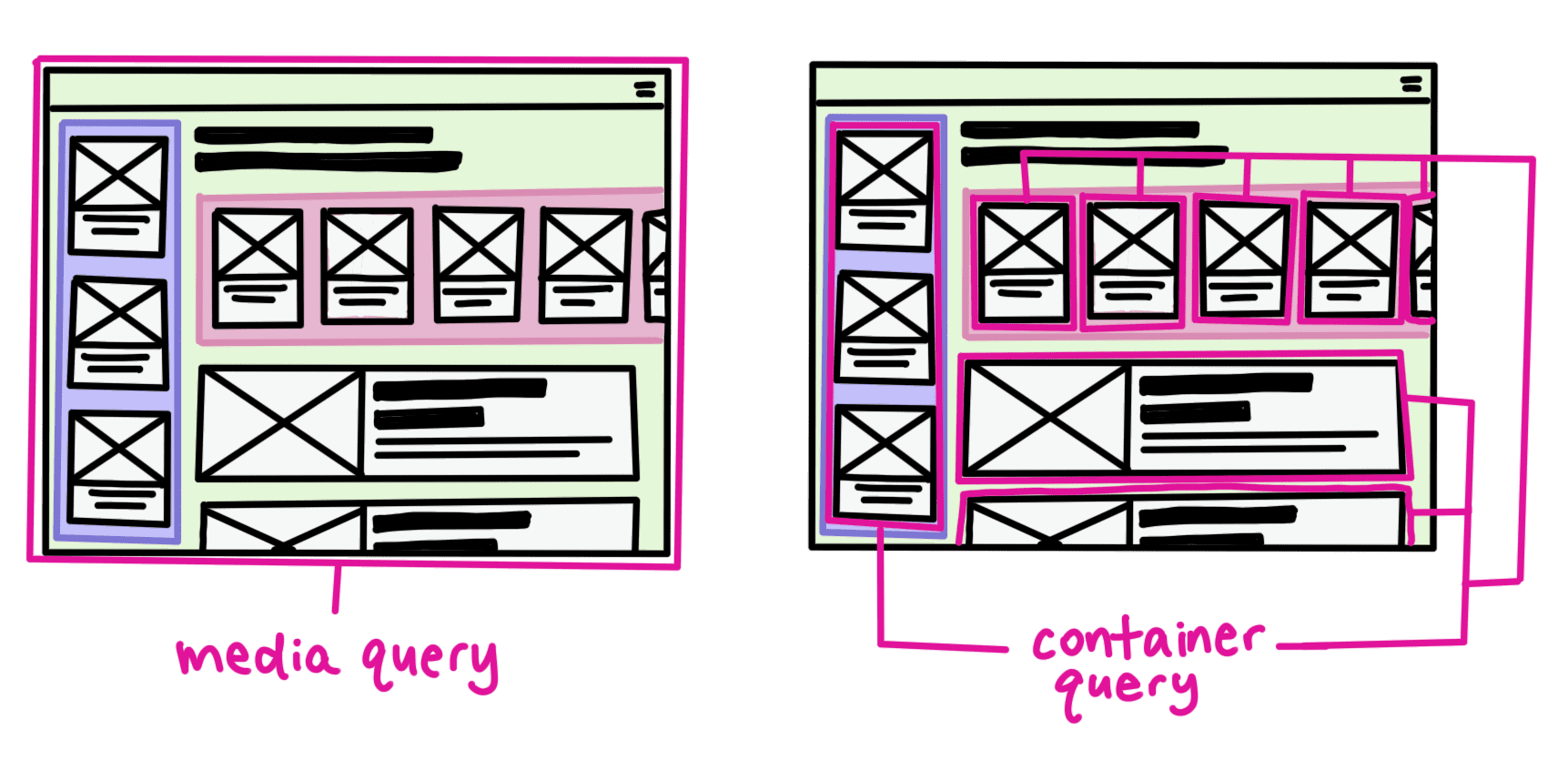
باستخدام طلبات البحث عن الحاويات، يمكنك طلب معلومات التصميم لعنصر رئيسي، مثل inline-size. باستخدام طلبات البحث عن الوسائط، يمكنك طلب حجم نافذة العرض، وطلبات البحث عن الحاوية تتيح المكونات التي يمكن أن تتغيّر استنادًا إلى مكانها في واجهة المستخدم.

تكون طلبات البحث عن الحاويات مفيدة بشكل خاص للتصميمات السريعة الاستجابة والمكونات القابلة لإعادة الاستخدام. على سبيل المثال، تفعيل مكوّن بطاقة يمكن أن يتم تنسيقه بطريقة واحدة عند وضعه في الشريط الجانبي، وبإعدادات مختلفة ضمن شبكة المنتجات
استخدام طلبات البحث عن الحاويات
لاستخدام طلبات البحث عن الحاويات، عليك أولاً ضبط العنصر الرئيسي على أنّه يحتوي على عناصر أخرى. يمكنك إجراء ذلك من خلال ضبط container-type على الحاوية الرئيسية، أو استخدام الاختصار container لمنحها نوعًا واسمًا في الوقت نفسه:
.card-container {
container: card / inline-size;
}
يؤدي ضبط container-type على inline-size إلى طلب حجم الاتجاه المضمّن للعنصر الرئيسي. في اللغات اللاتينية مثل الإنجليزية، سيكون هذا هو عرض البطاقة، لأنّ النص يتدفق مضمّنًا من اليسار إلى اليمين.
يمكنك الآن استخدام هذه الحاوية لتطبيق الأنماط على أيّ من عناصرها باستخدام @container:
.card-child {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card-child {
grid-template-columns: 1fr;
}
}
بالإضافة إلى ذلك، يمكنك استخدام قيم وحدات طول استعلامات الحاوية بالطريقة نفسها التي تستخدم بها قيم الوحدات المستندة إلى مساحة العرض. والفرق هو أنّ وحدات الحاوية تتوافق مع الحاوية بدلاً من إطار العرض. يوضّح المثال التالي الطباعة المتجاوبة باستخدام وحدات طلب الحاوية والدالة clamp() لتقديم قيمة الحد الأدنى والحد الأقصى للحجم:
.card-child h2 {
font-size: clamp(2rem, 15cqi, 4rem);
}
يشير الرمز 15cqi أعلاه إلى% 15 من الحجم المضمّن للحاوية. تحدّد الدالة clamp() الحدّ الأدنى لهذه القيمة بـ 2rem والحدّ الأقصى بـ 4rem. في هذه الأثناء، إذا كانت القيمة 15cqi بين هاتين القيمتَين، سيتقلّص النص ويتضخّم وفقًا لذلك.
طلب بحث حاوية عن "عيد الحب"
احتفالًا بعيد الحب هذا العام، أنشأنا رسالة إلكترونية رومانسية يمكنكم الاطّلاع عليها باستخدام أي متصفّح ثابت (أحدث إصدار).


