Neste Dia dos Namorados, estamos comemorando o lançamento das consultas de contêineres de tamanho e das unidades de consulta de contêineres em todos os navegadores estáveis.
O amor está no ar! Neste Dia dos Namorados, as consultas de contêiner de tamanho e as unidades de consulta de contêiner estão estáveis em todos os navegadores modernos.
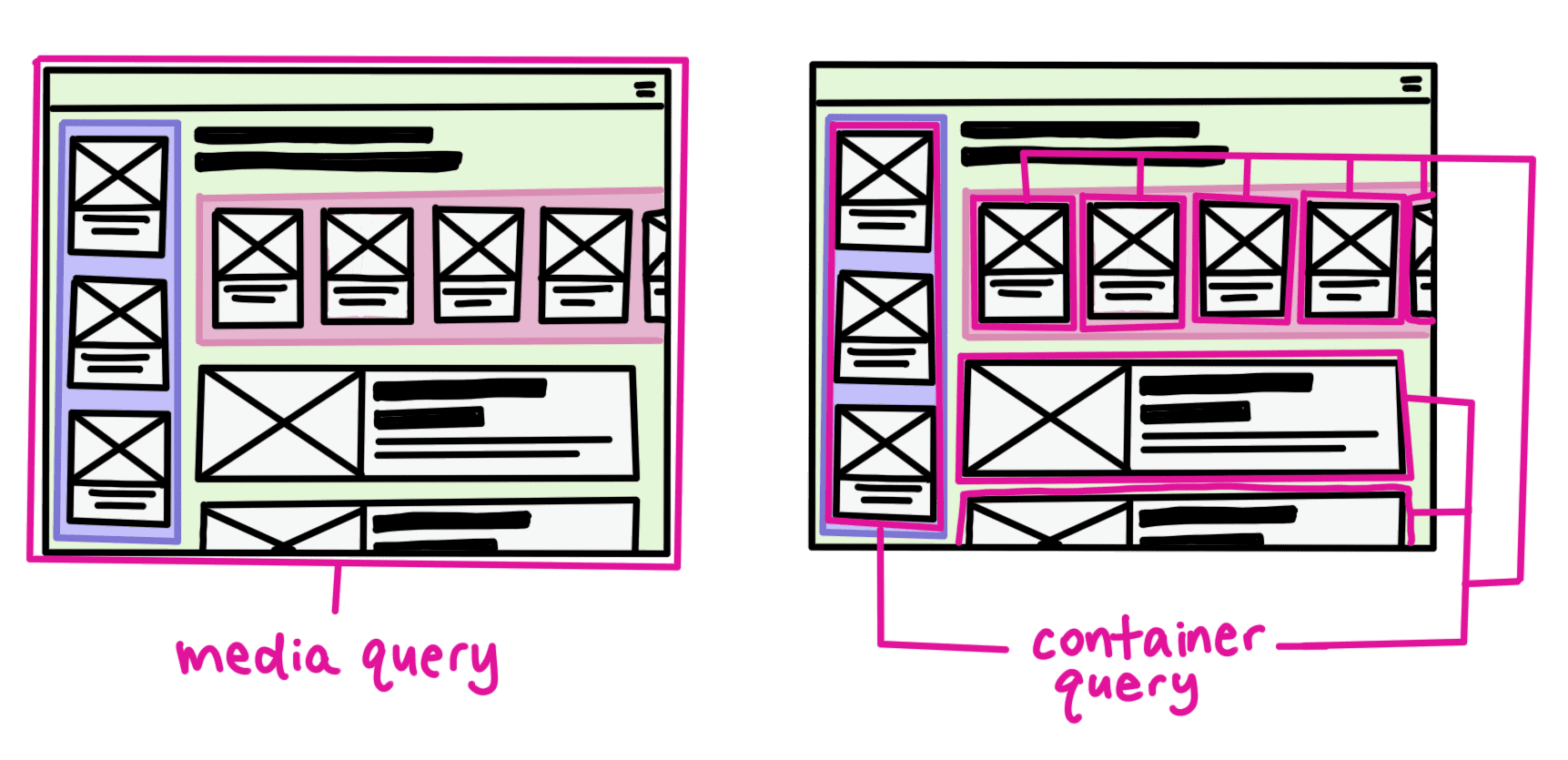
Com as consultas de contêiner, é possível consultar as informações de estilo de um elemento pai, como inline-size. Com as consultas de mídia, você pode consultar o tamanho da janela de visualização. As consultas de contêiner permitem que os componentes mudem de acordo com a posição na interface.

As consultas de contêiner são especialmente úteis para design responsivo e componentes reutilizáveis. Por exemplo, ativar um componente de card que pode ser exibido de uma maneira quando colocado em uma barra lateral e em uma configuração diferente em uma grade de produtos.
Usar consultas de contêiner
Para usar consultas de contêiner, primeiro defina a contenção em um elemento pai. Para fazer isso, defina um container-type no contêiner pai ou use a abreviação container para atribuir um tipo e um nome simultaneamente:
.card-container {
container: card / inline-size;
}
Definir container-type como inline-size consulta o tamanho da direção inline do elemento pai. Em idiomas latinos, como o inglês, essa seria a largura do card, já que o texto flui inline da esquerda para a direita.
Agora, você pode usar esse contêiner para aplicar estilos a qualquer um dos filhos usando @container:
.card-child {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card-child {
grid-template-columns: 1fr;
}
}
Além disso, é possível usar valores de unidade de comprimento da consulta do contêiner da mesma forma que os valores de unidade baseados no viewport. A diferença é que as unidades do contêiner correspondem ao contêiner, e não à janela de visualização. O exemplo a seguir demonstra a tipografia responsiva usando unidades de consulta de contêiner e a função clamp() para fornecer um valor de tamanho mínimo e máximo:
.card-child h2 {
font-size: clamp(2rem, 15cqi, 4rem);
}
O 15cqi acima se refere a 15% do tamanho inline do contêiner. A função clamp() atribui um valor mínimo de 2rem e um valor máximo de 4rem. Enquanto isso, se 15cqi estiver entre esses valores, o texto vai encolher e aumentar de acordo.
Uma consulta de contêiner Valentine
Para comemorar o amor pela consulta de contêiner neste feriado, criamos um cartão do Dia dos Namorados para você, independente de qual navegador estável (versão mais recente) você estiver usando.


