In occasione di San Valentino, festeggiamo l'arrivo delle query sui contenitori delle dimensioni e delle unità di query dei contenitori in tutti i browser stabili.
Amore nell'aria per le query sui container. Per San Valentino, le query sui contenitori delle dimensioni e le unità di query dei contenitori sono stabili in tutti i browser moderni.
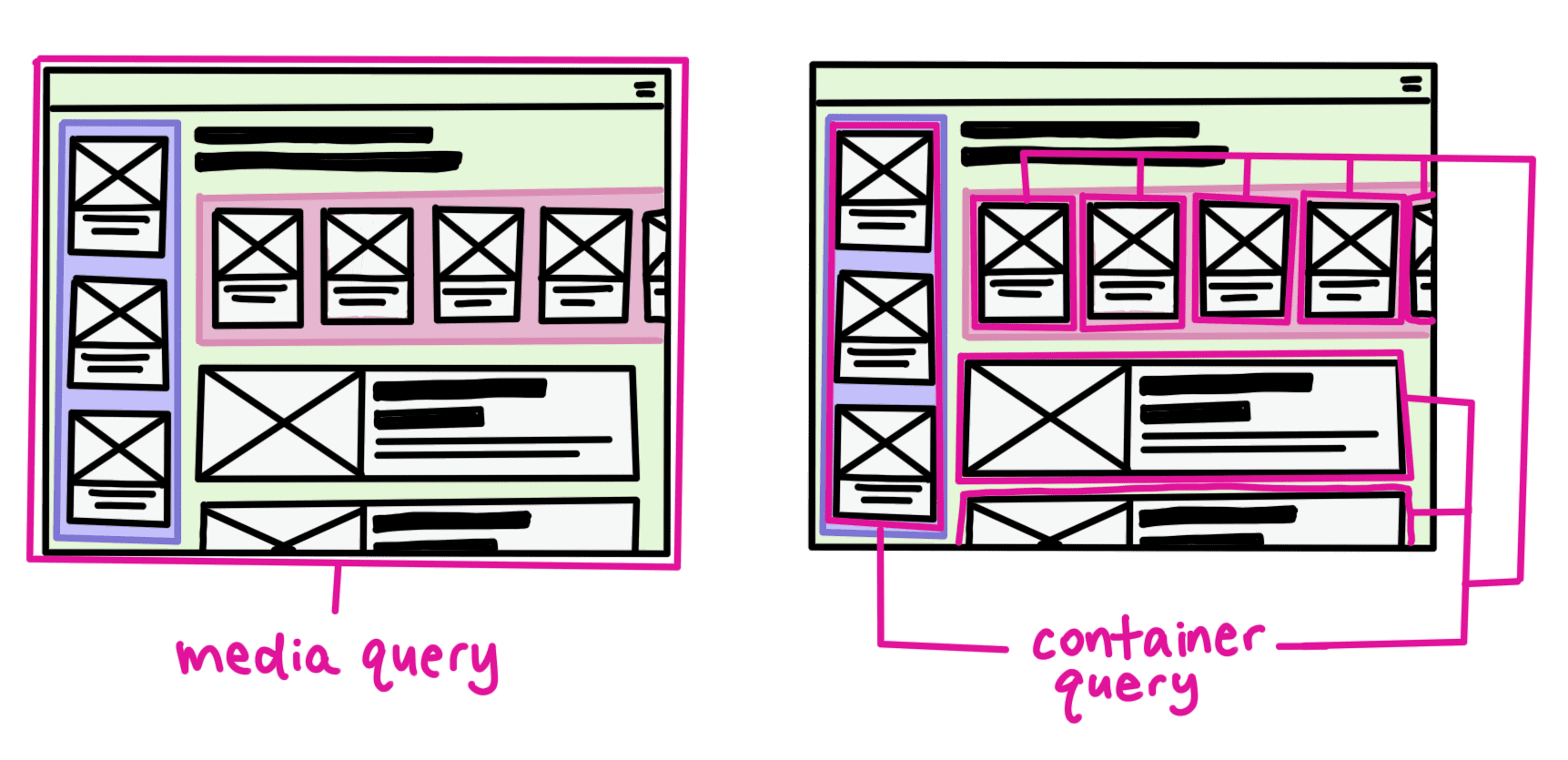
Con le query dei contenitori puoi eseguire query sulle informazioni sugli stili di un elemento principale, ad esempio il relativo inline-size. Con le query sui media, puoi eseguire query sulle dimensioni dell'area visibile, mentre le query sui contenitori attivano componenti che possono cambiare in base alla posizione nell'interfaccia utente.

Le query dei contenitori sono particolarmente utili per il design responsive e i componenti riutilizzabili. Ad esempio, puoi attivare un componente della scheda che può essere visualizzato in un modo quando è inserito in una barra laterale e in una configurazione diversa all'interno di una griglia di prodotti.
Utilizzare le query dei contenitori
Per utilizzare le query del contenitore, imposta prima il contenimento su un elemento principale. A tale scopo, imposta un container-type sul contenitore principale o utilizza la rappresentazione abbreviata container per assegnare contemporaneamente un tipo e un nome:
.card-container {
container: card / inline-size;
}
L'impostazione di container-type su inline-size esegue una query sulla dimensione della direzione in linea del contenitore principale. Nelle lingue latine come l'inglese, si tratta della larghezza della scheda, poiché il testo scorre in linea da sinistra a destra.
Ora puoi utilizzare il contenitore per applicare stili a qualsiasi elemento secondario utilizzando @container:
.card-child {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card-child {
grid-template-columns: 1fr;
}
}
Inoltre, puoi utilizzare i valori delle unità di misura della durata della query del contenitore nello stesso modo in cui utilizzeresti i valori delle unità basati sul viewport. La differenza è che le unità del contenitore corrispondono al contenitore anziché all'area visibile. L'esempio seguente mostra la tipografia adattabile che utilizza le unità di query del contenitore e la funzione clamp() per fornire un valore minimo e massimo per le dimensioni:
.card-child h2 {
font-size: clamp(2rem, 15cqi, 4rem);
}
Il valore 15cqi riportato sopra si riferisce al 15% delle dimensioni in linea del contenitore. La funzione clamp() restituisce un valore minimo di 2rem e un valore massimo di 4rem. Nel frattempo, se 15cqi è compreso tra questi valori, il testo si ridurrà e aumenterà di conseguenza.
Una query del contenitore di San Valentino
Per celebrare l'amore per le query sui contenitori in occasione di questa festa, abbiamo creato una cartolina di San Valentino da condividere con tutti, indipendentemente dal browser stabile (ultima versione) in cui la visualizzi.


