לכבוד יום האהבה, אנחנו שמחים לבשר ששאילתות של קונטיינרים של גודל ויחידות של שאילתות קונטיינר זמינות עכשיו בכל הדפדפנים היציבים.
אהבה לשאילתות בקונטיינרים נמצאת באוויר! ביום האהבה הזה, שאילתות של קונטיינרים של גודל ויחידות של שאילתות של קונטיינרים יציבים בכל הדפדפנים המודרניים.
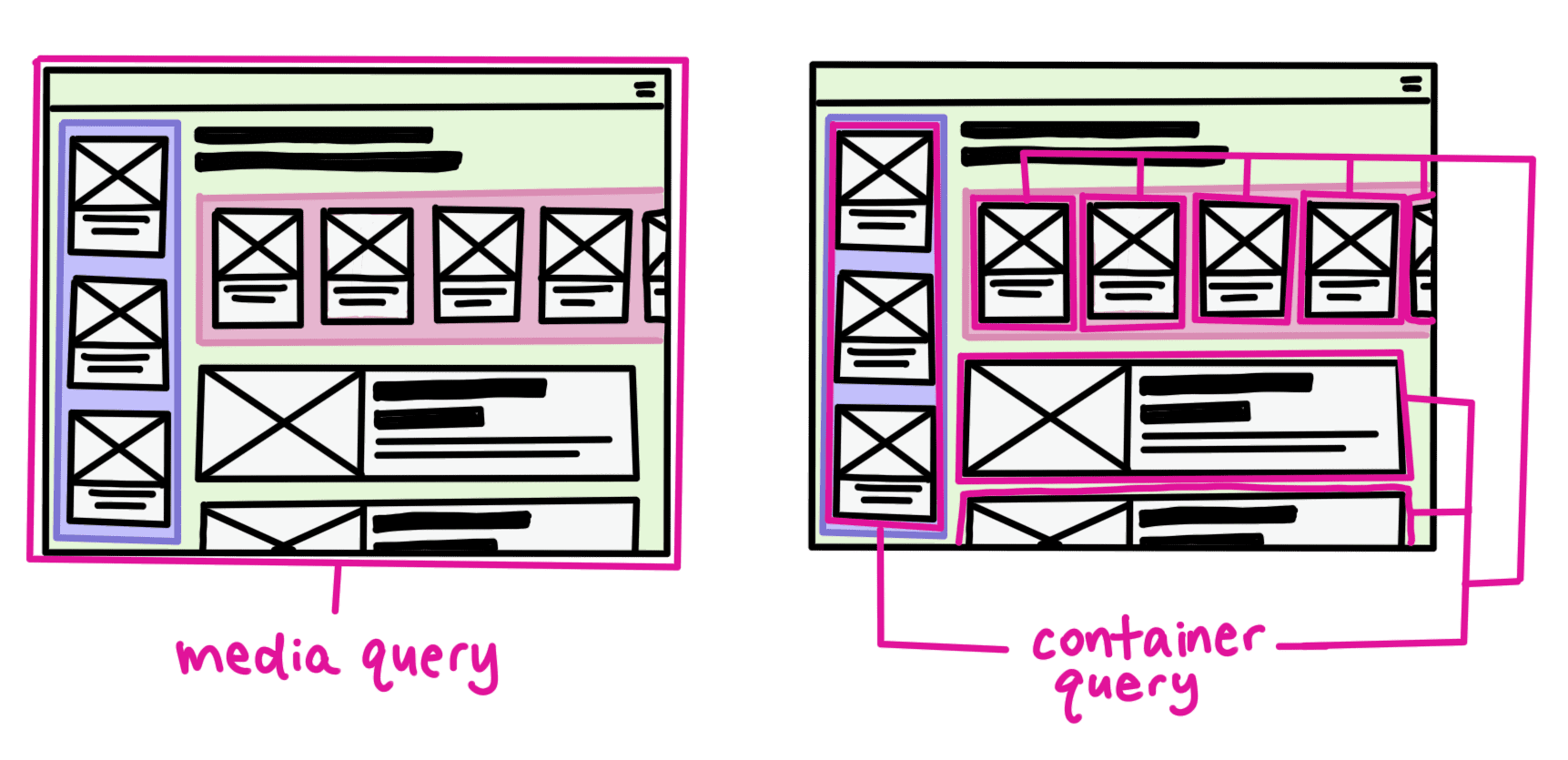
באמצעות שאילתות מאגרים אפשר לשלוח שאילתות לגבי פרטי העיצוב של רכיב הורה, כמו inline-size שלו. באמצעות שאילתות מדיה, אפשר לשלוח שאילתות לגבי גודל אזור התצוגה. שאילתות של קונטיינרים מאפשרות להשתמש ברכיבים שיכולים להשתנות בהתאם למיקום שלהם בממשק המשתמש.

שאילתות קונטיינר שימושיות במיוחד לעיצוב רספונסיבי ולרכיבים לשימוש חוזר. לדוגמה, הפעלת רכיב כרטיס שיכול להציג את המוצרים בצורה מסוימת כשהוא ממוקם בסרגל הצד, ובתצורה שונה כשהוא ממוקם בתוך רשת מוצרים.
שימוש בשאילתות של קונטיינרים
כדי להשתמש בשאילתות קונטיינר, קודם צריך להגדיר את היכולת להכיל רכיבים ברכיב הורה. כדי לעשות זאת, מגדירים את container-type במאגר ההורה, או משתמשים בקיצור הדרך container כדי לתת לו גם סוג וגם שם בו-זמנית:
.card-container {
container: card / inline-size;
}
הגדרת container-type כ-inline-size שולחת שאילתה לגבי הגודל בכיוון השורה של האב. בשפות לטיניות כמו אנגלית, זה יהיה רוחב הכרטיס, כי הטקסט זורם בתוך השורה משמאל לימין.
עכשיו אפשר להשתמש במאגר הזה כדי להחיל סגנונות על כל אחד מהצאצאים שלו באמצעות @container:
.card-child {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card-child {
grid-template-columns: 1fr;
}
}
בנוסף, אפשר להשתמש בערכים של יחידות באורך של שאילתת מאגר באותו אופן שבו משתמשים בערכים של יחידות שמבוססות על שדה התצוגה. ההבדל הוא שיחידות הקונטיינר תואמות לקונטיינר ולא למסך. הדוגמה הבאה ממחישה טיפוגרפיה רספונסיבית באמצעות יחידות של שאילתות מאגר ופונקציית clamp() כדי לתת ערך מינימלי ומקסימלי לגודל:
.card-child h2 {
font-size: clamp(2rem, 15cqi, 4rem);
}
הערך 15cqi שלמעלה מתייחס ל-15% מהגודל של הקונטיינר בתוך השורה. הפונקציה clamp() נותנת לערך הזה ערך מינימלי של 2rem וערך מקסימלי של 4rem. בינתיים, אם הערך של 15cqi נמצא בין הערכים האלה, הטקסט יתכווץ ויתרחב בהתאם.
שאילתת קונטיינר לוולנטיין
כדי לחגוג את האהבה לשאילתות בקונטיינרים בחג הזה, הכנו לכם ברכה ליום האהבה, שתוכלו ליהנות ממנה בכל דפדפן יציב (בגרסה האחרונה) שבו אתם צופים בה.


