發布日期:2025 年 3 月 20 日
如要讓使用者輸入純文字資訊,您可能會直覺想到使用 <textarea>。這在許多情況下都適用,而且不需要特別調整就能與表單搭配使用,但也有限制。
舉例來說,您可以動態地擴充 <textarea> 內容,而不會變成「駭客攻擊」。field-sizing: content 雖然可用,但支援的瀏覽器有限。這時 contenteditable="plaintext-only" 屬性值組合就派上用場。您可以將其新增至 <div> 等一般元素,讓元素自動處理大小調整作業。
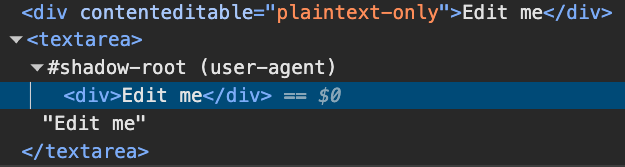
另一個限制是樣式。CSS 自訂醒目顯示 API 提供一種機制,可使用 JavaScript 建立範圍,並使用 CSS 設定範圍的樣式,為文件中的任意文字範圍設定樣式。<textarea> 會在使用者代理程式陰影根中內部使用 <div>,因此無法使用 CSS Custom Highlight API 為文字套用樣式。如果直接將 CSS 自訂醒目顯示 API 用於您已建立 contenteditable 的 <div> 等元素,就能正常運作。
<style>
::highlight(highlight) {
background-color: yellow;
color: black;
}
</style>
<div contenteditable="plaintext-only">Edit me</div>
<script>
const parentNode = document.querySelector('div').firstChild;
const range = new Range();
range.setStart(parentNode, 0);
range.setEnd(parentNode, 3);
const highlight = new Highlight(range);
CSS.highlights.set('highlight', highlight);
</script>

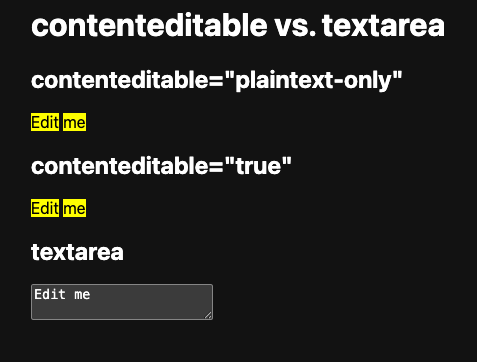
以下是示範的螢幕截圖,可顯示此限制。請注意,<textarea> 中的文字並未套用樣式,但兩個 contenteditable 泛型 <div> 元素中的文字則套用了樣式。