发布时间:2025 年 3 月 20 日
当您希望允许用户输入明文信息时,您的第一反应可能是使用 <textarea>。这种方法适用于许多情况,并且无需特别的努力即可与表单搭配使用,但也存在一些限制。
例如,可以让 <textarea> 随内容动态增长,而无需使用黑客解决方法。您可以使用 field-sizing: content,但浏览器支持有限。这正是 contenteditable="plaintext-only" 属性值组合的用武之地。您可以将其添加到 <div> 等通用元素,让该元素自动调整大小。
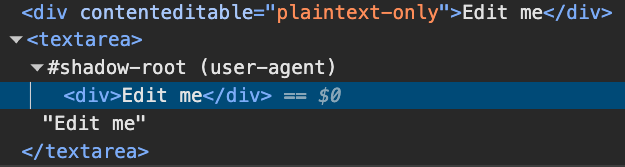
另一个限制是样式。CSS Custom Highlight API 提供了一种机制,可通过使用 JavaScript 创建文档中的任意文本范围,并使用 CSS 设置其样式来设置文档中的任意文本范围的样式。<textarea> 在用户代理阴影根目录中内部使用 <div>,因此无法使用 CSS Custom Highlight API 为文本设置样式。如果直接用于您已将其设为 contenteditable 的 <div> 等元素,CSS Custom Highlight API 会正常运行。
<style>
::highlight(highlight) {
background-color: yellow;
color: black;
}
</style>
<div contenteditable="plaintext-only">Edit me</div>
<script>
const parentNode = document.querySelector('div').firstChild;
const range = new Range();
range.setStart(parentNode, 0);
range.setEnd(parentNode, 3);
const highlight = new Highlight(range);
CSS.highlights.set('highlight', highlight);
</script>

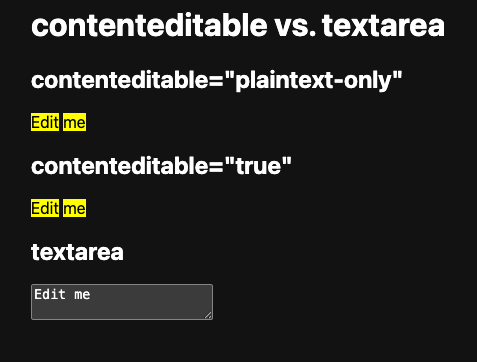
下面的屏幕截图显示了演示版中存在的此限制。请注意,<textarea> 中的文本没有样式,但两个 contenteditable 泛型 <div> 元素中的文本有样式。