公開日: 2025 年 3 月 20 日
ユーザーがプレーンテキスト情報を入力できるようにしたい場合、最初に思い浮かぶのは <textarea> かもしれません。これは多くのケースで機能し、フォームで機能するように特別な作業を行う必要はありませんが、制限もあります。
たとえば、ハックに頼らずに、コンテンツとともに <textarea> を動的に増やすことができます。field-sizing: content もありますが、サポートされているブラウザは限られています。ここで、contenteditable="plaintext-only" 属性値の組み合わせが役立ちます。<div> などの汎用要素に追加すると、要素が自動的にサイズ変更を処理します。
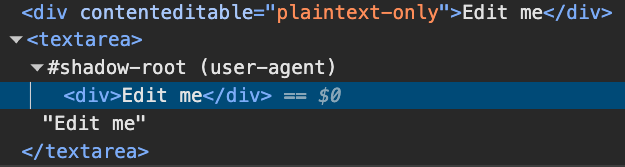
スタイル設定も制限されています。CSS Custom Highlight API は、JavaScript を使用して範囲を作成し、CSS を使用してスタイルを設定することによって、ドキュメント上の任意のテキスト範囲にスタイルを設定するメカニズムを提供します。<textarea> は内部でユーザー エージェントのシャドウルートで <div> を使用するため、CSS Custom Highlight API でテキストのスタイル設定が機能しません。contenteditable を作成した <div> などの要素に直接使用すると、CSS Custom Highlight API は正常に動作します。
<style>
::highlight(highlight) {
background-color: yellow;
color: black;
}
</style>
<div contenteditable="plaintext-only">Edit me</div>
<script>
const parentNode = document.querySelector('div').firstChild;
const range = new Range();
range.setStart(parentNode, 0);
range.setEnd(parentNode, 3);
const highlight = new Highlight(range);
CSS.highlights.set('highlight', highlight);
</script>

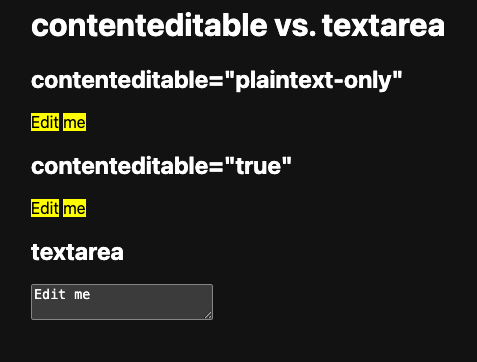
この制限を示すデモのスクリーンショットを以下に示します。<textarea> のテキストにはスタイルが適用されていませんが、2 つの contenteditable ジェネリック <div> 要素のテキストにはスタイルが適用されています。