Data di pubblicazione: 20 marzo 2025
Quando vuoi consentire all'utente di inserire informazioni in testo normale, la prima cosa che ti viene in mente potrebbe essere un <textarea>. Questo approccio funziona in molti casi e non richiede alcuno sforzo particolare per farlo funzionare con i moduli, ma presenta anche delle limitazioni.
Un esempio è l'aumento dinamico del <textarea> con i contenuti senza ricorrere a hack. Esiste field-sizing: content, ma il supporto dei browser è limitato. È qui che entra in gioco la combinazione di valori dell'attributo contenteditable="plaintext-only". Puoi aggiungerlo a elementi generici come <div> e lasciare che sia l'elemento a occuparsi automaticamente del ridimensionamento.
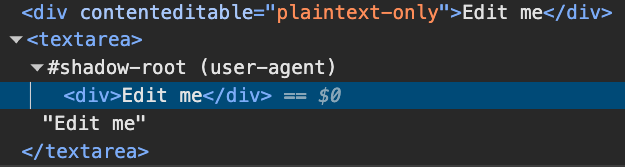
Un'altra limitazione è lo stile. L'API CSS Custom Highlight fornisce un meccanismo per applicare stili a intervalli di testo arbitrari in un documento utilizzando JavaScript per creare gli intervalli e CSS per applicare gli stili. Un <textarea> utilizza internamente un <div> nell'elemento shadow root dell'agente utente, motivo per cui lo stile del testo con l'API CSS Custom Highlight non funziona. Se utilizzata direttamente su un elemento come un <div> che hai creato contenteditable, l'API CSS Custom Highlight funziona perfettamente.
<style>
::highlight(highlight) {
background-color: yellow;
color: black;
}
</style>
<div contenteditable="plaintext-only">Edit me</div>
<script>
const parentNode = document.querySelector('div').firstChild;
const range = new Range();
range.setStart(parentNode, 0);
range.setEnd(parentNode, 3);
const highlight = new Highlight(range);
CSS.highlights.set('highlight', highlight);
</script>

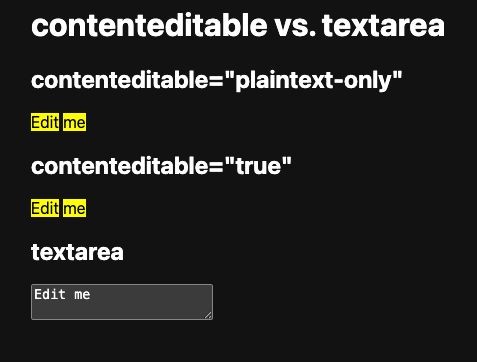
Ecco uno screenshot della demo che mostra questa limitazione. Nota che il testo in <textarea> non è stilizzato, ma il testo nei due elementi <div> generici contenteditable lo è.