Google, web geliştiricilerinin karşılaştığı en büyük beş tarayıcı uyumluluğu sorununu (CSS flexbox, CSS Grid, position: sticky, aspect-ratio ve CSS dönüşümleri) düzeltmek için diğer tarayıcı tedarikçileri ve sektör iş ortaklarıyla birlikte çalışıyor.
Google, web geliştiricileri için en önemli beş tarayıcı uyumluluğu sorununu düzeltmek amacıyla diğer tarayıcı tedarikçileriyle ve sektör iş ortaklarıyla birlikte çalışmaktadır. Odak noktaları CSS flexbox, CSS Grid, position: sticky, aspect-ratio ve CSS dönüşümleridir. Nasıl katılacağınızı öğrenmek için Katkıda bulunma ve takip etme başlıklı makaleyi inceleyin.
Arka plan
Web'de uyumluluk, geliştiriciler için her zaman büyük bir zorluk olmuştur. Son birkaç yıldır Google ve Mozilla ile Microsoft gibi diğer iş ortakları, web geliştiricilerinin en büyük sorunlarını daha iyi anlamak için çalışmalar yapıyor ve bu sorunları çözmek üzere önceliklerimizi belirliyor. Bu proje, Google'ın Geliştirici Memnuniyeti (DevSAT) çalışmasıyla bağlantılıdır ve 2019 ile 2020'de MDN DNA (Geliştirici İhtiyaç Değerlendirmesi) anketlerinin oluşturulması ve MDN Tarayıcı Uyumluluğu Raporu 2020'de sunulan ayrıntılı bir araştırma çalışmasıyla daha geniş ölçekte başlamıştır. CSS Durumu ve JS Durumu anketleri gibi çeşitli kanallarda ek araştırmalar yapıldı.
2021'deki hedefimiz, geliştiricilerin güvenilir temeller olarak bu platformları kullanabilmesi için beş önemli odak alanındaki tarayıcı uyumluluk sorunlarını ortadan kaldırmaktır. Bu çalışmanın adı #Compat 2021.
Neye odaklanacağınızı seçme
Web platformlarının neredeyse tamamında tarayıcı uyumluluğu sorunları olsa da bu projenin odak noktası, önemli ölçüde iyileştirilebilecek ve böylece geliştiriciler için en önemli sorunlardan biri olmaktan çıkarılabilecek en sorunlu alanların küçük bir kısmıdır.
Uyumluluk projesi, hangi alanlara öncelik verileceğini etkileyen birden fazla ölçüt kullanır. Bunlardan bazıları şunlardır:
- Özellik kullanımı. Örneğin, flexbox tüm sayfa görüntülemelerin %75'inde kullanılmaktadır ve HTTP Arşivi'nde benimsenme oranı hızla artmaktadır.
- Hata sayısı (Chromium, Gecko, WebKit'te) ve Chromium'da bu hataların yıldız sayısı.
Anket sonuçları:
- MDN DNA anketleri
- MDN Tarayıcı Uyumluluğu Raporu
- CSS'nin durumu en bilinen ve kullanılan özellikler
web-platform-tests kaynaklı test sonuçları. Örneğin, flexbox on wpt.fyi.
Can I use'ın en çok aranan özelliklerini
2021'de odaklanacağımız beş önemli alan
Chromium, 2020'de 2020'de Chromium'un tarayıcı uyumluluğunu iyileştirme başlıklı makalede belirtilen en önemli alanları ele almaya başladı. 2021'de bu konuda daha da ileri gitmek için özel bir çalışma başlatıyoruz. Google ve Microsoft, Igalia ile birlikte Chromium'daki en önemli sorunları çözmek için birlikte çalışıyor. Chromium ve WebKit'e düzenli olarak katkıda bulunan ve yerleşik cihazlar için resmi WebKit bağlantısını koruyan Igalia, bu uyumluluk çalışmalarında çok destekleyici ve aktif bir rol oynadı. Ayrıca, tespit edilen sorunları gidermeye ve takip etmeye yardımcı olacak.
2021'de düzeltileceği taahhüt edilen alanlar aşağıda verilmiştir.
CSS flexbox
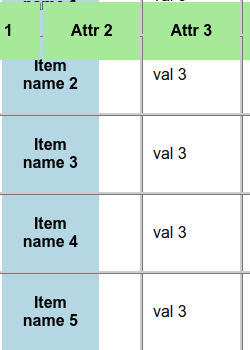
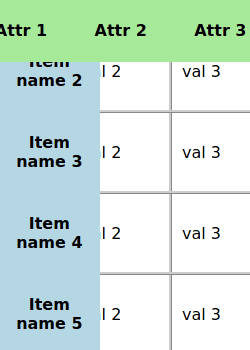
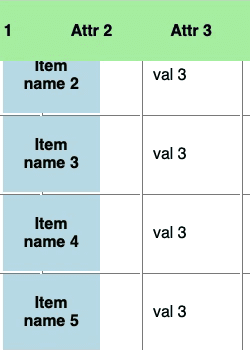
CSS flexbox, web'de yaygın olarak kullanılıyor ancak geliştiriciler için hâlâ bazı önemli zorluklar var. Örneğin, hem Chromium hem de WebKit'te auto-height esnek kapsayıcılarla ilgili sorunlar vardı ve bu sorunlar yanlış boyutlarda resimlere neden oluyordu.


Fotoğraf: Alireza Mahmoudi.
Igalia'nın flexbox Cats blog yayınında, bu sorunlar daha ayrıntılı bir şekilde ele alınmakta ve daha fazla örnek sunulmaktadır.
Neden öncelikli?
- Anketler: MDN Tarayıcı Uyumluluğu Raporu'nda en önemli sorun, CSS'nin Durumu'nda en çok bilinen ve kullanılan
- Testler: Tüm tarayıcılarda % 85 başarı
- Kullanım: Sayfa görüntülemelerinin %75'i. HTTP Arşivi'nde hızla büyüyor.
CSS Grid
CSS Grid, birçok eski tekniğin ve geçici çözümün yerini alarak modern web düzenleri için temel bir yapı taşıdır. Kullanım arttıkça, tarayıcılar arasındaki farklılıklar hiçbir zaman bu teknolojiden kaçınmak için bir neden olmayacak şekilde sağlam olması gerekir. Eksik olan bir alan, ızgara düzenlerini animasyonlu hale getirme özelliğidir. Bu özellik Gecko'da desteklenir ancak Chromium veya WebKit'te desteklenmez. Desteklendiğinde aşağıdaki gibi efektler kullanılabilir:
Neden öncelikli?
- Anketler: MDN Tarayıcı Uyumluluğu Raporu'nda ikinci sırada yer alıyor, CSS'nin Durumu'nda iyi biliniyor ancak daha az kullanılıyor
- Testler: Tüm tarayıcılarda % 75 başarı
- Kullanım: % 8 ve istikrarlı bir şekilde artıyor, HTTP Archive'de hafif bir artış
CSS position: sticky
Yapışkan konumlandırma, içeriğin görüntü alanının kenarına yapışmasını sağlar ve genellikle görüntü alanının üst kısmında her zaman görünen üstbilgiler için kullanılır. Tüm tarayıcılarda desteklenir ancak amaçlanan şekilde çalışmadığı yaygın kullanım alanları vardır. Örneğin, sabit tablo başlıkları Chromium'da desteklenmez. Şu anda bir işaretle desteklenmesine rağmen sonuçlar tarayıcılar arasında tutarlı değildir:



Rob Flack'ın sabit tablo başlıkları demosuna göz atın.
Neden öncelikli?
- Anketler: CSS'nin Durumu'nda çok iyi bilinir/kullanılır ve MDN Tarayıcı Uyumluluğu Raporu'nda birden çok kez ele alınmıştır.
- Testler: Tüm tarayıcılarda % 66 oranında geçiyor
- Kullanım: %8
CSS aspect-ratio özelliği
Yeni aspect-ratio CSS mülkü, öğeler için tutarlı bir genişlik-yükseklik oranı sağlamanızı kolaylaştırarak iyi bilinen padding-top hile'nin kullanımını ortadan kaldırır:
.container {
width: 100%;
padding-top: 56.25%;
}
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
Bu özelliğin yaygın olarak kullanılması beklendiği için tüm yaygın senaryolarda ve tarayıcılarda sorunsuz çalıştığından emin olmak istiyoruz.
Neden öncelikli?
- Anketler: CSS Durumu'nda iyi bilinmesine rağmen henüz yaygın olarak kullanılmayan özellikler
- Testler: Tüm tarayıcılarda % 27 başarı
- Kullanım: %3 ve bu oranın artması bekleniyor
CSS dönüşümleri
CSS dönüştürme işlemleri, birçok yıldır tüm tarayıcılarda desteklenmektedir ve web'de yaygın olarak kullanılmaktadır. Ancak özellikle animasyonlar ve 3D dönüşümler söz konusu olduğunda, tarayıcılar arasında aynı şekilde çalışmadığı birçok alan hâlâ mevcut. Örneğin, kart çevirme efekti tarayıcılar arasında çok tutarsız olabilir:
Neden öncelikli?
- Anketler: CSS'nin Durumu raporunda çok iyi bilinir ve kullanılır.
- Testler: Tüm tarayıcılarda % 55 başarı
- Kullanım: %80
Katkıda bulunma ve süreci takip etme
@ChromiumDev veya herkese açık posta listesi Compat 2021'de yayınladığımız güncellemeleri takip edin ve paylaşın. Hataların mevcut olduğundan emin olun veya yaşadığınız sorunlar için destek kaydı oluşturun. Eksik bir şey varsa yukarıdaki kanallardan bize ulaşın.
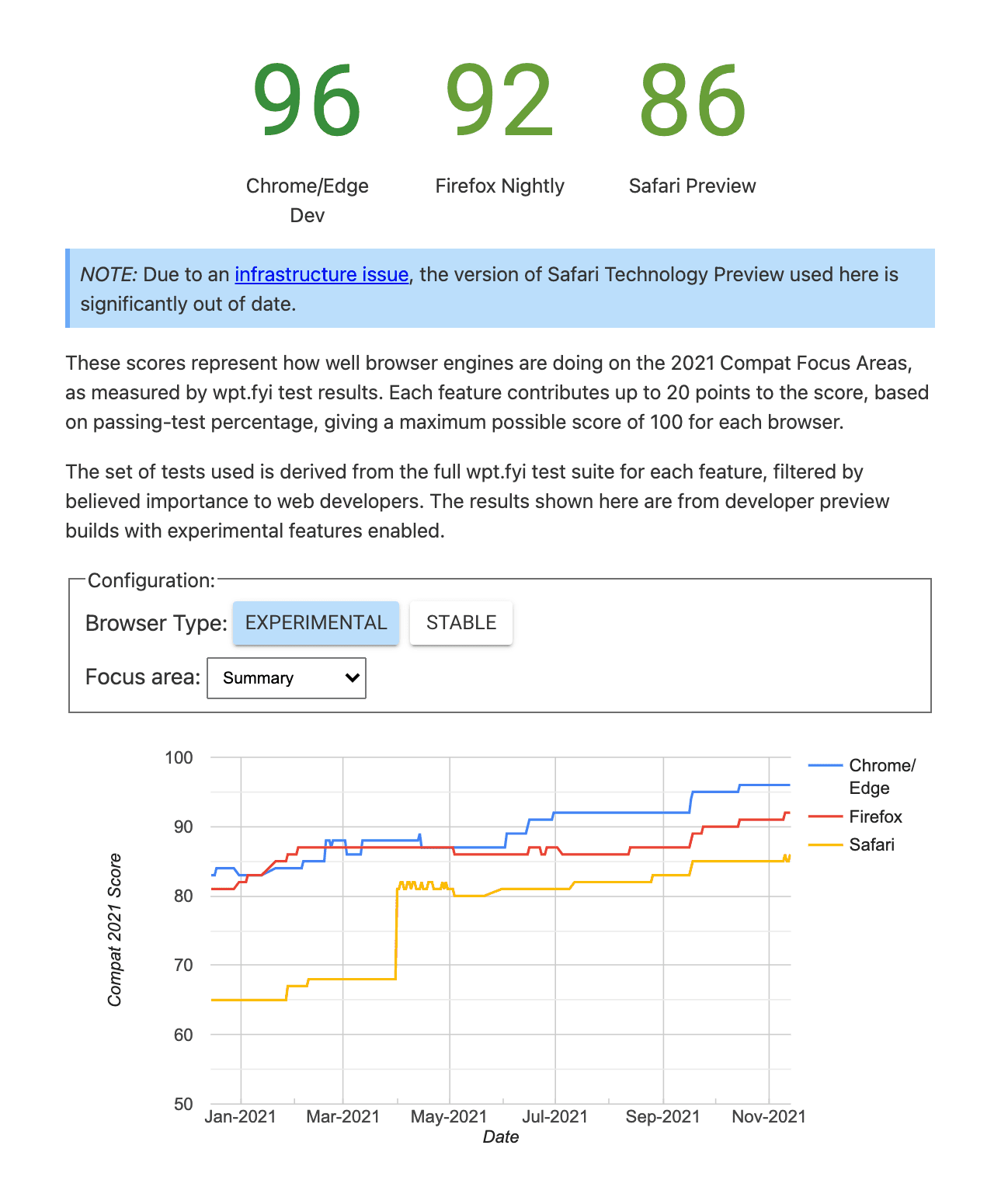
web.dev'de ilerlemeyle ilgili düzenli güncellemeler yapılacak. Ayrıca Compat 2021 kontrol panelinde her odak alanının ilerleme durumunu da takip edebilirsiniz.

Tarayıcı tedarikçileri arasında güvenilirliği ve birlikte çalışabilirliği iyileştirmek için yapılan bu ortak çalışmanın, web'de muhteşem şeyler oluşturmanıza yardımcı olacağını umuyoruz.



