Google collabora con altri fornitori di browser e partner di settore per risolvere i cinque principali problemi di compatibilità dei browser per gli sviluppatori web: flexbox CSS, CSS Grid, position: sticky, aspect-ratio e trasformazioni CSS.
Google collabora con altri fornitori di browser e partner del settore per risolvere i cinque principali problemi di compatibilità dei browser per gli sviluppatori web. Le aree di interesse sono CSS flexbox, CSS Grid, position: sticky, aspect-ratio e le trasformazioni CSS. Consulta la sezione Come puoi contribuire e seguire la diretta per scoprire come partecipare.
Sfondo
La compatibilità sul web è sempre stata una grande sfida per gli sviluppatori. Negli ultimi due anni, Google e altri partner, tra cui Mozilla e Microsoft, hanno cercato di scoprire di più sui principali problemi degli sviluppatori web, per migliorare il nostro lavoro e le nostre priorità e migliorare la situazione. Questo progetto è collegato al lavoro di soddisfazione degli sviluppatori (DevSAT) di Google ed è iniziato su larga scala con la creazione dei sondaggi DNA (Developer Needs Assessment) di MDN nel 2019 e nel 2020 e con un'attività di ricerca approfondita presentata nel report sulla compatibilità dei browser di MDN 2020. Sono state condotte ulteriori ricerche in vari canali, come i sondaggi State of CSS e State of JS.
L'obiettivo per il 2021 è eliminare i problemi di compatibilità del browser in cinque aree di interesse chiave, in modo che gli sviluppatori possano utilizzarle come basi affidabili. Questo impegno è chiamato #Compat 2021.
Scegliere su cosa concentrarsi
Sebbene esistano problemi di compatibilità con i browser praticamente in tutte le piattaforme web, l'obiettivo di questo progetto è concentrarsi su un numero limitato di aree più problematiche che possono essere migliorate in modo significativo, rimuovendole come problemi principali per gli sviluppatori.
Il progetto di compatibilità utilizza più criteri che influiscono sulle aree da dare la priorità, tra cui:
- Utilizzo delle funzionalità. Ad esempio, flexbox viene utilizzato nel 75% di tutte le visualizzazioni di pagina e la sua adozione è in forte crescita in HTTP Archive.
- Numero di bug (in Chromium, Gecko, WebKit) e, per Chromium, il numero di stelle assegnate ai bug.
Risultati del sondaggio:
- Indagini su DNA MDN
- Report sulla compatibilità del browser di MDN
- Stato del CSS: le funzionalità più conosciute e utilizzate
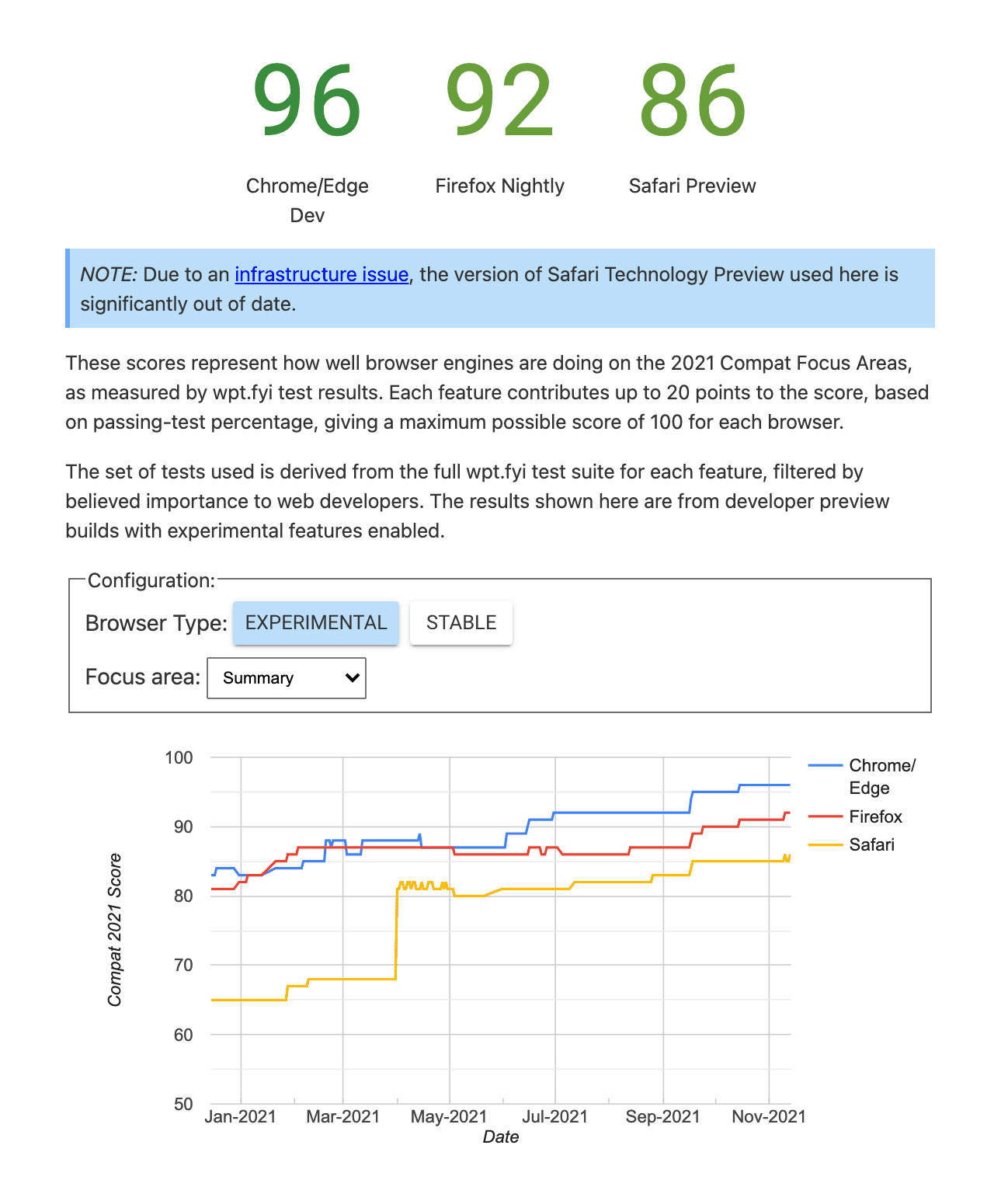
Risultati dei test di web-platform-tests. Ad esempio, flexbox su wpt.fyi.
Posso utilizzare le funzionalità più cercate.
Le cinque aree di intervento principali nel 2021
Nel 2020, il team di Chromium ha iniziato a lavorare per risolvere i problemi principali descritti in Miglioramento della compatibilità del browser di Chromium nel 2020. Nel 2021, inizieremo un impegno dedicato per fare ancora di più. Google e Microsoft stanno collaborando per risolvere i principali problemi di Chromium, insieme a Igalia. Igalia, che contribuisce regolarmente a Chromium e WebKit e si occupa della manutenzione della porta WebKit ufficiale per i dispositivi embedded, ha fornito un'assistenza molto importante e si è impegnata in questi sforzi di compatibilità e aiuterà a risolvere e monitorare i problemi identificati.
Di seguito sono riportate le aree che ci impegniamo a correggere nel 2021.
Flexbox CSS
Le sezioni flex del CSS
sono
ampiamente utilizzate
sul web e ci sono ancora alcune sfide importanti per gli sviluppatori. Ad esempio,
Chromium e
WebKit
hanno riscontrato problemi con i contenitori flessibili auto-height che hanno generato immagini con dimensioni errate.


Foto di Alireza Mahmoudi.
Il post del blog Gatti di Igalia su flexbox esamina più in dettaglio questi problemi con molti altri esempi.
Perché è data la priorità
- Sondaggi: il problema più importante nel report sulla compatibilità del browser di MDN, tra i più noti e utilizzati nel State of CSS
- Test: 85% di passaggi in tutti i browser
- Utilizzo: 75% delle visualizzazioni di pagina, in forte crescita nell'Archivo HTTP
Griglia CSS
CSS Grid è un elemento di base per i layout web moderni, che sostituisce molte tecniche e soluzioni alternative precedenti. Man mano che l'adozione cresce, deve essere solida, in modo che le differenze tra i browser non siano mai un motivo per evitarla. Un'area carente è la possibilità di animare i layout di griglia, supportata in Gecko, ma non in Chromium o WebKit. Se supportati, sono possibili effetti come questo:
Perché è data la priorità
- Sondaggi: secondo classificato nel report sulla compatibilità dei browser di MDN, ben noto, ma meno utilizzato nel State of CSS
- Test: 75% di passaggi in tutti i browser
- Utilizzo: 8% e in costante crescita, leggera crescita nell'Archiviazione HTTP
CSS position: sticky
Il posizionamento fisso consente di fissare i contenuti al bordo dell'area visibile ed è comunemente utilizzato per le intestazioni sempre visibili nella parte superiore dell'area visibile. Sebbene sia supportato in tutti i browser, esistono casi d'uso comuni in cui non funziona come previsto. Ad esempio, le intestazioni delle tabelle fisse non sono supportate in Chromium e, anche se ora sono supportate tramite un flag, i risultati non sono coerenti tra i browser:



Dai un'occhiata alla demo delle intestazioni tabella fisse di Rob Flack.
Perché è data la priorità
- Sondaggi: molto noti/utilizzati in State of CSS e sono stati citati più volte nel report sulla compatibilità dei browser di MDN
- Test: 66% di passaggi in tutti i browser
- Utilizzo: 8%
Proprietà aspect-ratio CSS
La nuova proprietà CSS
aspect-ratio
consente di mantenere facilmente un rapporto larghezza/altezza coerente per gli elementi, eliminando la necessità del noto
hack padding-top:
.container {
width: 100%;
padding-top: 56.25%;
}
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
Poiché si tratta di un caso d'uso molto comune, dovrebbe diventare di uso comune e vogliamo assicurarci che sia affidabile in tutti gli scenari comuni e su tutti i browser.
Perché è data la priorità
- Sondaggi: già ben noti, ma non ancora ampiamente utilizzati nel report State of CSS
- Test: 27% di test superati in tutti i browser
- Utilizzo: 3% e è previsto un aumento
Trasformazioni CSS
Le trasformazioni CSS sono supportate in tutti i browser da molti anni e sono ampiamente utilizzate sul web. Tuttavia, rimangono ancora molte aree in cui non funzionano allo stesso modo su tutti i browser, in particolare con animazioni e trasformazioni 3D. Ad esempio, un effetto di capovolgimento della scheda può essere molto incoerente tra i browser:
Perché è data la priorità
- Sondaggi: molto noti e utilizzati in State of CSS
- Test: 55% di superamento in tutti i browser
- Utilizzo: 80%
Come puoi contribuire e seguire la diretta
Segui e condividi gli aggiornamenti che pubblichiamo su @ChromiumDev o sulla mailing list pubblica, Compat 2021. Assicurati che i bug esistano o segnalali per i problemi che stai riscontrando. Se manca qualcosa, contattaci tramite i canali indicati sopra.
Verranno forniti aggiornamenti regolari sui progressi su web.dev e potrai anche monitorare i progressi per ogni area di interesse nella dashboard di compatibilità 2021.

Ci auguriamo che questo impegno congiunto dei fornitori di browser per migliorare l'affidabilità e l'interoperabilità vi aiuti a creare cose straordinarie sul web.



