साल के बीच में कॉम्पट 2021 में किया गया अपडेट—यह पांच अहम क्षेत्रों में ब्राउज़र के साथ काम करने से जुड़ी समस्याओं को खत्म करने की कोशिश है: सीएसएस फ़्लेक्सबॉक्स, सीएसएस ग्रिड, पोज़िशन: स्टिकी, आसपेक्ट रेशियो, और सीएसएस ट्रांसफ़ॉर्म.
साल के बीच में Compat 2021 को अपडेट किया जाएगा—यह बदलाव, ब्राउज़र के साथ काम करने की सुविधा को बंद करने की कोशिश करेगा में समस्या थी. इस बारे में ज़्यादा जानकारी पाने के लिए #compat2021 के बारे में बात करते हैं और यह भी बताते हैं कि हमने ध्यान दें, तो मार्च में दी गई सूचना देखें.
इस पोस्ट में बताए गए Chromium में किए गए सुधार, Chrome, Edge, और Chromium का इस्तेमाल करने वाले सभी डिवाइसों पर उपलब्ध होंगे ब्राउज़र खोलें.
हम प्रोग्रेस को कैसे मापते हैं
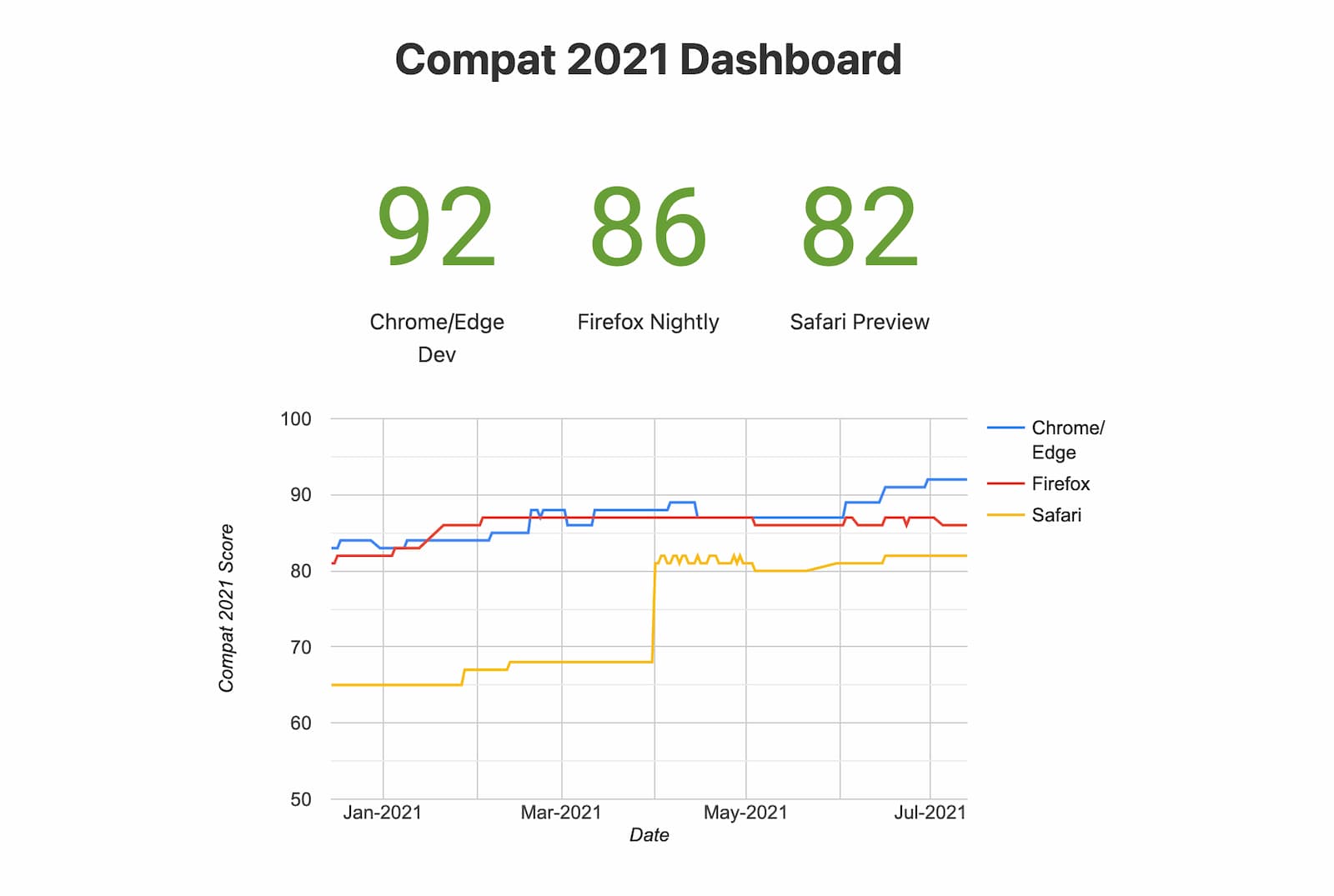
Compat 2021 डैशबोर्ड को यहां जाकर देखा जा सकता है: web-platform-tests का इस्तेमाल करके, पास होने वाले टेस्ट की संख्या और अलग-अलग ब्राउज़र के रुझान वाले ग्राफ़ देखे जा सकते हैं.
एक आसान "पास्ड टेस्ट" संख्या ब्राउज़र संगतता की पूरी कहानी नहीं बताती, हालांकि उन सिग्नल में से एक है जिसका इस्तेमाल करके हम अपनी कोशिशों की प्रोग्रेस देख पाते हैं. ब्राउज़र के बीच कम अंतर का मतलब है कि किसी वेब सुविधा के कई ब्राउज़र में बेहतर इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ काम करना) है.

सीएसएस फ़्लेक्सबॉक्स
सभी तीन ब्राउज़र इंजन ने flexbox पर किए गए सुधार.
Safari 14.1 ने
फ़्लेक्सबॉक्स के लिए gap प्रॉपर्टी
को अपनाएं. gap प्रॉपर्टी, आइटम के बीच स्पेस सेट करने का एक आसान तरीका है. इस प्रॉपर्टी का इस्तेमाल अक्सर किया जाता है
और फ़्लेक्सबॉक्स लेआउट में सहायता, ग्रिड लेआउट में सबसे ज़्यादा अनुरोध की गई सुविधाओं में से एक थी
एमडीएन ब्राउज़र के साथ काम करने से जुड़ी रिपोर्ट
को अपनाएं. इस अपडेट के बाद, फ़्लेक्सिबल लेआउट वाली gap प्रॉपर्टी सभी मुख्य ब्राउज़र और सबसे ऊपर
साथ काम करने से जुड़ी चुनौती हल हो गई है. Safari 14.1 में
फ़्लेक्सबॉक्स में इमेज सेट करती हैं, ताकि पुराने तरीकों की ज़रूरत न पड़े.
Firefox ने इसकी रेंडरिंग हल की फ़्लेक्स आइटम के रूप में टेबल, Firefox को बंप करते हुए पास होने वाले 100% परीक्षा की ज़रूरत होगी (फ़िलहाल, यह 98.5% है).
Chromium ने फ़्लेक्स आइटम के तौर पर टेबल भी ठीक कर दी हैं.
Chromium 88 में, फ़्लेक्स आइटम के तौर पर इमेज को फिर से लिखा गया,
लंबे समय से चल रही कई गड़बड़ियों को ठीक करने के लिए किया जा सकता है. आखिर में, Chromium ने हाल ही में नए अलाइनमेंट कीवर्ड के लिए समर्थन जोड़ा है: start, end, self-start, self-end, left और right. ये कीवर्ड आज़माए जाने के लिए उपलब्ध हैं
Chrome कैनरी और
एज कैनरी.
सीएसएस ग्रिड
सीएसएस ग्रिड का इस्तेमाल जो धीरे-धीरे बढ़ रहे हैं, मौजूदा समय में, पेज व्यू के 9% पर हैं. तीनों मुख्य ब्राउज़र इंजन, CSS ग्रिड लागू करते हैं और पास कर रहे हैं इसी तरह के वेब प्लैटफ़ॉर्म की जांचों की 89% से ज़्यादा संख्या पहले ही हो चुकी है. साथ काम करने के तरीके में आ रही परेशानी को कम करना ज़रूरी है, इस सुविधा के लगातार बढ़ने में मदद मिलती है.
साल 2021 में अब तक, Safari की 89% से बढ़कर 93% तक हो गई है. साथ ही, Chromium एक नई टेक्नोलॉजी पर काम कर रहा है आर्किटेक्चर का इस्तेमाल करें. इसे Microsoft की पहल के साथ 94% से बढ़कर 97% हो गया है. टारगेट किए गए ग्रिड टेस्ट. आपको अपडेट मिल सकता है: Edge ब्लॉग पर जल्द ही GridNG.
सीएसएस position: sticky
Chromium में,
टेबल हेडर के लिए position: sticky
TablesNG के लॉन्च के साथ ही, इसे ठीक कर दिया गया. यह टेबल की रेंडरिंग को फिर से व्यवस्थित करने की कई साल की कोशिश थी.
कुछ बदलावों के साथ यह बदलाव
फ़ाइनल
सुधार किए गए. इसकी मदद से, Chrome और Edge 93 को खोला गया है
डेवलपर चैनल की मदद से,
टारगेट किए गए टेस्ट.
position: sticky के बाद,
TablesNG ने Chromium की 72 गड़बड़ियों को ठीक किया!
सीएसएस aspect-ratio प्रॉपर्टी
aspect-ratio प्रॉपर्टी की मदद से, चौड़ाई-ऊंचाई का अनुपात आसानी से सेट किया जा सकता है
डिज़ाइन किया जा सकता है. यह डिजिटल खतरों से बचने का भी एक हल है
कुल लेआउट शिफ़्ट.
aspect-ratio प्रॉपर्टी अब Chrome, Edge, और Firefox के स्टेबल वर्शन में काम करती है.
इंच
Safari 15 का बीटा वर्शन
को अपनाएं. अलग-अलग ब्राउज़र के लिए सहायता सेवा बेहतर होने के साथ,
इस्तेमाल बढ़ रहा है.
हालांकि, किसी भी ब्राउज़र में 100% पास होने की जांच नहीं की गई है, लेकिन aspect-ratio के साथ काम करने से जुड़ा अंतर सबसे कम है
हमने कॉम्पट 2021 के लिए, इन पांच मुख्य क्षेत्रों में डेटा का इस्तेमाल किया है. इसमें हैं
सभी मुख्य ब्राउज़र के लिए, टेस्ट में 90% से ज़्यादा पास होने चाहिए
को अपनाएं. आने वाले समय में, हम इस टेस्ट सुइट की मदद से इसकी प्रोग्रेस पर नज़र बनाए रखेंगे, ताकि हम इसे बेहतर बना सकें
सुविधा.
इस टूल के इस्तेमाल और फ़ायदों के बारे में ज़्यादा जानें
web.dev पर aspect-ratio प्रॉपर्टी.
सीएसएस ट्रांसफ़ॉर्म
CSS के लिए लक्षित परीक्षणों के परिणामों में धीमा और स्थिर सुधार हुआ है ट्रांसफ़ॉर्म करता है. ऐसा गड़बड़ी ठीक करने की वजह से होता है और सुधार करके खुद को बेहतर बनाया जा सकता है.
Chromium की टीम, transform-style:
preserve-3d और transform :perspective() की इंटरऑपरेबिलिटी को बेहतर बनाने पर भी काम कर रही है. हम उम्मीद करते हैं कि आने वाले समय में हम आपको इस बारे में और जानकारी देंगे
अपडेट.
कुल स्कोर में सुधार
मार्च में किए गए एलान के बाद से, तीनों ब्राउज़र इंजन ने अपने Compat 2021 के स्कोर में सुधार किया है:
- Chrome और Edge Dev, 86 से बढ़कर 92 हो गया.
- Firefox 83 से 86 तक चला गया.
- Safari 64 से बढ़कर 82 हो गया.
विशेष रूप से, Safari ने संगतता के अंतर को 18 बिंदुओं तक कम कर दिया है, जो
WebKit योगदान देने वाले. खास तौर पर,
इगालिया ने योगदान दिया
प्रॉपर्टी को aspect-ratio प्रॉपर्टी में इस्तेमाल किया और फ़्लेक्सबॉक्स और ग्रिड में कई सुधार किए गए, जैसे फ़्लेक्सबॉक्स के लिए gap
और कई गड़बड़ियां ठीक की गई हैं.
Compat 2021 की प्रोग्रेस को फ़ॉलो करें
Compat 2021 की प्रोग्रेस को फ़ॉलो करने के लिए, इन चीज़ों पर नज़र रखें डैशबोर्ड, इसकी सदस्यता लें ईमेल पाने वाले लोगों की सूची या हमसे संपर्क करें @chromiumdev. अगर आपको कोई समस्या आती है, तो पक्का करें कि जिस ब्राउज़र पर असर पड़ा है उसके लिए गड़बड़ी की शिकायत करें.


