Mise à jour de milieu d'année sur Compat 2021 : une initiative visant à éliminer les problèmes de compatibilité des navigateurs dans cinq domaines clés : CSS Flexbox, CSS Grid, position : fixe, format et transformations CSS.
L'heure est venue pour la mise à jour de milieu d'année de Compat 2021 : une initiative visant à éliminer la compatibilité des navigateurs dans cinq domaines clés. Pour en savoir plus sur la #compat2021 et comment nous avons décidé consultez l'annonce de mars.
Les améliorations de Chromium abordées dans cet article s'appliqueront à Chrome, Edge et des navigateurs.
Comment mesurons les progrès
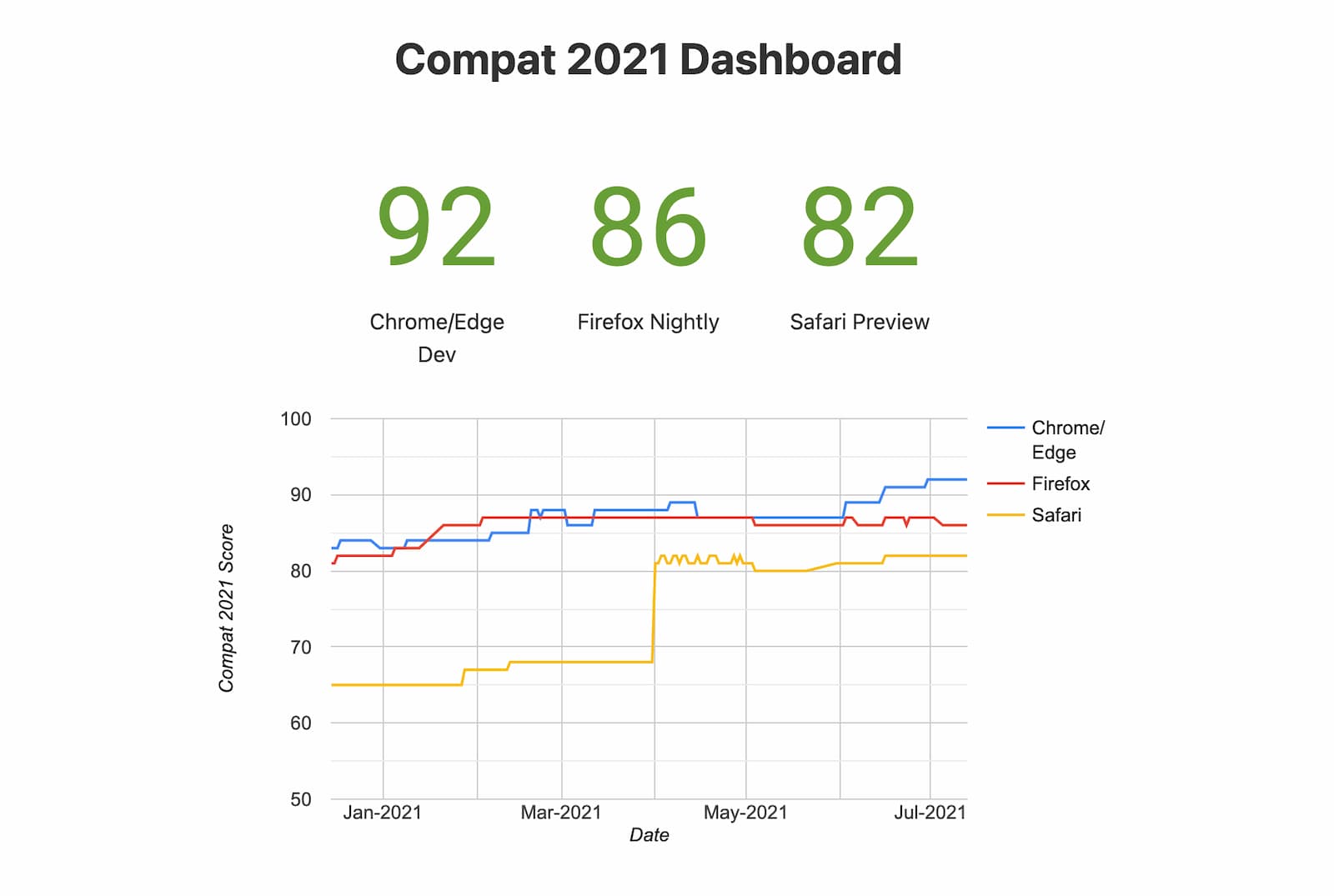
Vous pouvez consulter le tableau de bord Compat 2021 pour connaître web-platform-tests pour afficher le nombre de tests réussis et les graphiques des tendances pour différents navigateurs.
Quelques "tests réussis" simples ne reflète pas tout l'histoire de la compatibilité des navigateurs, mais elle est l'un des signaux que nous utilisons pour suivre l'avancement de nos efforts. Moins de différences entre les navigateurs dans les résultats des tests signifie une meilleure interopérabilité d'une fonctionnalité Web avec plusieurs navigateurs.

Flexbox CSS
Les trois moteurs de navigateur ont constaté améliorations sur Flexbox.
Safari 14.1 a livré le
Propriété gap pour Flexbox
pour en savoir plus. La propriété gap est un moyen pratique de définir l'espacement entre les éléments. Cette propriété est souvent utilisée
pour la mise en page sous forme de grille. La compatibilité avec la mise en page Flexbox était l'une des fonctionnalités les plus demandées
Rapport sur la compatibilité du navigateur MDN
pour en savoir plus. Avec cette mise à jour, la propriété gap dans les mises en page Flex est disponible dans tous les principaux navigateurs et
le problème de compatibilité est résolu. Safari 14.1 incluait également de nombreux correctifs pour
images dans Flexbox, éliminant ainsi la nécessité d'anciennes solutions de contournement.
Firefox a résolu l'affichage de tables en tant qu'éléments flexibles, en accolant Firefox est conforme à 100% des tests (actuellement à 98,5%).
Chromium a également corrigé les tables en tant qu'éléments flexibles.
Dans Chromium 88, il y a également eu une réécriture des images en tant qu'éléments Flex,
résoudre un certain nombre de bugs de longue date. Enfin, Chromium a récemment ajouté la compatibilité de nouveaux mots clés d'alignement: start, end, self-start, self-end, left et right. Vous pouvez essayer ces mots clés
Chrome Canary et
Edge Canary.
Grille CSS
L'utilisation de la grille CSS est croissaient régulièrement, actuellement à 9% des pages vues. Les trois principaux moteurs de navigation implémentent la grille CSS et transmettent déjà plus de 89% des tests de plate-forme Web associés. Combler l'écart de compatibilité est important pour permettent une croissance constante de cette fonctionnalité.
Jusqu'à présent, en 2021, Safari a réussi les tests de 89% à 93 %, et Chromium travaille sur une nouvelle pour résoudre davantage de problèmes liés à la grille CSS, appelée GridNG. Il s'agit d'une initiative menée par de l'ingénierie SRE, ce qui a récemment entraîné une augmentation de 94% à 97 % les tests de la grille ciblée. Vous devriez recevoir des informations sur GridNG sur le blog Edge prochainement.
CSS position: sticky
Dans Chromium,
position: sticky pour les en-têtes de tableau
a été résolu avec le lancement de TablesNG, un effort pluriannuel visant à repenser l'architecture du rendu des tables.
Ce changement, ainsi que quelques
finale
correctifs, Chrome et Edge 93
pour les développeurs afin qu'ils passent 100 %
tests ciblés.
Au-delà de position: sticky,
TablesNG a résolu 72 bugs dans Chromium !
Propriété CSS aspect-ratio
La propriété aspect-ratio, qui permet de définir facilement le rapport largeur:hauteur, est essentielle.
à la conception
de sites Web réactifs. C'est aussi une solution
pour empêcher
décalages de mise en page cumulatifs.
La propriété aspect-ratio est désormais compatible avec les versions stables de Chrome, Edge et Firefox, et
dans
Safari 15 bêta
pour en savoir plus. Au fur et à mesure que
la prise en charge multinavigateur s'améliore,
usage augmente.
Même si aucun navigateur ne réussit à 100% les tests, l'écart de compatibilité pour aspect-ratio est le plus faible.
des cinq domaines d'action de Compat 2021. Il contient
plus de 90% des tests réussis pour les principaux navigateurs
pour en savoir plus. À l'avenir, nous continuerons à surveiller les progrès à l'aide de cette suite de tests pour en faire une base solide
.
En savoir plus sur l'utilisation et les avantages de la
Propriété aspect-ratio sur web.dev.
Transformations CSS
Les tests de ciblage des CSS sur les pages CSS ont connu une amélioration lente et régulière. des transformations, pour des raisons à la fois des corrections de bugs et améliorer les tests eux-mêmes.
L'équipe Chromium travaille également à améliorer l'interopérabilité de transform-style:
preserve-3d et transform :perspective(). Nous espérons vous communiquer d'autres progrès lors de la prochaine
mise à jour.
Amélioration du score global
Depuis l'annonce en mars, les trois moteurs de navigateur ont amélioré leurs scores Compat 2021:
- Chrome et Edge Dev sont passés de 86 à 92.
- Firefox est passé de 83 à 86.
- Safari est passé de 64 à 82.
En particulier, Safari a réduit de 18 points l'écart de compatibilité, grâce au travail important de
Contributeurs WebKit. En particulier,
l’équipe de
Igalia a contribué
à la propriété aspect-ratio, et de nombreuses améliorations ont été apportées à Flexbox et à la grille, telles que gap pour Flexbox.
et diverses corrections de bugs.
Suivez les progrès de Compat 2021
Pour suivre les progrès de Compat 2021, gardez un œil sur la dashboard, s'abonner à notre liste de diffusion, ou contactez-nous @chromiumdev. En cas de problème, assurez-vous de signalez un bug pour le navigateur concerné.


