Compat 2021 に関する年半ばの更新 - CSS Flexbox、CSS グリッド、位置: 固定、アスペクト比、CSS 変換という 5 つの主要な重点分野におけるブラウザの互換性の問題を解消する取り組みです。
ブラウザの互換性をなくす取り組みである Compat 2021 の年半ばのアップデートがやってきました。 5 つの重点分野について学習しました「新規顧客の獲得」目標について詳しくは、 #compat2021 に関する取り組みと、 3 月のお知らせをご覧ください。
この投稿で説明した Chromium の改善は、Chrome、Edge、およびすべての Chromium ベースに適用されます。 できます。
進捗の測定方法
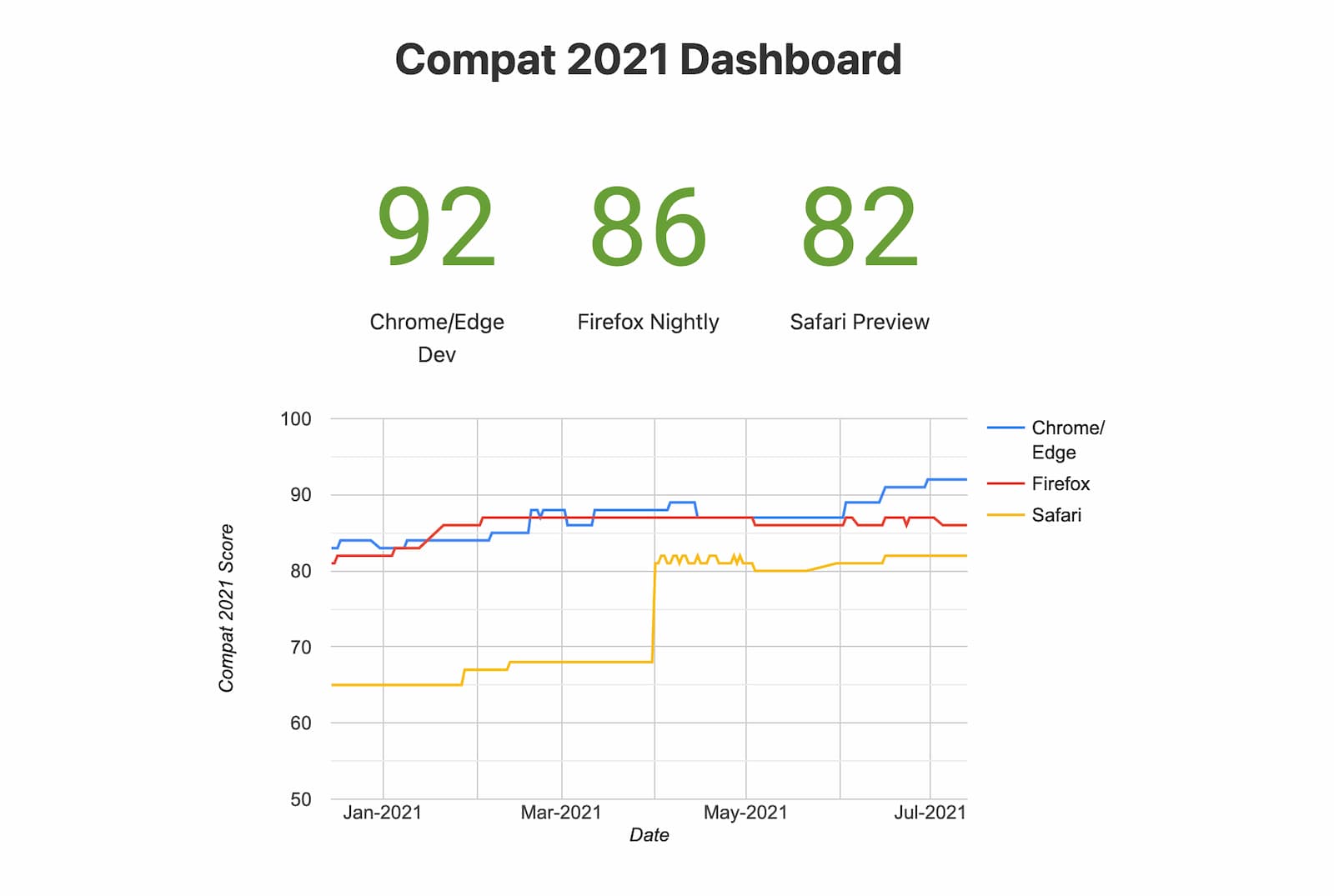
Compat 2021 ダッシュボードで、 web-platform-tests を使用すると、合格したテストの数とブラウザごとの傾向のグラフを確認できます。
単純な「合格したテスト」ブラウザの互換性に関する全体像は示されませんが、 取り組みの進捗を確認するために 使用しているシグナルの 1 つですブラウザ間の違いが少ない テスト結果で、ウェブ機能の相互運用性が複数のブラウザ間で向上することを意味します。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">CSS フレックスボックス
3 つのブラウザエンジンでは Flexbox の改善点をご覧ください。
Safari 14.1 には、
Flexbox の gap プロパティ
をタップします。gap プロパティは、アイテム間の間隔を簡単に設定する方法です。このプロパティは頻繁に
必要があります。フレックスボックス レイアウトのサポートは、
MDN ブラウザ互換性レポート
をタップします。今回のアップデートにより、Flex レイアウトの gap プロパティがすべての主要なブラウザと
解決したことを示します。Safari 14.1 では、
Flexbox のイメージを使用できるので、以前の回避策が不要になります。
Firefox では、次のレンダリングが解決されました: フレックス項目としてのテーブル、Firefox ほぼ 100%(現在は 98.5%)のテストに合格しています。
Chromium では Flex アイテムとしてのテーブルも修正されました。
Chromium 88 では、画像を Flex アイテムとして書き換えました。
多くのバグを解決してきました最後に、Chromium に新しい配置キーワードのサポート(start、end、self-start、self-end、left、right)が追加されました。これらのキーワードは入力候補として
Chrome Canary および
Edge Canary。
CSS グリッド
CSS グリッドの使用: 着実に成長していますが、 ページビューの 9% を占めています3 つの主要なブラウザ エンジンはすべて CSS グリッドを実装しており、 ウェブ プラットフォーム テストの 89% 以上を占めていました。互換性のギャップを埋めることは 着実に成長しています
2021 年現在、Safari はテストの合格率を 89% から 93% に改善しており、Chromium は新しい CSS グリッドに関する多くの問題を解決します。これは Microsoft が主導する取り組みで、 最近では 94% から 97% に増加しており、 対象とする Grid テスト。今後の更新については、 GridNG については、Edge ブログで公開する予定です。
CSS position: sticky
Chromium で
テーブル ヘッダー用の position: sticky
は、TablesNG のリリースで修正されました。TablesNG は、テーブルのレンダリングを再設計するための複数年にわたる取り組みです。
今回の変更は
最終
修正し、Chrome と Edge をプッシュ 93
すべての要件を満たせるよう、
ターゲット テスト。
position: sticky 以降、
TablesNG は 72 件の Chromium バグを解決しました。
CSS aspect-ratio プロパティ
aspect-ratio プロパティを使用すると、幅と高さの比率を簡単に設定できます。
レスポンシブウェブデザインに移行しましたまた、このような攻撃や
累積レイアウト シフト。
aspect-ratio プロパティは、Chrome、Edge、Firefox の安定版でサポートされるようになりました。
Safari 15 ベータ版
をタップします。クロスブラウザのサポートの向上に伴い、
使用量が増加しています。
テストに 100% 合格するブラウザはありませんが、aspect-ratio の互換性差は最も小さくなっています
の 5 つの重点領域の総称です。機能
すべての主要なブラウザで 90% 以上がテストに合格
をタップします。今後も、このテストスイートを使用して進捗状況をモニタリングして、安定したものにしていきます。
機能。
詳しくは、
web.dev の aspect-ratio プロパティ。
CSS 変換
CSS の特定のテーマを対象としたテストの結果は、着実に改善しています。 複数のバグ修正による変更、 テスト自体も改善されています。
Chromium チームは、transform-style:
preserve-3d と transform :perspective() の相互運用性の改善にも取り組んでいます。次の機会では、さらなる進展についてお知らせできればと存じます。
更新されます
総合スコアの改善
3 月の発表以降、3 つのブラウザ エンジンすべてで Compat 2021 のスコアが改善されています。
- Chrome と Edge Dev が 86 から 92 になりました。
- Firefox は 83 から 86 になりました。
- Safari が 64 から 82 になりました。
特に Safari は、Google からの多くの取り組みにより、互換性のギャップを 18 ポイント縮めよう
WebKit のコントリビューター特に、
aspect-ratio プロパティへの変更と、Flexbox と Grid に対する多くの改善(Flexbox の gap など)
さまざまなバグが修正されました。
Compat 2021 の進捗状況を確認する
Compat 2021 の進捗状況については、 dashboard、サブスクライブ メーリング リストを使用するか、 @chromiumdev.問題が発生した場合は、 問題のブラウザについてバグを報告してください。


