2021 年底更新 Compat 2021 年度更新報告:我們致力解決以下五個主要重點領域中的瀏覽器相容性問題:CSS Flexbox、CSS 格狀、位置:固定式、長寬比、顯示比例,以及 CSS 轉換。
即將到來的年底,是時候向 Compat 2021 做出最終更新,設法消除 瀏覽器相容性問題的五大重點
超過 90%
在所有瀏覽器中
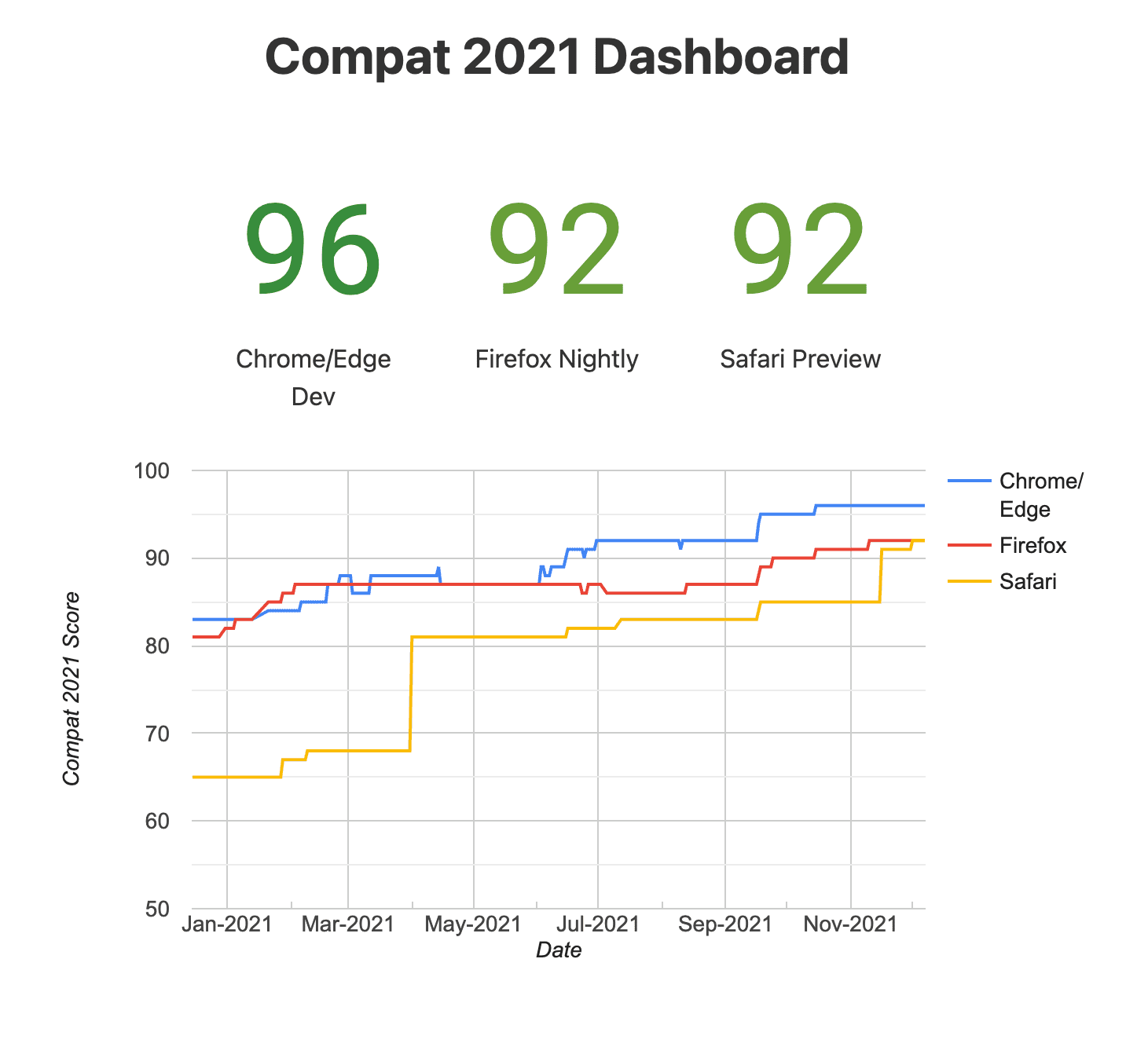
自上次更新以來,您的帳戶仍持續進行改善 。年初,所有瀏覽器初期的測試分數都較低 現在所有瀏覽器都已突破 90%!這意味著網路平台已大幅改善 五重點領域的互通性

對瀏覽器引擎的貢獻不僅限於瀏覽器廠商,也會提供其他網路使用者的資料 社群。我們特別要感謝 Igalia 參與這項專案 不斷努力提高分數Igalia 的研究成果豐碩 2021 年 Compat 部分
測試結果資訊主頁 wpt.fyi 現在有一個 篩選測試結果檢視畫面 畫面顯示 Compat 2021 提供的所有測試,以及 Chrome, Firefox、 和 Safari 與 7 月最後一次更新的結果比較
接著來看看每個方面有哪些改善之處!
CSS Flexbox
flex-basis: content 現已開放給所有瀏覽器使用,其實作到達
Chromium 和
WebKit。(content 值已經
)。
Chromium 中的 flexbox 大小問題 以符合規格和 Gecko 的行為在 Gecko 中 影響 Compat 2021 的問題已修正 包括 Flex 項目上的高度百分比問題。 最後,在 WebKit 中,支援更多對齊屬性值 (left、right、 self-start、self-end、start、End) 為絕對位置新增了許多功能,最後也做了許多改善。 也改善 Compat 2021 中的 Flexbox 測試結果。
CSS 格線
大家在網路上使用 CSS 格線的方式持續擴增,從 2021 Web Almanac 和 Chrome 的使用指標。
推出 GridNG 解決許多長期以來的 Grid 問題,解決令人印象深刻的 38 個問題 。我們在 2021 年制定了許多小幅改善,後來 Compat 2021 發布 Chromium 格線的分數提升 3% 至 97%。上述工作是由 Microsoft 的 Edge 團隊負責。
影響格線的絕對定位錯誤 Gecko 修正了多項錯誤,並修正了多項錯誤 成功導入 WebKit,使 Firefox 效能提升 1%,在 Safari 上則降低 3% 進行格狀測試
CSS position: sticky
在上次更新時,我們發現 position: sticky 是第一個提供任何瀏覽器的區域
Chrome 和 Edge 的例子) 通過了 100% 的測試。但目前採取幾項修正方法。
Safari 的測試分數也達到 100%。這些改善項目
已包含在 Safari 15 中。
CSS aspect-ratio 屬性
跨瀏覽器支援定義元素的顯示比例 (寬度與高度比例) 時,
持續改進,在 Compat 2021 的分數中,Chrome/Edge 和 Firefox 的分數分別達到 99%、97% 和 95%
以及 Safari。大多數的改善功能都不是 aspect-ratio 屬性本身。
而是將 width 和 height 屬性對應至預設的 aspect-ratio 值
。這種做法適用於 WebKit 中的多個元素。
和 <canvas> (Chromium)。
CSS 轉換
現已支援在以下國家/地區使用 transform: perspective(none):
Chromium
Gecko 和
WebKit。方便您
可產生不同觀點的動畫
在 Chromium 中,transform-style: preserve-3d (可讓子元素參與相同的
3D 場景) 和 perspective 屬性 (會對子項元素套用透視轉換)
就會符合規格
只會套用至子項元素
CSS 分數大幅增加 適用所有瀏覽器的 轉換 主要是因為測試套件已經過改良, 項測試的結果已經過修正或移除這樣就能更輕鬆地瞭解 以及避免日後發生迴歸錯誤
結論
我們由衷感謝大家為今年年底付出的努力付出許多努力,以及
也更好地測試基礎架構「aspect-ratio」是向以下使用者提出的要求:
這項工具適用於所有瀏覽器。使用 Flexbox、格線和 position: sticky
99.99% 的上網時間都在增加,但由於眾多瀏覽器支援這些功能,
改善成效。
接下來,我們很高興能繼續與其他瀏覽器廠商及 不斷推陳出新我們已開始研究 未來 2022 年的發展我們很快就會發布新公告,請密切留意。
如有任何意見或疑問,請透過 Twitter 與我們聯絡 (@ChromiumDev)。


