Atualização de fim de ano na Compat 2021: um esforço para eliminar problemas de compatibilidade do navegador em cinco áreas de foco principais: CSS Flexbox, CSS Grid, posição: fixa, proporção e transformações CSS.
O fim do ano está próximo, e é hora de uma atualização final sobre a Compat 2021: um esforço para eliminar problemas de compatibilidade do navegador em cinco áreas de foco principais.
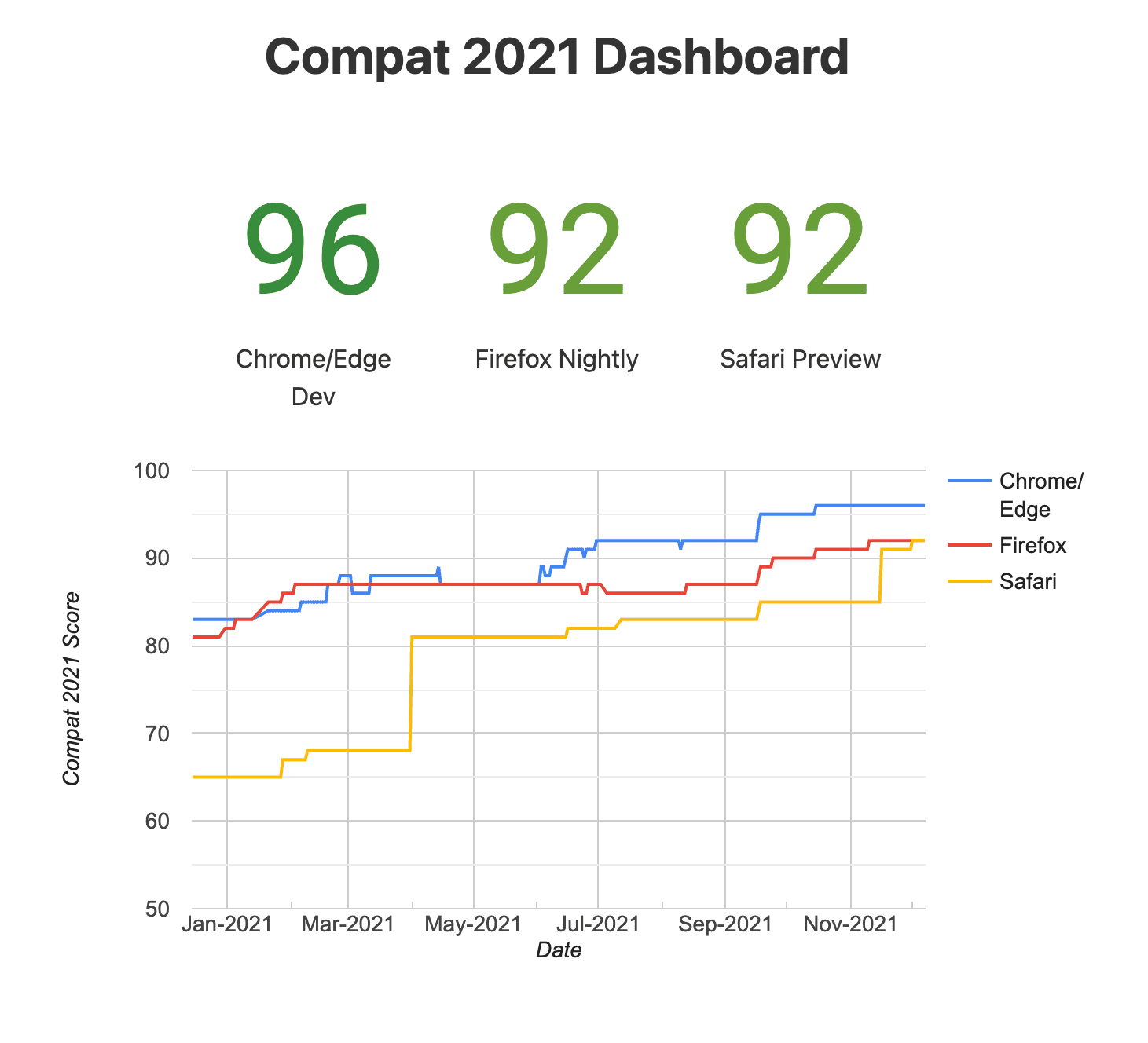
Mais de 90%
pontuação em todos os navegadores
Desde a última atualização, continuamos a ter melhorias. em todos os navegadores. Todos os navegadores começaram com notas muito mais baixas no início do ano, mas Agora todos os navegadores ultrapassaram 90%! Isso significa que a plataforma da Web melhorou muito e a interoperabilidade das cinco áreas de foco.

As contribuições para os mecanismos do navegador são feitas não apenas pelos fornecedores do navegador, mas também por outros usuários da Web. comunidade. Neste projeto, queremos agradecer em especial a Igalia o envolvimento e continuando o trabalho para melhorar as pontuações. A Igalia contribuiu para a melhoria das cinco áreas de foco áreas do Compat 2021.
Em wpt.fyi, o painel de resultados de testes, agora há uma visualização filtrada de resultados de testes mostrando todos os testes incluídos na Compat 2021, além de visualizações para Google Chrome, Firefox e Safari comparando os resultados com a última atualização de julho.
Vamos dar uma olhada nas melhorias em cada área.
Flexbox CSS
O flex-basis: content agora está disponível para todos os navegadores e inclui implementações em
Chromium e
WebKit: O valor content já era
suportado pela Gecko.)
No Chromium, um problema com o dimensionamento de flexbox (link em inglês). é corrigido, correspondendo à especificação e ao comportamento da Gecko. No Gecko, problemas que afetavam a Compat 2021 foram corrigidos, inclusive um problema com a altura percentual em itens flexíveis. Por fim, no WebKit, há suporte a mais valores de propriedade de alinhamento (left, right, autoinício, autofinal, início, término) foi adicionado e muitas melhorias foram feitas no posicionamento absoluto, além de aprimorar os resultados dos testes de flexbox na Compat 2021.
Grade CSS
O uso da grade CSS na Web continua a crescer, como pode ser visto nos 2021 Web Almanac e Métricas de uso do Chrome.
O lançamento do GridNG no Chrome e no Edge 93 resolveram muitos problemas antigos com o Grid, resolvendo impressionantes 38 problemas no rastreador de bugs do Chromium. Juntamente com muitas melhorias menores que se seguiram, o Compat 2021 a pontuação de grade no Chromium melhorou de 3% a 97%. Esse trabalho foi liderado pela equipe do Edge na Microsoft.
Um bug de posicionamento absoluto que afeta a grade foi corrigido no Gecko, e muitas correções chegaram ao WebKit, levando a uma melhoria de 1% no Firefox e de 3% ao Safari no os testes de grade.
CSS position: sticky
Em nossa última atualização, observamos que position: sticky foi a primeira área em que qualquer navegador (neste
caso Chrome e Edge) alcançaram 100% de aprovação nos testes. Agora, seguindo várias correções
na implementação do WebKit, o Safari também teve uma pontuação de 100% nesses testes. A maioria dessas melhorias
foram incluídos no Safari 15.
Propriedade CSS aspect-ratio
O suporte entre navegadores para definir a proporção (proporção largura/altura) dos elementos tem
continuou melhorando, com as pontuações do Compat 2021 alcançando 99%, 97% e 95% para Chrome/Edge, Firefox
e Safari, respectivamente. A maioria das melhorias não estão relacionadas à propriedade aspect-ratio.
mas sim com a forma como os atributos width e height são mapeados para um valor aspect-ratio padrão.
para os elementos. Isso foi implementado para vários elementos no WebKit,
e <canvas> para Chromium.
Transformações CSS
A compatibilidade com transform: perspective(none) agora está disponível em
Chromium,
Gecko e
WebKit. Isso facilitará
animar entre uma perspectiva e nenhuma perspectiva.
No Chromium, transform-style: preserve-3d, que permite que elementos filhos participem da mesma
cena 3D) e a propriedade perspective, que aplica uma transformação de perspectiva a elementos filhos
agora estão alinhados com as especificações, tornando-os
se aplicam somente a elementos filhos.
O grande aumento nas pontuações do CSS para todos os navegadores se deve principalmente às melhorias no pacote de testes, em que erros os testes foram corrigidos ou removidos. Isso facilita o entendimento da interoperabilidade restante problemas e evitar regressões no futuro.
Conclusão
Somos gratos pelo trabalho que todos fizeram para encerrar o ano com muitas melhorias na
e uma melhor infraestrutura de teste. aspect-ratio era um recurso solicitado há muito tempo
desenvolvedores da Web e agora é compatível com todos os navegadores. Uso de flexbox, grid e position: sticky
estão crescendo, e esses recursos agora têm melhor suporte em todos os navegadores, graças a muitos
melhorias feitas em 2021.
A seguir Estamos animados para continuar colaborando com outros fornecedores de navegadores e com a comunidade na próxima iteração dessa iniciativa. Começamos a pesquisar e discutir o foco áreas para 2022. Você receberá um anúncio em breve.
Se você tiver comentários ou dúvidas, entre em contato conosco no Twitter em @ChromiumDev.


