关于 Compat 2021 的年终更新 - 努力消除以下 5 个重点领域的浏览器兼容性问题:CSS Flexbox、CSS 网格、位置:粘性、宽高比和 CSS 转换。
年末将至,是时候对 Compat 2021 的最后更新了 - 五大重点领域的浏览器兼容性问题。
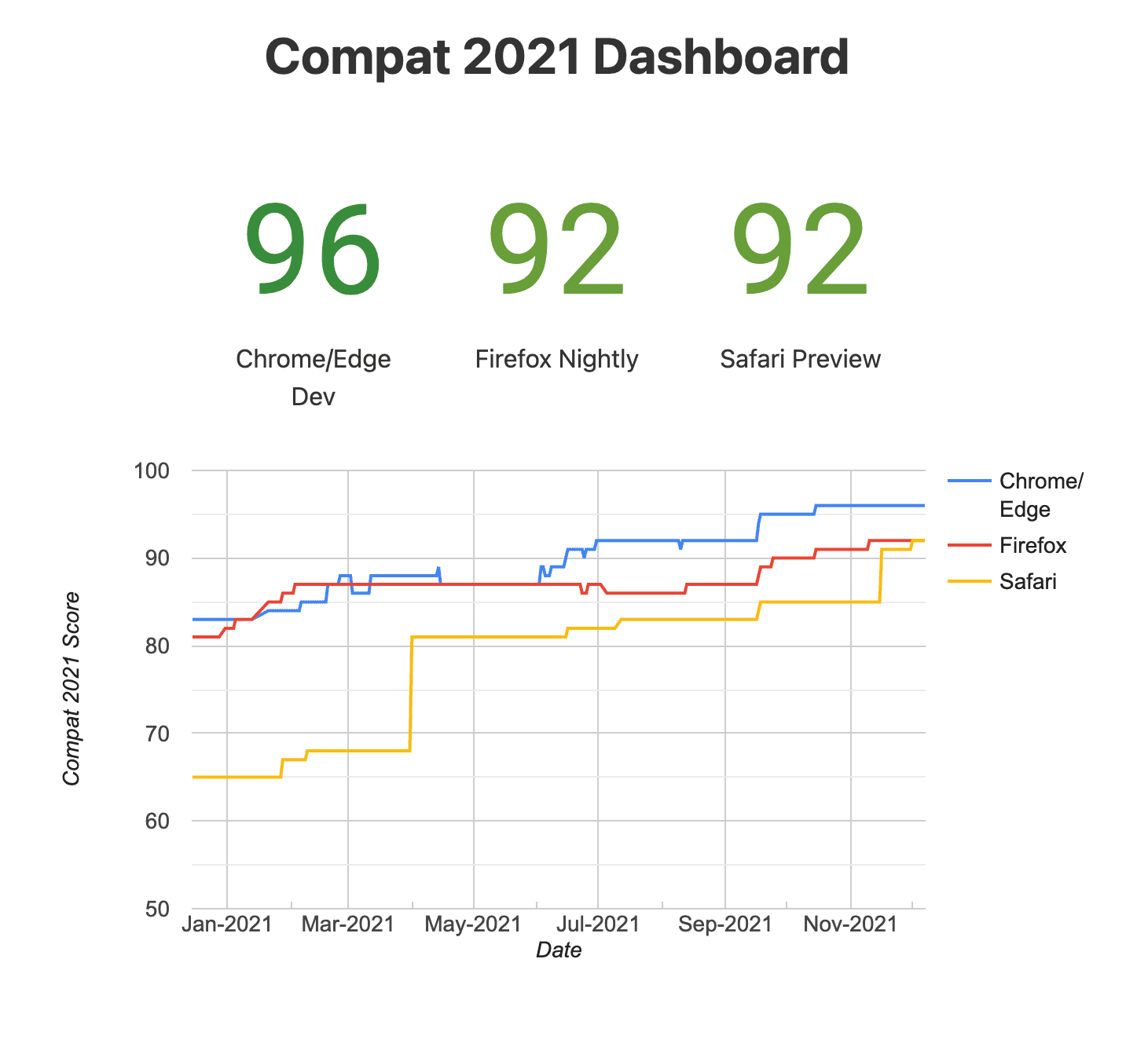
超过 90%
在所有浏览器中的得分
自上次更新以来,我们在不断改善 。年初,所有浏览器在一开始的测试分数都低得多,但是 现在所有浏览器都已超过了 90%!这意味着,Web 平台 五个重点领域的互操作性。

不仅有浏览器供应商对浏览器引擎做出贡献,还有网络中的其他供应商 社区。对于这个项目,我们要特别感谢 Igalia 他们的参与 继续努力提高分数。Igalia 帮助提升了全部五个重点 Compat 2021 的各个方面。
在测试结果信息中心 wpt.fyi 上,现在有 过滤后的测试结果视图 显示了 2021 年 Compat 中包含的所有测试,以及 Chrome、 Firefox、 和 Safari 将这一结果与 7 月份的上一次更新进行比较。
我们来看看每个领域的改进!
CSS Flexbox
flex-basis: content 现已面向所有浏览器推出,实现
Chromium 和
WebKit。(content 值
(由 Gecko 提供支持)。
在 Chromium 中,Flexbox 大小调整存在问题 已修复,与规范和 Gecko 的行为一致。在 Gecko 中 影响兼容 2021 的问题已修复 包括 Flex 项百分比高度的问题。 最后,在 WebKit 中,支持更多对齐属性值(left、right、 self-start、self-end、start、end 并且对绝对定位进行了很多改进, 还改进了 Compat 2021 中的 Flexbox 测试结果。
CSS 网格
CSS 网格在网络上的使用量持续增长,从 2021 年网络年历和 Chrome 的使用情况指标。
发布 GridNG 和 Edge 93 解决了许多长期存在的 Grid 问题,解决了 。加上随后的许多小改进,Compat 2021 的 Grid in Chromium 得分提高了 3% 到 97%。这项工作由 Microsoft 的 Edge 团队主导。
影响网格的绝对定位错误 已在 Gecko 中修复 ,这使得 Firefox 提高了 1%,Safari 上的 Safari 提高了 3% 网格测试。
CSS position: sticky
在上次更新中,我们发现 position: sticky 是首个在 Google Play 游戏
案例:Chrome 和 Edge)均通过测试。在经过一系列修复后
Safari 的这些测试的得分也为 100%。其中大部分改进
已包含在 Safari 15 中。
CSS aspect-ratio 属性
跨浏览器支持定义元素的宽高比(宽高比),
持续改进,Compat 2021 在 Chrome/Edge 和 Firefox 中的得分达到 99%、97% 和 95%
和 Safari。大多数改进都并非与 aspect-ratio 属性本身有关,
而是指定 width 和 height 属性如何映射到默认的 aspect-ratio 值
。这是针对 WebKit 中的多个元素实现的,
和 <canvas>(适用于 Chromium)。
CSS 转换
现在支持 transform: perspective(none)
Chromium、
Gecko 和
WebKit。这样,您就可以更轻松地
我们可以在透视和无透视之间添加动画效果。
在 Chromium 中,transform-style: preserve-3d(它允许子元素参与相同的
3D 场景)和 perspective 属性(对子元素应用透视转换)
现在都符合规范,因为它们
仅适用于子元素。
CSS 的得分大幅提升 主要是由于测试套件的改进, 修复或移除了部分测试这样可以更轻松地理解其余的互操作性 并避免将来出现回归问题。
总结
我们衷心感谢大家在今年年底所做的工作,并对 Google Cloud 的
分数以及更好的测试基础架构“aspect-ratio”是 Google 长期请求提供的功能
现在所有浏览器都支持此功能。使用 Flexbox、grid 和 position: sticky
越来越多,这些功能现在能够更好地支持各种浏览器,
我们在 2021 年做出的改进。
接下来该做什么?我们很高兴能够继续与其他浏览器供应商和更广泛的 社区。我们已经开始研究和讨论 领域。我们很快会发布公告,敬请留意。
如有任何反馈或问题,请在 Twitter 上通过 @ChromiumDev 与我们联系。


