Lynn Fisher เป็นศิลปินชาวอเมริกันที่เป็นที่รู้จักจากโปรเจ็กต์ครีเอทีฟมากมายและการรีเฟรชพอร์ตโฟลิโอประจำปี
โพสต์นี้เป็นส่วนหนึ่งของ Designcember ฉลองการออกแบบเว็บโดย web.dev

Lynn Fisher เป็นศิลปินชาวอเมริกันที่เป็นที่รู้จักจากผลงานบนเว็บ หลังจากเข้าเรียนที่โรงเรียนศิลปะในแอริโซนา เธอเริ่มทำงานเป็นนักออกแบบและนักพัฒนา CSS ในบริษัทให้คำปรึกษาด้านซอฟต์แวร์ เธอทุ่มเททำงานในสายอาชีพที่หลากหลาย ทดลองใช้เว็บเป็นสื่อสร้างสรรค์ และสร้างโปรเจ็กต์เว็บที่สนุกและเฉพาะทาง ปัจจุบันเธอทำงานร่วมกับทีมครีเอทีฟโฆษณาที่ Netlify เราคุยกันเรื่องโปรเจ็กต์สนุกๆ มากมายของเธอ
Rachel คุณเริ่มเส้นทางการออกแบบและพัฒนาเว็บได้อย่างไร
Lynn: สมัยเรียนมัธยมปลาย เพื่อนแนะนำให้ฉันรู้จัก GeoCities เราจำได้ว่ารู้สึก "ตาสว่าง" มากเมื่อรู้ว่าตัวเองสร้างเว็บไซต์ได้ เว็บไซต์แรกๆ ของฉันคือแฟนไซต์ของวงดนตรีท้องถิ่นในฟินิกซ์ที่ฉันชื่นชอบ ในช่วง 2-3 ปีต่อมา ฉันได้เรียนรู้ HTML และ CSS ผ่านไปป์ไลน์ LiveJournal ไปยัง MySpace และสร้างเว็บไซต์มากมายให้กับวงดนตรีและศิลปินท้องถิ่น ฉันเรียนแค่พอที่จะได้งานแรกเป็น "ผู้ช่วยฝ่ายผลิต HTML" ที่เอเจนซีเว็บหลังเรียนจบวิทยาลัย
หลังจากนั้น ฉันได้เรียนรู้จากการทำงานและจากชุมชนนักออกแบบและนักพัฒนาซอฟต์แวร์ที่แชร์ความรู้และแหล่งข้อมูล ฉันเรียนวิจิตรศิลป์ที่โรงเรียน ซึ่งช่วยพัฒนาความมั่นใจในสไตล์การสร้างสรรค์และเปิดโอกาสให้ฉันได้เรียนรู้การวิจารณ์ แต่ไม่ใช่การฝึกออกแบบอย่างเป็นทางการ ฉันพัฒนาทักษะไปเรื่อยๆ จากการทํางานและเรียนรู้จากเพื่อนร่วมงานและคนในอุตสาหกรรม
Rachel: คุณเริ่มต้นสร้างอาร์ตเวิร์ก CSS ของ div เดียวได้อย่างไร
Lynn: ที่ CSSConf 2013 ฉันได้ดู Lea Verou พูดเรื่อง Humble Border-radius และนั่นเป็นช่วงเวลาที่เปิดหูเปิดตาอีกครั้ง พร็อพเพอร์ตี้ CSS ที่เราใช้อยู่แล้วมีศักยภาพทางศิลปะมากมาย และเราก็ตื่นเต้นที่จะได้สำรวจและทดลอง ฉันกลับบ้านและสร้าง WhyAZ และวาดภาพทั้งหมดด้วย CSS ในขณะนั้น ภาพแต่ละภาพประกอบด้วยองค์ประกอบ HTML 2 รายการ (ซึ่งเป็นไปตามมาร์กอัประบบไอคอนจำนวนมากที่ลอยอยู่) ตัวอย่างข้อความมีดังนี้
<div class="icon">
<span class="clock"></span>
</div>
จากนั้นฉันก็อยากรู้ว่าจะสร้างภาพประกอบให้ซับซ้อนเพียงใดได้โดยใช้องค์ประกอบ HTML เพียงรายการเดียว ปรากฏว่านี่เป็นภารกิจที่สนุกมากและมีข้อจำกัดสุดๆ ซึ่งฉันทำได้ภายในเวลา 2-3 ชั่วโมง เราจึงซื้อโดเมนและเริ่มเพิ่มลงในเว็บไซต์ และตอนนี้ก็ผ่านมาเกือบ 8 ปีแล้ว เรายังคงสนุกกับการลองใช้สื่อใหม่ๆ และฝึกฝนทักษะการวาดภาพไปพร้อมๆ กัน
Rachel: คุณมีโปรเจ็กต์เจ๋งๆ เยอะมาก คุณมีไอเดียที่อยากสร้างอยู่เสมอใช่ไหม
Lynn: ขอขอบคุณ ฉันเก็บไอเดียคร่าวๆ ไว้สำหรับทำโปรเจ็กต์สนุกๆ เช่น สิ่งที่ฉันสนใจ รูปแบบที่เริ่มสังเกตเห็น รายการทีวีและภาพยนตร์ที่ฉันชอบ บางครั้งไอเดียอาจใช้เวลานานกว่าจะกลายเป็นโปรเจ็กต์ที่ชัดเจน ฉันมี "ภาพยนตร์ปลอมในภาพยนตร์จริง" อยู่ในรายการรอดำเนินการมา 2-3 ปีแล้วก่อนที่จะพัฒนาบริการสตรีมมิงปลอม Nestflix ให้เป็นโปรเจ็กต์ที่ใช้งานได้ ฉันไม่ได้กำหนดเวลาไว้ แต่มักจะมีไอเดียที่พร้อมใช้งานเมื่อต้องการหาสิ่งใหม่ๆ มาทำ
Rachel: การรีเฟรชประจำปีของคุณกลายเป็นงานประจำปีไปแล้ว ตอนนี้คุณรู้สึกกดดันที่ต้องทำสิ่งเหล่านี้ไหม หรือยังสนุกอยู่

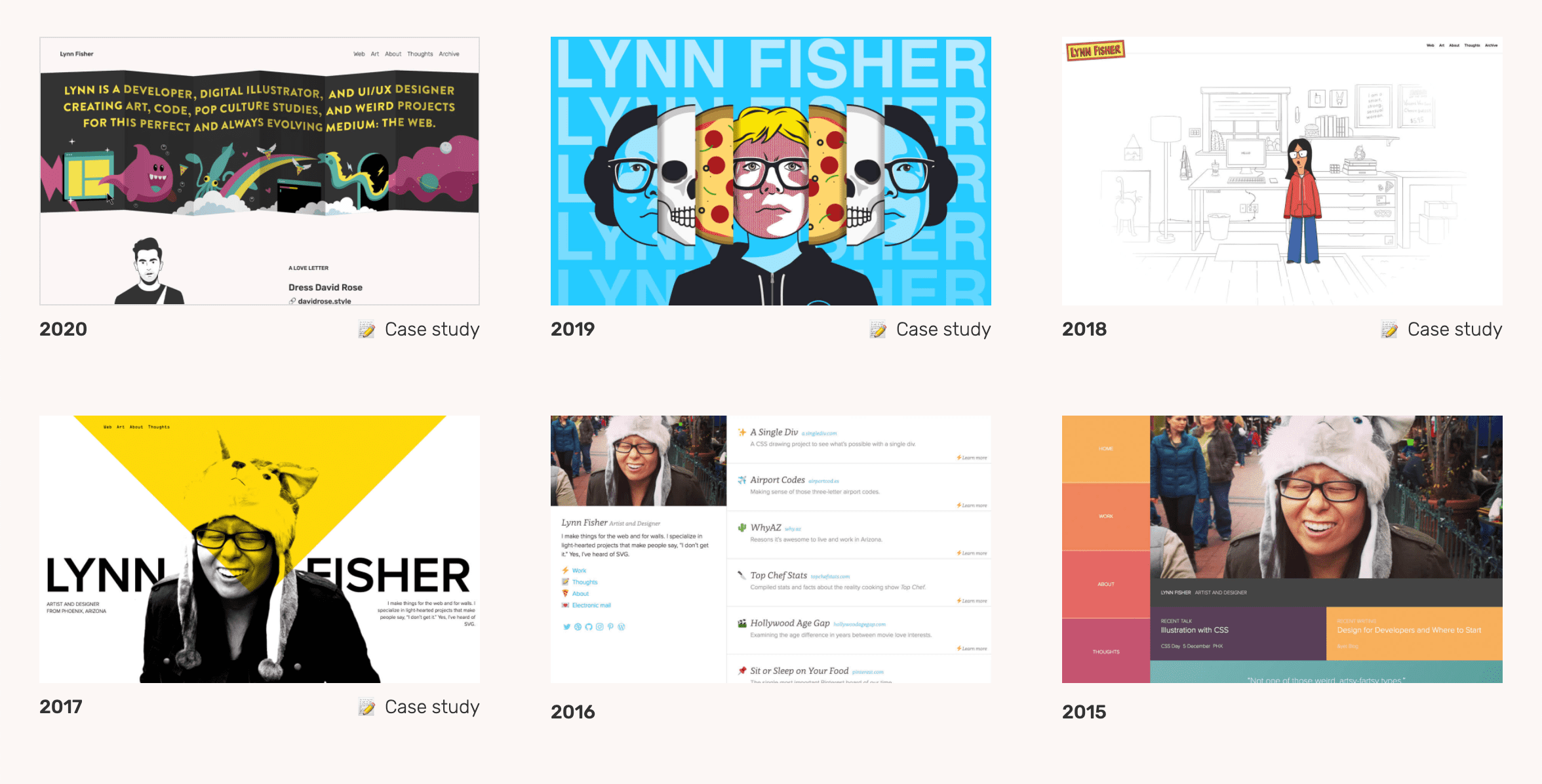
Lynn: ยังคงสนุกมากและเราหวังว่าจะได้ร่วมงานกับโปรเจ็กต์นี้ นี่เป็นโปรเจ็กต์เดียวที่ฉันรู้ว่าสามารถออกแบบให้แปลกประหลาดได้เท่าที่อยาก ช่วงเวลานี้เป็นโอกาสที่ดีในการทดลอง ลองทำสิ่งใหม่ๆ และเรียนรู้เทคนิคใหม่ๆ ที่กำลังได้รับความนิยมในปีนั้น และเนื่องจากมีการเปลี่ยนแปลงทุกปี สิ่งนี้จึงช่วยพัฒนาความสามารถในการรับมือกับการเปลี่ยนแปลงของฉันได้อย่างมาก ซึ่งทำให้ฉันต้องเดินหน้าต่อไป แม้ว่าจะชอบเวอร์ชันใดเวอร์ชันหนึ่งเป็นพิเศษก็ตาม
แต่ฉันก็รู้สึกกดดันอยู่เหมือนกัน เราอาจรู้สึกว่าแต่ละเวอร์ชันต้องสร้างสรรค์และแปลกใหม่กว่าเวอร์ชันก่อนหน้า ซึ่งอาจทำให้เกิดความเครียด แต่นั่นก็ทำให้ฉันมีความทะเยอทะยานและฉันก็ขอขอบคุณ ตราบใดที่มีเวลาและพลังงาน เรายินดีที่จะพยายามยกระดับมาตรฐานให้ดียิ่งขึ้นเรื่อยๆ
Rachel: คุณเพิ่งเริ่มทํางานที่ Netlify การเปลี่ยนจากงานกับลูกค้ามาทํางานกับผลิตภัณฑ์เป็นอย่างไรบ้าง
Lynn: ฉันทำงานในทีมออกแบบการตลาดของ Netlify งานของเราจึงคล้ายกับงานของเอเจนซีที่เราทำให้กับทีมผลิตภัณฑ์ในหลายๆ ด้าน ความแตกต่างที่ใหญ่ที่สุดคือความสามารถในการเห็นภาพรวมได้มากขึ้น บางครั้งเมื่อคุณได้รับการว่าจ้างจากเอเจนซีภายนอกให้ทําโปรเจ็กต์ มุมมองของคุณอาจจํากัดไว้เฉพาะเป้าหมายและลําดับเวลาที่เจาะจงเหล่านั้น แต่นั่นก็ไม่ได้เป็นเรื่องที่แย่ โฟกัสมีประโยชน์มาก การอยู่ในบริษัทที่สร้างผลิตภัณฑ์จะเปิดโอกาสให้คุณได้รับข้อมูลมากมาย และคุณจะได้เห็นส่วนต่างๆ ของธุรกิจทำงานร่วมกันอย่างไร ลำดับความสำคัญของเป้าหมายที่แข่งขันกัน และวิธีที่แต่ละโปรเจ็กต์มีส่วนร่วม (หรือไม่มีส่วนร่วม) อย่างมีประสิทธิภาพต่อเป้าหมายด้านรายได้และการเติบโตในระยะยาว
ฉันคิดว่าประสบการณ์ของฉันน่าจะคล้ายกับการย้ายจากเอเจนซีภายนอกมาทำงานในทีมภายในมากกว่า เราชอบงานที่ทำกับลูกค้าที่มีความหลากหลาย แต่การได้ศึกษา Netlify เป็นแพลตฟอร์มและระบบนิเวศ Jamstack อย่างละเอียดก็เป็นเรื่องที่สนุก
Rachel: คุณอยากเห็นฟีเจอร์หรือฟังก์ชันการทำงานใดเพิ่มลงใน CSS
Lynn: มีหลายอย่างที่ฉันอยากได้เสมอและตอนนี้กำลังพัฒนาอยู่ ซึ่งเป็นเรื่องที่ยอดเยี่ยมมาก การค้นหาคอนเทนเนอร์และคลาสจำลอง :has() จะอยู่ที่ด้านบนของรายการ
ไทม์ไลน์การประมาณดูจะมีประโยชน์มาก เมื่อเร็วๆ นี้ Scott Kellum ได้อธิบายวิธีที่อาจช่วยแก้ปัญหาบางอย่างที่ฉันพบเกี่ยวกับการทดสอบการตอบสนอง ซึ่งเป็นเรื่องที่ยอดเยี่ยมมาก
ฉันมักจะใช้ JS เพื่อหาความสูงขององค์ประกอบเมื่อไม่ได้ตั้งค่าไว้อย่างชัดเจน ดังนั้น CSS น่าจะทำสิ่งนั้นได้ด้วยตัวเอง เราทราบดีว่าการดำเนินการนี้ซับซ้อน
Rachel: มีใครอีกบ้างที่ทํางานบนเว็บที่น่าสนใจ สนุก หรือสร้างสรรค์มากในตอนนี้
Lynn: มีคนจำนวนมากที่ทำงานสนุกๆ รายการที่เราชื่นชอบในช่วงนี้
- neal.fun ของ Neal Agarwal เป็นขุมทรัพย์ของโปรเจ็กต์เว็บที่น่าสนใจ
- เราชอบผลงาน SVG ที่สนุกสนานและสร้างสรรค์จาก Cassie Evans
- Jhey Tompkins มีวิดีโอสาธิต CSS ที่สนุกมาก
- เราชอบโปรเจ็กต์ Style Stage (CSS Zen Garden รุ่นถัดไป) จาก Stephanie Eckles
- อาร์ตเวิร์ก CSS ที่น่าทึ่งจาก Ben Evans และ Diana Smith
- Charlie Gerard กำลังแสดงตัวอย่างการใช้งานแบบแฮนด์ฟรีและควบคุมด้วยการเคลื่อนไหวที่เจ๋งสุดๆ
- George Francis กำลังสร้างอาร์ตเวิร์ก Generative ที่สวยงาม
คุณดูผลงานของ Lynn ได้ในเว็บไซต์พอร์ตโฟลิโอที่ lynnandtonic.com หรือติดตามเธอทาง Twitter


