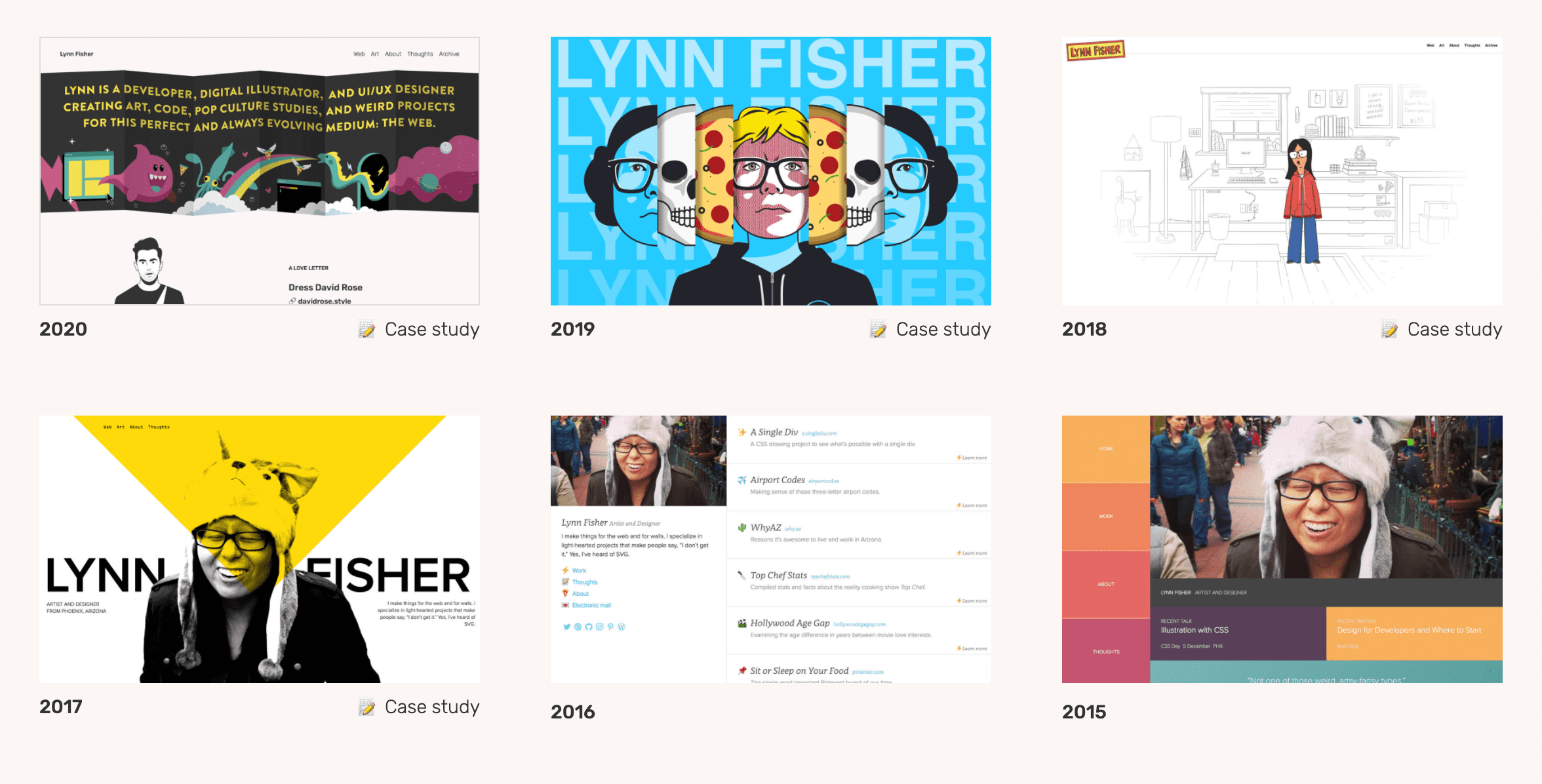
"لين فيشر" هي فنانة أمريكية تشتهر بمشاريعها الإبداعية العديدة وتجديد أعمالها كل عام.
هذه المشاركة هي جزء من Designcember. احتفال بتصميم الويب، تقدّمه لك web.dev

"لين فيشر" هي فنانة أمريكية اشتهرت بعملها على الويب. بعد التحاقها بمدرسة الفنون في أريزونا، بدأت العمل كمصمّمة ومطوّرة CSS في مجال الاستشارات البرمجية. قضت "سارة" مسيرتها المهنية في تحقيق مساعي متعددة التخصصات، وتجرّبة الويب كوسيط إبداعي، وإنشاء مشاريع ممتعة ومخصّصة على الويب. تعمل حاليًا مع فريق الإبداع في Netlify. تحدّثنا عن مشاريعها الممتعة الكثيرة.
راشيل: ما هو مسارك إلى تصميم المواقع الإلكترونية وتطويرها؟
لين: في المدرسة الثانوية، عرّفني صديق لي على GeoCities. أتذكر أنّني شعرتُ بلحظة "فتحت عيني أخيرًا" عندما أدركتُ أنّه يمكنني إنشاء مواقع إلكترونية. كان موقعي الإلكتروني الأول موقعًا مخصّصًا للمعجبين بفرقة محلية في فينيكس كنت من أشد المعجبين بها. خلال السنوات القليلة التالية، تعلّمتُ HTML وCSS من خلال مسار LiveJournal إلى MySpace، وأنشأتُ الكثير من المواقع الإلكترونية للفرق الموسيقية والفنانين المحليين. لقد تعلمتُ ما يكفي للحصول على وظيفتي الأولى كـ "مساعد إنتاج HTML" في وكالة ويب بعد التخرج من الكلية.
بعد ذلك، تعلّمتُ أثناء العمل ومن خلال مشاركة المعرفة والموارد مع منتدى التصميم والتطوير. درست الفنون الجميلة في المدرسة، ما ساعدني في تطوير ثقتي بأسلوبي الإبداعي وتعرّفت من خلاله على النقد، ولكنّه لم يكن تدريبًا رسميًا على التصميم. وتمكّنت من تحسين أدائي بمرور الوقت من خلال الممارسة والتعلّم من الزملاء والعاملين في المجال.
راشيل: كيف بدأت في إنشاء أعمال فنية باستخدام div واحد في CSS؟
لين: في مؤتمر CSSConf لعام 2013، شاهدتُ ليزا فيرو تقدّم محاضرة بعنوان Humble Border-radius، وكانت هذه المحاضرة لحظة أخرى مُفعمة بالإلهام. لقد كان هناك عالم كامل من الإمكانات الفنية في خصائص CSS التي كنت أستخدمها من قبل، وكنت متحمّسًا جدًا لاستكشافها والتجربة. عدتُ إلى المنزل وأنشأتُ WhyAZ ورسمتُ جميع الرسوم التوضيحية باستخدام CSS. في ذلك الوقت، كان كل رسم توضيحي يتكون من عنصرَي HTML (التي كانت تتضمّن الكثير من ترميز نظام الرموز المتنقلة). وبالتالي، كان شكلها على النحو التالي:
<div class="icon">
<span class="clock"></span>
</div>
أردتُ بعد ذلك معرفة مدى تعقيد الصور التوضيحية التي يمكنني إنشاؤها باستخدام عنصر HTML واحد فقط. لقد كان تحديًا ممتعًا للغاية ومحدودًا جدًا يمكنني تنفيذه في غضون بضع ساعات هنا أو هناك. لذلك اشتريتُ نطاقًا وبدأت في إضافتها إلى موقع إلكتروني، وقد مرّت الآن ثماني سنوات تقريبًا. ما زلت أجد متعة كبيرة في محاولة توسيع نطاق الوسائط والعمل على مهاراتي في الرسم التوضيحي في الوقت نفسه.
راشيل: لديك الكثير من المشاريع الرائعة. هل لديك دائمًا فكرة تريد تنفيذها؟
لين: شكرًا. أُبقي على سجلّ للأفكار الأوّلية التي قد تؤدي إلى إنشاء مشاريع ممتعة، مثل الأشياء التي تهمّني وأنماط المحتوى التي أبدأ في ملاحظتها والبرامج التلفزيونية والأفلام التي أهتم بها. في بعض الأحيان، يستغرق تحويل الفكرة إلى مشروع واضح وقتًا طويلاً. كان لديّ فكرة "أفلام مزيفة في أفلام حقيقية" في قائمة المحتوى الذي لم أعرضه بعد لعدة سنوات قبل أن تتطوّر خدمة البث الزائفة Nestflix إلى مشروع قابل للتنفيذ. لا ألتزم بجدول زمني، ولكن عادةً ما تتوفّر لدي فكرة أشعر أنّها جاهزة عندما أبحث عن موضوع جديد للعمل عليه.
راشيل: أصبحت عمليات التحديث السنوية حدثًا مهمًا. هل تشعر بضغط لإجراء هذه الأنشطة الآن، أم ما زلت تستمتع بها؟

لين: ما زال هذا المشروع ممتعًا للغاية وأتطلّع إلى تنفيذه. إنه المشروع الوحيد الذي أعلم أنّه يمكنني تصميمه بالطريقة التي أريدها. وتقدّم هذه الفترة فرصة جيدة دائمًا للتجربة واختبار محتوى جديد ومعرفة الأساليب الجديدة التي حققت رواجًا في ذلك العام. ولأنّه يتم استبداله كل عام، ساعدني ذلك حقًا في تعزيز قدرتي على التعامل مع التغيير. ويضطرني ذلك إلى الانتقال إلى إصدار آخر، حتى لو كنت أفضّل إصدارًا معيّنًا.
أشعر بالضغط. من السهل أن تشعر بأنّ كل إصدار يجب أن يكون أكثر إبداعًا وابتكارًا من الإصدارات السابقة. قد يكون الأمر مرهقًا. مع ذلك، يدفعني ذلك إلى أن أكون طموحًا وأقدّر ذلك. يسعدني مواصلة تحسين المحتوى ما دام لديّ الوقت والطاقة.
راشيل: لقد بدأت العمل مؤخرًا في Netlify، كيف كان شعورك بالانتقال من العمل مع العملاء إلى العمل على منتج؟
لين: أعمل في فريق التصميم التسويقي في Netlify، لذا فإنّ العمل مشابه جدًا من نواحٍ كثيرة للعمل الذي نُجريه في الوكالة لفرق المنتجات. يكمن الفرق الأكبر في إمكانية الاطّلاع على المزيد من التفاصيل. في بعض الأحيان، عندما يتم التعاقد معك كوكالة خارجية للعمل على مشروع، يمكن أن تقتصر طريقة العرض على هذه الأهداف والمخططات الزمنية المحدّدة. ولا يعني ذلك أنّ هذا أمر سيئ. إنّ التركيز على محتوى معيّن مهم جدًا. من خلال العمل داخل شركة المنتج، يمكنك الاطّلاع على الكثير من المعلومات ومعرفة كيفية عمل الأجزاء المختلفة من النشاط التجاري معًا، وكيفية تحديد أولويات الأهداف المتنافسة، وكيفية مساهمة المشاريع الفردية بفعالية (أو عدم مساهمتها) في تحقيق أهداف الأرباح والنمو على المدى الطويل.
أعتقد أنّ تجربتي كانت أشبه بالانتقال من وكالة خارجية إلى فريق داخلي. أحبّ التنوع في عروض العمل التي نقدّمها للعملاء، ولكنّه كان من الممتع التعمّق في فهم Netlify كمنصة والمنظومة المتكاملة Jamstack.
راشيل: ما هي الميزة أو الوظيفة التي تريد إضافتها إلى CSS؟
لين: يتم العمل بنشاط على الكثير من الميزات التي لطالما أردتُها، وهذا أمر رائع. تظهر طلبات البحث عن الحاويات والفئة الوصفية :has() في أعلى القائمة.
يبدو أنّ المخططات الزمنية للإ interpolation قد تكون مفيدة للغاية. تحدّث معي سكوت كيمل مؤخرًا عن كيفية المساعدة في حلّ بعض المشاكل التي واجهتها في تجارب التوافق مع الأجهزة الجوّالة، وهذا أمر رائع.
غالبًا ما أستخدم JavaScript للحصول على ارتفاع عنصر عندما لا يتم ضبطه صراحةً، لذا سيكون من الرائع أن تتمكّن CSS من إجراء ذلك بنفسها. أعلم أنّ هذا الأمر معقّد.
راشيل: من هم الآخرون الذين يقدّمون أعمالًا مثيرة للاهتمام أو ممتعة أو إبداعية على الويب الآن؟
لين: هناك الكثير من الأشخاص الذين يُنشئون أعمالًا ممتعة. إليك بعض المحتوى الذي أحببته مؤخرًا:
- يُعدّ موقع Neal Agarwal الإلكتروني neal.fun كنزًا من مشاريع الويب الممتعة.
- أحب أعمال SVG الممتعة والإبداعية التي أنشأتها Cassie Evans.
- تقدّم Jhey Tompkins عروضًا توضيحية ممتعة جدًا لتنسيق CSS.
- أحب مشروع Style Stage (حديقة Zen CSS من الجيل التالي) من Stephanie Eckles.
- أعمال فنية مذهلة باستخدام CSS من بن إيفانز وديانا سميث
- يقدّم "تشارلي جيرارد" عروضًا توضيحية رائعة جدًا بدون استخدام اليدين وتكون التحكّم فيها من خلال الحركات.
- ينشئ جورج فرانسيس أعمالاً فنية رائعة باستخدام الذكاء الاصطناعي التوليدي.
يمكنك الاطّلاع على أعمال "لين" القادمة من خلال موقعها الإلكتروني المخصص للأعمال lynnandtonic.com أو من خلال متابعتها على Twitter.


