بزرگترین رنگ محتوایی (LCP) یک صفحه میتواند برای بهبود پیچیده باشد، که اغلب شامل چندین بخش متحرک و معاوضه میشود. این پست به دادههای میدانی از بارگذاریهای واقعی صفحه در سراسر وب نگاه میکند تا تعیین کند که توسعهدهندگان باید تلاشهای بهینهسازی خود را در کجا متمرکز کنند.
توصیه کلاسیک LCP: اندازه تصاویر خود را کاهش دهید!
برای اکثر صفحات وب، عنصر LCP یک تصویر است. طبیعی است که فرض کنیم بهترین راه برای بهبود LCP، بهینه سازی تصویر LCP است.
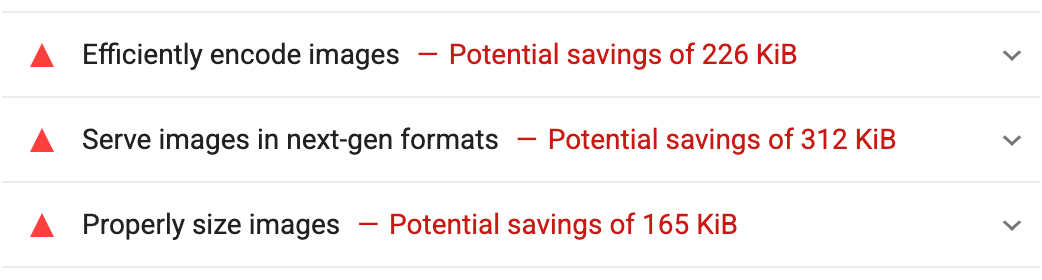
در حدود پنج سال پس از معرفی LCP، این اغلب توصیه اصلی بوده است. اطمینان حاصل کنید که تصاویر شما اندازه مناسب و به اندازه کافی فشرده شده اند، و شاید زمانی که در آنجا هستید از قالب تصویر قرن بیست و یکم استفاده کنید. Lighthouse حتی سه ممیزی مختلف برای ارائه این پیشنهادها دارد.

بخشی از دلیل این چنین توصیه رایج این است که اندازه گیری بایت های بیش از حد آسان است و ابزارهای فشرده سازی تصویر به راحتی قابل پیشنهاد هستند. بسته به خطوط لوله ساخت و استقرار شما، ممکن است اجرای آن نیز آسان باشد.
اگر چنین است، آن را انجام دهید! ارسال بایت های کمتر برای کاربران تقریبا همیشه یک برد است. سایتهای زیادی در وب وجود دارند که هنوز هم تصاویر بزرگی را ارائه میدهند که حتی فشردهسازی اولیه نیز آنها را برطرف میکند.
با این حال، وقتی شروع به بررسی دادههای عملکرد میدانی برای کاربران در Chrome کردیم تا ببینیم زمان LCP معمولاً در کجا صرف میشود، متوجه شدیم که زمان دانلود تصویر تقریباً هرگز گلوگاه نیست.
در عوض، سایر بخشهای LCP مشکل بزرگتری هستند.
تفکیک بخش فرعی LCP
برای درک اینکه بزرگترین زمینههای فرصت برای بهبود LCP چیست، به دادههای بخشهای فرعی LCP نگاه کردیم، همانطور که در Optimize LCP توضیح داده شد.
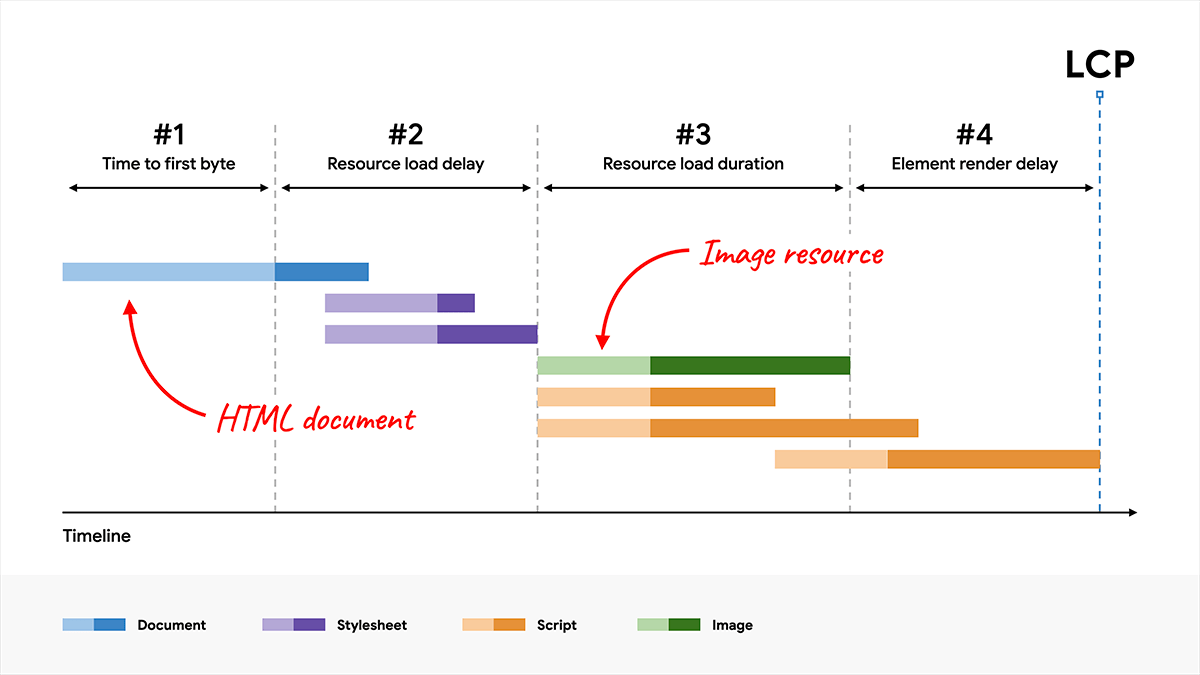
در حالی که هر صفحه و هر چارچوبی ممکن است رویکرد متفاوتی برای بارگیری و نمایش آنچه که عنصر LCP صفحه میشود داشته باشد، هر کدام را میتوان به این بخشهای فرعی تقسیم کرد:

به نقل از آن مقاله ، بخش های فرعی عبارتند از:
- زمان تا اولین بایت (TTFB)
- زمان از زمانی که کاربر بارگیری صفحه را آغاز می کند تا زمانی که مرورگر اولین بایت پاسخ سند HTML را دریافت کند.
- تأخیر بارگذاری منابع
- زمان بین TTFB و زمانی که مرورگر شروع به بارگیری منبع LCP می کند. اگر عنصر LCP برای ارائه به بار منبع نیاز نداشته باشد، این زمان
0است. - مدت زمان بارگذاری منابع
- مدت زمانی که طول می کشد تا خود منبع LCP بارگیری شود. اگر عنصر LCP برای ارائه به بار منبع نیاز نداشته باشد، این زمان
0است. - تأخیر رندر عنصر
- زمان بین پایان بارگذاری منبع LCP و رندر کامل عنصر LCP.
داده های عملکرد ناوبری واقعی

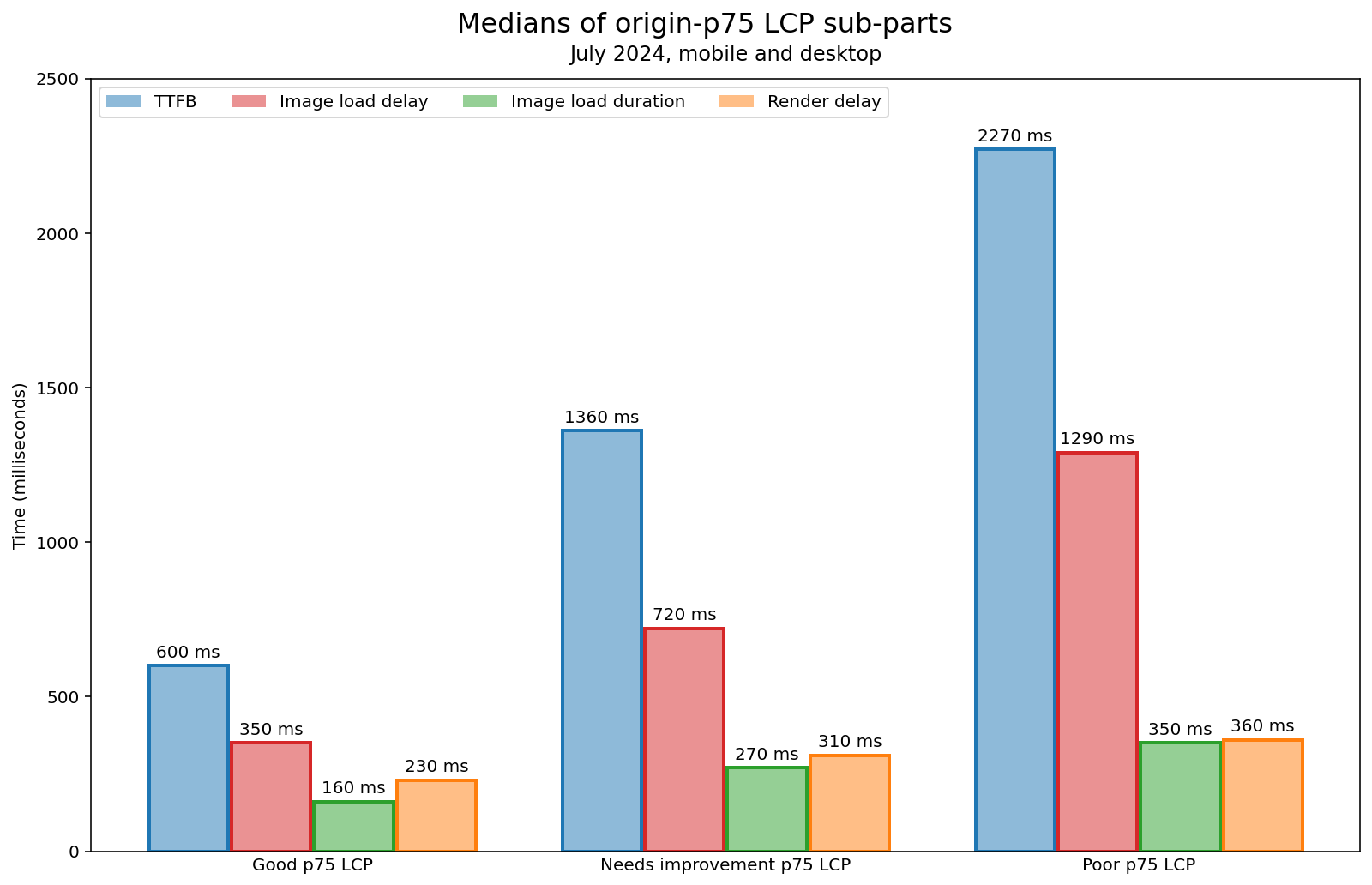
| رتبه بندی LCP | TTFB (ms) | تاخیر بارگذاری تصویر (ms) | مدت زمان بارگذاری تصویر (ms) | تاخیر رندر (ms) |
|---|---|---|---|---|
| خوب | 600 | 350 | 160 | 230 |
| نیاز به بهبود دارد | 1,360 | 720 | 270 | 310 |
| بیچاره | 2270 | 1290 | 350 | 360 |
برای این پست، از دادههای ناوبری صفحه با یک تصویر زیر منبع LCP در کروم استفاده کردیم تا نگاهی به بخشهای فرعی LCP بیندازیم. ما قبلاً به این نوع دادهها نگاه کردهایم ، اما هرگز از دادههای میدانی استفاده نکردیم تا ببینیم کاربران واقعی وقت خود را در حالی که منتظر LCP صفحه هستند کجا میگذرانند.
مانند Core Web Vitals، ما صدک 75 (p75) هر زیربخش LCP را برای هر مبدا در مجموعه داده CrUX گرفتیم ، که منجر به چهار توزیع مقادیر p75 شد (یکی برای هر بخش فرعی). برای خلاصه کردن این توزیعها، میانه آن مقادیر را در همه مبداها برای هر یک از چهار بخش فرعی LCP در نظر گرفتیم.
در نهایت، مبداها را بر اساس اینکه آیا LCP "خوب"، "نیاز به بهبود" یا "ضعیف" در صدک 75 دارند، به سطلهایی تقسیم میکنیم. این به نشان دادن آنچه که یک مبدا با LCP خوب را در مقابل یک مبدا با LCP ضعیف متمایز می کند کمک می کند.
اندازه تصویر LCP خود را کاهش دهید؟ این بار با داده
مدت زمان بارگذاری اندازهگیری مدت زمانی است که برای واکشی منبع LCP، در این مورد، یک تصویر طول میکشد. این زمان معمولاً متناسب با تعداد بایت های تصویر است، از این رو تمام توصیه های عملکردی برای کاهش این تعداد بایت است.
وقتی در نمودارهای قبلی به کجا می گذرد نگاه می کنیم، یکی از چیزهایی که برجسته می شود این است که زمان زیادی برای مدت بارگذاری تصویر صرف نمی شود. در واقع، این کوتاه ترین بخش فرعی LCP، در تمام سطل های LCP است. مدت بار برای مبداهای LCP ضعیف در مقایسه با مبداهای LCP خوب طولانیتر است، اما هنوز جایی نیست که تا حد زیادی زمان صرف شود.
اکثر افراد با LCP ضعیف کمتر از 10٪ از زمان LCP p75 خود را صرف دانلود تصویر LCP می کنند.
بله، باید مطمئن شوید که تصاویرتان بهینه شده اند، اما این تنها بخشی از بهبود LCP است. و از این داده ها واضح است که برای منشاء معمولی در وب، سود بالقوه میلی ثانیه برای LCP به طور کلی کوچک است، صرف نظر از اینکه طرح فشرده سازی چقدر پیچیده است.
یکی از شگفتیهای آخر: زمانهای آهسته بارگذاری معمولاً به دستگاههای تلفن همراه و کیفیت شبکههای تلفن همراه سرزنش میشد. ممکن است زمانی انتظار داشته باشیم که یک تلفن معمولی چندین بار بیشتر طول بکشد تا تصویر مشابه یک دستگاه دسکتاپ را روی یک اتصال سیمی دانلود کند. داده ها نشان می دهد که دیگر اینطور نیست. برای مبداهایی با LCP ضعیف، میانگین مدت بارگذاری تصویر p75 در موبایل تنها 20 درصد کمتر از دسکتاپ است.
زمان تا اولین بایت (TTFB)
برای پیمایش هایی که درخواست شبکه می کنند، TTFB همیشه کمی طول می کشد. انجام جستجوی DNS و شروع اتصال به زمان نیاز دارد. و شما نمی توانید فیزیک را شکست دهید: یک درخواست باید از طریق سیم ها و کابل های نوری در دنیای واقعی سفر کند تا به یک سرور برسد، سپس پاسخ باید سفر را انجام دهد. حتی مبدا متوسط با LCP خوب بیش از نیم ثانیه را در TTFB در صدک 75 خود صرف می کند.
با این حال، اختلاف TTFB بین خاستگاه LCP خوب و ضعیف فرصتی را برای بهبود نشان می دهد. حداقل برای نیمی از منابع با LCP ضعیف، p75 TTFB 2270 میلی ثانیه به تنهایی تقریباً تضمین می کند که p75 LCP نمی تواند سریعتر از آستانه 2.5 ثانیه "خوب" باشد. حتی یک درصد کاهش متوسط در آن زمان به معنای بهبود قابل توجه LCP است.
شاید نتوانید فیزیک را شکست دهید، اما کارهایی وجود دارد که می توان انجام داد. برای مثال، اگر کاربران شما اغلب در مکانی بسیار متفاوت از سرورهای شما هستند، یک CDN میتواند محتوای شما را به آنها نزدیکتر کند.
برای اطلاعات بیشتر، به راهنمای بهینه سازی TTFB مراجعه کنید.
تأخیر بارگذاری منبع، مقصر آهسته LCP نادیده گرفته شده
اگر بتوان TTFB را بهبود بخشید اما هر گونه پیشرفتی محدود به فیزیک باشد، تاخیر بار منبع به طور بالقوه می تواند حذف شود، در عمل فقط به معماری سرویس دهی شما محدود می شود.
این بخش فرعی زمان از رسیدن اولین بایت پاسخ HTML (TTFB) تا زمانی که مرورگر درخواست تصویر LCP را شروع می کند، اندازه گیری می کند. ما سالها بر روی مدت زمانی که برای دانلود تصاویر LCP طول میکشد تمرکز کردهایم، اما اغلب زمان تلف شده قبل از اینکه به مرورگر گفته شود دانلود را شروع کند، نادیده گرفتهایم.
سایت متوسط با LCP ضعیف تقریباً چهار برابر بیشتر از زمان دانلود واقعی آن برای شروع بارگیری تصویر LCP منتظر می ماند و 1.3 ثانیه بین TTFB و درخواست تصویر صبر می کند. این بیش از نیمی از بودجه 2.5 ثانیه ای LCP است که در یک بخش فرعی صرف شده است.
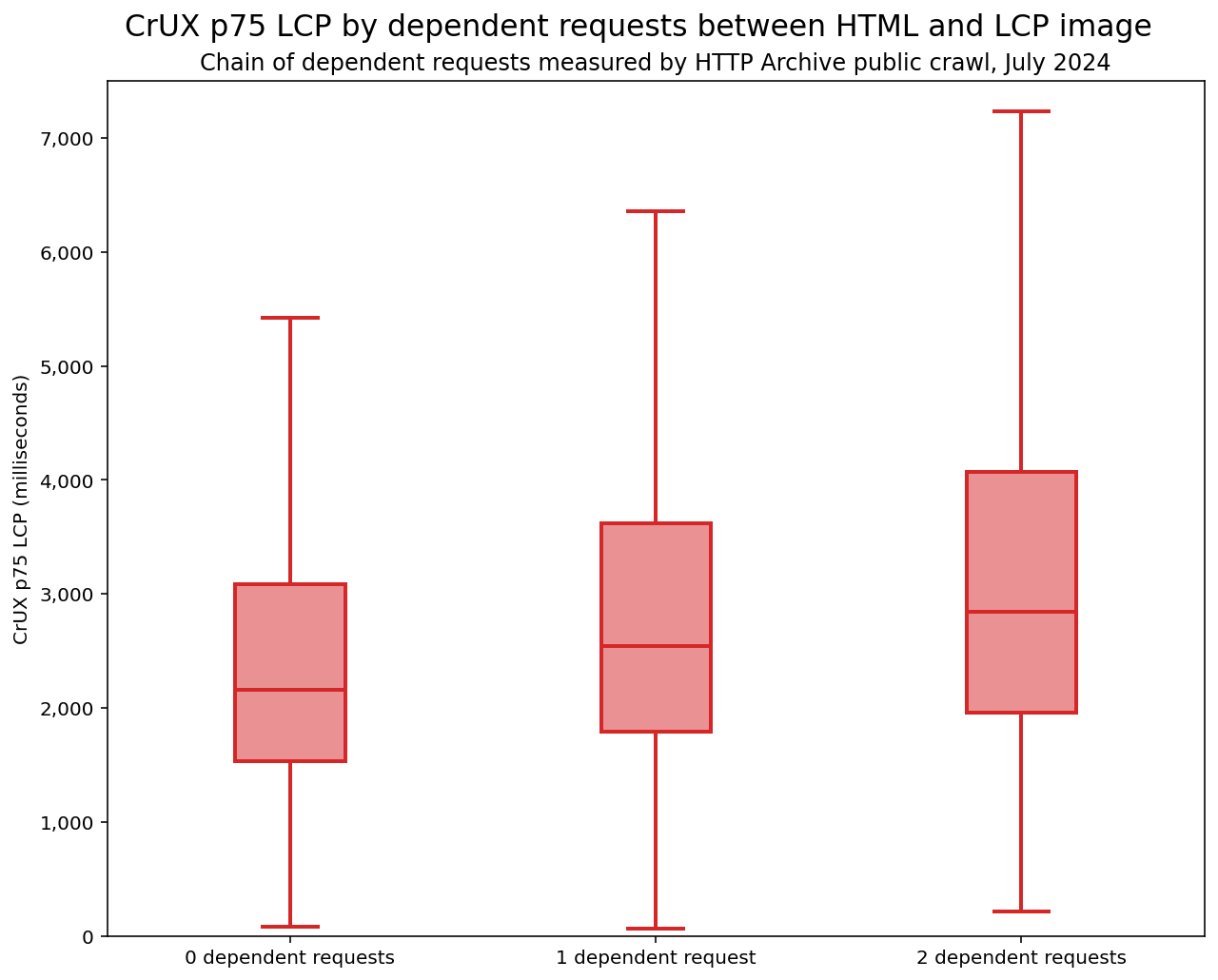
زنجیره های وابستگی یک دلیل متداول برای تاخیرهای طولانی بار هستند. در انتهای سادهتر صفحهای است که یک شیوه نامه را بارگذاری میکند، که پس از اینکه مرورگر طرحبندی را انجام داد، یک تصویر پسزمینه تنظیم میکند که در نهایت LCP خواهد بود. همه این مراحل باید قبل از اینکه مرورگر بداند شروع به دانلود تصویر LCP کند، انجام شود.
با استفاده از دادههای خزیدن عمومی بایگانی HTTP، که زنجیره «آغازکننده» درخواستهای شبکه را از سند HTML به یک تصویر LCP ثبت میکند، میتوانید همبستگی واضح طول زنجیره درخواست را با LCP کندتر ببینید.

نکته کلیدی این است که در اسرع وقت به مرورگر اطلاع دهید که LCP چیست تا بتواند شروع به بارگیری کند، حتی قبل از اینکه جایی برای آن در طرح بندی صفحه وجود داشته باشد. چند ابزار برای انجام این کار در دسترس هستند، مانند یک تگ کلاسیک <img> در HTML تا اسکنر پیش بارگذاری بتواند آن را به سرعت پیدا کند و شروع به دانلود کند، یا یک تگ <link rel="preload"> (یا هدر HTTP) برای تصاویری که <img> نیستند.
همچنین مهم است که به مرورگر کمک کنید تا کدام منابع را در اولویت قرار دهد. این امر مخصوصاً زمانی صادق است که صفحه شما در حین بارگذاری صفحه درخواست های زیادی می کند، زیرا مرورگر اغلب نمی داند که عنصر LCP تا زمانی که بسیاری از آن منابع بارگیری شده و طرح بندی انجام نشده باشد، چه خواهد بود. حاشیه نویسی عنصر LCP احتمالی با ویژگی fetchpriority="high" (و اطمینان از جلوگیری از loading="lazy" ) به مرورگر روشن می کند که بارگیری منبع را فوراً شروع کند.
توصیه های بیشتر در مورد بهینه سازی تاخیر بار را بخوانید.
تاخیر رندر
تأخیر رندر زمان بارگیری و آماده شدن تصویر LCP توسط مرورگر را اندازهگیری میکند، اما به دلایلی قبل از نمایش آن بر روی صفحه، تاخیر وجود دارد. گاهی اوقات این یک کار طولانی است که رشته اصلی را هنگامی که تصویر آماده است مسدود می کند، در موارد دیگر ممکن است یک انتخاب UI برای آشکار کردن یک عنصر پنهان باشد.
برای مبدا معمولی در وب، به نظر نمیرسد فرصت تأخیر رندر بزرگی وجود داشته باشد، اما در طول بهینهسازی، گاهی اوقات میتوانید تاخیر رندر را خارج از زمانی که قبلاً در قسمتهای فرعی دیگر صرف کردهاید ایجاد کنید . برای مثال، اگر صفحهای شروع به بارگیری از قبل تصویر LCP کند تا به سرعت در دسترس باشد، دیگر تأخیر زیادی در بارگذاری وجود نخواهد داشت، اما اگر خود صفحه برای نمایش تصویر آماده نباشد - مانند یک شیوه نامه بزرگ با مسدود کردن رندر یا برنامه رندر سمت کلاینت که باید بارگیری تمام جاوا اسکریپت خود را قبل از نمایش هر چیزی تمام کند—LCP همچنان کندتر از آنچه باید باشد خواهد بود و زمان صرف شده در انتظار اکنون به عنوان رندر نشان داده می شود. تاخیر به همین دلیل است که رندر سمت سرور یا استاتیک HTML اغلب در مورد LCP مزیت دارد.
اگر محتوای شما تحت تأثیر قرار گرفته است، توصیههای بیشتری درباره بهینهسازی تأخیر رندر بخوانید.
تمام آن قسمت های فرعی را بررسی کنید
واضح است که برای بهینه سازی موثر LCP، توسعه دهندگان باید به بارگذاری صفحه به طور کلی نگاه کنند و فقط روی بهینه سازی تصاویر تمرکز نکنند. هر قسمت از زمان را به LCP بررسی کنید، زیرا احتمالاً فرصتهای بسیار بزرگتری برای بهبود وجود دارد.
برای جمعآوری این دادهها در میدان، ساختار اسناد کتابخانه web-vitals شامل زمانبندی برای بخشهای فرعی LCP است. گزارش تجربه کاربر Chrome (CrUX) هنوز همه این دادهها را شامل نمیشود، اما ورودیهایی برای TTFB و LCP دارد، بنابراین یک شروع است. امیدواریم در آینده اطلاعات مورد استفاده برای این پست را در CrUX قرار دهیم، بنابراین منتظر اخبار بیشتر در این مورد باشید.
برای آزمایش قطعات فرعی LCP به صورت محلی، افزونه Web Vitals یا قطعه جاوا اسکریپت را در این مقاله امتحان کنید. لایتهاوس همچنین در ممیزی "بزرگترین عنصر رنگ محتوایی" خود، این تفکیک را شامل میشود . در پانل عملکرد DevTools که به زودی ارائه میشود ، به دنبال توصیههای بیشتر زیربخش LCP باشید.


