Largest Contentful Paint (LCP) halaman dapat sulit ditingkatkan, karena sering kali melibatkan beberapa bagian yang bergerak dan kompromi. Postingan ini membahas data kolom dari pemuatan halaman yang sebenarnya di seluruh web untuk menentukan tempat developer harus memfokuskan upaya pengoptimalan mereka.
Saran LCP klasik: kurangi ukuran gambar Anda.
Untuk sebagian besar halaman di web, elemen LCP adalah gambar. Oleh karena itu, wajar jika Anda berasumsi bahwa cara terbaik untuk meningkatkan LCP adalah dengan mengoptimalkan gambar LCP.
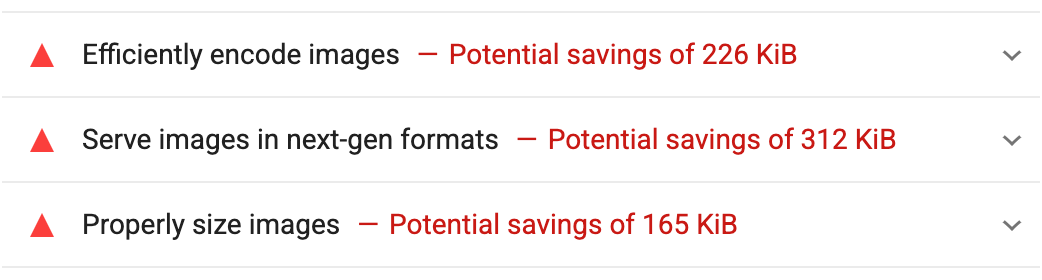
Dalam lima tahun atau lebih sejak LCP diperkenalkan, saran tersebut sering kali menjadi headline. Pastikan ukuran gambar Anda sesuai dan dikompresi dengan cukup, dan mungkin gunakan format gambar abad ke-21 saat Anda berada di sana. Lighthouse bahkan memiliki tiga audit yang berbeda untuk memberikan saran ini.

Salah satu alasan mengapa saran ini sangat umum adalah karena byte yang berlebihan mudah diukur dan alat kompresi gambar mudah disarankan. Bergantung pada pipeline build dan deployment Anda, hal ini juga dapat mudah diterapkan.
Jika ya, lakukanlah. Mengirim lebih sedikit byte kepada pengguna hampir selalu merupakan hal yang baik. Ada banyak situs di web yang masih menayangkan gambar berukuran besar yang tidak perlu, yang bahkan dapat diperbaiki dengan kompresi dasar.
Namun, saat kami mulai melihat data performa lapangan untuk pengguna di Chrome guna melihat tempat waktu untuk LCP biasanya dihabiskan, kami mendapati bahwa waktu download gambar hampir tidak pernah menjadi bottleneck.
Sebaliknya, bagian lain dari LCP adalah masalah yang jauh lebih besar.
Perincian sub-bagian LCP
Untuk memahami area peluang terbesar untuk meningkatkan LCP, kami melihat data dari sub-bagian LCP, seperti yang dijelaskan dalam Mengoptimalkan LCP.
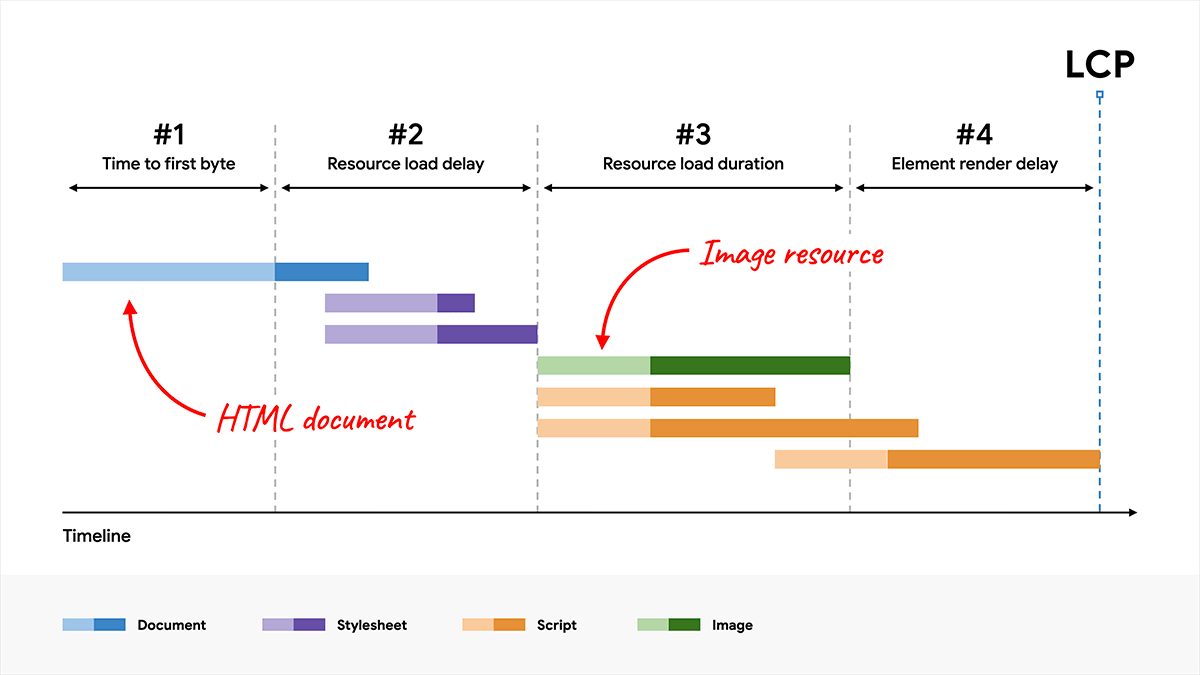
Meskipun setiap halaman dan setiap framework mungkin menggunakan pendekatan yang berbeda untuk memuat dan menampilkan elemen LCP halaman, setiap halaman dapat dibagi menjadi sub-bagian berikut:

Mengutip dari artikel tersebut, sub-bagiannya adalah:
- Time to First Byte (TTFB)
- Waktu dari saat pengguna memulai pemuatan halaman hingga browser menerima byte pertama respons dokumen HTML.
- Penundaan pemuatan resource
- Waktu antara TTFB dan saat browser mulai memuat resource LCP. Jika elemen LCP tidak memerlukan pemuatan resource untuk dirender, waktunya adalah
0. - Durasi pemuatan resource
- Durasi waktu yang diperlukan untuk memuat resource LCP itu sendiri. Jika elemen LCP
tidak memerlukan pemuatan resource untuk dirender, waktu ini adalah
0. - Penundaan render elemen
- Waktu antara saat resource LCP selesai dimuat dan elemen LCP dirender sepenuhnya.
Data performa navigasi yang sebenarnya

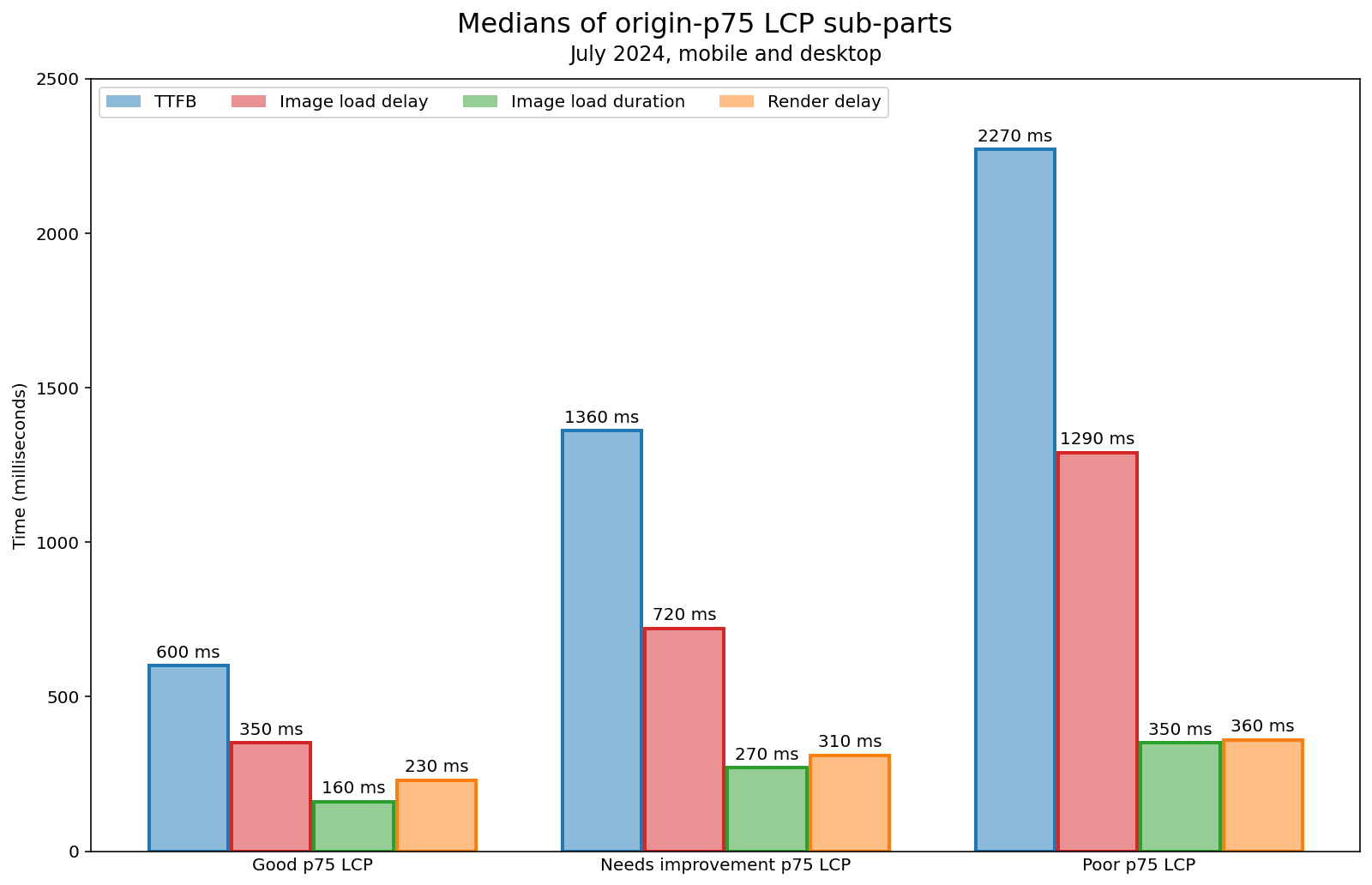
| Rating LCP | TTFB (md) | Penundaan pemuatan gambar (milidetik) | Durasi pemuatan gambar (md) | Penundaan render (milidetik) |
|---|---|---|---|---|
| Baik | 600 | 350 | 160 | 230 |
| Perlu perbaikan | 1.360 | 720 | 270 | 310 |
| Buruk | 2.270 | 1.290 | 350 | 360 |
Untuk postingan ini, kami menggunakan data dari navigasi halaman dengan LCP gambar sub-resource di Chrome untuk melihat sub-bagian LCP. Kami telah melihat jenis data ini sebelumnya, tetapi tidak pernah dari data kolom untuk melihat tempat pengguna sebenarnya menghabiskan waktu mereka sambil menunggu LCP halaman.
Seperti halnya Data Web Inti, kami mengambil persentil ke-75 (p75) dari setiap subbagian LCP untuk setiap origin dalam set data CrUX, sehingga menghasilkan empat distribusi nilai p75 (satu untuk setiap subbagian). Untuk meringkas distribusi ini, kami mengambil median nilai tersebut di semua origin untuk setiap empat subbagian LCP.
Terakhir, kami membagi origin ke dalam bucket berdasarkan apakah origin tersebut memiliki LCP "baik", "perlu ditingkatkan", atau "buruk" pada persentil ke-75. Hal ini membantu menunjukkan apa yang membedakan origin dengan LCP yang baik dengan origin yang memiliki LCP yang buruk.
Mengurangi ukuran gambar LCP? Kali ini dengan data
Durasi pemuatan adalah ukuran waktu yang diperlukan untuk mengambil resource LCP, dalam hal ini, gambar. Waktu ini biasanya sebanding dengan jumlah byte dalam gambar, sehingga semua saran performa untuk mengurangi jumlah byte tersebut.
Saat melihat waktu yang dihabiskan dalam grafik sebelumnya, satu hal yang terlihat jelas adalah tidak banyak waktu yang dihabiskan dalam durasi pemuatan gambar. Faktanya, ini adalah sub-bagian LCP terpendek, di semua bucket LCP. Durasi pemuatan lebih lama untuk origin LCP yang buruk dibandingkan dengan origin LCP yang baik, tetapi itu bukan tempat sebagian besar waktu dihabiskan.
Mayoritas origin dengan LCP yang buruk menghabiskan kurang dari 10% waktu LCP p75 untuk mendownload gambar LCP.
Ya, Anda harus memastikan gambar dioptimalkan, tetapi itu hanyalah salah satu bagian dari peningkatan LCP. Dan jelas dari data ini bahwa untuk origin umum di web, potensi peningkatan milidetik untuk LCP secara keseluruhan kecil, terlepas dari seberapa canggih skema kompresinya.
Satu kejutan terakhir: durasi pemuatan yang lambat biasanya dikaitkan dengan perangkat seluler dan kualitas jaringan seluler. Kita mungkin pernah mengira bahwa ponsel biasa memerlukan waktu beberapa kali lebih lama untuk mendownload gambar yang sama dengan komputer desktop pada koneksi berkabel. Data menunjukkan bahwa hal itu tidak lagi berlaku. Untuk origin dengan LCP yang buruk, durasi pemuatan gambar median p75 hanya 20% lebih lambat di perangkat seluler daripada desktop.
Time to First Byte (TTFB)
Untuk navigasi yang membuat permintaan jaringan, TTFB akan selalu memerlukan waktu. Perlu waktu untuk melakukan pencarian DNS dan memulai koneksi. Selain itu, Anda tidak dapat mengalahkan fisika: permintaan harus melalui dunia nyata melalui kabel dan kabel optik untuk mencapai server, lalu respons harus melakukan perjalanan kembali. Bahkan origin median dengan LCP yang baik menghabiskan lebih dari setengah detik untuk TTFB pada persentil ke-75.
Namun, perbedaan TTFB antara asal LCP yang baik dan buruk menunjukkan peluang untuk peningkatan. Untuk setidaknya setengah dari origin dengan LCP yang buruk, TTFB p75 sebesar 2.270 milidetik saja hampir menjamin bahwa LCP p75 tidak dapat lebih cepat dari batas "baik" 2,5 detik. Bahkan pengurangan persentase yang moderat dari waktu tersebut akan berarti peningkatan LCP yang signifikan.
Anda mungkin tidak dapat mengalahkan fisika, tetapi ada hal-hal yang dapat dilakukan. Misalnya, jika pengguna Anda sering berada di lokasi yang sangat berbeda dengan server Anda, CDN dapat mendekatkan konten Anda kepada mereka.
Untuk mengetahui informasi selengkapnya, lihat Panduan mengoptimalkan TTFB.
Penundaan pemuatan resource, penyebab LCP lambat yang terlewatkan
Jika TTFB dapat ditingkatkan, tetapi peningkatan apa pun dibatasi oleh fisika, penundaan pemuatan resource berpotensi dapat dihilangkan, dalam praktiknya hanya dibatasi oleh arsitektur penayangan Anda.
Sub-bagian ini mengukur waktu dari kedatangan byte pertama respons HTML (TTFB) hingga saat browser memulai permintaan untuk gambar LCP. Selama bertahun-tahun, kita telah berfokus pada waktu yang diperlukan untuk mendownload gambar LCP, tetapi kita sering mengabaikan waktu yang terbuang sebelum browser bahkan diberi tahu untuk memulai download.
Situs median dengan LCP yang buruk menghabiskan waktu hampir empat kali lebih lama untuk mulai mendownload gambar LCP daripada waktu yang diperlukan untuk benar-benar mendownloadnya, menunggu 1,3 detik antara TTFB dan permintaan gambar. Artinya, lebih dari setengah anggaran LCP 2,5 detik habis dalam satu sub-bagian.
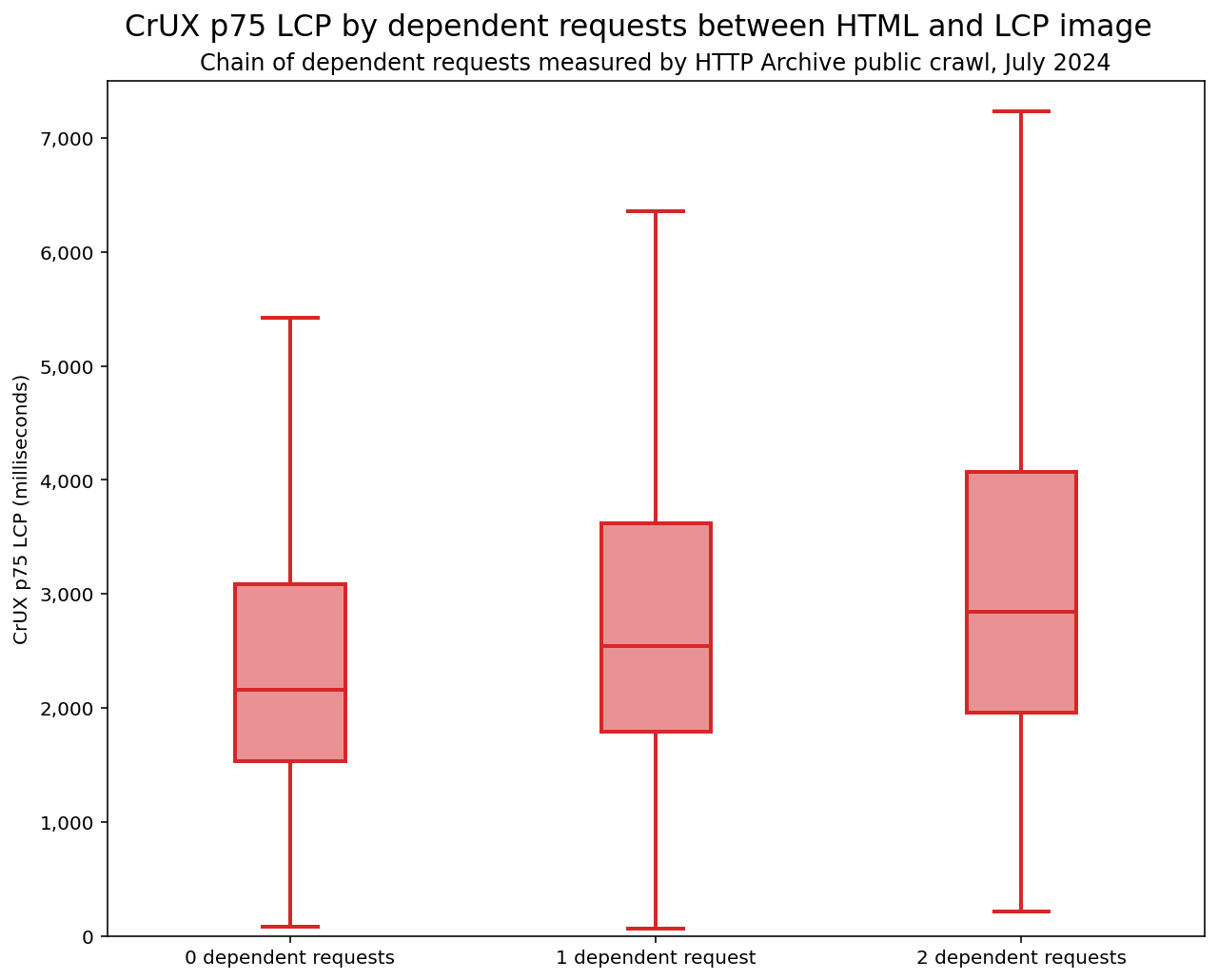
Rantai dependensi adalah alasan umum terjadinya penundaan pemuatan yang lama. Di sisi yang lebih sederhana adalah halaman yang memuat sheet gaya, yang, setelah browser melakukan tata letak, menetapkan gambar latar yang pada akhirnya akan menjadi LCP. Semua langkah tersebut harus dilakukan sebelum browser mengetahui bahwa harus mulai mendownload gambar LCP.
Dengan menggunakan data crawling publik HTTP Archive, yang mencatat rantai "pemicu" permintaan jaringan dari dokumen HTML ke gambar LCP, Anda dapat melihat korelasi yang jelas antara panjang rantai permintaan dengan LCP yang lebih lambat.

Kuncinya adalah memberi tahu browser sesegera mungkin tentang LCP yang akan dimuat sehingga dapat mulai memuat, bahkan sebelum ada tempat untuknya di tata letak halaman. Ada beberapa alat yang tersedia untuk melakukannya, seperti tag <img> klasik di HTML sehingga pemindai pramuat dapat menemukannya dengan cepat dan mulai mendownloadnya, atau tag <link rel="preload"> (atau header HTTP) untuk gambar yang tidak akan menjadi <img>.
Anda juga harus membantu browser menentukan resource mana yang akan diprioritaskan. Hal ini terutama berlaku jika halaman Anda membuat banyak permintaan selama pemuatan halaman, karena browser sering kali tidak akan mengetahui elemen LCP hingga setelah banyak resource tersebut dimuat dan tata letak telah terjadi. Memberi anotasi pada elemen LCP yang mungkin dengan atribut fetchpriority="high" (dan memastikan untuk menghindari loading="lazy") akan memperjelas bagi browser untuk segera mulai memuat resource.
Baca lebih banyak saran tentang cara mengoptimalkan jeda pemuatan.
Penundaan render
Penundaan render mengukur waktu dari saat browser memuat dan menyiapkan gambar LCP, tetapi karena alasan tertentu, ada penundaan sebelum gambar ditampilkan di layar. Terkadang ini adalah tugas panjang yang memblokir thread utama saat gambar siap, dalam kasus lain, ini mungkin merupakan pilihan UI untuk menampilkan elemen tersembunyi.
Untuk origin umum di web, tampaknya tidak ada peluang penundaan render yang besar, tetapi selama pengoptimalan, Anda terkadang dapat membuat penundaan render dari waktu yang sebelumnya dihabiskan di sub-bagian lain. Misalnya, jika halaman mulai memuat gambar LCP terlebih dahulu agar tersedia dengan cepat, tidak akan ada lagi penundaan pemuatan yang lama, tetapi jika halaman itu sendiri belum siap menampilkan gambar—seperti dari stylesheet besar yang memblokir rendering atau aplikasi rendering sisi klien yang harus menyelesaikan pemuatan semua JavaScript-nya sebelum apa pun dapat ditampilkan—LCP akan tetap lebih lambat dari yang seharusnya, dan waktu yang dihabiskan untuk menunggu kini akan muncul sebagai penundaan rendering. Itulah sebabnya rendering sisi server atau HTML statis sering kali memiliki keunggulan dalam hal LCP.
Jika konten Anda sendiri terpengaruh, baca lebih banyak saran tentang cara mengoptimalkan penundaan render.
Periksa semua sub-bagian tersebut
Jelas bahwa untuk mengoptimalkan LCP secara efektif, developer perlu melihat pemuatan halaman secara menyeluruh, dan tidak hanya berfokus pada pengoptimalan gambar. Periksa setiap bagian waktu ke LCP, karena kemungkinan ada peluang peningkatan yang jauh lebih besar.
Untuk mengumpulkan data ini di lapangan, build atribusi library web-vitals menyertakan pengaturan waktu untuk sub-bagian LCP. Laporan Pengalaman Pengguna Chrome (CrUX) belum menyertakan semua data ini, tetapi memiliki entri untuk TTFB dan LCP, sehingga ini adalah awal yang baik. Kami berharap dapat menyertakan data yang digunakan untuk postingan ini di CrUX pada masa mendatang. Nantikan kabar terbarunya.
Untuk menguji sub-bagian LCP secara lokal, coba ekstensi Data Web atau cuplikan JavaScript dalam artikel ini. Lighthouse juga menyertakan pengelompokan dalam audit "Elemen Largest Contentful Paint". Cari saran sub-bagian LCP lainnya di panel Performa DevTools, yang segera hadir.


