किसी पेज के सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) को बेहतर बनाना मुश्किल हो सकता है. इसमें अक्सर कई चीज़ों को ध्यान में रखना पड़ता है और कई बदलाव करने पड़ते हैं. इस पोस्ट में, पूरे वेब पर असल पेज लोड से मिले फ़ील्ड डेटा को देखा गया है. इससे यह पता चलता है कि डेवलपर को ऑप्टिमाइज़ेशन के लिए किन चीज़ों पर ध्यान देना चाहिए.
LCP के लिए क्लासिक सलाह: अपनी इमेज का साइज़ कम करें!
वेब पर ज़्यादातर पेजों के लिए, एलसीपी एलिमेंट एक इमेज होती है. इसलिए, यह मानना स्वाभाविक है कि एलसीपी को बेहतर बनाने का सबसे अच्छा तरीका, एलसीपी इमेज को ऑप्टिमाइज़ करना है.
एलसीपी को लॉन्च किए जाने के पांच सालों में, अक्सर यह सुझाव दिया जाता रहा है. पक्का करें कि आपकी इमेज का साइज़ सही हो और उन्हें ज़रूरत के मुताबिक कंप्रेस किया गया हो. साथ ही, इमेज अपलोड करते समय 21वीं सदी के इमेज फ़ॉर्मैट का इस्तेमाल करें. ये सुझाव देने के लिए, Lighthouse में तीन अलग-अलग ऑडिट भी हैं.

यह सलाह इसलिए आम है, क्योंकि ज़्यादा बाइट को मेज़र करना आसान होता है और इमेज कंप्रेस करने वाले टूल का सुझाव देना आसान होता है. आपके बिल्ड और डिप्लॉयमेंट पाइपलाइन के हिसाब से, इसे लागू करना भी आसान हो सकता है.
अगर हां, तो ऐसा करें! अपने उपयोगकर्ताओं को कम बाइट भेजना हमेशा फ़ायदेमंद होता है. वेब पर ऐसी कई साइटें हैं जो अब भी ज़रूरत से ज़्यादा बड़ी इमेज दिखा रही हैं. इन्हें छोटा करने के लिए, इमेज को कॉम्प्रेस करने की बुनियादी सुविधा का इस्तेमाल किया जा सकता है.
हालांकि, जब हमने Chrome में उपयोगकर्ताओं के लिए फ़ील्ड परफ़ॉर्मेंस डेटा को देखने की शुरुआत की, ताकि यह देखा जा सके कि आम तौर पर एलसीपी में कितना समय लग रहा है, तो हमें पता चला कि इमेज डाउनलोड करने में लगने वाला समय, एलसीपी में लगने वाले समय का ज़्यादातर हिस्सा नहीं होता.
इसके बजाय, एलसीपी के दूसरे हिस्से ज़्यादा बड़ी समस्या हैं.
एलसीपी के अलग-अलग हिस्सों का ब्रेकडाउन
एलसीपी को बेहतर बनाने के लिए सबसे ज़्यादा अवसर कहां हैं, यह समझने के लिए हमने एलसीपी के सब-पार्ट का डेटा देखा. इस बारे में एलसीपी को ऑप्टिमाइज़ करना में बताया गया है.
हर पेज और हर फ़्रेमवर्क, पेज के एलसीपी एलिमेंट को लोड करने और दिखाने के लिए अलग-अलग तरीका अपना सकता है. हालांकि, हर पेज को इन सब-पार्ट में बांटा जा सकता है:

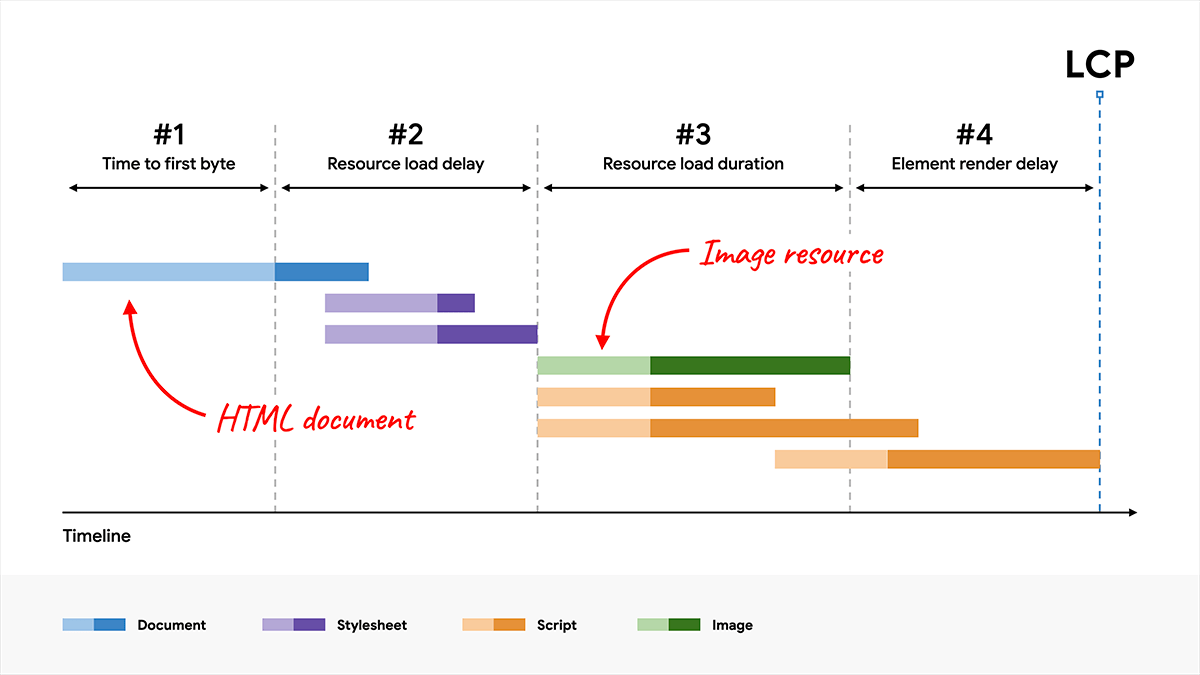
उस लेख से कोट करना, इसके ये सब-पार्ट हैं:
- टाइम टू फ़र्स्ट बाइट (टीटीएफ़बी)
- यह समय, उपयोगकर्ता के पेज लोड करने के अनुरोध से लेकर, ब्राउज़र को एचटीएमएल दस्तावेज़ के जवाब का पहला बाइट मिलने तक का होता है.
- संसाधन लोड होने में लगने वाला समय
- टीटीएफ़बी और ब्राउज़र के एलसीपी रिसॉर्स को लोड करने के बीच का समय. अगर एलसीपी एलिमेंट को रेंडर करने के लिए किसी संसाधन को लोड करने की ज़रूरत नहीं है, तो यह समय
0होता है. - रिसॉर्स लोड होने में लगने वाला समय
- एलसीपी संसाधन को लोड होने में लगने वाला समय. अगर एलसीपी एलिमेंट को रेंडर करने के लिए किसी संसाधन को लोड करने की ज़रूरत नहीं है, तो यह समय
0होता है. - एलिमेंट के रेंडर होने में लगने वाला समय
- एलसीपी संसाधन के लोड होने और एलसीपी एलिमेंट के पूरी तरह से रेंडर होने के बीच का समय.
नेविगेशन की परफ़ॉर्मेंस का रीयल डेटा

| एलसीपी रेटिंग | टीटीएफ़बी (मिलीसेकंड) | इमेज लोड होने में लगने वाला समय (मिलीसेकंड) | इमेज लोड होने में लगने वाला समय (मिलीसेकंड) | रेंडर होने में लगने वाला समय (मिलीसेकंड) |
|---|---|---|---|---|
| अच्छा | 600 | 350 | 160 | 230 |
| सुधार की ज़रूरत है | 1,360 | 720 | 270 | 310 |
| खराब | 2,270 | 1,290 | 350 | 360 |
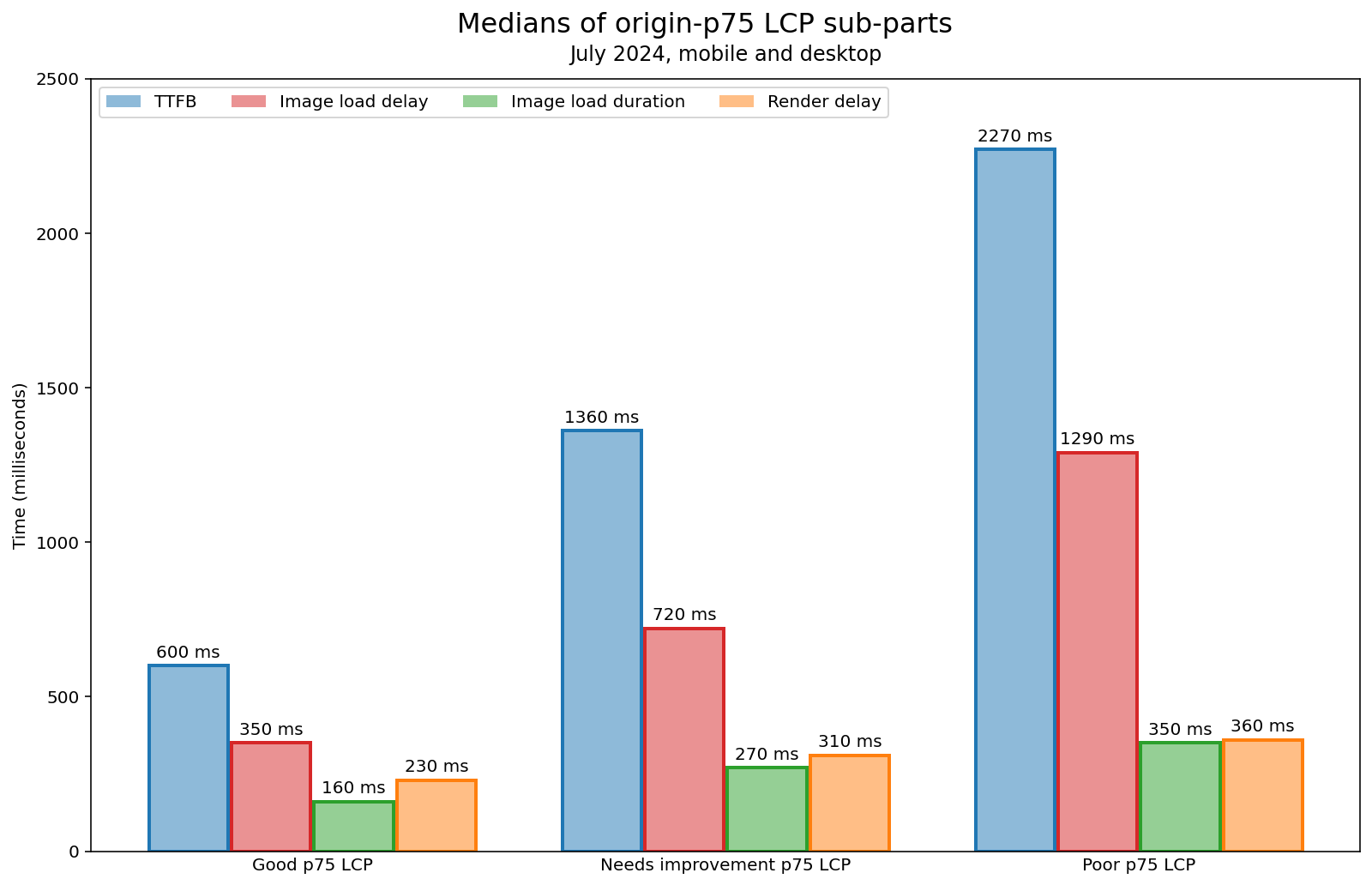
इस पोस्ट के लिए, हमने Chrome में सब-रिसॉर्स इमेज एलसीपी वाले पेज नेविगेशन के डेटा का इस्तेमाल किया, ताकि एलसीपी के सब-पार्ट देखे जा सकें. हमने इस तरह के डेटा को पहले भी देखा है, लेकिन हमने फ़ील्ड डेटा का इस्तेमाल करके कभी नहीं देखा कि पेज के एलसीपी के इंतज़ार में असल उपयोगकर्ता अपना समय कहां बिता रहे हैं.
जैसा कि वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली रिपोर्ट में किया जाता है, हमने CrUX डेटासेट में हर ऑरिजिन के लिए, एलसीपी के हर सब-पार्ट का 75वां पर्सेंटाइल (p75) लिया है. इससे p75 वैल्यू के चार डिस्ट्रिब्यूशन (हर सब-पार्ट के लिए एक) मिले. इन डिस्ट्रिब्यूशन की खास जानकारी देने के लिए, हमने चारों एलसीपी सब-पार्ट के लिए, सभी ऑरिजिन में उन वैल्यू का मीडियन लिया.
आखिर में, हम ऑरिजिन को अलग-अलग कैटगरी में बांटते हैं. यह बांटने का आधार यह होता है कि 75वें पर्सेंटाइल में, उनके एलसीपी की परफ़ॉर्मेंस "अच्छी", "सुधार की ज़रूरत है" या "खराब" है. इससे यह पता चलता है कि अच्छे एलसीपी वाले ऑरिजिन और खराब एलसीपी वाले ऑरिजिन में क्या अंतर है.
क्या आपको अपनी एलसीपी इमेज का साइज़ कम करना है? इस बार डेटा के साथ
लोड होने में लगने वाला समय, एलसीपी रिसॉर्स को फ़ेच करने में लगने वाले समय को मेज़र करता है. इस मामले में, इमेज को फ़ेच करने में लगने वाला समय. आम तौर पर, यह समय इमेज में मौजूद बाइट की संख्या के हिसाब से तय होता है. इसलिए, परफ़ॉर्मेंस से जुड़ी सभी सलाह, बाइट की संख्या को कम करने के लिए होती हैं.
पिछले ग्राफ़ में यह देखा जा सकता है कि समय कहां बीत रहा है. इसमें एक बात साफ़ तौर पर दिखती है कि इमेज लोड होने में ज़्यादा समय नहीं लग रहा है. असल में, यह सभी एलसीपी बकेट में सबसे छोटा एलसीपी सब-पार्ट है. एलसीपी की परफ़ॉर्मेंस अच्छी होने पर, पेज लोड होने में कम समय लगता है. वहीं, एलसीपी की परफ़ॉर्मेंस खराब होने पर, पेज लोड होने में ज़्यादा समय लगता है. हालांकि, ज़्यादातर समय पेज लोड होने में नहीं, बल्कि दूसरे कामों में बीतता है.
खराब एलसीपी वाले ज़्यादातर ऑरिजिन, 75% एलसीपी के समय का 10% से भी कम समय, एलसीपी इमेज को डाउनलोड करने में खर्च करते हैं.
हां, आपको यह पक्का करना चाहिए कि आपकी इमेज ऑप्टिमाइज़ की गई हों. हालांकि, एलसीपी को बेहतर बनाने के लिए, यह सिर्फ़ एक हिस्सा है. इस डेटा से यह साफ़ तौर पर पता चलता है कि वेब पर किसी सामान्य ऑरिजिन के लिए, एलसीपी में मिलीसेकंड के हिसाब से होने वाली बढ़ोतरी कम होती है. भले ही, कंप्रेस करने की स्कीम कितनी भी बेहतर क्यों न हो.
आखिरी चौंकाने वाली बात: पहले आम तौर पर, मोबाइल डिवाइसों और मोबाइल नेटवर्क की क्वालिटी को, पेज लोड होने में लगने वाले समय की वजह माना जाता था. पहले, हम यह उम्मीद कर सकते थे कि किसी सामान्य फ़ोन को वायर वाले कनेक्शन पर, डेस्कटॉप मशीन के मुकाबले एक ही इमेज डाउनलोड करने में कई गुना ज़्यादा समय लगेगा. डेटा से पता चलता है कि अब ऐसा नहीं है. खराब एलसीपी वाले ऑरिजिन के लिए, मोबाइल पर इमेज लोड होने में लगने वाला औसत समय, डेस्कटॉप की तुलना में सिर्फ़ 20% ज़्यादा है.
टाइम टू फ़र्स्ट बाइट (टीटीएफ़बी)
नेटवर्क अनुरोध करने वाले नेविगेशन के लिए, टीटीएफ़बी में हमेशा कुछ समय लगेगा. डीएनएस लुकअप करने और कनेक्शन शुरू करने में समय लगता है. साथ ही, भौतिकी के नियमों को भी नहीं बदला जा सकता: किसी अनुरोध को सर्वर तक पहुंचने के लिए, तार और ऑप्टिकल केबल की मदद से असल दुनिया में यात्रा करनी पड़ती है. इसके बाद, जवाब को वापस आना पड़ता है. अच्छे एलसीपी वाले मीडियन ऑरिजिन को भी 75वें पर्सेंटाइल पर, टीटीएफ़बी में आधा सेकंड से ज़्यादा समय लगता है.
हालांकि, एलसीपी के अच्छे और खराब सोर्स के बीच टीटीएफ़बी में अंतर से पता चलता है कि इसमें सुधार की गुंजाइश है. खराब एलसीपी वाले कम से कम आधे ऑरिजिन के लिए, 2,270 मिलीसेकंड का p75 टीटीएफ़बी ही इस बात की गारंटी देता है कि p75 एलसीपी, 2.5 सेकंड के "अच्छा" थ्रेशोल्ड से ज़्यादा तेज़ नहीं हो सकता. इस समय में थोड़ी सी भी कमी से, एलसीपी में काफ़ी सुधार होगा.
हो सकता है कि आप फ़िज़िक्स के नियमों को न तोड़ पाएं, लेकिन कुछ चीज़ें की जा सकती हैं. उदाहरण के लिए, अगर आपके उपयोगकर्ता अक्सर आपके सर्वर से बहुत दूर की जगह पर होते हैं, तो सीडीएन की मदद से आपका कॉन्टेंट उनके करीब पहुंचाया जा सकता है.
ज़्यादा जानकारी के लिए, टीटीएफ़बी को ऑप्टिमाइज़ करने की गाइड देखें.
रिसॉर्स लोड होने में देरी, एलसीपी की धीमी रफ़्तार की वजह
अगर टीटीएफ़बी को बेहतर किया जा सकता है, लेकिन कोई भी सुधार फ़िज़िक्स से जुड़ा है, तो संसाधन लोड होने में लगने वाले समय को खत्म किया जा सकता है. हालांकि, इसे सिर्फ़ आपके सर्वर के आर्किटेक्चर के हिसाब से ही किया जा सकता है.
यह सब-पार्ट, एचटीएमएल रिस्पॉन्स (टीटीएफ़बी) के पहले बाइट के आने से लेकर, ब्राउज़र के एलसीपी इमेज के लिए अनुरोध शुरू करने तक के समय को मेज़र करता है. हम कई सालों से इस बात पर ध्यान दे रहे हैं कि एलसीपी इमेज डाउनलोड होने में कितना समय लगता है. हालांकि, हम अक्सर ब्राउज़र को डाउनलोड शुरू करने से पहले बर्बाद हुए समय को अनदेखा कर देते हैं.
खराब एलसीपी वाली मीडियन साइट, एलसीपी इमेज को डाउनलोड करने में लगने वाले समय के मुकाबले, उसे डाउनलोड करने की प्रोसेस शुरू करने में चार गुना ज़्यादा समय लेती है. यह साइट, टीटीएफ़बी और इमेज के अनुरोध के बीच 1.3 सेकंड इंतज़ार करती है. इसका मतलब है कि 2.5 सेकंड के LCP बजट का आधा से ज़्यादा हिस्सा, एक ही सब-पार्ट में खर्च हो गया.
डिपेंडेंसी चेन, पेज लोड होने में लगने वाले लंबे समय की एक आम वजह है. सबसे आसान उदाहरण, स्टाइल शीट लोड करने वाला पेज है. ब्राउज़र के लेआउट के बाद, यह बैकग्राउंड इमेज सेट करता है, जो एलसीपी बन जाएगी. ब्राउज़र को LCP इमेज डाउनलोड करने से पहले, ये सभी चरण पूरे करने होते हैं.
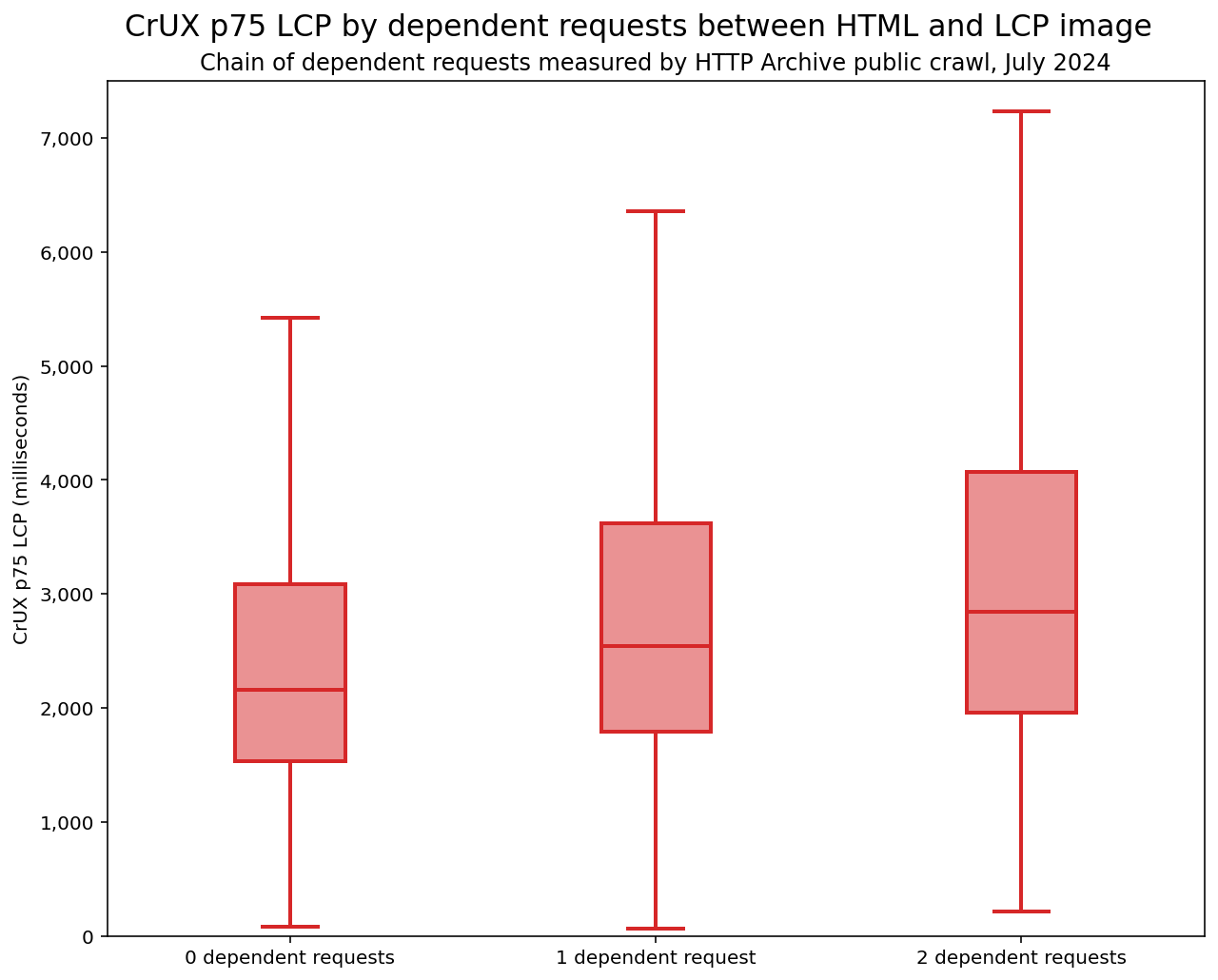
HTTP Archive के सार्वजनिक क्रॉल डेटा का इस्तेमाल करके, एचटीएमएल दस्तावेज़ से एलसीपी इमेज तक के नेटवर्क अनुरोधों की "शुरुआत करने वाले" चेन को रिकॉर्ड किया जा सकता है. इससे, एलसीपी में लगने वाले समय और अनुरोध चेन की लंबाई के बीच का संबंध साफ़ तौर पर देखा जा सकता है.

सबसे अहम बात यह है कि ब्राउज़र को जल्द से जल्द यह बताएं कि एलसीपी क्या होगा, ताकि वह पेज के लेआउट में जगह मिलने से पहले ही उसे लोड करना शुरू कर सके. ऐसा करने के लिए, कुछ टूल उपलब्ध हैं. जैसे, एचटीएमएल में क्लासिक <img> टैग, ताकि प्रीलोड स्कैनर उसे तुरंत ढूंढ सके और उसे डाउनलोड करना शुरू कर सके. इसके अलावा, ऐसी इमेज के लिए <link rel="preload"> टैग (या एचटीटीपी हेडर) भी इस्तेमाल किया जा सकता है जो <img> नहीं हैं.
यह भी ज़रूरी है कि ब्राउज़र यह तय कर सके कि किन संसाधनों को प्राथमिकता दी जाए. ऐसा तब ज़्यादा होता है, जब आपका पेज लोड होने के दौरान कई अनुरोध कर रहा हो. ऐसा इसलिए होता है, क्योंकि ब्राउज़र को तब तक नहीं पता होता कि एलसीपी एलिमेंट क्या होगा, जब तक कि उनमें से कई रिसॉर्स लोड नहीं हो जाते और लेआउट नहीं हो जाता. संभावित एलसीपी एलिमेंट को fetchpriority="high" एट्रिब्यूट की मदद से एनोटेट करने पर (और loading="lazy" से बचने पर), ब्राउज़र को तुरंत रिसॉर्स लोड करने का निर्देश मिलता है.
लोड में लगने वाले समय को ऑप्टिमाइज़ करने के बारे में ज़्यादा सलाह पढ़ें.
रेंडर होने में देरी
रेंडर में लगने वाला समय, ब्राउज़र में एलसीपी इमेज के लोड होने और तैयार होने के बाद, उसे स्क्रीन पर दिखने में लगने वाले समय को मेज़र करता है. ऐसा किसी वजह से हो सकता है. कभी-कभी, इमेज तैयार होने पर, यह एक लंबा टास्क होता है, जो मुख्य थ्रेड को ब्लॉक करता है. वहीं, अन्य मामलों में, यह छिपे हुए एलिमेंट को दिखाने के लिए यूज़र इंटरफ़ेस (यूआई) का विकल्प हो सकता है.
वेब पर सामान्य ऑरिजिन के लिए, रेंडर होने में लगने वाले समय में ज़्यादा देरी नहीं होती. हालांकि, ऑप्टिमाइज़ेशन के दौरान, कभी-कभी दूसरे सब-पार्ट में पहले से बिताए गए समय से रेंडर होने में लगने वाला समय बढ़ सकता है. उदाहरण के लिए, अगर कोई पेज एलसीपी इमेज को पहले से लोड करना शुरू कर देता है, ताकि वह तुरंत उपलब्ध हो, तो लोड होने में अब ज़्यादा समय नहीं लगेगा. हालांकि, अगर पेज खुद इमेज दिखाने के लिए तैयार नहीं है, तो एलसीपी अब भी ज़रूरत से ज़्यादा समय लेगा. जैसे, रेंडर करने में रुकावट डालने वाली बड़ी स्टाइल शीट या क्लाइंट-साइड रेंडरिंग ऐप्लिकेशन, जो कुछ भी दिखाने से पहले अपना पूरा JavaScript लोड कर लेता है. इस मामले में, इंतज़ार में बिताया गया समय अब रेंडर में लगने वाले समय के तौर पर दिखेगा. इसलिए, एलसीपी के मामले में, सर्वर साइड रेंडरिंग या स्टैटिक एचटीएमएल का फ़ायदा अक्सर होता है.
अगर आपके कॉन्टेंट पर असर पड़ा है, तो रेंडर में लगने वाले समय को ऑप्टिमाइज़ करने के बारे में ज़्यादा सलाह पढ़ें.
उन सभी सब-पार्ट की जांच करें
इससे यह साफ़ तौर पर पता चलता है कि एलसीपी को असरदार तरीके से ऑप्टिमाइज़ करने के लिए, डेवलपर को पेज लोड होने की पूरी प्रोसेस पर ध्यान देना होगा. सिर्फ़ इमेज को ऑप्टिमाइज़ करने पर ध्यान नहीं देना चाहिए. एलसीपी के हर हिस्से की जांच करें, क्योंकि इसमें सुधार की संभावना ज़्यादा होती है.
फ़ील्ड में यह डेटा इकट्ठा करने के लिए, वेब-विटल्स लाइब्रेरी के एट्रिब्यूशन बिल्ड में एलसीपी के सब-पार्ट के लिए टाइमिंग शामिल होती है. Chrome उपयोगकर्ता अनुभव रिपोर्ट (CrUX) में फ़िलहाल यह पूरा डेटा शामिल नहीं है. हालांकि, इसमें टीटीएफ़बी और एलसीपी की एंट्री शामिल हैं. इसलिए, यह शुरुआत है. हमें उम्मीद है कि आने वाले समय में, इस पोस्ट में इस्तेमाल किए गए डेटा को CrUX में शामिल किया जाएगा. इस बारे में ज़्यादा खबरें पाने के लिए, हमारे साथ बने रहें.
एलसीपी के सब-पार्ट को स्थानीय तौर पर टेस्ट करने के लिए, Web Vitals एक्सटेंशन या इस लेख में दिया गया JavaScript स्निपेट आज़माएं. Lighthouse में "सबसे बड़े कॉन्टेंटफ़ुल पेंट एलिमेंट" के ऑडिट में ब्रेकडाउन भी शामिल होता है. DevTools के परफ़ॉर्मेंस पैनल में, एलसीपी के सब-पार्ट के बारे में ज़्यादा सलाह पाएं. यह पैनल जल्द ही उपलब्ध होगा.


