Mejorar el procesamiento de imagen con contenido más grande (LCP) de una página puede ser complicado, ya que a menudo implica varias partes móviles y compensaciones. En esta publicación, se analizan los datos de campo de cargas de páginas reales en la Web para determinar dónde los desarrolladores deben enfocar sus esfuerzos de optimización.
Consejo clásico de LCP: reduce el tamaño de tus imágenes.
En la mayoría de las páginas de la Web, el elemento LCP es una imagen. Por lo tanto, es natural suponer que la mejor manera de mejorar el LCP es optimizar la imagen del LCP.
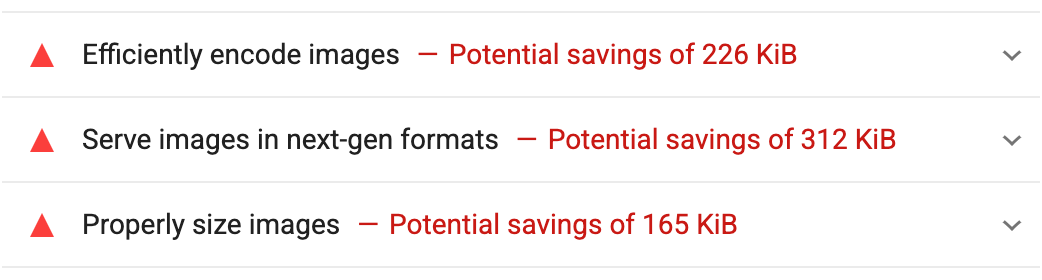
En los últimos cinco años desde que se introdujo el LCP, ese suele ser el consejo principal. Asegúrate de que tus imágenes tengan el tamaño adecuado y estén comprimidas lo suficiente. Además, puedes usar un formato de imagen del siglo XXI mientras estás allí. Lighthouse incluso tiene tres diferentes auditorías para hacer estas sugerencias.

Parte de la razón por la que este es un consejo tan común es que los bytes excesivos son fáciles de medir y las herramientas de compresión de imágenes son fáciles de sugerir. Según tus canalizaciones de compilación y de implementación, también puede ser fácil de implementar.
Si es así, hazlo. Enviar menos bytes a los usuarios casi siempre es una ventaja. Hay muchos sitios en la Web que aún publican imágenes innecesariamente grandes que incluso la compresión básica podría solucionar.
Sin embargo, cuando comenzamos a analizar los datos de rendimiento de campo de los usuarios en Chrome para ver dónde se suele invertir el tiempo hasta el LCP, descubrimos que el tiempo de descarga de imágenes casi nunca es el cuello de botella.
En cambio, otras partes de la LCP son un problema mucho mayor.
Desglose de las subpartes de la LCP
Para comprender cuáles eran las áreas de oportunidad más grandes para mejorar el LCP, analizamos los datos de las subpartes del LCP, como se describe en Optimiza el LCP.
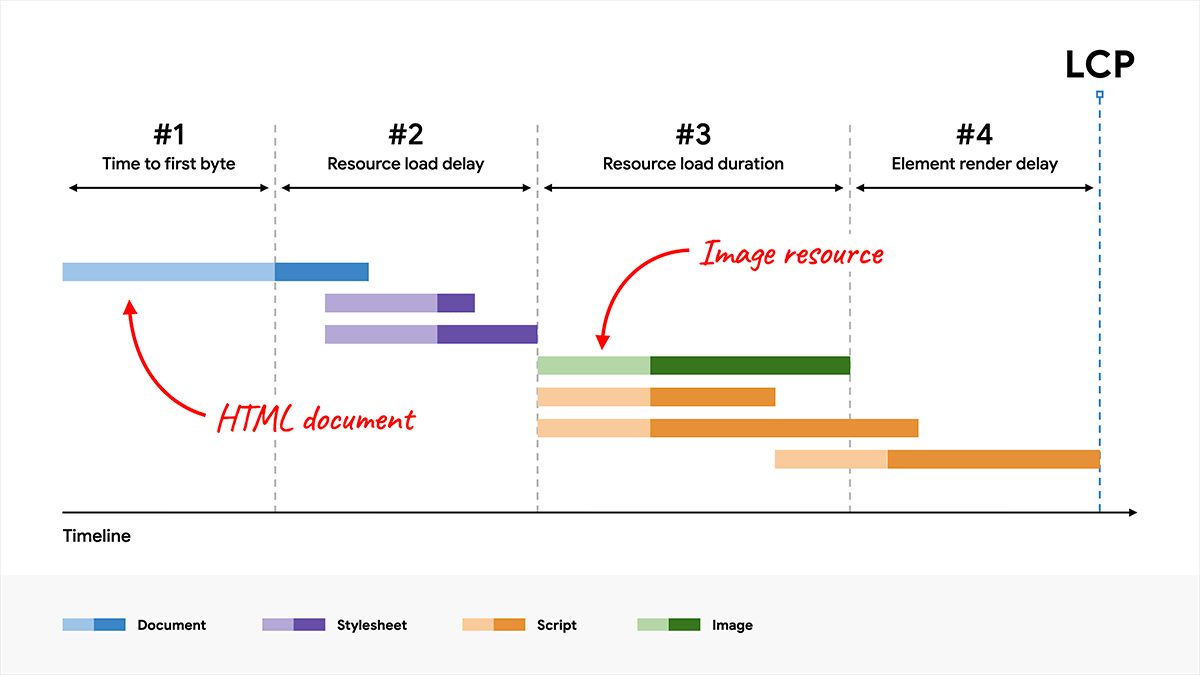
Si bien cada página y cada framework pueden adoptar un enfoque diferente para cargar y mostrar lo que se convierte en el elemento LCP de la página, cada uno se puede dividir en estas subpartes:

Según ese artículo, las subpartes son las siguientes:
- Tiempo hasta el primer byte (TTFB)
- Es el tiempo que transcurre desde que el usuario inicia la carga de la página hasta que el navegador recibe el primer byte de la respuesta del documento HTML.
- Retraso en la carga de recursos
- Es el tiempo que transcurre entre el TTFB y el momento en que el navegador comienza a cargar el recurso de LCP. Si el elemento LCP no requiere una carga de recursos para renderizarse, este tiempo es
0. - Duración de la carga de recursos
- Es la duración que tarda en cargarse el recurso de LCP. Si el elemento LCP no requiere una carga de recursos para renderizarse, este tiempo es
0. - Retraso en la renderización del elemento
- Es el tiempo que transcurre entre el momento en que termina de cargarse el recurso de LCP y el momento en que se renderiza por completo el elemento de LCP.
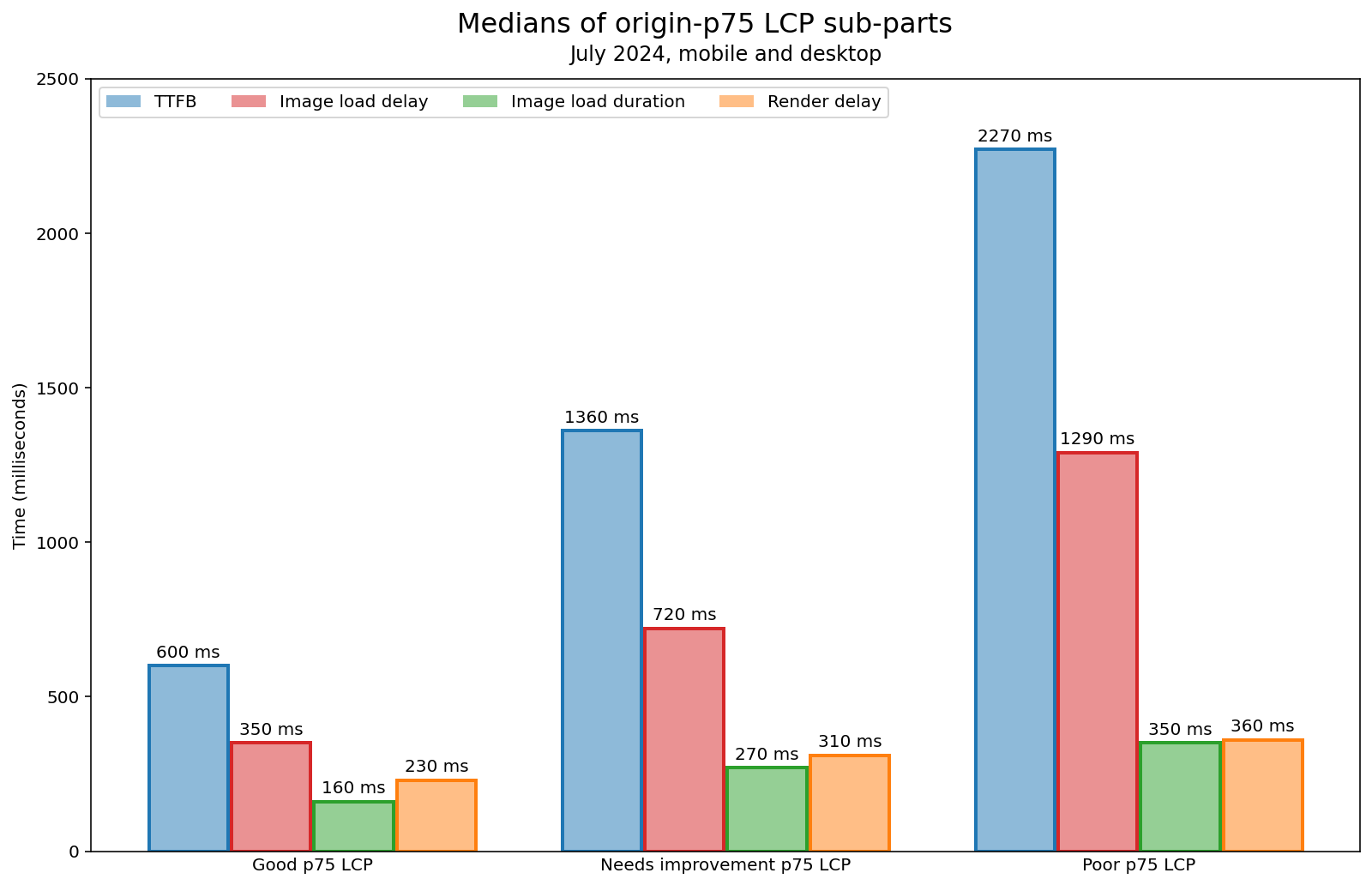
Datos de rendimiento de navegación reales

| Clasificación de LCP | TTFB (ms) | Retraso de carga de imágenes (ms) | Duración de carga de la imagen (ms) | Retraso de renderización (ms) |
|---|---|---|---|---|
| Bueno | 600 | 350 | 160 | 230 |
| Necesita mejoras | 1,360 | 720 | 270 | 310 |
| Deficiente | 2,270 | 1,290 | 350 | 360 |
En esta publicación, usamos datos de las navegaciones de páginas con un LCP de imagen de subrecurso en Chrome para observar las subpartes del LCP. Ya analizamos este tipo de datos, pero nunca a partir de datos de campo para ver dónde pasan su tiempo los usuarios reales mientras esperan la LCP de una página.
Al igual que con las Métricas web esenciales, tomamos el percentil 75 (p75) de cada subparte de la LCP para cada origen en el conjunto de datos de CrUX, lo que generó cuatro distribuciones de valores de p75 (uno para cada subparte). Para resumir estas distribuciones, tomamos la mediana de esos valores en todos los orígenes para cada una de las cuatro subpartes de la LCP.
Por último, dividimos los orígenes en grupos según si tienen un LCP "bueno", "necesita mejoras" o "malo" en el percentil 75. Esto ayuda a mostrar lo que distingue un origen con un buen LCP de un origen con un LCP deficiente.
¿Reduces el tamaño de tu imagen de LCP? Esta vez con datos
La duración de la carga es la medida del tiempo que tarda en recuperar el recurso de LCP, en este caso, una imagen. Por lo general, este tiempo es proporcional a la cantidad de bytes de la imagen, de ahí todos los consejos de rendimiento para reducir esa cantidad de bytes.
Cuando se observa dónde se destina el tiempo en los gráficos anteriores, una de las cosas que se destaca es que no se dedica mucho tiempo a la duración de carga de imágenes. De hecho, es la subparte de LCP más corta en todos los intervalos de LCP. La duración de la carga es más larga para los orígenes con un LCP bajo en comparación con los orígenes con un LCP alto, pero aún no es allí donde se gasta la mayor parte del tiempo.
La mayoría de los orígenes con un LCP bajo dedican menos del 10% de su tiempo de LCP p75 a descargar la imagen de LCP.
Sí, debes asegurarte de que tus imágenes estén optimizadas, pero esa es solo una parte de la mejora de la LCP. Además, estos datos demuestran claramente que, para el origen típico en la Web, los posibles aumentos en milisegundos de la LCP en general son pequeños, sin importar lo sofisticado que sea el esquema de compresión.
Una última sorpresa: antes, las duraciones de carga lenta solían atribuirse a los dispositivos móviles y a la calidad de las redes móviles. Antes, era de esperar que un teléfono típico tardara varias veces más en descargar la misma imagen que una computadora de escritorio con una conexión por cable. Los datos sugieren que ya no es así. En el caso de los orígenes con un LCP bajo, la duración media de carga de imágenes del p75 es solo un 20% más lenta en dispositivos móviles que en computadoras de escritorio.
Tiempo hasta el primer byte (TTFB)
En el caso de las navegaciones que realizan una solicitud de red, el TTFB siempre tardará un tiempo. La búsqueda de DNS y el inicio de una conexión requieren tiempo. Y no puedes superar las leyes de la física: una solicitud debe viajar por el mundo real a través de cables y cables ópticos para llegar a un servidor y, luego, la respuesta debe hacer el viaje de regreso. Incluso el origen medio con un buen LCP dedica más de medio segundo al TTFB en su percentil 75.
Sin embargo, la disparidad de TTFB entre los orígenes de LCP buenos y deficientes muestra la oportunidad de mejora. En al menos la mitad de los orígenes con un LCP bajo, el TTFB del p75 de 2,270 milisegundos solo casi garantiza que el LCP del p75 no puede ser más rápido que el umbral "bueno" de 2.5 segundos. Incluso una reducción porcentual moderada de ese tiempo implicaría una mejora significativa de la LCP.
Es posible que no puedas superar las leyes de la física, pero hay medidas que puedes tomar. Por ejemplo, si tus usuarios suelen estar en una ubicación muy diferente a la de tus servidores, una CDN puede acercarles tu contenido.
Para obtener más información, consulta la Guía para optimizar el TTFB.
Retraso en la carga de recursos, el culpable del LCP lento que se pasa por alto
Si se puede mejorar el TTFB, pero las mejoras están limitadas por la física, es posible que se elimine la demora en la carga de recursos, que, en la práctica, solo está limitada por tu arquitectura de publicación.
Esta subparte mide el tiempo desde la llegada del primer byte de la respuesta HTML (TTFB) hasta el momento en que el navegador inicia una solicitud para la imagen de la LCP. Durante años, nos enfocamos en cuánto tiempo tardan en descargarse las imágenes de LCP, pero a menudo ignoramos el tiempo que se pierde antes de que se le diga al navegador que inicie la descarga.
El sitio del percentil medio con un LCP deficiente tarda casi cuatro veces más en comenzar a descargar la imagen de LCP que en descargarla, y espera 1.3 segundos entre el TTFB y la solicitud de imagen. Eso es más de la mitad del presupuesto de LCP de 2.5 segundos en una sola subparte.
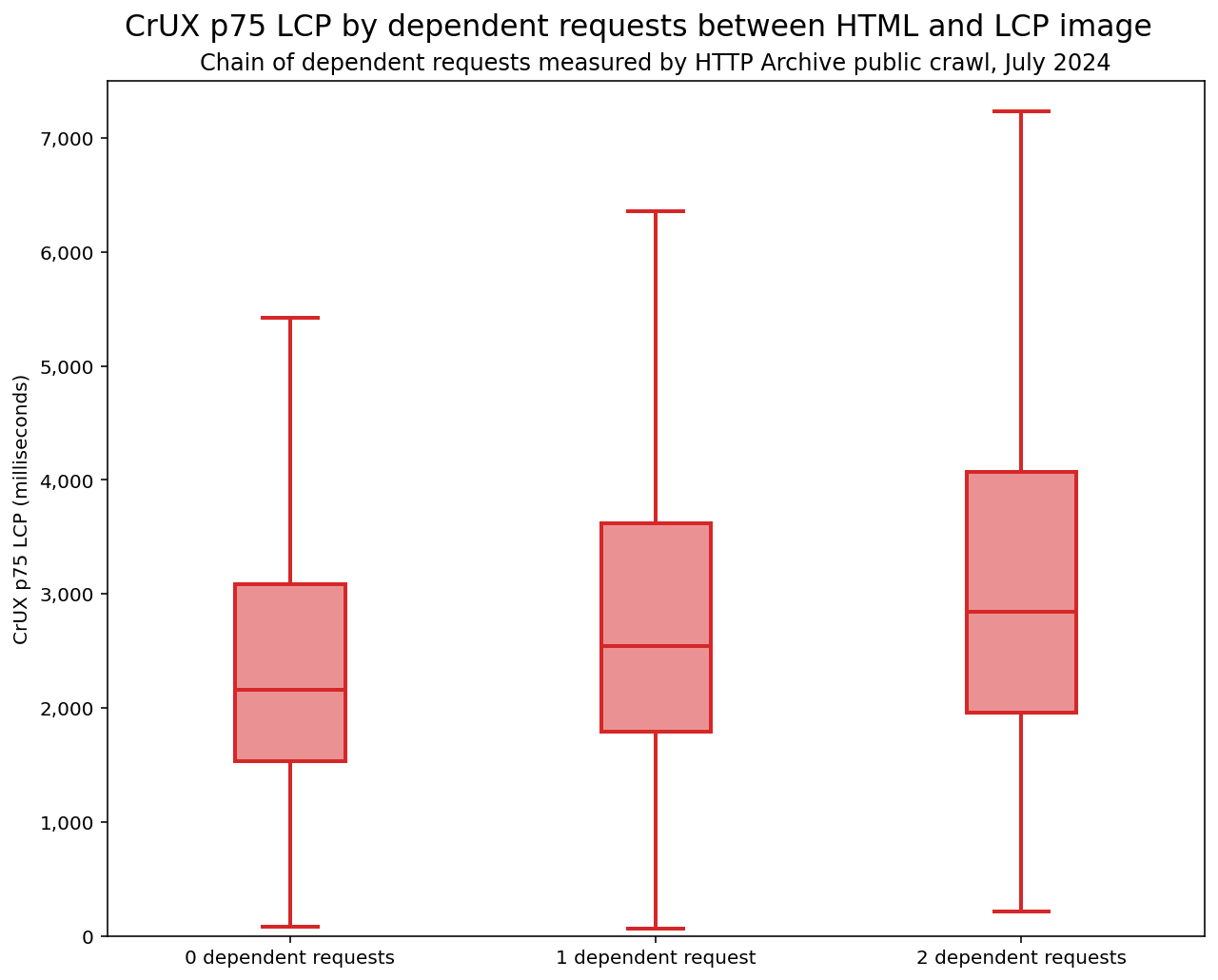
Las cadenas de dependencias son un motivo común de las demoras de carga largas. En el extremo más simple, hay una página que carga una hoja de estilo que, después de que el navegador realiza el diseño, establece una imagen de fondo que terminará siendo la LCP. Todos esos pasos deben ocurrir antes de que el navegador sepa que debe comenzar a descargar la imagen de LCP.
Con los datos de rastreo público de HTTP Archive, que registran la cadena "iniciadora" de solicitudes de red desde el documento HTML hasta una imagen de LCP, puedes ver la clara correlación de la longitud de la cadena de solicitudes con un LCP más lento.

La clave es informarle al navegador lo antes posible cuál será el LCP para que pueda comenzar a cargarlo, incluso antes de que haya un lugar para él en el diseño de la página. Existen algunas herramientas disponibles para lograr esto, como una etiqueta <img> clásica en el HTML para que el escáner de carga previa pueda encontrarla rápidamente y comenzar a descargarla, o una etiqueta <link rel="preload"> (o encabezado HTTP) para las imágenes que no serán <img>.
También es importante ayudar al navegador a determinar qué recursos priorizar. Esto es especialmente cierto si tu página realiza muchas solicitudes durante la carga, ya que el navegador a menudo no sabe cuál será el elemento del LCP hasta que se cargan muchos de esos recursos y se produce el diseño. Si anotas el elemento probable de LCP con un atributo fetchpriority="high" (y te aseguras de evitar loading="lazy"), le indicas claramente al navegador que comience a cargar el recurso de inmediato.
Lee más sugerencias para optimizar la demora de carga.
Retraso en la renderización
La demora en la renderización mide el tiempo desde que el navegador tiene la imagen de LCP cargada y lista, pero por algún motivo hay una demora antes de que se muestre en la pantalla. A veces, esta es una tarea larga que bloquea el subproceso principal cuando la imagen está lista. En otros casos, puede ser una opción de la IU para revelar un elemento oculto.
En el origen típico de la Web, no parece haber una gran oportunidad de retraso en la renderización, pero durante la optimización, a veces, puedes crear un retraso en la renderización a partir del tiempo que se dedicó anteriormente a otras subpartes. Por ejemplo, si una página comienza a precargar la imagen de la LCP para que esté disponible rápidamente, ya no habrá una demora de carga larga, pero si la página en sí no está lista para mostrar la imagen (como en el caso de una hoja de estilo grande que bloquea la renderización o una app de renderización del cliente que tiene que terminar de cargar todo su código JavaScript antes de que se pueda mostrar algo), la LCP seguirá siendo más lenta de lo que debería, y el tiempo de espera ahora aparecerá como demora de renderización. Por este motivo, la renderización del servidor o el HTML estático suelen tener una ventaja en lo que respecta a la LCP.
Si tu propio contenido se ve afectado, lee más sugerencias para optimizar la demora de renderización.
Verifica todas esas subpiezas
Está claro que, para optimizar de manera eficaz el LCP, los desarrolladores deben observar la carga de la página de forma integral y no solo enfocarse en optimizar las imágenes. Revisa cada parte del tiempo hasta el LCP, ya que es probable que haya oportunidades de mejora mucho mayores.
Para recopilar estos datos en el campo, la compilación de atribución de la biblioteca web-vitals incluye los tiempos de las subpartes de la LCP. El Informe sobre la experiencia del usuario en Chrome (CrUX) aún no incluye todos estos datos, pero tiene entradas para el TTFB y el LCP, por lo que es un buen comienzo. Esperamos incluir los datos que se usaron para esta publicación en CrUX en el futuro, así que no te pierdas las novedades sobre este tema.
Para probar las subpartes de la LCP de forma local, prueba la extensión de métricas web o el fragmento de JavaScript de este artículo. Lighthouse también incluye el desglose en su auditoría "Elemento del procesamiento de imagen con contenido más grande". Busca más sugerencias sobre las subpartes de la LCP en el panel Rendimiento de DevTools, que estará disponible próximamente.


