提高网页的 Largest Contentful Paint (LCP) 可能很复杂,通常涉及多个变量和权衡。本文将研究来自网络上真实网页加载的现场数据,以确定开发者应将优化工作重点放在哪些方面。
传统的 LCP 建议:缩减图片大小!
对于网络上的大多数网页,LCP 元素是图片。因此,我们自然会假设缩短 LCP 用时的最佳方法是优化 LCP 图片。
在 LCP 推出后的大约五年时间里,这一直是主要建议。确保图片大小适当且压缩充分,同时最好使用 21 世纪的图片格式。Lighthouse 甚至提供了三种 不同的 评估来提供这些建议。

之所以这是如此常见的建议,部分原因在于,超出字节数很容易衡量,而且很容易建议图片压缩工具。它可能也易于实现,具体取决于您的构建和部署流水线。
如果是,请执行此操作!向用户发送的字节越少,几乎总是好事。网络上有许多网站仍在提供不必要的大型图片,而只需进行基本压缩即可解决此问题。
不过,当我们开始查看 Chrome 用户的现场性能数据,以了解 LCP 所需时间通常花在哪里时,我们发现图片下载时间几乎从来都不是瓶颈。
相反,LCP 的其他部分才是更大的问题。
LCP 子部分细分
为了了解哪些方面最有助于缩短 LCP 时间,我们查看了 LCP 子部分的数据,如优化 LCP中所述。
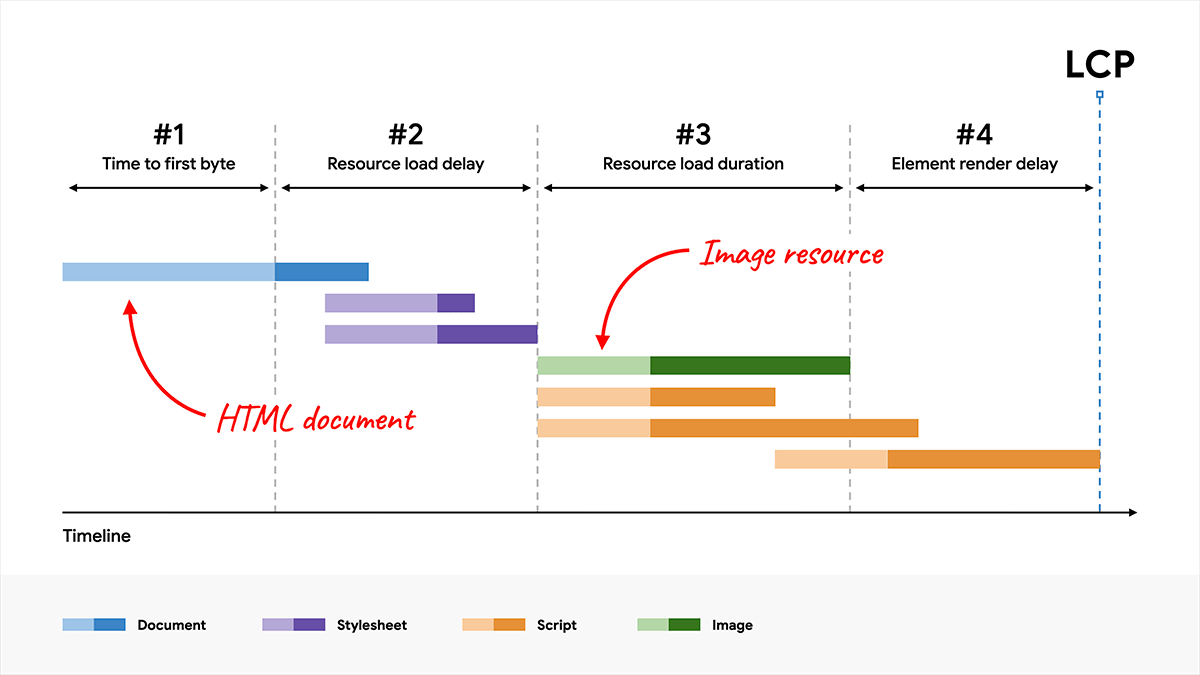
虽然每个网页和每个框架在加载和显示将成为网页 LCP 元素的内容时可能会采用不同的方法,但每个网页和每个框架都可以分为以下子部分:

引用该文章:子部分如下:
- 首字节时间 (TTFB)
- 从用户发起网页加载到浏览器收到 HTML 文档响应的第一个字节的时间。
- 资源加载延迟
- TTFB 与浏览器开始加载 LCP 资源之间的时间。如果 LCP 元素不需要资源加载即可渲染,则此时间为
0。 - 资源加载时长
- LCP 资源本身的加载时长。如果 LCP 元素不需要资源加载即可呈现,则此时间为
0。 - 元素渲染延迟
- 从 LCP 资源完成加载到 LCP 元素完全渲染之间的时间。
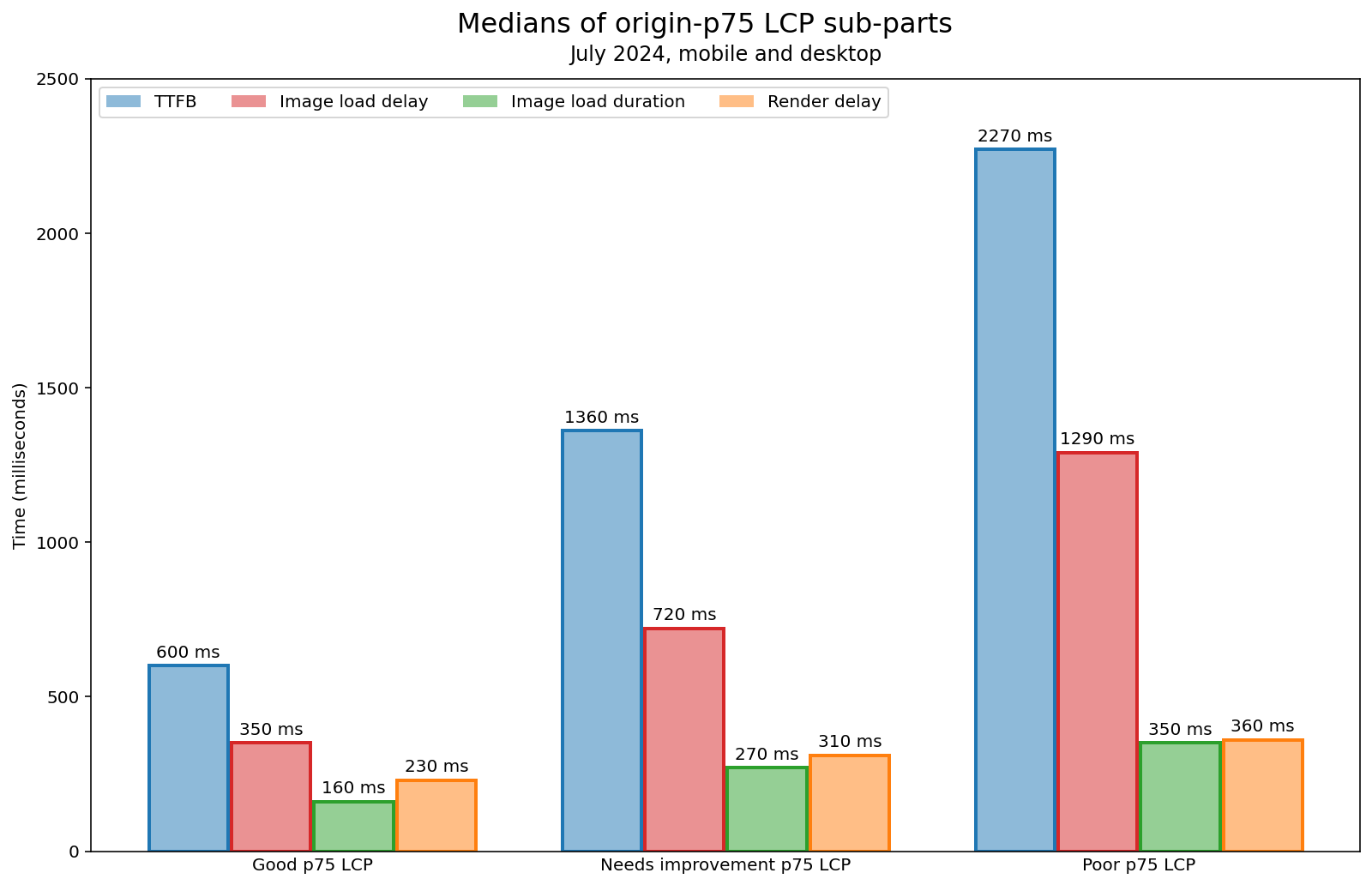
真实的导航性能数据

| LCP 评分 | TTFB(毫秒) | 图片加载延迟时间(毫秒) | 图片加载时长(毫秒) | 呈现延迟时间(毫秒) |
|---|---|---|---|---|
| 良好 | 600 | 350 | 160 | 230 |
| 需要改进 | 1,360 | 720 | 270 | 310 |
| 差 | 2,270 | 1290 | 350 | 360 |
在本文中,我们使用了 Chrome 中包含子资源图片 LCP 的网页导航中的数据,来了解 LCP 子部分。我们之前曾研究过此类数据,但从未通过实地数据了解真实用户在等待网页的 LCP 时花费时间最多的方面。
与核心网页指标一样,我们计算了 CrUX 数据集中每个来源的每个 LCP 子部分的第 75 百分位数 (p75),从而得到了四个 p75 值分布(每个子部分一个)。为了总结这些分布,我们针对四个 LCP 子部分,计算了所有来源的这些值的中位数。
最后,我们会根据来源在第 75 百分位数处的 LCP 是“良好”“需要改进”还是“欠佳”,将其划分到不同的分桶中。这有助于展示 LCP 较好与 LCP 较差的来源之间的区别。
缩减 LCP 图片的大小?这次使用数据
加载时长是指提取 LCP 资源(在本例中为图片)所需的时间。此时间通常与图片中的字节数成正比,因此所有性能建议都是为了减少字节数。
查看前面的图表时,有一个显而易见的现象:图片加载用时并不多。事实上,它是所有 LCP 分桶中最短的 LCP 子部分。与 LCP 较好的来源相比,LCP 较差的来源的加载时长较长,但这仍然不是主要耗时的地方。
大多数 LCP 表现不佳的来源在下载 LCP 图片时所花的时间不到其 75 百分位 LCP 时间的 10%。
是的,您应确保图片经过优化,但这只是缩短 LCP 用时的一部分。从这些数据中可以看出,对于典型的网站来源,无论压缩方案有多复杂,LCP 总体上获得的毫秒级时间缩减幅度都很小。
最后一个惊喜:加载速度缓慢通常归咎于移动设备和移动网络质量。我们可能曾预料到,典型手机下载同一张图片所需的时间会比通过有线连接的桌面设备长数倍。数据表明,这种情况已经不复存在。对于 LCP 较差的来源,移动设备上的第 75 个百分位数图片加载时长中位数仅比桌面设备慢 20%。
首字节时间 (TTFB)
对于发出网络请求的导航,TTFB 始终需要一些时间。执行 DNS 查找并建立连接需要一些时间。您无法违背物理定律:请求必须通过电线和光纤在现实世界中传输才能到达服务器,然后响应也必须返回。即使是 LCP 较好的中位来源,其 75 百分位数的 TTFB 也超过了半秒。
不过,良好和不良 LCP 来源之间的 TTFB 差异表明仍有改进空间。对于至少一半 LCP 较差的来源,仅 2,270 毫秒的 p75 TTFB 就几乎可以保证 p75 LCP 不会低于 2.5 秒的“良好”阈值。即使该时间缩短百分比不高,也意味着 LCP 会显著提升。
您可能无法战胜物理定律,但可以采取一些措施。例如,如果您的用户经常位于与您的服务器相距甚远的位置,CDN 可以让您的内容更靠近用户。
如需了解详情,请参阅“优化 TTFB”指南。
资源加载延迟,被忽视的 LCP 延迟罪魁祸首
如果 TTFB 可以改进,但任何改进都受到物理限制,则可以消除资源加载延迟,实际上只受服务架构的限制。
此子部分衡量的是从 HTML 响应的第一个字节到达 (TTFB) 到浏览器开始请求 LCP 图片之间的时间。多年来,我们一直专注于缩短 LCP 图片的下载时间,但往往忽略了在浏览器收到开始下载的指令之前浪费的时间。
在 LCP 方面表现不佳的网站中,开始下载 LCP 图片所花的时间几乎是实际下载时间的四倍,在 TTFB 和图片请求之间等待 1.3 秒。这意味着,2.5 秒的 LCP 预算在单个子部分就消耗了一半以上。
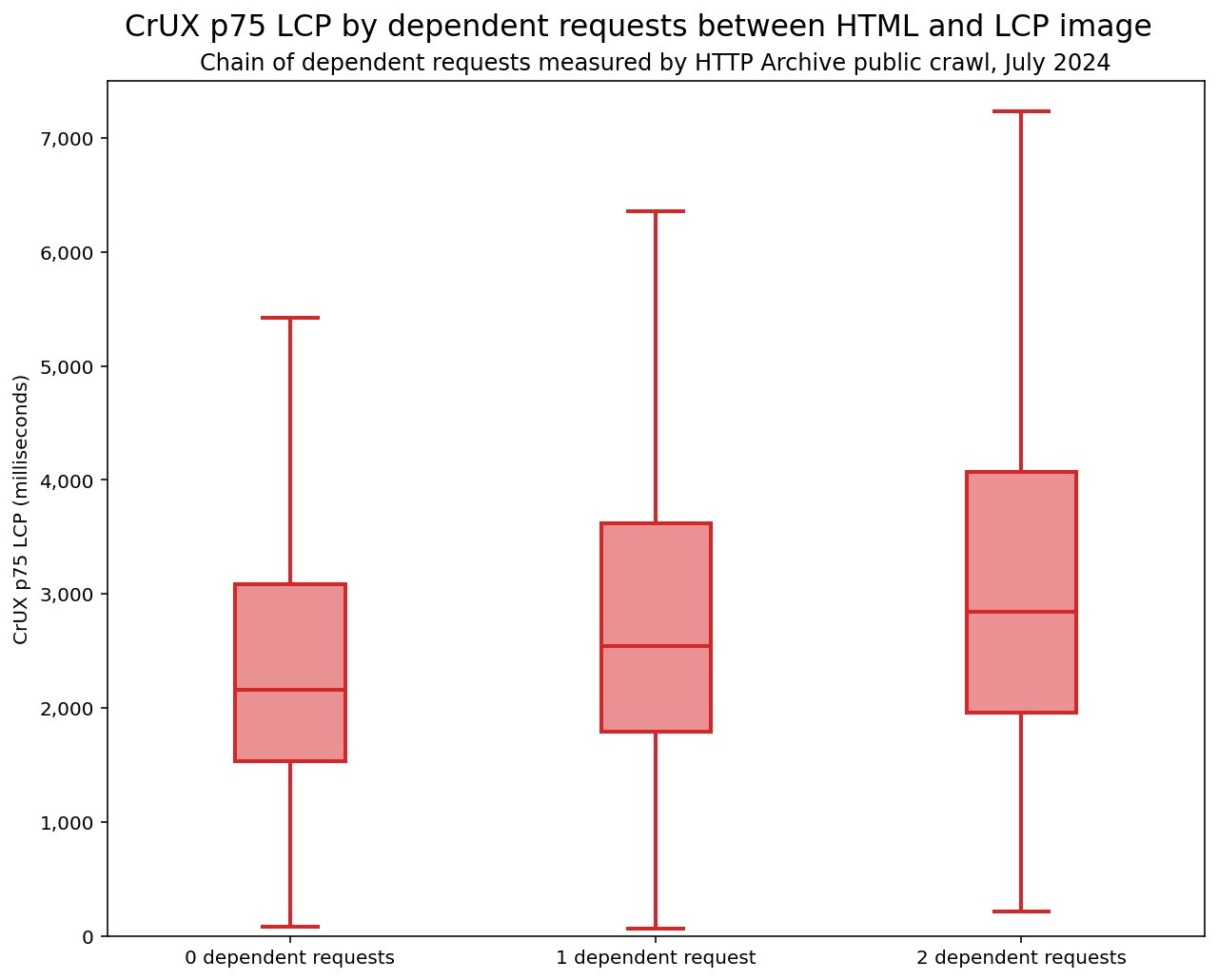
依赖项链是导致加载延迟时间过长的常见原因。在更简单的一端,网页会加载样式表,在浏览器进行布局后,设置最终将成为 LCP 的背景图片。所有这些步骤都必须先完成,浏览器才会知道开始下载 LCP 图片。
使用 HTTP Archive 公共抓取数据(用于记录从 HTML 文档到 LCP 图片的网络请求的“发起者”链),您可以清楚地看到请求链长度与 LCP 延迟时间之间的相关性。

关键是尽早让浏览器知道 LCP 是什么,以便它在网页布局中没有位置放置 LCP 之前就开始加载它。您可以使用多种工具来实现此目的,例如在 HTML 中使用传统的 <img> 标记,以便预加载扫描器可以快速找到它并开始下载它;或者为非 <img> 的图片使用 <link rel="preload"> 标记(或 HTTP 标头)。
这还有助于浏览器确定要优先处理哪些资源。如果您的网页在加载期间发出大量请求,这种情况尤其如此,因为浏览器通常需要等到许多资源加载完毕并完成布局后,才能知道 LCP 元素是什么。使用 fetchpriority="high" 属性为可能的 LCP 元素添加注释(并确保避免使用 loading="lazy"),可让浏览器明确知道应立即开始加载资源。
不妨参阅有关优化加载延迟时间的更多建议。
渲染延迟
呈现延迟时间是指从浏览器加载并准备好 LCP 图片,但由于某种原因,该图片在屏幕上显示之前出现延迟的时间。有时,这是在图片准备就绪时阻塞主线程的长任务;在其他情况下,它可能是用于显示隐藏元素的界面选项。
对于典型的网站源,似乎没有太大的呈现延迟优化空间,但在优化过程中,您有时可以利用之前在其他子部分花费的时间来创建呈现延迟。例如,如果网页开始预加载 LCP 图片以便快速显示,则加载延迟时间将不再很长;但如果网页本身尚未准备好显示图片(例如,由于存在大量会阻塞渲染的样式表或客户端渲染应用必须先加载完所有 JavaScript 才能显示任何内容),LCP 仍会比预期慢,并且等待时间现在会显示为渲染延迟时间。因此,在 LCP 方面,服务器端呈现或静态 HTML 通常具有优势。
如果您的内容受到影响,请参阅有关优化呈现延迟时间的更多建议。
检查所有这些子部分
显然,为了有效优化 LCP,开发者需要从整体上看待网页加载,而不仅仅关注优化图片。请检查 LCP 的每个部分,因为改进的机会可能更大。
为了在现场收集此类数据,web-vitals 库的归因 build 包含 LCP 子部分的时间。Chrome 用户体验报告 (CrUX) 尚未包含所有这些数据,但其中包含 TTFB 和 LCP 条目,因此可以作为起点。我们希望日后在 CrUX 中添加本文中所用的数据,敬请关注我们日后发布的更多相关资讯。
如需在本地测试 LCP 子部分,请尝试使用 Web Vitals 扩展程序或本文中的 JavaScript 代码段。Lighthouse 还在“最大内容渲染时间元素”审核中包含了细分信息。请查看即将推出的开发者工具“性能”面板,了解有关 LCP 子部分的更多建议。


