אנחנו מזמינים אותך ללמוד על המחשבות שלנו למדידת מהירות התגובה ולשלוח לנו משוב.
בצוות מדדי המהירות של Chrome, אנחנו פועלים כדי להעמיק את ההבנה שלנו לגבי מהירות הגלישה באינטרנט הם מגיבים לקלט של משתמשים. אנחנו רוצים לשתף איתכם כמה רעיונות לשיפור מדדי התגובה, לשמוע את המשוב שלכם.
הפוסט הזה יעסוק בשני נושאים עיקריים:
- כדאי לעיין במדד הרספונסיביות הנוכחי שלנו, 'עיכוב קלט ראשון' (FID) ולהסביר למה בחרנו ב-FID במקום על כמה מהחלופות.
- להציג כמה שיפורים שחשבנו עליהם, שנועדו לשפר את התהליך מקצה לקצה זמן אחזור של אירועים נפרדים. השיפורים האלה נועדו גם להשיג תמונה כוללת של הרספונסיביות הכוללת של דף לאורך כל משך החיים שלו.
מהו 'עיכוב קלט ראשון'?
המדד עיכוב קלט ראשון (FID) מודד כמה זמן לוקח לדפדפן להתחיל לפעול ומעבד את האינטראקציה הראשונה של המשתמש בדף. בפרט, הוא מודד את ההבדל השעה שבה המשתמש מקיים אינטראקציה עם המכשיר והשעה שבה הדפדפן יכול בפועל להתחיל לעבד גורמים מטפלים באירועים. FID נמדד רק עבור הקשות והקשות על מקשים, כלומר המערכת מתייחסת רק לאירוע הראשון של האירועים הבאים:
clickkeydownmousedownpointerdown(רק אם אחריו מופיעpointerup)
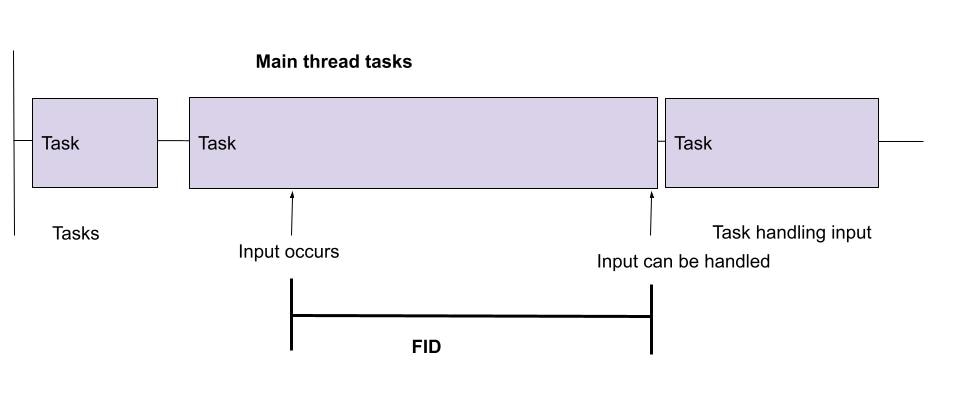
בתרשים הבא מוצג FID:

FID לא כולל את הזמן שהוקדש להפעלת הגורמים שמטפלים באירועים האלה, או פעולות שבוצעו על ידי הדפדפן לאחר מכן כדי לעדכן את המסך. המדד הזה מחשב את משך הזמן שה-thread הראשי היה עמוס לפני כן לקבל הזדמנות לטפל בקלט. זמן החסימה הזה נגרם בדרך כלל על ידי משימות JavaScript ארוכות, מכיוון שלא ניתן רק להפסיק אותם בכל שלב, חובה לבצע את המשימה הנוכחית לפני שהדפדפן מתחילים לעבד את הקלט.
למה בחרנו ב-FID?
אנו מאמינים שחשוב למדוד את חוויית המשתמש בפועל כדי להבטיח שיפורים כך שהמדד מפיק יתרונות ממשיים למשתמש. בחרנו למדוד את FID כי הוא מייצג חלק מחוויית המשתמש כשהמשתמש מחליט לבצע אינטראקציה עם אתר שנטען לאחרונה. FID מתעד חלק מהזמן שהמשתמש צריך להמתין כדי לראות תגובה. האינטראקציה עם האתר. כלומר, FID הוא גבול תחתון של משך הזמן שמשתמש צריך להמתין. אחרי האינטראקציה.
מדדים אחרים, כמו משך החסימה הכולל (TBT) וזמן עד לאינטראקציה ראשונית (TTI), מבוססים על במשימות ארוכות, וכמו FID, למדוד את זמן החסימה של ה-thread הראשי במהלך הטעינה. מכיוון שניתן למדוד את המדדים האלה ובשיעור ה-Lab, מפתחים רבים שאלו למה אנחנו לא מעדיפים אחד מאלה על פני FID.
יש לכך כמה סיבות. הסיבה החשובה ביותר היא שהמדדים האלה לא למדוד את חוויית המשתמש באופן ישיר. כל המדדים האלה מודדים כמה JavaScript פועל הדף הזה. למרות ש-JavaScript שפועל במשך זמן רב, נוטים לגרום לבעיות באתרים, המשימות האלה לא להשפיע על חוויית המשתמש אם המשתמש לא מקיים אינטראקציה עם הדף כשהם מתרחשים. דף יכול לקבל ציון מעולה ב-TBT וב-TTI, אבל יכול להיות שהוא ירגיש איטי או שהוא יקבל ציון רע מהירים למשתמשים. מניסיוננו, המדידות העקיפות האלה מניבות מדדים שמתאימים מאוד חלק מהאתרים אבל לא ברוב האתרים. בקיצור, העובדה שמשימות ארוכות ו-TTD הם לא ממוקדי-משתמש היא בחירה של המועמדים החלשים יותר.
אומנם מדידה של נתוני מעבדה היא חשובה מאוד הוא כלי רב-ערך לניתוח, מה שחשוב באמת הוא האופן שבו משתמשים חווים אתרים. על ידי קיום של מדד שמתמקד במשתמש ומשקף את תנאי המשתמשים האמיתיים, לגבי החוויה. החלטנו להתחיל עם חלק קטן מהחוויה הזו, אפילו למרות שאנחנו יודעים שהחלק הזה לא מייצג את החוויה המלאה. לכן אנחנו פועלים לתעד חלק גדול יותר מהזמן שבו המשתמש ממתין לטיפול בקלט שלו.
מדידת ה-TTDI של משתמשים אמיתיים בשדה היא בעייתית, כי היא מתרחשת בשלב מאוחר מאוד בדף טעינה. נדרש חלון של 5 שניות לשקט ברשת לפני שאפשר יהיה לחשב את 'דברים שאפשר לעשות' (TTI). בשיעור ה-Lab יכול להסיר את הטעינה של הדף בכל פעם שיש לך את כל הנתונים הדרושים לך, אבל זה לא המצב. עם מעקב אחרי משתמשים אמיתיים בשטח. משתמש יכול לבחור לעזוב את הדף או לקיים איתו אינטראקציה בכל שלב. בפרט, משתמשים עשויים לבחור לעזוב דפים שהטעינה שלהם נמשכת זמן רב, מדד ה-TTI מדויק לא יתועד במקרים כאלה. כשמדדנו את מדד ה-TTI של משתמשים אמיתיים ב-Chrome, גילינו שרק כחצי מטעינות הדפים הגיעו ל-TTI.
אילו שיפורים אנחנו שוקלים?
אנחנו רוצים לפתח מדד חדש שירחיב את המדדים של FID היום, אבל עדיין ישמור על חיבור חזק לחוויית המשתמש.
אנחנו רוצים שהמדד החדש:
- כדאי להביא בחשבון את הרספונסיביות של כל קלט המשתמשים (לא רק הראשון)
- מתעדים את משך הזמן המלא של כל אירוע (לא רק את משך העיכוב).
- צריך לקבץ יחד אירועים שמתרחשים כחלק מאותה אינטראקציה לוגית של המשתמש, ולהגדיר זמן האחזור של אינטראקציה כמשך הזמן המקסימלי של כל האירועים שלה.
- ליצור ציון מצטבר לכל האינטראקציות שמתרחשות בדף במחזור החיים.
כדי להצליח, עלינו לומר ברמת ביטחון גבוהה שאם אתר מקבל דירוג נמוך בנושא חדש, הוא לא מגיב במהירות לאינטראקציות של משתמשים.
תיעוד משך האירוע המלא
השיפור הראשון המובהק הוא לנסות לתעד את זמן האחזור של האירוע, מקצה לקצה. בתור שצוין למעלה, FID מתעד רק את החלק של ההשהיה באירוע הקלט. היא לא מביאה בחשבון את הזמן שנדרש לדפדפן כדי לעבד בפועל את הגורמים המטפלים באירועים.
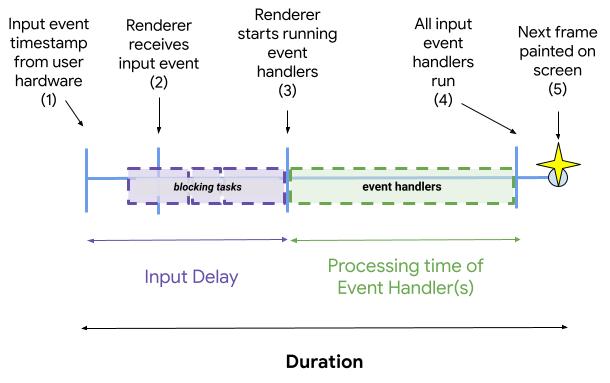
בתרשים הזה מוצגים שלבים שונים במחזור החיים של אירוע:

אלה השלבים ש-Chrome מבצע כדי לעבד קלט:
- הקלט מהמשתמש מתרחש. השעה שבה זה מתרחש היא
timeStampשל האירוע. - הדפדפן מבצע בדיקת היטים כדי להחליט איזו מסגרת HTML (מסגרת ראשית או iframe כלשהו) שמוגדר לאירוע שייך אל. לאחר מכן הדפדפן שולח את האירוע לתהליך הרינדור המתאים שאחראי על את מסגרת ה-HTML הזו.
- כלי הרינדור מקבל את האירוע ומוסיף אותו לתור כדי שיוכל לעבד אותו כשהוא יהיה זמין לעשות זאת.
- כלי הרינדור מעבד את האירוע על ידי הפעלת ה-handlers שלו. ה-handlers האלה עשויים להוסיף לתור
וכן בעבודה אסינכרונית, כמו
setTimeoutואחזורים, שהן חלק מהטיפול בקלט. אבל ב- בשלב הזה, העבודה הסנכרונית הושלמה. - מסגרת מוצגת במסך ומשקפת את התוצאה של הפעלה של גורמים מטפלים באירועים. שימו לב יכול להיות שמשימות אסינכרוניות שנוספו לתור על ידי הגורמים שמטפלים באירועים עדיין לא הסתיימו.
פרק הזמן בין השלבים (1) ל-(3) שלמעלה הוא העיכוב של האירוע, שהוא הזמן שנמדד על ידי FID.
הזמן בין השלבים (1) ל-(5) שלמעלה הוא משך הזמן של אירוע. זו המשמעות של המדד החדש שלנו מדידה.
משך האירוע כולל את העיכוב, אבל הוא כולל גם את העבודה שמתרחשת בגורמים מטפלים באירועים. ואת העבודה שהדפדפן צריך לבצע כדי לצבוע את הפריים הבא לאחר שרכיבי ה-handler האלה פעלו. בשלב הזה, משך האירוע זמין ב-Event Timing API דרך משך הזמן של הרשומה .
נשמח גם לתעד עבודות אסינכרוניות שמופעלות בעקבות האירוע. אבל הבעיה היא
שההגדרה של עבודה אסינכרונית שמופעלת על ידי האירוע מאוד מסובכת מדי. בתור
דוגמה: יכול להיות שמפתח יבחר להתחיל אנימציה בגורמים מטפלים באירועים ולהשתמש ב-setTimeout
כדי להתחיל אנימציה כזו. אם נתעד את כל המשימות שפורסמו ברכיבי ה-handler, האנימציה תתעכב
זמן ההשלמה של האנימציה כל עוד האנימציה פועלת. לדעתנו, כדאי לחקור את
לדרכים להשתמש בהיוריסטיקה כדי לתעד עבודה שהיא אסינכרונית ושצריך להשלים אותה
בהקדם האפשרי. עם זאת, אנחנו רוצים להיזהר מאוד כשעושים זאת, מפני שאנחנו לא רוצים להעניש את העבודה.
אמור להימשך זמן רב עד שמסיימים אותו. לכן, המאמץ הראשוני שלנו ייבחן בשלב 5
בנקודת הקצה: היא תתייחס רק לעבודה סינכרונית ולמשך הזמן שייקח לצבוע לאחר מכן
הושלמה עבודה כזו. כלומר, לא נשתמש בהיוריסטיקה כדי לנחש את היצירה המתאימה
התחילה באופן אסינכרוני בשלב 4 במאמץ הראשוני שלנו.
חשוב לציין שבמקרים רבים העבודה צריכה להתבצע באופן סינכרוני. למעשה, זו עשויה להיות
בלתי נמנעת, כי לפעמים האירועים נשלחים אחד אחרי השני, והגורמים שמטפלים באירועים צריכים
שצריך לבצע לפי הסדר. עם זאת, עדיין לא נפספס עבודות חשובות, כמו אירועים
אחזור או שמסתמכים על עבודה חשובה שתבוצע בהתקשרות החוזרת הבאה של requestAnimationFrame,
למשל.
קיבוץ אירועים לאינטראקציות
השלב הראשון הוא הרחבה של מדידת המדד מהשהיה למשך זמן, אבל משאירה פער מהותי במדד: הוא מתמקד באירועים ספציפיים ולא בחוויית המשתמש קיום אינטראקציה עם הדף.
הרבה אירועים שונים יכולים לפעול כתוצאה מאינטראקציה אחת של משתמש, והם יכולים גם למדוד בנפרד כל אחת מהן לא בונה תמונה ברורה של חוויית המשתמש. אנחנו רוצים לוודא שהמדד שלנו מתעד את משך הזמן המלא שהמשתמש צריך להמתין לתגובה לאחר הקשה, לחיצה על מקשים, ולגרור בצורה מדויקת ככל האפשר. השקנו את הקונספט אינטראקציות כדי למדוד את זמן האחזור של כל אחת מהן.
סוג אינטראקציה
בטבלה הבאה מפורטות ארבע האינטראקציות שאנחנו רוצים להגדיר, יחד עם אירועי ה-DOM שהם משויכים אליהם. שימו לב שזה לא אותו הדבר כמו קבוצת כל האירועים נשלחים כאשר מתרחשת אינטראקציה כזו עם המשתמש. לדוגמה, כשמשתמש גולל, אירוע גלילה אבל זה קורה אחרי שהמסך מתעדכן כדי לשקף את הגלילה, כדאי לקחת בחשבון את זה כחלק מזמן האחזור של האינטראקציה.
| אינטראקציה | התחלה / סיום | אירועים במחשב | אירועים בנייד |
|---|---|---|---|
| מקלדת | בוצעה לחיצה על המקש | keydown |
keydown |
keypress |
keypress |
||
| המפתח שוחרר | keyup |
keyup |
|
| מקישים או גוררים | צריך להקיש על 'התחלה' או על 'התחלת גרירה' | pointerdown |
pointerdown |
mousedown |
touchstart |
||
| צריך להקיש למעלה או לגרור את קצה הסיום | pointerup |
pointerup |
|
mouseup |
touchend |
||
click |
mousedown |
||
mouseup |
|||
click |
|||
| גלילה | לא רלוונטי | ||
שלוש האינטראקציות הראשונות המפורטות למעלה (מקלדת, הקשה וגרירה) נכללות כרגע ב-FID. במדד הרספונסיביות החדש שלנו, אנחנו רוצים לכלול גם גלילה, מאחר שהגלילה היא נפוץ במיוחד באינטרנט וזהו היבט קריטי של תגובה של משתמשים לדף.
הערה: לכל אחת מהאינטראקציות האלה יש שני חלקים: כשמשתמש לוחץ על העכבר, האצבע או המקש למטה וכשהם מרימים אותו. צריך לוודא שהמדד שלנו לא סופר את הזמן שבו המשתמש מבלה החזקת האצבע בין שתי הפעולות האלה כדי לקצר את זמן האחזור של הדף!
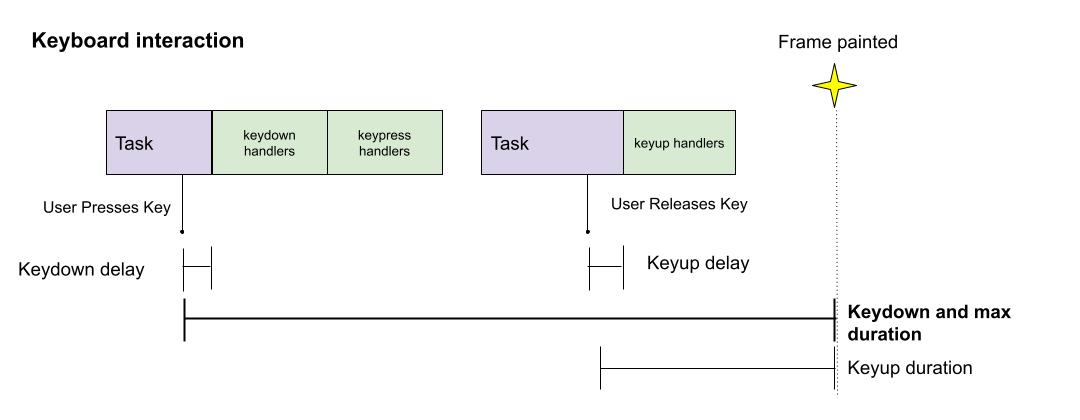
מקלדת
אינטראקציה במקלדת כוללת שני חלקים: כשמשתמש לוחץ על המקש ומתי הוא משחרר אותו.
לאינטראקציה של המשתמש הזו יש שלושה אירועים משויכים: keydown, keyup ו-keypress.
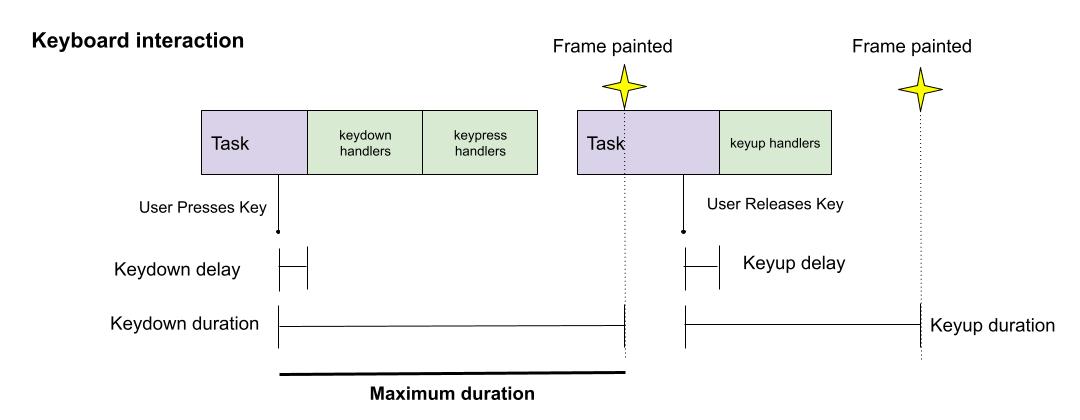
בתרשים הבא מפורטים העיכובים ומשכי הזמן והעיכובים של keydown ושל keyup במקלדת
אינטראקציה:

בתרשים שלמעלה, משך הזמן לא רציף כי המסגרת מעדכוני keydown
שמוצגת לפני ה-keyup, אבל זה לא חייב להיות תמיד. כמו כן, שימו לב
שניתן להציג פריים באמצע משימה בתהליך הרינדור, מאז השלבים האחרונים
שנדרשות ליצירת הפריים, מתבצעות מחוץ לתהליך הרינדור.
keydown ו-keypress מתרחשים כשהמשתמש לוחץ על המקש, ואילו keyup מתרחש כאשר
המשתמש משחרר את המפתח. בדרך כלל עדכון התוכן הראשי מתרחש כשלוחצים על המקש: טקסט
מופיעה על המסך, או יוחל אפקט הצירוף. עם זאת, אנחנו רוצים לתת יותר
במקרים נדירים שבהם keyup יציג גם עדכונים מעניינים בממשק המשתמש, לכן אנחנו רוצים לבדוק
הזמן הכולל שנדרש.
כדי לתעד את הזמן הכולל שהוקדש לאינטראקציה עם המקלדת, נוכל לחשב את הערך
משך הזמן של האירועים keydown ו-keyup.
יש כאן תרחיש קצה שכדאי לציין: יכולים להיות מקרים שבהם המשתמש לוחץ על מקש
לוקח זמן מה להשיק אותו. במקרה כזה, רצף האירועים שנשלחים יכול
שונות. לחשבון
במקרים האלה, נתייחס לאינטראקציה אחת לכל keydown, וייתכן שלא
keyup תואם.
הקשה
אינטראקציה חשובה נוספת של משתמש היא כשמשתמש מקיש או לוחץ על אתר. דומה ל-
keypress, חלק מהאירועים מופעלים כשהמשתמש לוחץ לחיצה, ואחרים משחררים, כמו שמוצג
בתרשים שלמעלה, שימו לב שהאירועים שמשויכים להקשה שונים מעט
לנייד.
להקשה או לקליק, פריט התוכן הוא בדרך כלל זה שמפעיל את רוב התגובות, אבל בדומה לאינטראקציות עם המקלדת, אנחנו רוצים לתעד את האינטראקציה המלאה. ובמקרה הזה אני מסכימה חשוב לעשות זאת, כי עדכון מסוים של ממשק המשתמש לאחר לחיצה על הלחצן אינו כל כך נדיר.
אנחנו רוצים לכלול את משך הזמן של כל האירועים האלה, אבל כמה שיותר מהם חופפים
לגמרי, אנחנו צריכים למדוד רק pointerdown, pointerup ו-click כדי לכסות
אינטראקציה חוזרת.
pointerdown ול-pointerup בלבד?מחשבה ראשונית אחת היא להשתמש באירועים pointerdown ו-pointerup, ולהניח שהם
נכסה את כל משכי הזמן שמעניינים אותנו. למרבה הצער, זה לא המצב, מכיוון שהקצה הזה
גודל האותיות. כדאי לנסות לפתוח את האתר הזה בנייד או בנייד
אמולציה, והקשה במקום שבו מופיע הכיתוב 'לחצו עליי'. האתר הזה מפעיל את ההקשה על הדפדפן
עיכוב. אפשר לראות
שpointerdown, pointerup וtouchend נשלחים במהירות, ואילו mousedown,
mouseup ו-click ממתינים לעיכוב לפני שהם נשלחים. זה אומר שאם רק היינו בודקים
ב-pointerdown וב-pointerup, המערכת תפספס את משך הזמן של האירועים הסינתטיים,
גדול בגלל העיכוב בין ההקשות בדפדפן, ושניתן לכלול אותן. אז צריך למדוד את pointerdown,
pointerup ו-click כדי לכסות את האינטראקציה המלאה.
גרירה
החלטנו לכלול גם גרירה כי יש לה אירועים קשורים דומים, ומכיוון שבאופן כללי,
גורם לעדכונים חשובים של ממשק המשתמש באתרים. אבל מבחינת המדד שלנו, אנחנו מתכוונים להתייחס רק להתחלת הגרירה
ואת קצה הגרירה - החלק הראשוני והאחרון של הגרירה. כדי שיהיה קל יותר להסביר
וגם להפוך את זמני האחזור לברי השוואה לאינטראקציות אחרות שנלקחות בחשבון. הדבר
בהתאם להחלטה שלנו להחריג אירועים מתמשכים כמו mouseover.
אנחנו גם לא מביאים בחשבון אפשרויות גרירה שיושמו באמצעות גרירה ושחרור API כי הן פועלות רק במחשב.
גלילה
אחת מהדרכים הנפוצות ביותר לאינטראקציה עם אתר היא גלילה. עבור המדד החדש: למדוד את זמן האחזור לאינטראקציה הראשונית של המשתמש בגלילה. באופן ספציפי, חשובה התגובה הראשונית של הדפדפן לעובדה שהמשתמש ביקש גלילה. אנחנו לא מכסה את כל חוויית הגלילה. כלומר, הגלילה יוצרת פריימים רבים, ונתמקד את תשומת הלב שלנו למסגרת הראשונית שנוצרה כתגובה לגלילה.
למה רק הראשון? באחד, ניתן לצלם את הפריימים הבאים על ידי החלקה נפרדת הצעה. כלומר, ברגע שמוצגת למשתמש את התוצאה הראשונה של הגלילה, יש למדוד את השאר כדי לספק חוויית גלילה חלקה. לכן, אנחנו חושבים שמאמץ החלקה נוכל להסביר את זה בצורה טובה יותר. כך, כמו ב-FID, אנחנו בוחרים להתמקד בחוויות משתמש נפרדות: שיש להן נקודות זמן ברורות שקשורות אליהן, ושבאמצעותן אנחנו יכולים לחשב בקלות זמן האחזור שלהם. הגלילה במלואה היא חוויה מתמשכת, לכן אנחנו לא מתכוונים למדוד את כל הנתונים במדד הזה.
אז למה כדאי למדוד גלילות? ביצועי הגלילה שאספנו ב-Chrome מראים שהגלילה בדרך כלל מהר מאוד. עם זאת, אנחנו עדיין רוצים לכלול את זמני האחזור הראשוניים של הגלילה במדד החדש שלנו מסיבות שונות. ראשית, הגלילה מהירה רק מפני שהיא עברה אופטימיזציה כל כך, כי כל כך חשוב. עם זאת, לאתר יש עדיין דרכים לעקוף חלק מהשיפור בביצועים הדפדפן מציע. הבעיה הנפוצה ביותר ב-Chrome היא לאלץ גלילה להתרחש של שרשור. לכן, המדד שלנו אמור לדעת מתי זה קורה וגורם לביצועי גלילה נמוכים. למשתמשים. שנית, חשוב מאוד להתעלם מהגלילה. אנחנו חוששים שאם לא נכלול גלילה אז יש לנו נקודה 'חסרה', וביצועי הגלילה עלולים לרדת עם הזמן בלי חיבור לאינטרנט שהמפתחים הבחינו בהם כראוי.
יש כמה אירועים שנשלחים כשמשתמש גולל, כמו touchstart, touchmove,
ו-scroll. מלבד אירוע הגלילה, הדבר תלוי במידה רבה במכשיר המשמש
גלילה: אירועי מגע נשלחים במכשירים ניידים כשגוללים עם האצבע, בזמן שהגלגל
אירועים מתרחשים בזמן גלילה באמצעות גלגל העכבר. אירועי הגלילה מופעלים לאחר הגלילה הראשונית
הסתיים. באופן כללי, אף אירוע DOM לא חוסם גלילה, אלא אם האתר משתמש בשימוש לא סביל
פונקציות event listener. אנחנו חושבים שהגלילה מופרדת מ-DOM
אירועים לגמרי. המטרה שלנו היא למדוד את הזמן שחולף מהרגע שבו המשתמש זז מספיק כדי לייצר
על ידי תנועת הגלילה עד לפריים הראשון שבו מוצגת הגלילה.
איך מגדירים את זמן האחזור של אינטראקציה?
כפי שציינו למעלה, אינטראקציות שהסטטוס שלהן הוא 'ירידה' ו'למעלה' צריך להביא בחשבון את הרכיב בנפרד, כדי לא לשייך את הזמן שהמשתמש הצמיד את האצבע כלפי מטה.
עבור סוגי אינטראקציות אלה, אנו רוצים שזמן האחזור יכלול את משך הזמן של כל האירועים
שמשויכים אליהם. מאחר שנמשכי האירועים של כל אירוע 'למטה' ו'למעלה' חלק מהאינטראקציה
חפיפה, ההגדרה הפשוטה ביותר של זמן אחזור לאינטראקציה שמובילה לכך היא משך הזמן המקסימלי
של כל אירוע המשויך אליו. בהקשר של תרשים המקלדת הקודם,
משך הזמן keydown, מכיוון שהוא ארוך יותר מ-keyup:

גם פרקי הזמן של keydown ו-keyup עשויים להיות חופפים. זה יכול לקרות לדוגמה, כשהמסגרת
שמוצג עבור שני האירועים זהה, כמו בתרשים הבא:

יש יתרונות וחסרונות לגישה זו של שימוש מקסימלי, וכדאי לנו לשמוע המשוב שלך:
- Pro: בהתאם לאופן שבו אנחנו מתכוונים למדוד גלילה, היא מודדת רק של משך הזמן.
- Pro: המטרה היא להפחית את הרעש במקרים כמו אינטראקציות עם המקלדת, שבהם
keyupבדרך כלל לא עושה דבר, ובמקום שבו המשתמש יכול ללחוץ על המקש ולשחרר במהירות או לאט. - Con התכונה לא משקפת את זמן ההמתנה המלא של המשתמש. לדוגמה, הוא יתעד את התחלה או סיום של גרירה, אבל לא את שניהם.
במקרה של גלילה (שכוללת אירוע יחיד בלבד) נרצה להגדיר את זמן האחזור שלה כזמן
שנדרש לדפדפן ליצור את הפריים הראשון כתוצאה מגלילה. כלומר, זמן האחזור
היא הדלתא בין האירוע timeStamp של אירוע ה-DOM הראשון (כמו touchmove, אם משתמשים ב-
אצבע) גדולה מספיק כדי להפעיל גלילה והצבע הראשון שמשקף את הגלילה
בזמן אמת.
צבירה של כל האינטראקציות בדף
אחרי שנגדיר את זמן האחזור של אינטראקציה, נצטרך לחשב ערך מצטבר לטעינת דף, שעשויות לכלול אינטראקציות רבות של משתמשים. ערך מצטבר מאפשר לנו:
- יצירת התאמות למדדים עסקיים.
- להעריך מתאמים עם מדדי ביצועים אחרים. באופן אידיאלי, המדד החדש שלנו ללא תלות בכך שהיא מוסיפה ערך למדדים הקיימים.
- ניתן לחשוף ערכים בקלות בדרכים קלות להבנה.
כדי לבצע את הצבירה הזו, צריך לפתור שתי שאלות:
- אילו מספרים אנחנו מנסים לצבור?
- איך אנחנו צוברים את המספרים האלה?
אנחנו בודקים ובוחנים כמה אפשרויות. נשמח לשמוע מה דעתך על מאגר הנתונים הזה.
אחת מהאפשרויות היא להגדיר תקציב לזמן האחזור של האינטראקציה. התקציב עשוי להיות תלוי בסוג (גלילה, מקלדת, הקשה או גרירה). לדוגמה, אם התקציב להקשות הוא 100 אלפיות השנייה, זמן האחזור של ההקשה הוא 150 אלפיות השנייה, ולכן סכום התקציב של האינטראקציה הזו יהיה 50 אלפיות השנייה לאחר מכן נוכל לחשב את זמן האחזור המקסימלי שחולף מהתקציב של האינטראקציה של המשתמש בדף.
אפשרות אחרת היא לחשב את זמן האחזור הממוצע או החציוני של האינטראקציות לאורך החיים. של הדף. אם זמן האחזור הוא 80 אלפיות השנייה, 90 אלפיות השנייה ו-100 אלפיות השנייה, הממוצע זמן האחזור של הדף הוא 90 אלפיות השנייה. אפשר גם לקחת בחשבון את הממוצע או החציון 'מעבר לתקציב' להתחשב בציפיות שונות בהתאם לסוג האינטראקציה.
איך זה נראה בממשקי API לשיפור הביצועים באינטרנט?
מה חסר בתזמון האירוע?
לצערנו, לא ניתן לתעד את כל הרעיונות שמוצגים בפוסט הזה באמצעות תזמון האירוע
API. באופן ספציפי, אין דרך פשוטה לדעת אילו אירועים משויכים למשתמש נתון
אינטראקציה עם ה-API. לשם כך, הצענו להוסיף interactionID
API.
חסרון נוסף של Event Timing API היא שאין דרך למדוד את הגלילה ולכן אנחנו פועלים לאפשר את הפעולות האלה מדידות (דרך תזמון אירוע או API נפרד).
מה אפשר לנסות עכשיו?
נכון לעכשיו, אפשר עדיין לחשב את זמן האחזור המקסימלי להקשות/טיוטות ולמקלדת האינטראקציות. קטע הקוד הבא יפיק את שני המדדים האלה.
let maxTapOrDragDuration = 0;
let maxKeyboardDuration = 0;
const observer = new PerformanceObserver(list => {
list.getEntries().forEach(entry => {
switch(entry.name) {
case "keydown":
case "keyup":
maxKeyboardDuration = Math.max(maxKeyboardDuration,
entry.duration);
break;
case "pointerdown":
case "pointerup":
case "click":
maxTapOrDragDuration = Math.max(maxTapOrDragDuration,
entry.duration);
break;
}
});
});
observer.observe({type: "event", durationThreshold: 16, buffered: true});
// We can report maxTapDragDuration and maxKeyboardDuration when sending
// metrics to analytics.
משוב
נשמח לשמוע מה דעתך על הרעיונות האלה באימייל לכתובת: web-vitals-feedback@googlegroups.com!