歡迎瞭解我們對於評估回應速度的想法,並提供意見回饋。
Chrome Speed Metrics 小組的服務支援更深入的上網速度 都會回應使用者輸入內容我們想與您分享幾個改善回應指標及 聆聽意見回饋。
這篇文章涵蓋兩個主要主題:
- 查看目前的回應速度指標「首次輸入延遲時間」(FID),以及說明我們選擇 FID 的原因 而非某些替代方案
- 介紹我們一直在考慮的改善措施,這類功能可以更妥善地呈現 個別事件的延遲時間這些改善項目也有助 全盤掌握網頁在生命週期內的整體回應速度。
什麼是首次輸入延遲?
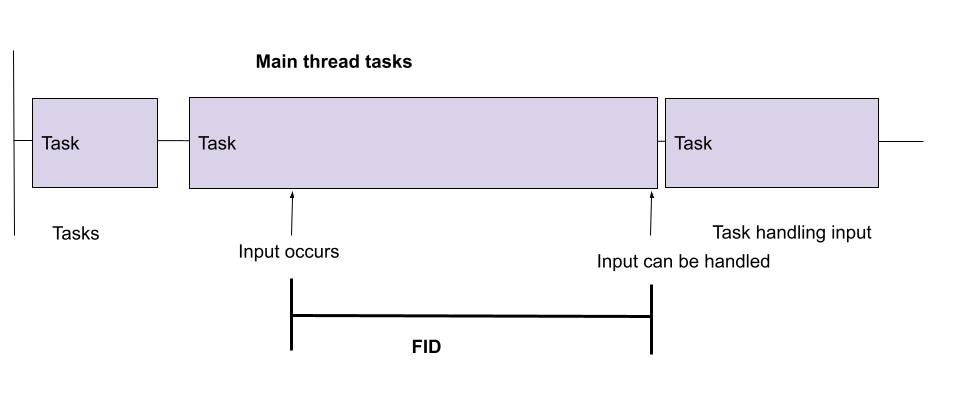
「首次輸入延遲時間 (FID)」指標可測量瀏覽器啟動所需的時間 處理網頁上的最初使用者互動尤其是測量的 使用者與裝置互動的時間,以及瀏覽器能實際與使用者互動的時間 開始處理事件處理常式。系統只會針對輕觸和按鍵的動作計算 FID,也就是說 只會考慮下列事件第一次發生的情況:
clickkeydownmousedownpointerdown(僅限後面接著pointerup)
下圖說明 FID:

FID 不包含執行這些事件處理常式的時間,以及瀏覽器完成的任何工作 更新畫面。可測量主要執行緒之前使用多少時間 就能處理輸入內容這種封鎖時間通常是由長時間的 JavaScript 工作所造成 因為這些動作無法隨時停止,所以目前的工作必須先完成,瀏覽器才能 再開始處理輸入內容
我們選擇 FID 的原因
我們認為必須評估實際使用者體驗,才能有效改善 指標可以為使用者帶來實際好處我們選擇評估 FID,是因為這個指標代表 中的一部分,因為使用者決定與剛載入的網站互動。 FID 會擷取使用者有時必須等待一段時間,才能看到其回應 與網站的互動也就是說,FID 代表使用者等待時間下限。 互動後的畫面。
總封鎖時間 (TBT) 和 TTI 等指標的計算依據 和 FID 一樣 在載入期間測量主執行緒造成的阻斷時間。因為這些指標可在 在研究室中,許多開發人員都表示,為何我們不偏好 FID 這類工具。
有幾個原因會造成這種情況。這也許是最重要的原因 直接評估使用者體驗這些指標均用來評估 JavaScript 在 頁面。長時間執行 JavaScript 顯然會導致網站發生問題,但這些工作 當使用者未在時與網頁互動時,使用者體驗就會受到影響。 網頁在待定和 TTI 方面的得分可能不錯,但瀏覽速度較慢,或是感覺不佳 能讓使用者快速體驗根據我們的經驗,這些間接評估指標可帶來適合用來 但不適用於大多數網站簡單來說,長時間工作和 TTI 並非以使用者為中心 所以這些限制較弱
雖然實驗室測量固然重要,但 重要的診斷工具,真正重要的是使用者瀏覽網站的方式。透過 能反映實際使用者條件的以使用者為中心指標,相信一定能擷取 更有意義的結果我們決定一開始只接觸其中一小部分經驗 儘管這個部分並不代表完整體驗,因此我們努力 。
在領域中評估真實使用者的 TTI 會發生問題,因為網頁較晚發生 載入。需要 5 秒的網路安靜期,才能計算 TTI 的資料。在本研究室中 每當您擁有所需的所有資料時,可以選擇卸載頁面,但事實並非如此 實際執行使用者監控工作使用者可以選擇離開網頁或與網頁互動 。具體來說,使用者可能會選擇離開耗時較長的網頁, 在這種情況下,您將無法記錄準確的 TTI。我們計算 Chrome 實際使用者的 TTI 時 結果發現,只有大約一半的網頁載入達到 TTI。
我們正在考慮哪些改善?
我們希望開發新的指標,進一步延伸目前 FID 衡量的指標 網路連線品質穩定
我們希望新指標能達成以下目標:
- 考量所有使用者輸入內容的回應速度 (而不只是第一個)
- 請擷取每個事件的完整時間長度 (而不只是延遲)。
- 將發生同一邏輯使用者互動的事件歸為一組,並定義該事件 視為所有事件的持續時間上限。
- 為整個網頁上發生的所有互動建立匯總分數 生命週期
要成功做到這點,即使網站分數不佳, 新指標無法快速回應使用者互動。
擷取完整活動持續時間
第一個明顯的改善是嘗試擷取更廣泛的事件端對端延遲時間。阿斯 FID 只會擷取輸入事件的延遲時間部分,不會將 瀏覽器實際處理事件處理常式所需的時間。
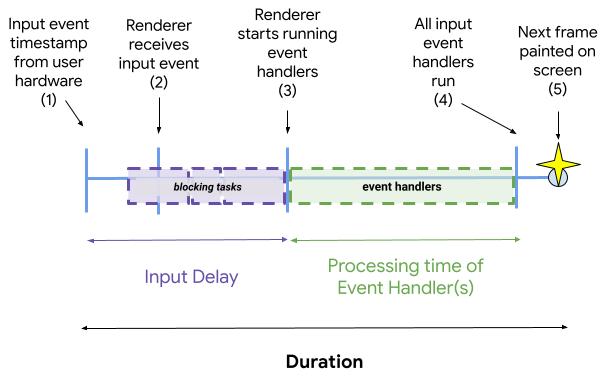
事件生命週期各有不同階段,如下圖所示:

以下是 Chrome 處理輸入動作的步驟:
- 使用者輸入內容會執行發生該事件的時間是事件的
timeStamp。 - 瀏覽器會執行命中測試,以決定事件的 HTML 頁框 (主要頁框或部分 iframe) 所屬群組。接著,瀏覽器會將事件傳送至適當的轉譯器程序 這個 HTML 框架的內容
- 轉譯器接收事件並排入佇列,以便在可用時進行處理 。
- 轉譯器會執行處理常式來處理事件。這些處理常式可能會將
也就是輸入處理一部分的非同步作業,例如
setTimeout和擷取。但位於 這時同步工作就完成了 - 畫面上會繪製一個影格,以反映執行事件處理常式的結果。請注意, 事件處理常式排入佇列的任何非同步工作可能尚未完成。
以上步驟 (1) 到 (3) 之間的時間是事件的「延遲」,這就是 FID 測量的資料。
以上步驟 (1) 和 (5) 之間的時間是指事件的「持續時間」。新指標就是 。
事件的時間包括延遲,但也會包含事件處理常式內發生的工作 處理常式執行完畢後,瀏覽器需要繪製下一個影格所需的工作。 事件持續時間目前可透過 Event Timing API 取得 項目的 duration 屬性。
在理想情況下,我們會一併擷取由事件觸發的非同步工作。但問題是
明確來說,由事件觸發的非同步工作定義非常不容易。阿斯
舉例來說,開發人員可以選擇在事件處理常式上開始一些動畫,並使用 setTimeout
開始播放這類動畫如果我們擷取了發布至處理常式的所有工作,動畫可能會延遲
播放完成的時間。我們認為值得一試
說明如何使用經驗法則,擷取應完成且應完成的工作
盡快。然而,我們不希望因為違反規定而遭到懲處,因此希望謹慎行事
因此系統可能需要很長的時間才能完成因此,我們一開始會將步驟 5 設為
只考慮同步工作,而修改完成後所需的時間
這些作業都已完成也就是說,我們不會運用經驗法則猜測任何可能的成果
一開始是在步驟 4 中以非同步方式啟用
值得注意的是,在許多情況下,工作都應以同步方式執行。事實上
不可避免,因為事件有時會依序分派,事件處理常式也需要事件處理常式
以便執行儘管如此,我們還是會錯過重要工作,例如觸發的事件
或需要在下一個 requestAnimationFrame 回呼中完成重要工作。
例如
將事件歸入不同的互動群組
將指標評估範圍從「延遲」延伸至「持續時間」是不錯的第一步,但還是 這會導致指標出現重大落差,而是著重於個別事件,而非使用者體驗 與網頁的互動情形
單一使用者互動可能會觸發許多不同的事件,且會分別評估 都未能清楚呈現使用者體驗我們想確保 會擷取使用者在輕觸、按下按鍵、 以最正確的方式拖曳物件我們將介紹 互動:測量每個動作的延遲時間。
互動類型
下表列出我們要定義的四種互動,以及 這樣對機構和相關品牌可能會有所幫助請注意,這個事件與 並在發生這類使用者互動時分派。舉例來說,當使用者捲動畫面時,捲動事件會 會調度,但在畫面更新以反映捲動動作後發生,因此 也是互動延遲的一部分
| 互動 | 開始 / 結束 | 電腦活動 | 行動裝置活動 |
|---|---|---|---|
| 鍵盤 | 已按下按鍵 | keydown |
keydown |
keypress |
keypress |
||
| 已釋出金鑰 | keyup |
keyup |
|
| 輕觸或拖曳 | 輕觸「開始」或「拖曳開始」 | pointerdown |
pointerdown |
mousedown |
touchstart |
||
| 輕觸向上或拖曳結尾 | pointerup |
pointerup |
|
mouseup |
touchend |
||
click |
mousedown |
||
mouseup |
|||
click |
|||
| 捲動 | 不適用 | ||
上述前三個互動 (鍵盤、輕觸和拖曳) 目前均由 FID 處理。 至於新的回應速度指標,我們也要納入捲動功能,因為捲動 網頁極為常見,也是一項攸關網頁回應使用者感受的重要因素。
請注意,每次互動都會分成兩個部分:使用者按下滑鼠、手指或按鍵時 每當他們提起時我們需要確保指標不會計算使用者花費的時間 網頁延遲了這兩個動作之間請放開手指!
鍵盤
鍵盤互動可分為兩個部分:使用者按下按鍵時,以及何時放開按鍵。
有三個相關事件與這項使用者互動:keydown、keyup 和 keypress。
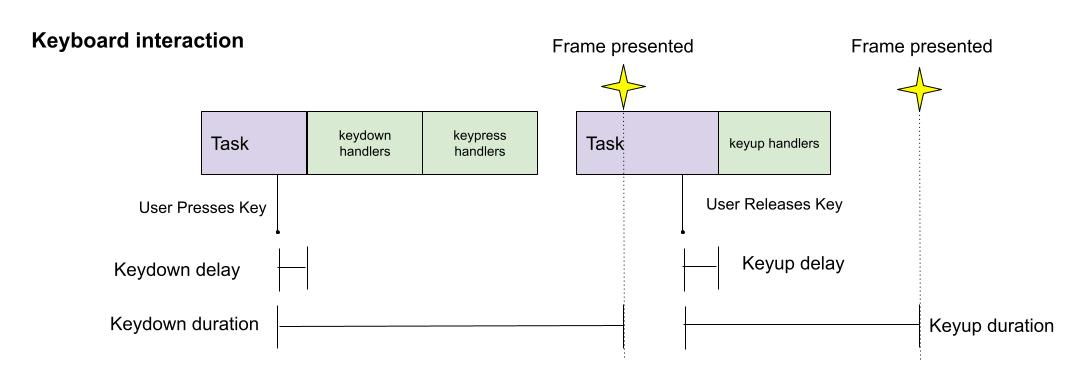
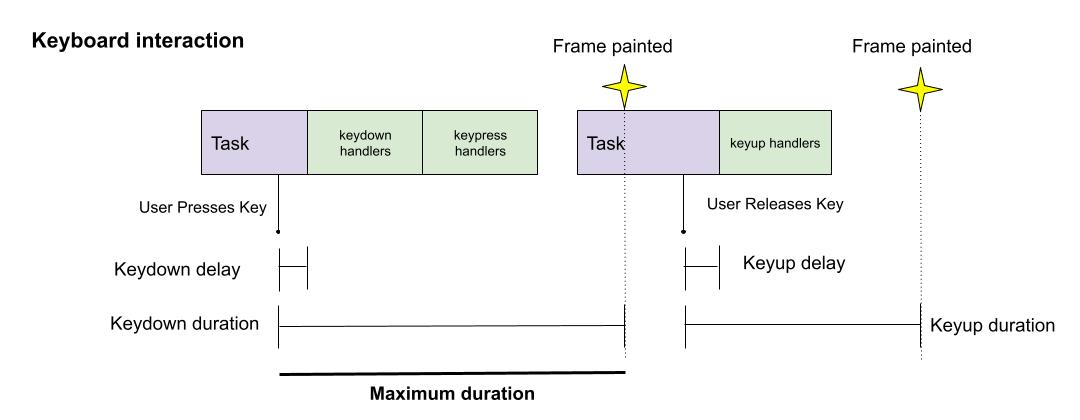
下圖說明鍵盤的 keydown 和 keyup 延遲時間和持續時間
互動:

在上圖中,由於 keydown 更新的框架是
,但這不一定是所有情況。keyup另外,請注意
影格可顯示在轉譯器程序中 (從最後一個步驟開始) 的工作過程中
產生影格所需的圖片都會在轉譯器程序之外執行。
keydown 和 keypress 會在使用者按下按鍵時發生,keyup 發生在
使用者放開金鑰一般來說,按下按鍵時會更新主要內容:文字
,或者套用輔助鍵效果。儘管如此,我們希望盡量擷取
在極少數情況下,keyup 也會提供有趣的 UI 更新,因此我們想找出
所需的整體時間
為了擷取鍵盤互動耗用的總時間,我們可以計算出
觸發 keydown 和 keyup 事件的時間長度。
還有特殊情況值得一提:在某些情況下
可能要花一點時間才能釋放在此情況下,調度的事件序列可以
變動:於
此時,我們認為每個 keydown 都只會發生一次互動,
對應的 keyup。
輕觸
另一項重要的使用者互動,是使用者輕觸或在網站上點按網站。風格類似
keypress,當使用者按下向下鍵時,也會觸發某些事件,其他事件會在使用者按下按鈕時觸發,如
如上圖所示。請注意,在電腦上與輕觸相關的事件會有些許不同
行動裝置。
使用者輕觸或點選的發布後,通常會觸發大部分回應的發布版本 我們希望擷取完整的互動方式,這點與鍵盤互動相同。在這個範例中 重要的是,因為輕觸時會更新某些使用者介面,其實並不常見。
我們想加入這所有活動的持續時間,但有許多重疊時間
我們只需要測量 pointerdown、pointerup 和 click 就能涵蓋完整的
互動。
pointerdown 和 pointerup?我們一開始認為會使用 pointerdown 和 pointerup 事件,並假設這些事件
涵蓋所有感興趣的時間範圍不幸的是,這不是事實,因為這個邊緣
案例。請嘗試透過行動裝置或行動裝置開啟這個網站
並輕觸顯示「按一下我」的位置。這個網站會觸發瀏覽器輕觸
延遲時間裝置會顯示在
快速分派 pointerdown、pointerup 和 touchend,而 mousedown
mouseup 和 click 會等待延遲時間,然後才會分派。也就是說
位於 pointerdown 和 pointerup,我們漏了合成事件的持續時間,也就是
。所以我們應該測量 pointerdown
pointerup 和 click 表示完整互動。
拖曳
我們也決定納入拖曳功能,因為這有相似的事件,而且通常為
會導致網站出現重要的使用者介面更新。但以我們的指標來說
拖曳結尾 - 拖曳的起始和最終部分這麼做比較容易理解
並確保延遲時間能與考慮的其他互動相當這是
符合我們排除連續事件的決定,例如 mouseover。
此外,我們也不考慮透過拖曳的方式, API 功能 電腦。
捲動
捲動是網站最常見的一種互動方式。以新的指標來說 來測量使用者初始捲動互動的延遲時間。我們尤其要注意 因為要注意瀏覽器的初始回應,因為使用者要求捲動頁面時。我們會 無法涵蓋整個捲動體驗也就是說,捲動會產生許多影格,而焦點是 我們要聚焦在做為捲動反應的初始畫面
為何只要留下第一個?第一,後續的影格可以透過個別流暢度擷取 提案。 也就是說,等到使用者看到第一筆捲動網頁後,其餘結果的顯示時間應是 顯示流暢的捲動體驗因此我們認為平穩的任務 更能準確捕捉到因此,如同 FID,我們選擇依個人需求選擇提供不同的使用者體驗: 這類服務提供了明確的時間點,而使用者能 某些延遲時間會比較長 在這裡可看到所有要求和延遲時間整體而言捲動是連續的體驗,因此我們並不打算 特定指標
為什麼要測量捲動次數?我們收集到 Chrome 的捲動效能 部署速度通常非常快儘管如此,我們還是想將初始捲動延遲時間納入新指標 。首先,捲動速度非常快,因為它經過最佳化調整 非常重要然而,網站仍有許多方式可以規避 瀏覽器提供的軟體Chrome 最常見的做法是強制捲動 放在主要畫面 。因此,我們的指標應該要能反映這種情況何時發生,並導致捲動效能不佳 讓使用者享有低延遲和高可用性第二,捲動畫面的重要性不容忽視。如果排除捲動網頁 這樣就會有很大的盲點,如果沒有網頁,捲動效能可能會隨時間降低 我們會以正確的方式 標示開發人員和開發人員
使用者捲動畫面時,系統會分派多個事件,例如 touchstart、touchmove、
和 scroll。除了捲動事件以外,這主要取決於用來
捲動:在行動裝置上以手指捲動時,如果使用滾輪,系統會分派觸控事件
也就是用滑鼠滾輪捲動時會發生的事件。初始捲動後,會觸發捲動事件
已完成更新。一般來說,除非網站使用非被動式操作,否則 DOM 事件不會妨礙捲動操作
事件監聽器所以我們認為捲動功能就和 DOM 分離
。我們可評估的是,從使用者手上到足以產生
捲動手勢,直到第一個顯示捲動事件的影格發生為止。
如何定義互動的延遲時間?
如前所述,處於「下載」狀態的互動和「向上」 分別避免歸因到使用者放開手指的時間。
我們希望將這些互動的持續時間納入所有事件的持續時間。
或是與他們相關聯的資源因為每個「向下箭頭」的事件時間長度和「向上」部分互動方式
就是所謂的互動延遲時間,最簡單的定義就是時間長度上限
與任何相關事件的「分數」回到先前的鍵盤圖表
keydown 時長,因為長度超過 keyup:

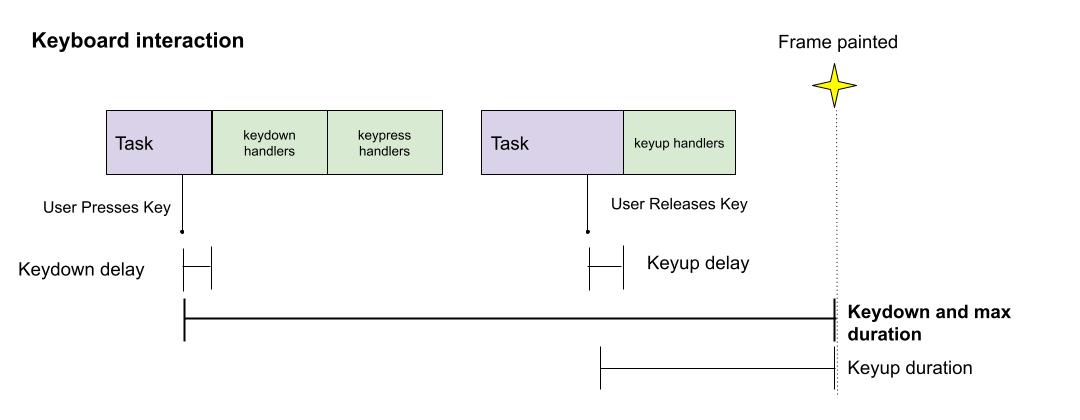
keydown和keyup的時間長度可能會重疊。舉例來說
您會看到相同的圖表,如下圖所示:

使用最大上限的方法有各自的優缺點,我們非常樂意聆聽 提供意見:
- Pro:與我們預計如何測量捲動次數,因此只會測量單一 時間長度值
- Pro:這項功能的目標是降低鍵盤互動等情況下的雜訊,因為
keyup通常不會產生雜訊 不會執行任何動作,使用者可能會在何處快速或放慢按下按鍵後放開按鍵。 - Con:不會擷取使用者的完整等待時間。舉例來說,它會擷取 拖曳開始或結束,但不能兩者。
我們希望將捲動 (只有一個相關事件) 的延遲時間定義為時間
瀏覽器必須在捲動網頁時
產生第一個影格也就是說
是指第一個 DOM 事件的 timeStamp 事件之間的差距 (如果使用 touchmove,
手指),大小足以觸發捲動,以及第一個顯示捲動畫面的畫作
。
匯總每頁的所有互動
定義互動延遲時間後,接下來需要計算匯總值 這項數據可能會觸發許多使用者互動透過匯總價值,我們得以:
- 建立與業務指標的關聯性。
- 評估與其他成效指標之間的關聯。在理想情況下,我們的新指標在理想情況下 ,各自為現有指標增添價值。
- 以容易理解的方式,輕鬆呈現工具中的價值。
如要執行這項匯總作業,我們必須解決兩個問題:
- Google 會嘗試匯總哪些數字?
- Google 如何匯總這些數字?
我們目前正在研究及評估幾個選項。歡迎你針對這項匯總功能提供意見。
其中一種方法是為互動的延遲時間設定預算,預算的類型會視類型而定 (捲動、鍵盤、輕觸或拖曳)。舉例來說,如果輕觸預算為 100 毫秒,而 如果輕觸時的延遲時間為 150 毫秒,則與該互動超出預算的金額會是 50 毫秒。然後計算出超過預算上限 使用者與網頁的互動情形。
另一個選項是計算效期內互動的平均延遲時間或中位數 網頁。因此,如果延遲時間是 80 毫秒、90 毫秒和 100 毫秒 也就是 90 毫秒此外,我們也可能會將「超出預算」的平均或中位數納入考量 根據互動類型的不同預期回應。
使用網頁效能 API 的例子如何?
事件時間缺少哪些資料?
很遺憾的是,本篇文章介紹的某些構想無法用活動時間功能擷取
也能使用 Google Cloud CLI 或
Compute Engine API特別是要得知與特定使用者相關的事件並不容易
與 API 互動為此,我們提議將interactionID
API 讀取和更新資料。
Event Timing API 的另一個缺點是無法評估捲動次數 因此,我們正努力讓這些 測量 (透過 Event Timing 或另外 API)。
你現在可以嘗試什麼?
目前仍可計算輕觸/點擊和鍵盤的最大延遲時間 互動情形下列程式碼片段會產生這兩個指標。
let maxTapOrDragDuration = 0;
let maxKeyboardDuration = 0;
const observer = new PerformanceObserver(list => {
list.getEntries().forEach(entry => {
switch(entry.name) {
case "keydown":
case "keyup":
maxKeyboardDuration = Math.max(maxKeyboardDuration,
entry.duration);
break;
case "pointerdown":
case "pointerup":
case "click":
maxTapOrDragDuration = Math.max(maxTapOrDragDuration,
entry.duration);
break;
}
});
});
observer.observe({type: "event", durationThreshold: 16, buffered: true});
// We can report maxTapDragDuration and maxKeyboardDuration when sending
// metrics to analytics.
意見回饋
歡迎傳送電子郵件至 web-vitals-feedback@googlegroups.com,與我們分享您的想法!