caniuse.com 即将推出基准功能!在本文中,您可以了解这项集成,并探索 2023 年纳入基准的部分功能。
根据基准的新定义,功能的生命周期分为两个阶段:刚推出阶段,以及 30 个月后广泛推出阶段。当某项功能在以下浏览器中实现互操作性后,便会成为新版基准的一部分:
- Safari(macOS 和 iOS)
- Firefox(桌面版和 Android 版)
- Chrome(桌面版和 Android 版)
- Edge(桌面版)
基准版显示“我可以使用”
为进一步明确功能的适用范围,我们将从今天开始在“我可以使用吗?”部分中显示基准功能。访问“Can I Use”上的某些页面时,您会看到一个标记,告知您该功能是否已在基准版中广泛提供。

基准组中新推出的功能也会显示徽章,以及推出的年份。今年在核心浏览器集中实现了互操作性的任何内容都属于 2023 基准。

在本文的其余部分,了解哪些功能将在 2023 年达到这一里程碑。所有这些功能都是 2023 年基准中新推出的。
大小容器查询和容器查询单位
借助大小容器查询,您可以查询元素的大小,就像使用媒体查询查询视口大小一样。它们可让您创建会响应所放区域大小的组件,从而大大简化了可重复使用组件的创建。
以下卡片的设计会因组件的宽度而异。 如需了解详情,请参阅容器查询已在稳定版浏览器中推出。
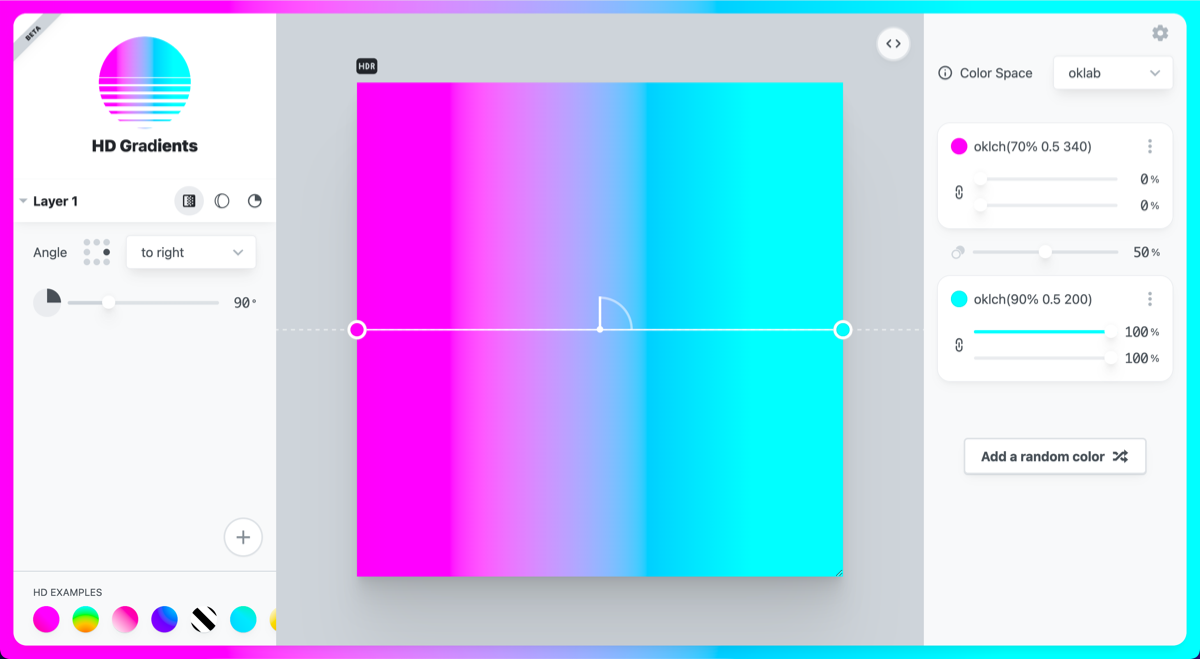
新的颜色空间和函数
CSS 现在支持颜色空间,可让您访问 sRGB 色域之外的颜色。这意味着,您可以使用高清色域中的颜色来支持高清 (HD) 显示屏。
新颜色模型
现在,在基准版中,颜色函数 lch()、lab()、oklch() 和 oklab() 可访问 LCH、Lab、OKLCH 和 OKLab 颜色模型。

color-mix() 函数
此外,新的颜色函数也已纳入 Baseline。color-mix() 函数支持在任何颜色空间中将一种颜色混合到另一种颜色中。在以下 CSS 中,25% 的蓝色会混入 srgb 色彩空间中的白色。
.example {
background-color: color-mix(in srgb, blue 25%, white);
}
color() 函数
color() 函数适用于使用 R、G 和 B 通道指定颜色的任何颜色空间。color() 首先接受一个颜色空间参数,然后接受一系列 RGB 通道值,以及可选的 Alpha 值。您可以使用以下任一值:srgb、srgb-linear、display-p3、a98-rgb、prophoto-rgb、rec2020、xyz、xyz-d50 和 xyz-d65。例如:
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
CSS 高清色彩指南提供了更多有关新颜色空间和函数的示例,以及有关何时使用哪种颜色空间和函数的信息。
压缩数据流
Compression Streams API 是一个用于压缩和解压缩数据流的 JavaScript API。使用此内置压缩功能的应用无需再包含压缩库。
如需了解详情,请参阅所有浏览器现已支持压缩串流。
屏幕外画布
在 OffscreenCanvas 之前,画布绘制功能与 <canvas> 元素相关联,这意味着它直接依赖于 DOM。OffscreenCanvas 通过将画布移出屏幕来将 DOM 与 Canvas API 分离。
得益于这种分离,OffscreenCanvas 的渲染完全与 DOM 分离,因此与常规画布相比,它在速度方面有所提升,因为这两者之间没有同步。它还可用于将渲染工作移至 Web Worker,即使没有可用的 DOM,也可以释放主线程并提高应用的响应速度。
如需了解详情,请参阅 OffscreenCanvas:使用 Web Worker 加快画布操作速度
模块预加载
预加载模块可以缩短下载和处理时间。将 rel="modulepreload" 添加到引用 JavaScript 模块的链接元素,浏览器会获取该模块、对其进行解析和编译,并将结果放入模块映射中以供执行。
如需了解详情,请参阅预加载模块。
CSS 中的三角函数
2023 年,CSS 值和单位级别 4 规范中的三角函数实现了互操作性。这意味着 sin()、cos()、tan()、asin()、acos()、atan() 和 atan2() 函数属于基准 2023 的一部分。
如需了解如何使用这些函数以及一些用例,请参阅 CSS 中的三角函数。
inert 属性
将 DOM 元素标记为 inert 时,您会移除该元素的移动或互动。inert 属性会导致浏览器忽略该元素:
- 如果用户点击该元素,系统不会触发
click事件。 - 元素无法获得焦点。
- 该元素及其内容会从无障碍树中排除。
将此属性添加到屏幕范围外或以其他方式隐藏的元素。如需了解详情,请参阅 inert 属性。
CSS 网格布局中的子网格
借助 grid-template-columns 和 grid-template-rows 的 subgrid 值,您可以在嵌套网格上使用在父网格上定义的轨道。这意味着,您可以将不同嵌套网格中的元素彼此对齐。
在 CSS 子网格中,您会找到一些示例,以及指向许多其他文章和示例的链接,这些文章和示例重点介绍了子网格的用例。
NumberFormat V3
Intl.NumberFormat V3 是 Intl.NumberFormat 的一组新功能,已于 2023 年纳入基准版。其他功能包括:
- 三个用于设置数字范围格式的新函数:
formatRange、formatRangeToParts和selectRange - 分组枚举
- 新增了四舍五入和精度选项
- 舍入优先级
- 将字符串解读为小数
- 舍入模式
- 标志显示负面信息
NumberFormat V3 提案详细介绍了这些新功能。
Fullscreen API
借助 Fullscreen API,您可以通过调用 requestFullscreen() 方法将 <video> 等元素置于全屏模式。它还提供了用于检测元素是否处于全屏模式以及文档是否处于允许您请求全屏模式的状态的方法。
如需了解详情,请参阅 MDN 上的 Fullscreen API 指南。
CSS :has() 选择器
只需将基准 2023 设为 :has() 选择器,该选择器将于 12 月 19 日发布在 Firefox 121 中。除了其他用途之外,此选择器还可用作父级选择器,让您可以根据其中包含的内容选择元素。例如,您可以根据元素中是否包含图片来应用不同的 CSS。
如需了解详情,请参阅 :has(): 家庭选择器。
今年加入基准版的更多功能
今年纳入基准版的其他功能包括:
- 可构造的样式表
- CSS 中的复杂第 n 个子元素选择器
- 媒体查询的范围语法
- 导入 Google 地图
- CSS 显示的多个值
- @counter-style
counter-setCSS 属性linear()缓动函数- 源私有文件系统 (OPFS)
- CSS 嵌套,包括添加了放宽的解析的更改。
- CSS
:dir()伪类选择器 - CSS
cap长度单位 - CSS 遮罩
- 对 HTML 视频
<source>元素的媒体查询支持 - HTML
<search>元素 - 延迟加载
<iframe>元素(将于 12 月 19 日发布的 Firefox 121 中推出) lh和rlhCSS 行高单位
其中许多功能都是在 Interop 2023 上通过协作工作实现互操作性的。我们很高兴看到,功能如何通过该流程完成开发并作为新功能加入基准版,从而触发计时器,以便这些功能面向大众发布。这样,您就可以更清晰地决定何时在自己的项目中采用这些功能。


