caniuse.com 即將推出控制變因功能!在本篇文章中,您將瞭解整合方式,並探索 2023 年納入 Baseline 的部分功能。
根據新版基準點的定義,功能的生命週期分為兩個階段:30 個月後,功能會從「新推出」轉為「全面推出」。當功能在下列瀏覽器中可互通時,就會成為新版基準的一部分:
- Safari (macOS 和 iOS)
- Firefox (電腦和 Android 版)
- Chrome (電腦版和 Android 版)
- Edge (電腦版)
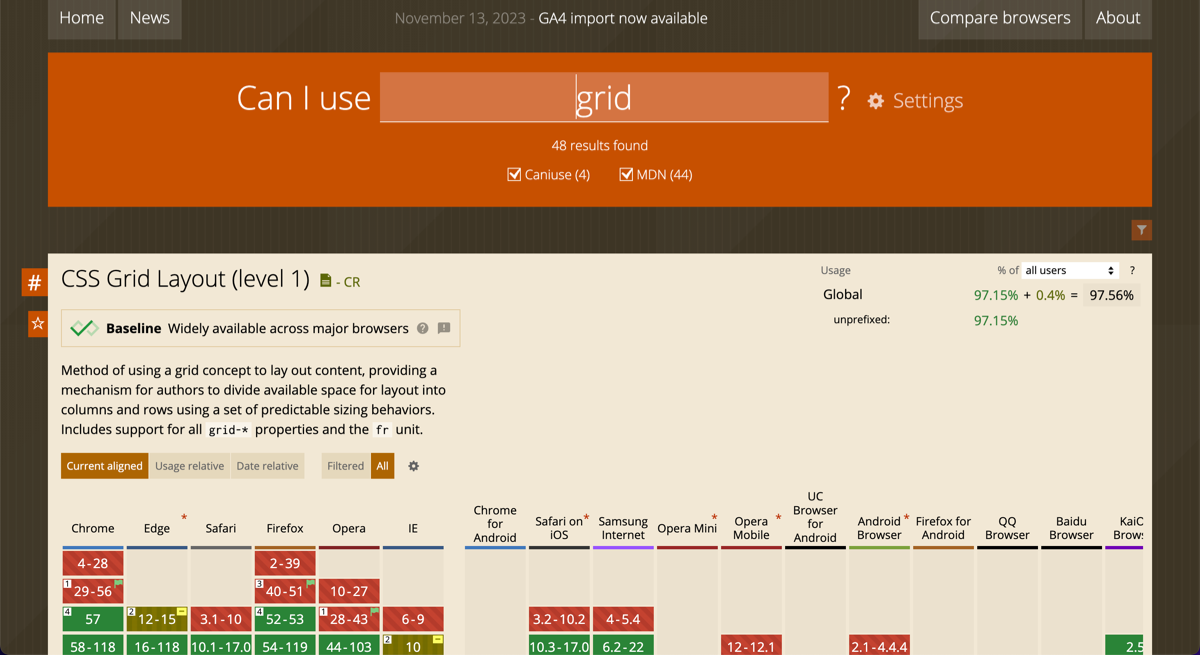
基準點落在「我可以使用」
為了進一步說明功能可用性,基準資料現在會開始顯示在「Can I Use」中。當您造訪 Can I Use 上的部分頁面時,會看到徽章,指出這項功能是否在 Baseline 中廣泛提供。

在基準層級新推出的功能也會顯示徽章,並附上推出的年份。凡是今年在核心瀏覽器組合中可互通的項目,都屬於 Baseline 2023 的一部分。

請參閱本文的其餘部分,瞭解在 2023 年達到這個里程碑的功能。所有這些功能都是Baseline 2023 新推出的功能。
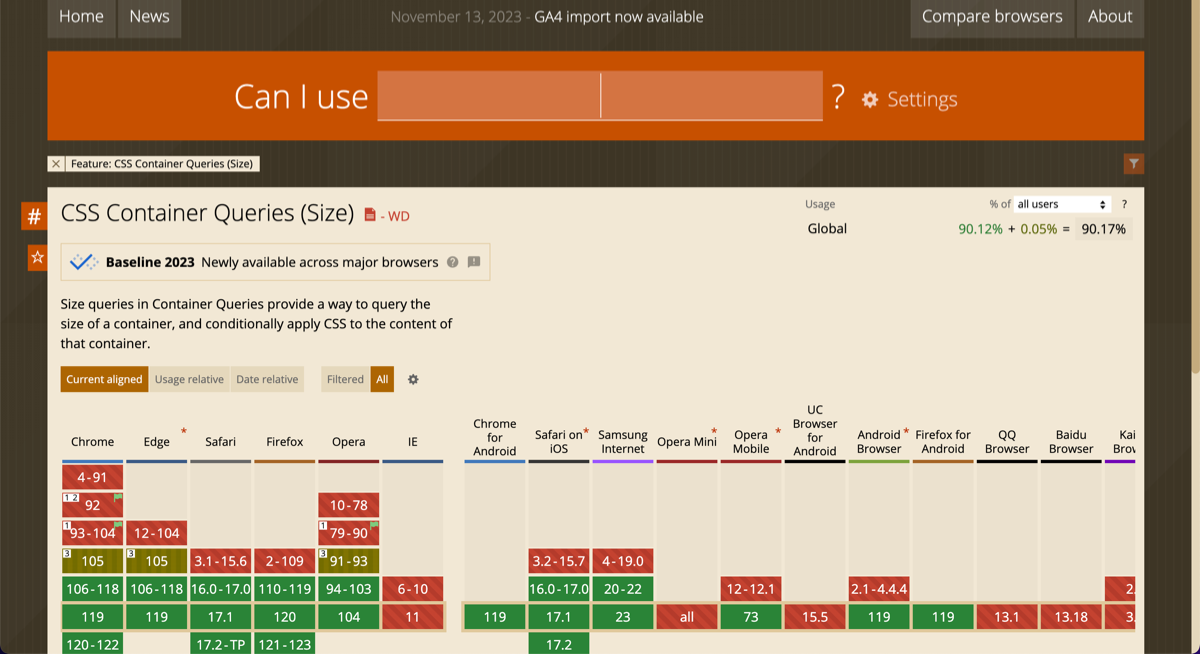
容器查詢和容器查詢單位的大小
大小容器查詢可讓您查詢元素的大小,這與媒體查詢可讓您查詢可視區域的大小非常相似。這些元件可讓您建立可回應放置區域大小的元件,因此可大幅簡化可重複使用的元件建立作業。
下列資訊卡的設計會因元件寬度而異。詳情請參閱「容器查詢在穩定版瀏覽器中上線」。
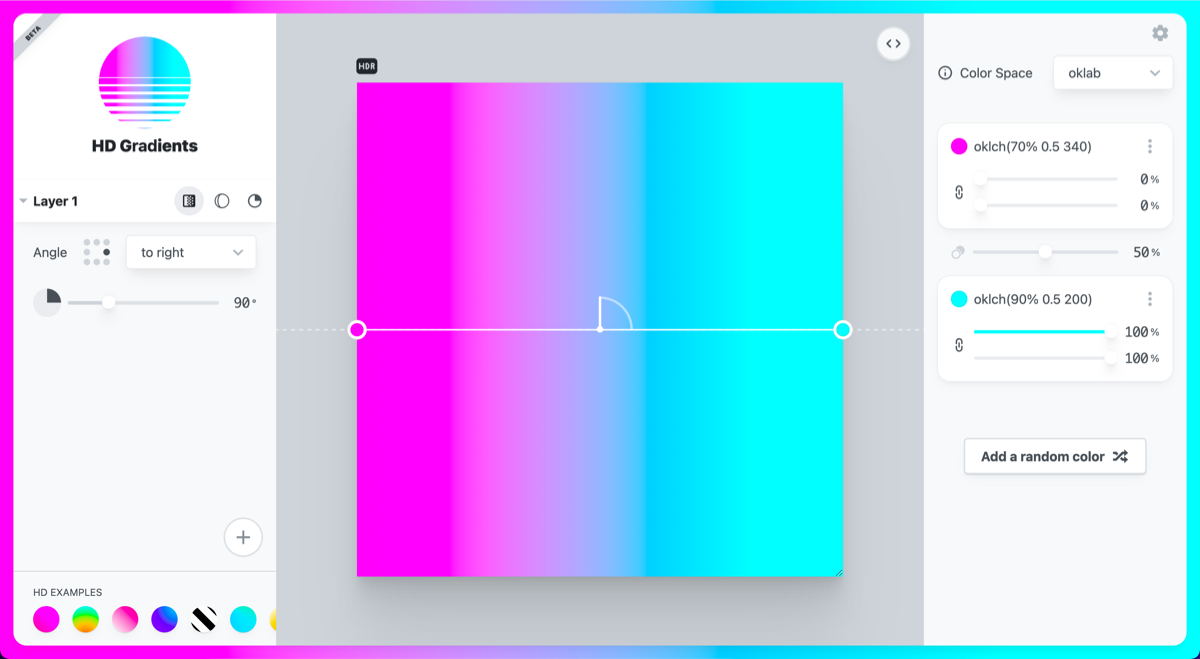
新色彩空間和函式
CSS 現在支援色域,可讓您存取 sRGB 色域以外的顏色。也就是說,您可以使用 HD 色域的顏色支援 HD (高畫質) 螢幕。
新色彩模式
在基準模式中,色彩函式 lch()、lab()、oklch() 和 oklab() 可存取 LCH、Lab、OKLCH 和 OKLab 色彩模式。

color-mix() 函式
此外,新的色彩函式也已納入 Baseline。color-mix() 函式可在任何色彩空間中,將一種顏色混合到另一種顏色。在下列 CSS 中,25% 的藍色會與白色混合,並位於 srgb 色彩空間中。
.example {
background-color: color-mix(in srgb, blue 25%, white);
}
color() 函式
color() 函式可用於任何使用 R、G 和 B 通道指定顏色的色彩空間。color() 會先取得色彩空間參數,然後取得一系列 RGB 管道值,以及選用的 alpha 值。您可以使用下列任一值:srgb、srgb-linear、display-p3、a98-rgb、prophoto-rgb、rec2020、xyz、xyz-d50 和 xyz-d65。例如:
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
CSS 高解析度色彩指南提供更多新色彩空間和函式的範例,以及相關資訊,說明何時使用哪種色彩空間和函式。
壓縮串流
Compression Streams API 是用於壓縮和解壓縮資料串流的 JavaScript API。使用這項內建壓縮功能的應用程式,不再需要加入壓縮程式庫。
如要進一步瞭解,請參閱「所有瀏覽器現已支援壓縮串流」一文。
螢幕外畫布
在 OffscreenCanvas 之前,畫布繪圖功能會與 <canvas> 元素綁定,也就是直接取決於 DOM。OffscreenCanvas 會將畫布移至螢幕外,從而將 DOM 與 Canvas API 解耦。
由於這種解耦,OffscreenCanvas 的算繪作業會完全與 DOM 分離,因此相較於一般畫布,OffscreenCanvas 可提供一些速度上的改善,因為兩者之間沒有同步處理。即使沒有可用的 DOM,您也可以使用此方法將轉譯工作移至 Web Worker,藉此釋放主執行緒,並讓應用程式更有回應。
如要進一步瞭解,請參閱「OffscreenCanvas:使用網路 worker 加快畫布作業速度」
模組預先載入
預先載入模組可縮短下載和處理時間。將 rel="modulepreload" 新增至參照 JavaScript 模組的連結元素,瀏覽器就會取得模組、剖析及編譯模組,並將結果放入模組對應表,準備執行。
詳情請參閱「預先載入模組」。
CSS 中的三角函數
在 2023 年,CSS 值和單位第 4 級規格中的三角函數開始具備互通性。這表示 sin()、cos()、tan()、asin()、acos()、atan() 和 atan2() 函式屬於 2023 年基準。
請參閱「CSS 中的三角函數」,瞭解如何使用這些函數及相關用途。
inert 屬性
將 DOM 元素標示為 inert 時,您會移除該元素的移動或互動。inert 屬性會導致瀏覽器忽略元素:
- 如果使用者按一下元素,系統就不會觸發
click事件。 - 元素不會獲得焦點。
- 系統會將該元素及其內容從無障礙樹狀結構中排除。
請將這個屬性新增至畫面外或其他隱藏的元素。詳情請參閱「inert 屬性」。
CSS 格線版面配置中的子格線
grid-template-columns 和 grid-template-rows 的 subgrid 值可讓您在父項格狀圖和巢狀格狀圖中使用在父項格狀圖上定義的軌跡。也就是說,您可以將不同巢狀格線中的元素對齊。
在 CSS 子格狀中,您會找到一些範例和連結,可連至許多其他文章和範例,這些文章和範例會強調子格狀用途。
NumberFormat V3
Intl.NumberFormat V3 是 Intl.NumberFormat 的一組新功能,已於 2023 年納入 Baseline。其他功能包括:
- 三個新函式可用來設定數字範圍的格式:
formatRange、formatRangeToParts和selectRange - 分組列舉
- 全新四捨五入和精確度選項
- 捨入優先順序
- 將字串解讀為小數
- 捨入模式
- 標誌顯示為負面
NumberFormat V3 提案詳細說明這些新功能。
Fullscreen API
Fullscreen API 可讓您透過呼叫 requestFullscreen() 方法,將 <video> 等元素放入全螢幕模式。它還提供方法,用於偵測元素是否處於全螢幕模式,以及文件是否處於可要求全螢幕模式的狀態。
如要進一步瞭解,請參閱 MDN 的全螢幕 API 指南。
CSS :has() 選取器
只要將基準線 2023 設為 :has() 選取器,即可在 12 月 19 日的 Firefox 121 中使用。除了其他用途外,這個選取器會做為父項選取器,讓您根據元素內的內容選取元素。舉例來說,您可以根據元素內是否有圖片來套用不同的 CSS。
如需更多資訊,請參閱「:has(): 家庭選取器」。
今年加入基準的更多功能
今年加入基準的其他功能包括:
- 可建構的樣式表
- CSS 中的複雜 nth-child 選取器
- 媒體查詢的範圍語法
- 匯入地圖
- CSS 顯示的多個值
- @counter-style
counter-setCSS 屬性linear()緩和函式- Origin Private File System (OPFS)
- CSS 巢狀結構,包括新增鬆散解析的變更。
- CSS
:dir()擬似類別選取器 - CSS
cap長度單位 - CSS 遮罩
- HTML 影片
<source>元素的媒體查詢支援 - HTML
<search>元素 <iframe>元素的延遲載入 (12 月 19 日推出的 Firefox 121 版)- CSS 行高單位
lh和rlh
這些功能中的許多功能,都是透過 Interop 2023 的協作工作達成互通性。很高興看到功能如何透過這項程序,並在 Baseline 中推出新功能,進而啟動計時器,讓功能廣泛推出。這麼做可讓您更清楚地決定何時在專案中採用功能。


