A métrica de referência está chegando ao caniuse.com. Nesta postagem, saiba mais sobre a integração e descubra alguns dos recursos que passaram a fazer parte da Baseline em 2023.
Com a nova definição de valor de referência, há dois estágios no ciclo de vida de um recurso: quando ele fica disponível e quando fica disponível para todos após 30 meses. Um recurso passa a fazer parte da referência quando se torna interoperável nos seguintes navegadores:
- Safari (macOS e iOS)
- Firefox (computador e Android)
- Chrome (computador e Android)
- Edge (computador)
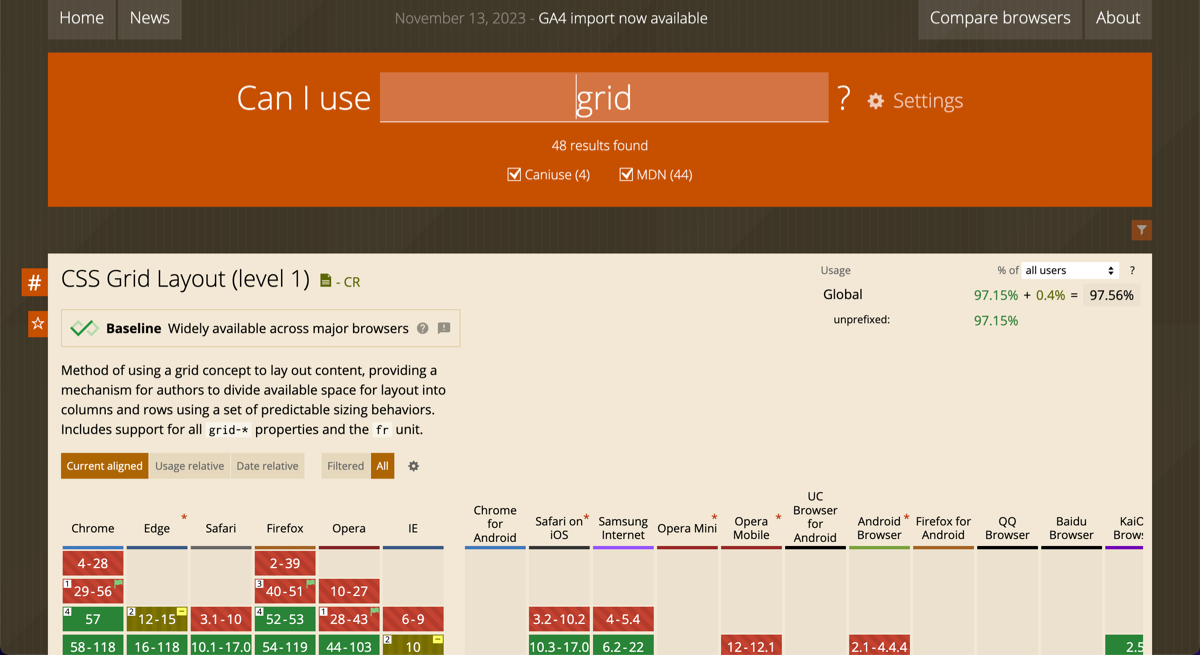
A página de destino da página "Posso usar"
Como próxima etapa para esclarecer a disponibilidade de recursos, o Baseline está começando a ser lançado no recurso "Posso usar". Ao visitar algumas páginas no Can I Use, você vai encontrar um selo informando se o recurso está disponível na versão de referência.

Os recursos que estão na versão de referência também vão mostrar um selo com o ano em que foram disponibilizados. Tudo o que se tornou interoperável no conjunto de navegadores principais deste ano faz parte da Referência de 2023.

No restante desta postagem, saiba mais sobre os recursos que atingiram esse marco em 2023. Todos esses recursos são o Baseline 2023, que está disponível agora.
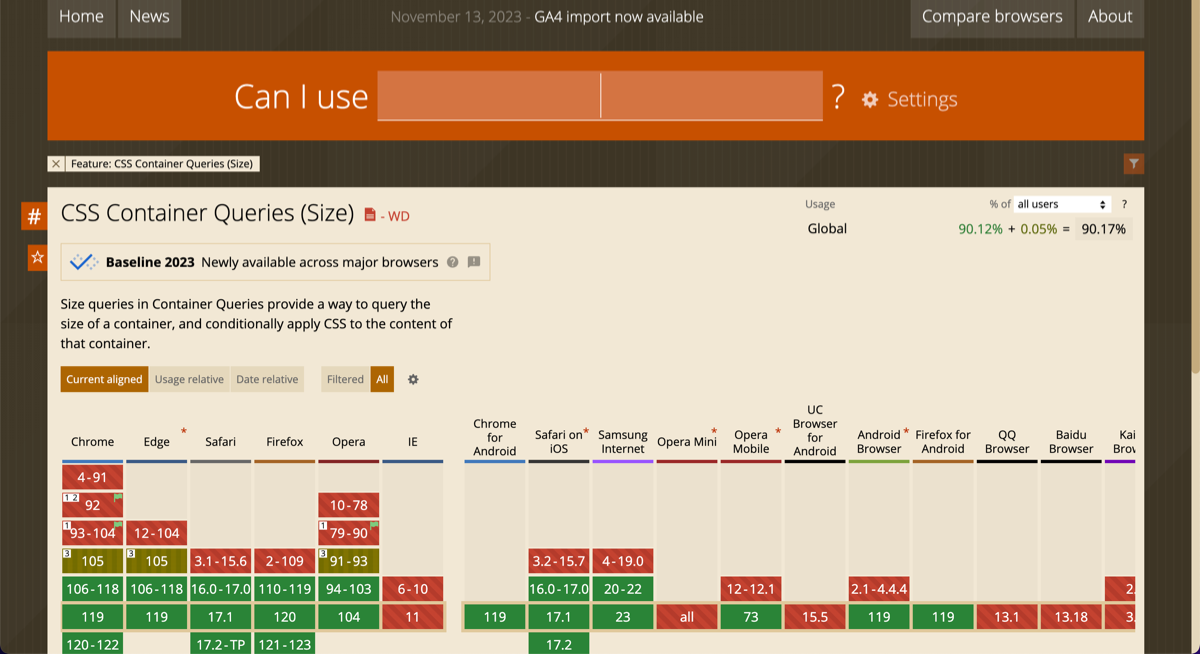
Dimensionar consultas de contêiner e unidades de consulta de contêiner
As consultas de contêiner de tamanho permitem consultar o tamanho de um elemento, da mesma forma que as consultas de mídia permitem consultar o tamanho da janela de visualização. Eles facilitam a criação de componentes reutilizáveis permitindo que você crie componentes que reagem ao tamanho da área em que são colocados.
O design do card a seguir muda de acordo com a largura do componente. Saiba mais em Consultas de contêineres chegam a navegadores estáveis.
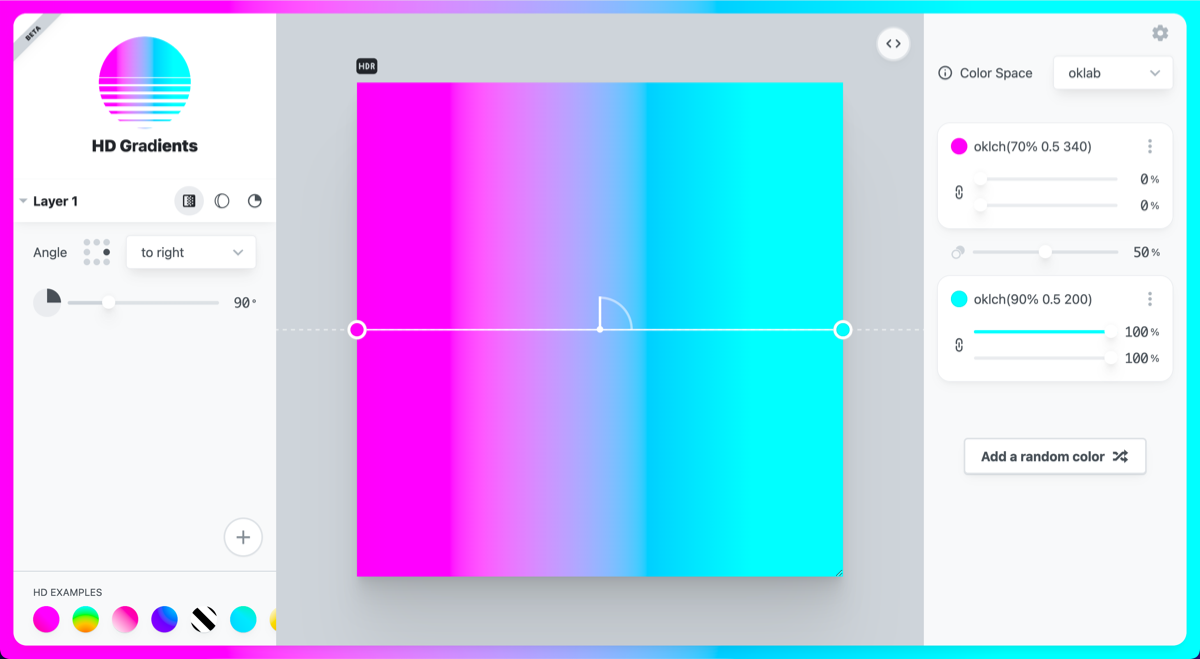
Novos espaços de cores e funções
O CSS agora oferece suporte a espaços de cores que permitem acessar cores fora da gama sRGB. Isso significa que você pode oferecer suporte a telas de alta definição (HD, na sigla em inglês) usando cores de gamas de alta definição.
Novos modelos de cores
Agora, no modelo de referência, as funções de cor lch(), lab(), oklch() e oklab()
dão acesso aos modelos de cor LCH, Lab, OKLCH e OKLab.

A função color-mix()
Além disso, novas funções de cor passaram a fazer parte da referência. A função color-mix()
permite misturar uma cor em outra, em qualquer um dos espaços de cor.
No CSS abaixo, 25% do azul é misturado com branco no espaço de cores sRGB.
.example {
background-color: color-mix(in srgb, blue 25%, white);
}
A função color()
A função color()
pode ser usada para qualquer espaço de cores que especifique cores com canais R, G e B. color() recebe primeiro um parâmetro de espaço de cor e, em seguida, uma série de
valores de canal para RGB e, opcionalmente, alguns alfa. Você pode usar qualquer um destes: srgb,
srgb-linear, display-p3, a98-rgb, prophoto-rgb, rec2020, xyz,
xyz-d50 e xyz-d65. Exemplo:
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
O guia de cores de alta definição do CSS oferece muitos outros exemplos dos novos espaços e funções de cores, além de informações sobre quais usar.
Fluxos de compactação
A API Compression Streams é uma API JavaScript para compactar e descompactar fluxos de dados. Os apps que usam essa compactação integrada não precisam mais incluir uma biblioteca de compactação.
Saiba mais em Agora há suporte para transmissões de compressão em todos os navegadores.
Tela fora da tela
Antes do OffscreenCanvas, os recursos de desenho de tela estavam vinculados ao elemento <canvas>, o que significa que ele dependia diretamente do DOM. A OffscreenCanvas desepara
o DOM da API Canvas movendo a tela para fora da tela.
Graças a esse desacoplamento, a renderização de OffscreenCanvas é totalmente separada do DOM. Por isso, ela oferece algumas melhorias de velocidade em relação à tela normal, porque não há sincronização entre as duas. Ele também pode ser usado para mover o trabalho de renderização para um Web Worker, mesmo que não haja um DOM disponível, liberando a linha de execução principal e tornando o aplicativo mais responsivo.
Saiba mais em OffscreenCanvas: acelere as operações de tela com um worker da Web
Pré-carregamento do módulo
O pré-carregamento de módulos pode reduzir o tempo de download e processamento. Adicione
rel="modulepreload"
ao elemento de link que faz referência a um módulo JavaScript. O navegador recebe o
módulo, analisa e compila, e coloca os resultados no mapa de módulo prontos
para execução.
Saiba mais em Pré-carregar módulos.
Funções trigonométricas no CSS
Em 2023, as funções trigonométricas da especificação de valores e unidades do CSS nível 4
passaram a ser interoperáveis. Isso significa que as funções sin(), cos(),
tan(), asin(), acos(), atan() e atan2() fazem parte da referência de 2023.
Aprenda a usar essas funções e descubra alguns casos de uso em Funções trigonométricas no CSS.
O atributo inert
Quando você marca um elemento DOM como inert, remove o movimento ou a interação dele. O atributo inert faz com que o navegador ignore o elemento:
- O evento
clicknão é acionado se um usuário clicar no elemento. - O elemento não vai receber o foco.
- O elemento e o conteúdo dele são excluídos da árvore de acessibilidade.
Adicione esse atributo a elementos que estão fora da tela ou ocultos. Para mais
informações, consulte O atributo inert.
Subgrade no layout de grade do CSS
O valor subgrid para grid-template-columns e grid-template-rows permite
usar as faixas definidas em uma grade mãe em grades aninhadas. Isso significa que você pode
alinha elementos em grades aninhadas separadas.
Em Subgrade CSS, você vai encontrar alguns exemplos e links para muitas outras postagens e exemplos que destacam casos de uso de subgrades.
NumberFormat V3
O Intl.NumberFormat V3 é um conjunto de novos recursos do Intl.NumberFormat que passaram a fazer parte da referência em 2023. Os recursos adicionais são:
- Três novas funções para formatar intervalos de números:
formatRange,formatRangeToPartseselectRange - Enum de agrupamento
- Novas opções de arredondamento e precisão
- Prioridade de arredondamento
- Interpretar strings como números decimais
- Modos de arredondamento
- Sinal de negativo na tela
A proposta para NumberFormat V3 descreve cada um desses novos recursos.
A API Fullscreen
A API Fullscreen permite colocar um elemento, como um <video>, no modo de tela cheia
chamando o método requestFullscreen(). Ele também fornece métodos para
detectar se um elemento está no modo de tela cheia e se o documento está
em um estado que permite solicitar o modo de tela cheia.
Saiba mais no Guia da API Fullscreen no MDN.
O seletor :has() do CSS
O seletor :has(), que será lançado no Firefox
121 em 19 de dezembro, é a versão de referência de 2023. Entre outros usos, esse seletor funciona como um
seletor pai, permitindo que você selecione um elemento com base nas coisas que estão
dentro dele. Por exemplo, é possível aplicar CSS diferentes dependendo se há ou não
uma imagem dentro de um elemento.
Saiba mais em :has(): o seletor de família.
Mais recursos que foram adicionados ao Baseline este ano
Outros recursos que passaram a fazer parte da referência neste ano incluem:
- Folhas de estilo combináveis
- Seletores de n-ésima criança complexos no CSS
- A sintaxe de intervalo para consultas de mídia
- Importar mapas
- Vários valores para a exibição do CSS
- @counter-style
- A propriedade CSS
counter-set - A função de transição
linear() - Origin Private File System (OPFS)
- Aninhamento de CSS, incluindo a mudança que adiciona a análise relaxada.
- Seletor de pseudoclasse
:dir()do CSS - Unidade de comprimento
capdo CSS - Mascara de CSS
- Suporte a consultas de mídia para elementos
<source>de vídeo HTML - O elemento
<search>do HTML - Carregamento lento de elementos
<iframe>(página de destino no Firefox 121 em 19 de dezembro) - As unidades de altura da linha CSS
lherlh
Muitos desses recursos alcançaram a interoperabilidade por meio do trabalho colaborativo no Interop 2023. É ótimo ver como os recursos podem ser incluídos nesse processo e disponibilizados no nível de referência, o que aciona o timer para que eles fiquem disponíveis para todos. Isso cria um caminho mais claro para decisões sobre quando adotar recursos nos seus próprios projetos.


