La référence arrive sur caniuse.com ! Dans cet article, découvrez l'intégration et certaines des fonctionnalités qui sont devenues partie intégrante de Baseline en 2023.
Avec la nouvelle définition de la référence, le cycle de vie d'une fonctionnalité comporte deux étapes: lorsqu'elle est nouvelle et lorsqu'elle est largement disponible après 30 mois. Une fonctionnalité devient disponible dans la version de référence lorsqu'elle devient interopérable dans les navigateurs suivants:
- Safari (macOS et iOS)
- Firefox (ordinateur et Android)
- Chrome (ordinateur et Android)
- Edge (ordinateur)
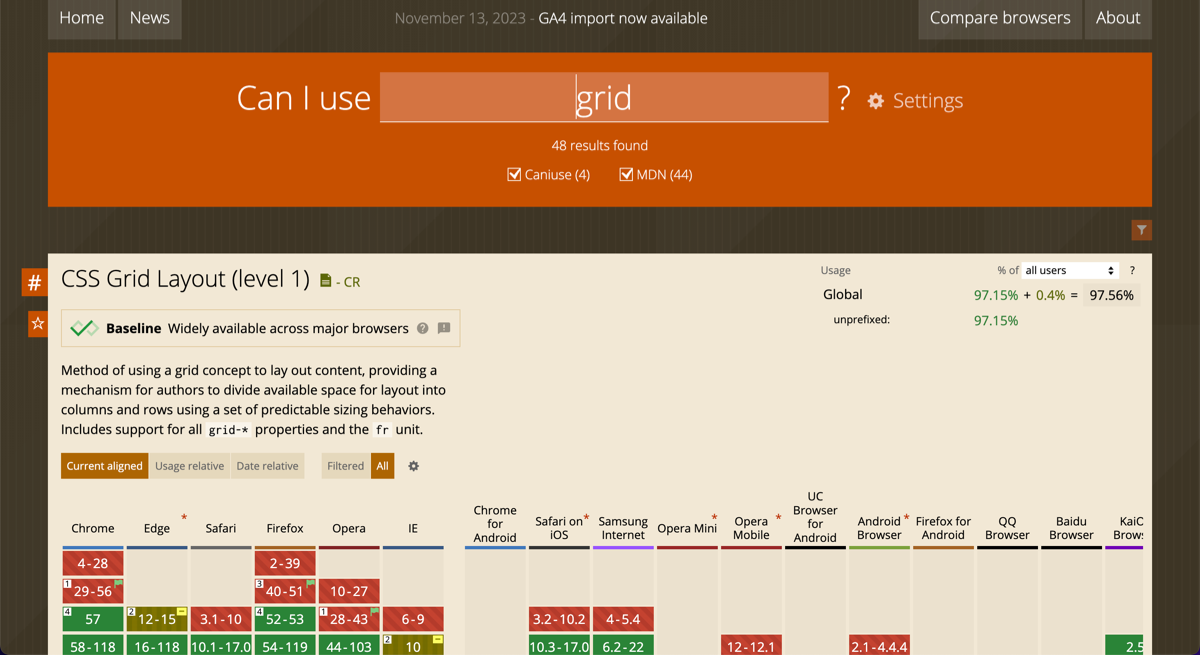
La ligne de base se situe sur "Puis-je utiliser".
Pour clarifier la disponibilité des fonctionnalités, la fonctionnalité de référence commence à apparaître dans la section "Puis-je utiliser ?" à partir d'aujourd'hui. Lorsque vous consultez certaines pages de Can I Use, un badge vous indique si la fonctionnalité est largement disponible dans la référence.

Les fonctionnalités qui sont nouvellement disponibles dans la référence sont également associées à un badge, ainsi qu'à l'année de leur disponibilité. Tout élément qui est devenu interopérable dans l'ensemble de navigateurs de base cette année fait partie de la base de référence 2023.

Dans la suite de cet article, découvrez les fonctionnalités qui ont atteint cet objectif en 2023. Toutes ces fonctionnalités sont disponibles dans la référence 2023.
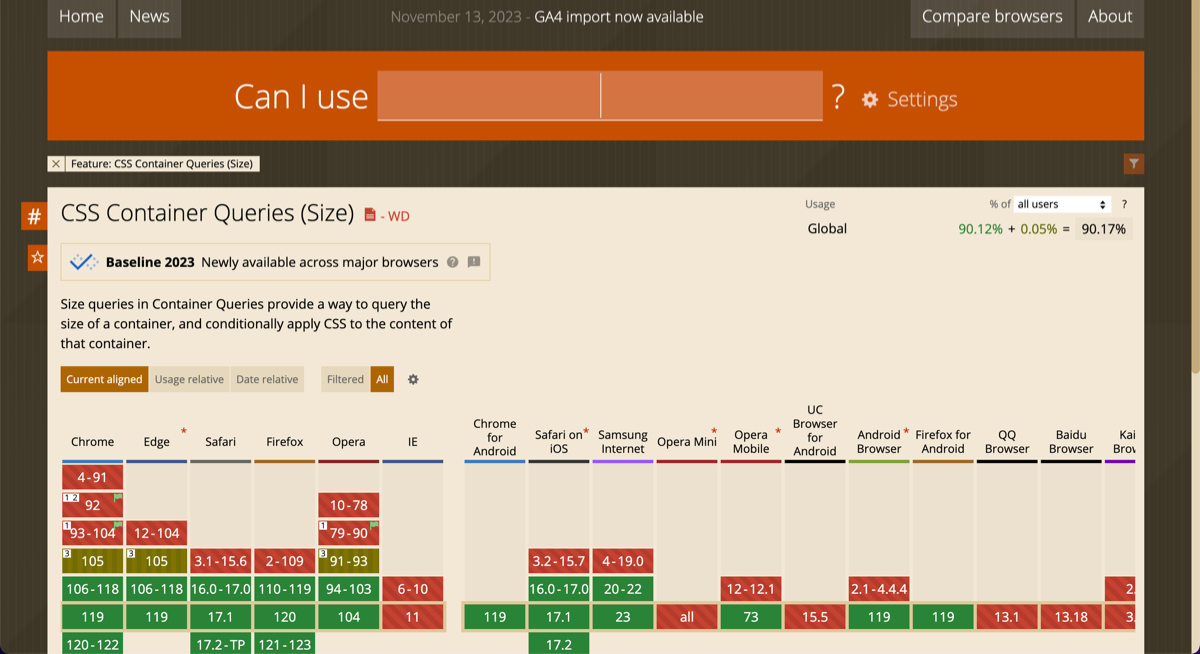
Taille des requêtes de conteneur et unités de requête de conteneur
Les requêtes de conteneur de taille vous permettent d'interroger la taille d'un élément, de la même manière que les requêtes multimédias vous permettent d'interroger la taille de la fenêtre d'affichage. Ils facilitent la création de composants réutilisables en vous permettant de créer des composants qui réagissent à la taille de la zone dans laquelle ils sont placés.
La conception de la fiche suivante change en fonction de la largeur du composant. Pour en savoir plus, consultez Les requêtes de conteneur s'exécutent dans les navigateurs stables.
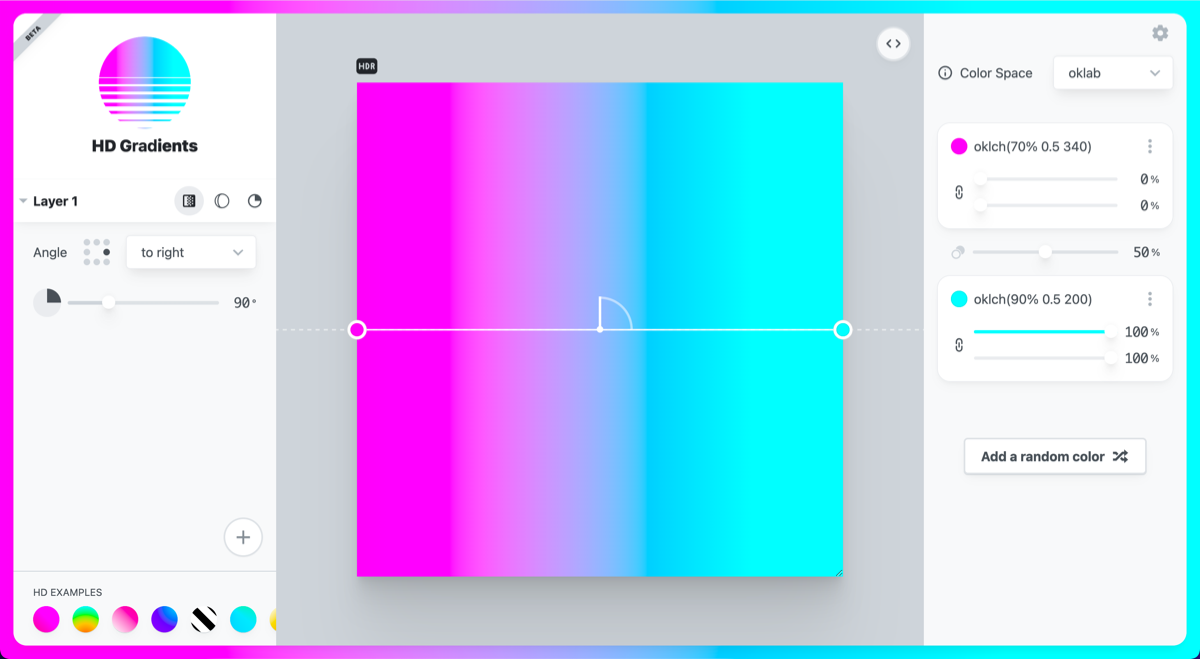
Nouveaux espaces et fonctions de couleurs
Le CSS est désormais compatible avec les espaces de couleurs qui vous permettent d'accéder à des couleurs en dehors de la gamme sRVB. Cela signifie que vous pouvez prendre en charge les écrans HD (haute définition) à l'aide des couleurs des gammes HD.
Nouveaux modèles de couleurs
Dans Baseline, les fonctions de couleur lch(), lab(), oklch() et oklab() donnent désormais accès aux modèles de couleur LCH, Lab, OKLCH et OKLab.

Fonction color-mix()
De plus, de nouvelles fonctions de couleur font désormais partie de Baseline. La fonction color-mix() permet de mélanger une couleur à une autre, dans n'importe quel espace colorimétrique.
Dans le code CSS suivant, 25% de bleu est mélangé au blanc, dans l'espace de couleurs sRGB.
.example {
background-color: color-mix(in srgb, blue 25%, white);
}
En savoir plus sur color-mix()
Fonction color()
La fonction color() peut être utilisée pour tout espace colorimétrique qui spécifie des couleurs avec les canaux R, G et B. color() prend d'abord un paramètre d'espace de couleurs, puis une série de valeurs de canaux pour RVB et éventuellement un alpha. Vous pouvez utiliser l'une des valeurs suivantes: srgb, srgb-linear, display-p3, a98-rgb, prophoto-rgb, rec2020, xyz, xyz-d50 et xyz-d65. Exemple :
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
Le guide des couleurs haute définition CSS vous fournit de nombreux autres exemples des nouveaux espaces et fonctions de couleurs, ainsi que des informations sur les cas d'utilisation.
Flux de compression
L'API Compression Streams est une API JavaScript permettant de compresser et de décompresser des flux de données. Les applications qui utilisent cette compression intégrée n'ont plus besoin d'inclure de bibliothèque de compression.
Pour en savoir plus, consultez Les flux de compression sont désormais compatibles avec tous les navigateurs.
Canevas hors écran
Avant OffscreenCanvas, les fonctionnalités de dessin du canevas étaient liées à l'élément <canvas>, ce qui signifie qu'elles dépendaient directement du DOM. OffscreenCanvas dissocie le DOM de l'API Canvas en déplaçant le canevas en dehors de l'écran.
Grâce à ce découplage, le rendu d'OffscreenCanvas est entièrement dissocié du DOM. Il offre donc des améliorations de vitesse par rapport au canevas standard, car il n'y a pas de synchronisation entre les deux. Il peut également être utilisé pour déplacer le travail de rendu vers un nœud de calcul Web, même si aucun DOM n'est disponible, ce qui libère le thread principal et rend l'application plus réactive.
Pour en savoir plus, consultez OffscreenCanvas : accélérer vos opérations de canevas avec un web worker.
Préchargement de module
Le préchargement des modules peut réduire le temps de téléchargement et de traitement. Ajoutez rel="modulepreload" à l'élément de lien référençant un module JavaScript. Le navigateur récupère le module, l'analyse et le compile, puis place les résultats dans la carte du module, prêts à être exécutés.
Pour en savoir plus, consultez Précharger des modules.
Fonctions trigonométriques en CSS
En 2023, les fonctions trigonométriques de la spécification CSS Values and Units Level 4 sont devenues interopérables. Cela signifie que les fonctions sin(), cos(), tan(), asin(), acos(), atan() et atan2() font partie de la référence 2023.
Découvrez comment utiliser ces fonctions et certains cas d'utilisation dans la section Fonctions trigonométriques en CSS.
Attribut inert
Lorsque vous marquez un élément DOM comme inert, vous supprimez le mouvement ou l'interaction. L'attribut inert fait en sorte que le navigateur ignore l'élément:
- L'événement
clickne se déclenche pas si un utilisateur clique sur l'élément. - L'élément ne sera pas mis au point.
- L'élément et son contenu sont exclus de l'arborescence d'accessibilité.
Ajoutez cet attribut aux éléments qui ne s'affichent pas à l'écran ou qui sont autrement masqués. Pour en savoir plus, consultez la section Attribut inert.
Sous-grille dans la mise en page en grille CSS
La valeur subgrid pour grid-template-columns et grid-template-rows vous permet d'utiliser les canaux définis sur une grille parente, sur des grilles imbriquées. Cela signifie que vous pouvez aligner les éléments dans des grilles imbriquées distinctes.
Dans CSS subgrid, vous trouverez des exemples et des liens vers de nombreux autres articles et exemples mettant en avant des cas d'utilisation de la sous-grille.
NumberFormat V3
Intl.NumberFormat V3 est un ensemble de nouvelles fonctionnalités pour Intl.NumberFormat qui est devenu partie intégrante de Baseline en 2023. Voici les fonctionnalités supplémentaires:
- Trois nouvelles fonctions pour mettre en forme des plages de nombres:
formatRange,formatRangeToPartsetselectRange - Énumération de regroupement
- Nouvelles options d'arrondi et de précision
- Priorité d'arrondi
- Interpréter des chaînes comme des nombres décimaux
- Modes d'arrondi
- Affichage négatif du panneau
La proposition de NumberFormat V3 détaille chacune de ces nouvelles fonctionnalités.
API Fullscreen
L'API Plein écran vous permet de placer un élément tel qu'un <video> en mode plein écran en appelant la méthode requestFullscreen(). Il fournit également des méthodes permettant de détecter si un élément est en mode plein écran et si le document est dans un état qui vous permet de demander le mode plein écran.
Pour en savoir plus, consultez le guide de l'API Full Screen sur MDN.
Sélecteur CSS :has()
Le sélecteur :has(), qui sera disponible dans Firefox 121 le 19 décembre, est le seul à être ajouté à la référence 2023. Parmi d'autres utilisations, ce sélecteur agit comme un sélecteur parent, ce qui vous permet de sélectionner un élément en fonction de ce qu'il contient. Par exemple, vous pouvez appliquer différents styles CSS selon qu'une image est présente ou non dans un élément.
Pour en savoir plus, consultez :has(): le sélecteur de famille.
Autres fonctionnalités ajoutées à la version de référence cette année
Voici d'autres fonctionnalités qui sont désormais incluses dans la version de référence cette année:
- Feuilles de style construesibles
- Sélecteurs nth-child complexes en CSS
- Syntaxe de la plage pour les requêtes multimédias
- Importer des cartes
- Plusieurs valeurs pour l'affichage CSS
- @counter-style
- Propriété CSS
counter-set - Fonction d'atténuation
linear() - Origin Private File System (OPFS)
- Nidification CSS, y compris la modification qui ajoute une analyse simplifiée.
- Sélecteur de pseudo-classe CSS
:dir() - Unité de longueur
capCSS - Masquage CSS
- Compatibilité avec les requêtes multimédias pour les éléments
<source>vidéo HTML - Élément HTML
<search> - Chargement différé des éléments
<iframe>(déploiement dans Firefox 121 le 19 décembre) - Unités CSS line-height
lhetrlh
Bon nombre de ces fonctionnalités ont atteint l'interopérabilité grâce au travail collaboratif sur Interop 2023. Nous sommes ravis de voir comment les fonctionnalités peuvent être intégrées à ce processus et être disponibles dans la version de référence, ce qui déclenche le délai de leur disponibilité générale. Vous pouvez ainsi prendre des décisions plus claires sur le moment où adopter des fonctionnalités dans vos propres projets.


