Baseline llegará a caniuse.com. En esta publicación, obtén información sobre la integración y descubre algunas de las funciones que se incorporaron a Baseline en 2023.
Con la nueva definición de Baseline, hay dos etapas en el ciclo de vida de una función: cuando está disponible por primera vez y, luego, cuando está disponible para todo el público después de 30 meses. Una función se convierte en parte del Baseline recientemente disponible cuando se vuelve interoperable en los siguientes navegadores:
- Safari (macOS y iOS)
- Firefox (computadoras y dispositivos Android)
- Chrome (computadoras y Android)
- Edge (computadora de escritorio)
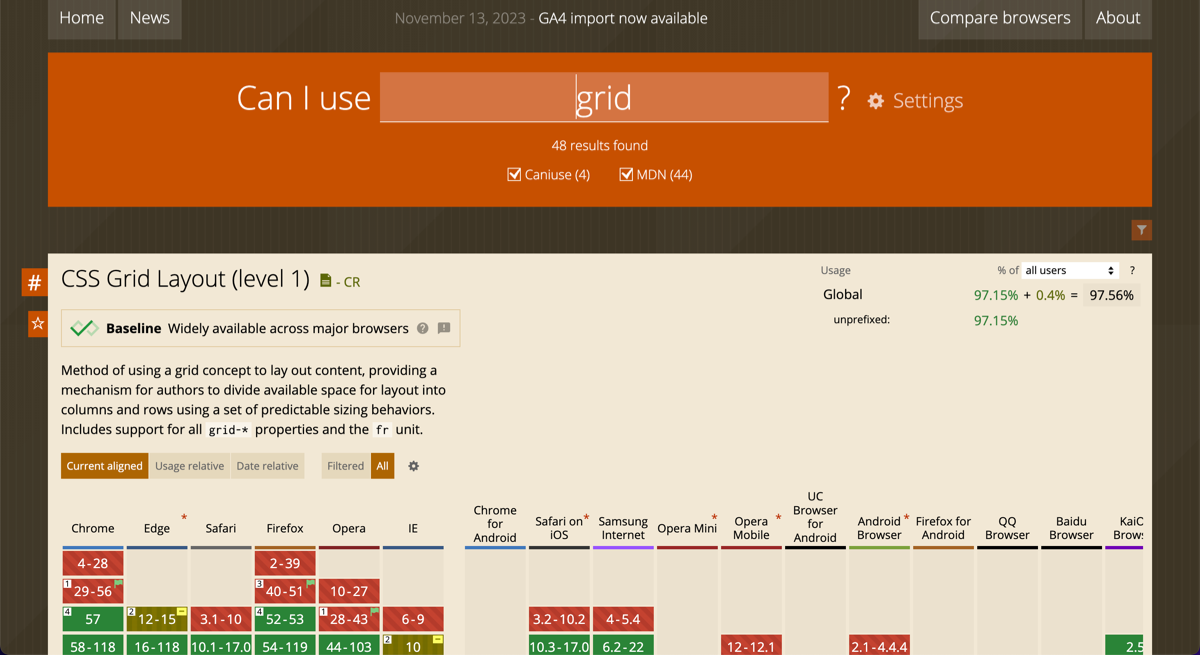
Baseline llega a Can I Use
Como siguiente paso para aclarar la disponibilidad de las funciones, Baseline comenzará a aparecer en Can I Use a partir de hoy. Cuando visites algunas páginas en Can I Use, verás una insignia que te indicará si la función está disponible en Baseline de forma general.

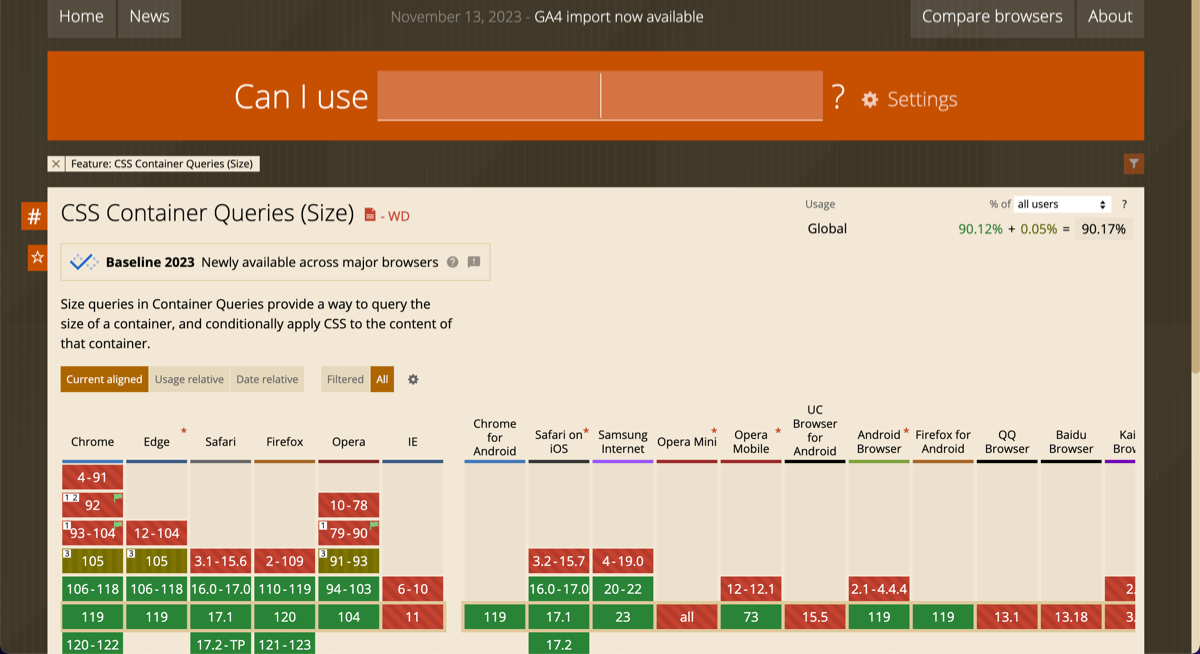
Las funciones que estén disponibles recientemente en Baseline también mostrarán una insignia, junto con el año en que estuvieron disponibles. Todo lo que se volvió interoperable en el conjunto de navegadores principales este año forma parte del Baseline 2023.

En el resto de esta publicación, obtén información sobre las funciones que alcanzaron este hito durante el 2023. Todas estas funciones son del modelo de referencia 2023, que está disponible recientemente.
Tamaño de las consultas de contenedores y unidades de consulta de contenedores
Las consultas de contenedor de tamaño te permiten consultar el tamaño de un elemento, de la misma manera que las consultas de medios te permiten consultar el tamaño del viewport. Facilitan mucho la creación de componentes reutilizables, ya que te permiten crear componentes que reaccionan al tamaño del área en la que se colocan.
El diseño de la siguiente tarjeta cambia según el ancho del componente. Obtén más información en Las consultas de contenedores llegan a navegadores estables.
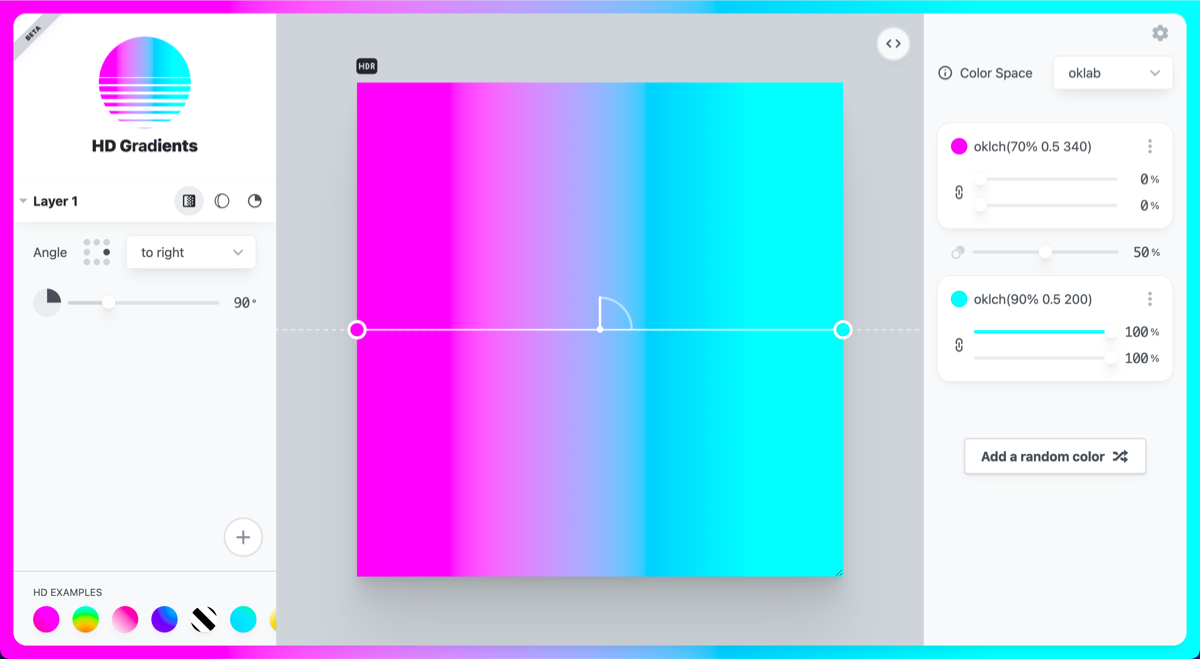
Nuevos espacios de color y funciones
CSS ahora admite espacios de color que te permiten acceder a colores fuera de la gama sRGB. Esto significa que puedes admitir pantallas HD (alta definición) con colores de gamas HD.
Nuevos modelos de colores
Ahora, en Baseline, las funciones de color lch(), lab(), oklch() y oklab() otorgan acceso a los modelos de color LCH, Lab, OKLCH y OKLab.

La función color-mix()
Además, se incorporaron nuevas funciones de color a Baseline. La función color-mix() permite mezclar un color con otro, en cualquiera de los espacios de color.
En el siguiente CSS, el 25% del azul se mezcla con el blanco, en el espacio de color sRGB.
.example {
background-color: color-mix(in srgb, blue 25%, white);
}
Obtén más información sobre color-mix().
La función color()
La función color() se puede usar para cualquier espacio de color que especifique colores con canales R, G y B. color() primero toma un parámetro de espacio de color y, luego, una serie de valores de canal para RGB y, de manera opcional, algunos alfa. Puedes usar cualquiera de las siguientes opciones: srgb, srgb-linear, display-p3, a98-rgb, prophoto-rgb, rec2020, xyz, xyz-d50 y xyz-d65. Por ejemplo:
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
La guía de colores de alta definición de CSS te brinda muchos más ejemplos de los nuevos espacios y funciones de color, junto con información sobre cuándo usar cada uno.
Transmisiones de compresión
La API de Compression Streams es una API de JavaScript para comprimir y descomprimir flujos de datos. Las apps que usan esta compresión integrada ya no necesitan incluir una biblioteca de compresión.
Obtén más información en Las transmisiones de compresión ahora son compatibles con todos los navegadores.
Lienzo fuera de pantalla
Antes de OffscreenCanvas, las capacidades de dibujo en lienzo estaban vinculadas al elemento <canvas>, lo que significaba que dependían directamente del DOM. OffscreenCanvas desconecta el DOM de la API de Canvas moviendo el lienzo fuera de la pantalla.
Gracias a esta desvinculación, la renderización de OffscreenCanvas se desconecta por completo del DOM, por lo que ofrece algunas mejoras de velocidad en comparación con el lienzo normal, ya que no hay sincronización entre ambos. También se puede usar para mover el trabajo de renderización a un trabajador web, aunque no haya un DOM disponible, lo que libera el subproceso principal y hace que la aplicación sea más responsiva.
Obtén más información en OffscreenCanvas: Acelera tus operaciones de Canvas con un trabajador web.
Precarga del módulo
La carga previa de módulos puede reducir el tiempo de descarga y procesamiento. Agrega rel="modulepreload" al elemento de vínculo que hace referencia a un módulo de JavaScript. El navegador obtiene el módulo, lo analiza y compila, y coloca los resultados en el mapa de módulos listo para ejecutarse.
Obtén más información en Módulos de precarga.
Funciones trigonométricas en CSS
En 2023, las funciones trigonométricas de la especificación de nivel 4 de valores y unidades de CSS se volvieron interoperables. Esto significa que las funciones sin(), cos(), tan(), asin(), acos(), atan() y atan2() forman parte del modelo de referencia de 2023.
Aprende a usar estas funciones y descubre algunos casos de uso en Funciones trigonométricas en CSS.
El atributo inert
Cuando marcas un elemento DOM como inert, quitas el movimiento o la interacción de él. El atributo inert hace que el navegador ignore el elemento:
- El evento
clickno se activa si un usuario hace clic en el elemento. - El elemento no se enfocará.
- El elemento y su contenido se excluyen del árbol de accesibilidad.
Agrega este atributo a los elementos que están fuera de la pantalla o que están ocultos de otra manera. Para obtener más información, consulta El atributo inert.
Subcuadrícula en el diseño de cuadrícula de CSS
El valor subgrid para grid-template-columns y grid-template-rows te permite usar los segmentos definidos en una cuadrícula superior, en cuadrículas anidadas. Esto significa que puedes
alinear elementos en cuadrículas anidadas separadas entre sí.
En CSS subgrid, encontrarás algunos ejemplos y vínculos a muchas otras publicaciones y ejemplos que destacan casos de uso de subgrid.
NumberFormat V3
Intl.NumberFormat V3 es un conjunto de funciones nuevas para Intl.NumberFormat que se convirtió en parte de Baseline durante el 2023. Las funciones adicionales son las siguientes:
- Tres funciones nuevas para dar formato a rangos de números:
formatRange,formatRangeToPartsyselectRange - Enum de agrupación
- Nuevas opciones de redondeo y precisión
- Prioridad de redondeo
- Cómo interpretar cadenas como decimales
- Modos de redondeo
- Pantalla de señal negativa
En la propuesta para NumberFormat v3, se detalla cada una de estas funciones nuevas.
La API de Fullscreen
La API de Fullscreen te permite colocar un elemento, como un <video>, en el modo de pantalla completa llamando al método requestFullscreen(). También proporciona métodos para detectar si un elemento está en modo de pantalla completa y si el documento está en un estado que te permite solicitar el modo de pantalla completa.
Obtén más información en esta guía de la API de Fullscreen en MDN.
El selector :has() de CSS
El selector :has(), que llegará a Firefox 121 el 19 de diciembre, es solo el Baseline 2023. Entre otros usos, este selector actúa como un selector superior, lo que te permite seleccionar un elemento según los elementos que contiene. Por ejemplo, puedes aplicar diferentes CSS según si hay o no una imagen dentro de un elemento.
Obtén más información en :has(): el selector de familia.
Más funciones que se unieron a Baseline este año
Entre otras funciones que se incorporaron a Baseline este año, se incluyen las siguientes:
- Hojas de estilo componibles
- Selectores nth-child complejos en CSS
- La sintaxis de rango para las consultas de contenido multimedia
- Importa mapas
- Varios valores para la visualización de CSS
- @counter-style
- La propiedad CSS
counter-set - La función de suavización
linear() - Sistema de archivos privados de Origin (OPFS)
- Anidamiento de CSS, incluido el cambio que agrega un análisis relajado.
- Selector de pseudoclase
:dir()de CSS - Unidad de longitud
capde CSS - Enmascaramiento de CSS
- Compatibilidad con la consulta de contenido multimedia para elementos
<source>de video HTML - El elemento
<search>de HTML - Carga diferida de elementos
<iframe>(llegará a Firefox 121 el 19 de diciembre) - Las unidades de altura de línea
lhyrlhde CSS
Muchas de estas funciones alcanzaron la interoperabilidad a través del trabajo colaborativo en Interop 2023. Es emocionante ver cómo las funciones se pueden incorporar a ese proceso y llegar a Baseline como recién disponibles, lo que activa el temporizador para que estén disponibles para todos. Esto crea una ruta más clara para tomar decisiones sobre cuándo adoptar funciones en tus propios proyectos.


