ดูรายงานแบบสำรวจการเลื่อนดูปี 2021 พร้อมคำชี้แจงจากทีม Chrome เกี่ยวกับผลกระทบที่รายงานนี้จะมีต่อลำดับความสำคัญและแผนสำหรับ Chromium และเว็บ
ในเดือนเมษายน ทีม Chrome ได้เผยแพร่แบบสำรวจเกี่ยวกับการเลื่อนและการแตะโดยอิงตามปัญหาที่มีการรายงานมากที่สุดจากรายงาน DNA ของเว็บ MDN ปี 2019 รายงานแบบสํารวจการเลื่อนดูปี 2021 พร้อมใช้งานแล้ว และทีม Chrome ต้องการแชร์ความคิดเห็นและรายการการดำเนินการบางอย่างที่ได้มาจากผลสํารวจ เราหวังว่าผลลัพธ์เหล่านี้จะช่วยให้ผู้ให้บริการเบราว์เซอร์และกลุ่มมาตรฐานเข้าใจวิธีปรับปรุงการเลื่อนเว็บ
ดูรายงานแบบสำรวจการเลื่อนดูปี 2021
ผลลัพธ์ที่น่าสนใจ
แบบสำรวจนี้รวบรวมการส่ง 880 รายการโดยไม่ระบุชื่อ โดยมี 366 คำตอบที่ตอบทุกคำถาม
แม้ว่าการเริ่มต้นใช้งานการเลื่อนจะเป็น CSS เพียง 1 บรรทัด เช่น overflow-x:
scroll; แต่ API และตัวเลือกการเลื่อนมีมากมายตั้งแต่ JavaScript ไปจนถึง CSS ผลการค้นหาต่อไปนี้จะช่วยเน้นย้ำปัญหาที่นักพัฒนาเว็บพบเจอ
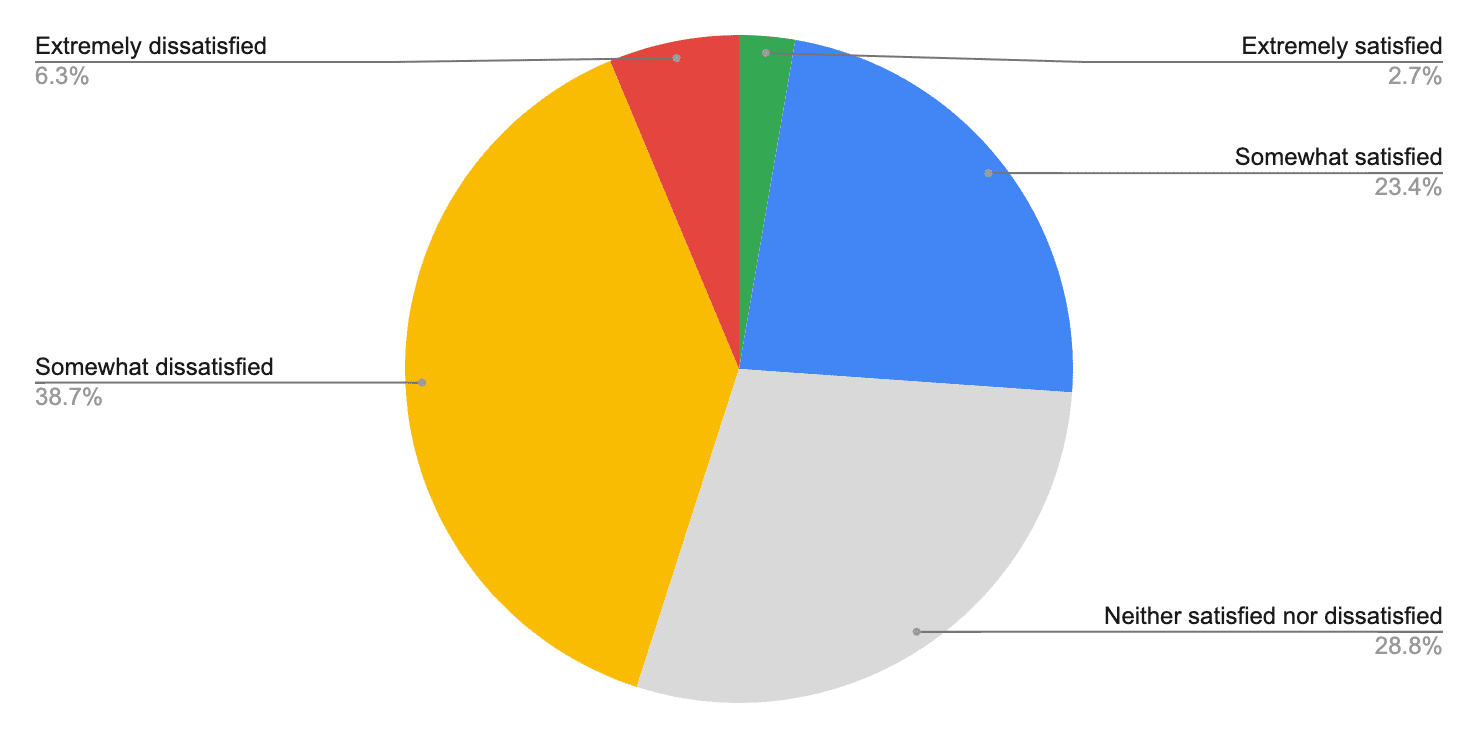
ความพึงพอใจโดยรวมกับการเลื่อนเว็บ
คำถามที่ 27
45%
ค่อนข้างหรือไม่พอใจอย่างยิ่งโดยรวม
กับการเลื่อนหน้าเว็บ
เราได้ตั้งใจวางคําถามนี้ไว้ใกล้กับตอนท้ายของแบบสํารวจ หลังจากคําถามเกี่ยวกับ Use Case และฟีเจอร์การเลื่อน 26 รายการ จากคําตอบที่ได้รับ เห็นได้ชัดว่าชุมชนเว็บมีปัญหาเกี่ยวกับการเลื่อน ผู้ตอบเกือบครึ่งหนึ่งรายงานระดับความไม่พึงพอใจโดยรวม
เราเชื่อว่าความรู้สึกโดยรวมเกี่ยวกับการใช้งานการเลื่อนควรจะอยู่ในระดับต่ำนี้ เมตริกนี้ต้องเปลี่ยนแปลง เนื่องจากเป็นสัญญาณที่ชัดเจนว่าต้องดําเนินการบางอย่าง
ใช้งานแถบเลื่อนได้ยาก
คำถามที่ 2
43%
รายงานว่าใช้การเลื่อนค่อนข้างหรือ
ยากมาก
จากการศึกษาของเรา ความยากเหล่านี้เกิดจากกรณีการใช้งานที่หลากหลายของสกรอลล์ เมื่อพูดถึงการเลื่อน อาจรวมถึงการดำเนินการต่อไปนี้ - การจัดวางองค์ประกอบภายในพื้นที่ที่เลื่อนได้ - การเลื่อนแบบไม่สิ้นสุด - ภาพเคลื่อนไหวที่เชื่อมโยงกับการเลื่อน - ภาพสไลด์ - ระยะห่างจากขอบของ Scrollview - การเลื่อนแบบวนซ้ำ - การเลื่อนเสมือนจริง
การขาดฟีเจอร์เบราว์เซอร์, JavaScript ที่ซับซ้อนและความจำเป็นในการรองรับโหมดป้อนข้อมูลซึ่งรวมถึงการแตะ แป้นพิมพ์ และเกมแพด จะทำให้การดำเนินการทั้งหมดนี้ทำได้ยากขึ้น
ความสำคัญของการโต้ตอบด้วยการสัมผัส
คำถามที่ 3
51%
รายงานว่าการโต้ตอบแบบสัมผัส
สำคัญมากหรือสำคัญอย่างยิ่ง
ต่องาน
เมื่อสถิติการเข้าชมของผู้ใช้เว็บบนอุปกรณ์เคลื่อนที่ยังคงเพิ่มขึ้น จึงไม่น่าแปลกใจที่ผู้ตอบครึ่งหนึ่งรายงานว่าการแตะมีความสำคัญมากต่อการทำงานบนเว็บ ข้อมูลนี้แสดงให้เห็นว่าฟีเจอร์ของเว็บอย่าง CSS
การเลื่อนแบบ Snap และ touch-action ต้องได้รับการปรับปรุงเพิ่มเติมเพื่อให้เว็บมอบการโต้ตอบด้วยการสัมผัสที่มีคุณภาพสูง
ปัญหาในการไปยังส่วนต่างๆ ด้วยปุ่ม Tab หรือเกมแพด
คำถามที่ 5ก
44%
รายงาน
ในเกมแพดและการนำทางแท็บยากมากหรือยากมาก
การเลื่อนประกอบด้วยวิธีการไปยังส่วนต่างๆ เช่น ลูกศรบนแป้นพิมพ์ ปุ่ม Tab การกด Spacebar และเกมแพด และอาจเป็นเรื่องยากที่จะรวมสิ่งเหล่านี้ไว้เมื่อทำการเลื่อนที่กำหนดเอง ผู้ตอบเกือบครึ่งรายงานว่าการใส่ข้อมูลเหล่านี้ค่อนข้างหรือยากมาก
กำลังเรียนรู้ touch-action
คำถามที่ 9
50%
รายงานสิ่งที่ได้เรียนรู้เกี่ยวกับ
`touch-action: manipulation`
จากแบบสํารวจ
คำถามแบบสํารวจบางข้อถามเกี่ยวกับการใช้ API บางรายการโดยมีคําตอบที่เป็นไปได้คือ "ใช่" "ไม่" หรือ "เพิ่งรู้วันนี้" ความคิดเห็นที่น่าสนใจอย่างหนึ่งคือจํานวนผู้ที่รายงานว่าได้เรียนรู้เกี่ยวกับ touch-action จากแบบสํารวจ เนื่องจากเป็นพร็อพเพอร์ตี้สําคัญในการสร้างท่าทางสัมผัสที่กําหนดเองซึ่งต้องโต้ตอบภายในการเลื่อน
การเลื่อนแบบวนซ้ำ
คำถามที่ 27
58%
รายงานบางครั้ง บ่อยครั้ง หรือในทุกโปรเจ็กต์
โดยใช้การเลื่อนแบบวนซ้ำ
หลังจากผ่านไป 60 วินาที วิดีโอจะเริ่มที่ 0 อีกครั้ง
ตัวเลขดังกล่าวสูงสำหรับฟีเจอร์การเลื่อนโดยแพลตฟอร์มเว็บมีการสนับสนุนเพียงเล็กน้อยหรือไม่มีเลย ฟีเจอร์นี้มักจะมีหนี้ทางเทคนิคจำนวนมากเนื่องจากมีการคัดลอกหรือแทรก JavaScript เพื่อบังคับใช้เอฟเฟกต์ ซึ่งนิยมใช้กับภาพสไลด์ของผลิตภัณฑ์และเมื่อเลือกเวลาเป็นวินาทีหรือนาทีเพื่อนำเสนอการเลื่อนแบบวนซ้ำ
ส่วนที่เลื่อนได้สำคัญไหม
คำถามที่ 2
55%
สำคัญมากหรือ
สำคัญมาก
16%
รายงานไม่เลย
หรือสำคัญเล็กน้อย
ผู้ตอบให้ความสำคัญกับพื้นที่ที่เลื่อนได้อย่างมาก ซึ่งเป็นอีกสัญญาณหนึ่งเกี่ยวกับความยากลำบากในการแสดงการเลื่อนคุณภาพสูง
ภาพสไลด์
คำถามที่ 20
87%
ใช้ภาพสไลด์
24%
รายงานว่า
จัดการง่าย
ผู้ตอบเกือบทุกคนแสดงภาพสไลด์ในงานบนเว็บ แต่มีเพียง 25% ที่พบว่าภาพสไลด์จัดการได้ง่าย ภาพสไลด์ที่วางขายจริงได้รับความนิยมมากในช่วงการวิจัยของเรา แต่สถิตินี้ทำให้เราประหลาดใจเนื่องจากฟังดูไม่สมเหตุสมผล
การเลื่อนได้ไม่รู้จบ
คำถามที่ 22
65%
ใช้บางครั้ง
เป็นทุกโปรเจ็กต์
60%
ค่อนข้างหรือ
ยากมาก
ผู้ตอบ 2 ใน 3 รายใช้การเลื่อนแบบอินฟินิตีในผลงานบนเว็บ และอีกจำนวนเท่าๆ กันรายงานว่าทําได้ยาก นี่เป็นตัวอย่างการใช้งานสูงที่มาพร้อมกับความยากสูง ซึ่งบ่งชี้ว่าเราต้องให้ความสําคัญกับเรื่องนี้
แม้ว่าจะรวม content-visibility และ contain-intrinsic-size เข้าด้วยกันเพื่อลดต้นทุนการแสดงผลสำหรับพื้นที่ที่เลื่อนได้ยาวๆ ได้ แต่ดูเหมือนว่าจะไม่ช่วยเรื่อง UX ของการเลื่อนแบบอินฟินิตี "โหลดเพิ่มเติม"
ภาพเคลื่อนไหวที่ทริกเกอร์ด้วยการเลื่อนหรือแบบเลื่อน
คำถามที่ 24
47%
ใช้แอตทริบิวต์ดังกล่าวบางครั้ง
กับทุกโปรเจ็กต์
56%
รายงานค่อนข้างหรือ
ยากมาก
ผู้ตอบแบบสำรวจเกือบครึ่งใช้ภาพเคลื่อนไหวแบบเลื่อนหน้าจอ และครึ่งหนึ่งของผู้ตอบพบว่าทำได้ยาก และกลับลิงก์การใช้งานที่สูงโดยใช้ความยากอีกครั้ง
แข่งขันกับการเลื่อนในตัว
คำถามที่ 26
32%
เสมอหรือ
ส่วนใหญ่
50%
บางครั้ง
การโต้ตอบด้วยการเลื่อนและการสัมผัสในตัวของแอปพลิเคชันบนโทรศัพท์และแท็บเล็ตมักได้รับการยกย่องว่าเป็นจุดที่ชัดเจนซึ่งเว็บสามารถพัฒนาตามได้ ฟีเจอร์เหล่านี้รวมถึงภาพเคลื่อนไหวที่ลิงก์แบบเลื่อน อินเทอร์เฟซแบบเป็นโปรแกรม การผสานรวมเสียง คำแนะนำการเลื่อน และ API แบบดึงเพื่อรีเฟรช
มีผู้ตอบเพียงครึ่งเดียวที่รู้สึกว่าบางครั้งเท่านั้นที่ประสบการณ์การเลื่อนแบบในตัวนั้นตรงกัน
ความพึงพอใจโดยรวมในการสร้างการโต้ตอบจากการเลื่อนบนเว็บ
คำถามที่ 27

สรุปประเด็นสำคัญจากแบบสำรวจ
ผลสำรวจแบ่งออกเป็น 4 หมวดหมู่ ได้แก่ ความเข้ากันได้ การแนะนํา API และฟีเจอร์
ความเข้ากันได้
ทีม Chrome ได้ประกาศเป้าหมายเพื่อลดจำนวนปัญหาความเข้ากันได้ของเว็บ ซึ่งรวมถึงความเข้ากันได้ของการเลื่อน
ปัญหาความเข้ากันได้ 3 รายการแรกที่ต้องมุ่งเน้น ได้แก่
1. ความสามารถในการเลื่อนในแนวนอน
1. overscroll-behavior ข้ามเบราว์เซอร์
1. นำคำนำหน้าออกจาก -webkit-scrollbar และปฏิบัติตามมาตรฐาน
การศึกษา
ผลการสำรวจแสดงให้เห็นว่าต้องมีการศึกษาเพิ่มเติมเกี่ยวกับ touch-action และพร็อพเพอร์ตี้เชิงตรรกะ เบราว์เซอร์นี้อยู่ในแถวหน้าของเลย์เอาต์สากล และเห็นได้ชัดว่ามีการใช้ประโยชน์จากเบราว์เซอร์นี้ไม่เต็มที่หรือเข้าใจผิด
ประเด็นที่ควรมุ่งเน้นมีดังนี้
1. touch-action
1. พร็อพเพอร์ตี้เชิงตรรกะ
API
การใช้งานการเลื่อนแบบ Snap เพิ่มขึ้นเรื่อยๆ และนักพัฒนาแอปก็ตอบกลับมาว่าต้องการใช้ฟีเจอร์นี้ร่วมกับไลบรารีและปลั๊กอินยอดนิยม การลดช่องว่างนี้ระหว่าง CSS กับไลบรารีปลั๊กอินจะช่วยเพิ่มความพึงพอใจของนักพัฒนาซอฟต์แวร์และประสบการณ์ของผู้ใช้เกี่ยวกับภาพสแนปเมื่อเลื่อน
เราจะมุ่งเน้นที่งาน API scroll-snap ดังนี้
1. ความพร้อมใช้งานและความเข้ากันได้ของ API ในเบราว์เซอร์ต่างๆ
1. เริ่มทํางานกับ CSS API ใหม่ เช่น scroll-start
1. เริ่มทํางานกับเหตุการณ์ JS ใหม่ เช่น snapChanged()
ฟีเจอร์
ผลการสำรวจแสดงให้เห็นว่าผู้ใช้พบปัญหากับคอมโพเนนต์บางอย่างที่เกี่ยวข้องกับการเลื่อนบนเว็บ เนื่องจากแพลตฟอร์มไม่มีองค์ประกอบพื้นฐานที่จำเป็นต่อการสร้างคอมโพเนนต์ดังกล่าวโดยไม่ต้องใช้ปลั๊กอินหรือต้องพยายามอย่างมาก เราหวังว่าจะได้สำรวจเรื่องนี้อย่างละเอียดยิ่งขึ้น
ฟีเจอร์ที่นักพัฒนาแอปมีปัญหาในการสร้างมีดังนี้ 1. ภาพสไลด์ 1. การเลื่อนเสมือน 1. การเลื่อนได้ไม่รู้จบ
แหล่งข้อมูล
- รายงานแบบสำรวจแบบเลื่อน
- ประกาศเกี่ยวกับแบบสํารวจ
- รายงาน Mozilla DNA
- Compat2021: การกำจัดปัญหาด้านความเข้ากันได้ 5 อันดับแรกบนเว็บ
รูปภาพขนาดย่อ: รูปภาพโดย Taylor Wilcox ใน Unsplash



