Obtén el Informe de la encuesta de desplazamiento de 2021 y palabras del equipo de Chrome sobre cómo afecta esto a las prioridades y los planes de Chromium y la Web.
En abril, el equipo de Chrome lanzó una encuesta sobre el desplazamiento y las acciones táctiles en función de los problemas más informados del Informe de ADN web de MDN de 2019. Ya está listo el Informe de la encuesta sobre desplazamiento de 2021, y el equipo de Chrome quiere compartir algunas ideas y medidas que obtuvimos de los resultados de la encuesta. Esperamos que estos resultados ayuden a los proveedores de navegadores y a los grupos de estándares a comprender cómo mejorar el desplazamiento web.
Consulta el Informe de la Encuesta de desplazamiento de 2021.
Resultados destacados
La encuesta recopiló de forma anónima 880 respuestas, de las cuales 366 respondieron todas las preguntas.
Si bien comenzar a usar el desplazamiento es una línea de CSS, como overflow-x:
scroll;, el área de superficie de las APIs y las opciones de desplazamiento es grande y abarca desde JavaScript hasta CSS. Los siguientes resultados ayudan a destacar los problemas que encuentran los desarrolladores web.
Satisfacción general con el desplazamiento web
Pregunta 27
El 45%
están algo o extremadamente insatisfechos en general
con el desplazamiento web.
Esta pregunta se colocó cerca del final de la encuesta de forma intencional, después de las preguntas sobre 26 casos de uso y funciones de desplazamiento. A partir de la respuesta, queda claro que la comunidad web tiene dificultades con el desplazamiento. Casi la mitad de los encuestados informan un nivel de insatisfacción general.
Creemos que la opinión general sobre trabajar con desplazamiento no debería ser tan baja. Se debe cambiar esta métrica, ya que es un indicador claro de que hay trabajo por hacer.
Dificultad para trabajar con el desplazamiento
Pregunta 2
43%
informaron que es algo o
muy difícil
trabajar con el desplazamiento.
Según nuestra investigación, estas dificultades provienen de la gran cantidad de casos de uso del desplazamiento. Cuando hablamos del desplazamiento, es posible que se incluya lo siguiente: - Posicionamiento de elementos dentro de áreas desplazables - Desplazamiento infinito - Animación vinculada al desplazamiento - Carruseles - Relleno de vistas de desplazamiento - Desplazamiento cíclico - Desplazamiento virtualizado
La falta de funciones del navegador, el código JavaScript complejo y la necesidad de admitir modos de entrada, como los táctiles, el teclado y los gamepads, dificultan todo esto.
Importancia de las interacciones táctiles
Pregunta 3
El 51%
informar las interacciones táctiles como
muy o extremadamente importantes
para su trabajo.
Dado que los usuarios de la Web móvil siguen aumentando en las estadísticas de visitas, no fue una sorpresa ver que la mitad de los encuestados afirmaron que la función táctil es muy importante para su trabajo en la Web. Esto indicó que las funciones web, como el ajuste de desplazamiento de CSS y touch-action, necesitan atención adicional para que la Web pueda ofrecer una interacción táctil de alta calidad.
Dificultad de la navegación con la tecla Tab o el mando de juego
Pregunta 5a
44%
informar que es algo o muy difícil
usar el control de juegos y la navegación por pestañas
El desplazamiento incluye métodos de navegación, como las flechas del teclado, las teclas Tab, las pulsaciones de la barra espaciadora y los mandos de juegos, y puede ser difícil incluirlos cuando se realiza un trabajo de desplazamiento personalizado. Casi la mitad de los encuestados informan que es un poco o muy difícil incluir estas entradas.
Aprendizaje touch-action
Pregunta 9
50%
informar aprendizaje sobre
`touch-action: manipulation`
de la encuesta.
Algunas de las preguntas de la encuesta se referían al uso de ciertas APIs con una posible respuesta de Sí, No o "Hoy aprendí". Un comentario notable fue la cantidad de personas que informaron haber aprendido sobre touch-action en la encuesta, ya que es una propiedad fundamental cuando se crean gestos táctiles personalizados que deben interactuar dentro del desplazamiento.
Desplazamiento cíclico
Pregunta 27
58%
informar a veces, con frecuencia o en cada proyecto
con el desplazamiento cíclico
después de 60 segundos, vuelve a comenzar en 0.
Esas cifras son altas para una función de desplazamiento con poca o ninguna compatibilidad proporcionada por la plataforma web. Debido a esto, la función suele generar grandes cantidades de deuda técnica, con duplicación o inserción de JavaScript para forzar el efecto. Es popular para los carruseles de productos y cuando se selecciona el tiempo en segundos o minutos para ofrecer un desplazamiento cíclico.
¿Las áreas desplazables son importantes?
Pregunta 2
55%
muy o
extremadamente importante
16%
informe nada
o algo importante
Los encuestados se sintieron muy seguros de la importancia de las áreas desplazables, lo que indica otra dificultad para ofrecer un desplazamiento de alta calidad.
Carrusel
Pregunta 20
87%
usaron carruseles.
24%
informan que son
fáciles de administrar.
Casi todos los encuestados publican carruseles en su trabajo web, mientras que solo el 25% los considera fáciles de administrar. Los carruseles listos para usar fueron populares durante nuestra investigación, pero esta estadística nos sorprendió, ya que no suena muy resuelto.
Desplazamiento infinito
Pregunta 22
65%
usarlo a veces
en todos los proyectos
60%
algo o
muy difícil.
Dos tercios de los encuestados entregan desplazamiento infinito en su trabajo web, y una cantidad equivalente informa que es difícil. Otro ejemplo de alto uso combinado con alta dificultad, lo que nos indica un área que requiere atención.
Si bien content-visibility y contain-intrinsic-size se pueden combinar para reducir los costos de renderización de áreas largas desplazables, no parece ayudar con la UX de desplazamiento infinito "cargar más".
Animaciones activadas por desplazamiento o activadas por desplazamiento
Pregunta 24
Un 47%
usarlo a veces
en todos los proyectos
56%
informar que es algo o
muy difícil
Casi la mitad de los encuestados usan animaciones orquestadas por desplazamiento y la mitad de los encuestados las consideran difíciles, lo que, una vez más, vincula el alto uso con la dificultad.
Compite con desplazamiento integrado
Pregunta 26
32%
always o
la mayoría de las veces
50%
a veces
Las interacciones de desplazamiento y tacto integradas de las aplicaciones para teléfonos y tablets a menudo se promocionan como un lugar claro en el que la Web puede ponerse al día. Las funciones incluyen animaciones vinculadas con el desplazamiento, interfaces programáticas, integración de voz, sugerencias de desplazamiento y APIs de deslizar para actualizar.
Solo la mitad de los encuestados sintieron que a veces era posible igualar la experiencia del desplazamiento integrado.
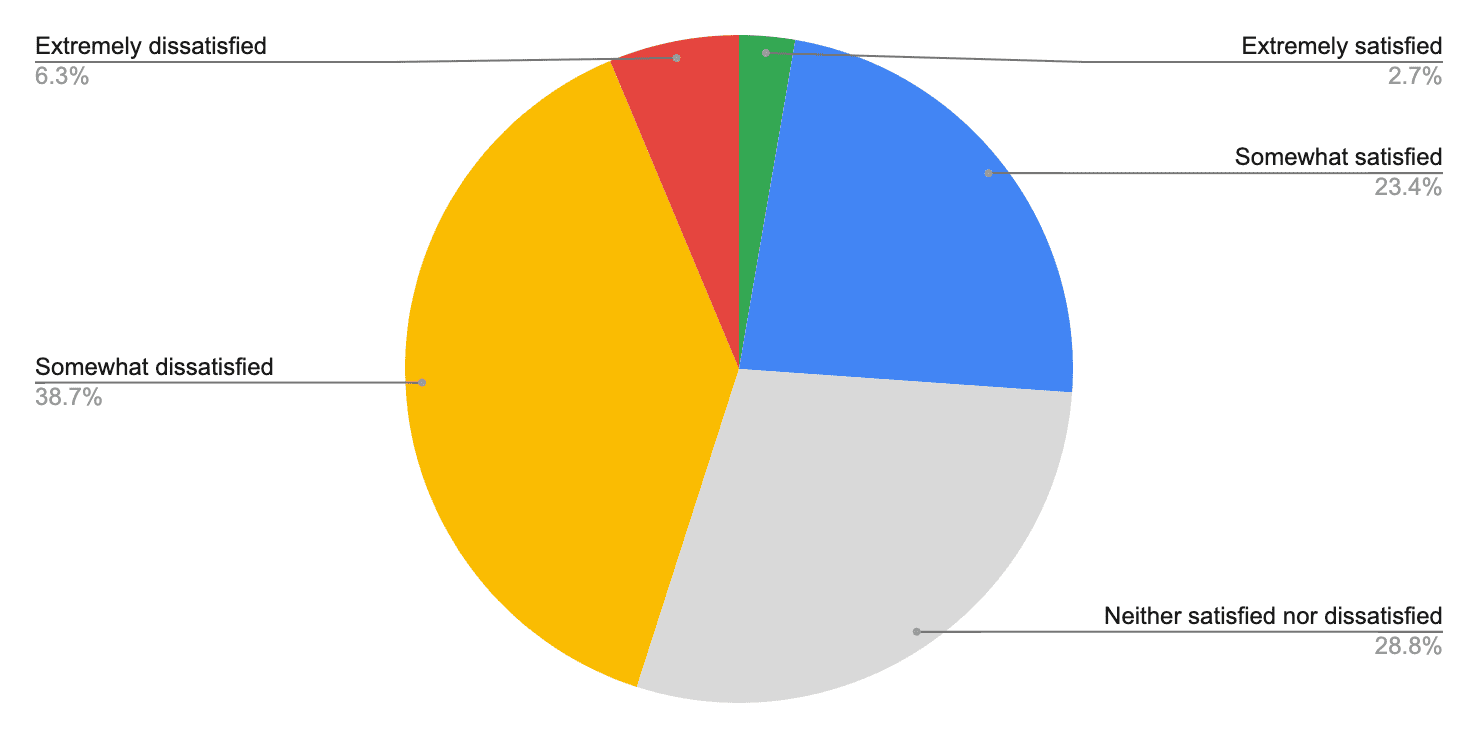
Satisfacción general sobre la creación de interacciones de desplazamiento en la Web
Pregunta 27

Conclusiones de la encuesta
Los resultados de la encuesta se segmentan en cuatro categorías: compatibilidad, educación, APIs y funciones.
Compatibilidad
El equipo de Chrome declaró un objetivo para disminuir la cantidad de problemas de compatibilidad web, incluida la compatibilidad con el desplazamiento.
Los primeros tres problemas de compatibilidad en los que debes enfocarte son los siguientes:
1. Compatibilidad con el desplazamiento horizontal
1. overscroll-behavior en varios navegadores.
1. Se quitaron los prefijos de -webkit-scrollbar y se siguió el estándar.
Educación
Los resultados de la encuesta mostraron que es necesario más educación sobre touch-action y las propiedades lógicas. El navegador está a la vanguardia del diseño internacional y es evidente que no se usa lo suficiente o que no se comprende bien.
Áreas en las que debes enfocarte:
1. touch-action
1. Propiedades lógicas
APIs
El uso del ajuste del desplazamiento está creciendo, y los desarrolladores respondieron que desean usar funciones de interoperabilidad con bibliotecas y complementos populares. Reducir esta brecha entre CSS y las bibliotecas de complementos ayudará a la satisfacción del desarrollador y la experiencia del usuario del desplazamiento de ajuste.
Enfocaremos el trabajo de la API en scroll-snap:
1. Disponibilidad y compatibilidad de la API en todos los navegadores
1. Comienza a trabajar en nuevas APIs de CSS, como scroll-start.
1. Comienza a trabajar en los nuevos eventos de JS, como snapChanged().
Funciones
Los resultados de la encuesta mostraron que los usuarios tienen problemas con algunos tipos específicos de componentes relacionados con el desplazamiento en la Web, ya que la plataforma no proporciona las primitivas que necesitan para compilarlos sin complementos o un alto nivel de esfuerzo. Esta es un área que esperamos explorar con más detalle.
Entre las funciones que les cuesta crear los desarrolladores, se encuentran las siguientes: 1. Carruseles 1. Desplazamiento virtual 1. Desplazamiento infinito
Recursos
- Informe de la encuesta de desplazamiento
- Anuncio de la encuesta
- Informes de ADN de Mozilla
- Compat2021: Eliminación de los cinco principales problemas de compatibilidad en la Web
Imagen en miniatura: Foto de Taylor Wilcox en Unsplash.



