يمكنك الحصول على تقرير "استطلاع عن الانتقالات في الصفحة" لعام 2021 بالإضافة إلى كلمات من فريق Chrome حول كيفية تأثير ذلك في الأولويات والخطط المتعلّقة بخدمة Chromium وشبكة الإنترنت.
في نيسان (أبريل)، أصدر فريق Chrome استطلاعًا بشأن الانتقال إلى الأسفل واللمس استنادًا إلى أهم المشاكل التي تم الإبلاغ عنها من تقرير MDN Web DNAلعام 2019 . أصبح تقرير استطلاع 2021 حول الانتقال في الصفحة جاهزًا، ويريد فريق Chrome مشاركة بعض الأفكار وإجراءات التنفيذ التي اكتسبناها من نتائج الاستطلاع. نأمل أن تساعد هذه النتائج مورّدي المتصفّحات ومجموعات المعايير في فهم كيفية تحسين الانتقال للأعلى أو للأسفل على الويب.
الاطّلاع على تقرير الاستبيان الخاص بالتمرير لعام 2021
النتائج الجديرة بالاهتمام
جمع الاستطلاع 880 مشاركة مجهولة الهوية، وأجاب 366 مشاركًا عن كل سؤال.
على الرغم من أنّ بدء استخدام ميزة التمرير هو سطر واحد من CSS، مثل overflow-x:
scroll;، فإنّ مساحة عرض واجهات برمجة التطبيقات وخيارات التمرير كبيرة، وتتراوح بين JavaScript و
CSS. تساعد النتائج التالية في إبراز المشاكل التي يواجهها مطوّرو الويب.
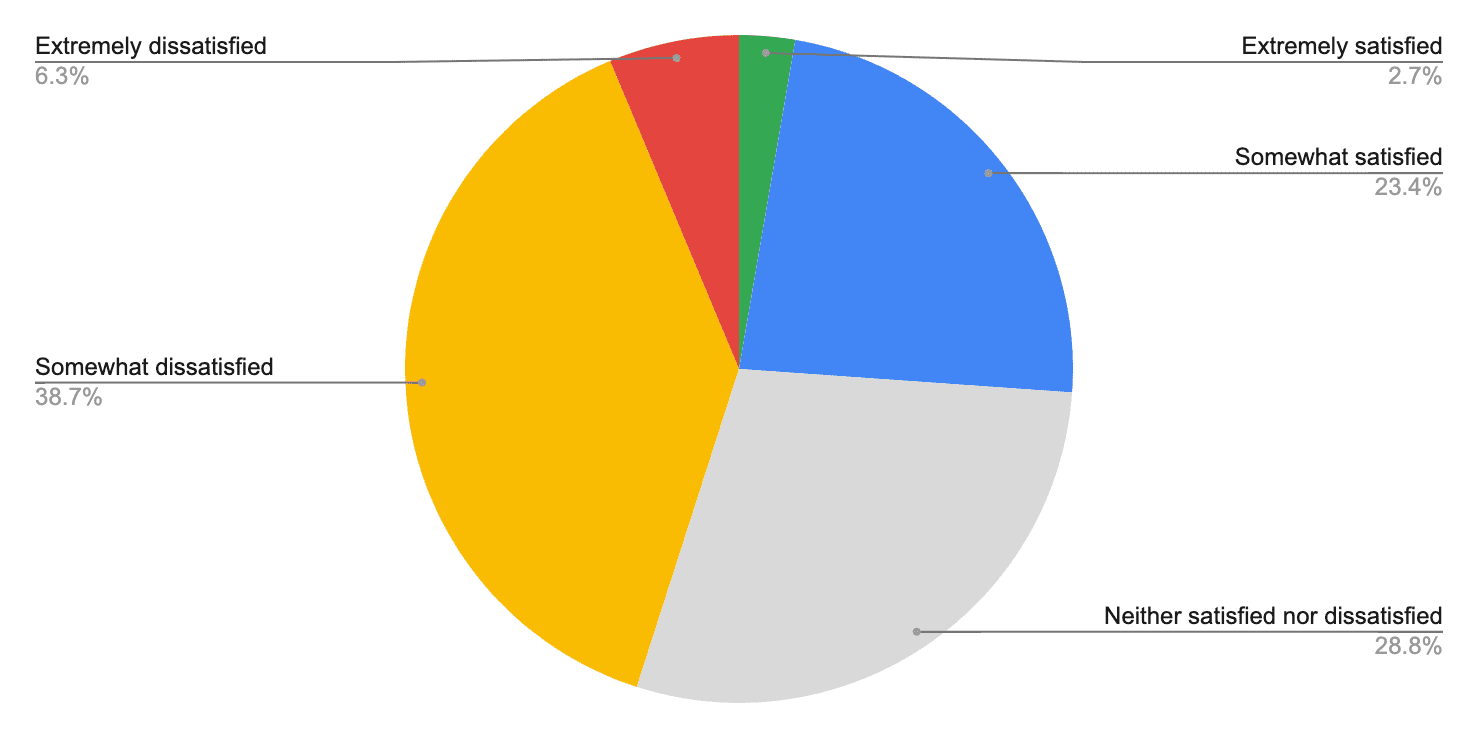
مدى الرضا العام عن الانتقال للأعلى أو للأسفل في الويب
السؤال 27
45%
غير راضٍ نوعًا ما أو رضا شديد للغاية بشكل عام
عن التمرير على الويب.
تم وضع هذا السؤال بالقرب من نهاية الاستطلاع عن قصد، بعد طرح أسئلة حول 26 حالة استخدام وميزة للانتقال. من الردّ، يتضح أنّ منتدى الويب يواجه مشاكل في الانتقال للأعلى أو للأسفل. أبلغ ما يقرب من نصف المشاركين عن مستوى من عدم الرضا العام.
نعتقد أنّ الرأي العام حول استخدام شريط التمرير يجب ألا يكون بهذا السوء. يجب تغيير هذا المقياس، فهو يشير بوضوح إلى أنّ هناك عملًا يجب تنفيذه.
صعوبة في استخدام شريط التمرير
السؤال 2
43%
أبلغوا عن أنّه إلى حد ما أو
من الصعب جدًا
استخدام ميزة الانتقال للأعلى أو للأسفل.
استنادًا إلى أبحاثنا، تأتي هذه الصعوبات من حالات الاستخدام العديدة للتمرير. عندما نتحدث عن الانتقال للأعلى أو للأسفل، قد يشمل ذلك ما يلي: - وضع العناصر ضمن مساحات قابلة للانتقال للأعلى أو للأسفل - الانتقال للأعلى أو للأسفل بلا حدود - الانتقال للأعلى أو للأسفل مع صورة متحركة مرتبطة - لوحات العرض الدوّارة - ملء مساحة العرض في Scrollview - الانتقال للأعلى أو للأسفل بشكل دوري - الانتقال للأعلى أو للأسفل بشكل افتراضي
ويؤدي عدم توفّر ميزات المتصفّح، ولغة JavaScript المعقّدة، والحاجة إلى دعم أوضاع الإدخال، بما في ذلك اللمس ولوحة المفاتيح ولوحات الألعاب، إلى زيادة صعوبة كل هذه الأمور.
أهمية التفاعلات باللمس
السؤال 3
51%
الإبلاغ عن التفاعلات باللمس على أنّها
مهمة جدًا أو شديدة الأهمية
لعملهم.
مع استمرار ارتفاع إحصاءات الزيارات لدى مستخدمي الويب على الأجهزة الجوّالة، لم يكن من المفاجئ رؤية نصف المشاركين في الدراسة يُظهرون أنّ اللمس مهم جدًا لعملهم على الويب. يشير ذلك إلى أنّ ميزات الويب، مثل CSS
وsnap scroll وtouch-action، تحتاج إلى مزيد من الاهتمام حتى تتمكّن الويب من تقديم
تفاعل باللمس بجودة عالية.
صعوبة استخدام مفتاح التبويب أو ذراع التحكم في الألعاب
السؤال 5(أ)
زيادة بنسبة %44
الإبلاغ إلى حدّ ما أو من الصعب جدًا
تنفيذ لوحة الألعاب والتنقُّل في علامات التبويب.
تشمل ميزة التمرير طرق التنقّل، مثل أسهم لوحة المفاتيح ومفاتيح التبويب والضغط على مفتاح المسافة وأجهزة التحكّم في الألعاب، وقد يكون من الصعب تضمين هذه الطرق عند تنفيذ ميزة التمرير المخصّصة. يشير ما يقرب من نصف المجيبين إلى أنّه من الصعب إلى حدٍ ما أو كبير تضمين هذه المدخلات.
التعلّم touch-action
السؤال 9
50%
الإبلاغ عن التعرّف على
`touch-action: manipulation`
من الاستطلاع
طرحنا في بعض أسئلة الاستطلاع أسئلة حول استخدام واجهات برمجة تطبيقات معيّنة مع خيارات الجواب التالية: "نعم" أو "لا" أو "لقد تعلّمت اليوم". ومن بين الملاحظات البارزة التي وردت في الاستطلاع،
عدد الأشخاص الذين أشاروا إلى أنّهم عرفوا عن touch-action من خلال الاستطلاع، لأنّه
سمة مهمة عند إنشاء إيماءات لمس مخصّصة تحتاج إلى
التفاعل مع الانتقال للأعلى أو للأسفل.
التمرير الدوري
السؤال 27
58%
الإبلاغ في بعض الأحيان أو كثيرًا أو في كل مشروع
باستخدام التنقّل الدوري
وبعد مرور 60 ثانية، يبدأ من 0 مرة أخرى.
هذه الأرقام مرتفعة لميزة الانتقال إلى الأسفل أو الأعلى مع عدم توفّر دعم قليل أو بدون دعم من منصة الويب. وغالبًا ما تتحمّل هذه الميزة الكثير من الديون الفنية بسبب هذا النوع من الديون، ما يؤدي إلى تكرارها أو إدخال JavaScript لفرضها. وهو شائع في لوحات العرض الدوّارة للمنتجات وعند اختيار الوقت بالثواني أو الدقائق ل توفير ميزة التمرير بشكل دائري.
هل المناطق القابلة للتمرير مهمة؟
السؤال 2
زيادة بنسبة %55
مهمة جدًا أو
مهمة للغاية
16%
الإبلاغ عن أنّها غير مهمة على الإطلاق
أو مهمة بعض الشيء
شعر المشاركون بشدة بأهمية المناطق القابلة للتمرير، مما أعطى إشارة أخرى حول الصعوبات المطلوبة لتقديم تمرير عالي الجودة.
منصّات العرض بعناصر متغيّرة
السؤال 20
87%
استخدمت لوحات العرض الدوّارة.
%24
أفادوا بأنّه
سهل إدارتها.
يعرض كلّ مستجيب تقريبًا لوحات عرض دوّارة في أعماله على الويب، بينما يجد 25% فقط من المستجيبين أنّه من السهل إدارتها. كانت لوحات العرض الدوّارة الجاهزة شائعة خلال أبحاثنا، ولكننا فوجئنا بهذه الإحصاءات، لأنّها لا تبدو ناجحة جدًا.
التمرير اللا نهائي
السؤال 22
65%
استخدامها في بعض الأحيان
في كل مشروع
60%
صعبة نوعًا ما أو
صعبة للغاية
يقدّم ثلثا المشاركين تجربة تمرير لا نهائي في عملهم على الويب، ويصعُب تنفيذ تقرير متساوية القدرات. ومثال آخر على الاستخدام المرتفع والمرتبط بصعوبة كبيرة يشير إلى أنّ هناك مجالاً يستدعي الانتباه.
على الرغم من أنّه يمكن الجمع بين content-visibility و
contain-intrinsic-size لتقليل تكاليف العرض في المناطق التي يمكن التمرير فيها لأعلى ولأسفل، إلا أنّه لا يبدو أنّ ذلك يساعد في تحسين تجربة ميزة التمرير اللانهائي في ميزة "تحميل المزيد".
الصور المتحركة المرتبطة بميزة الانتقال للأعلى أو للأسفل أو التي يتم تشغيلها من خلال الانتقال للأعلى أو للأسفل
السؤال 24
47%
استخدامها في بعض الأحيان
في كل مشروع
زيادة بنسبة %56
الإبلاغ عن أنّه صعب نوعًا ما أو
صعب للغاية
يستخدم نصف المجيبين تقريبًا الرسوم المتحرّكة المنسَّقة مع الانتقالات، ويجد نصفهم صعوبة في استخدامها، ما يربط مرة أخرى بين الاستخدام المرتفع والصعوبة.
التنافس باستخدام التمرير المدمَج
السؤال 26
32%
دائمًا أو
في معظم الوقت
50%
أحيانًا
إنّ تفاعلات التمرير واللمس المضمّنة في تطبيقات الهواتف والأجهزة اللوحية تُعتبر غالبًا مكانًا واضحًا يمكن للويب أن يتلاءم معه. وتشمل الميزات الرسوم المتحرّكة المرتبطة بالتمرير، وواجهات البرمجة، والدمج الصوتي، ونصائح التمرير، وواجهات برمجة التطبيقات لميزة "السحب لإعادة التحميل".
شعر نصف المشاركين فقط أنه من الممكن في بعض الأحيان فقط مطابقة تجربة التمرير المدمج.
الرضا العام عن تفاعلات الانتقال للأعلى أو للأسفل على الويب
السؤال 27

نتائج الاستبيان
تم تقسيم نتائج الاستطلاع إلى أربع فئات: التوافق، التعليم، واجهات برمجة التطبيقات، والميزات.
التوافق
أعلن فريق Chrome عن هدف يقضي بخفض عدد مشاكل التوافق مع الويب، بما في ذلك التوافق مع الانتقال للأعلى أو للأسفل.
في ما يلي أول ثلاث مشاكل في التوافق يجب التركيز عليها:
1. توافق التمرير الأفقي
1. overscroll-behavior على جميع المتصفحات
1. إزالة البادئات من -webkit-scrollbar واتّباع المعيار
تعليم
أظهرت نتائج الاستطلاع أنّه يجب تقديم المزيد من المعلومات حول
touch-action وسمات
المنطقية. يُعدّ المتصفّح في مقدمة التصاميم المخصّصة للاستخدام في جميع أنحاء العالم، ويبدو أنّه لا يتم استخدامه على النحو المطلوب أو أنّه يتم فهمه بشكل خاطئ.
المجالات التي يجب التركيز عليها:
1. touch-action
1. السمات المنطقية
واجهات برمجة التطبيقات
يزداد استخدام ميزة "الانتقال السريع للأسفل أو للأعلى"، وقد أفاد المطوّرون أنّهم يريدون استخدام الميزات بشكل متوافق مع المكتبات والمكونات الإضافية الرائجة. سيؤدي تقليل هذه الفجوة بين مكتبات CSS ومكتبات المكوّنات الإضافية إلى تحسين تجربة المستخدم وتجربة المطوّر في ما يتعلّق بميزة "التمرير السريع".
سنركّز على scroll-snap:
1. مدى توفّر واجهة برمجة التطبيقات وتوافقها مع جميع المتصفحات
1. ابدأ العمل على واجهات برمجة تطبيقات CSS الجديدة مثل scroll-start.
1. ابدأ العمل على أحداث JS
الجديدة مثل
snapChanged().
الميزات
أظهرت نتائج الاستطلاع أنّ المستخدمين يواجهون بعض الصعوبات في استخدام بعض الأنواع المحدّدة من المكوّنات ذات الصلة بالانتقال إلى أعلى الصفحة أو أسفلها على الويب، لأنّ المنصة لا توفّر العناصر الأساسية التي يحتاجون إليها لإنشاء هذه العناصر بدون استخدام مكوّنات إضافية أو بذل جهد كبير. نأمل أن ندرس هذا المجال بشكل أكثر تفصيلاً.
تشمل الميزات التي يواجه المطوّرون صعوبة في إنشائها ما يلي: 1. العروض الدوارة 1. التمرير الافتراضي 1- التمرير اللا نهائي
الموارد
- تقرير "الاستطلاع السريع"
- الإعلان عن الاستطلاع
- تقارير الحمض النووي من Mozilla
- Compat2021: معالجة أهمّ خمس مشاكل في التوافق على الويب
الصورة المصغّرة: صورة من تصوير Taylor Wilcox على Unsplash.



