Получите отчет об опросе прокрутки за 2021 год, а также слова команды Chrome о том, как это повлияет на приоритеты и планы Chromium и Интернета.
В апреле команда Chrome опубликовала опрос по прокрутке и сенсорному действию, основанный на наиболее распространенных проблемах из отчета MDN Web DNA за 2019 год . Отчет об опросе Scroll за 2021 год готов, и команда Chrome хотела бы поделиться некоторыми мыслями и действиями, которые мы почерпнули из результатов опроса. Мы надеемся, что эти результаты помогут производителям браузеров и группам по стандартизации понять, как улучшить прокрутку веб-страниц.
Ознакомьтесь с отчетом о прокрутке опроса за 2021 год .
Примечательные результаты
В ходе анонимного опроса было собрано 880 материалов, из которых 366 ответили на каждый вопрос.
Для начала прокрутки требуется одна строка CSS, например overflow-x: scroll; , область действия API и опций прокрутки велика и охватывает JavaScript и CSS. Следующие результаты помогают выявить проблемы, с которыми сталкиваются веб-разработчики.
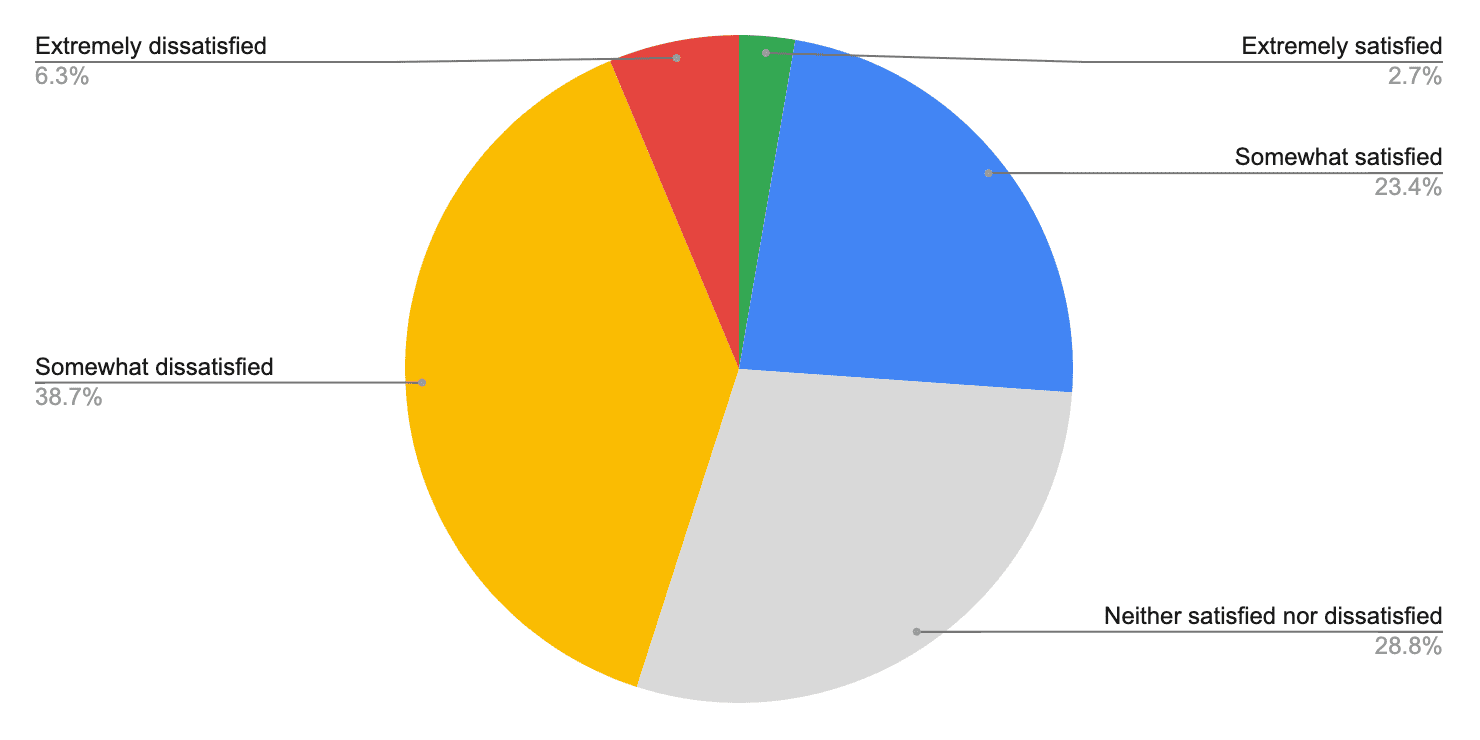
Общее удовлетворение от прокрутки веб-страниц
Вопрос 27
45 %
в целом несколько или крайне недовольны
с веб-прокруткой .
Этот вопрос был намеренно помещен в конец опроса после вопросов о 26 вариантах использования и функциях прокрутки. Из ответа становится ясно, что веб-сообщество борется с прокруткой. Почти половина респондентов сообщают об уровне общей неудовлетворенности.
Мы считаем, что общее мнение о работе со прокруткой не должно быть таким низким. Эту метрику необходимо изменить; это явный сигнал, что есть над чем работать.
Сложность работы со скроллом
Вопрос 2
43 %
сообщил, что это несколько или
чрезвычайно сложно
для работы с прокруткой .
Согласно нашему исследованию, эти трудности возникают из-за множества вариантов использования прокрутки. Когда мы говорим о прокрутке, это может включать в себя: - Расположение элементов в прокручиваемых областях - Бесконечную прокрутку - Анимацию, связанную с прокруткой - Карусели - Заполнение прокрутки - Циклическую прокрутку - Виртуализированную прокрутку
Отсутствие функций браузера, сложный JavaScript и необходимость поддержки режимов ввода, включая сенсорный, клавиатуру и геймпады, усложняют все эти задачи.
Важность сенсорного взаимодействия
Вопрос 3
51 %
сообщать о сенсорном взаимодействии как
очень или чрезвычайно важно
к своей работе.
Поскольку статистика посещений мобильных пользователей все еще растет , неудивительно, что половина респондентов сообщили, что прикосновения очень важны для их работы в Интернете. Это сигнализировало о том, что такие веб-функции, как CSS-прокрутка и touch-action требуют дополнительного внимания, чтобы Интернет мог обеспечить высококачественное сенсорное взаимодействие.
Сложность использования клавиши Tab или навигации с помощью геймпада.
Вопрос 5а
44 %
сообщить несколько или чрезвычайно сложно
сделать геймпад и навигацию по вкладкам .
Прокрутка включает в себя такие методы навигации, как стрелки клавиатуры, клавиши табуляции, нажатия клавиши пробела и геймпады, и их может быть сложно включить при выполнении пользовательской прокрутки. Почти половина респондентов сообщают, что включить эти данные в некоторой степени или чрезвычайно сложно.
Обучение touch-action
Вопрос 9
50 %
сообщить об изучении
`прикосновение-действие: манипуляция`
из опроса.
Некоторые вопросы опроса касались использования определенных API с возможным ответом «Да», «Нет» или «Сегодня я узнал». Одним из примечательных отзывов было количество людей, которые сообщили, что узнали о touch-action в ходе опроса, поскольку это важнейшее свойство при создании пользовательских сенсорных жестов, которые должны взаимодействовать при прокрутке.
Циклическая прокрутка
Вопрос 27
58 %
отчитывайтесь иногда, часто или по каждому проекту
используя циклическую прокрутку .
через 60 секунд он снова начинается с 0.
Эти цифры высоки для функции прокрутки, которая практически не поддерживается веб-платформой или вообще не поддерживается. Из-за этого эта функция часто сопряжена с большим техническим долгом, из-за дублирования или внедрения JavaScript для усиления эффекта. Он популярен для каруселей товаров, а также при выборе времени в секундах или минутах для предложения циклической прокрутки.
Важны ли прокручиваемые области
Вопрос 2
55 %
очень или
чрезвычайно важно
16 %
не сообщать вообще
или немного важно
Респонденты твердо заявили о важности прокручиваемых областей, что стало еще одним сигналом о трудностях, необходимых для обеспечения высококачественной прокрутки.
Карусели
Вопрос 20
87 %
использовали карусели.
24 %
сообщить, что они
легко управлять.
Почти каждый респондент использует карусели в своей работе в Интернете, и только 25% считают, что ими легко управлять. Во время нашего исследования были популярны готовые карусели, но эта статистика нас удивила, поскольку она не кажется очень решенной.
Бесконечная прокрутка
Вопрос 22
65 %
пользуйся им иногда
к каждому проекту
60 %
несколько или
крайне сложно .
Две трети респондентов используют бесконечную прокрутку при работе в Интернете, и такое же количество опрошенных сообщают, что это сложно сделать. Еще один пример интенсивного использования в сочетании с высокой сложностью, который указывает нам на область, требующую внимания.
Хотя content-visibility и contain-intrinsic-size можно объединить, чтобы снизить затраты на рендеринг для длинных прокручиваемых областей, похоже, это не поможет с «загрузкой большего» пользовательского интерфейса с бесконечной прокруткой.
Анимация, связанная с прокруткой или запускаемая прокруткой
Вопрос 24
47 %
пользуйся им иногда
к каждому проекту
56 %
сообщить что-нибудь или
чрезвычайно сложно
Почти половина всех респондентов используют анимацию, управляемую прокруткой, а половина респондентов считает, что это сложно, что снова связывает частое использование с трудностями.
Конкурируйте со встроенной прокруткой
Вопрос 26
32 %
всегда или
большую часть времени
50 %
иногда
Встроенные возможности прокрутки и сенсорного взаимодействия в приложениях для телефонов и планшетов часто рекламируются как наглядное место, где Интернет может наверстать упущенное. Эти функции включают в себя анимацию, связанную с прокруткой, программные интерфейсы, голосовую интеграцию, подсказки прокрутки и API-интерфейсы для обновления.
Лишь половина респондентов считали, что лишь иногда возможно достичь эффекта встроенной прокрутки.
Общая удовлетворенность от взаимодействия с прокруткой в Интернете
Вопрос 27

Выводы опроса
Результаты опроса сегментированы по четырем категориям: совместимость , образование , API и функции .
Совместимость
Команда Chrome заявила о своей цели уменьшить количество проблем с веб-совместимостью, включая совместимость с прокруткой.
Первые три проблемы совместимости, на которых следует сосредоточиться: 1. Совместимость с горизонтальной прокруткой. 1. Кроссбраузерное overscroll-behavior . 1. Удаление префиксов из -webkit-scrollbar и следование стандарту.
Образование
Результаты опроса показали, что необходимо больше внимания уделять touch-action и логическим свойствам . Браузер находится в авангарде международной верстки, и очевидно, что он недостаточно используется или неправильно понимается.
Области, на которых следует сосредоточиться: 1. touch-action 1. логические свойства.
API
Использование привязки прокрутки растет, и разработчики ответили, что хотят использовать функции, совместимые с популярными библиотеками и плагинами. Сокращение этого разрыва между CSS и библиотеками плагинов поможет удовлетворить потребности разработчиков и пользователей при помощи прокрутки.
Мы сосредоточим работу API на scroll-snap : 1. Доступность и совместимость API во всех браузерах. 1. Начните работу над новыми CSS API, такими как scroll-start . 1. Начните работу над новыми событиями JS , такими как snapChanged() .
Функции
Результаты опроса показали, что пользователи испытывают трудности с некоторыми конкретными типами компонентов, связанных с прокруткой в Интернете, поскольку платформа не предоставляет примитивы, необходимые для их создания, без плагинов или больших усилий. Это область, которую мы надеемся изучить более глубоко.
Разработчики изо всех сил пытаются создать следующие функции: 1. Карусели 1. Виртуальная прокрутка 1. Бесконечная прокрутка
Ресурсы
- Прокрутка отчета об опросе
- Объявление об опросе
- Отчеты Mozilla о ДНК
- Compat2021: устранение пяти основных проблем совместимости в Интернете
Миниатюрное изображение: фото Тейлора Уилкокса на Unsplash .



