获取 2021 年滚动调查报告,并了解 Chrome 团队对此如何影响 Chromium 和网络的优先事项和计划的看法。
4 月份,Chrome 团队根据 2019 年 MDN Web DNA 报告中报告的热门问题,发布了滚动和触摸操作调查问卷。2021 年滚动调查问卷报告已发布,Chrome 团队想与大家分享我们从调查结果中总结的一些思考和建议。我们希望这些结果有助于浏览器供应商和标准组织了解如何改进网页滚动。
查看 2021 年滚动调查问卷报告。
值得注意的结果
该调查以匿名方式收集了 880 份提交内容,有 366 份回答了每个问题。
虽然滚动功能入门只需一行 CSS 代码(例如 overflow-x:
scroll;),但滚动 API 和选项的表面区域很大,涵盖 JavaScript 到 CSS。以下结果有助于突出 Web 开发者遇到的问题。
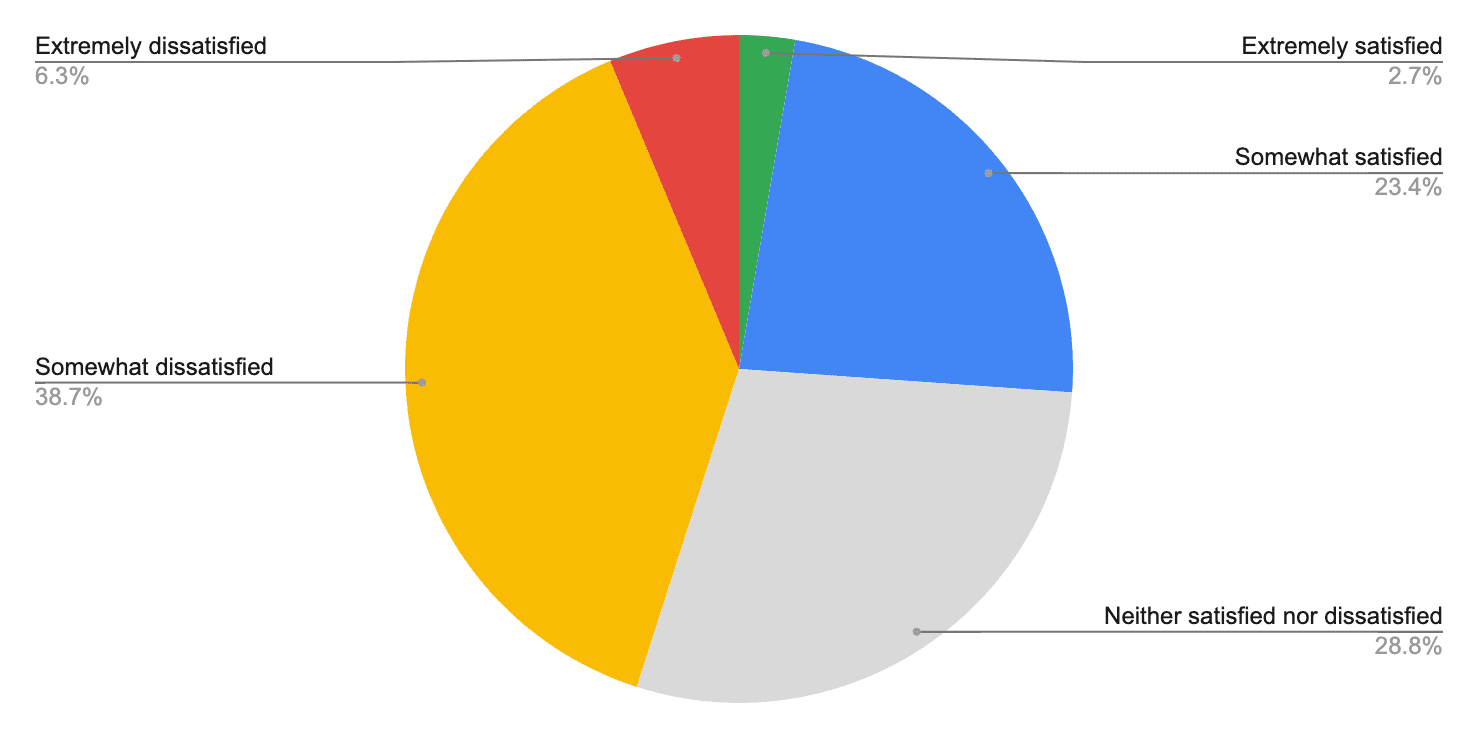
对网页滚动功能的总体满意度
问题 27
45%
总体来说对网页滚动不太满意或非常不满意
。
这个问题是特意放在调查问卷的末尾,放在关于 26 个滚动用例和功能的问题之后。从回复中可以看出,网络社区在滚动方面遇到了一些问题。近半数的受访者表示总体不满意。
我们认为,用户对使用滚动功能的总体感受不应该如此低。此指标需要更改;这是一个明确的信号,表明您需要采取行动。
无法使用滚动功能
问题 2
43%
表示使用滚动操作有点或
非常困难
。
经过研究,我们发现这些困难源于滚动功能的众多用例。当我们谈论滚动时,可能包括: - 在可滚动区域内放置元素 - 无限滚动 - 滚动关联的动画 - 轮播界面 - 滚动视图内边距 - 周期性滚动 - 虚拟滚动
缺少浏览器功能、复杂的 JavaScript 以及需要支持触控、键盘和游戏手柄等输入模式,都使得这些事情变得更加困难。
触摸交互的重要性
问题 3
51%
将触摸互动报告为对其工作
非常或极其重要
。
移动网站用户的访问统计数据仍在不断增加,因此,半数受访者表示触控功能对他们在网络上的工作非常重要,这并不令人意外。这表明,需要特别注意 CSS 滚动贴靠和 touch-action 等 Web 功能,以便网站可以提供高质量的触摸互动。
使用 Tab 键或游戏手柄进行导航时遇到困难
问题 5a
44%
报告使用游戏手柄和标签页导航操作有些或非常困难的
。
滚动包括键盘箭头、Tab 键、按下空格键和游戏手柄等导航方法,在执行自定义滚动操作时,可能很难将这些方法包含在内。近半数的受访者表示,纳入这些输入信息有些困难或非常困难。
学习 touch-action
问题 9
50%
通过调查问卷报告有关
`touch-action: manipulation`
的学习。
一些调查问卷问题询问了受访者是否使用过某些 API,可能的回答是“是”“否”或“今天我学到了”。一项值得注意的反馈是,有许多人表示通过调查了解了 touch-action,因为它是构建需要在滚动中进行互动的自定义触摸手势时的重要属性。
周期性滚动
问题 27
58%
有时、经常或在每个项目中报告
使用循环滚动。
60 秒后,秒数会从 0 开始重新计数。
对于 Web 平台几乎不提供支持或不提供支持的滚动功能,这些数字偏高。 因此,此类功能通常会产生大量的技术债务,并会通过复制或注入 JavaScript 来强制实现效果。这种模式适用于商品轮播界面,以及选择以秒或分钟为单位的时间时,以提供周期性滚动。
可滚动区域是否重要
问题 2
55%
非常或
极其重要
16%
报告完全不重要
或有点重要
回复者非常重视可滚动区域的重要性,这再次表明实现高质量滚动所需的努力。
轮播广告
问题 20
87%
使用轮播界面。
24%
报告它们
易于管理。
几乎每个受访者都会在 Web 工作中提供轮播界面,而只有 25% 的受访者认为轮播界面易于管理。在我们的研究过程中,现成的轮播界面很受欢迎,但这个统计数据让我们感到意外,因为它听起来似乎没有得到很好的解决。
无限滚动
问题 22
65% 的移动设备用户
有时使用
为每个项目
60%
有些或
非常困难。
三分之二的受访者在其 Web 工作中提供无限滚动功能,但同样数量的受访者表示很难实现。这又是一个使用率高且难度高的情况,这表明我们需要关注这一方面。
虽然 content-visibility 和 contain-intrinsic-size 可以结合使用来降低长可滚动区域的渲染开销,但似乎对“加载更多”无限滚动界面体验没有帮助。
滚动链接或滚动触发的动画
问题 24
47%
有时使用
分配给每个项目
56%
报告有点或
极其困难
几乎一半的受访者使用滚动编排的动画,一半的受访者感到困难重重,同样地,将高使用率与难以联系起来。
与内置滚动功能竞争
问题 26
32%
always 或
大多数情况下
50%
有时
手机和平板电脑应用的内置滚动和触摸互动功能通常被誉为是 Web 可以赶超的领域。这些功能包括滚动关联的动画、程序化接口、语音集成、滚动提示和下拉刷新 API。
只有一半的受访者认为只有有时能够达到与内置滚动体验相匹配的体验。
在网站上构建滚动互动功能的总体满意度
问题 27

问卷调查要点
兼容性
Chrome 团队宣布要减少网络兼容性问题(包括滚动兼容性问题)的数量。
前三个需要重点关注的兼容性问题:
1. 横向滚动兼容性。
1. overscroll-behavior 跨浏览器。
1. 从 -webkit-scrollbar 中移除了前缀,并遵循标准。
教育
调查结果表明,我们需要就 touch-action 和逻辑属性进行更多培训。该浏览器在国际布局方面处于领先地位,但显然未得到充分利用或被误解。
重点关注的领域:
1. touch-action
1. 逻辑属性
API
滚动捕获功能的使用量正在不断增加,开发者表示希望能够与热门库和插件互操作地使用这些功能。缩小 CSS 和插件库之间的差距有助于提升滚动卡顿开发者体验和用户体验。
我们将重点关注 scroll-snap 的 API 工作:
1. 跨浏览器的 API 可用性和兼容性。
1. 开始使用新的 CSS API,例如 scroll-start。
1. 开始处理 snapChanged() 等新的 JS 事件。
功能
调查结果表明,用户在 Web 上构建某些特定类型的滚动相关组件时会遇到困难,因为平台未提供构建这些组件所需的基本元素,而用户若要构建这些组件,则需要使用插件或付出大量精力。我们希望更深入地探索这一领域。
开发者难以构建的功能包括: 1. 轮播界面 1. 虚拟滚动 1. 无限滚动
资源
缩略图:由 Taylor Wilcox 拍摄,位于 Unsplash 网站。



