Geri-ileri önbellek (veya bfcache), hızlı ileri ve geri gezinmeyi sağlayan bir tarayıcı optimizasyonudur. Özellikle yavaş ağlara veya cihazlara sahip kullanıcılar için göz atma deneyimini büyük ölçüde iyileştirir.
Web geliştiricileri olarak, kullanıcılarınızın bu avantajlardan yararlanabilmesi için sayfalarınızı bfcache için nasıl optimize edeceğinizi anlamanız çok önemlidir.
Tarayıcı uyumluluğu
96 sürümünden itibaren Chrome, Firefox ve Safari dahil olmak üzere tüm büyük tarayıcılarda bir bfcache bulunur.
bfcache ile ilgili temel bilgiler
Geri/ileri önbelleği (bfcache) ile, kullanıcı sayfadan ayrıldığında sayfayı kaldırmak yerine kaldırma işlemini erteler ve JS yürütmeyi duraklatırız. Kullanıcı kısa süre içinde geri dönerse sayfayı tekrar görünür hale getirir ve JS yürütme işleminin duraklatılmasını kaldırırız. Bu sayede kullanıcılar sayfalar arasında neredeyse anında gezinebilir.
Bir web sitesini ziyaret edip başka bir sayfaya gitmek için bir bağlantıyı tıkladıktan sonra, istediğiniz sayfaya gitmediğinizi fark edip geri düğmesini tıkladığınız kaç kez oldu? Bu anda bfcache, önceki sayfanın ne kadar hızlı yükleneceği konusunda büyük bir fark yaratabilir:
| Bfcache etkinleştirilmeden | Önceki sayfayı yüklemek için yeni bir istek başlatılır ve bu sayfanın tekrar ziyaretler için ne kadar iyi optimize edildiğine bağlı olarak, tarayıcının kısa süre önce indirdiği kaynakların bir kısmını (veya tamamını) yeniden indirmesi, yeniden ayrıştırması ve yeniden yürütmesi gerekebilir. |
| Bfcache etkinken | Sayfanın tamamı ağa gitmek zorunda kalmadan bellekten geri yüklenebildiği için önceki sayfanın yüklenmesi temel olarak anında gerçekleşir. |
Gezinmelerde sağlayabileceği hızlandırmayı anlamak için bfcache'in kullanıldığı bu videoya göz atın:
Videoda, bfcache içeren örnek, bu özelliği içermeyen örneğe kıyasla oldukça daha hızlıdır.
bfcache, kaynakların tekrar indirilmesi gerekmediğinden gezinmeyi hızlandırmanın yanı sıra veri kullanımını da azaltır.
Chrome kullanım verileri, masaüstünde her 10 gezinmeden 1'inin ve mobil cihazlarda her 5 gezinmeden 1'inin geri veya ileri olduğunu gösteriyor. bfcache etkinleştirildiğinde tarayıcılar, her gün milyarlarca web sayfasını yüklemek için gereken veri aktarımını ve süreyi ortadan kaldırabilir.
"Önbellek"in işleyiş şekli
bfcache tarafından kullanılan "önbellek", tekrarlanan gezinmeleri hızlandırmada kendi rolünü oynayan HTTP önbelleğinden farklıdır. bfcache, JavaScript yığını dahil olmak üzere bellekteki sayfanın tamamının anlık görüntüsüdür. HTTP önbelleği ise yalnızca daha önce yapılan isteklerin yanıtlarını içerir. Bir sayfanın yüklenmesi için gereken tüm isteklerin HTTP önbelleğinden karşılanması çok nadir olduğundan, bfcache geri yüklemelerini kullanan tekrar ziyaretler, bfcache olmayan en iyi optimize edilmiş gezinmelerden bile her zaman daha hızlıdır.
Bir sayfayı daha sonra yeniden etkinleştirmek için dondurma işlemi, devam eden kodun en iyi şekilde nasıl korunacağı konusunda bazı karmaşıklıklar içerir. Örneğin, sayfa bfcache'teyken zaman aşımına ulaşıldığı setTimeout() çağrılarını nasıl ele alırsınız?
Bunun nedeni, tarayıcıların JavaScript görev sıralarındaki neredeyse tüm bekleyen görevler de dahil olmak üzere bfcache'teki sayfalar için bekleyen zamanlayıcıları veya çözülmemiş vaatleri duraklatması ve sayfa bfcache'ten geri yüklenirse görevlerin işlenmeye devam etmesidir.
Zaman aşımı ve vaatler gibi bazı durumlarda bu risk oldukça düşüktür ancak diğer durumlarda kafa karıştırıcı veya beklenmedik davranışlara yol açabilir. Örneğin, tarayıcı bir IndexedDB işlemi kapsamında gerekli olan bir görevi duraklatırsa aynı IndexedDB veritabanlarına birden fazla sekme tarafından aynı anda erişilebildiğinden aynı kaynaktaki diğer açık sekmeler etkilenebilir. Sonuç olarak tarayıcılar genellikle bir IndexedDB işleminin ortasında veya diğer sayfaları etkileyebilecek API'ler kullanılırken sayfaları önbelleğe almaya çalışmaz.
Çeşitli API kullanımlarının bir sayfanın bfcache uygunluğunu nasıl etkilediği hakkında daha fazla bilgi için Sayfalarınızı bfcache için optimize etme başlıklı makaleyi inceleyin.
bfcache ve iframe'ler
Bir sayfa yerleşik iFrame'ler içeriyorsa iFrame'lerin kendisi bfcache için ayrı olarak uygun değildir. Örneğin, bir iFrame içinde başka bir URL'ye giderseniz önceki içerik bfcache'e girmez ve geri döndüğünüzde tarayıcı ana çerçeve yerine iFrame içinde "geri" gider ancak iFrame içindeki geri gezinme işlemi bfcache'i kullanmaz.
Ancak ana çerçeve bfcache'den geri yüklendiğinde, yerleştirilmiş iFrame'ler sayfa bfcache'e girdiğinde oldukları gibi geri yüklenir.
Yerleşik bir iFrame'de bunu engelleyen API'ler kullanılıyorsa ana çerçevenin bfcache'i kullanması da engellenebilir. Bunu önlemek için ana çerçevede ayarlanan İzin Politikası veya sandbox özelliklerinin kullanılması önerilir.
bfcache ve tek sayfalık uygulamalar (SPA)
bfcache, tarayıcı tarafından yönetilen gezinmelerle çalıştığından tek sayfalık bir uygulamadaki (SPA) "yumuşak gezinmelerde" çalışmaz. Ancak bfcache, bir SPA'ya geri dönerken söz konusu uygulamayı baştan tamamen yeniden başlatmak yerine yine de yardımcı olabilir.
bfcache'i gözlemlemek için API'ler
bfcache, tarayıcıların otomatik olarak yaptığı bir optimizasyon olsa da geliştiricilerin bu işlemin ne zaman gerçekleştiğini bilmesi önemlidir. Böylece sayfalarını bu işlem için optimize edebilir ve tüm metrikleri veya performans ölçümlerini buna göre ayarlayabilirler.
bfcache'i gözlemlemek için kullanılan birincil etkinlikler, çoğu tarayıcı tarafından desteklenen sayfa geçiş etkinlikleri pageshow ve pagehide'dır.
Yeni Sayfa Yaşam Döngüsü etkinlikleri (freeze ve resume), sayfalar bfcache'e girip çıktığında ve CPU kullanımını en aza indirmek için arka plan sekmesi dondurulduğunda gibi diğer bazı durumlarda da gönderilir. Bu etkinlikler yalnızca Chromium tabanlı tarayıcılarda desteklenir.
Bir sayfanın bfcache'ten ne zaman geri yüklendiğini gözlemleme
pageshow etkinliği, sayfa ilk kez yüklenirken ve sayfa bfcache'ten her geri yüklendiğinde load etkinliğinden hemen sonra tetiklenir. pageshow etkinliğinde bir persisted mülkü bulunur. Sayfa bfcache'den geri yüklendiyse bu mülk true, aksi takdirde false olur. Normal sayfa yüklemelerini bfcache geri yüklemelerinden ayırmak için persisted mülkünü kullanabilirsiniz. Örneğin:
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
console.log('This page was restored from the bfcache.');
} else {
console.log('This page was loaded normally.');
}
});
Page Lifecycle API'yi destekleyen tarayıcılarda resume etkinliği, sayfalar bfcache'ten geri yüklendiğinde (pageshow etkinliğinden hemen önce) ve kullanıcı dondurulmuş bir arka plan sekmesini yeniden ziyaret ettiğinde tetiklenir. Dondurulmuş bir sayfanın durumunu güncellemek istiyorsanız (bfcache'teki sayfalar dahil) resume etkinliğini kullanabilirsiniz. Ancak sitenizin bfcache isabet oranını ölçmek istiyorsanız pageshow etkinliğini kullanmanız gerekir. Bazı durumlarda ikisini birden kullanmanız gerekebilir.
Bfcache ölçümüyle ilgili en iyi uygulamalar hakkında ayrıntılı bilgi için Bfcache'in analizleri ve performans ölçümünü nasıl etkilediği başlıklı makaleyi inceleyin.
Bir sayfanın bfcache'e ne zaman girdiğini gözlemleme
pagehide etkinliği, bir sayfa kaldırıldığında veya tarayıcı sayfayı bfcache'e yerleştirmeye çalıştığında tetiklenir.
pagehide etkinliğinin persisted özelliği de vardır. Değer false ise sayfanın bfcache'e girmeyeceğinden emin olabilirsiniz. Ancak persisted'in true olması, sayfanın önbelleğe alınacağını garanti etmez. Bu, tarayıcının sayfayı önbelleğe almak istediği anlamına gelir ancak önbelleğe almayı imkansız kılan başka faktörler de olabilir.
window.addEventListener('pagehide', (event) => {
if (event.persisted) {
console.log('This page *might* be entering the bfcache.');
} else {
console.log('This page will unload normally and be discarded.');
}
});
Benzer şekilde, persisted true ise freeze etkinliği pagehide etkinliğinden hemen sonra tetiklenir. Ancak bu, yalnızca tarayıcının sayfayı önbelleğe almak istediği anlamına gelir. Ancak daha sonra açıklanacak çeşitli nedenlerle yine de kaldırılabilir.
Sayfalarınızı bfcache için optimize etme
Tüm sayfalar bfcache'te depolanmaz ve bir sayfa depolansa bile süresiz olarak orada kalmaz. Geliştiricilerin, sayfaların bfcache için uygun (ve uygun olmayan) olmasını sağlayan faktörleri anlaması, önbelleğe alma isabet oranlarını en üst düzeye çıkarmaları açısından çok önemlidir.
Aşağıdaki bölümlerde, tarayıcının sayfalarınızı mümkün olduğunca önbelleğe almasını sağlayacak en iyi uygulamalar özetlenmiştir.
unload etkinliğini hiçbir zaman kullanmayın
Tüm tarayıcılarda bfcache için optimizasyon yapmanın en önemli yolu, unload etkinliğini hiçbir zaman kullanmamaktır. Asla!
unload etkinliği, bfcache'ten önce geldiği ve internetteki birçok sayfa, unload etkinliği tetiklendikten sonra sayfanın varlığını sürdürmeyeceği (makul) varsayımı altında çalıştığı için tarayıcılar için sorunludur. Bu sayfaların çoğu, unload etkinliğinin kullanıcı başka bir sayfaya gittiğinde tetikleneceği varsayımı ayrıca dikkate alınarak oluşturulduğundan bu durum bir sorun teşkil etmektedir. Bu varsayım artık geçerli değildir (ve uzun süredir geçerli değildir).
Bu nedenle tarayıcılar bir ikilemle karşı karşıyadır. Kullanıcı deneyimini iyileştirebilecek ancak sayfanın bozulmasına yol açabilecek bir seçenek arasında seçim yapmalıdırlar.
Masaüstünde Chrome ve Firefox, unload dinleyici eklenmiş sayfaları bfcache için uygunsuz hale getirmeyi seçmiştir. Bu, daha az riskli olsa da çok sayıda sayfanın uygunluğunu iptal eder. Safari, unload etkinlik dinleyicisi olan bazı sayfaları önbelleğe almaya çalışır ancak olası kesintileri azaltmak için kullanıcı başka bir sayfaya gittiğinde unload etkinliğini çalıştırmaz. Bu da etkinliği çok güvenilir hale getirir.
Mobil cihazlarda Chrome ve Safari, unload etkinliğinin mobil cihazlarda her zaman son derece güvenilir olmaması nedeniyle kesinti riski daha düşük olduğundan unload etkinlik dinleyicisi olan sayfaları önbelleğe almaya çalışır. Firefox, unload kullanan sayfaları bfcache için uygunsuz olarak değerlendirir. Bunun tek istisnası, tüm tarayıcıların WebKit oluşturma motorunu kullanmasını gerektiren iOS'tir. Bu nedenle, Safari'de olduğu gibi davranır.
unload etkinliği yerine pagehide etkinliğini kullanın. pagehide etkinliği, unload etkinliğinin tetiklendiği tüm durumlarda tetiklenir ve bir sayfa bfcache'e yerleştirildiğinde ayrıca tetiklenir.
Lighthouse'ta, sayfalarındaki JavaScript'lerin (üçüncü taraf kitaplıklarından gelenler dahil) unload etkinlik dinleyicisi eklemesi durumunda geliştiricileri uyaran bir no-unload-listeners denetimi bulunur.
Güvenilir olmaması ve bfcache'in performansı üzerindeki etkisi nedeniyle Chrome, unload etkinliğinin desteğini sonlandırmak istiyor.
Bir sayfada yükleme kaldırıcıların kullanılmasını önlemek için izin politikasını kullanma
unload etkinlik işleyicileri kullanmayan siteler, İzin Politikası kullanarak bu işleyicilerin eklenmediğinden emin olabilir.
Permissions-Policy: unload=()
Bu, üçüncü tarafların veya uzantıların, siteyi yavaşlatacak şekilde boşaltma işleyicileri ekleyerek ve siteyi bfcache için uygunsuz hale getirerek siteyi yavaşlatmasını da engeller.
Yalnızca koşullu olarak beforeunload dinleyici ekleme
beforeunload etkinliği, modern tarayıcılarda sayfalarınızı bfcache için uygun hale getirmez ancak daha önce bu etkinliğin bu etkisi vardı ve bu etkinlik hâlâ güvenilir değildir. Bu nedenle, kesinlikle gerekli olmadığı sürece bu etkinliği kullanmaktan kaçının.
Ancak unload etkinliğinin aksine, beforeunload'un meşru kullanım alanları vardır. Örneğin, kullanıcıyı sayfadan ayrılırsa kaydedilmemiş değişikliklerini kaybedeceği konusunda uyarmak istediğinizde. Bu durumda, beforeunload dinleyicileri yalnızca bir kullanıcının kaydedilmemiş değişiklikleri olduğunda eklemeniz ve kaydedilmemiş değişiklikler kaydedildikten hemen sonra kaldırmanız önerilir.
window.addEventListener('beforeunload', (event) => { if (pageHasUnsavedChanges()) { event.preventDefault(); return event.returnValue = 'Are you sure you want to exit?'; } });
beforeunload dinleyici ekler.
function beforeUnloadListener(event) { event.preventDefault(); return event.returnValue = 'Are you sure you want to exit?'; }; // A function that invokes a callback when the page has unsaved changes. onPageHasUnsavedChanges(() => { window.addEventListener('beforeunload', beforeUnloadListener); }); // A function that invokes a callback when the page's unsaved changes are resolved. onAllChangesSaved(() => { window.removeEventListener('beforeunload', beforeUnloadListener); });
beforeunload dinleyicisini yalnızca gerektiğinde ekler (ve gerekmediğinde kaldırır).
Cache-Control: no-store kullanımını en aza indirme
Cache-Control: no-store, web sunucularının yanıtlarda ayarlayabileceği ve tarayıcıya yanıtı herhangi bir HTTP önbelleği içinde saklamamasını bildiren bir HTTP başlığıdır. Giriş yapılan sayfalar gibi hassas kullanıcı bilgileri içeren kaynaklar için kullanılır.
bfcache bir HTTP önbelleği olmasa da geçmişte Cache-Control: no-store, sayfa kaynağında (alt kaynağın aksine) ayarlandığında tarayıcılar sayfayı bfcache'te saklamamayı tercih ettiğinden Cache-Control: no-store kullanan sayfalar bfcache için uygun olmayabilir. Chrome için bu davranışı gizliliği koruyacak şekilde değiştirmek için çalışmalar devam etmektedir.
Cache-Control: no-store, bir sayfanın bfcache için uygunluğunu kısıtladığından yalnızca herhangi bir türde önbelleğe alma işleminin hiçbir zaman uygun olmadığı hassas bilgiler içeren sayfalarda ayarlanmalıdır.
Her zaman güncel içerik yayınlaması gereken ve bu içeriğin hassas bilgiler içermediği sayfalar için Cache-Control: no-cache veya Cache-Control: max-age=0 kullanın. Bu yönergeler, tarayıcıya içeriği yayınlamadan önce yeniden doğrulamasını söyler ve sayfanın bfcache uygunluğunu etkilemez.
Bir sayfa bfcache'den geri yüklendiğinde HTTP önbelleğinden değil, bellekten geri yüklendiğini unutmayın. Sonuç olarak, Cache-Control: no-cache veya Cache-Control: max-age=0 gibi yönergeler dikkate alınmaz ve içerik kullanıcıya gösterilmeden önce yeniden doğrulama yapılmaz.
Ancak bfcache geri yüklemeleri anında gerçekleştiği ve sayfalar bfcache'te çok uzun süre kalmadığı için bu durum muhtemelen daha iyi bir kullanıcı deneyimi sunar. İçeriğin güncel olmaması olasılığı da düşüktür. Ancak içeriğiniz dakika dakika değişiyorsa sonraki bölümde açıklandığı gibi pageshow etkinliğini kullanarak tüm güncellemeleri getirebilirsiniz.
bfcache geri yükleme işleminden sonra eski veya hassas verileri güncelleme
Siteniz kullanıcı durumunu (özellikle hassas kullanıcı bilgilerini) saklıyorsa bir sayfa bfcache'ten geri yüklendikten sonra bu verilerin güncellenmesi veya silinmesi gerekir.
Örneğin, bir kullanıcı ödeme sayfasına gidip alışveriş sepetini güncellerse eski bir sayfa bfcache'ten geri yüklenirse geri gezinme işlemi, güncel olmayan bilgileri gösterebilir.
Daha kritik bir örnek de, bir kullanıcının herkese açık bir bilgisayarda oturumunu kapatması ve bir sonraki kullanıcının geri düğmesini tıklaması durumudur. Bu durum, kullanıcının oturumu kapattığında silindiğini varsaydığı gizli verileri açığa çıkarabilir.
Bu gibi durumları önlemek için, event.persisted true ise sayfayı her zaman bir pageshow etkinliğinden sonra güncellemeniz önerilir:
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
// Do any checks and updates to the page
}
});
İdeal olarak, içeriği yerinde güncellemeniz gerekir. Ancak bazı değişiklikler için içeriğin tamamen yeniden yüklenmesini zorunlu kılabilirsiniz. Aşağıdaki kod, pageshow etkinliğinde siteye özel bir çerezin bulunup bulunmadığını kontrol eder ve çerez bulunamazsa yeniden yükler:
window.addEventListener('pageshow', (event) => {
if (event.persisted && !document.cookie.match(/my-cookie)) {
// Force a reload if the user has logged out.
location.reload();
}
});
Yeniden yükleme işleminin avantajı, geçmişin korunmasıdır (ileriye doğru gezinme işlemlerine izin vermek için). Ancak bazı durumlarda yönlendirme daha uygun olabilir.
Reklamlar ve bfcache'i geri yükleme
Her geri/ileri gezinmede yeni bir reklam grubu yayınlamak için bfcache'i kullanmaktan kaçınmak cazip gelebilir. Ancak bu tür davranışların performansı etkilemesinin yanı sıra reklam etkileşimini artırıp artırmadığı da şüphelidir. Kullanıcılar, geri dönüp tıklamak istedikleri bir reklamı fark etmiş olabilir ancak bfcache'ten geri yüklemek yerine yeniden yükleyerek reklamı tıklayamaz. Varsayımlarda bulunmadan önce bu senaryoyu (ideal olarak A/B testi ile) test etmek önemlidir.
bfcache geri yüklendiğinde reklamları yenilemek isteyen siteler için event.persisted true olduğunda yalnızca pageshow etkinliğindeki reklamları yenilemek, sayfa performansını etkilemeden bu işlemin yapılmasına olanak tanır. Reklam sağlayıcınıza danışın. Google Yayıncı Etiketi ile bunu nasıl yapacağınıza dair bir örnek aşağıda verilmiştir.
window.opener referanslarından kaçınma
Eski tarayıcılarda, bir sayfa target=_blank içeren bir bağlantıdan window.open() kullanılarak rel="noopener" belirtilmeden açıldıysa açan sayfa, açılan sayfanın pencere nesnesine referans verirdi.
Boş olmayan bir window.opener referansı içeren sayfalar güvenlik riski olmasının yanı sıra, erişmeye çalışan sayfaların çalışmasını bozabileceği için bfcache'e güvenli bir şekilde yerleştirilemez.
Bu nedenle, window.opener referansları oluşturmaktan kaçınmanız önerilir. Bunu mümkün olduğunda rel="noopener" kullanarak yapabilirsiniz (bu seçeneğin artık tüm modern tarayıcılarda varsayılan olarak etkin olduğunu unutmayın). Sitenizin bir pencere açması ve bunu window.postMessage() aracılığıyla veya doğrudan pencere nesnesine referans vererek kontrol etmesi gerekiyorsa açılan pencere veya açan öğe bfcache için uygun olmaz.
Kullanıcı başka bir sayfaya gitmeden önce açık bağlantıları kapatma
Daha önce de belirtildiği gibi, bir sayfa bfcache'te tutulurken tüm planlanmış JavaScript görevleri duraklatılır ve sayfa önbellekten çıkarıldığında devam ettirilir.
Planlanmış bu JavaScript görevleri yalnızca DOM API'lerine veya yalnızca geçerli sayfaya ayrılmış diğer API'lere erişiyorsa sayfa kullanıcı tarafından görünmezken bu görevlerin duraklatılması herhangi bir soruna neden olmaz.
Ancak bu görevler, aynı kaynaktaki diğer sayfalardan da erişilebilen API'lere bağlıysa (ör. IndexedDB, Web Kilitleri, WebSocket'ler) bu görevler duraklatıldığında diğer sekmelerdeki kodun çalışmasını engelleyebileceğinden bu durum sorunlu olabilir.
Sonuç olarak bazı tarayıcılar aşağıdaki senaryolarda bir sayfayı bfcache'e yerleştirmeye çalışmaz:
- Açık IndexedDB bağlantısı olan sayfalar
- Devam eden fetch() veya XMLHttpRequest içeren sayfalar
- Açık WebSocket veya WebRTC bağlantısı olan sayfalar
Sayfanız bu API'lerden herhangi birini kullanıyorsa pagehide veya freeze etkinliği sırasında bağlantıları kapatmanızı ve gözlemcileri kaldırmanızı ya da bağlantılarını kesmenizi önemle tavsiye ederiz. Bu sayede tarayıcı, diğer açık sekmeleri etkileme riski olmadan sayfayı güvenli bir şekilde önbelleğe alabilir.
Ardından, sayfa bfcache'ten geri yüklenirse pageshow veya resume etkinliği sırasında bu API'leri yeniden açabilir ya da bunlara yeniden bağlanabilirsiniz.
Aşağıdaki örnekte, pagehide etkinlik dinleyicisinde açık bir bağlantıyı kapatarak IndexedDB kullanan sayfaların bfcache için uygun olmasının nasıl sağlanacağı gösterilmektedir:
let dbPromise;
function openDB() {
if (!dbPromise) {
dbPromise = new Promise((resolve, reject) => {
const req = indexedDB.open('my-db', 1);
req.onupgradeneeded = () => req.result.createObjectStore('keyval');
req.onerror = () => reject(req.error);
req.onsuccess = () => resolve(req.result);
});
}
return dbPromise;
}
// Close the connection to the database when the user leaves.
window.addEventListener('pagehide', () => {
if (dbPromise) {
dbPromise.then(db => db.close());
dbPromise = null;
}
});
// Open the connection when the page is loaded or restored from bfcache.
window.addEventListener('pageshow', () => openDB());
Sayfalarınızın önbelleğe alınabilir olduğundan emin olmak için test edin
Chrome Geliştirici Araçları, sayfalarınızı test ederek bfcache için optimize edildiğinden emin olmanıza ve uygun olmalarını engelleyebilecek sorunları belirlemenize yardımcı olabilir.
Bir sayfayı test etmek için:
- Chrome'da sayfaya gidin.
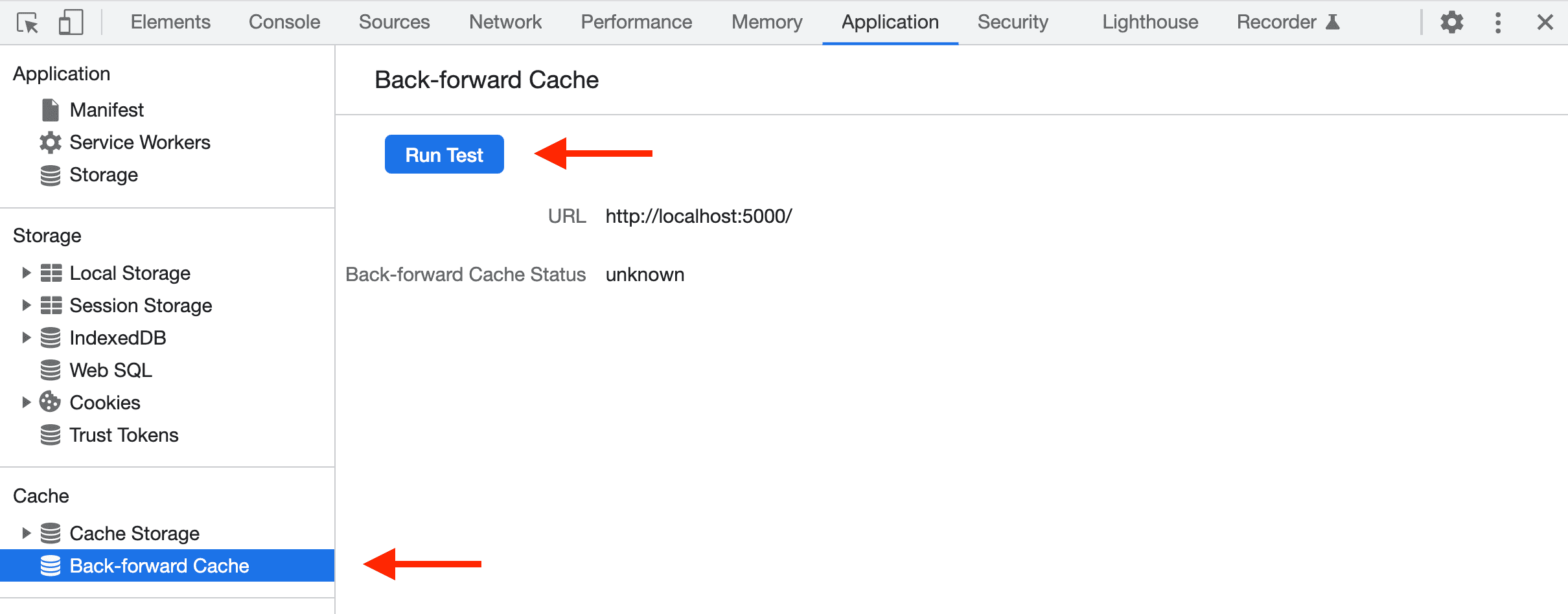
- DevTools'da Uygulama -> Geri-ileri önbelleği'ne gidin.
- Testi Çalıştır düğmesini tıklayın. Ardından DevTools, sayfanın bfcache'ten geri yüklenip yüklenemeyeceğini belirlemek için sayfadan uzaklaşıp geri dönmeye çalışır.

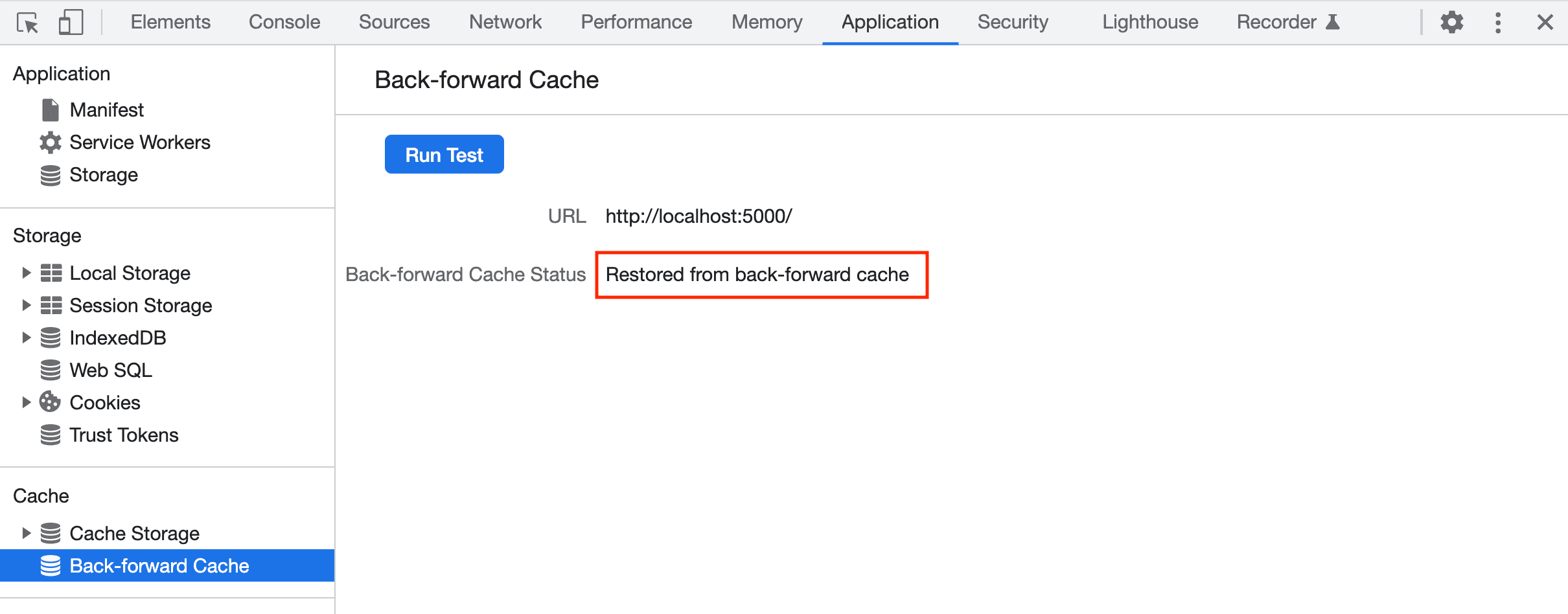
Test başarılı olursa panelde "Geri-ileri önbellekten geri yüklendi" ifadesi gösterilir.

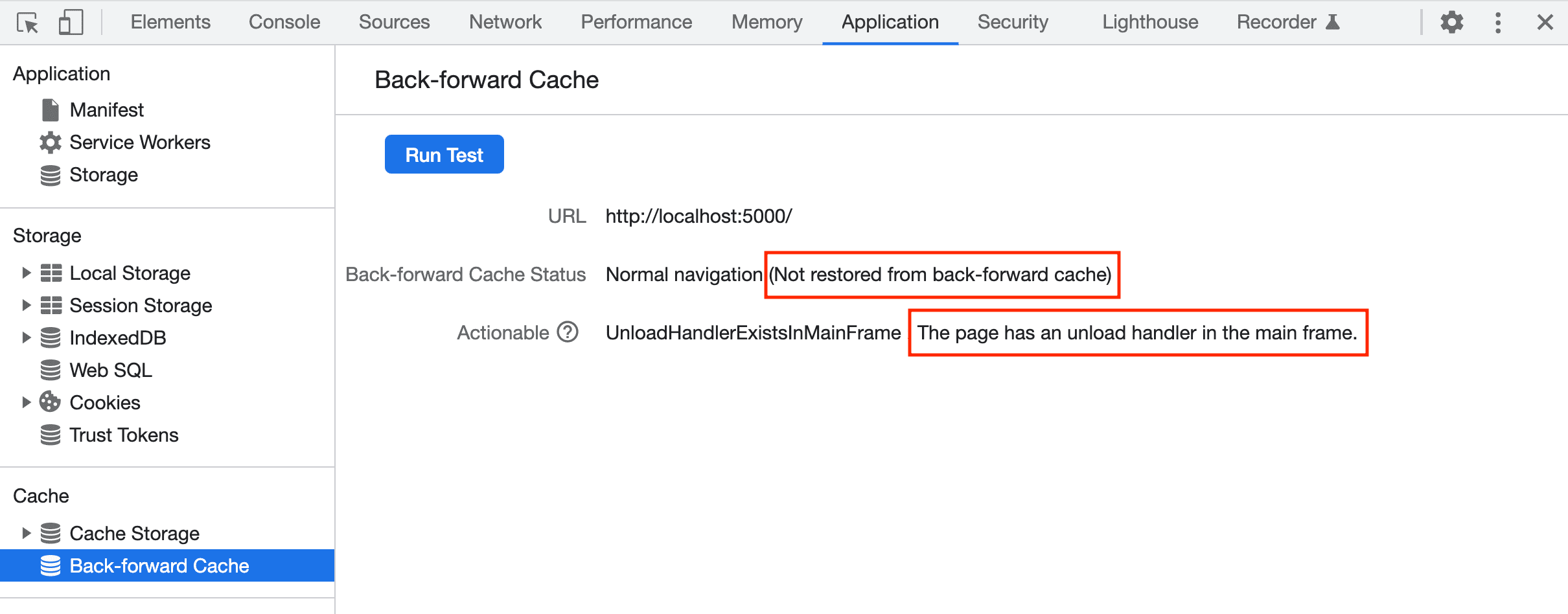
İşlem başarısız olursa panelde bunun nedeni gösterilir. Neden, geliştirici olarak çözebileceğiniz bir şeyse panel bunu Yapılabilir olarak işaretler.

Bu örnekte, unload etkinlik işleyicisinin kullanılması sayfayı bfcache için uygunsuz hale getirir. unload yerine pagehide kullanarak bu sorunu düzeltebilirsiniz:
window.addEventListener('pagehide', ...);
window.addEventListener('unload', ...);
Lighthouse 10.0'a benzer bir test gerçekleştiren bfcache denetimi de eklendi. Daha fazla bilgi için bfcache denetleme dokümanlarına bakın.
bfcache, analizleri ve performans ölçümünü nasıl etkiler?
Sitenize yapılan ziyaretleri ölçmek için bir analiz aracı kullanıyorsanız Chrome, bfcache'i daha fazla kullanıcı için etkinleştirdiğinde bildirilen toplam sayfa görüntüleme sayısında düşüş görebilirsiniz.
Aslında, birçok popüler analiz kitaplığı bfcache geri yüklemelerini yeni sayfa görüntülemeleri olarak ölçmediğinden, bfcache'i uygulayan diğer tarayıcılardan gelen sayfa görüntülemelerini muhtemelen eksik bildiriyorsunuzdur.
bfcache geri yüklemelerini sayfa görüntüleme sayımınıza dahil etmek için pageshow etkinliği için dinleyiciler ayarlayın ve persisted mülkünü kontrol edin.
Aşağıdaki örnekte, bunu Google Analytics ile nasıl yapacağınız gösterilmektedir. Diğer analiz araçları büyük olasılıkla benzer bir mantık kullanır:
// Send a pageview when the page is first loaded.
gtag('event', 'page_view');
window.addEventListener('pageshow', (event) => {
// Send another pageview if the page is restored from bfcache.
if (event.persisted) {
gtag('event', 'page_view');
}
});
bfcache isabet oranınızı ölçme
Ayrıca, bfcache'i kullanmayan sayfaları belirlemek için bfcache'in kullanılıp kullanılmadığını ölçmek isteyebilirsiniz. Bu, sayfa yüklemelerinin gezinme türünü ölçerek yapılabilir:
// Send a navigation_type when the page is first loaded.
gtag('event', 'page_view', {
'navigation_type': performance.getEntriesByType('navigation')[0].type;
});
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
// Send another pageview if the page is restored from bfcache.
gtag('event', 'page_view', {
'navigation_type': 'back_forward_cache';
});
}
});
back_forward gezinme ve back_forward_cache gezinme sayılarını kullanarak bfcache isabet oranınızı hesaplayın.
Site sahiplerinin kontrolünün dışında, geri/ileri gezinme işleminin bfcache'i kullanmayacağı çeşitli senaryolar olduğunu bilmek önemlidir. Örneğin:
- Kullanıcı tarayıcıyı kapatıp yeniden başlattığında
- Kullanıcı bir sekmeyi kopyaladığında
- Kullanıcı bir sekmeyi kapatıp yeniden açtığında
Bu durumlardan bazıları, bazı tarayıcılar tarafından orijinal gezinme türü korunabilir ve bu nedenle Geri/İleri gezinme olmamasına rağmen back_forward türü gösterilebilir.
Bu hariç tutmalar olmadan bile bfcache, bellek tasarrufu sağlamak için bir süre sonra atılır.
Bu nedenle, web sitesi sahipleri tüm back_forward gezinme işlemleri için% 100 bfcache isabet oranı beklememelidir. Ancak bu oranların ölçülmesi, sayfanın geri ve ileri gezinme işlemlerinin yüksek bir oranında bfcache kullanımını engellediği sayfaları belirlemek için yararlı olabilir.
Chrome ekibi, sayfaların bfcache kullanmamasının nedenlerini ortaya çıkarmaya yardımcı olmak için NotRestoredReasons API'yi ekledi. Böylece geliştiriciler bfcache isabet oranlarını artırabilir. Chrome ekibi, CrUX'a gezinme türleri de ekledi. Böylece, bfcache gezinmelerinin sayısını kendiniz ölçmeden bile görebilirsiniz.
Performans ölçümü
bfcache, sahada toplanan performans metriklerini (özellikle sayfa yükleme sürelerini ölçen metrikleri) de olumsuz yönde etkileyebilir.
bfcache gezinmeleri yeni bir sayfa yükleme işlemi başlatmak yerine mevcut bir sayfayı geri yüklediğinden, bfcache etkinleştirildiğinde toplanan toplam sayfa yükleme sayısı azalır. Ancak önemli olan, bfcache geri yüklemeleriyle değiştirilen sayfa yüklemelerinin büyük olasılıkla veri kümenizdeki en hızlı sayfa yüklemelerinden bazıları olmasıdır. Bunun nedeni, geri ve ileri gezinmelerin tanımı gereği tekrarlanan ziyaretler olması ve tekrarlanan sayfa yüklemelerinin genellikle ilk kez ziyaret eden kullanıcıların sayfa yüklemelerinden daha hızlı olmasıdır (daha önce de belirtildiği gibi HTTP önbelleğe alma nedeniyle).
Sonuç olarak, veri kümenizde daha az sayıda hızlı sayfa yüklemesi gerçekleşir. Bu da, kullanıcının deneyimlediği performansın muhtemelen iyileşmesine rağmen dağıtımı daha yavaş bir şekilde çarpıtabilir.
Bu sorunu çözmenin birkaç yolu vardır. Bunlardan biri, tüm sayfa yükleme metriklerini ilgili gezinme türleriyle (navigate, reload, back_forward veya prerender) notlandırmaktır. Bu sayede, genel dağılım olumsuz yönde olsa bile bu gezinme türlerindeki performansınızı izlemeye devam edebilirsiniz. İlk Bayta Erişim Süresi (TTFB) gibi kullanıcı odaklı olmayan sayfa yükleme metrikleri için bu yaklaşımı öneririz.
Core Web Vitals gibi kullanıcı odaklı metrikler için daha iyi bir seçenek, kullanıcının deneyimini daha doğru yansıtan bir değer bildirmektir.
Core Web Vitals üzerindeki etkisi
Core Web Vitals, kullanıcının bir web sayfasıyla ilgili deneyimini çeşitli boyutlarda (yükleme hızı, etkileşim, görsel kararlılık) ölçer. Kullanıcılar, bfcache geri yüklemelerini tam sayfa yüklemelerinden daha hızlı gezinme olarak deneyimlediğinden Core Web Vitals metriklerinin bunu yansıtması önemlidir. Sonuçta kullanıcılar bfcache'in etkinleştirilip etkinleştirilmediğini değil, gezinmenin hızlı olmasını önemser.
Chrome Kullanıcı Deneyimi Raporu gibi Core Web Vitals metriklerini toplayıp raporlayan araçlar, bfcache geri yüklemelerini veri kümelerinde ayrı sayfa ziyaretleri olarak değerlendirir. Ayrıca, bfcache geri yüklemelerinden sonra bu metrikleri ölçmek için özel web performansı API'leri olmasa da mevcut web API'lerini kullanarak değerlerini yaklaşık olarak hesaplayabilirsiniz:
- Largest Contentful Paint (LCP) için
pageshowetkinliğinin zaman damgası ile sonraki boyanmış çerçevenin zaman damgası arasındaki farkı kullanın. Çünkü çerçevedeki tüm öğeler aynı anda boyanır. bfcache geri yükleme durumunda LCP ve FCP aynıdır. - Interaction to Next Paint (INP) için mevcut Performans Gözlemci'nizi kullanmaya devam edin ancak mevcut INP değerini 0 olarak sıfırlayın.
- Cumulative Layout Shift (CLS) için mevcut Performans Gözlemci'nizi kullanmaya devam edin ancak mevcut CLS değerini 0 olarak sıfırlayın.
bfcache'in her metriği nasıl etkilediği hakkında daha fazla bilgi için Core Web Vitals metrik kılavuz sayfalarına bakın. Bu metriklerin bfcache sürümlerinin nasıl uygulanacağına dair belirli bir örnek için bunları web-vitals JS kitaplığına ekleyen PR bölümüne bakın.
web-vitals JavaScript kitaplığı, raporladığı metriklerde bfcache geri yüklemelerini destekler.
Ek Kaynaklar
- Firefox'ta önbelleğe alma (Firefox'ta bfcache)
- Sayfa Önbelleği (Safari'de bfcache)
- Geri/ileri önbelleği: web'de gösterilen davranış (tarayıcılar arasında bfcache farklılıkları)
- bfcache test aracı (farklı API'lerin ve etkinliklerin tarayıcılarda bfcache'i nasıl etkilediğini test eder)
- Performansta Değişiklik Yaratacak Özellik: Tarayıcı Geri/İleri Önbelleği (bfcache'i etkinleştirerek Core Web Vitals'ta önemli iyileştirmeler gösteren Smashing Magazine'den bir örnek çalışma)


