ব্যাক/ফরোয়ার্ড ক্যাশে (বা bfcache) হল একটি ব্রাউজার অপ্টিমাইজেশান যা তাত্ক্ষণিক ব্যাক এবং ফরওয়ার্ড নেভিগেশন সক্ষম করে। এটি উল্লেখযোগ্যভাবে ব্রাউজিং অভিজ্ঞতা উন্নত করে, বিশেষ করে ধীর নেটওয়ার্ক বা ডিভাইসের ব্যবহারকারীদের জন্য।
ওয়েব ডেভেলপার হিসাবে, আপনার পৃষ্ঠাগুলিকে bfcache-এর জন্য কীভাবে অপ্টিমাইজ করা যায় তা বোঝা গুরুত্বপূর্ণ, যাতে আপনার ব্যবহারকারীরা সুবিধাগুলি কাটাতে পারে৷
ব্রাউজার সামঞ্জস্য
সমস্ত প্রধান ব্রাউজারে একটি bfcache অন্তর্ভুক্ত, 96 সংস্করণ থেকে Chrome, Firefox এবং Safari সহ।
bfcache বেসিক
ব্যাক/ফরোয়ার্ড ক্যাশে (bfcache), ব্যবহারকারী যখন নেভিগেট করে চলে যায় তখন একটি পৃষ্ঠা ধ্বংস করার পরিবর্তে, আমরা ধ্বংস স্থগিত করি এবং JS নির্বাহকে বিরতি দেই। ব্যবহারকারী শীঘ্রই আবার নেভিগেট করলে, আমরা পৃষ্ঠাটিকে আবার দৃশ্যমান করি এবং JS এক্সিকিউশন আনপজ করি। এটি ব্যবহারকারীর জন্য একটি কাছাকাছি তাত্ক্ষণিক পৃষ্ঠা নেভিগেশন ফলাফল.
আপনি কতবার একটি ওয়েবসাইট পরিদর্শন করেছেন এবং অন্য পৃষ্ঠায় যাওয়ার জন্য একটি লিঙ্কে ক্লিক করেছেন, শুধুমাত্র এটি বুঝতে পেরেছেন যে আপনি যা চান তা নয় এবং পিছনের বোতামটি ক্লিক করুন? সেই মুহুর্তে, আগের পৃষ্ঠাটি কত দ্রুত লোড হয় তাতে bfcache একটি বড় পার্থক্য আনতে পারে:
| bfcache সক্রিয় ছাড়া | পূর্ববর্তী পৃষ্ঠাটি লোড করার জন্য একটি নতুন অনুরোধ শুরু করা হয়েছে, এবং সেই পৃষ্ঠাটি পুনরাবৃত্তি করার জন্য কতটা ভালভাবে অপ্টিমাইজ করা হয়েছে তার উপর নির্ভর করে, ব্রাউজারটিকে কিছু (বা সমস্ত) সংস্থান পুনরায় ডাউনলোড, পুনরায় পার্স এবং পুনরায় চালানো হতে পারে এটা শুধু ডাউনলোড করা হয়েছে. |
| সঙ্গে bfcache সক্রিয় | পূর্ববর্তী পৃষ্ঠাটি লোড করা মূলত তাত্ক্ষণিক , কারণ নেটওয়ার্কে যাওয়া ছাড়াই পুরো পৃষ্ঠাটি মেমরি থেকে পুনরুদ্ধার করা যেতে পারে। |
এটি নেভিগেশনে কতটা গতি আনতে পারে তা বোঝার জন্য অ্যাকশনে থাকা bfcache-এর এই ভিডিওটি দেখুন:
ভিডিওতে, bfcache সহ উদাহরণটি এটি ছাড়া উদাহরণের চেয়ে বেশ কিছুটা দ্রুত।
bfcache শুধুমাত্র নেভিগেশনের গতি বাড়ায় না, এটি ডেটা ব্যবহারও হ্রাস করে, যেহেতু সংস্থানগুলি আবার ডাউনলোড করতে হবে না।
ক্রোম ব্যবহারের ডেটা দেখায় যে ডেস্কটপে 10 টির মধ্যে 1টি নেভিগেশন এবং মোবাইলে 5 টির মধ্যে 1টি হয় পিছনে বা সামনে৷ bfcache সক্ষম হলে, ব্রাউজারগুলি প্রতিদিন কোটি কোটি ওয়েব পৃষ্ঠাগুলির জন্য ডেটা স্থানান্তর এবং লোড করার সময় ব্যয় করতে পারে!
কিভাবে "ক্যাশে" কাজ করে
bfcache দ্বারা ব্যবহৃত "ক্যাশে" HTTP ক্যাশে থেকে আলাদা, যা পুনরাবৃত্তি নেভিগেশনের গতি বাড়াতে নিজস্ব ভূমিকা পালন করে। bfcache হল জাভাস্ক্রিপ্ট হিপ সহ মেমরিতে সমগ্র পৃষ্ঠার একটি স্ন্যাপশট, যেখানে HTTP ক্যাশে শুধুমাত্র পূর্বে করা অনুরোধগুলির প্রতিক্রিয়া ধারণ করে। যেহেতু HTTP ক্যাশে থেকে একটি পৃষ্ঠা লোড করার জন্য প্রয়োজনীয় সমস্ত অনুরোধের জন্য এটি খুবই বিরল, তাই bfcache পুনরুদ্ধার ব্যবহার করে পুনরাবৃত্তি ভিজিটগুলি সর্বদা সবচেয়ে ভাল-অপ্টিমাইজ করা নন-bfcache নেভিগেশনগুলির চেয়ে দ্রুত হয়৷
একটি পৃষ্ঠাকে পরবর্তীতে পুনরায় সক্ষম করতে সম্ভাব্যভাবে পুনরায় সক্ষম করার জন্য হিমায়িত করা প্রক্রিয়াধীন কোডটি কীভাবে সর্বোত্তমভাবে সংরক্ষণ করা যায় তার ক্ষেত্রে কিছু জটিলতা জড়িত৷ উদাহরণস্বরূপ, আপনি কিভাবে setTimeout() কলগুলি পরিচালনা করবেন যেখানে পৃষ্ঠাটি bfcache এ থাকাকালীন সময় শেষ হয়ে গেছে?
উত্তর হল যে ব্রাউজারগুলি bfcache-এ থাকা পৃষ্ঠাগুলির জন্য যেকোন মুলতুবি থাকা টাইমার বা অমীমাংসিত প্রতিশ্রুতিগুলিকে থামিয়ে দেয়, যার মধ্যে জাভাস্ক্রিপ্ট টাস্ক সারিতে থাকা প্রায় সমস্ত মুলতুবি কাজগুলি সহ , এবং পৃষ্ঠাটি bfcache থেকে পুনরুদ্ধার করা হলে প্রক্রিয়াকরণের কাজগুলি পুনরায় শুরু করে৷
কিছু ক্ষেত্রে, যেমন টাইমআউট এবং প্রতিশ্রুতির জন্য, এটি মোটামুটি কম ঝুঁকি, তবে অন্যান্য ক্ষেত্রে এটি বিভ্রান্তিকর বা অপ্রত্যাশিত আচরণের দিকে নিয়ে যেতে পারে। উদাহরণস্বরূপ, যদি ব্রাউজারটি একটি IndexedDB লেনদেনের অংশ হিসাবে প্রয়োজনীয় একটি কাজকে বিরতি দেয় তবে এটি একই মূলের অন্যান্য খোলা ট্যাবগুলিকে প্রভাবিত করতে পারে, কারণ একই IndexedDB ডেটাবেসগুলি একসাথে একাধিক ট্যাব দ্বারা অ্যাক্সেস করা যেতে পারে৷ ফলস্বরূপ, ব্রাউজারগুলি সাধারণত ইনডেক্সডডিবি লেনদেনের মাঝখানে বা অন্য পৃষ্ঠাগুলিকে প্রভাবিত করতে পারে এমন API ব্যবহার করার সময় পৃষ্ঠাগুলি ক্যাশে করার চেষ্টা করবে না।
বিভিন্ন API ব্যবহার কীভাবে একটি পৃষ্ঠার bfcache যোগ্যতাকে প্রভাবিত করে সে সম্পর্কে আরও বিশদ বিবরণের জন্য, bfcache-এর জন্য আপনার পৃষ্ঠাগুলি অপ্টিমাইজ করুন দেখুন।
bfcache এবং iframes
যদি কোনো পৃষ্ঠায় এম্বেড করা iframes থাকে, তাহলে iframes নিজেই আলাদাভাবে bfcache এর জন্য যোগ্য নয়। উদাহরণস্বরূপ, যদি আপনি একটি আইফ্রেমের মধ্যে অন্য URL-এ নেভিগেট করেন, পূর্ববর্তী বিষয়বস্তু bfcache এ প্রবেশ করে না এবং আপনি যদি ফিরে যান, ব্রাউজারটি প্রধান ফ্রেমের পরিবর্তে iframe-এর মধ্যে "ব্যাক" যাবে, তবে iframe-এর মধ্যে পিছনের নেভিগেশন bfcache ব্যবহার করবে না।
যাইহোক, যখন bfcache থেকে মূল ফ্রেমটি পুনরুদ্ধার করা হয়, তখন এমবেড করা iframesগুলি সেইভাবে পুনরুদ্ধার করা হবে যেমনটি পৃষ্ঠাটি bfcache এ প্রবেশ করার সময় ছিল।
মূল ফ্রেমটি bfcache ব্যবহার করা থেকেও ব্লক করা যেতে পারে যদি একটি এমবেডেড iframe এগুলি ব্লক করে এমন API ব্যবহার করে। এটি এড়াতে প্রধান ফ্রেমে সেট করা অনুমতি নীতি বা sandbox বৈশিষ্ট্য ব্যবহার করা যেতে পারে।
bfcache এবং একক পৃষ্ঠা অ্যাপস (SPA)
যেহেতু bfcache ব্রাউজার-পরিচালিত নেভিগেশনগুলির সাথে কাজ করে, এটি একটি একক-পৃষ্ঠা অ্যাপের (SPA) মধ্যে "সফট নেভিগেশন" এর জন্য কাজ করে না। যাইহোক, শুরু থেকে আবার সেই অ্যাপটির সম্পূর্ণ পুনঃপ্রবর্তন করার পরিবর্তে একটি SPA-তে ফিরে যাওয়ার সময় bfcache সাহায্য করতে পারে।
APIs bfcache পর্যবেক্ষণ করতে
যদিও bfcache হল একটি অপ্টিমাইজেশান যা ব্রাউজারগুলি স্বয়ংক্রিয়ভাবে করে, তবে এটি কখন ঘটছে তা বিকাশকারীদের জানার জন্য এখনও গুরুত্বপূর্ণ যাতে তারা এটির জন্য তাদের পৃষ্ঠাগুলি অপ্টিমাইজ করতে পারে এবং সেই অনুযায়ী কোনও মেট্রিক্স বা কার্যক্ষমতা পরিমাপ সামঞ্জস্য করতে পারে ৷
bfcache পর্যবেক্ষণ করতে ব্যবহৃত প্রাথমিক ইভেন্টগুলি হল পেজ ট্রানজিশন ইভেন্ট pageshow এবং pagehide , যা বেশিরভাগ ব্রাউজার দ্বারা সমর্থিত।
নতুন পেজ লাইফসাইকেল ইভেন্টগুলি — freeze এবং resume — এছাড়াও পাঠানো হয় যখন পৃষ্ঠাগুলি bfcache এ প্রবেশ করে বা ছেড়ে যায়, সেইসাথে কিছু অন্যান্য পরিস্থিতিতে, উদাহরণস্বরূপ, যখন একটি ব্যাকগ্রাউন্ড ট্যাব CPU ব্যবহার কমানোর জন্য হিমায়িত হয়ে যায়। এই ইভেন্টগুলি শুধুমাত্র Chromium-ভিত্তিক ব্রাউজারে সমর্থিত।
bfcache থেকে একটি পৃষ্ঠা পুনরুদ্ধার করা হলে লক্ষ্য করুন
pageshow ইভেন্টটি load ইভেন্টের ঠিক পরে চালু হয় যখন পৃষ্ঠাটি প্রাথমিকভাবে লোড হয় এবং যে কোনো সময় bfcache থেকে পৃষ্ঠাটি পুনরুদ্ধার করা হয়। pageshow ইভেন্টে একটি persisted সম্পত্তি রয়েছে, যা true যদি পৃষ্ঠাটি bfcache থেকে পুনরুদ্ধার করা হয় এবং অন্যথায় false । আপনি নিয়মিত পৃষ্ঠা লোডগুলিকে bfcache পুনরুদ্ধার থেকে আলাদা করতে persisted সম্পত্তি ব্যবহার করতে পারেন। যেমন:
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
console.log('This page was restored from the bfcache.');
} else {
console.log('This page was loaded normally.');
}
});
পেজ লাইফসাইকেল এপিআই সমর্থন করে এমন ব্রাউজারগুলিতে, যখন bfcache থেকে পৃষ্ঠাগুলি পুনরুদ্ধার করা হয় ( pageshow ইভেন্টের ঠিক আগে) এবং যখন কোনও ব্যবহারকারী একটি হিমায়িত ব্যাকগ্রাউন্ড ট্যাবে পুনরায় দেখা করে তখন resume ইভেন্টটি চালু হয়৷ আপনি যদি একটি পৃষ্ঠার অবস্থা হিমায়িত হওয়ার পরে আপডেট করতে চান (যা bfcache-এ পৃষ্ঠাগুলি অন্তর্ভুক্ত করে), আপনি resume ইভেন্ট ব্যবহার করতে পারেন, কিন্তু আপনি যদি আপনার সাইটের bfcache হিট রেট পরিমাপ করতে চান, তাহলে আপনাকে pageshow ইভেন্টটি ব্যবহার করতে হবে৷ কিছু ক্ষেত্রে, আপনাকে উভয়ই ব্যবহার করতে হতে পারে।
bfcache পরিমাপের সর্বোত্তম অনুশীলন সম্পর্কে বিশদ বিবরণের জন্য, দেখুন কিভাবে bfcache বিশ্লেষণ এবং কর্মক্ষমতা পরিমাপকে প্রভাবিত করে ।
পর্যবেক্ষণ করুন যখন একটি পৃষ্ঠা bfcache এ প্রবেশ করছে
pagehide ইভেন্টটি হয় যখন একটি পৃষ্ঠা আনলোড হয় বা যখন ব্রাউজার এটিকে bfcache এ রাখার চেষ্টা করে তখন হয়।
pagehide ইভেন্টের একটি persisted সম্পত্তিও রয়েছে। যদি এটি false হয়, তাহলে আপনি নিশ্চিত হতে পারেন যে পৃষ্ঠাটি bfcache এ প্রবেশ করবে না। যাইহোক, persisted true হওয়া গ্যারান্টি দেয় না যে একটি পৃষ্ঠা ক্যাশে করা হবে। এর মানে ব্রাউজারটি পৃষ্ঠাটি ক্যাশে করতে চায় , তবে অন্যান্য কারণ থাকতে পারে যা ক্যাশে করা অসম্ভব করে তোলে।
window.addEventListener('pagehide', (event) => {
if (event.persisted) {
console.log('This page *might* be entering the bfcache.');
} else {
console.log('This page will unload normally and be discarded.');
}
});
একইভাবে, pagehide ইভেন্টের অবিলম্বে freeze ইভেন্ট ফায়ার হয়ে যায় যদি persisted true , কিন্তু এর মানে শুধুমাত্র ব্রাউজার পৃষ্ঠাটি ক্যাশে করতে চায় । পরে ব্যাখ্যা করা অনেক কারণে এটি এখনও বাতিল করতে হতে পারে।
bfcache জন্য আপনার পৃষ্ঠাগুলি অপ্টিমাইজ করুন
সমস্ত পৃষ্ঠাগুলি bfcache এ সংরক্ষণ করা হয় না, এবং এমনকি যখন একটি পৃষ্ঠা সেখানে সংরক্ষণ করা হয়, তখন এটি অনির্দিষ্টকালের জন্য সেখানে থাকবে না। এটা খুবই গুরুত্বপূর্ণ যে ডেভেলপাররা বুঝতে পারে কী পৃষ্ঠাগুলিকে তাদের ক্যাশে-হিট রেটগুলিকে সর্বাধিক করার জন্য bfcache-এর জন্য যোগ্য (এবং অযোগ্য) করে তোলে৷
ব্রাউজারটি আপনার পৃষ্ঠাগুলিকে যতটা সম্ভব ক্যাশে করতে পারে তা করার জন্য নিম্নলিখিত বিভাগগুলি সর্বোত্তম অনুশীলনের রূপরেখা দেয়৷
unload ইভেন্ট ব্যবহার করবেন না
সমস্ত ব্রাউজারে bfcache অপ্টিমাইজ করার সবচেয়ে গুরুত্বপূর্ণ উপায় হল কখনই unload ইভেন্ট ব্যবহার না করা। কখনো!
unload ইভেন্ট ব্রাউজারগুলির জন্য সমস্যাযুক্ত কারণ এটি bfcache-এর পূর্ববর্তী এবং ইন্টারনেটে অনেক পৃষ্ঠাগুলি (যৌক্তিক) অনুমানের অধীনে কাজ করে যে unload ইভেন্টটি ফায়ার হওয়ার পরে একটি পৃষ্ঠা বিদ্যমান থাকবে না। এটি একটি চ্যালেঞ্জ উপস্থাপন করে কারণ এই পৃষ্ঠাগুলির মধ্যে অনেকগুলি এই ধারণা নিয়েও তৈরি করা হয়েছিল যে unload ইভেন্টটি যেকোন সময় একজন ব্যবহারকারী নেভিগেট করার সময় ফায়ার করবে, যা আর সত্য নয় (এবং এটি দীর্ঘ সময়ের জন্য সত্য নয় )।
তাই ব্রাউজারগুলি একটি দ্বিধা-দ্বন্দ্বের সম্মুখীন হয়, তাদের এমন কিছুর মধ্যে বেছে নিতে হবে যা ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে পারে—কিন্তু পৃষ্ঠা ভাঙ্গার ঝুঁকিও হতে পারে।
ডেস্কটপে, Chrome এবং Firefox পৃষ্ঠাগুলিকে bfcache-এর জন্য অযোগ্য করার জন্য বেছে নিয়েছে যদি তারা একটি unload শ্রোতা যোগ করে, যা কম ঝুঁকিপূর্ণ কিন্তু অনেকগুলি পৃষ্ঠাকে অযোগ্য করে তোলে। Safari একটি unload ইভেন্ট শ্রোতার সাথে কিছু পৃষ্ঠা ক্যাশে করার চেষ্টা করবে, কিন্তু সম্ভাব্য ভাঙ্গন কমাতে এটি unload ইভেন্টটি চালাবে না যখন একজন ব্যবহারকারী দূরে নেভিগেট করছে, যা ইভেন্টটিকে খুব অবিশ্বস্ত করে তোলে।
মোবাইলে, Chrome এবং Safari একটি unload ইভেন্ট শ্রোতার সাথে পৃষ্ঠাগুলিকে ক্যাশে করার চেষ্টা করবে যেহেতু মোবাইলে unload ইভেন্টটি সর্বদা অত্যন্ত অবিশ্বস্ত হওয়ার কারণে ভাঙার ঝুঁকি কম। Firefox আইওএস ব্যতীত যে সমস্ত পৃষ্ঠাগুলি unload ব্যবহার করে সেগুলিকে bfcache-এর জন্য অযোগ্য হিসাবে বিবেচনা করে, যার জন্য সমস্ত ব্রাউজারকে WebKit রেন্ডারিং ইঞ্জিন ব্যবহার করতে হয় এবং তাই এটি Safari-এর মতো আচরণ করে৷
unload ইভেন্ট ব্যবহার করার পরিবর্তে, pagehide ইভেন্ট ব্যবহার করুন। pagehide ইভেন্ট সব ক্ষেত্রেই ফায়ার হয় যেখানে unload ইভেন্ট ফায়ার হয় এবং এটিও ফায়ার হয় যখন একটি পেজ bfcache এ রাখা হয়।
প্রকৃতপক্ষে, লাইটহাউসের একটি no-unload-listeners অডিট রয়েছে, যা ডেভেলপারদের সতর্ক করবে যদি তাদের পৃষ্ঠাগুলিতে (তৃতীয়-পক্ষের লাইব্রেরিগুলি সহ) কোনো জাভাস্ক্রিপ্ট unload ইভেন্ট লিসেনার যোগ করে।
এটির অবিশ্বস্ততার কারণে, এবং bfcache-এর কার্যক্ষমতার প্রভাবের কারণে, Chrome unload ইভেন্টটিকে অবমূল্যায়ন করতে চাইছে৷
একটি পৃষ্ঠায় আনলোড হ্যান্ডলার ব্যবহার করা প্রতিরোধ করার জন্য অনুমতি নীতি ব্যবহার করুন
যে সাইটগুলি unload ইভেন্ট হ্যান্ডলার ব্যবহার করে না সেগুলি নিশ্চিত করতে পারে অনুমতি নীতি ব্যবহার করে এগুলি যোগ করা হয়নি৷
Permissions-Policy: unload=()
এটি আনলোড হ্যান্ডলার যোগ করে এবং সাইটটিকে bfcache-এর জন্য অযোগ্য করে তোলার মাধ্যমে তৃতীয় পক্ষ বা এক্সটেনশনগুলিকে সাইটটির গতি কমিয়ে দিতে বাধা দেয়৷
শুধুমাত্র শর্তসাপেক্ষে শ্রোতাদের beforeunload যোগ করুন
beforeunload ইভেন্টটি আপনার পৃষ্ঠাগুলিকে আধুনিক ব্রাউজারে bfcache-এর জন্য অযোগ্য করে তুলবে না bfcache কিন্তু আগে এটি ছিল এবং এটি এখনও অবিশ্বস্ত, তাই একেবারে প্রয়োজন না হলে এটি ব্যবহার করা এড়িয়ে চলুন৷
unload ইভেন্টের বিপরীতে, যাইহোক, beforeunload এর জন্য বৈধ ব্যবহার রয়েছে। উদাহরণস্বরূপ, আপনি যখন ব্যবহারকারীকে সতর্ক করতে চান যে তাদের অসংরক্ষিত পরিবর্তনগুলি আছে তারা যদি পৃষ্ঠাটি ছেড়ে যায় তবে তারা হারাবে৷ এই ক্ষেত্রে, এটি সুপারিশ করা হয় যে আপনি শুধুমাত্র beforeunload শ্রোতাদের যোগ করুন যখন একজন ব্যবহারকারীর অসংরক্ষিত পরিবর্তনগুলি থাকে এবং তারপরে অসংরক্ষিত পরিবর্তনগুলি সংরক্ষিত হওয়ার পরে অবিলম্বে সেগুলি সরিয়ে ফেলুন৷
window.addEventListener('beforeunload', (event) => { if (pageHasUnsavedChanges()) { event.preventDefault(); return event.returnValue = 'Are you sure you want to exit?'; } });
beforeunload শ্রোতাকে নিঃশর্তভাবে যোগ করে।function beforeUnloadListener(event) { event.preventDefault(); return event.returnValue = 'Are you sure you want to exit?'; }; // A function that invokes a callback when the page has unsaved changes. onPageHasUnsavedChanges(() => { window.addEventListener('beforeunload', beforeUnloadListener); }); // A function that invokes a callback when the page's unsaved changes are resolved. onAllChangesSaved(() => { window.removeEventListener('beforeunload', beforeUnloadListener); });
beforeunload শ্রোতাকে যোগ করে যখন এটি প্রয়োজন হয় (এবং এটি না হলে এটি সরিয়ে দেয়)। Cache-Control: no-store
Cache-Control: no-store হল একটি HTTP হেডার ওয়েব সার্ভার প্রতিক্রিয়া সেট করতে পারে যা ব্রাউজারকে কোনো HTTP ক্যাশে প্রতিক্রিয়া সংরক্ষণ না করার নির্দেশ দেয়। এটি সংবেদনশীল ব্যবহারকারীর তথ্য ধারণকারী সংস্থানগুলির জন্য ব্যবহার করা হয়, যেমন লগইনের পিছনে থাকা পৃষ্ঠাগুলি।
যদিও bfcache একটি HTTP ক্যাশে নয়, ঐতিহাসিকভাবে, যখন Cache-Control: no-store পৃষ্ঠার রিসোর্সেই সেট করা থাকে (যেকোনো সাবরিসোর্সের বিপরীতে), ব্রাউজাররা পৃষ্ঠাটিকে bfcache-এ সংরক্ষণ না করার জন্য বেছে নিয়েছে যাতে কোনও পৃষ্ঠা Cache-Control: no-store ব্যবহার করে Cache-Control: no-store bfcache জন্য যোগ্য নাও হতে পারে. গোপনীয়তা-সংরক্ষণ পদ্ধতিতে Chrome-এর জন্য এই আচরণ পরিবর্তন করার জন্য কাজ চলছে ।
যেহেতু Cache-Control: no-store bfcache-এর জন্য একটি পৃষ্ঠার যোগ্যতাকে সীমাবদ্ধ করে, এটি শুধুমাত্র সেই পৃষ্ঠাগুলিতে সেট করা উচিত যেখানে সংবেদনশীল তথ্য রয়েছে যেখানে কোনও ধরণের ক্যাশে করা কখনই উপযুক্ত নয়৷
যে পৃষ্ঠাগুলির জন্য সর্বদা আপ-টু-ডেট সামগ্রী পরিবেশন করতে হবে—এবং সেই সামগ্রীতে সংবেদনশীল তথ্য নেই—ব্যবহার করুন Cache-Control: no-cache বা Cache-Control: max-age=0 । এই নির্দেশাবলী ব্রাউজারকে কন্টেন্ট পরিবেশন করার আগে পুনরায় যাচাই করার নির্দেশ দেয় এবং সেগুলি একটি পৃষ্ঠার bfcache যোগ্যতাকে প্রভাবিত করে না।
মনে রাখবেন যে যখন একটি পৃষ্ঠা bfcache থেকে পুনরুদ্ধার করা হয়, তখন এটি মেমরি থেকে পুনরুদ্ধার করা হয়, HTTP ক্যাশে থেকে নয়। ফলস্বরূপ, Cache-Control: no-cache বা Cache-Control: max-age=0 মতো নির্দেশাবলী বিবেচনায় নেওয়া হয় না এবং ব্যবহারকারীর কাছে বিষয়বস্তু প্রদর্শিত হওয়ার আগে কোনও পুনর্বিবেচনা ঘটে না।
এটি এখনও সম্ভবত একটি ভাল ব্যবহারকারীর অভিজ্ঞতা, যদিও, bfcache পুনরুদ্ধারগুলি তাত্ক্ষণিক হয় এবং - যেহেতু পৃষ্ঠাগুলি খুব বেশি দিন bfcache-এ থাকে না - এটি অসম্ভাব্য যে বিষয়বস্তুটি পুরানো হয়ে গেছে৷ যাইহোক, যদি আপনার বিষয়বস্তু মিনিটে মিনিটে পরিবর্তিত হয়, তাহলে আপনি pageshow ইভেন্ট ব্যবহার করে যেকোনো আপডেট আনতে পারেন, যেমনটি পরবর্তী বিভাগে বর্ণিত হয়েছে।
bfcache পুনরুদ্ধারের পরে পুরানো বা সংবেদনশীল ডেটা আপডেট করুন
যদি আপনার সাইট ব্যবহারকারীর অবস্থা রাখে—বিশেষ করে ব্যবহারকারীর কোনো সংবেদনশীল তথ্য—যে ডেটা bfcache থেকে পৃষ্ঠা পুনরুদ্ধার করার পরে আপডেট বা সাফ করা দরকার।
উদাহরণস্বরূপ, যদি একজন ব্যবহারকারী একটি চেকআউট পৃষ্ঠায় নেভিগেট করে এবং তারপরে তাদের শপিং কার্ট আপডেট করে, যদি একটি পুরানো পৃষ্ঠা bfcache থেকে পুনরুদ্ধার করা হয় তবে একটি ব্যাক নেভিগেশন সম্ভাব্যভাবে পুরানো তথ্য প্রকাশ করতে পারে।
আরেকটি, আরও জটিল উদাহরণ হল যদি একজন ব্যবহারকারী একটি পাবলিক কম্পিউটারে একটি সাইট থেকে সাইন আউট করে এবং পরবর্তী ব্যবহারকারী ব্যাক বোতামে ক্লিক করে। এটি সম্ভাব্য ব্যক্তিগত ডেটা প্রকাশ করতে পারে যা ব্যবহারকারী অনুমান করেছিলেন যে তারা লগ আউট করার সময় সাফ করা হয়েছিল।
এই ধরনের পরিস্থিতি এড়াতে, যদি event.persisted true হয় তবে একটি pageshow ইভেন্টের পরে পৃষ্ঠাটি সর্বদা আপডেট করা ভাল:
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
// Do any checks and updates to the page
}
});
যদিও আদর্শভাবে আপনি কন্টেন্ট আপডেট করবেন, কিছু পরিবর্তনের জন্য আপনি জোর করে সম্পূর্ণ পুনরায় লোড করতে চাইতে পারেন। নিচের কোডটি pageshow ইভেন্টে একটি সাইট-নির্দিষ্ট কুকির উপস্থিতি পরীক্ষা করে এবং কুকি না পাওয়া গেলে পুনরায় লোড হয়:
window.addEventListener('pageshow', (event) => {
if (event.persisted && !document.cookie.match(/my-cookie)) {
// Force a reload if the user has logged out.
location.reload();
}
});
একটি পুনরায় লোড করার সুবিধা রয়েছে যা এখনও ইতিহাস সংরক্ষণ করবে (ফরোয়ার্ড নেভিগেশনের অনুমতি দেওয়ার জন্য), তবে একটি পুনঃনির্দেশ কিছু ক্ষেত্রে আরও উপযুক্ত হতে পারে।
বিজ্ঞাপন এবং bfcache পুনরুদ্ধার
প্রতিটি পিছনে/ফরোয়ার্ড নেভিগেশনে বিজ্ঞাপনের একটি নতুন সেট পরিবেশন করতে bfcache ব্যবহার এড়ানোর চেষ্টা করা প্রলুব্ধ হতে পারে। যাইহোক, পারফরম্যান্সের প্রভাব থাকার পাশাপাশি, এই ধরনের আচরণ আরও ভাল বিজ্ঞাপনের ব্যস্ততার দিকে নিয়ে যায় কিনা তা সন্দেহজনক। ব্যবহারকারীরা হয়তো এমন একটি বিজ্ঞাপন লক্ষ্য করেছেন যা তারা ক্লিকে ফিরে যেতে চেয়েছিল কিন্তু bfcache থেকে পুনরুদ্ধার করার পরিবর্তে পুনরায় লোড করার মাধ্যমে তারা সক্ষম হবে না। অনুমান করার আগে এই দৃশ্যটি পরীক্ষা করা - আদর্শভাবে একটি A/B পরীক্ষার সাথে - গুরুত্বপূর্ণ।
যে সাইটগুলি bfcache রিস্টোরে বিজ্ঞাপনগুলি রিফ্রেশ করতে চায়, তারপরে event.persisted true হলে pageshow ইভেন্টে শুধুমাত্র বিজ্ঞাপনগুলিকে রিফ্রেশ করা পৃষ্ঠার কর্মক্ষমতা প্রভাবিত না করে এটি ঘটতে দেয়৷ আপনার বিজ্ঞাপন প্রদানকারীর সাথে যোগাযোগ করুন কিন্তু Google পাবলিশিং ট্যাগ দিয়ে কীভাবে এটি করবেন তার একটি উদাহরণ এখানে দেওয়া হল ।
window.opener রেফারেন্স এড়িয়ে চলুন
পুরানো ব্রাউজারে, rel="noopener" উল্লেখ না করে, target=_blank সহ একটি লিঙ্ক থেকে window.open() ব্যবহার করে একটি পৃষ্ঠা খোলা হলে, খোলার পৃষ্ঠায় খোলা পৃষ্ঠার উইন্ডো অবজেক্টের একটি রেফারেন্স থাকবে।
নিরাপত্তা ঝুঁকি ছাড়াও, একটি নন-নাল window.opener রেফারেন্স সহ একটি পৃষ্ঠা নিরাপদে bfcache-এ রাখা যাবে না, কারণ এটি অ্যাক্সেস করার চেষ্টা করা যেকোনো পৃষ্ঠা ভেঙে ফেলতে পারে।
ফলস্বরূপ, window.opener রেফারেন্স তৈরি করা এড়াতে ভাল। আপনি যখনই সম্ভব rel="noopener" ব্যবহার করে এটি করতে পারেন (দ্রষ্টব্য, এটি এখন সমস্ত আধুনিক ব্রাউজারে ডিফল্ট)। যদি আপনার সাইটে একটি উইন্ডো খোলার এবং window.postMessage() মাধ্যমে নিয়ন্ত্রণ করা বা উইন্ডো অবজেক্টকে সরাসরি উল্লেখ করার প্রয়োজন হয়, তাহলে খোলা উইন্ডো বা ওপেনার উভয়ই bfcache এর জন্য যোগ্য হবে না।
ব্যবহারকারী নেভিগেট করার আগে খোলা সংযোগ বন্ধ করুন
পূর্বে উল্লিখিত হিসাবে, যখন একটি পৃষ্ঠা bfcache এ রাখা হয়, তখন এটি সমস্ত নির্ধারিত জাভাস্ক্রিপ্ট কাজগুলিকে বিরতি দেয় এবং পৃষ্ঠাটিকে ক্যাশ থেকে বের করে নেওয়া হলে সেগুলি পুনরায় শুরু করে৷
যদি এই নির্ধারিত জাভাস্ক্রিপ্ট কাজগুলি শুধুমাত্র DOM API-কে অ্যাক্সেস করে—অথবা শুধুমাত্র বর্তমান পৃষ্ঠায় বিচ্ছিন্ন অন্যান্য APIগুলি—তাহলে পৃষ্ঠাটি ব্যবহারকারীর কাছে দৃশ্যমান না থাকাকালীন এই কাজগুলিকে বিরতি দিলে কোনও সমস্যা হবে না৷
যাইহোক, যদি এই কাজগুলি API-এর সাথে সংযুক্ত থাকে যা একই মূলের অন্যান্য পৃষ্ঠাগুলি থেকেও অ্যাক্সেসযোগ্য (উদাহরণস্বরূপ: IndexedDB, Web Locks, WebSockets) এটি সমস্যাযুক্ত হতে পারে কারণ এই কাজগুলিকে পজ করা অন্যান্য ট্যাবে কোড চালানো থেকে বাধা দিতে পারে।
ফলস্বরূপ, কিছু ব্রাউজার নিম্নলিখিত পরিস্থিতিতে bfcache তে একটি পৃষ্ঠা রাখার চেষ্টা করবে না:
- একটি খোলা IndexedDB সংযোগ সহ পৃষ্ঠাগুলি৷
- ইন-প্রোগ্রেস fetch() বা XMLHttpRequest সহ পৃষ্ঠাগুলি৷
- একটি খোলা WebSocket বা WebRTC সংযোগ সহ পৃষ্ঠাগুলি৷
আপনার পৃষ্ঠা যদি এই APIগুলির মধ্যে যেকোনও ব্যবহার করে, আমরা দৃঢ়ভাবে সংযোগগুলি বন্ধ করার এবং pagehide বা freeze ইভেন্টের সময় পর্যবেক্ষকদের অপসারণ বা সংযোগ বিচ্ছিন্ন করার সুপারিশ করি৷ এটি ব্রাউজারটিকে অন্যান্য খোলা ট্যাবগুলিকে প্রভাবিত করার ঝুঁকি ছাড়াই পৃষ্ঠাটিকে নিরাপদে ক্যাশে করার অনুমতি দেয়৷
তারপর, যদি bfcache থেকে পৃষ্ঠাটি পুনরুদ্ধার করা হয়, তাহলে আপনি pageshow বা resume ইভেন্টের সময় সেই APIগুলি পুনরায় খুলতে বা পুনরায় সংযোগ করতে পারেন৷
pagehide ইভেন্ট লিসেনারে একটি খোলা সংযোগ বন্ধ করে কীভাবে IndexedDB ব্যবহার করা পৃষ্ঠাগুলি bfcache-এর জন্য যোগ্য তা নিশ্চিত করতে নিম্নলিখিত উদাহরণটি দেখায়:
let dbPromise;
function openDB() {
if (!dbPromise) {
dbPromise = new Promise((resolve, reject) => {
const req = indexedDB.open('my-db', 1);
req.onupgradeneeded = () => req.result.createObjectStore('keyval');
req.onerror = () => reject(req.error);
req.onsuccess = () => resolve(req.result);
});
}
return dbPromise;
}
// Close the connection to the database when the user leaves.
window.addEventListener('pagehide', () => {
if (dbPromise) {
dbPromise.then(db => db.close());
dbPromise = null;
}
});
// Open the connection when the page is loaded or restored from bfcache.
window.addEventListener('pageshow', () => openDB());
আপনার পৃষ্ঠাগুলি ক্যাশেযোগ্য কিনা তা নিশ্চিত করতে পরীক্ষা করুন
Chrome DevTools আপনাকে আপনার পৃষ্ঠাগুলি bfcache-এর জন্য অপ্টিমাইজ করা হয়েছে তা নিশ্চিত করতে পরীক্ষা করতে সাহায্য করতে পারে এবং যেকোন সমস্যা চিহ্নিত করতে পারে যা তাদের যোগ্য হতে বাধা দিতে পারে।
একটি পৃষ্ঠা পরীক্ষা করতে:
- Chrome-এ পৃষ্ঠায় নেভিগেট করুন।
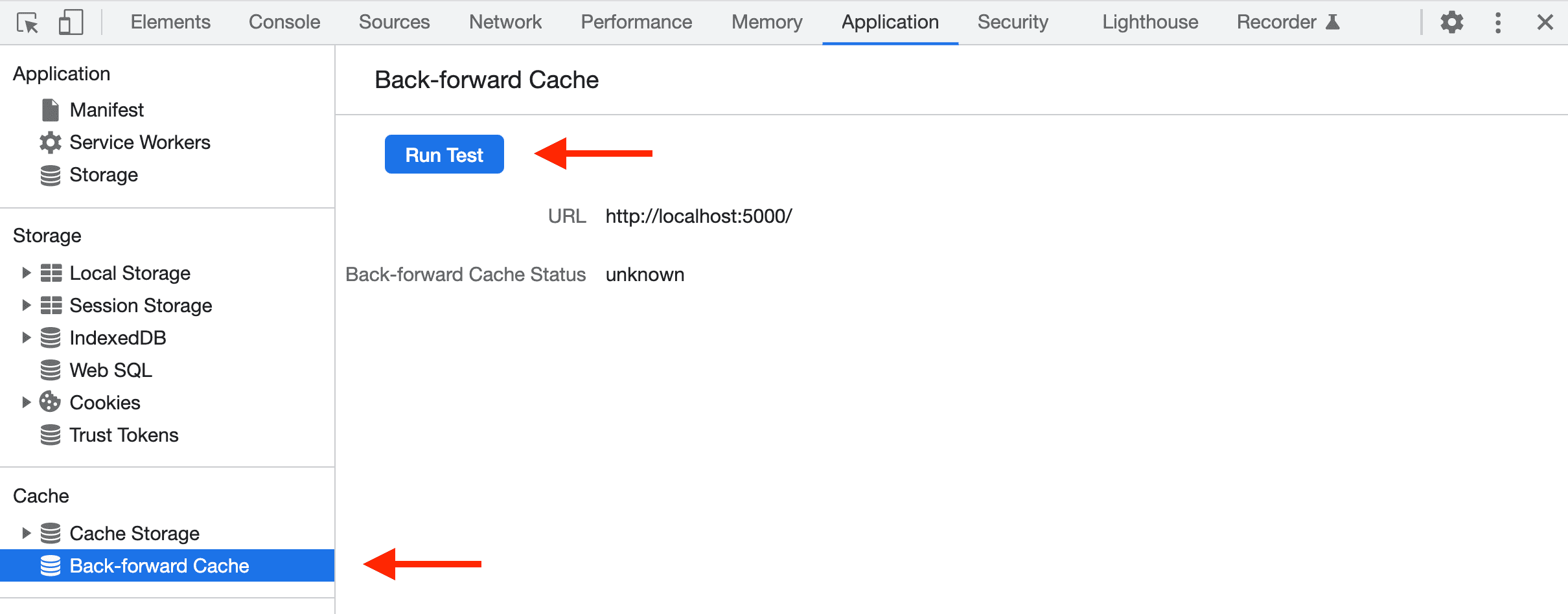
- DevTools-এ, Application -> Back-forward Cache- এ যান।
- রান টেস্ট বোতামে ক্লিক করুন। DevTools তারপর bfcache থেকে পৃষ্ঠাটি পুনরুদ্ধার করা যাবে কিনা তা নির্ধারণ করতে দূরে এবং পিছনে নেভিগেট করার চেষ্টা করে।

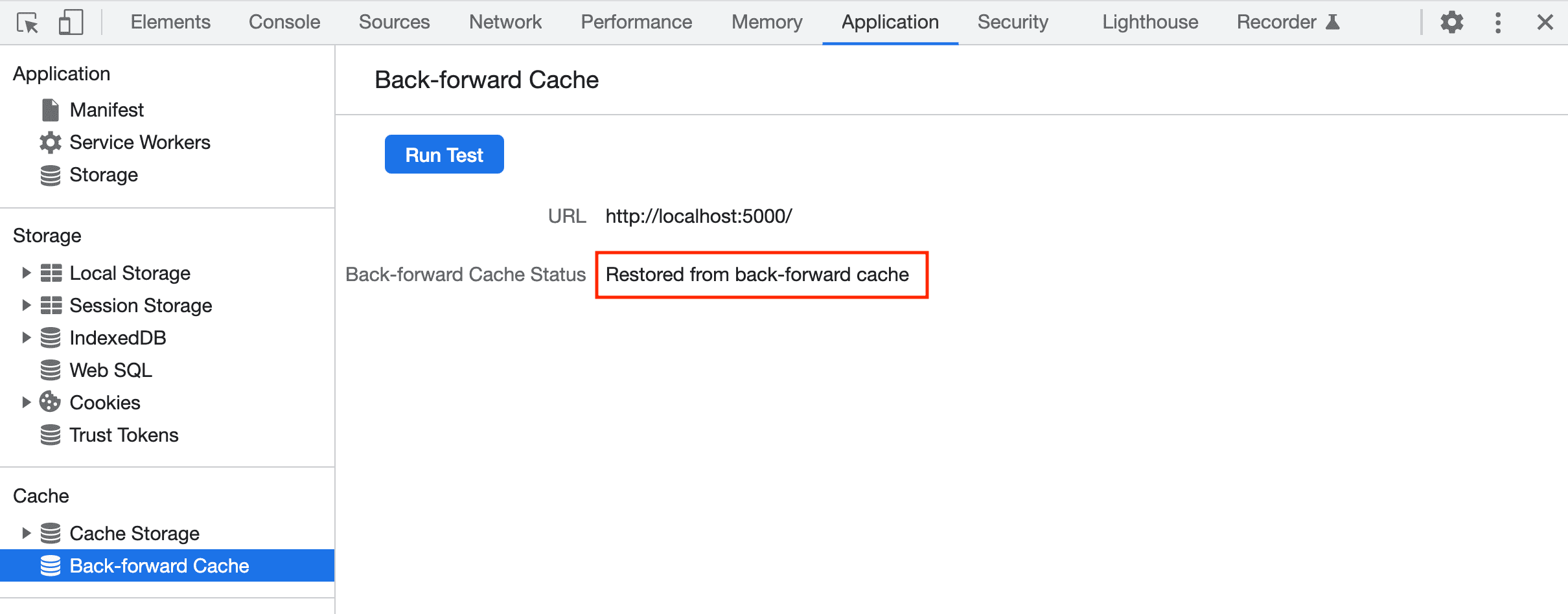
পরীক্ষা সফল হলে, প্যানেল রিপোর্ট করে "ব্যাক-ফরওয়ার্ড ক্যাশে থেকে পুনরুদ্ধার করা হয়েছে"।

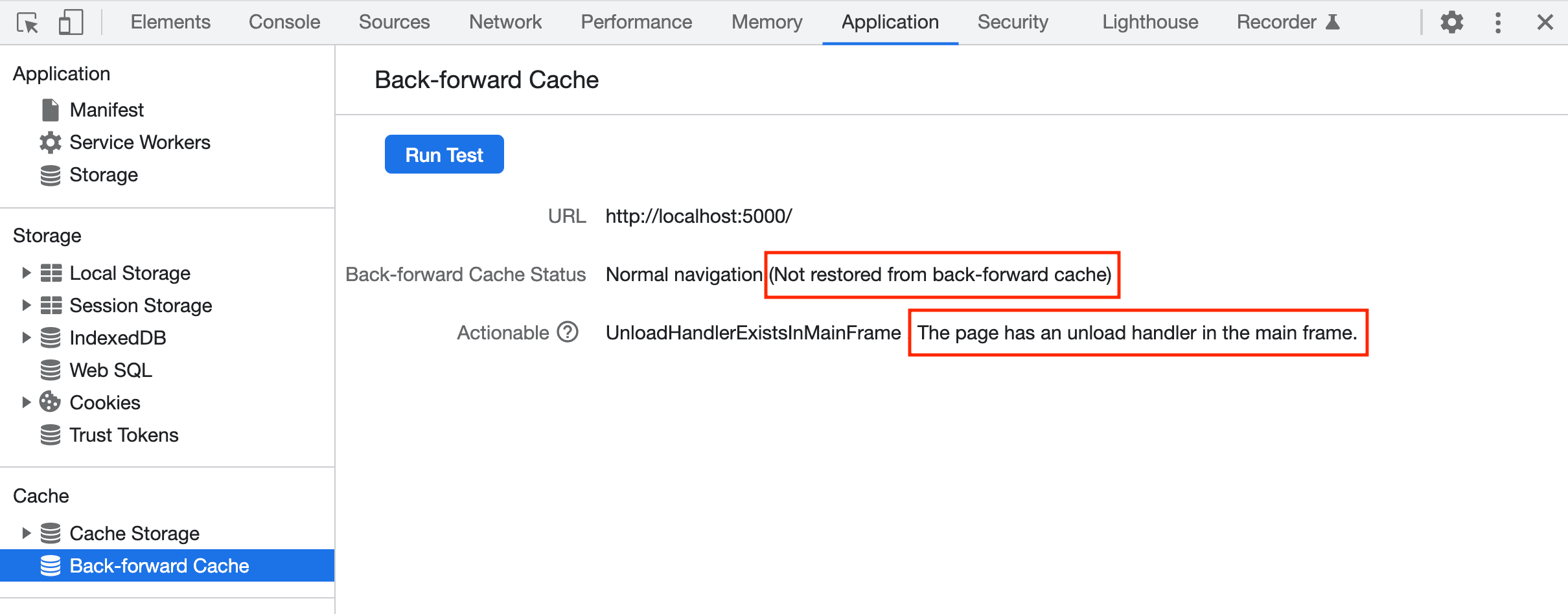
যদি এটি ব্যর্থ হয়, তাহলে প্যানেলটি কারণটি নির্দেশ করে৷ যদি কারণটি এমন কিছু হয় যা আপনি একজন বিকাশকারী হিসাবে সম্বোধন করতে পারেন, প্যানেল এটিকে অ্যাকশনেবল হিসাবে চিহ্নিত করে৷

এই উদাহরণে, একটি unload ইভেন্ট লিসেনার ব্যবহার পৃষ্ঠাটিকে bfcache এর জন্য অযোগ্য করে তোলে। আপনি pagehide ব্যবহার করে unload থেকে স্যুইচ করে এটি ঠিক করতে পারেন:
window.addEventListener('pagehide', ...);
window.addEventListener('unload', ...);
Lighthouse 10.0 এছাড়াও একটি bfcache অডিট যোগ করেছে , যা একই রকম পরীক্ষা করে। আরও তথ্যের জন্য, bfcache অডিটের ডক্স দেখুন।
কিভাবে bfcache বিশ্লেষণ এবং কর্মক্ষমতা পরিমাপ প্রভাবিত করে
আপনি যদি আপনার সাইটে ভিজিট পরিমাপ করার জন্য একটি অ্যানালিটিক্স টুল ব্যবহার করেন, তাহলে Chrome আরও ব্যবহারকারীদের জন্য bfcache সক্ষম করে বলে রিপোর্ট করা মোট পৃষ্ঠাভিউ সংখ্যা কমে যেতে পারে।
প্রকৃতপক্ষে, আপনি সম্ভবত ইতিমধ্যেই bfcache প্রয়োগকারী অন্যান্য ব্রাউজার থেকে পৃষ্ঠাভিউ কম রিপোর্ট করছেন, কারণ অনেক জনপ্রিয় অ্যানালিটিক্স লাইব্রেরি bfcache রিস্টোরকে নতুন পেজভিউ হিসাবে পরিমাপ করে না।
আপনার পেজভিউ কাউন্টে bfcache রিস্টোর অন্তর্ভুক্ত করতে, pageshow ইভেন্টের জন্য শ্রোতাদের সেট করুন এবং persisted সম্পত্তি পরীক্ষা করুন।
নিম্নলিখিত উদাহরণ দেখায় কিভাবে Google Analytics এর সাথে এটি করতে হয়। অন্যান্য বিশ্লেষণ সরঞ্জাম সম্ভবত অনুরূপ যুক্তি ব্যবহার করে:
// Send a pageview when the page is first loaded.
gtag('event', 'page_view');
window.addEventListener('pageshow', (event) => {
// Send another pageview if the page is restored from bfcache.
if (event.persisted) {
gtag('event', 'page_view');
}
});
আপনার bfcache হিট অনুপাত পরিমাপ
আপনি bfcache ব্যবহার করা হয়েছে কিনা তা পরিমাপ করতে চাইতে পারেন, যে পৃষ্ঠাগুলি bfcache ব্যবহার করছে না তা সনাক্ত করতে সহায়তা করতে। পৃষ্ঠা লোডের জন্য নেভিগেশন প্রকার পরিমাপ করে এটি করা যেতে পারে:
// Send a navigation_type when the page is first loaded.
gtag('event', 'page_view', {
'navigation_type': performance.getEntriesByType('navigation')[0].type;
});
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
// Send another pageview if the page is restored from bfcache.
gtag('event', 'page_view', {
'navigation_type': 'back_forward_cache';
});
}
});
back_forward নেভিগেশন এবং back_forward_cache নেভিগেশনের জন্য গণনা ব্যবহার করে আপনার bfcache হিট অনুপাত গণনা করুন।
এটি উপলব্ধি করা গুরুত্বপূর্ণ যে সাইট মালিকদের নিয়ন্ত্রণের বাইরে অনেকগুলি পরিস্থিতি রয়েছে, যখন একটি পিছনে/ফরোয়ার্ড নেভিগেশন bfcache ব্যবহার করবে না, যার মধ্যে রয়েছে:
- যখন ব্যবহারকারী ব্রাউজারটি ছেড়ে দেয় এবং আবার শুরু করে
- যখন ব্যবহারকারী একটি ট্যাব নকল করে
- যখন ব্যবহারকারী একটি ট্যাব বন্ধ করে এবং এটি পুনরায় খোলে
কিছু কিছু ক্ষেত্রে মূল নেভিগেশনের ধরন কিছু ব্রাউজার দ্বারা সংরক্ষিত থাকতে পারে এবং তাই ব্যাক/ফরওয়ার্ড নেভিগেশন না হওয়া সত্ত্বেও back_forward ধরন দেখাতে পারে।
এমনকি এই বর্জন ব্যতীত স্মৃতি সংরক্ষণের জন্য কিছু সময়ের পরে bfcache বাতিল করা হবে।
সুতরাং, ওয়েবসাইট মালিকদের সমস্ত back_forward নেভিগেশনের জন্য 100% bfcache হিট অনুপাত আশা করা উচিত নয়। যাইহোক, তাদের অনুপাত পরিমাপ করা পৃষ্ঠাগুলি সনাক্ত করতে উপযোগী হতে পারে যেখানে পৃষ্ঠা নিজেই পিছনে এবং ফরোয়ার্ড নেভিগেশনের উচ্চ অনুপাতের জন্য bfcache ব্যবহার রোধ করছে।
পৃষ্ঠাগুলি কেন bfcache ব্যবহার করে না তার কারণগুলি প্রকাশ করতে সাহায্য করার জন্য Chrome টিম NotRestoredReasons API যুক্ত করেছে, যাতে বিকাশকারীরা তাদের bfcache হিট রেট উন্নত করতে পারে৷ ক্রোম টিম CrUX-এ নেভিগেশন প্রকারগুলিও যুক্ত করেছে যাতে এটি নিজে পরিমাপ না করেও bfcache নেভিগেশনের সংখ্যা দেখা সম্ভব হয়৷
কর্মক্ষমতা পরিমাপ
bfcache ক্ষেত্রেও সংগৃহীত কর্মক্ষমতা মেট্রিক্সকে নেতিবাচকভাবে প্রভাবিত করতে পারে, বিশেষত মেট্রিক যা পৃষ্ঠা লোডের সময় পরিমাপ করে।
যেহেতু bfcache নেভিগেশন একটি নতুন পৃষ্ঠা লোড শুরু করার পরিবর্তে একটি বিদ্যমান পৃষ্ঠা পুনরুদ্ধার করে, তাই bfcache সক্ষম হলে সংগৃহীত পৃষ্ঠা লোডের মোট সংখ্যা হ্রাস পাবে৷ যদিও গুরুত্বপূর্ণ বিষয় হল যে পৃষ্ঠা লোডগুলি bfcache পুনরুদ্ধার দ্বারা প্রতিস্থাপিত হচ্ছে তা সম্ভবত আপনার ডেটাসেটে দ্রুততম পৃষ্ঠা লোড হতে পারে৷ এর কারণ হল ব্যাক এবং ফরওয়ার্ড নেভিগেশন, সংজ্ঞা অনুসারে, পুনরাবৃত্তি ভিজিট, এবং পুনরাবৃত্তি পৃষ্ঠা লোড সাধারণত প্রথমবার দর্শকদের পৃষ্ঠা লোডের চেয়ে দ্রুত হয় ( HTTP ক্যাশিংয়ের কারণে, যেমনটি আগে উল্লেখ করা হয়েছে)।
ফলাফল হল আপনার ডেটাসেটে দ্রুত পৃষ্ঠা লোড হচ্ছে কম, যা সম্ভবত বন্টনকে ধীর করে দেবে—যদিও ব্যবহারকারীর অভিজ্ঞতার পারফরম্যান্স সম্ভবত উন্নত হয়েছে!
এই সমস্যাটি মোকাবেলা করার কয়েকটি উপায় রয়েছে। একটি হল সমস্ত পৃষ্ঠা লোড মেট্রিক্সকে তাদের নিজ নিজ নেভিগেশন প্রকারের সাথে টীকা করা: navigate , reload , back_forward বা prerender । এটি আপনাকে এই নেভিগেশন প্রকারের মধ্যে আপনার কর্মক্ষমতা নিরীক্ষণ চালিয়ে যেতে দেয়, এমনকি সামগ্রিক বিতরণ নেতিবাচক হলেও। আমরা টাইম টু ফার্স্ট বাইট (TTFB) এর মতো অ-ব্যবহারকারী-কেন্দ্রিক পৃষ্ঠা লোড মেট্রিকগুলির জন্য এই পদ্ধতির সুপারিশ করি।
Core Web Vitals-এর মতো ব্যবহারকারী-কেন্দ্রিক মেট্রিকগুলির জন্য, একটি ভাল বিকল্প হল এমন একটি মান রিপোর্ট করা যা ব্যবহারকারীর অভিজ্ঞতাকে আরও সঠিকভাবে উপস্থাপন করে।
কোর ওয়েব ভাইটালসের উপর প্রভাব
কোর ওয়েব ভাইটালগুলি বিভিন্ন মাত্রা (লোডিং গতি, ইন্টারঅ্যাক্টিভিটি, ভিজ্যুয়াল স্থায়িত্ব) জুড়ে একটি ওয়েব পৃষ্ঠার ব্যবহারকারীর অভিজ্ঞতা পরিমাপ করে এবং যেহেতু ব্যবহারকারীরা সম্পূর্ণ পৃষ্ঠা লোডের চেয়ে দ্রুত নেভিগেশন হিসাবে bfcache পুনরুদ্ধারের অভিজ্ঞতা লাভ করে, তাই এটি গুরুত্বপূর্ণ যে কোর ওয়েব ভাইটাল মেট্রিক্স এটি প্রতিফলিত করে . সর্বোপরি, একজন ব্যবহারকারী bfcache সক্ষম হয়েছে কিনা তা বিবেচনা করে না, তারা কেবল যত্নশীল যে নেভিগেশন দ্রুত ছিল!
যে টুলগুলি কোর ওয়েব ভাইটাল মেট্রিক্সে সংগ্রহ করে এবং রিপোর্ট করে, যেমন ক্রোম ব্যবহারকারীর অভিজ্ঞতা রিপোর্ট , তাদের ডেটাসেটে bfcache পুনরুদ্ধারকে আলাদা পৃষ্ঠা ভিজিট হিসাবে বিবেচনা করে। এবং যখন bfcache পুনরুদ্ধার করার পরে এই মেট্রিকগুলি পরিমাপের জন্য ডেডিকেটেড ওয়েব পারফরম্যান্স API নেই, আপনি বিদ্যমান ওয়েব API ব্যবহার করে তাদের মান আনুমানিক করতে পারেন:
- লার্জেস্ট কনটেন্টফুল পেইন্ট (LCP) এর জন্য,
pageshowইভেন্টের টাইমস্ট্যাম্প এবং পরবর্তী পেইন্ট করা ফ্রেমের টাইমস্ট্যাম্পের মধ্যে ডেল্টা ব্যবহার করুন, কারণ ফ্রেমের সমস্ত উপাদান একই সময়ে আঁকা হবে। একটি bfcache পুনরুদ্ধারের ক্ষেত্রে, LCP এবং FCP একই। - ইন্টারঅ্যাকশন টু নেক্সট পেইন্ট (INP) এর জন্য, আপনার বিদ্যমান পারফরম্যান্স অবজারভার ব্যবহার করতে থাকুন, কিন্তু বর্তমান INP মান 0 এ রিসেট করুন।
- Cumulative Layout Shift (CLS) এর জন্য, আপনার বিদ্যমান পারফরম্যান্স পর্যবেক্ষক ব্যবহার করতে থাকুন, কিন্তু বর্তমান CLS মান 0 এ রিসেট করুন।
কিভাবে bfcache প্রতিটি মেট্রিককে প্রভাবিত করে সে সম্পর্কে আরও বিশদ বিবরণের জন্য, পৃথক কোর ওয়েব ভাইটাল মেট্রিক গাইড পৃষ্ঠাগুলি দেখুন। এই মেট্রিকগুলির bfcache সংস্করণগুলি কীভাবে প্রয়োগ করা যায় তার একটি নির্দিষ্ট উদাহরণের জন্য, ওয়েব-ভিটাল JS লাইব্রেরিতে সেগুলি যুক্ত করার জন্য PR দেখুন।
ওয়েব-ভাইটাল জাভাস্ক্রিপ্ট লাইব্রেরি এটি রিপোর্ট করা মেট্রিক্সে bfcache পুনরুদ্ধার সমর্থন করে ।
অতিরিক্ত সম্পদ
- ফায়ারফক্স ক্যাশিং (ফায়ারফক্সে bfcache)
- পৃষ্ঠা ক্যাশে (সাফারিতে bfcache)
- ব্যাক/ফরোয়ার্ড ক্যাশে: ওয়েব এক্সপোজড আচরণ (ব্রাউজার জুড়ে bfcache পার্থক্য)
- bfcache পরীক্ষক (পরীক্ষা করুন কিভাবে বিভিন্ন API এবং ইভেন্ট ব্রাউজারে bfcache প্রভাবিত করে)
- পারফরম্যান্স গেম চেঞ্জার: ব্রাউজার ব্যাক/ফরওয়ার্ড ক্যাশে (স্ম্যাশিং ম্যাগাজিনের একটি কেস স্টাডি bfcache সক্ষম করে নাটকীয় কোর ওয়েব ভাইটাল উন্নতি দেখায়)



