Pamięć podręczna stanu strony internetowej (bfcache) to rodzaj optymalizacji przeglądarki, która umożliwia błyskawiczną nawigację w obu kierunkach. Znacznie ułatwia użytkownikom przeglądanie stron – zwłaszcza w przypadku wolniejszych sieci i urządzeń.
Jako deweloperzy stron internetowych musicie wiedzieć, jak optymalizować strony pod kątem bfcache, aby użytkownicy mogli korzystać z tych korzyści.
Zgodność z przeglądarką
Wszystkie główne przeglądarki zawierają bfcache, w tym Chrome od wersji 96, Firefox i Safari.
Podstawy dotyczące pamięci podręcznej stanu strony internetowej
W przypadku pamięci podręcznej wstecz/wprzód (bfcache) zamiast usuwać stronę, gdy użytkownik ją opuszcza, odkładamy usunięcie i wstrzymujemy wykonywanie kodu JS. Jeśli użytkownik szybko wróci, ponownie wyświetlimy stronę i wznowimy wykonywanie kodu JS. Dzięki temu użytkownik może niemal natychmiast przejść na inną stronę.
Ile razy zdarzyło Ci się odwiedzić witrynę i kliknąć link, aby przejść na inną stronę, a potem zorientować się, że to nie to, czego szukasz, i kliknąć przycisk Wstecz? W takim przypadku pamięć podręczna stanu strony internetowej może znacznie przyspieszyć wczytywanie poprzedniej strony:
| Bez włączonej pamięci podręcznej stanu strony internetowej | Rozpoczyna się nowe żądanie wczytania poprzedniej strony. W zależności od tego, na ile strona została zoptymalizowana pod kątem powtarzających się wizyt, przeglądarka może być zmuszona do ponownego pobrania, ponownego zanalizowania i ponownego wykonania niektórych (lub wszystkich) właśnie pobranych zasobów. |
| Włączona pamięć podręczna stanu strony internetowej | Ładowanie poprzedniej strony jest w zasadzie natychmiastowe, ponieważ całą stronę można przywrócić z pamięci, bez konieczności korzystania z sieci. |
Obejrzyj film przedstawiający działanie pamięci podręcznej stanu strony internetowej (bfcache), aby dowiedzieć się, jak może ona przyspieszyć nawigację:
W filmie przykład z bfcache jest znacznie szybszy niż przykład bez niego.
bfcache nie tylko przyspiesza nawigację, ale też ogranicza zużycie danych, ponieważ nie trzeba ponownie pobierać zasobów.
Dane dotyczące korzystania z Chrome wskazują, że 1 na 10 przejść na komputerze i 1 na 5 na telefonie to przejście do tyłu lub do przodu. Dzięki włączeniu bfcache przeglądarki mogłyby wyeliminować przesyłanie danych i czas potrzebny na wczytywanie miliardów stron internetowych każdego dnia.
Jak działa pamięć podręczna
„Pamięć podręczna” używana przez bfcache różni się od pamięci podręcznej HTTP, która odgrywa swoją rolę w przyspieszaniu powtarzających się nawigacji. bfcache to migawka całej strony w pamięci, w tym stosu JavaScriptu, podczas gdy pamięć podręczna HTTP zawiera tylko odpowiedzi na wcześniej wysłane żądania. Ponieważ bardzo rzadko zdarza się, aby wszystkie żądania wymagane do załadowania strony były obsługiwane przez pamięć podręczną HTTP, powtarzające się wizyty korzystające z przywracania bfcache są zawsze szybsze niż nawet najlepiej zoptymalizowane przejścia niewykorzystujące bfcache.
Zamrożenie strony w celu jej późniejszego ponownego włączenia wiąże się z pewnymi trudnościami związanymi z zachowaniem kodu w trakcie tworzenia. Jak na przykład obsłużyć wywołania setTimeout(), gdy osiągnięto limit czasu, a strona jest w pamięci podręcznej bfcache?
Odpowiedź brzmi: przeglądarki wstrzymywają oczekujące timery i nierozwiązane obietnice dotyczące stron w bfcache, w tym prawie wszystkie oczekujące zadania w kolejach zadań JavaScript, a następnie wznawiają przetwarzanie zadań, jeśli strona zostanie przywrócona z bfcache.
W niektórych przypadkach, np. w przypadku limitów czasu i obietnic, jest to niewielkie ryzyko, ale w innych może prowadzić do niejasnego lub nieoczekiwanego działania. Jeśli na przykład przeglądarka wstrzyma zadanie wymagane w ramach transakcji IndexedDB, może to wpłynąć na inne otwarte karty w tej samej domenie, ponieważ do tych samych baz danych IndexedDB można uzyskać dostęp z kilku kart jednocześnie. W związku z tym przeglądarki zazwyczaj nie próbują umieszczać w pamięci podręcznej stron w środku transakcji IndexedDB ani podczas korzystania z interfejsów API, które mogą mieć wpływ na inne strony.
Więcej informacji o tym, jak różne sposoby korzystania z interfejsu API wpływają na to, czy dana strona kwalifikuje się do korzystania z pamięci podręcznej stanu strony internetowej, znajdziesz w artykule Optymalizacja stron pod kątem pamięci podręcznej stanu strony internetowej.
Pamięć podręczna stanu strony internetowej i elementy iframe
Jeśli strona zawiera osadzone elementy iframe, same elementy iframe nie kwalifikują się do korzystania z pamięci podręcznej stanu strony internetowej. Jeśli np. przejdziesz do innego adresu URL w elemencie iframe, poprzednie treści nie trafią do pamięci podręcznej bfcache, a jeśli cofniesz się do poprzedniej strony, przeglądarka przejdzie „wstecz” w elemencie iframe, a nie w ramce głównej. Przejście wstecz w elemencie iframe nie spowoduje użycia pamięci podręcznej bfcache.
Gdy jednak główna ramka zostanie przywrócona z pamięci podręcznej stanu strony internetowej, osadzone ramki iframe zostaną przywrócone w takim stanie, w jakim były, gdy strona została umieszczona w pamięci podręcznej stanu strony internetowej.
Użycie pamięci podręcznej stanu strony internetowej może być zablokowane w ramce głównej, jeśli osadzony element iframe korzysta z interfejsów API, które blokują tę funkcję. Aby tego uniknąć, możesz ustawić zasady dotyczące uprawnień w ramce głównej lub użyć atrybutów sandbox.
Pamięć podręczna stanu strony internetowej i aplikacje jednostronicowe (SPA)
Ponieważ bfcache działa z nawigacją zarządzaną przez przeglądarkę, nie działa w przypadku „miękkiej nawigacji” w aplikacji jednostronicowej (SPA). bfcache może jednak pomóc, gdy wracasz do SPA, zamiast ponownie inicjować aplikację od początku.
Interfejsy API do obserwowania pamięci podręcznej stanu strony
Chociaż bfcache to optymalizacja, którą przeglądarki wykonują automatycznie, ważne jest, aby deweloperzy wiedzieli, kiedy to się dzieje, aby mogli optymalizować swoje strony pod kątem tej funkcji i odpowiednio dostosowywać dane lub pomiary skuteczności.
Główne zdarzenia używane do obserwowania bfcache to zdarzenia przejścia na inną stronę pageshow i pagehide, które są obsługiwane przez większość przeglądarek.
Nowsze zdarzenia Cykl życia strony (freeze i resume) są też wysyłane, gdy strony wchodzą do bfcache lub z niego wychodzą, a także w niektórych innych sytuacjach, np. gdy karta w tle jest zamrażana, aby zminimalizować wykorzystanie procesora. Te zdarzenia są obsługiwane tylko w przeglądarkach opartych na Chromium.
Obserwowanie, kiedy strona jest przywracana z bfcache
Zdarzenie pageshow jest wywoływane tuż po zdarzeniu load, gdy strona jest wczytywana po raz pierwszy, oraz za każdym razem, gdy jest przywracana z pamięci podręcznej bfcache. Zdarzenie pageshow ma właściwość persisted, która ma wartość true, jeśli strona została przywrócona z pamięci podręcznej stanu strony internetowej, i wartość false w przeciwnym razie. Aby odróżnić zwykłe wczytywanie stron od przywracania z pamięci podręcznej stanu strony internetowej, możesz użyć właściwości persisted. Na przykład:
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
console.log('This page was restored from the bfcache.');
} else {
console.log('This page was loaded normally.');
}
});
W przeglądarkach, które obsługują interfejs Page Lifecycle API, zdarzenie resume jest wywoływane, gdy strony są przywracane z pamięci podręcznej (natychmiast przed zdarzeniem pageshow) oraz gdy użytkownik ponownie otworzy zamrożoną kartę na drugim planie. Jeśli chcesz zaktualizować stan strony po jej zamrożeniu (co obejmuje strony w pamięci podręcznej bfcache), możesz użyć zdarzenia resume, ale jeśli chcesz zmierzyć współczynnik trafień do pamięci podręcznej bfcache w witrynie, musisz użyć zdarzenia pageshow. W niektórych przypadkach może być konieczne użycie obu.
Więcej informacji o sprawdzonych metodach pomiaru w pamięci podręcznej stanu strony internetowej znajdziesz w artykule Wpływ pamięci podręcznej stanu strony internetowej na pomiary i skuteczność.
Obserwowanie, kiedy strona wchodzi do bfcache
Zdarzenie pagehide jest wywoływane, gdy strona jest wyładowywana lub gdy przeglądarka próbuje umieścić ją w pamięci podręcznej.
Wydarzenie pagehide ma też właściwość persisted. Jeśli jest to false, możesz mieć pewność, że strona nie zostanie zapisana w pamięci podręcznej stanu strony internetowej. Jednak to, że persisted jest true, nie gwarantuje, że strona zostanie zapisana w pamięci podręcznej. Oznacza to, że przeglądarka zamierza przechowywać stronę w pamięci podręcznej, ale mogą występować inne czynniki, które uniemożliwiają jej przechowywanie.
window.addEventListener('pagehide', (event) => {
if (event.persisted) {
console.log('This page *might* be entering the bfcache.');
} else {
console.log('This page will unload normally and be discarded.');
}
});
Podobnie zdarzenie freeze jest wywoływane bezpośrednio po zdarzeniu pagehide, jeśli wartość parametru persisted to true, ale oznacza to tylko, że przeglądarka zamierza zapisać stronę w pamięci podręcznej. Może się jednak okazać, że musisz je odrzucić z kilku powodów, które zostaną wyjaśnione poniżej.
Optymalizacja stron pod kątem pamięci podręcznej stanu strony
Nie wszystkie strony są przechowywane w pamięci podręcznej stanu strony internetowej. Nawet jeśli tak się stanie, nie będą tam przechowywane przez nieograniczony czas. Aby zmaksymalizować współczynniki trafień do pamięci podręcznej, deweloperzy muszą wiedzieć, co kwalifikuje (i nie kwalifikuje) strony do korzystania z bfcache.
W sekcjach poniżej znajdziesz sprawdzone metody, które pozwolą przeglądarce jak najskuteczniej przechowywać strony w pamięci podręcznej.
Nigdy nie używaj zdarzenia unload
Najważniejszym sposobem optymalizacji pod kątem bfcache we wszystkich przeglądarkach jest nigdy nieużywanie zdarzenia unload. Nigdy!
Zdarzenie unload jest problematyczne dla przeglądarek, ponieważ jest starsze niż bfcache, a wiele stron w internecie działa na podstawie (uzasadnionego) założenia, że po wywołaniu zdarzenia unload strona przestanie istnieć. Jest to trudne, ponieważ wiele z tych stron zostało także utworzonych z założenia, że zdarzenie unload będzie się aktywować za każdym razem, gdy użytkownik przejdzie na inną stronę, co już nie jest prawdą (i nie jest nią od dawna).
Przeglądarki stoją więc przed dylematem: muszą wybrać coś, co może poprawić wygodę użytkownika, ale może też spowodować uszkodzenie strony.
Na komputerach stacjonarnych Chrome i Firefox zdecydowały, że strony nie kwalifikują się do korzystania z bfcache, jeśli dodają unload listener, co jest mniej ryzykowne, ale też dyskwalifikuje wiele stron. Safari będzie próbować zapisywać w pamięci podręcznej niektóre strony za pomocą odbiornika zdarzeń unload, ale aby zmniejszyć ryzyko wystąpienia problemów, nie będzie uruchamiać zdarzenia unload, gdy użytkownik przejdzie na inną stronę. W związku z tym zdarzenie to jest bardzo niepewne.
Na urządzeniach mobilnych Chrome i Safari będą próbować przechowywać w pamięci podręcznej strony z odbiornikami zdarzeń unload, ponieważ ryzyko wystąpienia błędu jest mniejsze ze względu na to, że zdarzenie unload zawsze było bardzo niestabilne na urządzeniach mobilnych. Firefox traktuje strony, które używają unload, jako niekwalifikujące się do korzystania z pamięci podręcznej stanu strony internetowej, z wyjątkiem systemu iOS, który wymaga, aby wszystkie przeglądarki używały silnika renderowania WebKit, i działa więc jak Safari.
Zamiast zdarzenia unload użyj zdarzenia pagehide. Zdarzenie pagehide jest wywoływane we wszystkich przypadkach, gdy jest wywoływane zdarzenie unload, a również, gdy strona jest umieszczana w BFCache.
Lighthouse zawiera no-unload-listeners audyt, który ostrzega deweloperów, jeśli jakikolwiek kod JavaScript na ich stronach (w tym z bibliotek innych firm) dodaje odbiornik zdarzeń unload.
Ze względu na niepewność i wpływ na wydajność bfcache Chrome planuje wycofanie zdarzenia unload.
Używanie zasad dotyczących uprawnień, aby uniemożliwić używanie na stronie obsługi wyładowywania
Witryny, które nie używają modułów obsługi zdarzeń unload, mogą zadbać o to, aby nie były one dodawane, korzystając z zasad dotyczących uprawnień.
Permissions-Policy: unload=()
Zapobiega to też spowolnieniu witryny przez dodanie modułów obsługi wylogowywania i uniemożliwienie jej korzystania z bfcache.
Dodawaj beforeunload słuchaczy tylko warunkowo
Zdarzenie beforeunload nie spowoduje, że Twoje strony nie będą kwalifikować się do korzystania z pamięci podręcznej stanu strony internetowej w nowoczesnych przeglądarkach. Wcześniej tak było, ale obecnie zdarza się to rzadko. Unikaj więc używania tego zdarzenia, chyba że jest to absolutnie konieczne.
W odróżnieniu od zdarzenia unload zdarzenie beforeunload może jednak być używane w uzasadnionych celach. Możesz to zrobić na przykład wtedy, gdy chcesz ostrzec użytkownika, że ma niezapisane zmiany, które utraci, jeśli opuści stronę. W takim przypadku zalecamy dodawanie odbiorców beforeunload tylko wtedy, gdy użytkownik ma niezapisana zmiany, a następnie usuwanie ich natychmiast po zapisaniu niezapisanych zmian.
window.addEventListener('beforeunload', (event) => { if (pageHasUnsavedChanges()) { event.preventDefault(); return event.returnValue = 'Are you sure you want to exit?'; } });
beforeunload.
function beforeUnloadListener(event) { event.preventDefault(); return event.returnValue = 'Are you sure you want to exit?'; }; // A function that invokes a callback when the page has unsaved changes. onPageHasUnsavedChanges(() => { window.addEventListener('beforeunload', beforeUnloadListener); }); // A function that invokes a callback when the page's unsaved changes are resolved. onAllChangesSaved(() => { window.removeEventListener('beforeunload', beforeUnloadListener); });
beforeunload, gdy jest to potrzebne (i usuwa go, gdy nie jest potrzebny).
Zminimalizuj wykorzystanie Cache-Control: no-store
Cache-Control: no-store to nagłówek HTTP, który serwery internetowe mogą ustawiać w odpowiedziach, aby poinformować przeglądarkę, że nie powinna ona przechowywać odpowiedzi w żadnym pamięci podręcznej HTTP. Jest on używany w przypadku zasobów zawierających poufne informacje o użytkownikach, np. stron wymagających logowania.
Chociaż pamięć podręczna stanu strony internetowej nie jest pamięcią podręczną HTTP, w przeszłości, gdy parametr Cache-Control: no-store był ustawiony w zasobie strony (w przeciwieństwie do zasobu podrzędnego), przeglądarki nie przechowywały strony w pamięci podręcznej stanu strony internetowej, więc strony korzystające z parametru Cache-Control: no-store mogły nie kwalifikować się do korzystania z tej pamięci. Pracujemy nad zmianą tego zachowania w Chrome w sposób zapewniający ochronę prywatności.
Tag Cache-Control: no-store ogranicza możliwość korzystania ze strony z pamięci podręcznej stanu strony internetowej, dlatego należy go ustawiać tylko na stronach zawierających informacje poufne, na których nie powinno się używać żadnego rodzaju pamięci podręcznej.
W przypadku stron, które zawsze muszą wyświetlać aktualne treści (bez informacji poufnych) użyj tagu Cache-Control: no-cache lub Cache-Control: max-age=0. Te dyrektywy instruują przeglądarkę, aby ponownie zweryfikowała treść przed jej wyświetleniem. Nie mają one wpływu na to, czy strona kwalifikuje się do korzystania z bfcache.
Pamiętaj, że gdy strona jest przywracana z pamięci podręcznej stanu strony internetowej, jest przywracana z pamięci, a nie z pamięci podręcznej HTTP. W rezultacie dyrektywy takie jak Cache-Control: no-cache lub Cache-Control: max-age=0 nie są brane pod uwagę, a przed wyświetleniem treści użytkownikowi nie następuje ponowna weryfikacja.
W ciąż jednak będzie to wygodniejsze dla użytkowników, ponieważ przywracanie danych w pamięci podręcznej bfcache jest natychmiastowe, a strony nie pozostają w niej zbyt długo, więc jest mało prawdopodobne, aby były nieaktualne. Jeśli jednak Twoje treści zmieniają się z minuty na minutę, możesz pobierać aktualizacje za pomocą zdarzenia pageshow, jak opisano w następnej sekcji.
Aktualizowanie nieaktualnych lub poufnych danych po przywróceniu bfcache
Jeśli Twoja witryna przechowuje stan użytkownika, zwłaszcza poufne informacje o nim, dane te muszą zostać zaktualizowane lub usunięte po przywróceniu strony z pamięci podręcznej bfcache.
Jeśli np. użytkownik przejdzie na stronę płatności, a potem zaktualizuje koszyk, powrót do poprzedniej strony może spowodować wyświetlenie nieaktualnych informacji, jeśli z pamięci podręcznej bfcache zostanie przywrócona nieaktualna strona.
Innym, bardziej krytycznym przykładem jest sytuacja, gdy użytkownik wyloguje się z witryny na publicznym komputerze, a następny użytkownik klika przycisk Wstecz. Może to spowodować ujawnienie danych prywatnych, które użytkownik uważał za usunięte po wylogowaniu się.
Aby uniknąć takich sytuacji, zawsze aktualizuj stronę po zdarzeniu pageshow, jeśli event.persisted ma wartość true:
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
// Do any checks and updates to the page
}
});
Najlepiej jest aktualizować treści na miejscu, ale w przypadku niektórych zmian może być konieczne wymuszenie pełnego ponownego załadowania. Ten kod sprawdza obecność pliku cookie związanego z witryną w zdarzeniu pageshow i ładuje ponownie, jeśli pliku nie ma:
window.addEventListener('pageshow', (event) => {
if (event.persisted && !document.cookie.match(/my-cookie)) {
// Force a reload if the user has logged out.
location.reload();
}
});
Odświeżanie ma tę zaletę, że zachowuje historię (aby umożliwić nawigację do przodu), ale w niektórych przypadkach przekierowanie może być bardziej odpowiednie.
Przywracanie reklam i pamięci podręcznej stanu strony internetowej
Możesz chcieć uniknąć korzystania z pamięci podręcznej stanu strony internetowej (bfcache), aby wyświetlać nowy zestaw reklam przy każdym powrocie do poprzedniej strony. Nie jest jednak jasne, czy takie działanie wpływa na skuteczność reklam i czy prowadzi do zwiększenia zaangażowania w reklamę. Użytkownicy mogli zauważyć reklamę, do której chcieli wrócić, aby ją kliknąć, ale zamiast odświeżyć stronę, wczytali ją ponownie, przez co nie mogli już jej kliknąć. Zanim zaczniesz formułować założenia, przetestuj ten scenariusz (najlepiej za pomocą testu A/B).
W przypadku witryn, które chcą odświeżać reklamy podczas przywracania bfcache, odświeżanie tylko reklam w przypadku zdarzenia pageshow, gdy event.persisted = true, pozwala na odświeżanie bez wpływu na wydajność strony. Skontaktuj się z dostawcą reklam, ale tutaj znajdziesz przykład, jak to zrobić za pomocą tagu wydawcy Google.
Unikaj odniesień do window.opener
W starszych przeglądarkach, jeśli strona została otwarta za pomocą window.open() z linku z target=_blank bez podania rel="noopener", strona otwierająca miałaby odwołanie do obiektu okna otwartej strony.
Oprócz zagrożenia bezpieczeństwa strona z niepustą wartością odwołania window.opener nie może być bezpiecznie umieszczana w bfcache, ponieważ może to spowodować uszkodzenie wszystkich stron, które próbują uzyskać do niej dostęp.
Dlatego najlepiej unikać tworzenia odwołań window.opener. W tym celu możesz używać rel="noopener" (obecnie jest to domyślne ustawienie we wszystkich nowoczesnych przeglądarkach). Jeśli Twoja witryna wymaga otwarcia okna i sterowania nim za pomocą window.postMessage() lub bezpośredniego odwołania się do obiektu okna, ani otwarte okno, ani okno otwierające nie będą mogły korzystać z bfcache.
Zamknij otwarte połączenia, zanim użytkownik przejdzie do innej strony
Jak już wspomnieliśmy, gdy strona jest przechowywana w pamięci podręcznej bfcache, wstrzymuje wszystkie zaplanowane zadania JavaScript i wznacza je ponownie, gdy strona zostanie usunięta z pamięci podręcznej.
Jeśli te zaplanowane zadania JavaScriptu uzyskują dostęp tylko do interfejsów DOM API lub innych interfejsów API odizolowanych tylko do bieżącej strony, wstrzymanie tych zadań, gdy strona nie jest widoczna dla użytkownika, nie spowoduje żadnych problemów.
Jeśli jednak te zadania są powiązane z interfejsami API, które są też dostępne z innych stron w tym samym źródle (np. IndexedDB, Web Locks, WebSockets), może to stanowić problem, ponieważ wstrzymanie tych zadań może uniemożliwić uruchomienie kodu na innych kartach.
W efekcie niektóre przeglądarki nie będą próbować umieszczać strony w BFCache w tych scenariuszach:
- strony z otwartym połączeniem IndexedDB;
- strony z uruchomioną funkcją fetch() lub XMLHttpRequest;
- Strony z otwartym połączeniem WebSocket lub WebRTC
Jeśli Twoja strona korzysta z któregoś z tych interfejsów API, zdecydowanie zalecamy zamknięcie połączeń i usunięcie lub odłączenie obserwatorów podczas zdarzenia pagehide lub freeze. Pozwala to przeglądarce bezpiecznie zapisać stronę w pamięci podręcznej bez ryzyka wpływu na inne otwarte karty.
Następnie, jeśli strona zostanie przywrócona z pamięci podręcznej bfcache, możesz ponownie otworzyć te interfejsy API lub nawiązać z nimi połączenie podczas zdarzenia pageshow lub resume.
Z tego przykładu dowiesz się, jak zadbać o to, aby strony korzystające z IndexedDB były dostępne dla bfcache, zamykając otwarte połączenie w odbiorniku zdarzeń pagehide:
let dbPromise;
function openDB() {
if (!dbPromise) {
dbPromise = new Promise((resolve, reject) => {
const req = indexedDB.open('my-db', 1);
req.onupgradeneeded = () => req.result.createObjectStore('keyval');
req.onerror = () => reject(req.error);
req.onsuccess = () => resolve(req.result);
});
}
return dbPromise;
}
// Close the connection to the database when the user leaves.
window.addEventListener('pagehide', () => {
if (dbPromise) {
dbPromise.then(db => db.close());
dbPromise = null;
}
});
// Open the connection when the page is loaded or restored from bfcache.
window.addEventListener('pageshow', () => openDB());
Testowanie, czy strony można przechowywać w pamięci podręcznej
Narzędzie Chrome DevTools może pomóc Ci przetestować strony, aby sprawdzić, czy są one zoptymalizowane pod kątem bfcache, i zidentyfikować problemy, które mogą uniemożliwić ich zakwalifikowanie.
Aby przetestować stronę:
- Otwórz stronę w Chrome.
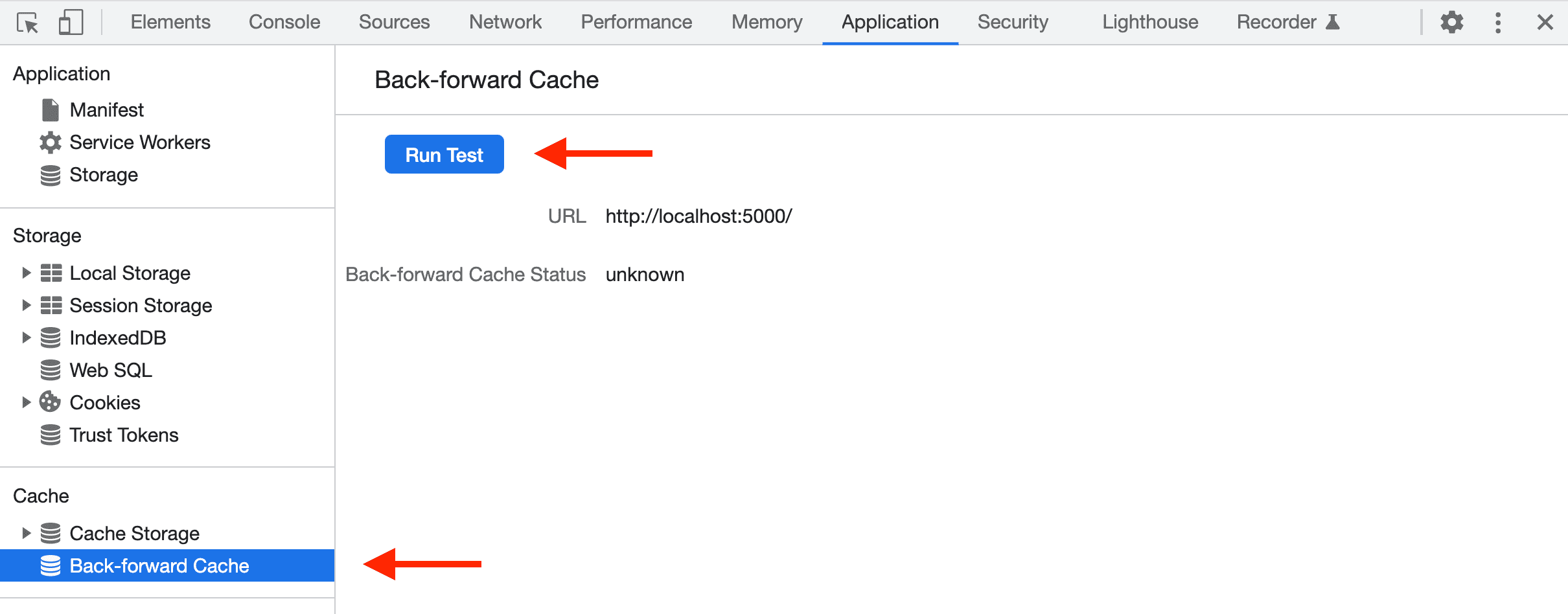
- W Narzędziach deweloperskich kliknij Aplikacja -> Pamięć podręczna wstecz i wprzód.
- Kliknij przycisk Uruchom test. Następnie Narzędzia deweloperskie próbują przejść na inną stronę i z powrotem, aby ustalić, czy można przywrócić stronę z pamięci podręcznej bfcache.

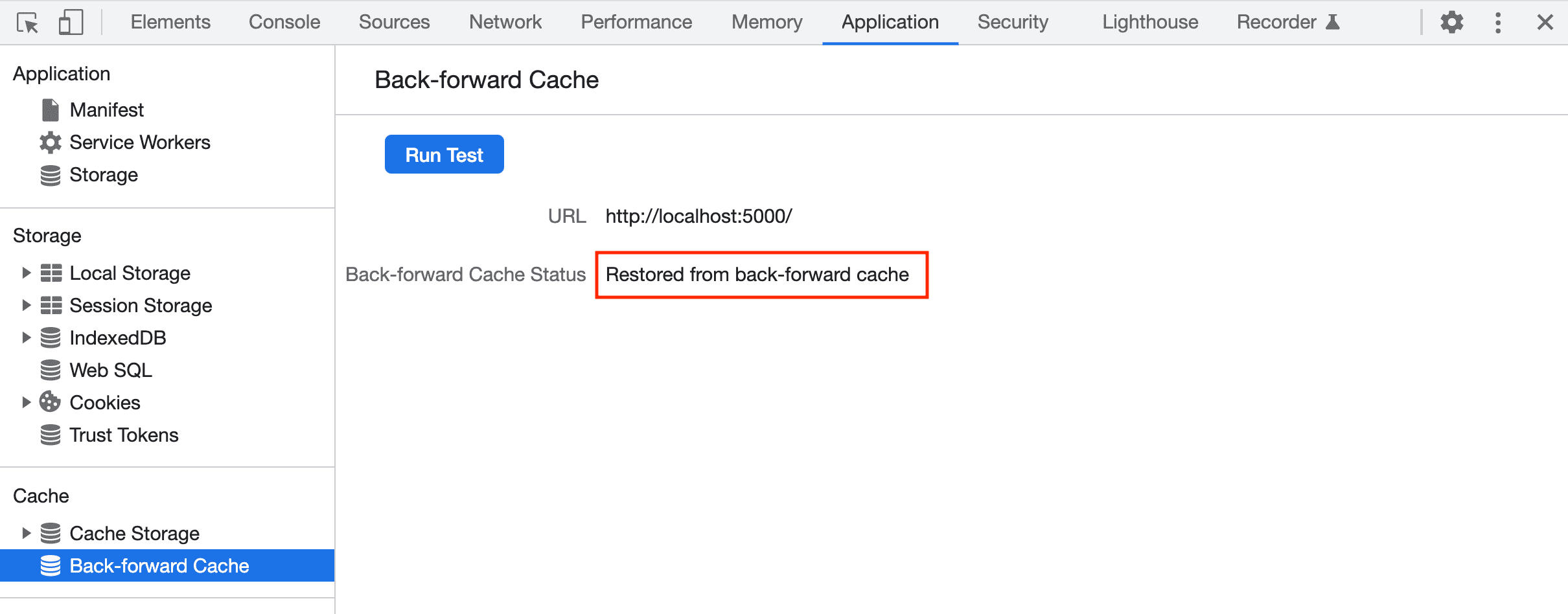
Jeśli test się powiedzie, w panelu pojawi się komunikat „Przywrócono z pamięci podręcznej stanu strony internetowej”.

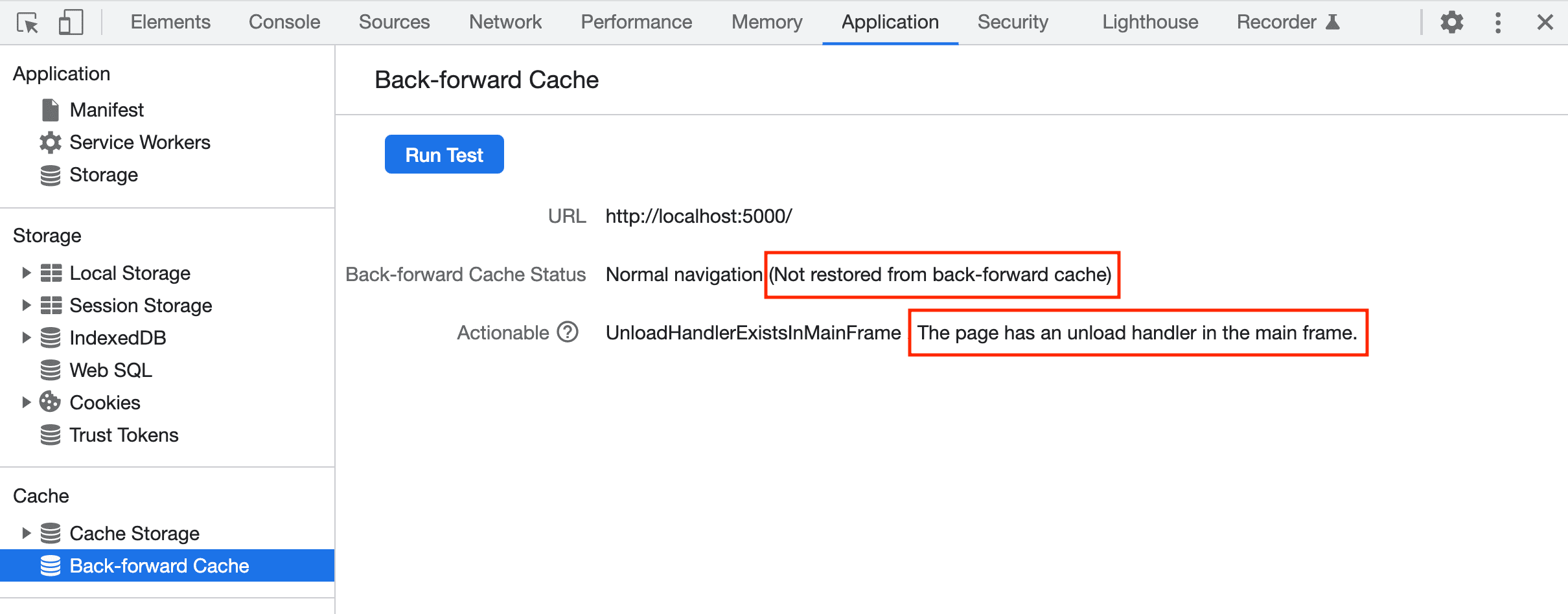
Jeśli nie uda się tego zrobić, panel wyświetli przyczynę niepowodzenia. Jeśli przyczyna jest taka, którą możesz rozwiązać jako deweloper, panel oznacza ją jako Możliwość działania.

W tym przykładzie użycie detektora zdarzeń unload powoduje, że strona nie kwalifikuje się do korzystania z pamięci podręcznej stanu strony internetowej. Możesz to naprawić, przechodząc z unload na pagehide:
window.addEventListener('pagehide', ...);
window.addEventListener('unload', ...);
Lighthouse 10.0 dodaje też audyt bfcache, który wykonuje podobny test. Więcej informacji znajdziesz w dokumentacji dotyczącej audytu bfcache.
Jak bfcache wpływa na pomiary analityczne i wydajności
Jeśli do pomiaru wizyt w Twojej witrynie używasz narzędzia analitycznego, możesz zauważyć spadek łącznej liczby raportowanych odsłon, ponieważ Chrome włącza bfcache dla większej liczby użytkowników.
Prawdopodobnie już teraz masz za mało zliczanych wyświetleń stron z innych przeglądarek, które implementują bfcache, ponieważ wiele popularnych bibliotek analitycznych nie mierzy odświeżeń bfcache jako nowych wyświetleń stron.
Aby uwzględniać przywracania bfcache w liczbie odsłon, skonfiguruj odbiorniki dla zdarzenia pageshow i sprawdź usługę persisted.
W tym przykładzie pokazujemy, jak to zrobić w Google Analytics. Inne narzędzia analityczne prawdopodobnie używają podobnej logiki:
// Send a pageview when the page is first loaded.
gtag('event', 'page_view');
window.addEventListener('pageshow', (event) => {
// Send another pageview if the page is restored from bfcache.
if (event.persisted) {
gtag('event', 'page_view');
}
});
Pomiar współczynnika trafień w pamięci podręcznej bfcache
Możesz też mierzyć, czy pamięć podręczna stanu strony internetowej była używana, aby identyfikować strony, które jej nie używają. Aby to zrobić, zmierz typ nawigacji w przypadku wczytywania stron:
// Send a navigation_type when the page is first loaded.
gtag('event', 'page_view', {
'navigation_type': performance.getEntriesByType('navigation')[0].type;
});
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
// Send another pageview if the page is restored from bfcache.
gtag('event', 'page_view', {
'navigation_type': 'back_forward_cache';
});
}
});
Oblicz współczynnik trafień bfcache, używając liczby przejść back_forward i back_forward_cache.
Pamiętaj, że istnieje wiele scenariuszy, na które nie mają wpływu właściciele witryn, gdy nawigacja Wstecz/Do przodu nie będzie korzystać z pamięci podręcznej. Do takich sytuacji należą:
- gdy użytkownik zamyka przeglądarkę i uruchamia ją ponownie.
- gdy użytkownik powieli kartę.
- gdy użytkownik zamknie kartę i ponownie ją otworzy.
W niektórych przypadkach przeglądarki mogą zachować pierwotny typ nawigacji, więc może ono wyświetlać typ back_forward, mimo że nie jest to nawigacja wstecz ani do przodu.
Nawet bez tych wykluczeń bfcache zostanie odrzucony po pewnym czasie, aby oszczędzać pamięć.
Właściciele witryn nie powinni więc oczekiwać, że współczynnik trafień w przypadku pamięci podręcznej bfcache będzie wynosił 100% w przypadku wszystkich przejść back_forward. Pomiar tego współczynnika może jednak być przydatny do identyfikowania stron, które same uniemożliwiają korzystanie z pamięci podręcznej stanu strony internetowej w przypadku dużej liczby przekierowań do tyłu i do przodu.
Zespół Chrome dodał interfejs NotRestoredReasons API, aby pomóc w określeniu przyczyn, dla których strony nie korzystają z bfcache. Dzięki temu deweloperzy mogą zwiększyć współczynnik trafień bfcache. Zespół Chrome dodał do CrUX nowe typy nawigacji, dzięki czemu można zobaczyć liczbę nawigacji w pamięci podręcznej bfcache nawet bez samodzielnego pomiaru.
Pomiar skuteczności
bfcache może też negatywnie wpływać na dane dotyczące wydajności zbierane w polu, zwłaszcza na dane dotyczące czasu wczytywania strony.
Ponieważ przejścia z użyciem bfcache przywracają istniejącą stronę, a nie inicjują wczytywania nowej strony, po włączeniu bfcache łączna liczba zarejestrowanych wczytań strony będzie mniejsza. Najważniejsze jest jednak to, że wczytywanie stron zastępowanych przez przywracanie z pamięci podręcznej bfcache prawdopodobnie należało do najszybszych wczytywań w Twoim zbiorze danych. Dzieje się tak, ponieważ przejścia do poprzedniej i następnej strony to według definicji ponowne wizyty, a ponowne wczytywanie stron jest zazwyczaj szybsze niż wczytywanie stron przez nowych użytkowników (z powodu zapamiętywania w pamięci podręcznej HTTP, o którym wspominaliśmy wcześniej).
W efekcie w Twoim zbiorze danych będzie mniej przypadków szybkiego wczytania strony, co prawdopodobnie spowoduje wolniejsze odchylenie od normalności – mimo że wydajność dla użytkownika prawdopodobnie się poprawiła.
Ten problem można rozwiązać na kilka sposobów. Jedną z nich jest dodawanie adnotacji do wszystkich danych o wczytywaniu strony z odpowiednim typem nawigacji: navigate, reload, back_forward lub prerender. Dzięki temu możesz nadal sprawdzać skuteczność w przypadku tych typów nawigacji, nawet jeśli ogólna dystrybucja jest ujemna. Zalecamy to podejście w przypadku danych dotyczących wczytywania stron, które nie są związane z użytkownikiem, np. czasu do pierwszego bajtu (TTFB).
W przypadku danych dotyczących użytkownika, takich jak podstawowe wskaźniki internetowe, lepiej jest podać wartość, która dokładniej odzwierciedla wrażenia użytkownika.
Wpływ na podstawowe wskaźniki internetowe
Podstawowe wskaźniki internetowe mierzą wrażenia użytkownika związane z korzystaniem ze strony internetowej w różnych wymiarach (szybkość wczytywania, interaktywność, stabilność wizualna). Ponieważ użytkownicy postrzegają przywracanie pamięci podręcznej jako szybszą nawigację niż pełne wczytywanie strony, ważne jest, aby dane podstawowego wskaźnika internetowego odzwierciedlały tę kwestię. W końcu użytkownik nie musi wiedzieć, czy włączona jest pamięć podręczna stanu strony internetowej, ważne jest tylko, aby nawigacja była szybka.
Narzędzia, które zbierają dane podstawowe wskaźniki internetowe i tworzą na ich podstawie raporty, np. raport na temat użytkowania Chrome, traktują przywracanie bfcache jako osobne wizyty na stronie w swoim zbiorze danych. Chociaż nie ma dedykowanych interfejsów API wydajności stron internetowych do pomiaru tych danych po przywróceniu kopii zapasowej bfcache, możesz oszacować ich wartości za pomocą istniejących interfejsów API:
- W przypadku największego wyrenderowania treści (LCP) użyj różnicy między sygnaturą czasową zdarzenia
pageshowa sygnaturą czasową następnego wyrenderowanego kadru, ponieważ wszystkie elementy w ramce zostaną wyrenderowane w tym samym czasie. W przypadku przywracania bfcache wartości LCP i FCP są takie same. - W przypadku interakcji do kolejnego wyrenderowania (INP) nadal używaj dotychczasowego narzędzia Performance Observer, ale zresetuj bieżącą wartość INP do 0.
- W przypadku skumulowanego przesunięcia układu (CLS) nadal używaj dotychczasowego narzędzia Performance Observer, ale zresetuj bieżącą wartość CLS do 0.
Więcej informacji o tym, jak bfcache wpływa na poszczególne dane, znajdziesz na stronach z poszczególnymi wskazówkami dotyczącymi danych Core Web Vitals. Przykład implementacji wersji bfcache tych danych znajdziesz w pull request dodającym je do biblioteki JS web-vitals.
Biblioteka JavaScript web-vitals obsługuje przywracanie bfcache w raportowanych danych.
Dodatkowe materiały
- Pamięć podręczna w Firefoksie (bfcache w Firefoksie)
- Pamięć podręczna strony (bfcache w Safari)
- Pamięć podręczna stanu strony internetowej: działanie w przypadku dostępu przez przeglądarkę (różnice w przypadku pamięci podręcznej stanu strony internetowej w różnych przeglądarkach)
- Tester bfcache (testowanie wpływu różnych interfejsów API i zdarzeń na bfcache w przeglądarkach)
- Performance Game Changer: Browser Back/Forward Cache (przypadek z Smashing Magazine pokazujący znaczne poprawy wskaźników Core Web Vitals dzięki włączeniu pamięci podręcznej stanu strony internetowej)



