Back-forward cache (atau bfcache) adalah pengoptimalan browser yang memungkinkan navigasi mundur dan maju secara instan. Fitur ini meningkatkan pengalaman penjelajahan secara signifikan, terutama bagi pengguna dengan jaringan atau perangkat yang lebih lambat.
Sebagai developer web, Anda harus memahami cara mengoptimalkan halaman untuk bfcache, sehingga pengguna dapat memperoleh manfaatnya.
Kompatibilitas browser
Semua browser utama menyertakan bfcache, termasuk Chrome sejak versi 96, Firefox, dan Safari.
Dasar-dasar bfcache
Dengan cache kembali/maju (bfcache), kami menunda pemusnahan dan menjeda eksekusi JS, bukannya menghancurkan halaman saat pengguna keluar. Jika pengguna segera kembali, kami akan membuat halaman terlihat lagi dan melanjutkan jeda eksekusi JS. Hal ini menghasilkan navigasi halaman yang hampir instan bagi pengguna.
Berapa kali Anda mengunjungi situs dan mengklik link untuk membuka halaman lain, tetapi kemudian menyadari bahwa halaman tersebut bukan yang Anda inginkan dan mengklik tombol kembali? Pada saat itu, bfcache dapat membuat perbedaan besar dalam kecepatan pemuatan halaman sebelumnya:
| Tanpa bfcache diaktifkan | Permintaan baru dimulai untuk memuat halaman sebelumnya, dan, bergantung pada seberapa baik halaman tersebut telah dioptimalkan untuk kunjungan berulang, browser mungkin harus mendownload ulang, mengurai ulang, dan menjalankan ulang beberapa (atau semua) resource yang baru saja didownload. |
| Dengan bfcache diaktifkan | Memuat halaman sebelumnya pada dasarnya instan, karena seluruh halaman dapat dipulihkan dari memori, tanpa harus membuka jaringan sama sekali. |
Tonton video tentang cara kerja bfcache ini untuk memahami peningkatan kecepatan yang dapat diberikannya pada navigasi:
Dalam video, contoh dengan bfcache jauh lebih cepat daripada contoh tanpa bfcache.
bfcache tidak hanya mempercepat navigasi, tetapi juga mengurangi penggunaan data, karena resource tidak perlu didownload lagi.
Data penggunaan Chrome menunjukkan bahwa 1 dari 10 navigasi di desktop dan 1 dari 5 navigasi di perangkat seluler adalah kembali atau maju. Dengan mengaktifkan bfcache, browser dapat menghilangkan transfer data dan waktu yang dihabiskan untuk memuat miliaran halaman web setiap hari.
Cara kerja "cache"
"Cache" yang digunakan oleh bfcache berbeda dengan cache HTTP, yang memainkan perannya sendiri dalam mempercepat navigasi berulang. bfcache adalah snapshot dari seluruh halaman dalam memori, termasuk heap JavaScript, sedangkan cache HTTP hanya berisi respons untuk permintaan yang dibuat sebelumnya. Karena sangat jarang semua permintaan yang diperlukan untuk memuat halaman dipenuhi dari cache HTTP, kunjungan berulang menggunakan pemulihan bfcache selalu lebih cepat daripada navigasi non-bfcache yang paling dioptimalkan.
Membekukan halaman untuk berpotensi mengaktifkannya kembali nanti melibatkan beberapa kerumitan dalam hal cara terbaik untuk mempertahankan kode yang sedang berlangsung. Misalnya, bagaimana Anda menangani panggilan setTimeout() saat waktu tunggu tercapai saat halaman berada di bfcache?
Jawabannya adalah browser menjeda timer yang tertunda atau promise yang belum terselesaikan untuk halaman di bfcache, termasuk hampir semua tugas yang tertunda di antrean tugas JavaScript, dan melanjutkan pemrosesan tugas jika halaman dipulihkan dari bfcache.
Dalam beberapa kasus, seperti untuk waktu tunggu dan promise, risikonya cukup rendah, tetapi dalam kasus lain, hal ini dapat menyebabkan perilaku yang membingungkan atau tidak terduga. Misalnya, jika browser menjeda tugas yang diperlukan sebagai bagian dari transaksi IndexedDB, hal ini dapat memengaruhi tab terbuka lainnya di origin yang sama, karena database IndexedDB yang sama dapat diakses oleh beberapa tab secara bersamaan. Akibatnya, browser umumnya tidak akan mencoba meng-cache halaman di tengah transaksi IndexedDB atau saat menggunakan API yang mungkin memengaruhi halaman lain.
Untuk mengetahui detail selengkapnya tentang pengaruh berbagai penggunaan API terhadap kelayakan bfcache halaman, lihat Mengoptimalkan halaman untuk bfcache.
BFcache dan iframe
Jika halaman berisi iframe tersemat, iframe itu sendiri tidak memenuhi syarat secara terpisah untuk bfcache. Misalnya, jika Anda membuka URL lain dalam iframe, konten sebelumnya tidak akan masuk ke bfcache dan jika Anda kembali, browser akan "kembali" dalam iframe, bukan dalam frame utama, tetapi navigasi kembali dalam iframe tidak akan menggunakan bfcache.
Namun, saat frame utama dipulihkan dari bfcache, iframe tersemat akan dipulihkan seperti saat halaman memasuki bfcache.
Frame utama juga dapat diblokir agar tidak menggunakan bfcache jika iframe tersemat menggunakan API yang memblokirnya. Kebijakan Izin yang ditetapkan pada frame utama atau penggunaan atribut sandbox dapat digunakan untuk menghindari hal ini.
bfcache dan Aplikasi Web Satu Halaman (SPA)
Karena bfcache berfungsi dengan navigasi yang dikelola browser, bfcache tidak berfungsi untuk "navigasi soft" dalam aplikasi web satu halaman (SPA). Namun, bfcache masih dapat membantu saat kembali ke SPA, bukan melakukan inisialisasi ulang penuh aplikasi tersebut lagi dari awal.
API untuk mengamati bfcache
Meskipun bfcache adalah pengoptimalan yang dilakukan browser secara otomatis, developer tetap perlu mengetahui kapan hal ini terjadi agar dapat mengoptimalkan halaman untuknya dan menyesuaikan metrik atau pengukuran performa.
Peristiwa utama yang digunakan untuk mengamati bfcache adalah peristiwa transisi halaman pageshow dan pagehide, yang didukung oleh sebagian besar browser.
Peristiwa Siklus Proses Halaman yang lebih baru—freeze dan resume—juga dikirim saat halaman masuk atau keluar dari bfcache, serta dalam beberapa situasi lain, misalnya, saat tab latar belakang dibekukan untuk meminimalkan penggunaan CPU. Peristiwa ini hanya didukung di browser berbasis Chromium.
Mengamati kapan halaman dipulihkan dari bfcache
Peristiwa pageshow aktif tepat setelah peristiwa load, saat halaman pertama kali dimuat dan setiap kali halaman dipulihkan dari bfcache. Peristiwa pageshow memiliki properti persisted, yang merupakan true jika halaman dipulihkan dari bfcache dan false jika tidak. Anda dapat menggunakan properti persisted untuk membedakan pemuatan halaman reguler dari pemulihan bfcache. Contoh:
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
console.log('This page was restored from the bfcache.');
} else {
console.log('This page was loaded normally.');
}
});
Di browser yang mendukung Page Lifecycle API, peristiwa resume aktif saat halaman dipulihkan dari bfcache (tepat sebelum peristiwa pageshow) dan saat pengguna mengunjungi kembali tab latar belakang yang dibekukan. Jika ingin memperbarui status halaman setelah dibekukan (yang mencakup halaman di bfcache), Anda dapat menggunakan peristiwa resume, tetapi jika ingin mengukur rasio hit bfcache situs, Anda harus menggunakan peristiwa pageshow. Dalam beberapa kasus, Anda mungkin perlu menggunakan keduanya.
Untuk mengetahui detail tentang praktik terbaik pengukuran bfcache, lihat Pengaruh bfcache terhadap analisis dan pengukuran performa.
Mengamati kapan halaman memasuki bfcache
Peristiwa pagehide aktif saat halaman di-unload atau saat browser mencoba memasukkannya ke dalam bfcache.
Peristiwa pagehide juga memiliki properti persisted. Jika false, Anda dapat yakin bahwa halaman tersebut tidak akan masuk ke bfcache. Namun, persisted yang merupakan true tidak menjamin bahwa halaman akan di-cache. Artinya, browser bermaksud menyimpan halaman dalam cache, tetapi mungkin ada faktor lain yang membuatnya tidak dapat di-cache.
window.addEventListener('pagehide', (event) => {
if (event.persisted) {
console.log('This page *might* be entering the bfcache.');
} else {
console.log('This page will unload normally and be discarded.');
}
});
Demikian pula, peristiwa freeze akan langsung diaktifkan setelah peristiwa pagehide jika persisted adalah true, tetapi hal itu hanya berarti browser bermaksud meng-cache halaman. Aplikasi mungkin masih harus menghapusnya karena sejumlah alasan yang akan dijelaskan nanti.
Mengoptimalkan halaman untuk bfcache
Tidak semua halaman disimpan di bfcache, dan meskipun halaman disimpan di sana, halaman tersebut tidak akan disimpan di sana tanpa batas waktu. Developer harus memahami apa yang membuat halaman memenuhi syarat (dan tidak memenuhi syarat) untuk bfcache guna memaksimalkan rasio hit cache.
Bagian berikut menguraikan praktik terbaik untuk meningkatkan kemungkinan browser dapat meng-cache halaman Anda.
Jangan pernah gunakan peristiwa unload
Cara terpenting untuk mengoptimalkan bfcache di semua browser adalah jangan pernah menggunakan peristiwa unload. Tidak pernah!
Peristiwa unload bermasalah bagi browser karena peristiwa ini sudah ada sebelum bfcache dan banyak halaman di internet beroperasi berdasarkan asumsi (wajar) bahwa halaman tidak akan terus ada setelah peristiwa unload diaktifkan. Hal ini menimbulkan tantangan karena banyak halaman tersebut juga dibuat dengan asumsi bahwa peristiwa unload akan diaktifkan setiap kali pengguna keluar dari halaman, yang tidak lagi benar (dan sudah lama tidak benar).
Jadi, browser menghadapi dilema, mereka harus memilih antara sesuatu yang dapat meningkatkan pengalaman pengguna—tetapi juga berisiko merusak halaman.
Di desktop, Chrome dan Firefox telah memilih untuk membuat halaman tidak memenuhi syarat untuk bfcache jika menambahkan pemroses unload, yang kurang berisiko tetapi juga mendiskualifikasi banyak halaman. Safari akan mencoba meng-cache beberapa halaman dengan pemroses peristiwa unload, tetapi untuk mengurangi potensi kerusakan, Safari tidak akan menjalankan peristiwa unload saat pengguna beralih ke halaman lain, sehingga peristiwa tersebut sangat tidak dapat diandalkan.
Di perangkat seluler, Chrome dan Safari akan mencoba meng-cache halaman dengan pemroses peristiwa unload karena risiko kerusakan lebih rendah karena peristiwa unload selalu sangat tidak dapat diandalkan di perangkat seluler. Firefox memperlakukan halaman yang menggunakan unload sebagai tidak memenuhi syarat untuk bfcache, kecuali di iOS, yang mengharuskan semua browser menggunakan mesin rendering WebKit, sehingga berperilaku seperti Safari.
Gunakan peristiwa pagehide, bukan peristiwa unload. Peristiwa pagehide aktif di semua kasus saat peristiwa unload aktif, dan juga aktif saat halaman dimasukkan ke dalam bfcache.
Faktanya, Lighthouse memiliki audit no-unload-listeners, yang akan memperingatkan developer jika ada JavaScript di halaman mereka (termasuk dari library pihak ketiga) yang menambahkan pemroses peristiwa unload.
Karena tidak dapat diandalkan, dan dampaknya terhadap performa bfcache, Chrome ingin menghentikan penggunaan peristiwa unload.
Menggunakan Kebijakan Izin untuk mencegah pengendali penghapusan muatan digunakan di halaman
Situs yang tidak menggunakan pengendali peristiwa unload dapat memastikan pengendali tersebut tidak ditambahkan menggunakan Kebijakan Izin.
Permissions-Policy: unload=()
Hal ini juga mencegah pihak ketiga atau ekstensi memperlambat situs dengan menambahkan pengendali penghapus muatan dan membuat situs tidak memenuhi syarat untuk bfcache.
Hanya tambahkan pemroses beforeunload secara bersyarat
Peristiwa beforeunload tidak akan membuat halaman Anda tidak memenuhi syarat untuk bfcache di browser modern, tetapi sebelumnya hal ini terjadi dan masih tidak dapat diandalkan, jadi hindari penggunaannya kecuali jika benar-benar diperlukan.
Namun, tidak seperti peristiwa unload, ada penggunaan yang sah untuk
beforeunload. Misalnya, saat Anda ingin memperingatkan pengguna bahwa mereka memiliki
perubahan yang belum disimpan dan akan hilang jika mereka keluar dari halaman. Dalam hal ini, sebaiknya
Anda hanya menambahkan pemroses beforeunload saat pengguna memiliki perubahan
yang belum disimpan, lalu segera menghapusnya setelah perubahan yang belum disimpan disimpan.
window.addEventListener('beforeunload', (event) => { if (pageHasUnsavedChanges()) { event.preventDefault(); return event.returnValue = 'Are you sure you want to exit?'; } });
beforeunload tanpa syarat.
function beforeUnloadListener(event) { event.preventDefault(); return event.returnValue = 'Are you sure you want to exit?'; }; // A function that invokes a callback when the page has unsaved changes. onPageHasUnsavedChanges(() => { window.addEventListener('beforeunload', beforeUnloadListener); }); // A function that invokes a callback when the page's unsaved changes are resolved. onAllChangesSaved(() => { window.removeEventListener('beforeunload', beforeUnloadListener); });
beforeunload saat diperlukan (dan
menghapusnya jika tidak diperlukan).
Meminimalkan penggunaan Cache-Control: no-store
Cache-Control: no-store adalah header HTTP yang dapat ditetapkan server web pada respons yang menginstruksikan browser untuk tidak menyimpan respons di cache HTTP apa pun. Ini digunakan untuk resource yang berisi informasi pengguna sensitif, seperti halaman di balik login.
Meskipun bfcache bukan cache HTTP, secara historis, saat Cache-Control: no-store ditetapkan pada resource halaman itu sendiri (bukan sub-resource), browser telah memilih untuk tidak menyimpan halaman di bfcache sehingga halaman apa pun yang menggunakan Cache-Control: no-store mungkin tidak memenuhi syarat untuk bfcache. Kami sedang berupaya mengubah perilaku ini untuk Chrome dengan cara yang menjaga privasi.
Karena Cache-Control: no-store membatasi kelayakan halaman untuk bfcache, Cache-Control: no-store hanya boleh ditetapkan di halaman yang berisi informasi sensitif yang tidak boleh di-cache.
Untuk halaman yang harus selalu menayangkan konten terbaru—dan konten tersebut tidak berisi informasi sensitif—gunakan Cache-Control: no-cache atau Cache-Control: max-age=0. Perintah ini menginstruksikan browser untuk memvalidasi ulang konten sebelum menayangkannya, dan tidak memengaruhi kelayakan bfcache halaman.
Perhatikan bahwa saat halaman dipulihkan dari bfcache, halaman tersebut dipulihkan dari memori, bukan dari cache HTTP. Akibatnya, perintah seperti Cache-Control: no-cache atau Cache-Control: max-age=0 tidak diperhitungkan, dan tidak ada validasi ulang sebelum konten ditampilkan kepada pengguna.
Namun, hal ini mungkin masih merupakan pengalaman pengguna yang lebih baik karena pemulihan bfcache bersifat instan dan—karena halaman tidak berada di bfcache dalam waktu yang lama—konten kemungkinan tidak sudah tidak berlaku. Namun, jika konten Anda berubah setiap menit, Anda dapat mengambil pembaruan menggunakan peristiwa pageshow, seperti yang diuraikan di bagian berikutnya.
Memperbarui data yang sudah tidak berlaku atau sensitif setelah pemulihan bfcache
Jika situs Anda menyimpan status pengguna—terutama informasi pengguna yang sensitif—data tersebut harus diperbarui atau dihapus setelah halaman dipulihkan dari bfcache.
Misalnya, jika pengguna membuka halaman checkout, lalu memperbarui keranjang belanjanya, navigasi kembali berpotensi mengekspos informasi yang sudah tidak berlaku jika halaman yang sudah tidak berlaku dipulihkan dari bfcache.
Contoh lain yang lebih penting adalah jika pengguna logout dari situs di komputer publik dan pengguna berikutnya mengklik tombol kembali. Hal ini berpotensi mengekspos data pribadi yang dianggap pengguna telah dihapus saat mereka logout.
Untuk menghindari situasi seperti ini, sebaiknya selalu perbarui halaman setelah peristiwa pageshow jika event.persisted adalah true:
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
// Do any checks and updates to the page
}
});
Meskipun idealnya Anda akan memperbarui konten di tempat, untuk beberapa perubahan, Anda mungkin ingin memaksa pemuatan ulang penuh. Kode berikut memeriksa keberadaan cookie khusus situs dalam peristiwa pageshow dan memuat ulang jika cookie tidak ditemukan:
window.addEventListener('pageshow', (event) => {
if (event.persisted && !document.cookie.match(/my-cookie)) {
// Force a reload if the user has logged out.
location.reload();
}
});
Memuat ulang memiliki keunggulan yang akan tetap mempertahankan histori (untuk memungkinkan navigasi maju), tetapi pengalihan mungkin lebih sesuai dalam beberapa kasus.
Pemulihan iklan dan bfcache
Anda mungkin tergoda untuk mencoba menghindari penggunaan bfcache guna menayangkan kumpulan iklan baru di setiap navigasi kembali/maju. Namun, selain memiliki dampak pada performa, perilaku tersebut juga dipertanyakan apakah akan menghasilkan engagement iklan yang lebih baik. Pengguna mungkin telah melihat iklan yang ingin mereka klik kembali, tetapi dengan memuat ulang, bukan memulihkan dari bfcache, mereka tidak dapat melakukannya. Pengujian skenario ini—idealnya dengan pengujian A/B—penting dilakukan sebelum membuat asumsi.
Untuk situs yang ingin memuat ulang iklan saat pemulihan bfcache, memuat ulang iklan hanya pada peristiwa pageshow saat event.persisted adalah true memungkinkan hal ini terjadi tanpa memengaruhi performa halaman. Hubungi penyedia iklan Anda, tetapi berikut adalah salah satu contoh cara melakukannya dengan Tag Google Publishing.
Menghindari referensi window.opener
Di browser lama, jika halaman dibuka menggunakan window.open() dari link dengan target=_blank, tanpa menentukan rel="noopener", halaman pembuka akan memiliki referensi ke objek jendela halaman yang dibuka.
Selain merupakan risiko keamanan, halaman dengan referensi window.opener non-null tidak dapat dimasukkan ke dalam bfcache dengan aman, karena hal itu dapat merusak halaman yang mencoba mengaksesnya.
Oleh karena itu, sebaiknya hindari membuat referensi window.opener. Anda dapat melakukannya dengan menggunakan rel="noopener" jika memungkinkan (perhatikan, ini sekarang menjadi setelan default di semua browser modern). Jika situs Anda memerlukan pembukaan jendela dan mengontrolnya melalui window.postMessage() atau langsung mereferensikan objek jendela, baik jendela yang dibuka maupun pembuka tidak akan memenuhi syarat untuk bfcache.
Menutup koneksi yang terbuka sebelum pengguna beralih
Seperti yang disebutkan sebelumnya, saat disimpan di bfcache, halaman akan menjeda semua tugas JavaScript terjadwal dan melanjutkannya saat halaman dikeluarkan dari cache.
Jika tugas JavaScript terjadwal ini hanya mengakses DOM API—atau API lain yang diisolasi hanya ke halaman saat ini—maka menjeda tugas ini saat halaman tidak terlihat oleh pengguna tidak akan menyebabkan masalah apa pun.
Namun, jika tugas ini terhubung ke API yang juga dapat diakses dari halaman lain di origin yang sama (misalnya: IndexedDB, Web Locks, WebSockets), hal ini dapat menjadi masalah karena menjeda tugas ini dapat mencegah kode di tab lain berjalan.
Akibatnya, beberapa browser tidak akan mencoba menempatkan halaman di bfcache dalam skenario berikut:
- Halaman dengan koneksi IndexedDB terbuka
- Halaman dengan fetch() atau XMLHttpRequest yang sedang berlangsung
- Halaman dengan koneksi WebSocket atau WebRTC terbuka
Jika halaman Anda menggunakan salah satu API ini, sebaiknya tutup koneksi dan hapus atau putuskan koneksi observer selama peristiwa pagehide atau freeze. Hal ini memungkinkan browser menyimpan halaman ke dalam cache dengan aman tanpa risiko memengaruhi tab lain yang terbuka.
Kemudian, jika halaman dipulihkan dari bfcache, Anda dapat membuka kembali atau terhubung kembali ke API tersebut selama peristiwa pageshow atau resume.
Contoh berikut menunjukkan cara memastikan bahwa halaman yang menggunakan IndexedDB memenuhi syarat untuk bfcache dengan menutup koneksi yang terbuka di pemroses peristiwa pagehide:
let dbPromise;
function openDB() {
if (!dbPromise) {
dbPromise = new Promise((resolve, reject) => {
const req = indexedDB.open('my-db', 1);
req.onupgradeneeded = () => req.result.createObjectStore('keyval');
req.onerror = () => reject(req.error);
req.onsuccess = () => resolve(req.result);
});
}
return dbPromise;
}
// Close the connection to the database when the user leaves.
window.addEventListener('pagehide', () => {
if (dbPromise) {
dbPromise.then(db => db.close());
dbPromise = null;
}
});
// Open the connection when the page is loaded or restored from bfcache.
window.addEventListener('pageshow', () => openDB());
Menguji untuk memastikan halaman Anda dapat di-cache
Chrome DevTools dapat membantu Anda menguji halaman guna memastikan halaman dioptimalkan untuk bfcache, dan mengidentifikasi masalah yang dapat membuatnya tidak memenuhi syarat.
Untuk menguji halaman:
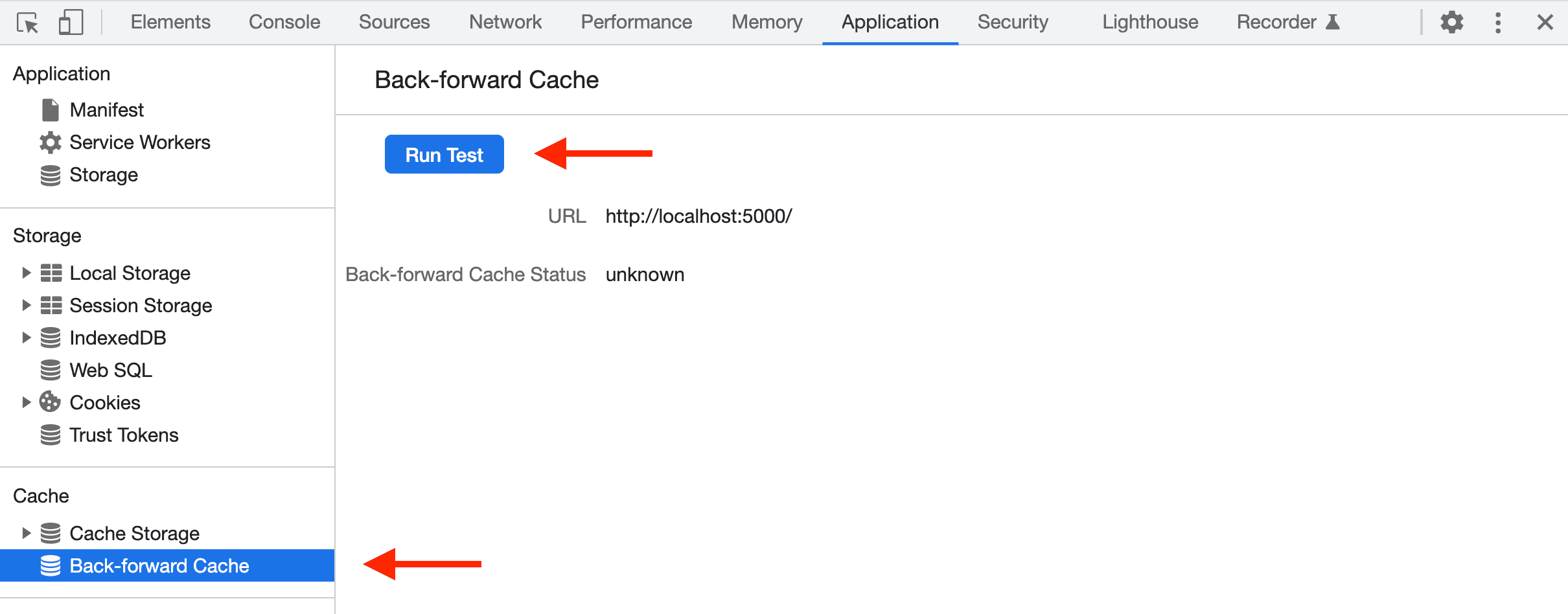
- Buka halaman di Chrome.
- Di DevTools, buka Application -> Back-forward Cache.
- Klik tombol Run Test. DevTools kemudian mencoba menutup lalu membuka untuk menentukan apakah halaman dapat dipulihkan dari bfcache.

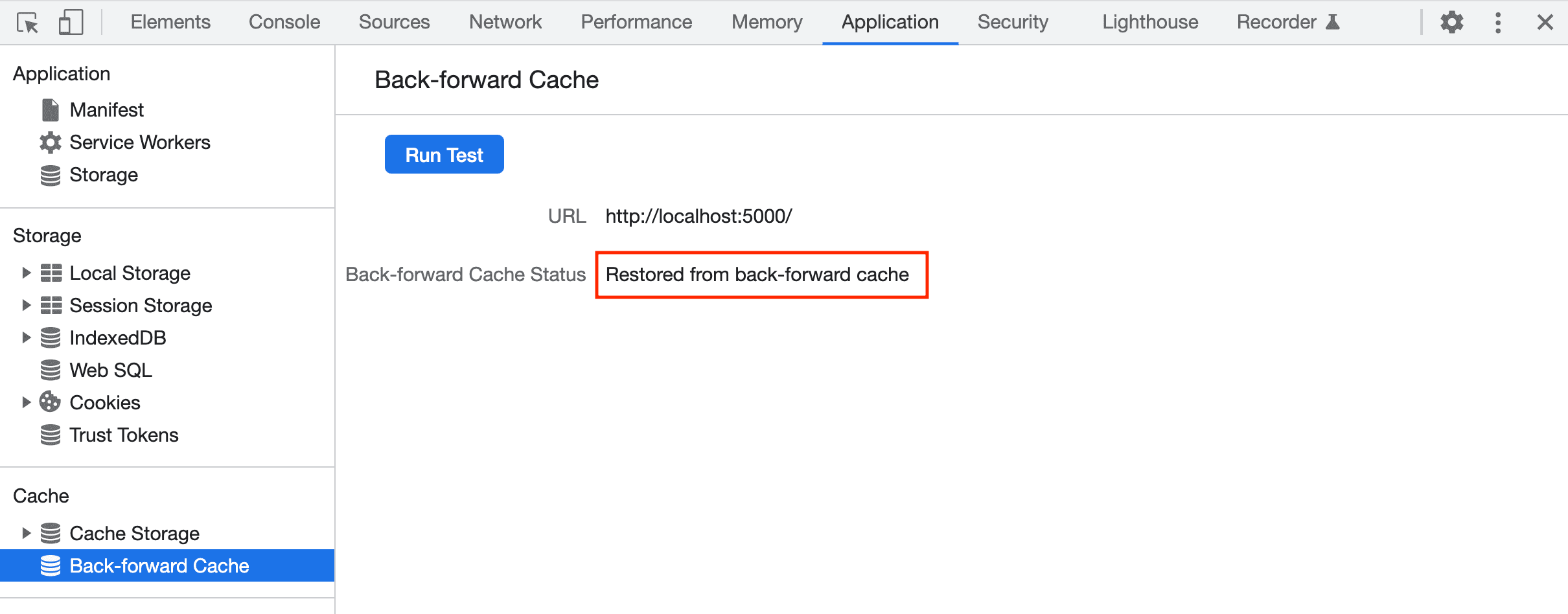
Jika pengujian berhasil, panel akan melaporkan "Dipulihkan dari cache kembali-ke-depan".

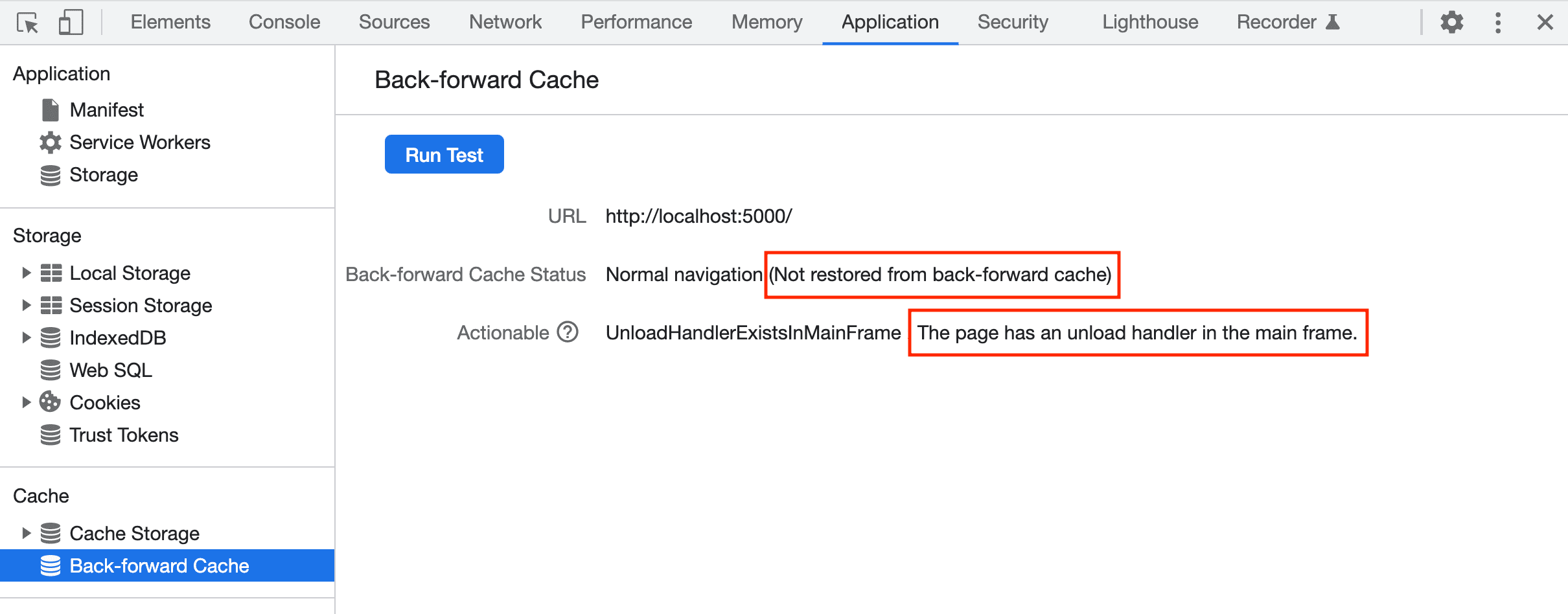
Jika tidak berhasil, panel akan menunjukkan alasannya. Jika alasannya adalah sesuatu yang dapat Anda tangani sebagai developer, panel akan menandainya sebagai Dapat ditindaklanjuti.

Dalam contoh ini, penggunaan pemroses peristiwa unload membuat halaman tidak memenuhi syarat untuk bfcache. Anda dapat memperbaikinya dengan beralih dari unload ke penggunaan pagehide:
window.addEventListener('pagehide', ...);
window.addEventListener('unload', ...);
Lighthouse 10.0 juga menambahkan audit bfcache, yang melakukan pengujian serupa. Untuk informasi selengkapnya, lihat dokumen audit bfcache.
Pengaruh bfcache terhadap analisis dan pengukuran performa
Jika menggunakan alat analisis untuk mengukur kunjungan ke situs, Anda mungkin melihat penurunan jumlah total kunjungan halaman yang dilaporkan karena Chrome mengaktifkan bfcache untuk lebih banyak pengguna.
Faktanya, Anda mungkin sudah kurang melaporkan kunjungan halaman dari browser lain yang menerapkan bfcache, karena banyak library analisis populer tidak mengukur pemulihan bfcache sebagai kunjungan halaman baru.
Untuk menyertakan pemulihan bfcache dalam jumlah kunjungan halaman, tetapkan pemroses untuk peristiwa pageshow dan periksa properti persisted.
Contoh berikut menunjukkan cara melakukannya dengan Google Analytics. Alat analisis lainnya kemungkinan menggunakan logika yang serupa:
// Send a pageview when the page is first loaded.
gtag('event', 'page_view');
window.addEventListener('pageshow', (event) => {
// Send another pageview if the page is restored from bfcache.
if (event.persisted) {
gtag('event', 'page_view');
}
});
Mengukur rasio hit bfcache
Anda juga dapat mengukur apakah bfcache digunakan, untuk membantu mengidentifikasi halaman yang tidak menggunakan bfcache. Hal ini dapat dilakukan dengan mengukur jenis navigasi untuk pemuatan halaman:
// Send a navigation_type when the page is first loaded.
gtag('event', 'page_view', {
'navigation_type': performance.getEntriesByType('navigation')[0].type;
});
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
// Send another pageview if the page is restored from bfcache.
gtag('event', 'page_view', {
'navigation_type': 'back_forward_cache';
});
}
});
Hitung rasio hit bfcache menggunakan jumlah untuk navigasi back_forward dan navigasi back_forward_cache.
Perlu diketahui bahwa ada sejumlah skenario, di luar kontrol pemilik situs, saat navigasi Kembali/Maju tidak akan menggunakan bfcache, termasuk:
- saat pengguna keluar dari browser dan memulainya lagi
- saat pengguna menduplikasi tab
- saat pengguna menutup tab dan membukanya kembali
Dalam beberapa kasus, jenis navigasi asli mungkin dipertahankan oleh beberapa browser sehingga dapat menampilkan jenis back_forward meskipun bukan navigasi Kembali/Maju.
Meskipun tanpa pengecualian tersebut, bfcache akan dihapus setelah jangka waktu tertentu untuk menghemat memori.
Jadi, pemilik situs tidak boleh mengharapkan rasio hit bfcache 100% untuk semua navigasi back_forward. Namun, mengukur rasionya dapat berguna untuk mengidentifikasi halaman yang mencegah penggunaan bfcache untuk proporsi navigasi kembali dan maju yang tinggi.
Tim Chrome telah menambahkan NotRestoredReasons API untuk membantu mengekspos alasan halaman tidak menggunakan bfcache, sehingga developer dapat meningkatkan rasio hit bfcache mereka. Tim Chrome juga telah menambahkan jenis navigasi ke CrUX sehingga Anda dapat melihat jumlah navigasi bfcache bahkan tanpa mengukurnya sendiri.
Pengukuran performa
bfcache juga dapat memengaruhi metrik performa yang dikumpulkan di lapangan secara negatif, khususnya metrik yang mengukur waktu muat halaman.
Karena navigasi bfcache memulihkan halaman yang ada, bukan memulai pemuatan halaman baru, jumlah total pemuatan halaman yang dikumpulkan akan berkurang saat bfcache diaktifkan. Namun, yang penting adalah pemuatan halaman yang diganti oleh pemulihan bfcache kemungkinan merupakan beberapa pemuatan halaman tercepat dalam set data Anda. Hal ini karena navigasi kembali dan maju, menurut definisinya, adalah kunjungan berulang, dan pemuatan halaman berulang umumnya lebih cepat daripada pemuatan halaman dari pengunjung pertama kali (karena penyimpanan dalam cache HTTP, seperti yang disebutkan sebelumnya).
Akibatnya, pemuatan halaman yang cepat di set data Anda akan lebih sedikit, yang kemungkinan akan mendistorsi distribusi menjadi lebih lambat—meskipun performa yang dialami pengguna mungkin telah meningkat.
Ada beberapa cara untuk mengatasi masalah ini. Salah satunya adalah menganotasi semua metrik pemuatan halaman dengan jenis navigasi masing-masing: navigate, reload, back_forward, atau prerender. Hal ini memungkinkan Anda terus memantau performa dalam jenis navigasi ini, meskipun distribusi keseluruhannya cenderung negatif. Sebaiknya gunakan pendekatan ini untuk metrik pemuatan halaman yang tidak berfokus pada pengguna seperti Time to First Byte (TTFB).
Untuk metrik yang berfokus pada pengguna seperti Core Web Vitals, opsi yang lebih baik adalah melaporkan nilai yang lebih akurat mewakili pengalaman pengguna.
Dampak pada Core Web Vitals
Data Web Inti mengukur pengalaman pengguna terhadap halaman web di berbagai dimensi (kecepatan pemuatan, interaktivitas, stabilitas visual), dan karena pengguna mengalami pemulihan bfcache sebagai navigasi yang lebih cepat daripada pemuatan halaman penuh, metrik Data Web Inti harus mencerminkan hal ini. Lagi pula, pengguna tidak peduli apakah bfcache diaktifkan atau tidak, mereka hanya peduli bahwa navigasi cepat.
Alat yang mengumpulkan dan melaporkan metrik Core Web Vitals, seperti Laporan Pengalaman Pengguna Chrome, memperlakukan pemulihan bfcache sebagai kunjungan halaman terpisah dalam set datanya. Meskipun tidak ada API performa web khusus untuk mengukur metrik ini setelah pemulihan bfcache, Anda dapat memperkirakan nilainya menggunakan API web yang ada:
- Untuk Largest Contentful Paint (LCP), gunakan delta antara stempel waktu peristiwa
pageshowdan stempel waktu frame yang dicat berikutnya, karena semua elemen dalam frame akan dicat secara bersamaan. Dalam kasus pemulihan bfcache, LCP dan FCP sama. - Untuk Interaction to Next Paint (INP), terus gunakan Performance Observer yang ada, tetapi reset nilai INP saat ini ke 0.
- Untuk Pergeseran Tata Letak Kumulatif (CLS), terus gunakan Performance Observer yang ada, tetapi reset nilai CLS saat ini ke 0.
Untuk mengetahui detail selengkapnya tentang pengaruh bfcache terhadap setiap metrik, lihat setiap halaman panduan metrik Core Web Vitals. Untuk contoh spesifik tentang cara menerapkan versi bfcache metrik ini, lihat PR yang menambahkannya ke library JS web-vitals.
Library JavaScript web-vitals mendukung pemulihan bfcache dalam metrik yang dilaporkannya.
Referensi Tambahan
- Caching Firefox (bfcache di Firefox)
- Cache Halaman (bfcache di Safari)
- Back/forward cache: perilaku yang diekspos web (perbedaan bfcache di seluruh browser)
- Pembuat pengujian bfcache (menguji pengaruh berbagai API dan peristiwa terhadap bfcache di browser)
- Game Changer Performa: Cache Kembali/Maju Browser (studi kasus dari Smashing Magazine yang menunjukkan peningkatan Core Web Vitals yang signifikan dengan mengaktifkan bfcache)


