تعرف على أفكارنا حول قياس مدى الاستجابة وأرسل لنا ملاحظات.
نعمل في فريق مقاييس السرعة في Chrome على تعميق فهمنا لمدى سرعة استجابة الصفحات لإدخال المستخدم. نود مشاركة بعض الأفكار لتحسين مقاييس الاستجابة وسماع ملاحظاتك.
ستتناول هذه المشاركة موضوعين رئيسيين:
- يمكنك مراجعة مقياس الاستجابة الحالي، "مهلة الاستجابة الأولى" (FID)، وشرح سبب اختيارنا لمهلة الاستجابة الأولى (FID). بدلاً من بعض البدائل.
- تقديم بعض التحسينات التي كنا نفكر فيها والتي من المفترض أن توضح بشكل أفضل النتائج الشاملة وقت استجابة الأحداث الفردية. تهدف هذه التحسينات أيضًا إلى الحصول على صورة شاملة للاستجابة الشاملة للصفحة طوال عمرها.
ما هو "مهلة الاستجابة الأولى"؟
يقيس مقياس مهلة الاستجابة الأولى (FID) المدة التي يستغرقها المتصفّح للبدء. معالجة تفاعل المستخدم الأول على الصفحة. وعلى وجه الخصوص، فهي تقيس الفرق بين والوقت الذي يتفاعل فيه المستخدم مع الجهاز والوقت الذي يكون فيه المتصفّح قادرًا على بدء معالجة معالِجات الأحداث يتم قياس مقياس FID فقط عند النقر على المفاتيح والضغط عليها، ما يعني أنّه بالاعتبار فقط موضع الورود الأول للأحداث التالية:
clickkeydownmousedownpointerdown(فقط إذا كانت متبوعة بـpointerup)
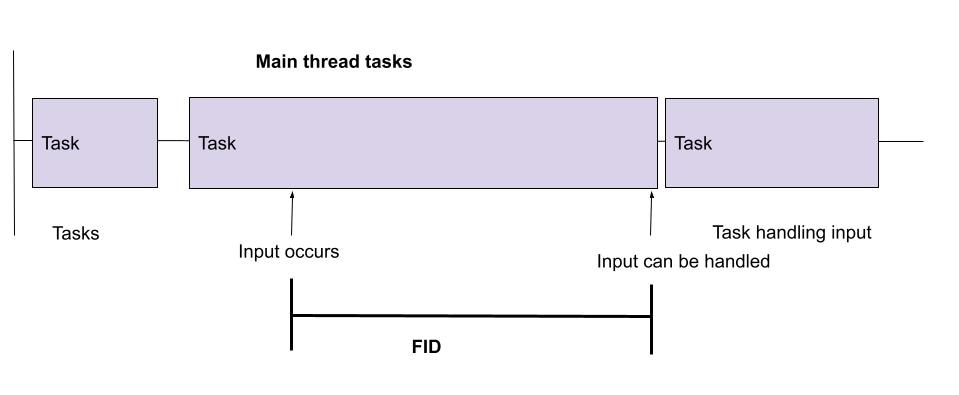
يوضِّح الرسم البياني التالي مقياس FID:

لا يشمل مقياس FID الوقت المستغرَق في تشغيل معالِجات الأحداث هذه، أو أي عمل نفّذه المتصفّح. بعد ذلك لتحديث الشاشة. يقيس هذا المقياس المدة التي كانت فيها سلسلة المحادثات الرئيسية مشغولة قبل أن تتاح له الفرصة للتعامل مع المدخل. ويحدث وقت الحظر هذا عادةً بسبب مهام JavaScript الطويلة، حيث لا يمكن إيقاف هذه الإجراءات في أي وقت، لذا يجب إكمال المهمة الحالية قبل أن يتمكن المتصفح بدء معالجة المدخلات.
لماذا اخترنا مقياس FID؟
ونعتقد أنه من المهم قياس تجربة المستخدم الفعلية لضمان أن التحسينات على يؤدي المقياس إلى فوائد حقيقية للمستخدم. لقد اخترنا قياس مقياس FID لأنه يمثل جزء من تجربة المستخدم عندما يقرر المستخدم التفاعل مع موقع تم تحميله للتو. يسجّل مقياس FID بعض الوقت الذي يتعين على المستخدم الانتظار فيه حتى يرى استجابة من التفاعل مع الموقع. بمعنى آخر، إنّ مقياس FID هو حدّ أدنى للمدة الزمنية التي ينتظرها المستخدم. بعد التفاعل.
تستند المقاييس الأخرى، مثل إجمالي وقت الحظر (TBT) ومدة التفاعل (TTI) إلى في المهام الطويلة، مثل مقياس FID، أيضًا قياس وقت حظر سلسلة التعليمات الرئيسية أثناء التحميل. نظرًا لأنه يمكن قياس هذه المقاييس في كل من المجال والمعمل، سأل العديد من المطورين عن سبب عدم تفضيلنا لأي منهما على مقياس FID.
وهناك العديد من الأسباب وراء ذلك. ولعل السبب الأهم هو أنّ هذه المقاييس لقياس تجربة المستخدم بشكل مباشر. تقيس كل هذه المقاييس مقدار تشغيل JavaScript على . وعلى الرغم من أن تشغيل JavaScript لفترة طويلة قد يتسبّب في حدوث مشاكل للمواقع الإلكترونية، لا يمكن لهذه المهام التي تؤثر بالضرورة في تجربة المستخدم إذا لم يتفاعل المستخدم مع الصفحة عند حدوثها. يمكن أن تحصل الصفحة على نتيجة كبيرة على TBT وTTI، ولكن تشعر بالبطء أو قد تكون نتيجة سيئة أثناء الشعور سرعة المستخدمين. من واقع خبرتنا، ينتج عن هذه القياسات غير المباشرة مقاييس تعمل بشكل رائع بعض المواقع وليس لمعظم المواقع. باختصار، حقيقة أن المهام الطويلة وTTI لا تركز على المستخدم يجعل هؤلاء المرشحين أضعف.
على الرغم من أهمية القياس في المختبر، لا تقدر بثمن لأغراض التشخيص، فإن ما يهم حقًا هو تجربة المستخدمين للمواقع الإلكترونية. من خلال وجود مقياس يركّز على المستخدم ويعكس شروط المستخدم الفعلي، وتضمن حصولك على محتوى ذات مغزى للتجربة. قررنا أن نبدأ بجزء صغير من هذه التجربة، حتى ونعلم أن هذا الجزء لا يمثل التجربة الكاملة. لهذا السبب نعمل على التقاط جزء أكبر من الوقت الذي ينتظره المستخدم حتى تتم معالجة مدخلاته.
يمثل قياس TTI على المستخدمين الحقيقيين في المجال مشكلة لأنه يحدث في وقت متأخر جدًا من الصفحة التحميل. يلزم وجود فترة هدوء للشبكة لمدة 5 ثوان قبل أن يتم حساب مبرقة كاتبة (TTI). في المعمل، يمكنك يمكنك اختيار إلغاء تحميل الصفحة متى توفرت لديك جميع البيانات التي تحتاجها، ولكن هذا ليس هو الحال مع مراقبة المستخدم في هذا المجال يمكن للمستخدم اختيار مغادرة الصفحة أو التفاعل معها على في أي وقت. بشكل خاص، قد يختار المستخدمون مغادرة الصفحات التي يستغرق تحميلها وقتًا طويلاً، ودقيقة لـ TTI في هذه الحالات. عندما قمنا بقياس TTI للمستخدمين الحقيقيين في Chrome، أن نصف عمليات تحميل الصفحات فقط تصل إلى TTI.
ما هي التحسينات التي نأخذها في الاعتبار؟
نودّ وضع مقياس جديد يوسّع نطاق مقياس FID اليوم ويحافظ على اتصال قوي بتجربة المستخدم.
نريد من المقياس الجديد أن:
- مراعاة استجابة جميع إدخالات المستخدم (وليس الإدخال الأول فقط)
- سجِّل المدة الكاملة لكل حدث (وليس فقط التأخير).
- تجميع الأحداث معًا التي تحدث كجزء من تفاعل المستخدم المنطقي نفسه وتحديد تلك وقت استجابة التفاعل كأقصى مدة لجميع أحداثه.
- أنشئ نتيجة مجمّعة لجميع التفاعلات التي تحدث في صفحة طوال مدة التفاعل دورة حياة المنتج.
ولكي نحقق النجاح، يجب أن نتمكّن من القول بثقة عالية أنّه إذا حصل الموقع الإلكتروني على نتائج سيئة على هذا الجديد، فإنه لا يستجيب بسرعة لتفاعلات المستخدم.
تسجيل مدة الحدث بالكامل
يتمثل التحسين الأول الواضح في محاولة التقاط وقت استجابة أوسع من البداية إلى النهاية لحدث ما. بالنسبة كما ذكرنا أعلاه، يسجِّل مقياس FID جزء التأخير من حدث الإدخال فقط. فهو لا يأخذ في الحسبان الوقت الذي يستغرقه المتصفّح لمعالجة معالِجات الأحداث.
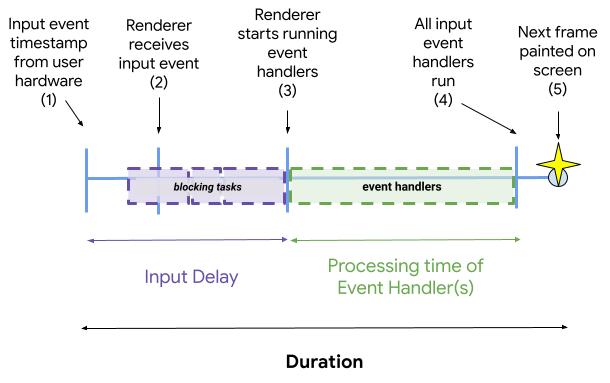
هناك مراحل مختلفة في دورة حياة الحدث، كما هو موضّح في هذا المخطّط البياني:

في ما يلي الخطوات التي يتّخذها Chrome لمعالجة أحد الإدخالات:
- يتم تلقي المدخلات من المستخدم. ويكون الوقت الذي يقع فيه هذا الحدث هو
timeStamp. - يُجري المتصفّح اختبار نتائج لتحديد إطار HTML (الإطار الرئيسي أو إطار iframe معيّن) للحدث. ينتمي إليها. ثم يرسِل المتصفّح الحدث إلى عملية العرض المناسبة المسؤولة عن إطار HTML هذا.
- يتلقى جهاز العرض الحدث ويضعه في قائمة الانتظار بحيث يمكن معالجته عندما يصبح متاحًا القيام بذلك.
- يعالج العارض الحدث من خلال تشغيل معالِجاته. قد تضيف هذه المعالِجات إلى قائمة انتظار إضافية
العمل غير المتزامن، مثل
setTimeoutوعمليات الجلب، التي تشكّل جزءًا من معالجة الإدخال. ولكن في عند هذه النقطة، اكتمل العمل المتزامن. - يتم طلاء إطار على الشاشة يعكس نتيجة تشغيل معالِجات الأحداث. لاحظ أن قد تكون أي مهام غير متزامنة في قائمة الانتظار بواسطة معالِجات الأحداث غير مكتملة.
الوقت بين الخطوتين (1) و (3) أعلاه هو مهلة الحدث، وهو ما يقيسه مقياس FID.
الوقت بين الخطوتَين (1) و (5) أعلاه هو مدة الحدث. هذا ما سيحدثه مقياسنا الجديد قياسها.
تتضمن مدة الحدث التأخير، ولكنها تشمل أيضًا العمل الذي يحدث في معالِجات الأحداث والعمل الذي يتعين على المتصفح القيام به لرسم الإطار التالي بعد تشغيل هذه المعالجات. تشير رسالة الأشكال البيانية تتوفّر مدة الحدث حاليًا في Event Timing API من خلال مدة المشاركة .
ومن الناحية المثالية، نود أيضًا تسجيل العمل غير المتزامن الذي بدأه الحدث. لكن المشكلة تكمن
أن تعريف العمل غير المتزامن الذي يسببه الحدث أمر معقد للغاية. بالنسبة
على سبيل المثال، قد يختار المطوّر بدء بعض الصور المتحركة على معالِجات الأحداث واستخدام علامة setTimeout
لبدء هذه الرسوم المتحركة. إذا التقطنا جميع المهام المنشورة على المعالجات، فستؤخر الرسوم المتحركة
وقت الإكمال طوال مدة تشغيل الرسوم المتحركة. نعتقد أنّ التحقيق في هذا الأمر يستحق العناء.
خيارات حول كيفية استخدام الأساليب الإرشادية لتسجيل العمل غير المتزامن والذي يجب إكماله
في أقرب وقت ممكن. ومع ذلك، نريد توخي الحذر عند القيام بذلك لأننا لا نريد فرض عقوبات على العمل
ومن المفترض أن يستغرق الانتهاء منه وقتًا طويلاً. وبالتالي، ستنظر جهودنا الأولية في الخطوة 5 على أنها
نقطة النهاية: سيفكر فقط في العمل المتزامن ومقدار الوقت الذي يستغرقه الطلاء بعد
يتم الانتهاء من هذا العمل. أي أننا لن نطبق استدلالات لتخمين العمل الذي سيكون
بشكل غير متزامن في الخطوة 4 في جهودنا الأولية.
من الجدير ملاحظة أنه، في كثير من الحالات، يجب تنفيذ العمل بشكل متزامن. في الواقع، قد يكون هذا
لا مفر منه لأن الأحداث يتم إرسالها أحيانًا واحدًا تلو الآخر وتحتاج معالِجات الأحداث
ليتم تنفيذه بالترتيب. ومع ذلك، سنظل نفوت الأعمال المهمة، مثل الأحداث التي تؤدي إلى
التي يتم جلبها أو التي تعتمد على عمل مهم يجب إنجازه عند معاودة الاتصال على requestAnimationFrame،
على سبيل المثال.
تجميع الأحداث في تفاعلات
يُعتبر تمديد قياس المقياس من التأخير إلى المدة خطوة أولى جيدة، ولكنّه مع ذلك فجوة مهمة في المقياس، فهي تركّز على الأحداث الفردية وليس على تجربة المستخدم للتفاعل مع الصفحة.
ويمكن تنشيط العديد من الأحداث المختلفة كنتيجة لتفاعل مستخدم واحد، ويتم قياسها بشكل منفصل وكل منها لا يبني صورة واضحة عما يختبره المستخدم. نريد التأكد من أن المقياس لدينا الفترة الكاملة التي يتعين على المستخدم انتظارها حتى يحصل رد عند النقر على المفاتيح والضغط عليها والتمرير والسحب بأكبر دقة ممكنة. لذلك نحن نقدم مفهوم التفاعلات لقياس وقت الاستجابة لكل تفاعل.
أنواع التفاعل
يسرد الجدول التالي التفاعلات الأربعة التي نريد تحديدها مع أحداث DOM التي المرتبطة بها. لاحظ أن هذا يختلف تمامًا عن مجموعة جميع الأحداث التي يتم إرسالها عند حدوث مثل هذا التفاعل من جانب المستخدم. فعلى سبيل المثال، عندما يقوم المستخدم بالتمرير، يكون حدث التمرير ولكن يحدث ذلك بعد تحديث الشاشة لتعكس التمرير، لذلك لا تعتبره جزءًا من وقت استجابة التفاعل.
| التفاعل | البداية / الانتهاء | الأحداث على أجهزة الكمبيوتر المكتبي | أحداث الأجهزة الجوّالة |
|---|---|---|---|
| لوحة المفاتيح | تم الضغط على المفتاح | keydown |
keydown |
keypress |
keypress |
||
| تم تحرير المفتاح | keyup |
keyup |
|
| النقر أو السحب | انقر على رمز البدء أو اسحب زر البداية. | pointerdown |
pointerdown |
mousedown |
touchstart |
||
| انقر على النهاية أو اسحبها | pointerup |
pointerup |
|
mouseup |
touchend |
||
click |
mousedown |
||
mouseup |
|||
click |
|||
| صفحة مواضع التمرير | لا ينطبق | ||
يشمل مقياس FID حاليًا التفاعلات الثلاثة الأولى المدرَجة أعلاه (لوحة المفاتيح والنقر والسحب). بالنسبة لمقياس الاستجابة الجديد لدينا، نريد تضمين التمرير أيضًا، نظرًا لأن التمرير شائعة للغاية على الويب وهي جانب مهم من كيفية استجابة الصفحة للمستخدمين.
لاحظ أن كل تفاعل من هذه التفاعلات له جزأين: عندما يضغط المستخدم على الماوس أو الإصبع أو المفتاح وعندما يرفعونه. يجب التأكّد من أنّ المقياس لا يحتسب الوقت الذي يقضيه المستخدم. الضغط بإصبعك مع الاستمرار بين هذين الإجراءين كجزء من وقت استجابة الصفحة!
لوحة المفاتيح
يتكون التفاعل من خلال لوحة المفاتيح من جزأين: عندما يضغط المستخدم على المفتاح وعند تحريره.
هناك ثلاثة أحداث مرتبطة بتفاعل المستخدِم هذا: keydown وkeyup وkeypress.
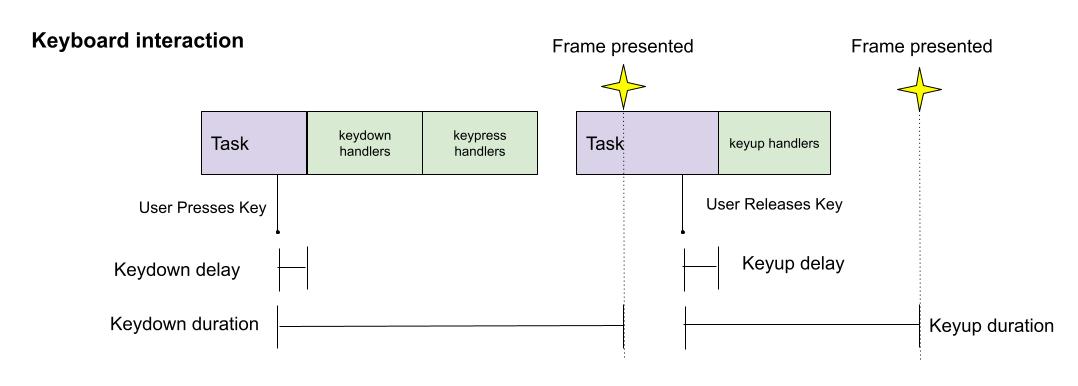
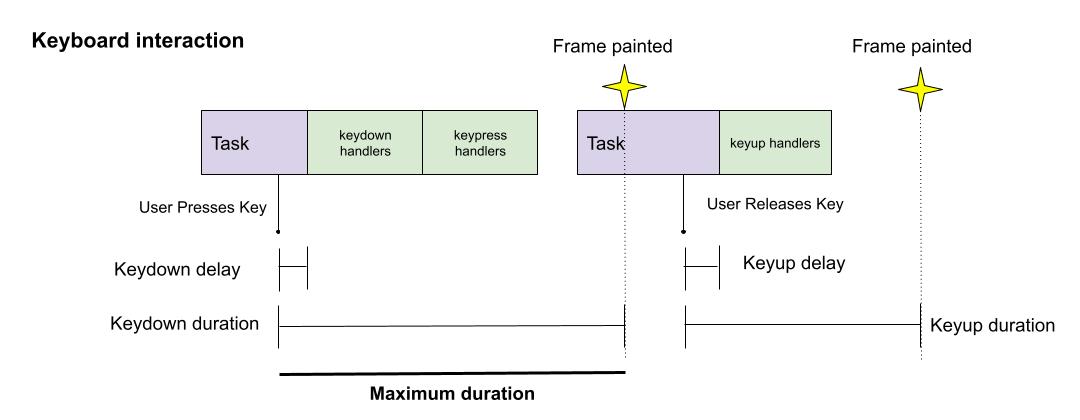
يوضِّح المخطّط البياني التالي التأخيرات والمدد المتعلّقة بلوحة المفاتيح keydown وkeyup.
التفاعل:

في الرسم البياني أعلاه، تكون المدد منفصلة لأن الإطار من تحديثات keydown هو
قبل حدوث keyup، لكن هذا لا يلزم أن يكون هو الحال دائمًا. بالإضافة إلى ذلك، ملاحظة
إمكانية عرض إطار في منتصف مهمة في عملية العارض منذ الخطوات الأخيرة
والمطلوبة لإنتاج الإطار تتم خارج عملية العارض.
يتم تسجيل keydown وkeypress عندما يضغط المستخدم على المفتاح، بينما يحدث الرمز keyup عند الضغط على مفتاح
يقوم المستخدم بتحرير المفتاح. بشكل عام، يتم إجراء التحديث الرئيسي للمحتوى عند الضغط على المفتاح: "نص"
يظهر على الشاشة، أو يتم تطبيق تأثير التعديل. ومع ذلك، نريد الحصول على
في حالات نادرة يعرض فيها keyup أيضًا تحديثات مثيرة للاهتمام لواجهة المستخدم، لذلك نريد أن نلقي نظرة على
إجمالي الوقت المستغرق.
للحصول على إجمالي الوقت الذي يستغرقه تفاعل لوحة المفاتيح، يمكننا حساب الحد الأقصى
من مدة keydown وkeyup حدثًا.
هناك حالة هامشية جديرة بالذكر: قد تكون هناك حالات يضغط فيها المستخدم على مفتاح ما
يستغرق بعض الوقت لتحريره. وفي هذه الحالة، يمكن أن يؤدي تسلسل الأحداث المرسلة
مختلفة. ضِمن
هذه الحالات، نعتبر أن هناك تفاعلاً واحدًا لكل keydown، والذي قد ينتج عنه أو لا
قيمة keyup المقابلة
النقر
يوجد تفاعل آخر مهم للمستخدم عندما ينقر أو ينقر على موقع ويب. مشابه لـ
keypress، يتم تنشيط بعض الأحداث أثناء ضغط المستخدم للأسفل، بينما يتم تنشيط أحداث أخرى عند تحريرها، كما هو موضَّح في
الرسم التخطيطي أعلاه، لاحظ أن الأحداث المرتبطة بالنقر تكون مختلفة قليلاً على سطح المكتب
الجوّال.
عند النقر أو النقر، يكون الإصدار بشكل عام هو الإصدار الذي يسبّب معظم التفاعلات، ولكن كما هو الحال مع تفاعلات لوحة المفاتيح، نريد تسجيل التفاعل الكامل. وفي هذه الحالة من المهم أهمية إجراء ذلك لأن وجود بعض تحديثات واجهة المستخدم عند الضغط على النقر ليس أمرًا غير شائع في الواقع.
نريد تضمين مدد الأحداث لكل هذه الأحداث، ولكن نظرًا لأن الكثير منها يتداخل
تمامًا، نحتاج إلى قياس pointerdown وpointerup وclick فقط لتغطية
التفاعل.
pointerdown وpointerup فقط؟قد يكون التفكير الأولي هو استخدام حدثَي pointerdown وpointerup، وافتراض أنّهما
أن يغطي جميع الفترات التي تهمنا. لكن للأسف، الأمر ليس كذلك، إذ إن هذه الحافة
الحالة. حاوِل فتح هذا الموقع الإلكتروني على جهاز جوّال أو على جهاز جوّال.
النقر على الزر "انقر هنا". يشغّل هذا الموقع النقر على
تأخير. يمكن رؤيتها
أنه يتم إرسال pointerdown وpointerup وtouchend بسرعة، في حين يتم إرسال mousedown،
وmouseup وclick ينتظران التأخير قبل إرسال الطلب. هذا يعني أننا إذا نظرنا فقط
عند الساعة pointerdown وpointerup، ستفوتنا مدة الحدث الاصطناعي، وهي
كبيرة بسبب تأخير النقر في المتصفّح، وبالتالي يجب تضمينها. إذًا، ينبغي أن نقيس pointerdown،
وpointerup وclick لتغطية التفاعل الكامل.
السحب
قررنا تضمين السحب أيضًا نظرًا لأنه يحتوي على أحداث مرتبطة مشابهة ولأنه بشكل عام
يتسبب في إجراء تحديثات مهمة على واجهة المستخدم للمواقع الإلكترونية. ولكن بالنسبة لمقياسنا، نعتزم وضع في اعتبارنا فقط نقطة بداية السحب
ونهاية السحب - الأجزاء الأولية والأخيرة من السحب. وهذا لتسهيل التفكير
بالإضافة إلى جعل وقت الاستجابة قابلاً للمقارنة مع التفاعلات الأخرى التي يتم أخذها في الاعتبار. هذا هو
يتوافق مع قرارنا باستبعاد الأحداث المستمرة مثل mouseover.
كما أننا لا نفكر في عمليات السحب التي يتم تنفيذها عن طريق زر السحب والإفلات. من واجهة برمجة التطبيقات لأنّها تعمل فقط على الكمبيوتر المكتبي
الانتقال
يُعدّ التمرير من بين أكثر أشكال التفاعل شيوعًا مع أي موقع إلكتروني. بالنسبة لمقياسنا الجديد، يمكننا قياس وقت الاستجابة للتفاعل الأولي في التمرير للمستخدم. على وجه الخصوص، يهتم بالتفاعل الأولي للمتصفّح إلى حقيقة أنّ المستخدم طلب تمريرة. سنستخدم عدم تغطية تجربة التمرير بأكملها. وهذا يعني أن التمرير ينتج عن العديد من الإطارات، وسنركز انتباهنا للإطار الأولي الذي تم إنشاؤه كرد فعل على التمرير.
لمَ الميزة الأولى فقط؟ أولها، قد يتم التقاط اللقطات اللاحقة من خلال مستوى سلاسة منفصل. اقتراح. أي أنه بمجرد أن تظهر للمستخدم النتيجة الأولى للتمرير، يجب قياس الباقي حول مدى سهولة تجربة التمرير. لذلك، نعتقد أن سلاسة الجهد التقاط هذه الصورة بشكل أفضل. لذلك، كما هو الحال مع مقياس FID، نختار الالتزام بتجارب المستخدم المنفصلة: التجارب التي لها نقاط زمنية واضحة مرتبطة بها ويمكننا حسابها بسهولة وقت استجابةهم. التمرير ككل تجربة مستمرة، لذلك لا نعتزم قياس جميع في هذا المقياس.
فلماذا إذًا قياس مرات الانتقال؟ يوضح أداء التمرير الذي جمعناه في Chrome أن التمرير بشكل عام. مع ذلك، ما زلنا نريد تضمين أوقات الاستجابة الأولية للتمرير في المقياس الجديد لأسباب مختلفة. أولاً، يكون التمرير سريعًا فقط لأنه قد تم تحسينه كثيرًا، لأنه هام جدًا. ولكن لا تزال هناك طرق يمكن من خلالها لموقع إلكتروني تجاوز بعض مكاسب الأداء التي ما يقدمه المتصفح. ويتمثل السبب الأكثر شيوعًا في Chrome في فرض التمرير حدوثه على الصفحة الرئيسية . وبالتالي، يجب أن يتمكّن المقياس من تحديد متى يحدث ذلك ويؤدي إلى ضعف أداء التمرير. للمستخدمين. ثانيًا، التمرير مهم جدًا بحيث لا يمكن تجاهله. نعتقد أنه إذا استبعدنا التمرير عندئذٍ، ستكون لدينا نقطة مخفية كبيرة، وقد ينخفض أداء التمرير بمرور الوقت بدون والمطورين انتباههم بشكل صحيح.
هناك العديد من الأحداث التي يتم إرسالها عند انتقال المستخدم في الصفحة، مثل touchstart وtouchmove
وscroll. باستثناء حدث التمرير، يعتمد هذا إلى حد كبير على الجهاز المستخدم في
التمرير: يتم نقل أحداث اللمس عند التمرير بإصبعك على الأجهزة الجوّالة أثناء استخدام العجلة
الأحداث عند التمرير باستخدام عجلة ماوس. يتم تنشيط أحداث التمرير بعد التنقّل الأولي.
قد اكتمل. وبشكلٍ عام، لا يتم حظر التمرير في أحداث DOM، إلا إذا كان الموقع الإلكتروني يستخدم عناصر غير سلبية
أدوات معالجة الأحداث. إذًا، نفكر في التمرير بوصفه منفصلاً عن نموذج كائن المستند (DOM)
الأحداث بالكامل. ما نريد قياسه هو الوقت الذي يتحرك فيه المستخدم بما يكفي لإنتاج
إيماءة التمرير حتى يظهر الإطار الأول الذي يوضّح حدوث التمرير.
كيف يمكن تحديد وقت الاستجابة للتفاعل؟
كما أشرنا أعلاه، فإن التفاعلات التي لها "أسفل" و"up" المكون الإضافي بشكل منفصل، وذلك لتجنب إسناد الوقت الذي يقضيه المستخدم في الضغط مع الاستمرار بإصبعه.
وبالنسبة إلى هذه الأنواع من التفاعلات، ينبغي أن يشمل وقت الاستجابة مدد جميع الأحداث.
المرتبطة بها. نظرًا لأن مُدد الأحداث لكل "توقف" و"up" جزء من التفاعل يمكن أن
التداخل، فإن أبسط تعريف لوقت استجابة التفاعل الذي يحقق ذلك هو الحد الأقصى للمدة
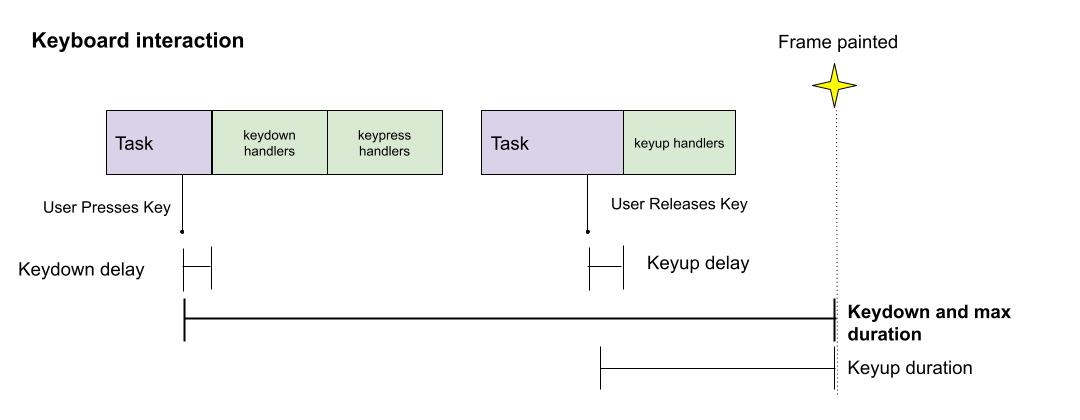
لأي حدث مرتبط به. بالعودة إلى مخطط لوحة المفاتيح سابقًا، سيكون هذا
مدة keydown، لأنّها أطول من keyup:

قد تتداخل مدد keydown وkeyup أيضًا. قد يحدث ذلك، على سبيل المثال عندما يتم عرض الإطار
المقدمة لكلا الحدثين هي نفسها، كما في الرسم التخطيطي التالي:

وهناك إيجابيات وسلبيات لهذا المنهج المتمثل في استخدام الحد الأقصى، ونحن مهتمون بسماع ملاحظاتك:
- Pro: تتماشى مع الطريقة التي ننوي قياس التمرير فيها من حيث أنّها تقيس المدة.
- Pro: تهدف هذه الميزة إلى تقليل التشويش في حالات مثل تفاعلات لوحة المفاتيح، حيث تكون السمة
keyupعادةً لا يفعل أي شيء وحيث يمكن للمستخدم تنفيذ الضغط على المفتاح وتحريره بسرعة أو ببطء. - Con: لا يسجّل وقت الانتظار الكامل للمستخدم. على سبيل المثال، سوف يجمع بداية أو نهاية السحب، ولكن ليس كليهما.
بالنسبة إلى التمرير (الذي يتضمن حدثًا مرتبطًا واحدًا فقط) ، نود تحديد وقت استجابةه على أنه الوقت
ما يتطلبه المتصفِّح لإنشاء الإطار الأول نتيجة الانتقال للأسفل أو للأعلى. وهذا يعني أن وقت الاستجابة
هي الدلتا بين الحدث timeStamp لحدث DOM الأول (مثل touchmove، إذا تم استخدام
إصبعًا) كبيرًا بما يكفي لتشغيل التمرير وسرعة الطلاء الأولى التي تعكس التمرير
تحدث بالفعل.
تجميع كل التفاعلات لكل صفحة
بعد تحديد وقت استجابة التفاعل، سنحتاج إلى حساب قيمة مجمّعة لتحميل صفحة، ما قد يؤدي إلى حدوث العديد من تفاعلات المستخدم. من خلال الحصول على قيمة مجمّعة، يمكننا:
- تكوين علاقات مع مقاييس الأعمال.
- قم بتقييم الارتباطات مع مقاييس الأداء الأخرى. من الناحية المثالية، سيكون المقياس الجديد كافيًا مستقلة أنها تضيف قيمة إلى المقاييس الحالية.
- اعرض القيم بسهولة في الأدوات بطرق سهلة الاستيعاب.
بهدف إجراء هذا التجميع، نحتاج إلى حلّ مسألتَين:
- ما الأرقام التي نحاول تجميعها؟
- كيف نجمع هذه الأرقام؟
نحن نستكشف العديد من الخيارات ونقيّمها. نحن نرحّب بآرائك بشأن هذا التجميع.
أحد الخيارات هو تحديد ميزانية لوقت استجابة التفاعل، والتي قد تعتمد على نوع (التمرير أو لوحة المفاتيح أو النقر أو السحب). على سبيل المثال، إذا كانت ميزانية النقرات 100 مللي ثانية أن وقت استجابة النقرة هو 150 ملي ثانية، فإن المبلغ الذي يتجاوز الميزانية لهذا التفاعل سيكون 50 ملي ثانية ومن ثم يمكننا حساب الحد الأقصى لوقت الاستجابة الذي يتجاوز الميزانية لأي تفاعل المستخدم في الصفحة.
وهناك خيار آخر وهو حساب متوسط أو متوسط وقت الاستجابة للتفاعلات طوال العمر الصفحة. لذا، إذا كانت لدينا أوقات استجابة مدّتها 80 ملي ثانية و90 ملي ثانية، و100 ملي ثانية، سينتج عن سيكون وقت استجابة الصفحة 90 ملي ثانية. يمكننا أيضًا مراعاة متوسط أو متوسط "تجاوز الميزانية" لمراعاة التوقعات المختلفة حسب نوع التفاعل.
كيف يبدو ذلك في واجهات برمجة التطبيقات لأداء الويب؟
ما الذي ينقصه وقت الحدث؟
للأسف لا يمكن استيعاب كل الأفكار المقدمة في هذه المشاركة باستخدام توقيت الحدث
واجهة برمجة التطبيقات. وعلى وجه الخصوص، ما مِن طريقة بسيطة لمعرفة الأحداث المرتبطة بمستخدم معيّن
التفاعل مع واجهة برمجة التطبيقات. ولتنفيذ ذلك، اقترحنا إضافة interactionID إلى
API:
من أوجه القصور الأخرى في Event Timing API أنه لا توجد طريقة لقياس التمرير التفاعل، لذلك فنحن نعمل على تمكين هذه القياسات (من خلال Event Timing أو واجهة برمجة تطبيقات منفصلة).
ما الذي يمكنك تجربته الآن؟
في الوقت الحالي، لا يزال من الممكن حساب الحد الأقصى لوقت الاستجابة للنقرات/السحب ولوحة المفاتيح والتفاعلات. سينتج مقتطف الرمز التالي هذين المقياسين.
let maxTapOrDragDuration = 0;
let maxKeyboardDuration = 0;
const observer = new PerformanceObserver(list => {
list.getEntries().forEach(entry => {
switch(entry.name) {
case "keydown":
case "keyup":
maxKeyboardDuration = Math.max(maxKeyboardDuration,
entry.duration);
break;
case "pointerdown":
case "pointerup":
case "click":
maxTapOrDragDuration = Math.max(maxTapOrDragDuration,
entry.duration);
break;
}
});
});
observer.observe({type: "event", durationThreshold: 16, buffered: true});
// We can report maxTapDragDuration and maxKeyboardDuration when sending
// metrics to analytics.
ملاحظات
أخبِرنا برأيك في هذه الأفكار من خلال إرسال رسالة إلكترونية إلى: web-vitals-feedback@googlegroups.com.