Referenz
Die Web Platform Baseline bietet Klarheit über die Browserunterstützung für Webplattformfunktionen.
Baseline bietet Ihnen klare Informationen dazu, welche Webplattform-Funktionen bereits in Ihren Projekten verwendet werden können. Wenn Sie einen Artikel lesen oder eine Bibliothek für Ihr Projekt auswählen und die verwendeten Funktionen alle Teil von Baseline sind, können Sie sich auf die Browserkompatibilität verlassen.
Wer definiert den Baseline-Wert?
Die Baseline wurde vom Chrome-Team entwickelt und wird jetzt von der WebDX-Communitygruppe definiert.
Wie werden die Dinge zu Baseline?
Die Baseline umfasst zwei Phasen:
- Neu verfügbar:Die Funktion wird von allen wichtigen Browsern unterstützt und ist daher interoperabel.
- Weitgehend verfügbar:Seit dem Datum der neuen Interoperabilität sind 30 Monate vergangen. Die Funktion kann von den meisten Websites verwendet werden, ohne dass man sich Gedanken über die Unterstützung machen muss.
Bevor eine Funktion als „Neu verfügbar“ gekennzeichnet wird, hat sie den Status Eingeschränkte Verfügbarkeit, wenn sie noch nicht in allen Browsern unterstützt wird.
Die wichtigsten Browser
- Chrome (Desktop und Android)
- Edge
- Firefox (Desktop und Android)
- Safari (macOS und iOS)
Baseline bei der I/O
Neu im Web
Die Google I/O ist da und wir haben viele Neuigkeiten zu Baseline und dem Web im Allgemeinen. Weitere Informationen finden Sie in diesem Beitrag.
Baseline und Tools
Mit der Weiterentwicklung von Baseline haben wir festgestellt, dass immer mehr Entwickler es in ihre Entwicklungsabläufe einbinden. Hier finden Sie Informationen zu den neuesten Tools zur Integration von Baseline sowie zu Ressourcen, mit denen Sie eigene Tools erstellen können.
Browserslist unterstützt jetzt Baseline
Browserslist unterstützt jetzt Baseline-Abfragen. Hier erfahren Sie, was das für Ihren Entwickler-Workflow bedeuten könnte.
Basistools mit dem Webfunktionen-Paket erstellen
Hier erfahren Sie, wie Sie die Daten im npm-Paket „web-features“ verwenden können, um eigene Baseline-Tools zu erstellen.
Der Baseline Tooling Hackathon beginnt jetzt!
Möchten Sie das Web verbessern und dabei die Chance auf Geldpreise erhalten? Nehmen Sie am Baseline Tooling Hackathon teil!
Baseline für CSS-Eigenschaften jetzt in den Chrome-Entwicklertools
Im Bereich „Elemente“ der Chrome-Entwicklertools sind jetzt Baseline-Informationen für CSS-Eigenschaften verfügbar.
Kostenbasislinie in Ihrem Projekt verwenden
In diesem Codelab erfahren Sie, wie Sie Baseline in Ihr Projekt einbinden.
WebStatus.dev: Jetzt mit mehr Daten, detaillierteren Statistiken und einem klareren Weg zur Baseline
Verbesserungen am Web-Plattform-Dashboard
Die Baseline Netlify-Erweiterung ist verfügbar
Mit der Baseline-Netlify-Erweiterung können Entwickler nachvollziehen, welche Baseline-Ziele von Nutzern am besten unterstützt werden. Weitere Informationen zur Verwendung findest du in diesem Beitrag.
Visual Studio Code unterstützt jetzt Baseline
Informationen zur neuen Baseline-Unterstützung in VS Code
Baseline mit Browserslist verwenden
Fügen Sie Baseline Ihren Linting- und Verpackungstools für die Entwicklung hinzu. Baseline-spezifische Abfragen sind jetzt in Browserslist integriert.
Web Platform Dashboard nach Tools für Baselines abfragen
Hier erfahren Sie mehr über das Web Platform Dashboard und wie Sie die HTTP API abfragen können, um Baseline-Tools zu erstellen.
Unterstützung für CSS und Baseline in ESLint
Sie können jetzt ESLint verwenden, um CSS zu linten und die Verwendung von Baseline-CSS-Funktionen in Ihrem Projekt zu erzwingen. Weitere Informationen finden Sie in diesem Blogpost.
Baseline-Theorie
Wenn Sie Baseline in Ihren Projekten verwenden, müssen Sie einige Dinge beachten. Diese Materialien helfen Ihnen, die schwierigen Fragen zu beantworten, z. B. zu polyfilling und Tools.
Referenzziel auswählen
Hier erfahren Sie, was Baseline-Ziele sind, wie Sie sie auswählen und wie sie Ihnen bei der Entwicklung helfen können.
Baseline und Polyfills
Es kann schwierig sein zu entscheiden, wann eine Polyfill verwendet werden sollte. Die Verwendung von Baseline-Funktionen kann Ihnen bei dieser Entscheidung helfen. Weitere Informationen findest du in diesem Leitfaden.
Fallstudien
In diesen Fallstudien erfahren Sie, wie Entwickler in der Branche Baseline in ihre Arbeit einbeziehen, um die Kriterien für die Browserunterstützung und die Einführung interoperabler Webfunktionen zu vereinfachen.
So hat Target.com Baseline verwendet, um Funktionen zu modernisieren
Erfahren Sie, wie Target Baseline eingeführt hat und wie sich das auf die Bekanntheit und Akzeptanz interoperabler Webfunktionen ausgewirkt hat.
So hat Cybozu den Aufwand für die Browserkompatibilität mit Baseline reduziert
Hier erfahren Sie, wie Cybozu, ein Groupware-Unternehmen in Japan, Baseline eingeführt hat, um die Kriterien für die Browserunterstützung zu vereinfachen.
Mithilfe echter Nutzerdaten aussagekräftige Baselines erstellen
So hat RUMvision Baseline-Informationen in seine RUM-Daten einbezogen.
Der monatliche Baseline-Digest
Der monatliche Baseline-Digest ist ein Newsletter, in dem wir über Neuigkeiten bei Baseline berichten, z. B. über neue Funktionen, Community-Updates und alles andere, was für Sie interessant sein könnte.
Referenzziele
Wenn Funktionen in einem bestimmten Jahr Teil der Baseline werden, werden sie in einem Feature-Set gruppiert, das auch als Baseline-Ziel bezeichnet wird. Hier sind nur einige der Ziele, die Sie sich ansehen können, um zu sehen, welche Funktionen Sie bereits heute nutzen können.
Baseline 2025
2025 werden noch viele Browserversionen veröffentlicht. Sobald sie verfügbar sind, werden sie Teil der Baseline 2025. Im Laufe des Jahres werden wir weitere neue Funktionen ankündigen.
Baseline 2024
Alle Elemente, die 2024 Teil der Baseline werden, können als Baseline 2024 bezeichnet werden. Ende 2024 haben wir einen Beitrag veröffentlicht, in dem wir alle Funktionen zusammengefasst haben, die im Laufe des Jahres eingeführt wurden.
Referenz 2023
Alle Elemente, die 2023 Teil der Baseline „Neu verfügbar“ werden, können als Baseline 2023 bezeichnet werden. Ende 2023 haben wir einen Beitrag veröffentlicht, in dem wir alle Funktionen zusammengefasst haben, die im Laufe des Jahres eingeführt wurden.
Wo finde ich Baseline?
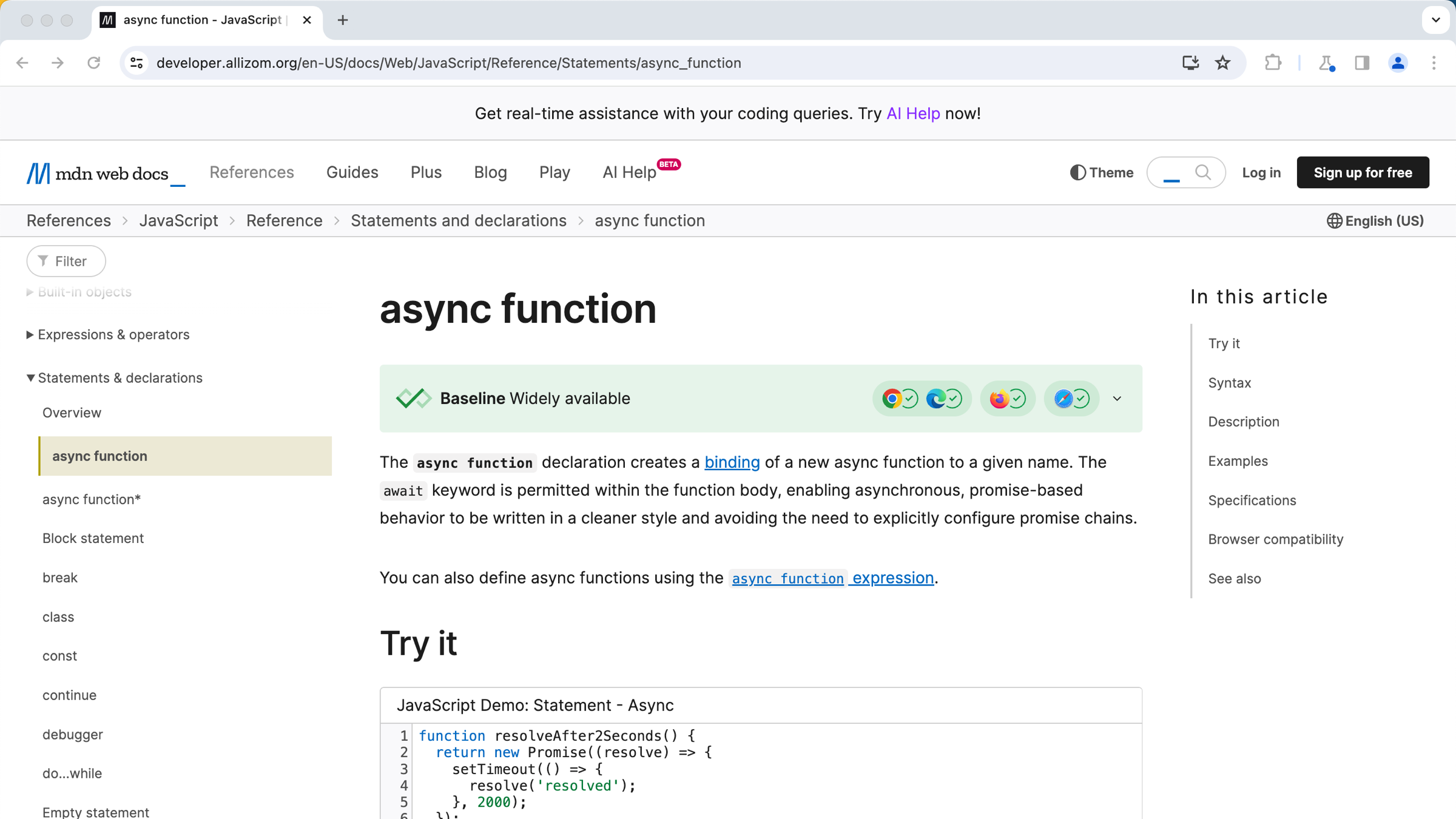
MDN
Prüfen Sie den Status „Baseline“ einer Property in MDN.
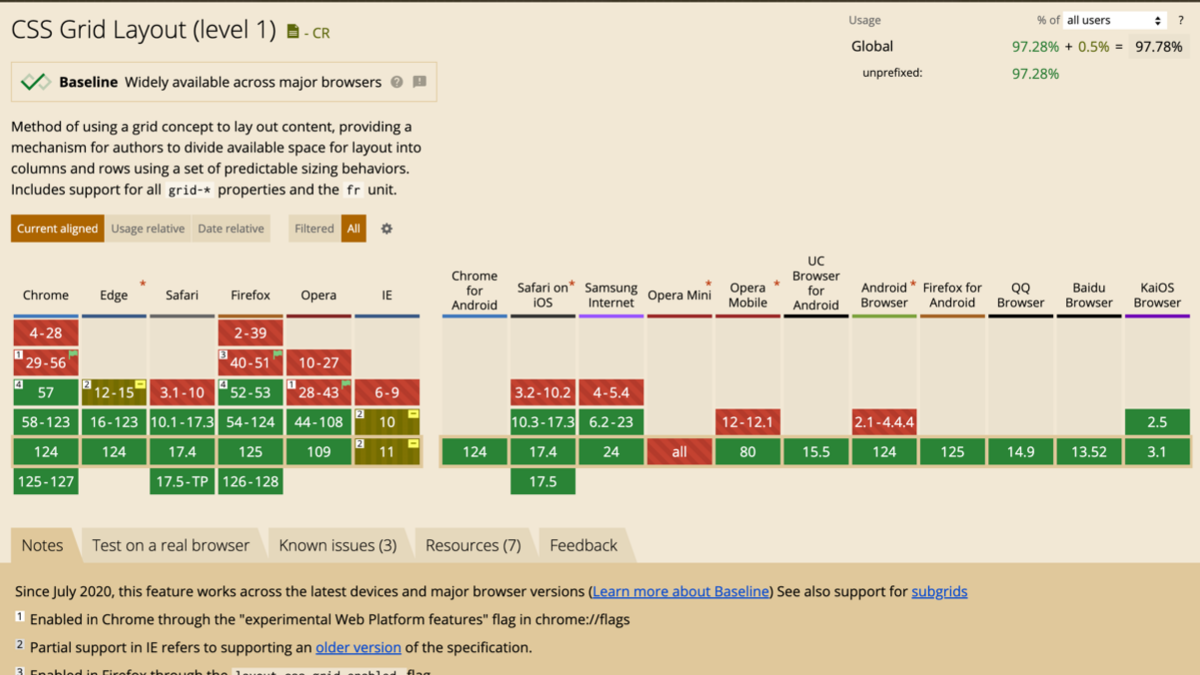
Kann ich
Prüfe den Referenzstatus in „Can I Use“ (Kann ich verwenden), um zu sehen, ob ein Feature einsatzbereit ist.
Auf Ihrer Website?
Verwenden Sie Baseline, um den Funktionsstatus in Ihren Artikeln und Präsentationen zu klären.