記事
権限の UX
PushSubscription を取得してサーバーに保存した後は、プッシュ メッセージをトリガーするのが自然な流れですが、ここでは 1 つ問題があります。プッシュ メッセージを送信する権限をユーザーに求める際のユーザー エクスペリエンス。 残念ながら、ユーザーに権限をリクエストする方法に十分な配慮を払っているサイトはほとんどありません。ここでは、UX の良い点と悪い点の両方を見てみましょう。 ユーザーとユースケースに最適なものを決定する際に役立つ、一般的なパターンがいくつかあります。
Largest Contentful Paint(LCP)
この投稿では Largest Contentful Paint(LCP)指標を紹介し、その測定方法について説明します
ベースラインとポリフィルの考え方
ポリフィルを使用するタイミングを判断するのは難しい場合がありますが、ベースライン機能を使用すると、この問題の解決に役立ちます。詳しくは、こちらのガイドをご覧ください。
ベースライン ツールのウェブ プラットフォーム ダッシュボードをクエリする方法
ウェブ プラットフォーム ダッシュボードと、その HTTP API をクエリしてベースラインに達した機能に関するデータを取得し、開発ワークフローのツールを構築する方法について学びます。
Google ツールを使用した Core Web Vitals のワークフロー
Core Web Vitals の重要性が増すなか、サイト所有者とデベロッパーはパフォーマンスと主要なユーザー エクスペリエンスにますます注目しています。Google はページの評価、最適化、モニタリングに役立つツールを数多く提供していますが、データのソースとその効果的な使用方法について、ユーザーが混乱することがよくあります。このガイドでは、複数のツールを組み合わせたワークフローを提案し、開発プロセスにおける各ツールがどのような意味を持つのかを明確化します。
ruby-align がベースラインに新規追加
ruby-align がベースラインの一部になりました
Background Fetch API を使用して AI モデルをダウンロードする
公開日: 2025 年 2 月 20 日 大規模な AI モデルを確実にダウンロードすることは、困難なタスクです。ユーザーがインターネット接続を失ったり、ウェブサイトまたはウェブ アプリケーションを閉じたりすると、ダウンロードが完了していないモデルファイルが失われ、ページに戻ったときに最初からやり直す必要があります。 Background Fetch API を段階的な拡張として使用することで、ユーザー エクスペリエンスを大幅に改善できます。 Browser Support Source
今後のナビゲーションを高速化するためにリソースをプリフェッチする
rel=prefetch リソースヒントとその使用方法について学習します。
Cumulative Layout Shift の最適化
Cumulative Layout Shift(CLS)は、ページ コンテンツが急激に変化した頻度を定量化する指標です。このガイドでは、ディメンションや動的コンテンツのない画像や iframe など、CLS の一般的な原因の最適化について説明します。
レイアウト シフトをデバッグする
レイアウト シフトを特定して修正する方法を学習します。
CSS scrollbar-color と scrollbar-gutter がベースラインで新たに利用可能に
CSS scrollbar-color と scrollbar-gutter がすべての主要なブラウザ エンジンに実装されたため、ベースラインで新たに使用できるようになりました。
mimalloc と WasmFS を使用したマルチスレッド WebAssembly アプリケーションのスケーリング
WasmFS と Emscripten の mimalloc 機能は、割り当てと I/O のパフォーマンスに大きな効果があります。このガイドでは、これらの機能によって、場合によっては 10 倍以上の速度向上を実現する方法について説明します。
WasmGC と Wasm テール呼び出しの最適化がベースラインで新たに利用可能に
WebAssembly ガベージ コレクションと Wasm テールコールの最適化がすべての主要なブラウザ エンジンに導入され、ベースラインとして新たに利用可能になりました。
Promise.try がベースラインで新たに利用可能に
Promise.try がすべての主要なブラウザ エンジンに導入され、ベースラインで新たに利用可能になりました。
大規模言語モデルのメリットと制限事項
公開日: 2024 年 1 月 13 日 これは、LLM と chatbot に関する 3 部構成のシリーズの第 1 部です。 WebLLM を使用したチャットボットの構築 に関するパート 2 と、 Prompt API の使用 に関するパート 3 はすでに公開されています。 大規模言語モデル(LLM)は、ソフトウェア開発の重要な構成要素になりつつあります。LLM は、自然言語テキストの生成と処理に適しており、データ抽出、要約、ユーザーデータとのやり取りの促進などのユースケースを実現できます。
ローカルおよびオフライン対応の chatbot を作成する
公開日: 2024 年 1 月 13 日 AI では、従来の ML モデルや新しい大規模言語モデル(LLM)を使用して、さまざまなプロジェクトを構築できます。LLM を使用すると、コンピュータは新しいコンテンツの生成、要約の作成、テキストの感情分析など、さまざまなことができます。この数年間、ユーザーは Gemini や ChatGPT などのアプリケーションを利用する機会がありました。これらのアプリケーションは、高度な自然言語処理(NLP)を使用してユーザーとの会話を行います。 Google
時間のかかるタスクを最適化する
「メインスレッドをブロックせず、長いタスクを分割する」と言われましたが、そのようなことをするとはどういう意味でしょうか?
お支払い方法の設定
ウェブ決済を使用した支払い取引は、決済アプリを見つけることから始まります。お支払い方法を設定し、販売者とユーザーが支払いを行えるよう決済アプリを準備する方法について説明します。
CSS mask-image プロパティを使用して画像に効果を適用する
CSS マスキングでは、画像をマスクレイヤとして使用できます。つまり、画像、SVG、グラデーションをマスクとして使用して、画像エディタを使わずに面白い効果を作り出すことができます。
ベースライン 2024: ウェブ デベロッパーを支援するツールの追加
web-features データセット、ウェブ プラットフォーム ステータス ダッシュボード、ベースライン ステータス ウィジェットなど。2024 年のベースラインを振り返ります。
動画の遅延読み込み
この記事では、遅延読み込みと、動画の遅延読み込みに使用できるオプションについて説明します。
モジュールをプリロードする
モジュールのプリロードを使用すると、JavaScript モジュールを事前に宣言的に読み込むことができます。
フォームでのブラウザの自動入力を測定する
ユーザー エクスペリエンスを最適化するには、ユーザーがフォームをどのように操作しているかを把握することが重要です。このプロセスにおいて、ブラウザの自動入力は重要な役割を果たします。ユーザーがフォームで自動入力を使用する方法に関するデータを収集して分析する方法について学びます。
パート 2: クライアントサイドの AI 有害コンテンツ検出を構築する
有害なコンテンツの検出は、ユーザーを保護し、より安全なオンライン環境を構築します。パート 2 では、有害性を検出して軽減するクライアントサイドの AI ツールを作成する方法について学習します。
Total Blocking Time(TBT)
この投稿では、合計ブロック時間(TBT)指標とその測定方法について説明します。
Largest Contentful Paint を最適化する
LCP の内訳と、改善が必要な重要分野を特定するための手順ガイドです。
Web Vitals
サイトの健全性を示す基本的な指標
Core Web Vitals を改善する最も効果的な方法
ウェブのパフォーマンスを最適化し、Core Web Vitals を改善するための最善の方法として Chrome が特定したベスト プラクティスのコレクション
Web Vitals の測定を始める
実際の環境とラボ環境の両方でサイトの Web Vitals を測定する方法を学びます。
CSS content-visibility プロパティがベースラインに追加されました
CSS の content-visibility プロパティがベースラインで新しく利用可能になりました。
ウェブに関する主な指標のしきい値の定義方法
ウェブに関する主な指標のしきい値の背景にある調査と手法
ラボでやり取りが遅い場合を手動で診断する
フィールド データを調べたところ、インタラクションが遅いことがわかりました。次のステップでは、これらのインタラクションを手動でテストする方法と、その背後にある原因を特定する方法を学びます。
ベースライン
この記事では、Baseline の起源、Google の関与、WebDX コミュニティ グループの所有権について説明します。
バックフォワード キャッシュ
ブラウザの [戻る] ボタンと [進む] ボタンでページが瞬時に読み込まれるように最適化する方法をご覧ください。
CSSNestedDeclarations で CSS のネストを改善
CSS のネスティングが大幅に改善されました。
現場でパフォーマンスをデバッグ
パフォーマンス データとデバッグ情報を結び付け、アナリティクスでユーザーの実際の問題を特定して修正する方法を学習します
First Input Delay(FID)
この投稿では、初回入力遅延(FID)指標を紹介し、その測定方法について説明します
Google ツールで Core Web Vitals と広告収入を関連付ける
Google ツールを使用して、Core Web Vitals と広告収入を関連付ける方法を学びます。
CSS @property のパフォーマンスのベンチマーク
@property は CSS のパフォーマンスにどのような影響を与えますか?
オフスクリーン iframe を遅延読み込みしてみましょう。
この投稿では、load 属性と、それを使用して iframe の読み込みを制御する方法について説明します。
ウェブ向けのストレージ
ブラウザにデータを保存するためのさまざまな方法があります。お客様のニーズに最適な方法をお選びください。
ウェブプッシュ プロトコル
ステップバイステップのインタラクティブなチュートリアルでは、プッシュ通知サブスクリプションを管理し、ウェブ push プロトコル リクエストを push サービスに送信するサーバーを構築する方法について説明します。
同じドメインで複数のプログレッシブ ウェブアプリを構築する
同じドメインを再利用して複数の PWA を構築する場合の推奨方法と推奨されない方法を確認し、それぞれの長所と短所を紹介します。
Chrome でウェブアプリ マニフェストの更新を処理する方法
ウェブアプリ マニフェストで PWA 用のアイコン、ショートカット、色、その他のメタデータを変更するために必要な手順。
インストール可能になるには何が必要ですか?
プログレッシブ ウェブアプリがインストール可能かどうかの基準。
優れたプログレッシブ ウェブアプリとは
良いプログレッシブ ウェブアプリの特徴
ウェブアプリ マニフェストを追加する
ウェブアプリ マニフェストは、ウェブアプリの動作をブラウザに伝えるためのシンプルな JSON ファイルです。
厳格なコンテンツ セキュリティ ポリシー(CSP)を使用してクロスサイト スクリプティング(XSS)を軽減する
クロスサイト スクリプティングに対する多層防御として、スクリプトのノンスまたはハッシュに基づく CSP をデプロイする方法を学習します。
ウェブ上のハードウェア デバイスへのアクセス
この記事では、ウェブ デベロッパーがデバイスに応じて適切なハードウェア API を選択する方法について説明します。
関連するオリジンのリクエストを使用してサイト間でパスキーの再利用を許可する
関連オリジン リクエストを使用して、サイト間でパスキーを再利用できるようにする方法をご確認ください。
ウェブ向けのブラウザレベルの画像遅延読み込み
この投稿では、load 属性と、それを使用して画像の読み込みを制御する方法について説明します。
適切な画像形式を選択する
ウェブサイトに最適化された画像を提供するには、まず適切な画像形式を選択します。この投稿は、正しい選択をするうえで役立ちます。
カスタム指標
カスタム指標を使用すると、サイトに固有の要素を測定して最適化できます。
Google アナリティクス 4 と BigQuery によるパフォーマンスの測定とデバッグ
ウェブに関する指標のデータを Google アナリティクス 4 プロパティに送信し、BigQuery と Looker Studio にデータをエクスポートして分析する方法について学習します。
ウェブ権限に関するおすすめの方法
このガイドでは、ウェブサイトが機密性の高い機能(カメラ、マイク、位置情報など)にアクセスする許可をユーザーに求める場合に、不要なメッセージやアクセスのブロックを最小限に抑えるためのベスト プラクティスについて説明します。
Cookie に関する通知のベスト プラクティス
Cookie に関する通知がパフォーマンス、パフォーマンス測定、ユーザー エクスペリエンスにどのように影響するかをご確認ください。
Media Session API を使用してメディア通知と再生コントロールをカスタマイズする
ウェブ デベロッパーは、Media Session API を使用して、メディア通知をカスタマイズし、シークやトラック変更などのメディア関連のイベントに対応できます。
現場でゆっくりとしたやり取りを見つける
ラボで遅いインタラクションを再現してウェブサイトの Next Paint のインタラクションを最適化する前に、フィールド データを利用してそれらを見つける必要があります。このガイドでは、その方法について説明します。
Tabindex の使用
要素のタブ位置を明示的に設定するには、tabindex 属性を使用します。
最初のバイトまでの時間(TTFB)
この投稿では、最初のバイトまでの時間(TTFB)指標と、その測定方法について説明します。
小規模な LLM 向けの実用的なプロンプト エンジニアリング
さまざまな LLM、モデル、モデルサイズで望ましい結果を得るためにプロンプトを調整する方法を学習します。
Interaction to Next Paint(INP)
この投稿では、Interaction to Next Paint(INP)指標の概要、その仕組み、測定方法、改善方法の提案について説明します。
light-dark() を使用して CSS のカラーパターンに依存する色を使用する
description: light-dark() 関数を使用して、使用されたカラーパターンに反応する色を定義します。
ウェブアプリの WebAssembly のパフォーマンス パターン
このガイドでは、WebAssembly を活用したいウェブ デベロッパーを対象に、実行中のサンプルを参照しながら、Wasm を利用して CPU 負荷の高いタスクをアウトソーシングする方法を学びます。
CSS アニメーション グリッド レイアウト
CSS グリッドでは、`grid-template-columns` プロパティと `grid-template-rows` プロパティを使用して、それぞれグリッドの列および行のサイズと線名を定義できます。これらのプロパティの補間をサポートすると、グリッド レイアウトがアニメーションまたは遷移の中間点でスナップするのではなく、状態間をスムーズに遷移できるようになります。
ゲームパッドで Chrome Dino ゲームをプレイする
Gamepad API を使用してウェブゲームを制御する方法を学習します。
inert 属性
inert プロパティは、フォーカス イベントや支援技術のイベントなど、要素のユーザー入力イベントを削除、復元する方法を簡素化するグローバル HTML 属性です。
AAGUID を使用してパスキーのプロバイダを確認する
証明書利用者は、AAGUID を調べることでパスキーの取得元を特定できます。その仕組みをご紹介します。
Binaryen を使用した Wasm のコンパイルと最適化
ExampleScript というおもちゃの合成言語の例を使って、JavaScript で Binaryen.js API を使用して WebAssembly モジュールを記述し、最適化する方法を学びます。
<model-viewer> ウェブ コンポーネント
<model-viewer> ウェブ コンポーネントを使用すると、ウェブページで 3D モデルを宣言的に使用できます。
HTML5 で音声と動画をキャプチャ
音声/動画のキャプチャは、長い間ウェブ開発の「聖杯」でした。 長年にわたり、ブラウザ プラグイン( Flash または Silverlight )に頼らざるを得ませんでした。 さあ、始めましょう。 HTML5 が解決策です。一見するとわかりにくいかもしれませんが、HTML5 の普及に伴い、デバイスのハードウェアへのアクセスが急増しています。 位置情報 (GPS)、 Orientation API (加速度計)、 WebGL (GPU)、 Web Audio API (オーディオ
userVerification の詳細
WebAuthn で「userVerification」を使用する方法
CrUX データが RUM データと異なるのはなぜですか?
RUM データに CrUX と異なるウェブに関する主な指標の数値が表示されることがある理由について説明します。
ウェブ デベロッパー向けのユーザー補助機能
誰もが参加できるインクルーシブなサイトを構築することが重要です。最適化できる主な障がいには、視覚、聴覚、可動性、認知、発話、神経の少なくとも 6 つの領域があります。
サードパーティの JavaScript を読み込む
サードパーティ スクリプトは便利な機能を幅広く提供し、より動的なウェブ体験を実現します。サードパーティ スクリプトの読み込みを最適化して、パフォーマンスへの影響を軽減する方法について説明します。
すでに存在する場合は新しいパスキーが作成されないようにする
ユーザーのパスワード マネージャーにすでにパスキーが存在する場合に新しいパスキーが作成されないようにする方法をご確認ください。
IndexedDB を操作する
IndexedDB の基本のガイド。
すべてのフロントエンド デベロッパーが知っておくべき 5 つの CSS スニペット(2024 年)
強力で安定した、価値ある CSS をご紹介します。
最初のバイトまでの時間を最適化する
Time to First Byte 指標を最適化する方法を学習します。
URL を構成する要素
ホスト、サイト、オリジンの違いeTLD+1 とは何ですか?この記事ではその方法について説明します。
検出可能な認証情報の詳細
検出可能な認証情報と、ユースケースに適したユーザー エクスペリエンスの構築方法を学習します。
レンダリング パフォーマンス
ユーザーは、サイトやアプリがうまくいかないことに気づくため、レンダリング パフォーマンスの最適化は非常に重要です。
ResizeObserver: 要素の document.onresize に似ています。
「ResizeObserver」は、要素のコンテンツ長方形のサイズが変更されると通知し、それに応じて対応できるようにします。
テキストベースのアセットのエンコードと転送サイズを最適化する
不要なリソースのダウンロードをなくすために、ページの読み込み速度を向上させるためにできる最善の方法は、残りのリソースを最適化および圧縮して、全体のダウンロード サイズを最小限に抑えることです。
OffscreenCanvas - ウェブワーカーを使用してキャンバスの処理を高速化
このドキュメントでは、OffscreenCanvas API を使用して、ウェブアプリでグラフィックをレンダリングする際のパフォーマンスを向上させる方法について説明します。
First Contentful Paint(FCP)
この投稿では、First Contentful Paint(FCP)指標を紹介し、その測定方法について説明します
コンテンツ配信ネットワーク(CDN)
この記事では、コンテンツ配信ネットワーク(CDN)の概要を説明します。また、CDN 設定を選択、設定、最適化する方法についても説明します。
優れたログアウト エクスペリエンスの条件
ユーザーがウェブサイトからログアウトしたときにどう対処すべきかについての実践的なデベロッパー ガイダンス。
操作可能になるまでの時間(TTI)
この投稿では、操作可能になるまでの時間(TTI)指標と、その測定方法について説明します
Fetch Priority API を使用してリソースの読み込みを最適化する
Fetch Priority API は、ブラウザに対するリソースの相対的な優先度を示します。これにより、読み込みを最適化し、ウェブに関する主な指標を改善できます。
:user-valid 擬似クラスと :user-invalid 擬似クラス
:user-valid と :user-invalid の疑似クラスについて、およびそれらを使用して入力検証のユーザー エクスペリエンスを改善する方法
ビジネスの意思決定者向けに Core Web Vitals を最適化する
ビジネスの意思決定者でもデベロッパー以外の人でも、ウェブに関する主な指標を改善する方法についてご確認ください。
JavaScript での Base64 エンコード文字列の微妙な違い
base64 エンコードとデコードを文字列に適用する際の一般的な問題を理解し、回避します。
CSS サブグリッド
Subgrid を使用すると、グリッドの共有が可能になり、ネストされたグリッドを祖先や兄弟に合わせることができます。
ページ速度に影響を与えることなく広告を効率的に読み込む
昨今のデジタル社会において、オンライン広告は、誰もが利用できる無料のウェブの重要な要素です。ただし、広告の実装が適切でないと、ブラウジングが遅くなり、ユーザーの不満を招き、エンゲージメントの低下につながる可能性があります。ページ速度に影響を与えることなく広告を効果的に読み込み、シームレスなユーザー エクスペリエンスを実現し、ウェブサイト所有者の収益機会を最大化する方法を学びます。
一般的な 4 種類のコード カバレッジ
コード カバレッジとは何か、およびその測定の一般的な 4 つの方法を確認します。
テストするかどうかにかかわらず、技術的な視点は
テストする必要があるものと除外できるものを特定します。
テストケースと優先度の定義
テスト対象を決定し、テストケースを定義して、優先順位を付けます。
ユーザー中心のパフォーマンス指標
ユーザー目線のパフォーマンス指標は、サイトの利便性を把握し、実際のユーザーにとって有益な形で改善するための重要なツールです。
レスポンシブ画像をプリロードする
優れたユーザー エクスペリエンスを確保するためにレスポンシブ画像をプリロードする、新しい画期的な方法について学びます。
CSS でユーザーの好みに合わせてタイポグラフィを調整する
ユーザーがコンテンツを最大限に読みやすくなるように、ユーザーの好みに合わせてフォントを適用する方法。
ピラミッドとカニ最適なテスト戦略を見つける
さまざまなテストタイプを組み合わせて、プロジェクトに適した合理的な戦略を作成する方法を学習します。
一般的な 3 種類のテスト自動化
まずは基本から始めましょう。2 つの一般的なテストモードと、一般的な 3 種類のテスト自動化について説明します。
不要なダウンロードを回避する
リソースを定期的に監査して、各リソースがユーザー エクスペリエンスの向上に役立っていることを確認する必要があります。
WebAssembly とは何ですか。また、どこから提供されていますか?
WebAssembly(Wasm と略されることもあります)、実行可能プログラム用のポータブル バイナリコード形式と対応するテキスト形式、プログラムとそのホスト環境との間のインタラクションを容易にするソフトウェア インターフェースの概要。
mkbitmap を WebAssembly にコンパイルする
mkbitmap C プログラムは、画像を読み込み、次のオペレーションの 1 つ以上を、反転、ハイパス フィルタリング、スケーリング、しきい値設定の順序で適用します。各オペレーションは個別に制御でき、オンとオフを切り替えることができます。この記事では、mkbitmap を WebAssembly にコンパイルする方法について説明します。
送信元のプライベート ファイル システム
ファイル システム標準では、ページのオリジンに固有のストレージ エンドポイントとしてオリジン専用ファイル システム(OPFS)が導入されています。このシステムはユーザーには表示されず、パフォーマンスを重視して高度に最適化された特別な種類のファイルへのアクセスをオプションで提供します。 オリジンの非公開ファイル システムは最新のブラウザでサポートされており、Web Hypertext Application Technology Working Group( WHATWG )の File
最新のウェブ アプリケーションでユーザーデータを安全にホスト
ユーザーが管理するコンテンツをウェブ アプリケーションに安全に表示する方法
AVIF をデプロイしてウェブサイトの応答性を高める
エコシステムでの AVIF の採用方法と、デベロッパーが静止画像とアニメーションに対して AVIF から期待できるパフォーマンスと品質のメリットについて説明します。
次のペイントに対するインタラクションを最適化する
ウェブサイトの Interaction to Next Paint を最適化する方法を学びます。
現在使用できるベースライン機能
ベースラインに含まれる機能のごく一部について説明します。
DOM サイズの大きいことがインタラクティビティに及ぼす影響と対処方法
DOM サイズが大きいと、インタラクションが速くなるかどうかが左右されます。DOM サイズと INP の関係や、DOM サイズを小さくする方法など、ページに多数の DOM 要素がある場合にレンダリング処理を制限する方法をご確認ください。
スクリプトの評価と時間のかかるタスク
スクリプトを読み込む際、ブラウザが実行前にスクリプトを評価するのに時間がかかるため、タスクに時間がかかる可能性があります。スクリプト評価の仕組みと、ページの読み込み中にスクリプト評価によって長時間のタスクが発生しないようにする方法をご確認ください。
HTML のクライアントサイド レンダリングとインタラクティビティ
JavaScript を使用した HTML のレンダリングは、サーバーから送信された HTML のレンダリングとは異なり、パフォーマンスに影響する可能性があります。このガイドでは、これらの違いや、特にインタラクションに関して、ウェブサイトのレンダリング パフォーマンスを維持するための方法について説明します。
入力遅延を最適化する
入力遅延は、全体的なインタラクション レイテンシに大きく影響し、ページの INP に悪影響を及ぼす可能性があります。このガイドでは、入力遅延の概要と、入力遅延を短縮してインタラクティブ性を高める方法について説明します。
Cumulative Layout Shift(CLS)
この投稿では、Cumulative Layout Shift(CLS)指標を紹介し、その測定方法について説明します。
WordPress Playground と WebAssembly でブラウザ内の WordPress エクスペリエンスを構築
WebAssembly を使用して、ブラウザのみで動作する PHP による完全な WordPress
WebAssembly が提供するデベロッパー向け新機能
WebAssembly によってウェブで利用できるツールのショーケース。
ソースマップとは何ですか?
ソースマップにより、ウェブ デバッグのエクスペリエンスが向上します。
アプリストアでの PWA
プログレッシブ ウェブアプリは、Android Play ストアや Microsoft Store などのアプリストアに送信できます。
すべてのフロントエンド デベロッパーが知っておくべき 6 つの CSS スニペット(2023 年)
強力で安定した、価値ある CSS をご紹介します。
CSS の三角関数
CSS で正弦、余弦、接線などを計算します。
requestVideoFrameCallback() を使用して、動画に対して動画フレームごとの効率的な操作を行う
requestVideoFrameCallback() メソッドを使用すると、ウェブ制作者は、新しい動画フレームがコンポジタに送信されたときにレンダリング ステップで実行されるコールバックを登録できます。
GDE コミュニティのハイライト: Lars Knudsen
これは Google Developers Experts(GDE)プログラムのメンバーにインタビューするシリーズの 1 つです。
CSS に関する迅速なヒントアニメーション付きのグラデーション テキスト
スコープ設定されたカスタム プロパティと background-clip を使用して、アニメーション化されたグラデーション テキスト効果を作成しましょう。 CodePen に移動して、新しいペンを作成します。 テキストのマークアップを作成します。「Speedy」という単語を含むヘッダーを使用します。 次に、 body に暗い background-color を設定します。 テキストの font-size を大きくします。 clamp を使用してレスポンシブにします。 使用する色のカスタム
メディアアプリの新しいパターン
このブログ投稿では、メディアアプリの新しいパターンをご紹介します。
Chrometober のビルド
Chrometober で楽しく恐ろしいヒントとコツを共有できるスクロール ブックが誕生した経緯をご紹介します。
ツールチップ コンポーネントの作成
色適応的でアクセスしやすいツールチップのカスタム要素を作成する方法に関する基本的な概要。
パスワードレスのログイン用のパスキーを作成する
パスキーを使用すると、ウェブサイトのユーザー アカウントの安全性、シンプルさ、使いやすさを向上させ、パスワード不要にできます。このドキュメントでは、ユーザーがウェブサイトのパスキーを作成できるようにする方法について説明します。
フォームの自動入力でパスキーを使用してログインする
パスキーを使用すると、ウェブサイトのユーザー アカウントの安全性、シンプルさ、使いやすさが向上し、パスワードが不要になります。この記事では、既存のパスワード ユーザーに対応しながら、パスキーを使用したパスワードレス ログインを設計する方法について説明します。
フローティング アクション ボタン(FAB)コンポーネントの作成
色適応型、レスポンシブで利用しやすい FAB コンポーネントを作成する方法の基本概要です。
フォントに関するおすすめの方法
Core Web Vitals に合わせてウェブフォントを最適化する方法について説明します。
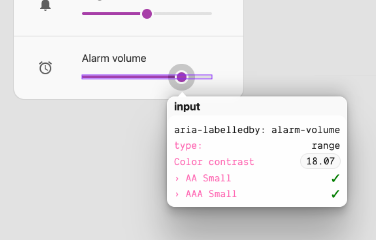
ウェブデザインの色のコントラストのテスト
デザインのユーザー補助に適した色のコントラストをテストして検証するための 3 つのツールと手法の概要。
CSS に関する迅速なヒントアニメーション ローダー
スコープ設定されたカスタム プロパティと animation-timing-function を使用して、アニメーション化された CSS ローダーを作成しましょう CodePen に移動して、新しいペンを作成します。 ローダのマークアップを作成します。インライン カスタム プロパティを使用していることに注意してください。 ジェネレータ( Pug )を使用して行数を構成することもできます。 ローダーにスタイルを設定します。 絶対配置と calc と transform
GDE コミュニティのハイライト: Alba Silvente Fuentes
これは Google Developers Experts(GDE)プログラムのメンバーにインタビューするシリーズの 1 つです。
ウェブサイトのメイン ナビゲーションを作成する
このチュートリアルでは、ウェブサイトのアクセス可能なメイン ナビゲーションを作成する方法について説明します。セマンティック HTML とユーザー補助、および ARIA 属性の使用が時折メリットよりデメリットとなることについて学習します。
それは :modal でしょうか。
この便利な CSS 疑似セレクタを使用すると、モーダルな要素を選択できます。
タグとタグ マネージャーのベスト プラクティス
Core Web Vitals 向けにタグとタグ マネージャーを最適化する。
クリエイティブ リストのスタイル設定
リストのスタイルを設定する便利でクリエイティブな方法。
曲線状のグリッド錯覚を作成する
CSS を使って目の錯覚を再現する楽しい方法を探ります。
Nordhealth がウェブ コンポーネントでカスタム プロパティを使用する仕組み
デザイン システムとコンポーネント ライブラリでカスタム プロパティを使用するメリット
個別の変換プロパティで CSS 変換をより詳細に制御
個別の変換、回転、スケーリングを行う CSS プロパティを使用して、直感的な方法で変換を行う方法を学習します。
CSS 枠線アニメーション
CSS で境界線をアニメーション化する方法をいくつか検討しています
BBC がセキュリティとパフォーマンスを向上させるために HSTS をどのように展開しているか。
BBC は、セキュリティとパフォーマンスを向上させるため、自社のウェブサイトに HSTS を導入しています。その意味と、HSTS がどのように役立つかをご確認ください。
ラボデータと実環境データに相違が生じる理由(および対処方法)
Core Web Vitals の指標をモニタリングするツールでレポートされる数値が異なる理由と、その差異を解釈する方法について説明します。
双方にメリットのある状況
GDE Enrique Fernandez Guerra 氏による、NGO HelpDev のオープンソース化
Internet Explorer の終了
Maersk.com のお客様と開発者にとって、Internet Explorer の終了サポートはどのような意味を持ちますか?
HTML5Rocks からの脱却
長い間、HTML5Rocks のことをよく知っています。
ファーストパーティの Cookie のレシピ
ファーストパーティの Cookie を設定してセキュリティを確保し、ブラウザ間の互換性を確保し、サードパーティ Cookie が廃止された後の破損の可能性を最小限に抑える方法について説明します。
ウェブでの音声と動画の再生を同期する
Web Audio API を使用すると、AV 同期を適切に行うことができます。
円錐形のグラデーションを使用しておしゃれな枠線を付ける
円錐状のグラデーションを使用すると、この美しいボーダーの例のような興味深い効果を作成できます。 Adam Argyle が作成したこの CodePen (元々は Twitter のこちらの ツイート で共有)では、 円錐形グラデーション を使用して境界を作成する方法を示しています。 Terry Mun は、Adam の CodePen を フォーク して、この CodePen を作成しました。要素にマウスを移動すると、グラデーションが変わります。これは、回転角度を格納する CSS カスタム
JavaScript ライブラリとフレームワークの違い
クライアントサイドの JavaScript 環境のコンテキストで、フレームワークとライブラリの違いを理解します。
Fetch API 使用時のエラー処理を実装する
Fetch API 使用時のエラーのキャッチ。
JavaScript ライブラリまたはフレームワークを選択する
JavaScript ライブラリまたはフレームワークの使用に関する意思決定を理解する。
高速で美しいウェブフォントを実現する API
Google Fonts CSS API に関する最新情報 - 仕組み、使用方法、ウェブフォントを効率的に配信する方法
ターミナルのフロントエンド デベロッパー ガイド
この資料は、ターミナルの操作をすばやく見つけるのに役立ちます。
GOV.UK は、フロントエンドから jQuery を削除しました。
GOV.UK は、フロントエンドから jQuery への依存関係を取り除きました。何が起きたのかは推測できません。(はい、できます)。
ボタン コンポーネントの作成
色適応型、応答性が高く、利用しやすいコンポーネントを構築する方法の基本的な概要。
ブラウザのプリロード スキャナに対抗しない
ブラウザのプリロード スキャナの概要、パフォーマンスの向上の仕組み、プリロード スキャナの抑制方法についてご確認ください。
現場におけるウェブに関する指標の測定に関するベスト プラクティス
現在の分析ツールでウェブに関する指標を測定する方法
ギャップを埋める
ウェブ向けの開発が簡単になる。
デベロッパー コミュニティで勇気やインスピレーションを見つける
ウェブ向けの Google Developers エキスパートが、メンタリング プログラムによってどのようにリーダーになれるかについて語ります。
実際の可変フォント
可変フォントの実践的なガイドと、さまざまな例を紹介します。
CSS グラデーション クリエイターで魅力的な CSS グラデーションをすばやく作成する
Josh W Comeau が開発したこのツールを使えば、見た目が美しいグラデーションをとても簡単に作成できます。
ウェブ デベロッパーが抱える主な課題の詳細
ウェブ デベロッパーとの 1 対 1 の対話から収集された、最大の課題に関する分析情報のコレクション。
images.tooling.report でサイトの画像を完璧に仕上げる
イメージツールの状態をご確認ください。
グローバル変数とローカル変数のスコープ
スコープと、JavaScript でのスコープの仕組みについて学習します。
ダイアログ コンポーネントを作成する
「」要素を使用して、色を適応させ、レスポンシブで、ユーザー補助に対応したミニモーダルとメガモーダルを構築する方法の基本的な概要。
ウェブでのメディア再生エラーをデバッグする
ウェブでのメディア再生エラーのデバッグ方法を学習する。
GDE コミュニティ ハイライト: Nishu Goel
これは Google Developers Experts(GDE)プログラムのメンバーにインタビューするシリーズの 1 つです。
遅延読み込みが多すぎるとパフォーマンスに影響する
最初のビューポート内の画像を即時読み込みし、残りの画像を自由に遅延読み込みすることで、バイト数を減らしながら Core Web Vitals を改善できます。
読み込みバー コンポーネントの作成
`` 要素を使用して、色適応的でアクセス可能な読み込みバーを作成する方法の基本的な概要。
フォームから認証情報を保存する
登録フォームとログイン フォームはできる限りシンプルにします。 ログイン フォームの認証情報を保存して、ユーザーが再アクセスするときに再ログインしなくて済むようにします。 フォームからユーザーの認証情報を保存するには: 続行する前に、フォームに autocomplete 属性が含まれているかどうかを確認します。これにより、Credential Management API はフォームから id と password を見つけて、認証情報オブジェクトを作成できます。 また、Credential
Chrome と Firefox がまもなくメジャー バージョン 100 に
ユーザー エージェント文字列の変更、Chrome と Firefox による影響の緩和策、およびユーザーの支援方法について説明します。
アダプティブ ファビコンを作成する
アダプティブ ファビコンの作成方法の基本概要。
Emscripten でのキャンバスへの図形描画
Emscripten を使用して、WebAssembly からウェブ上の 2D グラフィックをキャンバスにレンダリングする方法を学びます。
HTTP キャッシュを更新してセキュリティとプライバシーを強化
Cache-Control ヘッダーを忘れたり誤って使用したりすると、ウェブサイトやユーザーのプライバシーに悪影響を及ぼす可能性があります。価値の高いウェブサイトに関するおすすめ情報を入手できます。
その他の HTML 要素
サイトの健全性を示す基本的な指標
USB アプリケーションをウェブに移植する。パート 2: gPhoto2
ウェブアプリから USB 経由で外部カメラを制御するために、gPhoto2 を WebAssembly に移植しました。
ネットワーク エラー ロギング(NEL)
ネットワーク エラー ロギング(NEL)を使用して、クライアント側のネットワーク エラーを収集します。
WebAssembly 特徴検出
すべてのブラウザでユーザーをサポートしながら、最新の WebAssembly 機能を使用する方法を学びます。
USB アプリケーションをウェブに移植する。パート 1: Libusb
WebAssembly API と Fugu API を使用して、外部デバイスと通信するコードをウェブに移植する方法を学びます。
テーマ切り替えコンポーネントの作成
アダプティブで利用しやすいテーマ切り替えコンポーネントを作成する方法に関する基本的な概要。
Emscripten を使用して C++ に JavaScript スニペットを埋め込む
WebAssembly ライブラリに JavaScript コードを埋め込んで外部と通信する方法について説明します。
Oculus Quest 2 の PWA
Oculus Quest 2 は、Meta の部門 Oculus が開発したバーチャル リアリティ(VR)ヘッドセットです。デベロッパーは、Oculus Quest 2 のマルチタスク機能を活用した 2D および 3D のプログレッシブ ウェブアプリ(PWA)を構築して配布できるようになりました。この記事では、Oculus Quest 2 のエクスペリエンスと、PWA の構築、サイドローディング、テストの方法について説明します。
建物の設計事務所
ホリデー カレンダーのようなデザインの Designcember エクスペリエンスを構築するために使われているプロセスとツールについてご紹介します。
Designcember 電卓
ウェブ上に太陽光発電計算機を再現するスキューモーフィックな試み。周囲光センサーとウィンドウ コントロール オーバーレイ機能を使用します。
構造化クローンを使用した JavaScript でのディープコピー
長い間、回避策やライブラリを利用して JavaScript 値のディープコピーを作成する必要がありました。プラットフォームには、ディープコピー用の組み込み関数である「structuredClone()」が付属しています。
toast コンポーネントの作成
アダプティブでアクセス可能なトースト コンポーネントを作成する方法の基本的な概要。
UI ファンド
Chrome から UI ファンドを発表。デザインツール、CSS、HTML に携わる人々に資金を提供することを目的としています。
3D ゲーム メニュー コンポーネントの作成
レスポンシブで、アダプティブで、アクセス可能な 3D ゲームメニューを作成する方法についての基本的な概要。
PageSpeed Insights の新機能
ページとサイトの品質測定と最適化に役立つ PageSpeed Insights の最新情報をご確認ください。
アニメーションの滑らかさの指標に向けて
アニメーションの測定、アニメーション フレームについての考え方、ページ全体の滑らかさについて学習します。
Lighthouse のユーザーフロー
新しい Lighthouse API を試して、ユーザーフロー全体のパフォーマンスとベスト プラクティスを測定しましょう。
Chrome Dev Summit 2021 で発表された内容
2021 Chrome Dev Summit の主要な発表の概要と、詳細を確認できるリンクが記載されています。
Photoshop のウェブへの移行
Chrome はこの 3 年間、ブラウザの可能性の限界を押し広げようとするウェブ アプリケーションを支援するために取り組んできました。その一つに Photoshop があります。数年前までは、Photoshop のような複雑なソフトウェアをブラウザで直接実行するという考えは想像もつかなかったでしょう。その一方で、さまざまな新しいウェブ テクノロジーを活用することで、Adobe は Photoshop の公開ベータ版をウェブに導入しました。
複数選択コンポーネントの作成
ユーザー エクスペリエンスの並べ替えとフィルタリングを行う、レスポンシブで、アダプティブで、利用しやすく、複数選択が可能なコンポーネントを構築する方法の基本的な概要。
Navigation Timing と Resource Timing を使用して実際の読み込みのパフォーマンスを評価する方法
Navigation API と Resource Timing API を使用して現場の読み込みパフォーマンスを評価する基本的な方法を学びます。
Sanitizer API による安全な DOM 操作
新しい Sanitizer API は、任意の文字列をページに安全に挿入できる堅牢なプロセッサを構築することを目的としています。この記事では、API の概要とその使用方法について説明します。
サードパーティの埋め込みを使用する際のベスト プラクティス
このドキュメントでは、サードパーティの埋め込みを読み込む際に使用できるパフォーマンスに関するベスト プラクティス、効率的な読み込み手法、一般的な埋め込みのレイアウト シフトを減らすのに役立つ Layout Shift Terminator ツールについて説明します。
SPA アーキテクチャが Core Web Vitals に与える影響
SPA、ウェブに関する主な指標、Google が現在取り組んでいる測定の制限に対処する計画に関するよくある質問への回答を紹介します。
JavaScript イベント処理の詳細
preventDefault と stopPropagation: どちらを使用するか、各メソッドが具体的に何を行うか。 JavaScript のイベント処理は、多くの場合簡単です。これは、単純な(比較的フラットな)HTML 構造を扱う場合に特に当てはまります。イベントが要素の階層を移動(伝播)する場合は、状況が少し複雑になります。通常、これはデベロッパーが stopPropagation() や preventDefault() を使用して発生している問題を解決しようとするときに行われます。「
JavaScript 以外のリソースのバンドル
ブラウザとバンドラの両方で機能する方法で、JavaScript からさまざまなタイプのアセットをインポートしてバンドルする方法を学びます。
分割ボタン コンポーネントを作成する
アクセス可能な分割ボタン コンポーネントを作成する方法の基本的な概要。
CSS モジュール スクリプトを使用してスタイルシートをインポートする
CSS モジュールのスクリプトを使用し、JavaScript モジュールと同じ構文で CSS スタイルシートをインポートする方法を学習します。
switch コンポーネントの作成
応答性とアクセス性に優れた switch コンポーネントの作成方法についての基本的な概要。
CSS アクセント カラー
1 行のコードで組み込みの HTML フォーム入力にブランドカラーを導入できます。
ユーザー設定のメディア機能クライアントのヒントヘッダー
一連のクライアント ヒント ヘッダーを使用すると、サイトはリクエスト時にユーザーのメディア設定を取得できます(必要に応じて)。これにより、サーバーはパフォーマンス上の理由から適切な CSS をインライン化できます。 CSS メディアクエリ、特に prefers-color-scheme や prefers-reduced-motion などの ユーザー設定メディア機能 は、ページで配信する必要がある CSS の量と、ページの読み込み時にユーザーが得るエクスペリエンスに 大きな影響
パンくずリスト コンポーネントの作成
ユーザーがサイトを移動できるように、レスポンシブでアクセス可能なパンくずリスト コンポーネントを構築する方法の基本的な概要。
C、C++、Rust の WebAssembly スレッドを使用する
他の言語で記述されたマルチスレッド アプリケーションを WebAssembly に移行する方法について説明します。
メディア暗号化
デジタル著作権管理のコンセプトと、未加工の mov ファイルから、クリアキーまたは Widevine の暗号化を使用して MPEG-DASH または HLS 用にパッケージ化された暗号化メディアに移行するために必要なコマンドについて学習します。
メディア ストリーミングの基本
メディア ストリーミングは、サーバーからマルチメディア コンテンツを継続的に配信するための手法です。コンテンツは、DASH や HLS などのプロトコルを使用する範囲リクエストにより、再生中に特定の順序で結合できる個々のデータチャンクに分割されます。
オフライン ストリーミングを使用する PWA
オフライン ストリーミングで PWA を構築するには、課題があります。この記事では、高品質のオフライン メディア エクスペリエンスを提供するための API と手法について説明します。
メディア フレームワーク
メディア フレームワークには、独自仕様とオープンソースの両方があり、その核となるのは、さまざまなコンテナ形式と転送プロトコルの音声や動画の再生をサポートする API のセットです。
カラーパターンを作成する
動的で構成可能なカラーパターンを確立する方法の基本的な概要
@font-face に合わせて CSS のサイズ調整
ウェブフォントの読み込み時に、スケールを調整してドキュメントのフォントサイズを正規化し、フォントを切り替える際のレイアウト シフトを防止できるようになりました
AVIF を使用してサイト上の画像を圧縮する
PC サイズの画像をモバイル デバイスに配信する場合、必要とする量の 2 ~ 4 倍のデータが使用される可能性があります。画一的なアプローチではなく、デバイスごとに異なる画像サイズを提供する。
ウェブに関する指標用の CSS
この記事では、ウェブに関する指標を最適化するための CSS 関連の手法について説明します。
ウェブツールにおける Cumulative Layout Shift の進化
本日より、Lighthouse、PageSpeed Insights、Chrome UX レポートなど、Chrome の多数のウェブツール サーフェスに CLS の変更が導入されました。
CSS の新しい機能疑似クラス セレクタ :is() および :where()
このように CSS セレクタの構文に些細な変更を加えても、大きな効果が期待できます。
新しいプログレッシブ ウェブアプリのトレーニングが利用可能に
新しい 6 部構成のプログレッシブ ウェブアプリ トレーニングが利用可能になりました。このトレーニングでは、信頼性が高く、インストール可能で、機能的な PWA を構築する方法を学べる新しい Codelab シリーズが含まれています。
新しいレスポンシブ: コンポーネント ドリブンな世界におけるウェブデザイン
ユーザーの選択に基づくメディア機能、コンテナクエリ、新しい画面タイプ(折りたたみ式画面など)向けのメディアクエリにより、レスポンシブ ウェブ デザインの新時代に活躍できるようになります。
User-Agent Client Hints API の移行
ユーザー エージェント文字列に依存していたサイトを新しい User-Agent Client Hints に移行する戦略です。
Excalidraw と Fugu: コア ユーザー ジャーニーの改善
Thomas Steiner が Google I/O 2021 で講演した「Excalidraw and Fugu: Understanding Core User Journeys」というタイトル
セキュリティ ヘッダーのクイック リファレンス
この記事では、ウェブサイトを保護するために使用できる、特に重要なセキュリティ ヘッダーについて説明します。ウェブベースのセキュリティ機能の概要とウェブサイトに実装する方法を理解するためにお役立てください。また、確認が必要な場合の参考資料としてご利用ください。
Service Worker の ES モジュール
Service Worker は、importScripts() の代わりに、ES モジュールの静的インポートを使用して追加のコードを取り込むことができます。
メディア スクロール コンポーネントを作成する
テレビ、スマートフォン、パソコンなどのレスポンシブな横向きスクロールビューを作成する方法の基本的な概要。
Lighthouse を使用したウェブに関する指標の最適化
本日は、Lighthouse、PageSpeed、DevTools の 3 つの新機能についてご説明します。これらは、ウェブに関する指標でサイトを改善する方法を見つけるのに役立ちます。
WebAssembly からの非同期ウェブ API の使用
従来の同期言語を WebAssembly にコンパイルするときに非同期ウェブ API を呼び出す方法について学びます。
PWA のタイトルバーのウィンドウ コントロール オーバーレイをカスタマイズする
ウィンドウ コントロール オーバーレイ機能を使用すると、デベロッパーは、インストール済みの PWA のタイトルバーをカスタマイズして、PWA をアプリのように見せることができます。
サードパーティ スクリプトの管理
第三者スクリプト、つまり「タグ」は、サイトのパフォーマンスに関する問題の原因になりうるので、最適化の対象になります。ただし、追加したタグの最適化を開始する前に、不要なタグの最適化が行われていないことをご確認ください。この記事では、新しいタグのリクエストを評価する方法と、既存のタグを管理、確認する方法について説明します。
WebOTP API を使用してクロスオリジンの iframe 内で OTP フォームに入力する
WebOTP API で iframe 内から OTP を受け取れるようになりました。
DataTransfer API を使用して障壁を取り払う
DataTransfer オブジェクトは、ドラッグ&ドロップ オペレーション中にドラッグされるデータを保持します。1 つ以上のデータ項目を保持でき、各データ項目には 1 つ以上のデータ型が含まれます。この記事では、DataTransfer API でできることについて説明します。
分割テキスト アニメーションの作成
文字と単語を分割するアニメーションを作成する方法の基本的な概要。
CLS 指標の進化
存続期間が長いページに対してより公平になるように CLS 指標を改善する計画です。
ウェブ デベロッパーの満足度
Web Developer Satisfaction は、ウェブ デベロッパーのニーズに関する情報を収集するための Google プロジェクトです。目標は、信頼性、予測可能、相互運用性の高いウェブ プラットフォームであり、デベロッパーはこのプラットフォームに投資して信頼し、新しい機能を採用して使用することで、プラットフォームとビジネスの成長を実現できるようにします。
設定コンポーネントを作成する
スライダーとチェックボックスの設定コンポーネントを作成する方法の基本的な概要。
JavaScript: これが意味することは何ですか。
JavaScript では `this` の値を把握するのは難しい場合があります。方法は次のとおりです。
ミニアプリのマークアップ、スタイル設定、スクリプト作成、更新
この章では、さまざまなミニアプリ プラットフォームのマークアップ、スタイル設定、スクリプト、更新オプションについて説明します。
プロジェクトの構造、ライフサイクル、バンドル
この章では、プロジェクトの構造、ライフサイクル、ミニアプリのバンドルについて説明します。
ミニアプリのプログラミング
この章では、ミニアプリのプログラミング方法について説明します。
ミニアプリ コンポーネント
この章では、すべてのミニアプリ プラットフォームで利用できるコンポーネントについて詳しく説明します。
ミニアプリのオープンソース プロジェクト
この章では、興味深いミニアプリのオープンソース プロジェクトをいくつか紹介します。
H5 と QuickApp について
この章では、ミニアプリとは異なる H5 アプリと QuickApp の背景について説明します。
ウェブ デベロッパーのミニアプリに関する結論
この章では、既成概念にとらわれずに考え、自分のバブルの外からの情報やインスピレーションを得ることが、ウェブ上でより良い未来を築くうえで間違いなく役立つという見解を述べて、ミニアプリ コレクションを締めくくります。
ミニアプリのプログラミングの原則をサンプル プロジェクトに適用する
この章では、「ミニアプリのプログラミング」のアプローチに従ったサンプル プロジェクトを示します。
ストリーム - 決定版ガイド
Streams API を使用すると、JavaScript はネットワーク経由で受信したデータのストリームにプログラムでアクセスし、必要に応じて処理できます。
タブ コンポーネントの作成
iOS アプリや Android アプリのものと同様のタブ コンポーネントを作成する方法の基本概要です。
クロスオリジン分離を有効にするためのガイド
クロスオリジン分離により、ウェブページで SharedArrayBuffer などの強力な機能を使用できるようになります。この記事では、ウェブサイトでクロスオリジン分離を有効にする方法について説明します。
Origin-Agent-Cluster ヘッダーを使用したパフォーマンス分離のリクエスト
Origin-Agent-Cluster ヘッダーにより、同じドメインの他のオリジンへの同期アクセスが遮断され、オリジン専用リソースを提供するようブラウザに通知されます。
CSS の aspect-ratio プロパティ
新しいアスペクト比の CSS プロパティで、画像や要素内のアスペクト比を簡単に維持できるようになりました。
カルーセルに関するおすすめの方法
カルーセルを最適化してパフォーマンスとユーザビリティを高める方法を学習します。
WebRTC は W3C と IETF の標準になりました
WebRTC の歴史、アーキテクチャ、ユースケース、未来の概要。
ローカルでの開発に HTTPS を使用する
ほとんどの場合、 http://localhost は開発目的で HTTPS のように動作します。ただし、カスタム ホスト名やブラウザ間での安全な Cookie の使用など、 特別なケース もあります。このような場合は、本番環境でのサイトの動作を正確に表すために、開発サイトを HTTPS のように動作するように明示的に設定する必要があります。(本番環境のウェブサイトで HTTPS を使用していない場合は、 HTTPS への切り替えを優先してください )。 このページでは、HTTPS
フィードバックをお寄せください: 存続期間が長いページのレイアウト シフト指標を改善する道のり
Cumulative Layout Shift 指標の改善計画について確認し、フィードバックをお寄せください。
ローカルでの開発に HTTPS を使用する場合
ローカル開発では、特別なケースを除き、ほとんどの場合 http://localhost を使用できます。この記事では、ローカル開発サイトを HTTPS で実行する必要がある場合について説明します。 ローカル開発で HTTPS を使用する方法 もご覧ください。 この投稿では、 localhost に関する記述は 127.0.0.1 と [::1] にも適用されます。どちらもローカル コンピュータのアドレス(ループバック
Codelab: Sidenav コンポーネントをビルドする
サイド ナビゲーション レイアウトのレスポンシブ スライドアウト コンポーネントを作成する方法を学習します。
サイド ナビゲーション コンポーネントの作成
レスポンシブなスライド アウトサイド ナビゲーションを作成する方法の基本概要
CSS の中央揃え
5 つのセンタリングの手法に従って一連のテストを行い、どれが最も変更されにくいかを確認します。
Codelab: CSS の中央揃え
CSS を使った 5 種類のセンタリング手法について学習します。
キャッシュを大切に ❤️
初回読み込みのパフォーマンスは重要ですが、すべてではありません。サイトを再度読み込むユーザーは、キャッシュを使用してコンテンツにアクセスします。そのため、読み込みの速さと正確性の両方で、サイトが問題なく動作していることを確認することが重要です。
クロスブラウザのペイント ワークレットと Houdini.how
クロスブラウザの Houdini Paint API を実装する方法を学び、Houdini のワークレットを Houdini.how を使ってみましょう。
Codelab: 支払いフォームに関するおすすめの方法
詳しくは、お支払いフォームに関するおすすめの方法をご覧ください。
SMS OTP フォームのベスト プラクティス
ユーザーの電話番号を確認する一般的な方法は、SMS で配信される OTP(ワンタイム パスワード)の提供をユーザーに要求することです。この投稿では、優れたユーザー エクスペリエンスを備えた SMS OTP フォームを作成するためのベスト プラクティスをご紹介します。
登録フォームのベスト プラクティス
ユーザーが手間をかけずに登録、ログイン、アカウントの詳細の管理を行えるようにします。
AutoWebPerf による監査の自動化
複数のソースからパフォーマンス データを自動的に収集できる新しいモジュラー ツール。
Codelab: 住所フォームに関するおすすめの方法
住所フォームに関するおすすめの方法を確認します。
お支払いと住所のフォームに関するベスト プラクティス
ユーザーが住所フォームと支払いフォームをできるだけすばやく簡単に入力できるようにすることで、コンバージョンを最大化します。
Codelab: 登録フォームに関するおすすめの方法
クロス プラットフォームのブラウザ機能を使用して、安全で利用しやすく、使いやすいシンプルな登録フォームを作成できます。
命令型キャッシュ ガイド
パフォーマンス、キャッシュ、オフラインに関連するタスクの実行を Windows と Service Worker に伝える方法
Service Worker との双方向通信
ページと Service Worker 間の双方向通信チャネルを確立する方法。
ワーカーの概要
ウェブワーカーと Service Worker によってウェブサイトのパフォーマンスが向上する仕組みと、Web Worker と Service Worker の使い分け方。
Service Worker を使用してページの更新をブロードキャストする
Service Worker がページと事前に通信して特定のイベントを通知する方法。
マウス アクセラレーションを無効にして、FPS のゲーム体験を向上させましょう
ウェブアプリで、ポインタ イベントをキャプチャする際にマウス アクセラレーションを無効にできるようになりました。
Codelab: ストーリー コンポーネントの作成
ウェブの Instagram ストーリーと同様のエクスペリエンスを構築する方法をご紹介します。
ストーリー コンポーネントの作成
ウェブ版 Instagram のストーリーと同様のエクスペリエンスを構築する方法の基本的な概要。
CMS 向けのブラウザレベルの遅延読み込み
この投稿では、コンテンツ マネジメント システムに読み込み属性を導入する方法についてのガイダンスを提供します。
スキームフル Same-Site
「same-site」の定義は URL スキームを含むように進化しており、サイトの HTTP バージョンと HTTPS バージョン間のリンクはクロスサイト リクエストとしてカウントされるようになりました。可能な限り問題を回避するために、デフォルトで HTTPS にアップグレードするか、必要な SameSite 属性値の詳細を確認してください。
Codelab: プッシュ通知サーバーを構築する
ステップバイステップのインタラクティブなチュートリアルでは、プッシュ通知サブスクリプションを管理し、ウェブ push プロトコル リクエストを push サービスに送信するサーバーを構築する方法について説明します。
Codelab: プッシュ通知クライアントを作成する
ステップバイステップのインタラクティブなチュートリアルでは、クライアントをプッシュ通知にサブスクライブし、プッシュ通知を通知として表示し、プッシュ通知のサブスクライブを解除するクライアントを構築する方法について説明します。
プッシュ通知の概要
プッシュ通知の概要、プッシュ通知を使用するメリット、仕組みについて概説します。
オフライン使用量の測定
サイトのオフライン利用をトラッキングする方法。オフライン環境の改善が必要な理由を根拠づけることができます。
高性能 CSS アニメーションの例
高度な技術を駆使して複雑で美しいアニメーションをいかに作成できるかを示す。
CSS min()、max()、clamp()
最小、最大、クランプは、少ないコード リーエンでよりレスポンシブなスタイル設定を可能にする強力な CSS 機能を提供します。この投稿では、適切にサポートされているこれらの CSS 数学関数を使用して、要素のサイズを制御する方法、適切な間隔を維持する方法、滑らかなタイポグラフィを実装する方法について説明します。
Signed Exchange(SXG)
SXG は、リソースの配信方法に関係なく送信元を認証できるようにする配信メカニズムです。
フロー相対的なショートカットによる論理レイアウトの強化
Chromium の新しい論理プロパティのショートカットと新しいインセット プロパティ。
一部のアニメーションの動作が遅い理由
優れたウェブ エクスペリエンスの実現には、適切なアニメーション化が不可欠です。この投稿では、特定のタイプのアニメーションが他のものより優れている理由について説明します。
高性能な CSS アニメーションを作成する方法
CSS アニメーションのパフォーマンスを向上させるには、CSS の transform と opacity のプロパティを可能な限り使用し、レイアウトや描画をトリガーするものを避けてください。
Service Worker で範囲リクエストを処理する
部分レスポンスがリクエストされた場合の処理を Service Worker が認識できることを確認します。
カメラのパン、ティルト、ズームを制御する
カメラのパン、傾斜、ズーム機能をウェブでも操作できるようになりました。
サードパーティのオリジン トライアルとは何ですか?
オリジン トライアルでは、ウェブ プラットフォームの新機能や試験運用版の機能をテストできます。サードパーティのオリジン トライアルを利用すると、埋め込みコンテンツのプロバイダは複数のサイトで新しい機能を試すことができます。 オリジン トライアル は、ウェブ プラットフォームの新機能や試験運用版の機能をテストするためのものです。 オリジン トライアルは通常、ファーストパーティ ベースでのみ利用できます。登録された オリジン
デタッチされたウィンドウのメモリリーク
デタッチされたウィンドウは、検出と修正が特に困難な一般的なメモリリークです。
オフラインの代替ページを作成する
アプリのシンプルなオフライン エクスペリエンスを作成する方法を学習します。
CSS の clip-path プロパティを使って面白い画像を作成する
CSS でクリッピングを使用すると、デザイン内のボックスのようなものから解放されます。さまざまな基本シェイプまたは SVG を使用して、クリップパスを作成できます。次に、要素から不要な部分を切り取ります。
CSS ::marker を使用したカスタムの箇条書き
CSS を使用して、`` 要素や `` 要素内の数字や箇条書きの色、サイズ、タイプをカスタマイズします。
パスワード変更用のよく知られた URL を追加することで、ユーザーが簡単にパスワードを変更できるようにします
/.well-known/change-password へのリクエストをパスワード変更 URL にリダイレクトすることで、ユーザーは以前よりも簡単にパスワードを変更できます。
Service Worker での支払い情報(省略可)の処理
ウェブベースの決済アプリを登録すると、販売者からの支払いリクエストを受け入れる準備が整います。この記事では、実行時に Service Worker からの支払いトランザクションをオーケストレートする方法について説明します。
Service Worker を使用して支払いトランザクションを調整する
ウェブベースの決済アプリを登録すると、販売者からの支払いリクエストを受け入れる準備が整います。この記事では、実行時に Service Worker からの支払いトランザクションをオーケストレートする方法について説明します。
ARIA: 毒か解毒剤か?
スクリーン リーダーに嘘をつくことは、アクセシビリティを損なわないのにいかに改善できるでしょうか。
Emscripten を使用した WebAssembly のメモリリークのデバッグ
WebAssembly を使用して、他の言語で記述されたライブラリを安全かつ慣用的な方法でウェブに移行する方法を学びます。
content-visibility: レンダリング パフォーマンスを向上させる新しい CSS プロパティ
CSS の content-visibility プロパティを使用すると、画面外のコンテンツのレンダリングをスキップして、ウェブ コンテンツのレンダリング パフォーマンスを向上させることができます。この記事では、この新しい CSS プロパティを使用して、auto キーワードで初回読み込み時間を短縮する方法について説明します。また、CSS Containment 仕様と、ブラウザでのコンテンツのレンダリング方法をより細かく制御できる content-visibility のその他の値についても説明します。
クリップボード アクセスのブロックを解除する
Async Clipboard API を使用すると、権限を考慮したコピーと貼り付けが簡単になります。
Android でのウェブ
さまざまなコンポーネントを使用して Android アプリ内でウェブ コンテンツをレンダリングする方法を学習します。
リファラーとリファラー ポリシーに関するおすすめの方法
リファラー ポリシーを「strict-origin-when-cross-origin」に設定することを検討してください。これにより、リファラーの有用性の大部分は維持され、クロスオリジンでデータが漏洩するリスクが軽減されます。
Google での PWA の作成、パート 1
公開情報チームが PWA の開発中に Service Worker について学んだこと。
Lighthouse CI を使用したパフォーマンス モニタリング
Lighthouse CI を設定してデベロッパー ワークフローに統合する方法を説明します。
Google アカウントのパスキーのユーザー エクスペリエンスを設計する
Google アカウントのセキュリティを強化し、ユーザー エクスペリエンスを向上させる。
@property: CSS 変数の機能を強化
セマンティック型やフォールバック値などを使って CSS カスタム プロパティを CSS ファイルに直接実装する方法について学習します。
Service Worker キャッシュと HTTP キャッシュ
Service Worker のキャッシュ レイヤと HTTP キャッシュ レイヤで一貫した有効期限ロジックまたは異なる有効期限ロジックを使用することの長所と短所。
ウェブベースの支払いアプリの登録
ウェブベースの支払いアプリを顧客のブラウザに登録する方法について説明します。また、デバッグ方法についても学習します。
Android 支払いアプリから配送情報と連絡先情報を提供する
Android 決済アプリを変更して、販売者が Payment Request API 経由でリクエストした場合に、ユーザーが選択した配送先住所と連絡先情報を提供する方法について説明します。
ウェブベースの決済アプリの概要
ウェブベースの支払いアプリを Web Payments と連携させて調整し、お客様に優れたユーザー エクスペリエンスを提供する方法について説明します。
サイトの速度とビジネス指標の関係性
A/B テストを活用して、サイトの速度がビジネス指標に与える影響を評価します。
Chrome ユーザー エクスペリエンス レポートを使って実際の環境でのパフォーマンスを確認する
Chrome UX レポート(旧称 CrUX)は、何百万ものウェブサイトにおける実際のユーザー エクスペリエンス データの一般公開データセットです。ラボデータとは異なり、CrUX データは実際には現場でオプトインしたユーザーから取得されます。
ナビゲーション リクエストの処理
ナビゲーション リクエストとは、ナビゲーション バーに新しい URL を入力するか、ページ上のリンクをたどるたびに送信される HTML リクエストです。ここで、Service Worker がパフォーマンスに最も大きく影響するのはこの点です。Service Worker を使用してネットワークを待たずに応答することで、ナビゲーションを確実に高速かつ復元できます。
1 行の CSS で 10 種類のレイアウトを
この投稿では、本格的な負荷の高い作業を行い、安定した最新のレイアウトを作成するのに役立つ、強力な CSS の行をいくつか紹介します。
devicePixelContentBox を使用したピクセル完璧なレンダリング
Chrome 84 以降では、ResizeObserver は device-pixel-content-box と呼ばれる新しいボックス測定をサポートしています。これは、要素の寸法を物理ピクセルで測定します。これは、特に高密度画面のコンテキストで、ピクセル パーフェクトなグラフィックをレンダリングするために非常に重要です。
web.dev のライブのまとめ
3 日間のオンライン コミュニティ イベントで発表された主要なニュースや最新情報の概要と、今後の地域別イベントに関するお知らせです。
プログレッシブ ウェブアプリを段階的に強化する
プログレッシブ ウェブアプリを段階的に拡張して、すべての最新のブラウザで有用でありながら、ファイル システム アクセス、システム クリップボード アクセス、連絡先の取得、定期的なバックグラウンド同期、画面の wake lock、ウェブ共有機能など、新しいウェブ機能をサポートするブラウザで高度なエクスペリエンスを提供する方法について説明します。
クロスプラットフォーム ブラウザの機能を使用してログイン フォームを作成する
クロスプラットフォームのブラウザ機能を使用して、安全でアクセスしやすく、使いやすいシンプルなログイン フォームを作成します。
ログイン フォームのベスト プラクティス
クロスプラットフォームのブラウザ機能を使用して、安全でアクセスしやすく、使いやすいログイン フォームを作成します。
Google 検索で JavaScript の問題をデバッグするためのウェブ デベロッパー ツール
個々のページまたはサイト全体の SEO の問題をデバッグする方法
Workbox を使用した復元性に優れた検索エクスペリエンスの構築
Background Sync と Push API を使用して、Workbox で復元性に優れた検索エクスペリエンスを実装する方法。
ウェブページにメディアを追加する
タグと タグを使用してウェブページにメディア ファイルを埋め込みます。
これまで誰もリンクしたことがない場所に大胆なリンクをする: テキスト フラグメント
テキスト フラグメントを使用すると、URL フラグメント内でテキスト スニペットを指定できます。ブラウザでは、このようなテキスト フラグメントを含む URL に移動する際に、その URL を強調してユーザーの注意を引くことができます。
PWA をアプリのような感覚にさせる
ウェブ テクノロジーを使用してプラットフォーム固有のアプリパターンを実装する方法を理解し、プログレッシブ ウェブアプリを「本物」のアプリのように感じさせる方法を学びます。
ブラウザのバグの報告方法
ウェブ プラットフォームを改善するうえで、ブラウザや特定のデバイス、プラットフォームで見つかった問題をブラウザ ベンダーに伝えることは非常に重要です。
RAIL モデルでパフォーマンスを測定する
RAIL モデルを使用することで、デザイナーやデベロッパーは、ユーザー エクスペリエンスに大きく影響するパフォーマンス最適化作業を確実にターゲットにできます。RAIL モデルで定められている目標とガイドラインと、それを達成するために使用できるツールについて学びます。
クイックリンクで React のナビゲーションを高速化
クイックリンクは、アイドル状態の間にビューポート内のリンクをプリフェッチすることで、後続のページ読み込みを高速化するためのライブラリです。
Fetch Metadata でウェブ攻撃からリソースを保護
Fetch Metadata は、クロスオリジン攻撃からサーバーを保護できるようにする、新しいウェブ プラットフォーム機能です。
コンテンツの並べ替え
CSS を使用してレイアウトを作成するときは、キーボードでナビゲーションを行うユーザーに対して、接続が解除されないように注意する必要があります。
Chromium 84 での Web Animations API の改善
ウェブ アニメーションのラングリングがはるかに簡単になります。
Android 決済アプリ デベロッパー ガイド
Android 決済アプリをウェブ決済と連携させて調整し、お客様に優れたユーザー エクスペリエンスを提供する方法について説明します。
ウェブ決済で決済アプリを強化
ウェブ決済は、ウェブでのスムーズな支払いエクスペリエンスを提供することを目的としています。お支払いアプリを Web Payments と統合する準備をして、仕組みやメリットを確認しましょう。
支払い取引のライフサイクル
販売者が支払いアプリを統合する方法、Payment Request API で支払い取引がどのように機能するか、ウェブ決済でできることについて学びます。
Chromium 83 での macOS system-ui フォントの可変フォント オプションの追加
macOS では、Chromium 80 で system-ui のフォントの太さに回帰がありました。Chromium 83 が壊れた理由と、解決後の新しい超能力は、待つだけの価値があります。
プログレッシブ ウェブアプリがビジネスを成功に導く仕組み
PWA の堅固なビジネスケースを構築します。投資のタイミングや成果を測定する方法についても学びましょう。
アプリのショートカットで操作をすばやく完了
アプリのショートカットを使用すると、ユーザーが頻繁に使用するいくつかの一般的な操作にすばやくアクセスできます。
AppCache の削除の準備
Chrome や他のブラウザに関する詳細は、AppCache の削除を予定しています。
インストール戦略を定義する方法
さまざまなインストール サービスを組み合わせてインストール率を高め、プラットフォームの競合やカニバリゼーションを回避するためのベスト プラクティス。
永続ストレージ
永続ストレージは、重要なデータをエビクションから保護し、データ損失の可能性を低減するのに役立ちます。
CommonJS によるバンドルの拡大
CommonJS モジュールは非常に動的であるため、JavaScript のオプティマイザーやバンドルによる高度な最適化は行えません。
Chrome でのウェブ オーディオ アプリのプロファイリング
「about://tracing」と Chrome DevTools の **WebAudio** 拡張機能を使って、Chrome でウェブ オーディオ アプリのパフォーマンスをプロファイリングする方法について説明します。
優れた機能のために「クロスオリジン分離」が必要な理由
一部のウェブ API は、Spectre のようなサイドチャネル攻撃のリスクを高めます。このリスクを軽減するために、ブラウザではクロスオリジン分離(クロスオリジン分離)という、オプトイン ベースの隔離環境が提供されています。「SharedArrayBuffer」、「performance.measureUserAgentSpecificMemory()」、高解像度タイマーなどの優れた精度で機能を使用するために、クロスオリジン分離が必要な理由をご確認ください。
きめ細かいチャンクによる、Next.js と Gatsby のページ読み込みパフォーマンスの向上
Next.js と Gatsby がビルド出力を改善して重複コードを最小限に抑え、ページ読み込みのパフォーマンスを向上させた事例をご覧ください
「Same-site」と「same-origin」
「same-site」と「same-origin」は頻繁に引用されるが、しばしば誤解される。このページでは、各プロパティの違いと相違点について説明します。
COOP と COEP を使用してウェブサイトを「クロスオリジン分離」を実現
一部のウェブ API は、Spectre のようなサイドチャネル攻撃のリスクを高めます。このリスクを軽減するために、ブラウザではクロスオリジン分離(クロスオリジン分離)という、オプトイン ベースの隔離環境が提供されています。COOP と COEP を使用してこのような環境を設定し、「SharedArrayBuffer」、「performance.measureUserAgentSpecificMemory()」、「高精度の高精度タイマー」などの強力な機能を有効にできます。
measureUserAgentSpecificMemory() を使用してウェブページのメモリの合計使用量をモニタリングする
本番環境でウェブページのメモリ使用量を測定し、回帰を検出する方法を学習します。
web.dev エンジニアリング ブログ #1: サイトの構築とウェブ コンポーネントの使い方
web.dev のエンジニアリング チームからの最初の投稿では、Eleventy や Web Components の使用も含め、サイトをどのように構築しているかをご紹介します。
カラーパターンの CSS プロパティと対応するメタタグにより、ダークモードのデフォルトのスタイル設定を改善
カラーパターンの CSS プロパティと対応するメタタグを使用すると、デベロッパーはユーザー エージェント スタイルシートのテーマ固有のデフォルト(フォーム コントロール、スクロールバー、CSS システムカラーなど)をページで有効にできます。同時に、この機能はブラウザが独自に変換を適用できないようにします。
COVID-19 下でも、誰もがウェブサイトにアクセスできるようにします
ウェブサイトのコア機能を常に利用可能で、アクセスしやすく、安全で、使いやすく、見つけやすく、高速にする方法。
過負荷状態のサーバーを修正する
サーバーのボトルネックを特定して迅速に解決し、サーバーのパフォーマンスを向上させ、回帰を防止する方法
アクセシビリティの高いレスポンシブ デザイン
Google は、最適なマルチデバイス エクスペリエンスを提供するためにレスポンシブなデザインを使用することは良いアイデアですが、レスポンシブ デザインはアクセシビリティの面でも優れています。
タップ ターゲットのユーザー補助機能
モバイル デバイスやタッチスクリーン デバイスで使用する場合は、インタラクティブ要素の周囲に十分なスペースを確保することが重要です。これは、すべてのユーザーにとって役立ちますが、特に運動機能障がいのあるユーザーにも役立ちます。
色とコントラストのユーザー補助
色とコントラストの使用を改善して、ページを利用しやすくする方法を学習します。
Trusted Types で DOM ベースのクロスサイト スクリプティングの脆弱性を防止
Trusted Types の導入: 最新のウェブ アプリケーションで DOM ベースのクロスサイト スクリプティングを防ぐブラウザ API です。
Android アプリで PWA を使用する
Android アプリでプログレッシブ ウェブアプリを開く方法
オプションのフォントをプリロードして、レイアウト シフトと非表示テキスト(FOIT)の点滅を防ぐ
Chrome 83 では、レンダリング サイクルが最適化されるため、オプションのフォントをプリロードする際のレイアウト シフトがなくなります。font-display: optional を組み合わせることで、ジャンクのないカスタム フォントのレンダリングを保証する最も効果的な方法です。
nginx を使用して Signed HTTP Exchange(SXG)を配布する方法
nginx を使用して SXG ファイルを取得して提供する方法と、サブリソース プリフェッチの課題について説明します。
nginx を使用して Signed HTTP Exchange(SXG)を設定する方法
SXG 拡張機能を使用して TLS 証明書を生成する方法、SXG ファイルを生成するツールをインストールする方法、SXG ファイルを提供するように nginx を構成する方法。
メディアクエリを使用して CSS 背景画像を最適化する
メディアクエリを使用して、必要なサイズの画像を送信することができます。この手法は一般にレスポンシブ画像と呼ばれています。
ウェブサイトの速度を部門横断的に修正する
ウェブサイトの速度向上プロジェクトをより成功に導くために、他の部門と協力できること。
レイアウト変更後のスクロール スナップ
Chrome 81 以降では、ページ レイアウトが変更されてもスクローラーはスナップされたままになります。つまり、強制的に再ナップするためにイベント リスナーを追加する必要がなくなります。
ウェブ パッケージャを使用して Signed Exchange を設定する方法
Web Packager を使用して Signed Exchange(SXG)を配信する方法について説明します。
独自のアプリ内インストール エクスペリエンスを提供する方法
beforeinstallprompt イベントを使用して、カスタムのシームレスなアプリ内インストールをユーザーに提供します。
実世界のビュー内に仮想オブジェクトを配置する
WebXR Hit Test API は、ウェブの拡張現実の機能強化であり、現実世界のビュー内に仮想オブジェクトを配置できます。
拡張現実: ご存じの方もいらっしゃいますか
WebXR Device API の使用経験がある方は、新しく学ぶ内容がほとんどないとわかるでしょう。WebXR セッションを開始する方法は、ほぼ同じです。フレームループの実行方法は、ほぼ同じです。違いは、コンテンツを拡張現実で適切に表示できる構成にあります。
バーチャル リアリティがウェブに登場(パート 2)
Chrome 79 でバーチャル リアリティがウェブに登場。WebXR Device API をベースとしたこのリリースは、拡張現実とバーチャル リアリティの両方の基盤となります。この記事は、フレームループに焦点を当てたシリーズの第 2 回です。フレームループとは、画像が視聴者に表示される XR セッションの一部です。Firefox Reality、Oculus Browser、Edge、Magic Leap の Helio ブラウザなど、他のブラウザもまもなく WebXR Device API に対応する予定です。
ウェブ フレームワーク エコシステムの促進
JavaScript エコシステムを進化させるために Chrome がさまざまなオープンソース ツールに投資している方法を確認する
プログレッシブ ウェブアプリとは
プログレッシブ ウェブアプリ(PWA)の概要と、他のウェブアプリと区別する 3 つの柱
マスク可能なアイコンを使用する PWA のアダプティブ アイコンのサポート
マスク可能なアイコンは、より詳細に制御できるフォーマットで、プログレッシブ ウェブアプリでアダプティブ アイコンを使用できます。マスク可能なアイコンは、すべての Android デバイスで適切に表示されます。
ワークボックスを使用して、組み込みの共有 UI に PWA を統合
Workbox でルートを登録して、プラットフォーム固有のアプリとともにシステムレベルの共有 UI にプログレッシブ ウェブアプリが表示されるようにする方法
同期 XMLHttpRequest() でのページ終了の改善
ページやアプリを閉じる際に、未送信のアナリティクスなどのデータが表示されることは珍しくありません。サイトでは、XMLHttpRequest() の同期呼び出しを使用して、ページがサーバーに渡されるまでページまたはアプリを開いたままにします。ユーザー エクスペリエンスに悪影響を及ぼし、データを保存するより良い方法も得られません。Chrome 80 では、この問題に対処するために最新の仕様変更が導入されています。
モジュール ワーカーによるウェブのスレッド化
モジュール ワーカーを使用すると、標準的な JavaScript モジュールのエルゴノミクスとパフォーマンス上のメリットを維持しながら、高コストなコードをバックグラウンド スレッドに移動することで、メインスレッドのブロックを簡単に解除できます。
アダプティブ読み込み: 低速なデバイスでのウェブ パフォーマンスを向上
アダプティブな読み込みパターン、その実装方法、Facebook、Tinder、eBay などの企業が本番環境でどのようにアダプティブ読み込みを活用しているかについて説明します。
スピードツールの進化: Chrome Developer Summit 2019 のハイライト
新しいパフォーマンス指標、PageSpeed Insights と Chrome ユーザー エクスペリエンス レポート(CrUX)の更新、ウェブ エコシステムのウェブ アルマナック分析から得られたインサイトなど、スピードツールに関する最新情報をご覧ください。
Web ワーカーを使用してブラウザのメインスレッド以外で JavaScript を実行する
ブラウザのメインスレッドは非常に負荷がかかっています。ウェブワーカーを使用してコードをメインスレッドからシフトすることで、アプリの信頼性とユーザー エクスペリエンスを大幅に向上させることができます。
2019 年夏の画像最適化アンケートに関するフィードバック
さまざまな画像最適化手法について、アンケート回答者からのコメント。
プッシュ通知サーバーを構築する
この Codelab では、プッシュ通知サーバーの構築方法を学びます。
Next.js でのルートのプリフェッチ
Next.js がルート プリフェッチを使用してナビゲーションを高速化する仕組みと、それをカスタマイズする方法。 この記事では、Next.js でのルーティングの仕組み、速度を重視した最適化方法、ニーズに合わせてカスタマイズする方法について説明します。 Next.js では、ルーティングを手動で設定する必要はありません。Next.js はファイル システムベースのルーティングを使用します。これにより、./pages/ ディレクトリ内にファイルとフォルダを作成できます。
Next.js のデフォルトとしてのパフォーマンス
Next.js は React アプリの多くの最適化を処理するため、次の作業を行う必要はありません。 Next.js は、多くのパフォーマンス最適化が組み込まれた独自の React フレームワークです。このフレームワークの基本的な考え方は、これらの機能をデフォルトで含めることで、アプリの起動とパフォーマンスを可能な限り維持することです。 この概要では、フレームワークが提供する多くの機能を大まかに説明します。このコレクションの他のガイドでは、これらの機能について詳しく説明します。 Next.js
Next.js での動的インポートによるコード分割
コード分割とスマート読み込み戦略を使用して Next.js アプリを高速化する方法。 この記事では、さまざまなタイプの コード分割 と、動的インポートを使用して Next.js アプリを高速化する方法について説明します。 デフォルトでは、Next.js は JavaScript をルートごとに個別のチャンクに分割します。ユーザーがアプリケーションを読み込むと、Next.js
AMP で Next.js アプリの高速性を保証する方法
Next.js アプリで AMP をサポートするメリットとトレードオフについて学習する AMP は、高速なページ読み込みを保証するウェブ コンポーネント フレームワークです。 Next.js には AMP のサポートが組み込まれています。 このガイドでは、まず AMP がページの高速読み込みを保証する仕組み について簡単に説明します。次に、 Next.js アプリで AMP をサポートするさまざまな方法 について説明します。最後に、 最適なアプローチを決定する 方法について説明します。
Web Share API を使用して OS 共有 UI と統合する
Web Share API を使用すると、ウェブアプリで、プラットフォーム固有のアプリと同じ、システムが提供する共有機能を利用できます。Web Share API を使用すると、ウェブアプリはプラットフォーム固有のアプリと同じように、デバイスにインストールされている他のアプリとリンク、テキスト、ファイルを共有できます。
バーチャル リアリティがウェブに登場
Chrome 79 でバーチャル リアリティがウェブに登場。このリリースは WebXR Devicer API をベースにしており、拡張現実とバーチャル リアリティの両方の基盤となります。この記事は、基本的なコンセプトと XR セッションの開始方法について説明するシリーズの第 1 弾です。Firefox Reality、Oculus Browser、Edge、Magic Leap の Helio ブラウザなど、他のブラウザもまもなく WebXR Device API に対応する予定です。
Cookie について
Cookie の仕組み、ファーストパーティ Cookie とサードパーティ Cookie の概要について説明します。
SameSite Cookie の使用
サイトで、クロスサイト使用のために Cookie を明示的にマークできるようになりました。この変更が実装された後もファーストパーティとサードパーティの Cookie が機能するよう、Cookie をマークアップする方法について説明します。
高速な広告は重要
高速な広告の価値と、広告の速度についての考え方を理解します。
プッシュ通知を使用してユーザーを引きつけ、再アプローチする
プッシュ通知を使用して、ターゲットを絞ったタイムリーな最新情報でユーザーの関心を引きます。
Notifications API スタートガイド
この Codelab では、ユーザーに権限をリクエストして通知を送信する方法を学びます。
Service Worker を使用して通知を管理する
この Codelab では、Service Worker を使用して通知を管理する方法を学びます。
レイアウトの不安定性の修正
WebPageTest を使用してレイアウトの不安定性の問題を特定して修正するチュートリアルです。
フィーチャー フォンでもウェブアプリを高速に読み込むための手法
フィーチャー フォンは再び人気を集めており、特に 2G が標準となっている新興市場で人気があります。モバイル版「マインスベッター」のクローンである PROXX を 2G のフィーチャー フォンで高速に読み込めるようにした際の学びをご紹介します。
Houdini の新しい API によるスマートなカスタム プロパティ
CSS 変数は有用ですが、任意の値を受け取ることができ、オーバーライドされる可能性があり、遷移を使用できないため、操作が困難です。これらの問題は、CSS Properties and Values API レベル 1 で解決できます。
プリフェッチの 2 つの方法: <link> タグと HTTP ヘッダー
リソースをプリフェッチして今後のナビゲーションを高速化する方法について説明します。
混合コンテンツの修正
ウェブサイトの混合コンテンツのエラーを修正して、ユーザーを保護し、すべてのコンテンツを確実に読み込む方法を確認しましょう。
混合コンテンツとは
混合コンテンツは、最初の HTML が安全な HTTPS 接続で読み込まれ、他のリソースは安全でない HTTP 接続で読み込まれるときに発生します。
画像だけでなくウェブ向けのベーシックな動画で
調査によると、ウェブ動画はエンゲージメントと売上の向上につながることがわかっています。まだサイトに動画を追加していない場合でも、少しの時間です。
プログレッシブ ウェブアプリに Apple タッチアイコンを追加する
iOS のホーム画面に表示するアイコンを指定する方法のインタラクティブなデモ。
Ready Player Web
現在、ウェブ プラットフォームはゲーム開発において非常に成熟しています。最新のウェブゲームを構築するための鍵は、ゲームデザインと収益化のベスト プラクティスを取り入れることです。この投稿では、この目標に向けたガイダンスをご紹介します。
マルチオリジン サイトでのプログレッシブ ウェブアプリ
マルチオリジン アーキテクチャでは、PWA を構築する際に多くの課題が発生します。複数のオリジンの適切な使用方法と不適切な使用法を調べ、マルチオリジン サイトで PWA を作成するためのいくつかの回避策を確認してください。
ウェブのフォントサイズを縮小する
この投稿では、サイトで使用する WebFonts のサイズを縮小し、適切なタイポグラフィが低速なサイトを意味するようにする方法を説明します。
WebFont の読み込みとレンダリングを最適化する
この投稿では、ページの読み込み時に WebFonts が利用できない場合にレイアウト シフトや空白ページが発生しないように WebFonts を読み込む方法について説明します。
Angular CLI を使用してプログレッシブ ウェブアプリを作成する
インストール可能なプログレッシブ Angular アプリケーションを作成する方法を学習します。
画像 CDN を使用して画像を最適化する
画像 CDN を使用してサイトの画像を最適化し、ユーザーのデータ費用を削減することを検討してください。
サードパーティの JavaScript を効率的に読み込む
サードパーティのスクリプトを使用する際に陥りやすい落とし穴を避けて、読み込み時間とユーザー エクスペリエンスを改善する方法をご確認ください。
遅いサードパーティの JavaScript を特定する
Lighthouse と Chrome DevTools を使用して、速度の遅いサードパーティのリソースを特定する方法を学びます。
サードパーティの JavaScript のパフォーマンス
この投稿では、サードパーティの JavaScript の一般的な種類とその原因となるパフォーマンスの問題について説明します。また、サードパーティのスクリプトを最適化する方法に関する一般的なガイダンスも提供します。
より多機能なフォーム コントロール
ウェブ プラットフォームの新機能により、組み込みのフォーム コントロールのように動作するカスタム要素を簡単に作成できます。
サードパーティの JavaScript を最適化する
Lighthouse を使用して、速度の遅いサードパーティのリソースを最適化する手法を学びましょう。
ネットワーク接続を早期に確立して、認識されるページ速度を改善する
rel=preconnect と rel=dns-prefetch のリソースヒントとその使用方法の詳細
背景フィルタで OS 風の背景を作成する
CSS の backdrop-filter プロパティを使用して、ぼかしや透明度などの背景効果をウェブ上の UI 要素に追加する方法を学びます。
stale-while-revalidate で最新の状態を維持する
stale-while-revalidate により、デベロッパーは即時性(キャッシュに保存されたコンテンツの即時読み込み)と鮮度のバランスを取りながら、キャッシュに保存されたコンテンツの更新を今後使用することができます。
Angular CDK を使用して大規模なリストを仮想化する
Angular Component Dev Kit を使用して仮想スクロールを実装し、大規模なリストの応答性を高める方法を学習します。
Angular の変更検出を最適化する
Angular アプリの変更検出を最適化して応答性を高める方法をご覧ください。
Angular でのルート プリロード戦略
Angular のプリロード戦略を使用してアプリを高速化する方法を学習します。
予測プリフェッチでウェブ ナビゲーションを高速化
コード分割によってアプリケーションの速度を上げることができますが、その後のナビゲーションの速度が低下する可能性があります。予測プリフェッチは、データ分析を使用してユーザーが次に使用する可能性が高いものをスマートにプリフェッチし、ネットワーク使用率を最適化するための効率的な方法です。
ネットワーク品質に基づいて画像配信に動画を適応させる
Network Information API を使用して、ネットワーク品質に基づいてコンテンツを調整する方法について説明します。
Codelyzer を使用して Angular アプリのアクセシビリティを監査する
Codelyzer を使用して Angular アプリケーションにアクセスできるようにする方法について説明します。
Angular CLI を使用したパフォーマンス バジェット
Angular CLI でパフォーマンス バジェットを直接使用する方法を学習します。
Angular Service Worker を使用した事前キャッシュ
Angular Service Worker を使用して、アプリの静的アセットを事前キャッシュする方法について説明します。
Preferreds-color-scheme: やあ、暗闇、旧友よ
多くのデバイスで、オペレーティング システムのワイド ダークモードまたはダークモードがサポートされるようになりました。この投稿では、ウェブページでダークモードをサポートする方法について説明し、おすすめの方法を紹介します。また、ウェブ デベロッパーは、ユーザーが特定のウェブページでオペレーティング システム レベルの設定をオーバーライドする方法をユーザーに提供できる dark-mode-toggle というカスタム要素を紹介します。
ウェブのパフォーマンスに関する主なヒント
srcset を使用して、適切な画像サイズを自動的に選択します。
スタートガイド: Angular アプリケーションの最適化
Angular アプリケーションの速度、信頼性、検出、インストール、アクセス性を高める方法を学習します。
Angular でのルートレベルのコード分割
ルートレベルのコード分割を使用して最初の App Bundle のサイズを小さくする方法を学習します。
ウェブ コンポーネント: ウェブを支える要素
この投稿では、Polymer Project の Kevin Schaaf と Salesforce の Caridy Patiño による、2019 年のウェブ コンポーネントの状況についてまとめます。
Lighthouse を使用してパフォーマンス バジェットを設定する
Lighthouse でパフォーマンス バジェットがサポートされるようになりました。この機能である LightWallet は 5 分以内で設定でき、ページリソースのサイズと数量に関するフィードバックを提供します。
スピードの価値
マーケティング キャンペーンなどの外部要因を除外して、サイトの改善によって得られた収益を示す。
Web Payments API の更新
Payment Request API が Chrome 53 で、 Payment Handler API が Chrome 68 でリリースされて以来、それぞれの仕様に多くの変更が加えられています。この投稿では、これらの更新内容の概要をまとめ、今後も API の変更点を蓄積していきます。
デスクトップのプログレッシブ ウェブアプリでのアドレスバーのインストール
プログレッシブ ウェブアプリは、Chrome のアドレスバー(オムニボックス)に新しいインストール ボタンを追加すれば、簡単にインストールできます。
パフォーマンスでコンバージョンを改善するにはどうすればよいか
ウェブサイトのパフォーマンスが e コマースの目標到達プロセスのさまざまな段階に及ぼす影響を把握する
PWA がインストール可能であることをユーザーに通知するにはどうすればよいですか?
プログレッシブ ウェブアプリのインストールを促す方法とベスト プラクティス
PWA のインストールを促すためのパターン
プログレッシブ ウェブアプリのインストールを促す方法とベスト プラクティス
Service Worker のマインドセット
多くのウェブ開発者にとって、Service Worker の操作は新しく、馴染みのないものです。この投稿では、そうしたデータを取り巻く環境を整えるためのヒントをご紹介します。
読み込み時間の短縮などを実現するための画像ポリシー
画像は、目に見えるスペースの大部分を占め、ウェブサイトでダウンロードされるデータ量の大半を占めています。新しい機能ポリシーを使用して、大きすぎる画像を特定します。
重要な CSS を抽出する
重要な CSS の手法でレンダリング時間を短縮する方法と、プロジェクトに最適なツールを選択する方法を確認しましょう。
JavaScript タスクが長いと操作可能になるまでの時間が長くなっていませんか?
ユーザーの操作を妨げる、コストのかかる作業の診断方法を学びます。
重要な CSS を抽出し、Critical でインライン化する
Critical を使用して重要な CSS を抽出してインライン化し、レンダリング時間を短縮する方法をご確認ください。
大規模な処理速度: ウェブ パフォーマンスの最新情報
Google I/O 2019 では、すべてのユーザー エクスペリエンスの向上につながる、ウェブ パフォーマンスに関する 3 つの新しい取り組みを紹介しました。
PROXX のご紹介
PROXX: PWA として構築されたマインスイーパのようなゲーム。さまざまなデバイスで動作し、デバイスの性能が高くなるほど視覚的な外観が向上します。
SameSite Cookie について
SameSite 属性を使用して、Cookie をファーストパーティとサードパーティで使用するためにマークする方法について説明します。SameSite の Lax 値と Strict 値を使用して、サイトのセキュリティを強化し、CSRF 攻撃からの保護を強化できます。新しい None 属性を指定すると、Cookie をクロスサイトで使用するよう明示的にマークできます。
Web Perception Toolkit を使用した画像検索
ユーザーがカメラを使ってサイトを検索できれば素晴らしいと思いませんか?
ポータルのハンズオン: ウェブ上でのシームレスなナビゲーション
新たに提案された Portals API は、カスタム遷移でシームレスなナビゲーションを実現しながら、フロントエンドをシンプルに保ちます。この記事では、ポータルを使用して実際に体験し、サイト全体のユーザー エクスペリエンスを改善します。
ネットワーク品質に基づくアダプティブ サービング
Network Information API を使用して、接続の品質に基づいてユーザーに配信されるアセットを適応させます。
brotli を使用してネットワーク ペイロードを最小化、圧縮する
この Codelab では、Brotli の圧縮によって圧縮率とアプリ全体のサイズをさらに削減する方法について学習します。
I/O 2019 での web.dev
Google I/O 2019 で、web.dev チームのメンバーは、デザインの一新、Lighthouse ドキュメントの追加、新しいブログなど、数多くのアップデートを発表しました。
速度とは
スピードは重要ですが、具体的にはスピードとはどういう意味でしょうか。サイトが高速であるとはどういう意味ですか?
高速化するには?
速度を最適化しているブランドは、多くの場合、すぐに回帰します。この投稿では、高速なエクスペリエンスを維持する方法について説明します。
速度の測定方法
実際のパフォーマンスは、ユーザーのデバイス、ネットワーク接続などの要因によって大きく変動します。この投稿では、ラボやフィールドのデータを収集してページのパフォーマンスを評価するためのツールを紹介します。
リアクション スナップを使用したプリレンダリング ルート
remember-snap は、サイトのページを静的 HTML ファイルに事前レンダリングするサードパーティ ライブラリです。これにより、アプリケーションの First Paint の時間を改善できます。
リアクション ウィンドウを使用して大きなリストを仮想化する
actions-window は、大きなリストを効率的にレンダリングできるライブラリです。
react-axe と eslint-plugin-jsx-a11y によるユーザー補助の監査
remember-axe は、React アプリケーションを監査し、ユーザー補助の問題を Chrome DevTools コンソールに記録するライブラリです。eslint-plugin-jsx-a11y は、JSX 内で直接、いくつかのユーザー補助ルールを特定して適用する ESLint プラグインです。これらを組み合わせて使用することで、アプリケーション内のユーザー補助の問題を特定して修正するための包括的な監査アプローチを提供できます。
スタートガイド: React アプリを最適化する
React は、UI の構築を容易にするオープンソース ライブラリです。この学習プログラムでは、エコシステム内のさまざまな API やツールについて説明します。これらの API やツールを使用すると、アプリケーションのパフォーマンスとユーザビリティが向上します。
Create React App を使用してウェブアプリ マニフェストを追加する
Create React App には、デフォルトでウェブアプリ マニフェストが含まれています。このファイルを変更すると、ユーザーのデバイスにインストールされたときのアプリケーションの表示方法を変更できます。
React.lazy と Suspense によるコード分割
React.lazy メソッドでは、動的インポートを使用して React アプリケーションをコンポーネント レベルで簡単にコード分割できます。「Suspense」と併用して、適切な読み込み状態をユーザーに表示します。
Create React App with Workbox でのプレキャッシュ
Workbox は、ビルドごとにアプリケーション内のすべての静的アセットをプリキャッシュするデフォルト構成で、Create React App に組み込まれています。
Codelab: 重要なアセットをプリロードして読み込み速度を改善する
この Codelab では、リソースのプリロードとプリフェッチによってページのパフォーマンスを向上させる方法を学びます。
Preferreds-reduced-motion: 動きが少ないほうがよい場合もあります
「優先するモーション」のメディアクエリは、使用するアニメーションやモーションの量を最小限に抑えるようユーザーが要求したかどうかを検出します。最小化されたアニメーションを必要とするユーザー向けです。たとえば前庭障害のある人は、多くの場合、アニメーションを最小限に抑えることを望みます。
クリティカルでない CSS を遅延させる
クリティカル レンダリング パスの最適化と First Contentful Paint(FCP)の改善を目的として、クリティカルでない CSS を遅延させる方法について説明します。
信頼は良い、モニタリングはよりよい: Intersection Observer v2
Intersection Observer v2 には、交差点自体を監視するだけでなく、交差点時に交差する要素が視認可能だったかどうかを検出する機能が追加されています。
レスポンシブ ウェブ デザインの基本
閲覧しているデバイスのニーズや機能に応じたサイトを作成する。
作成可能なスタイルシート
作成可能なスタイルシートを使用すれば、FOUC を気にすることなく、スタイルを作成してドキュメントやシャドウルートにシームレスに適用できます。
ウェブ上でのレンダリング
アプリでのロジックの実装とレンダリングに関する推奨事項。
Travis CI でのバンドルサイズの使用
Travis CI でバンドルサイズを使用して、最小限の設定でパフォーマンス バジェットを定義し、開発ワークフローの一部として適用できます。
パフォーマンス バジェットを構築プロセスに組み込む
パフォーマンス バジェットを管理する最善の方法は、自動化することです。お客様のニーズと現在のセットアップに最適なツールの選び方をご確認ください。
Webpack でパフォーマンス バジェットを設定する
Webpack でパフォーマンス バジェットを設定し、バンドルサイズを抑える方法を学習します。
Lighthouse Bot を使用してパフォーマンス バジェットを設定する
ここまでの作業で速度を上げてきました。次は、Lighthouse Bot を使用して Travis CI でパフォーマンス テストを自動化し、スピードの維持を徹底しましょう。
Emscripten と npm
WebAssembly をこの設定に統合する方法この記事では、C/C と Emscripten を例にして、これについて説明します。
アプリはインストールされていますか?getInstalledRelatedApps() が表示されます。
getInstalledRelatedApps() API は、ユーザーのデバイスにインストールされている iOS/Android/デスクトップ アプリまたは PWA を確認するためのウェブ プラットフォーム API です。
最新のブラウザに最新のコードを提供し、ページの読み込みを高速化する
この Codelab では、トランスパイルされるコードの量を最小限に抑え、アプリケーションのパフォーマンスを改善する方法を学びます。
Client Hints を使用してユーザーに適応する
Client Hints は、ユーザーのデバイスとネットワーク接続の特性に基づいて、ページリソースの配信方法を変更するために使用できる HTTP リクエスト ヘッダーのセットです。この記事では、Client Hints のすべてと、その仕組み、およびこれらを使用してユーザーのサイトを高速化するためのアイデアについて説明します。
セマンティック HTML を使用してキーボード操作を容易にする
正しいセマンティック HTML 要素を使用すると、キーボードによるアクセスのほとんどまたはすべてを満たすことができます。タブインデックスを調整する時間を減らして、ユーザーの満足度を高めましょう。
ユーザー補助とは
アクセス可能なサイトとは、ユーザーの障害の有無にかかわらずコンテンツにアクセスできるサイトであり、可能な限り多様なユーザーがその機能を使用できるサイトです。
ラベルと代替テキスト
スクリーン リーダーで音声 UI をユーザーに表示するには、意味のある要素に適切なラベルまたは代替テキストを設定する必要があります。ラベルまたはテキスト代替は、要素にユーザー補助機能用の名前を付けます。これは、ユーザー補助ツリーで要素のセマンティクスを表現するための重要なプロパティの一つです。
スタイル フォーカス
フォーカス インジケーター(しばしば「フォーカス リング」で表されます)は、現在フォーカスされている要素を示します。このインジケーターはマウスポインタの代用となり、マウスを使用できないユーザーにとって非常に重要です。
Tabindex でフォーカスを制御する
標準の HTML 要素にはキーボードのユーザー補助機能が組み込まれています。カスタムのインタラクティブ コンポーネントを作成する場合は、tabindex を使用してキーボードでアクセスできるようにします。
キーボード アクセスの基礎
キーボードは、一時的な、または永続的な身体機能の障がいのあるユーザーから、作業効率や生産性を高めるためにキーボード ショートカットを使用するユーザーまで、さまざまなユーザーがキーボードを使って操作しています。アプリケーションに適切なキーボード ナビゲーション戦略を立てることで、すべてのユーザーにとってより良いエクスペリエンスを実現できます。
セマンティクスとスクリーン リーダー
スクリーン リーダーなどの支援技術で、ユーザーに何を通知すべきなのか、疑問に思ったことはありませんか?その答えは、これらの技術では、開発者がセマンティック HTML でページをマークアップすることに依存しているからです。しかし、セマンティクスとは何でしょうか。また、スクリーン リーダーはそれをどのように使用するのでしょうか。
見出しとランドマーク
見出しとランドマークに適切な要素を使用することで、支援技術を使用するユーザーのナビゲーション エクスペリエンスを大幅に改善できます。
コマンドラインを使用した WebP 画像の作成
この Codelab では、WebP を使用して最適化された画像を提供する方法を学びます。
コード分割で JavaScript ペイロードを削減
大量の JavaScript ペイロードを送信すると、サイトの速度に大きく影響します。アプリケーションの最初のページが読み込まれた直後にすべての JavaScript をユーザーに配布するのではなく、バンドルを複数の断片に分割し、最初に必要なものだけを送信するようにします。
アニメーション GIF を動画に置き換えて、ページ読み込みを高速化します
Imgur や Gfycat などのサービスでアニメーション GIF を見て、開発ツールで調べたところ、GIF が本当に動画だとわかったことはありませんか?それには正当な理由があります。アニメーション GIF は非常に大きくなります。サイズの大きな GIF を動画に変換することで、ユーザーの帯域幅を大幅に節約できます。
使用されていないコードを削除する
JavaScript バンドルを分析し、使用されていないコードを検出して削除します。
GIF を動画に置き換える
この Codelab では、アニメーション GIF を動画に置き換えてパフォーマンスを改善する方法を学びます。
Service Worker の操作
この Codelab では、Service Worker を登録してアプリの信頼性を高める方法を学習します。
最初のパフォーマンス予算
サイトにとって重要なパフォーマンス指標のしきい値を定義する手順ガイドを活用して、サイトの読み込みが速く進むようにします。
PRPL パターンを使用して即時読み込みを適用する
PRPL は、ウェブページを読み込み、インタラクティブかつ高速にするためのパターンの頭字語です。このガイドでは、これらの手法をどのように組み合わせて使用しながら、パフォーマンスを向上させることができるかについて説明します。
目に見えないテキストの点滅を避ける
この Codelab では、Font Face Observer を使用してテキストをすぐに表示する方法について学習します。
重要なアセットをプリロードして読み込み速度を改善する
ウェブページを開くとすぐに、ブラウザはサーバーに HTML ドキュメントをリクエストし、HTML ファイルの内容を解析して、その他の外部参照に対する個別のリクエストを送信します。クリティカル リクエスト チェーンは、ブラウザによって優先され、取得されるリソースの順序を表します。
WebP 画像を使用する
WebP 画像は、JPEG や PNG よりも小さく、通常はファイルサイズが 25 ~ 35% 削減されます。これにより、ページサイズが小さくなり、パフォーマンスが向上します。
クロスオリジン リソース シェアリング(CORS)
セキュリティ上の理由から、ブラウザの同一オリジン ポリシーは、別のオリジンからのリソースの読み取りをブロックします。CORS を有効にすると、サーバーは追加のオリジンを使用できることをブラウザに通知できます。
Service Worker と Cache Storage API
ブラウザの HTTP キャッシュは防御の最前線です。これは必ずしも最も強力で柔軟なアプローチとは限りません。また、キャッシュに保存されたレスポンスの存続期間に対する制御は限定的です。しかし、あまり手間をかけずに理にかなったキャッシュ実装を実現するための経験則がいくつかあります。そのため、常にそれらに従うようにしてください。
ブラウザのサンドボックス
攻撃から防御するために、デベロッパーはアプリケーションに脆弱性を軽減し、セキュリティ機能を追加する必要があります。幸い、ウェブの場合、ブラウザには「サンドボックス」という概念を含む多くのセキュリティ機能が用意されています。
webpack で Imagemin を使用する
この Codelab では、webpack で imagemin を使用して JPEG と PNG の画像を最適化し、ダウンロード時間を短縮する方法を学びます。
正しいサイズの画像を配信する
ページに追加する前に画像を縮小するのを忘れてしまいました。画像に問題はありませんが、ユーザーのデータを無駄にし、ページのパフォーマンスを低下させています。
Lighthouse を使用して検索エンジンの最適化を測定する方法
Lighthouse SEO の監査では、お客様のページをスキャンし、検索エンジンにとって重要な要素についてテストを行い、スコアを算出して改善の余地がある部分を確認できます。SEO は、いかにしてより関連性の高いユーザーがコンテンツを閲覧できるようにするかによって重要です。
複数のスロット幅の指定
この Codelab では、サイズ属性を使用して、ユーザーのビューポートに応じて画像のサイズを正しく調整する方法を学びます。
レスポンシブな画像を配信する
PC サイズの画像をモバイル デバイスに配信する場合、必要とする量の 2 ~ 4 倍のデータが使用される可能性があります。画一的なアプローチではなく、デバイスごとに異なる画像サイズを提供する。