מאמרים
חוויית המשתמש בהרשאות
השלב הטבעי אחרי שמקבלים PushSubscription ושומרים אותו בשרת הוא להפעיל הודעת דחיפה, אבל יש דבר אחד שפספסתי. חוויית המשתמש כשמבקשים מהמשתמש הרשאה לשלוח לו התראות. לצערנו, מעט מאוד אתרים מקדישים תשומת לב רבה לאופן שבו הם מבקשים מהמשתמשים שלהם הרשאה, לכן
Largest Contentful Paint (LCP)
בפוסט הזה מוצג המדד Largest Contentful Paint (LCP) ומסביר איך למדוד אותו
איך לחשוב על Baseline ועל polyfills
לפעמים קשה לדעת מתי להשתמש ב-polyfill, אבל התכונות של Baseline יכולות לעזור לכם לענות על השאלה הזו. מידע נוסף זמין במדריך הזה.
איך שולחים שאילתה למרכז הבקרה של פלטפורמת האינטרנט כדי לקבל כלים ליצירת בסיס
מידע על לוח הבקרה של פלטפורמת האינטרנט ואיך אפשר להריץ שאילתות על ממשק ה-API ל-HTTP כדי לקבל נתונים על תכונות שהגיעו ל-Baseline, וכך ליצור כלים לתהליך הפיתוח.
תהליכי עבודה בדוח ה-Web Vitals הבסיסיים עם הכלים של Google
לאור החשיבות הגוברת של מדדי הליבה לבדיקת חוויית המשתמש באתר, בעלי אתרים ומפתחים מתמקדים יותר ויותר בביצועים ובחוויות משתמש חשובות. Google מספקת כלים רבים שעוזרים להעריך דפים, לבצע אופטימיזציה שלהם ולעקוב אחריהם. עם זאת, מקורות הנתונים השונים לפעמים מתבלבלים בין המשתמשים לבין האופן שבו הם יכולים להשתמש בהם בצורה יעילה. מדריך זה מציע תהליך עבודה המשלב מספר כלים ומבהיר כיצד ואיך הם הגיוניים לאורך תהליך הפיתוח.
ruby-align היא ברירת המחדל החדשה
ruby-align הוא עכשיו חלק מ-Baseline
הורדת מודלים של AI באמצעות Background Fetch API
תאריך פרסום: 20 בפברואר 2025 הורדה מהימנה של מודלים גדולים של AI היא משימה מאתגרת. אם החיבור של המשתמשים לאינטרנט יתנתק או שהם ייסגרו את האתר או את אפליקציית האינטרנט, הם יאבדו את קובצי המודלים שהורדתם חלקית, ויאלצו להתחיל מחדש כשהם יחזרו לדף. שימוש
שליפה מראש (prefetch) של משאבים כדי להאיץ את הניווטים בעתיד
מידע נוסף על רמז למשאב rel=prefetch ואיך להשתמש בו.
ניפוי באגים שינויים בפריסה
כך מזהים ומתקנים שינויים בפריסה.
אופטימיזציה של Cumulative Layout Shift (CLS)
המדד Cumulative Layout Shift (CLS) מאפשר לכמת את התדירות שבה המשתמשים חווים שינויים פתאומיים בתוכן הדף. במדריך הזה, נעסוק באופטימיזציה של סיבות נפוצות ל-CLS, כמו תמונות ומסגרות iframe ללא מאפיינים או תוכן דינמי.
CSS scrollbar-color ו-scrollbar-gutter זמינים עכשיו בגרסה הבסיסית
התכונות scrollbar-color ו-scrollbar-gutter ב-CSS זמינות עכשיו בכל מנועי הדפדפנים העיקריים, כך שהן נכללות ב-Baseline Newly available.
התאמת קנה המידה של אפליקציות WebAssembly עם כמה שרשורים באמצעות mimalloc ו-WasmFS
WasmFS ותכונת mimalloc ב-Emscripten יכולות לעזור מאוד עם הקצאה וביצועי קלט/פלט. במדריך הזה נסביר איך התכונות האלה יכולות להוביל לשיפורים במהירות של פי 10 או יותר במקרים מסוימים.
אופטימיזציות של WasmGC ו-Wasm tail call זמינות עכשיו בגרסת Baseline
אופטימיזציות של WebAssembly Garbage Collection ו-Wasm tail call זמינות עכשיו בכל מנועי הדפדפנים העיקריים, כך שהן נכללות ב-Baseline Newly available.
Promise.try הוא עכשיו Baseline החדש
Promise.try זמין עכשיו בכל מנועי הדפדפנים העיקריים, כך שהוא נכלל ב-Baseline Newly available.
היתרונות והמגבלות של מודלים גדולים של שפה
תאריך פרסום: 13 בינואר 2024 זהו החלק הראשון בסדרה בת שלושה חלקים בנושא מודלים שפועלים ברמת הטקסט (LLM) ו-chatbots. חלק 2 בנושא יצירת צ'אטבוט באמצעות WebLLM וחלק 3 בנושא שימוש ב-Prompt API כבר זמינים. מודלים גדולים של שפה (LLM) הופכים לרכיב חשוב
פיתוח צ'אטים בוט מקומיים שפועלים גם במצב אופליין
תאריך פרסום: 13 בינואר 2024 יש כל כך הרבה פרויקטים מדהימים שאפשר ליצור באמצעות AI, עם מודלים קלאסיים של למידת מכונה ומודלים חדשים יותר של שפה גדולה (LLM). בעזרת מודלים LLM, מחשבים יכולים ליצור תוכן חדש, לכתוב סיכומים, לנתח טקסט כדי לזהות את מצב הרוח
אופטימיזציה למשימות ארוכות
אמרו לך "לא לחסום את השרשור הראשי" וגם "לקטע את המשימות הארוכות". אבל מה המשמעות של כל הפעולות האלה?
הגדרת אמצעי תשלום
עסקת תשלום באמצעות Web Payments מתחילה בגילוי של אפליקציית התשלום שלך. כדאי לקרוא איך להגדיר אמצעי תשלום ולהכין את אפליקציית התשלום לסוחרים וללקוחות לצורך ביצוע תשלומים.
החלת אפקטים על תמונות באמצעות המאפיין mask-image ב-CSS
ביצוע אנונימיזציה של CSS מאפשרת להשתמש בתמונה כשכבת מסכה. המשמעות היא שניתן להשתמש בתמונה, בפורמט SVG או בהדרגתיות כמסכה, כדי ליצור אפקטים מעניינים ללא עורך תמונות.
בסיס להשוואה 2024: כלים נוספים למפתחי אתרים
מערך נתונים של תכונות אינטרנט, לוח הבקרה של סטטוס פלטפורמת האינטרנט, ווידג'ט של סטטוס בסיס ועוד. נתונים היסטוריים של Baseline ב-2024.
טעינה מדורגת של סרטון
בפוסט הזה נסביר על טעינת פריטים בזמן אמת (lazy loading) ועל האפשרויות הזמינות לטעינת פריטים בזמן אמת של סרטונים.
טעינה מראש של מודולים
טעינה מראש של מודול מאפשרת לטעון מודולים של JavaScript מראש באופן מוצהר.
מדידת מילוי אוטומטי בדפדפן בטפסים
כדי לבצע אופטימיזציה של חוויית המשתמש, חשוב להבין איך המשתמשים מקיימים אינטראקציה עם הטפסים שלכם. לאימות אוטומטי בדפדפן יש תפקיד משמעותי בתהליך הזה. איך אוספים ומנתחים נתונים על האופן שבו משתמשים משתמשים במילוי אוטומטי בטפסים שלכם
חלק 2: פיתוח זיהוי רעילות באמצעות AI בצד הלקוח
זיהוי תוכן רעיל מגן על המשתמשים ויוצר סביבה בטוחה יותר באינטרנט. בחלק השני תלמדו איך ליצור כלי AI בצד הלקוח כדי לזהות רעילות ולצמצם אותה כבר במקור.
זמן החסימה הכולל (TBT)
בפוסט הזה מתוארים המדד 'זמן חסימה כולל' (TBT) והסבר על אופן המדידה שלו.
הדרכים היעילות ביותר לשיפור מדדי הליבה לבדיקת חוויית המשתמש באתר
אוסף של שיטות מומלצות שזיהינו ב-Chrome כגדולות ביותר לביצוע אופטימיזציה של ביצועי האתר ולשיפור מדדי הליבה לבדיקת חוויית המשתמש באתר
תחילת העבודה עם מדידת מדדי Web Vitals
איך מודדים את מדדי Web Vitals של האתר בסביבה אמיתית ובסביבה מעבדתית
Web Vitals
ערכים חיוניים לאתר תקין
אופטימיזציה של Largest Contentful Paint (LCP)
מדריך מפורט המפרט איך לפצל את נתוני ה-LCP ולזהות תחומים עיקריים שצריך לשפר.
נכס ה-CSS content-visibility זמין עכשיו כבסיס
מאפיין ה-CSS content-visibility זמין עכשיו בגרסת Baseline.
איך הוגדרו ערכי הסף למדדי הליבה לבדיקת חוויית המשתמש באתר
המחקר והמתודולוגיה שעומדים בערכי הסף של דוח המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals)
אבחון ידני של אינטראקציות איטיות בשיעור ה-Lab
בדקת את נתוני השדות שלך ומסתבר שיש לך אינטראקציות איטיות. בשלב הבא תלמדו איך לבדוק את האינטראקציות האלה באופן ידני ולזהות את הסיבות לכך.
ערך הבסיס
במאמר הזה נסביר את סיפור המקור של Baseline, את המעורבות של Google ואת הבעלות על קבוצת הקהילה WebDX.
מטמון לדף הקודם/הבא
למד כיצד לבצע אופטימיזציה של הדפים שלך לטעינה מיידית בעת שימוש בלחצני הדפדפן 'הקודם' ו'הבא'.
שיפור ההטמעה של CSS באמצעות CSSNestedDeclarations
שיפרנו את ההטמעה של CSS בתוך CSS.
First Input Delay (FID)
בפוסט הזה מוצג המדד 'השהיה לאחר קלט ראשוני' (FID) ומסביר איך למדוד אותו
ביצועי ניפוי באגים בשדה
איך לשייך את נתוני הביצועים בעזרת מידע על תוצאות ניפוי הבאגים, שיעזור לכם לזהות ולפתור בעיות של משתמשים אמיתיים בניתוח נתונים
זיהוי הקשר בין מדדי הליבה לבדיקת חוויית המשתמש באתר לבין ההכנסות מפרסום באמצעות הכלים של Google
איך משתמשים בכלים של Google כדי לבדוק את הקשר בין מדדי הליבה לבדיקת חוויית המשתמש באתר לבין ההכנסות מפרסום
השוואת ביצועים של נכס CSS מסוג @property
איזו השפעה יש ל-@property על ביצועי ה-CSS?
הגיע הזמן לבצע טעינה מדורגת של מסגרות iframe מחוץ למסך!
פוסט זה דן במאפיין הטעינה ובאופן השימוש בו כדי לשלוט בטעינה של iframes.
נפח אחסון לאינטרנט
יש אפשרויות רבות ושונות לאחסון נתונים בדפדפן. איזה מהם הכי מתאים לצרכים שלך?
פרוטוקול Web Push
מדריך אינטראקטיבי עם הוראות ליצירת שרת שמנהל מינויים להתראות ושולח בקשות לפרוטוקול דחיפה באינטרנט לשירות Push.
יצירה של כמה אפליקציות מסוג Progressive Web App באותו דומיין
במאמר הזה מפורטות דרכים מומלצות ולא מומלצות ליצירת כמה אפליקציות PWA שעושות שימוש חוזר באותו דומיין, עם יתרונות וחסרונות.
איך יוצרים אפליקציה מוצלחת מסוג Progressive Web App?
מה הופך Progressive Web App לטובה או לטובה?
מה נדרש כדי להתקין את האפליקציה?
קריטריונים להתאמה של Progressive Web App.
איך Chrome מטפל בעדכונים למניפסט של אפליקציית האינטרנט
מה צריך לעשות כדי לשנות סמלים, קיצורי דרך, צבעים ומטא-נתונים אחרים בקובץ המניפסט של אפליקציית האינטרנט עבור ה-PWA.
הוספת מניפסט של אפליקציית אינטרנט
המניפסט של אפליקציית אינטרנט הוא קובץ JSON פשוט שמגדיר לדפדפן איך אפליקציית האינטרנט צריכה להתנהג.
צמצום של סקריפטים חוצי-אתרים (XSS) באמצעות מדיניות Content Security Policy מחמירה (CSP)
במאמר הזה מוסבר איך לפרוס CSP על סמך גיבובים או חד-פעמיים חד-פעמיים (hash) בסקריפט כהגנה לעומק מפני סקריפטים חוצי-אתרים.
גישה להתקני חומרה באינטרנט
המאמר הזה עוזר למפתחי אתרים לבחור את ממשק ה-API המתאים לחומרה בהתאם למכשיר נתון.
אפשר להשתמש שוב במפתחות גישה באתרים שלך באמצעות בקשות מקור קשורות
כך משתמשים בבקשות מקור קשורות כדי לאפשר שימוש חוזר במפתחות גישה באתרים שלכם.
טעינה מדורגת של תמונות ברמת הדפדפן לאינטרנט
בפוסט הזה מוסבר על מאפיין הטעינה ואיך אפשר להשתמש בו כדי לשלוט בטעינת תמונות.
בחירת פורמט התמונה המתאים
בחירת פורמט התמונה הנכון היא השלב הראשון בהצגת תמונות שעברו אופטימיזציה באתר. הפוסט הזה עוזר לכם לקבל את ההחלטה הנכונה.
מדדים מותאמים אישית
מדדים מותאמים אישית מאפשרים לך למדוד ולבצע אופטימיזציה של היבטים ייחודיים לאתר שלך, ולבצע אופטימיזציה שלהם.
מדידה ותיקון באגים של ביצועים באמצעות Google Analytics 4 ו-BigQuery
איך שולחים נתוני Web Vitals לנכסי Google Analytics 4 וייצאים את הנתונים לצורך ניתוח ב-BigQuery וב-Looker Studio
שיטות מומלצות לשימוש בהרשאות אינטרנט
במדריך הזה מפורטות שיטות מומלצות לאתרים שצריך לפעול לפיהם כשמבקשים מהמשתמשים הרשאת גישה ליכולות רגישות (כמו מצלמה, מיקרופון ומיקום) כדי לצמצם בקשות לא נחוצות ולחסום את הגישה.
שיטות מומלצות לעבודה עם קובצי cookie
איך התראות לגבי קובצי cookie משפיעות על הביצועים, על מדידת הביצועים ועל חוויית המשתמש.
בעזרת ה-Media Session API, אפשר להתאים אישית את ההתראות של המדיה ואת פקדי ההפעלה
מפתחי אתרים יכולים להתאים אישית התראות בנושא מדיה ולהגיב לאירועים הקשורים למדיה, כמו חיפוש או מעקב אחר שינויים, באמצעות ה-Media Session API.
חיפוש אינטראקציות איטיות בשדה
לפני שתוכלו לשחזר אינטראקציות איטיות בשיעור ה-Lab כדי לבצע אופטימיזציה של האינטראקציה עם האתר שלכם עד הצגת התגובה, תצטרכו להסתמך על נתוני השטח כדי למצוא אותן. במדריך הזה תוכלו ללמוד איך לעשות את זה.
שימוש באינדקס
אפשר להשתמש במאפיין tabindex כדי להגדיר במפורש את מיקום הכרטיסייה של הרכיב.
Time to First Byte (TTFB)
בפוסט הזה מוצג המדד Time to First Byte (TTFB) שמסביר איך למדוד אותו.
הנדסת הנחיות מעשיות למודלי שפה גדולים יותר
בהדרכה הזו תלמדו איך להתאים את ההנחיות כדי להשיג את התוצאות המועדפות עליכם במודלים גדולים של שפה (LLM), במודלים שונים ובגדלים שונים של מודלים.
מהירות התגובה לאינטראקציה באתר (INP)
בפוסט הזה מוצג המדד 'מאינטראקציה ועד הצגת התגובה' (INP) ומוסבר איך הוא עובד, איך למדוד אותו והצעות לשיפור.
צבעים תלויי סכמת צבעים ב-CSS באמצעות light-dark()
description: הגדרת צבעים שמגיבים לערכת הצבעים שבה נעשה שימוש באמצעות הפונקציה light-dark() .
דפוסי הביצועים של WebAssembly לאפליקציות אינטרנט
במדריך הזה, שמיועד למפתחי אתרים שרוצים ליהנות מהיתרונות של WebAssembly, נלמד איך להשתמש ב-Wasm כדי לבצע מיקור חוץ למשימות שדורשות מעבד (CPU) בעזרת דוגמה פועלת.
פריסות רשת עם אנימציה של שירות ה-CSS
ב-CSS Grid, המאפיינים 'grid-template-columns' ו-'grid-template-rows' מאפשרים להגדיר שמות של שורות ולעקוב אחר מידות של עמודות ושורות ברשת, בהתאמה. תמיכה באינטרפולציה עבור המאפיינים האלה מאפשרת לפריסות רשת לעבור בצורה חלקה בין מצבים, במקום להצמיד באמצע האנימציה או המעבר.
איך לשחק במשחק Chrome Dino באמצעות הגיימפאד
איך שולטים במשחקי אינטרנט באמצעות Gamepad API.
המאפיין inert
המאפיין inert הוא מאפיין HTML גלובלי שמפשט את ההסרה והשחזור של אירועי קלט של משתמשים ברכיב מסוים, כולל אירועי מיקוד ואירועים מטכנולוגיות מסייעות.
קביעת הספק של מפתחות הגישה באמצעות AAGUID
גורמים מהימנים יכולים לקבוע מה מקור מפתח הגישה על ידי בדיקת AAGUID. אתם יכולים לקרוא איך פועל המנגנון הזה.
הידור ואופטימיזציה של Wasm עם Binaryen
בעזרת הדוגמה של שפת צעצועים סינתטית שנקראת ExampleScript, תוכל ללמוד כיצד לכתוב ולבצע אופטימיזציה של מודולים של WebAssembly ב-JavaScript באמצעות ה-API של Binaryen.js.
צילום אודיו ווידאו ב-HTML5
צילום אודיו/וידאו הוא ה "גביע הקדוש" של פיתוח האינטרנט כבר זמן רב. במשך שנים רבות נאלצנו להסתמך על יישומי פלאגין לדפדפן ( Flash או Silverlight ) כדי לבצע את המשימה. בוא! HTML5 מציל את המצב. יכול להיות שזה לא ברור, אבל העלייה בשימוש ב-HTML5 הביאה
רכיב האינטרנט <model-viewer>
רכיב האינטרנט <model-viewer> מאפשר לך להשתמש במודלים תלת-ממדיים בדף אינטרנט באופן הצהרתי.
ניתוח מעמיק של אימות משתמשים
איך משתמשים ב-'userAuthentication' ב-WebAuthn
למה נתוני CrUX שונים מנתוני RUM?
סיבות אפשריות לכך שבנתוני RUM מוצגים מספרים שונים של דוח המדדים הבסיסיים של חוויית המשתמש מ-CrUX.
נגישות למפתחי אתרים
חשוב לבנות אתרים שמתאימים לכולם ונגישים לכולם. יש לפחות שישה תחומים עיקריים של מוגבלות שאנחנו יכולים לבצע אופטימיזציה עבורם: ראייה, שמיעה, ניידות, זיהוי, דיבור ונוירונים
טעינת JavaScript של צד שלישי
סקריפטים של צד שלישי מספקים מגוון רחב של תכונות שימושיות, שהופכים את האינטרנט לדינמי יותר. למדו איך לבצע אופטימיזציה של הטעינה של סקריפטים של צד שלישי כדי לצמצם את השפעתם על הביצועים.
איך מונעים יצירה של מפתח גישה חדש אם כבר קיים מפתח גישה כזה
כך מונעים יצירה של מפתח גישה חדש, אם יש לו מפתח גישה כזה במנהל הסיסמאות של המשתמש.
עבודה עם IndexedDB
מדריך ליסודות של IndexedDB.
5 קטעי קוד ב-CSS שכל מפתחי ממשק קצה צריכים להכיר בשנת 2024
שירות CSS מהימן, חזק ויציב עבור רצועת כלים שאפשר להשתמש בו היום.
אופטימיזציה של הזמן עד לבייט הראשון
במאמר הזה אנחנו מסבירים איך לבצע אופטימיזציה למדד Time to First Byte.
מהם החלקים בכתובת URL?
מה ההבדל בין מארח, אתר ומקור? מה זה eTLD+1? במאמר הזה נסביר על הנושא.
ניתוח מעמיק של פרטי כניסה שגלויים
נסביר מהם פרטי כניסה שגלויים לכולם ואיך ליצור חוויות משתמש שמתאימות לתרחיש לדוגמה שלכם.
ביצועי הרינדור
המשתמשים בודקים אם אתרים ואפליקציות לא פועלים כמו שצריך, לכן חשוב מאוד לבצע אופטימיזציה של ביצועי העיבוד!
sizeObserver: דומה ל-document.onresize לרכיבים
כשגודל מלבן התוכן של רכיב מסוים משתנה, כך שתוכלו להגיב בהתאם, באמצעות 'sizeObserver'.
כדאי לבצע אופטימיזציה של הקידוד וההעברה של נכסים מבוססי טקסט
לצד ביטול הורדות משאבים מיותרות, הדבר הטוב ביותר שאפשר לעשות כדי לשפר את מהירות הטעינה של דף הוא להקטין את גודל ההורדה הכולל. לשם כך, יש לבצע אופטימיזציה של המשאבים הנותרים ולדחוס אותם.
OutscreenCanvas – האצת פעולות בד קנבס בעזרת worker באינטרנט
במסמך הזה מוסבר איך להשתמש ב-OffscreenCanvas API כדי לשפר את הביצועים במהלך רינדור גרפיקה באפליקציית האינטרנט.
First Contentful Paint (FCP)
בפוסט הזה מוצג המדד 'הצגת תוכן ראשוני (FCP)' ומוסבר איך למדוד אותו
רשתות להעברת תוכן (CDN)
המאמר הזה כולל סקירה כללית מקיפה על רשתות להעברת תוכן (CDN). בנוסף, המאמר מסביר כיצד לבחור הגדרת CDN, להגדיר אותה ולבצע אופטימיזציה שלה.
מה הופך חוויית יציאה מהחשבון לטובה?
הדרכה מעשית למפתחים בנוגע למה שצריך לעשות כשמשתמש מתנתק מהאתר.
הזמן עד לפעילות מלאה (TTI)
בפוסט הזה מוצג המדד Time to Interactive (TTI) ומסביר איך למדוד אותו
אופטימיזציה של טעינת המשאבים עם Fetch Priority API
ממשק ה-API של העדיפות לשליפה מציין את העדיפות היחסית של המשאבים לדפדפן. היא יכולה לאפשר טעינה אופטימלית ולשפר את דוח המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals).
סוגי פסאודו המחלקות :user-תקין ו-:user-לא חוקי
מידע על קבוצות פסאודו מחלקה מסוג :user-תקין ו-:user-לא חוקי, ואיך להשתמש בהן כדי לשפר את חוויית המשתמש בתהליך אימות הקלט.
אופטימיזציה של מדדי הליבה לבדיקת חוויית המשתמש באתר עבור מקבלי ההחלטות העסקיות
איך מקבלי החלטות עסקיות ומשתמשים שאינם מפתחים יכולים לשפר את דוח המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals).
הניואנסים של מחרוזות קידוד base64 ב-JavaScript
חשוב להבין את הבעיות הנפוצות כשמחילים קידוד ופענוח של base64 במחרוזות, ונמנעים מהן.
רשת משנה של CSS
תת-רשת מאפשרת שיתוף ברשת, ומאפשרת לרשתות מקננות להתאים לאבות ולאחיות.
טעינת מודעות בצורה יעילה בלי להשפיע על מהירות הדף
בעולם הדיגיטלי של היום, פרסום אונליין הוא חלק חיוני מהאינטרנט החינמי שכולנו נהנים ממנו. עם זאת, מודעות שמופעלות בצורה לא נכונה עלולות להוביל לחוויית גלישה איטית יותר, לגרום למשתמשים תסכול ולפגוע ברמת ההתעניינות שלהם. איך אפשר לטעון מודעות בצורה יעילה בלי להשפיע על מהירות הדף, להבטיח חוויית משתמש חלקה ולהגדיל את ההזדמנויות להגדלת ההכנסות של בעלי האתרים?
ארבעה סוגים נפוצים של כיסוי קוד
לומדים מהו כיסוי קוד ומגלים ארבע דרכים נפוצות למדוד אותו.
כדי לבדוק או לא לבדוק, נקודת מבט טכנית
מחליטים מה צריך לבדוק ומה אפשר לשלול.
הגדרת מקרי בדיקה וסדרי עדיפויות
מחליטים מה לבדוק, מגדירים את מקרי הבדיקה וקובעים סדר עדיפויות.
מדדי ביצועים שמתמקדים במשתמשים
מדדי ביצועים שמתמקדים במשתמשים הם כלי קריטי להבנה ולשיפור של חוויית השימוש באתר באופן שמועיל למשתמשים אמיתיים.
טעינה מראש של תמונות רספונסיביות
תלמדו על אפשרויות חדשות ומעניינות לטעינה מראש של תמונות רספונסיביות כדי להבטיח חוויית משתמש מעולה.
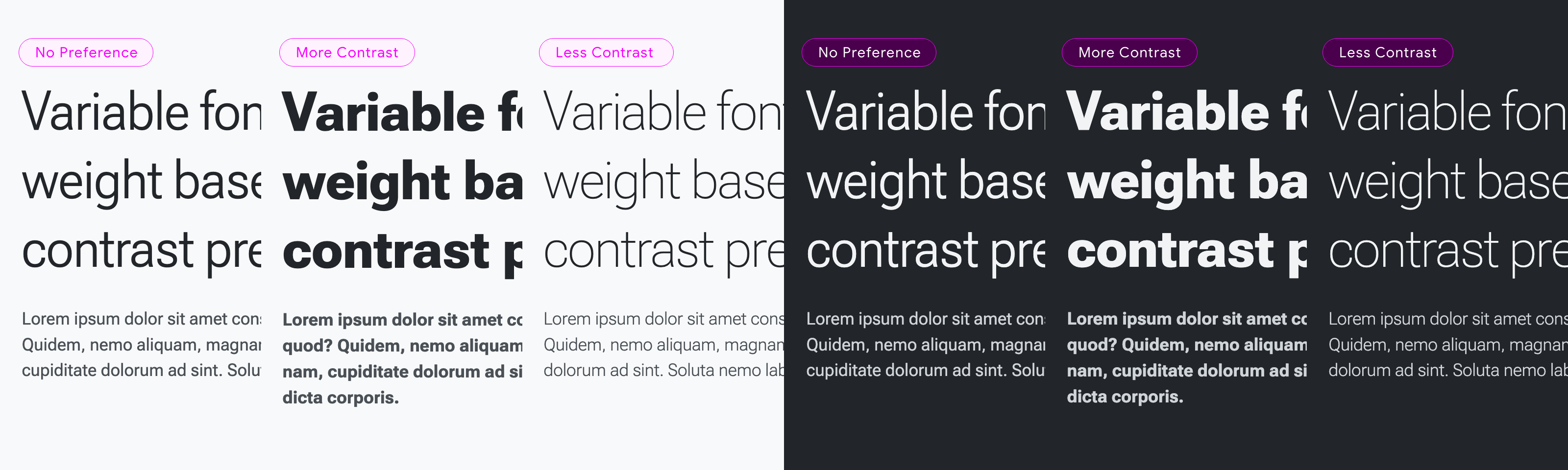
התאמת הטיפוגרפיה להעדפות המשתמש באמצעות שירות CSS
שיטה להתאמת גופן להעדפות המשתמשים כדי שהם ירגישו בנוח לקרוא את התוכן.
פירמידה או סרטן? למצוא אסטרטגיית בדיקה שמתאימה לכם
מגלים איך לשלב סוגי בדיקות שונים כדי לפתח אסטרטגיה הגיונית שתואמת לפרויקט שלכם.
שלושה סוגים נפוצים של אוטומציה של בדיקות
נתחיל מהיסודות! סקירת שני מצבי הבדיקה הכלליים ושלושה סוגים נפוצים של אוטומציה של בדיקות.
ביטול הורדות מיותרות
כדאי לבדוק את המשאבים מדי פעם כדי לוודא שכל משאב עוזר לספק חוויית משתמש טובה יותר.
מתבצע עיבוד של מיפוי ה-mkbitmap ל-WebAssembly
התוכנית mkbitmap C קוראת תמונה ומחילה עליה אחת או יותר מהפעולות הבאות, בסדר הבא: היפוך, סינון גבוה, התאמת קנה מידה וערכי סף. אפשר לשלוט בכל פעולה ולהפעיל או להשבית כל פעולה בנפרד. במאמר הזה נסביר איך ליצור mkbitmap ל-WebAssembly.
מה זה WebAssembly ומאיפה הוא הגיע?
מבוא ל-WebAssembly (שנקרא לפעמים Wasm), פורמט הקוד הבינארי הנייד ופורמט הטקסט המתאים לתוכנות הפעלה, וממשקי תוכנה המאפשרים אינטראקציות בין תוכנות כאלה וסביבת המארח שלהן.
מערכת הקבצים הפרטית של המקור
תקן מערכת הקבצים מציג מערכת קבצים פרטית של מקור (OPFS) בתור נקודת קצה לאחסון ששייכת באופן פרטי למקור הדף ולא גלויה למשתמש, ומספקת גישה אופציונלית לקובץ מסוג מיוחד שעבר אופטימיזציה רבה לביצועים. דפדפנים מודרניים תומכים במערכת הקבצים הפרטית של המקור,
אירוח מאובטח של נתוני משתמשים באפליקציות אינטרנט מודרניות
כיצד להציג באופן מאובטח תוכן בשליטת המשתמש באפליקציות אינטרנט
פריסת AVIF באתרים רספונסיביים יותר
סקירה כללית על האופן שבו משתמשים ב-AVIF בסביבה העסקית, והסבר על יתרונות הביצועים והאיכות שמפתחים יכולים לקבל מ-AVIF עבור תמונות סטילס ואנימציות.
אופטימיזציה של האינטראקציה עד הצגת התגובה הבאה
כדאי ללמוד איך לבצע אופטימיזציה של האינטראקציה באתר עם הצגת התגובה הבאה.
תכונות בסיסיות שאפשר להשתמש בהן היום
הסבר על חלק מהתכונות שכלולות ב-Baseline.
הערכת סקריפטים ומשימות ארוכות
כשטוענים סקריפטים, לוקח לדפדפן זמן לבדוק אותם לפני הביצוע, וזה עלול לגרום למשימות ארוכות. לומדים איך עובדת הערכת הסקריפטים ומה אפשר לעשות כדי למנוע ממנה לגרום למשימות ארוכות במהלך טעינת הדף.
אופטימיזציה של השהיה לאחר קלט
העיכוב לאחר קלט יכול להשפיע משמעותית על זמן האחזור הכולל של האינטראקציות ולהשפיע לרעה על ה-INP של הדף שלך. במדריך הזה נסביר מהו השהיה לאחר קלט, ואיך אפשר לצמצם אותה כדי לאפשר אינטראקטיביות מהירה יותר.
עיבוד בצד הלקוח של HTML ואינטראקטיביות
עיבוד HTML באמצעות JavaScript שונה מעיבוד HTML שנשלח על ידי השרת — והוא עשוי להשפיע על הביצועים. כדאי ללמוד על ההבדלים במדריך הזה ומה אפשר לעשות כדי לשמר את ביצועי הרינדור של האתר – במיוחד במקרים שבהם יש חששות לאינטראקציות.
איך גדלים של DOM גדולים משפיעים על האינטראקטיביות ומה אפשר לעשות בקשר אליה
גודלי DOM גדולים יכולים להשפיע על מהירות האינטראקציה או לא. כדאי לעיין במידע נוסף על הקשר בין גודל DOM לבין INP, ומה אפשר לעשות כדי לצמצם את גודל ה-DOM ודרכים אחרות להגביל את עבודת הרינדור כשיש בדף הרבה רכיבי DOM.
יצירת חוויות דפדפן ב-WordPress באמצעות מגרש המשחקים של WordPress ו-WebAssembly
גרסת WordPress המלאה שמופעלת על ידי PHP ופועלת אך ורק בדפדפן עם WebAssembly
Cumulative Layout Shift (CLS)
בפוסט הזה מוצג המדד Cumulative Layout Shift (CLS) ומוסבר איך למדוד אותו.
פונקציונליות חדשה למפתחים שנוצרה על ידי WebAssembly
תצוגה של כלים שזמינים עכשיו באינטרנט הודות ל-WebAssembly.
אפליקציות PWA בחנויות אפליקציות
אפשר לשלוח אפליקציות מסוג Progressive Web App בחנויות אפליקציות כמו Android Play Store, Microsoft Store ועוד.
מהן מפות מקור?
שיפור חוויית ניפוי הבאגים באינטרנט עם מפות מקור.
6 קטעי CSS שכל מפתחי ממשק קצה צריכים להכיר בשנת 2023
שירות CSS מהימן, חזק ויציב עבור רצועת כלים שאפשר להשתמש בו היום.
פונקציות טריגונומטריות ב-CSS
חישוב הסינוס, הקוסינוס, הטנגנס ועוד ב-CSS.
ביצוע פעולות יעילות לכל פריים של סרטון בסרטון באמצעות requestVideoFrameCallback()
השיטה requestVideoFrameCallback() מאפשרת למחברי אינטרנט לרשום קריאה חוזרת (callback) שפועלת בשלבי העיבוד כאשר פריים חדש של וידאו נשלח אל המחבר.
רגע בולט לקהילה של GDE: לארס קנודסן
אחד מתוך סדרת ראיונות עם חברים בתוכנית המומחים של Google Developers (GDE).
טיפ שירות CSS מהיר! טקסט הדרגתי עם אנימציה
נלמד איך ליצור את אפקט הטקסט המנופח עם שינוי הדרגתי באמצעות מאפיינים מותאמים אישית ברמת ההיקף ו-background-clip. עוברים אל CodePen ויוצרים עט חדש. יוצרים את הרכיבים של ה-Markup לטקסט. נשתמש בכותרת עם המילה 'מהיר': לאחר מכן, נוסיף ל- body
דפוסים חדשים באפליקציות מדיה
פוסט בבלוג הזה מכריז על אוסף חדש של תבניות לאפליקציות מדיה.
בניית Chrometober!
איך הספר הנגלל קיבל חיים כדי לשתף טיפים וטריקים מהנים ומפחידים עם ה-Chrometober הזה.
בניית רכיב של הסבר קצר
סקירה בסיסית של בניית רכיב עם הסבר קצר ונגיש, שמותאם לצבעים.
יצירת מפתח גישה להתחברות ללא סיסמה
מפתחות גישה מאפשרים להשתמש בחשבונות המשתמשים באתר בצורה בטוחה, פשוטה וקלה יותר, בלי סיסמה. במסמך הזה נסביר איך לאפשר למשתמשים ליצור מפתחות גישה לאתר שלכם.
איך נכנסים לחשבון עם מפתח גישה דרך מילוי אוטומטי של טפסים
מפתחות גישה הופכים את חשבונות המשתמשים באתר לבטוחים, פשוטים יותר, לשימוש קל יותר וללא סיסמה. במאמר הזה מוסבר איך לעצב כניסה ללא סיסמה באמצעות מפתחות גישה, תוך התאמה למשתמשים קיימים עם סיסמאות.
בניית רכיב של לחצן פעולה צף (FAB)
סקירה בסיסית של בניית רכיבי FAB שמותאמים לצבעים, רספונסיביים ונגישים.
שיטות מומלצות לגופנים
איך מבצעים אופטימיזציה של גופני אינטרנט לשימוש בדוח ה-Web Vitals הבסיסיים.
הדגשה מקהילת GDE: אלבה סילוונטה פואנטס
אחד מתוך סדרת ראיונות עם חברים בתוכנית המומחים של Google Developers (GDE).
בדיקת ניגודיות הצבעים בעיצוב האתר
סקירה כללית של שלושה כלים ושיטות לבדיקה ולאימות של ניגודיות צבעים נגישה בעיצוב.
טיפ שירות CSS מהיר! טוען אנימציה
נלמד איך ליצור מעמיס CSS מונפש עם מאפיינים מותאמים אישית ברמת ההיקף ועם animation-timing-function. עוברים אל CodePen ויוצרים עט חדש. יוצרים את ה-Markup של ה-Loader שלנו. שימו לב לשימוש במאפיינים מותאמים אישית בתוך שורה: אפשר גם להשתמש במחולל ( Pug )
בניית הניווט הראשי לאתר
במדריך הזה נסביר איך ליצור ניווט ראשי נגיש לאתר. אתם לומדים על HTML סמנטי, נגישות, ואיך השימוש במאפייני ARIA יכול לפעמים לגרום יותר נזק מתועלת.
האם מדובר ב: :modal?
פסאודו-בורר השימושי הזה של ה-CSS מאפשר לכם לבחור רכיבים מותאמים.
שיטות מומלצות לשימוש בתגים ובמנהלי תגים
לבצע אופטימיזציה של תגים ומנהלי תגים לבדיקת Core Web Vitals.
יצירת אשליה של רשת עקומה
חקר מהנה של דרכים ליצירת אשליה אופטית באמצעות CSS.
עיצוב רשימת הקריאייטיב
סקירה של כמה דרכים שימושיות ויצירתיות לסגנן רשימה.
איך Nordhealth משתמשת בנכסים מותאמים אישית ברכיבי האינטרנט
יתרונות השימוש בנכסים מותאמים אישית במערכות עיצוב ובספריות רכיבים.
שליטה ברמת פירוט גבוהה יותר על טרנספורמציות CSS עם מאפייני טרנספורמציה נפרדים
תלמדו איך להשתמש במאפיינים נפרדים של תרגום, סיבוב וקנה מידה של CSS כדי לגשת להמרות באופן אינטואיטיבי.
אנימציות של גבולות CSS
בדיקה של מספר דרכים ליצירת אנימציה של גבול ב-CSS
איך ה-BBC משיק את HSTS לשיפור האבטחה והביצועים.
ה-BBC משיק את HSTS עבור האתר שלו כדי לשפר את האבטחה והביצועים. אפשר לגלות מה זה אומר ואיך אפשר להיעזר ב-HSTS.
למה ייתכן שהנתונים שצוותי ה-Lab והשדות יהיו שונים (מה אפשר לעשות בעניין)
במאמר הזה מוסבר למה כלים למעקב אחרי מדדים של דוח המדדים הבסיסיים של חוויית המשתמש עשויים לדווח על מספרים שונים, ואיך לפרש את ההבדלים האלה.
מצב שבו כולם מרוויחים
GDE אנריקה פרננדז גרה בנושא מיקור פתוח כ-NGO HelpDev.
סופו של Internet Explorer
מהי המשמעות של סיום התמיכה ב-Internet Explorer עבור הלקוחות והמפתחים ב-Maersk.com.
פרידה מ-HTML5Rocks
במשך זמן רב, נהניתי להכיר אותך.
מתכונים לעוגיות צד ראשון
במאמר הזה אנחנו מסבירים איך להגדיר קובצי cookie מהדומיין הנוכחי כדי להבטיח אבטחה ותאימות לדפדפנים שונים, ולהקטין את הסיכויים לשיבושים לאחר ההשבתה של קובצי cookie של צד שלישי.
סנכרון בין הפעלה של אודיו ווידאו לאינטרנט
ממשק ה-API של Web Audio מאפשר להשיג סנכרון AV באופן תקין.
שימוש בהדרגה של חרוטים ליצירת גבול מגניב
אפשר להשתמש בצבעים מדורגים בעלי צורה חרוטית כדי ליצור אפקטים מעניינים, כמו הדוגמה הזו של גבול יפה. CodePen הזה, שנוצר על ידי Adam Argyle, ששותף במקור דרך הציוץ הזה ב-Twitter, מראה איך להשתמש ב שיפוע conic כדי ליצור גבול. Terry Mun השתמש ביצירתיות כדי
בחירת ספרייה או מסגרת של JavaScript
הסבר על ההחלטות שקשורות לשימוש בספרייה או ב-framework של JavaScript.
ההבדל בין ספריות JavaScript ו-frameworks
להבין את ההבדלים בין frameworks לבין ספריות בהקשר של סביבת JavaScript בצד הלקוח.
יישום טיפול בשגיאות במהלך שימוש ב-Fetch API
זיהוי שגיאות במהלך עבודה עם Fetch API.
ממשק API עבור גופני אינטרנט מהירים ויפים
עדכון לגבי Google Fonts CSS API – איך הוא עובד, איך להשתמש בו ואיך הוא יכול לספק ביעילות את גופני האינטרנט.
המדריך למפתחים של ממשק הקצה'למסוף
המשאב הזה יכול לעזור לך להתמצא במהירות במסוף.
GOV.UK משחרר את jQuery מממשק הקצה.
ה-GOV.UK השמט את התלות ב-jQuery בממשק הקצה. לעולם לא תנחש מה קרה. (כן).
בניית רכיב לחצן
סקירה בסיסית של בניית רכיבים רספונסיביים, נגישים ומתאימים לצבע.
אין להילחם בסורק הטעינה מראש של הדפדפן
גלו מהו סורק הטעינה מראש של הדפדפן, איך הוא עוזר לביצועים ואיך לא לחרוג ממנו.
גישור על הפער
מעכשיו קל יותר לבנות אתרים באינטרנט.
שיטות מומלצות למדידת Web Vitals בשדה
איך למדוד את דוח ה-Web Vitals באמצעות הכלי הנוכחי לניתוח נתונים
מוצאים אומץ והשראה בקהילת המפתחים
מומחים של Google Developers באינטרנט שמפרטים איך תוכניות חונכות אפשרו להם להפוך למנהיגים.
גופנים משתנים בעולם האמיתי
שיתוף מדריך שימושי לגופנים משתנים, עם המון דוגמאות.
בעזרת ה-CSS Gradient Creator אפשר ליצור במהירות הדרגות נחמדות ב-CSS
הכלי הזה מאת ג'וש וו קומאו, שמקל מאוד על יצירת הדרגות נחמדות שנראות טוב.
מתעמקים בבעיות העיקריות של מפתחי האתרים
אוסף תובנות לגבי הבעיות העיקריות, שנאספו ממספר שיחות עם מפתחי אתרים.
רוצה לשפר את תמונת האתר שלך? בעזרת images.tooling.report
כאן אפשר לראות את המצב של כלי התמונות.
היקף של משתנים גלובליים ומקומיים
מידע על היקף ועל אופן הפעולה שלו ב-JavaScript.
יצירת רכיב של תיבת דו-שיח
סקירה כללית בסיסית על יצירת חלונות מודולריים (modal) בגודל מיני ומגה עם התאמה לצבע, תגובה דינמית ונגישות באמצעות הרכיב .
ניפוי באגים בשגיאות בהפעלת מדיה באינטרנט
איך מנפים באגים בשגיאות בהפעלת מדיה באינטרנט
רגע השיא של קהילת GDE: נישו גואל
אחד מתוך סדרת ראיונות עם חברים בתוכנית המומחים של Google Developers (GDE).
ההשפעה על הביצועים של טעינת פריטים בזמן אמת (lazy loading) מוגזמת
טעינה מיידית של תמונות בתוך אזור התצוגה הראשוני, תוך טעינה מדורגת של שאר התמונות, יכולה לשפר את מדדי Web Vitals תוך טעינה של פחות בייטים.
בניית רכיב של סרגל טעינה
סקירה בסיסית של בניית סרגל טעינה נגיש ומותאם לצבע באמצעות הרכיב ''.
שמירת פרטי הכניסה מ-Forms
כדאי שהטפסים של ההרשמה והכניסה יהיו פשוטים ככל האפשר. שומרים את פרטי הכניסה מהטפסים של הכניסה, כדי שהמשתמשים לא יצטרכו להיכנס שוב כשהם יחזרו. כדי לשמור את פרטי הכניסה של המשתמשים מהטפסים: לפני שממשיכים, צריך לבדוק אם הטופס כולל מאפייני
Chrome ו-Firefox יגיעו בקרוב לגרסה 100 הראשית
שינויים במחרוזת של סוכן משתמש, האסטרטגיות ש-Chrome ו-Firefox נוקטים כדי למזער את ההשפעה, ואיך אתם יכולים לעזור.
יצירת סמל אתר מותאם
סקירה בסיסית שמסבירה איך לבנות סמל אתר מותאם.
ציור על בד ציור ב-emscripten
כאן אפשר ללמוד איך לעבד גרפיקה דו-ממדית בלוח הציור באינטרנט מ-WebAssembly עם Emscripten.
עדכון מטמון HTTP יעזור לכם לשפר את האבטחה והפרטיות
אם תשכחו את הכותרת 'cache-Control' או שימוש לרעה בה, אתם עלולים לפגוע באבטחת האתר ובפרטיות המשתמשים. קבלת המלצות לאתרים שמניבים ערך גבוה.
רכיבי HTML נוספים
ערכים חיוניים לאתר תקין
ניוד אפליקציות USB לאינטרנט. חלק 2: gPhoto2
כאן מוסבר איך בוצעה העברה של gPhoto2 אל WebAssembly כדי לשלוט במצלמות חיצוניות ב-USB מאפליקציית אינטרנט.
רישום שגיאות ברשת (NEL)
שימוש ב-Network Error Logging (NEL) כדי לאסוף שגיאות רשת בצד הלקוח.
זיהוי תכונות WebAssembly
איך משתמשים בתכונות החדשות ביותר של WebAssembly תוך תמיכה במשתמשים בכל הדפדפנים.
ניוד אפליקציות USB לאינטרנט. חלק 1: libusb
איך משתמשים בממשקי WebAssembly וב-Fugu API כדי להעביר לאינטרנט קוד שמקיים אינטראקציה עם מכשירים חיצוניים.
יצירת רכיב להחלפת עיצוב
סקירה בסיסית של בניית רכיב החלפת עיצוב גמיש ונגיש.
הטמעת קטעי JavaScript ב-C++ באמצעות Emscripten
איך מטמיעים קוד JavaScript בספריית WebAssembly כדי לתקשר עם אנשים מבחוץ.
אפליקציות PWA ב-Oculus Quest 2
Oculus Quest 2 היא משקפי מציאות מדומה (VR) שנוצרו על ידי Oculus, מחלקה של Meta. המפתחים יכולים עכשיו ליצור ולהפיץ אפליקציות מסוג Progressive Web App (PWA) בדו-ממד ובתלת-ממד ומנצלים את היתרונות של תכונת ריבוי המשימות של Oculus Quest 2'. במאמר הזה נסביר את החוויה ואיך ליצור, להתקין ממקור לא ידוע את ה-PWA ולבדוק אותו ב-Oculus Quest 2.
תכנון מבנים
הצצה לתהליך ולכלים ששימשו ליצירת החוויה בסגנון לוח השנה של Designcember.
מחשבון Designcember
ניסיון סקאומורפי ליצור מחדש מחשבון סולארי באינטרנט שמשתמש בחיישן תאורת הסביבה ובתכונת שכבת-העל לשליטה בחלון.
העתקה עמוקה ב-JavaScript באמצעות structuredClone
במשך תקופה ארוכה יותר, היה צורך להיעזר בפתרונות ובספריות כדי ליצור עותק עמוק של ערך JavaScript. הפלטפורמה כוללת עכשיו את 'structuredClone()', פונקציה מובנית להעתקה עמוקה.
בניית רכיב של הודעה קופצת
סקירה בסיסית של בניית רכיב מודעה גמיש ונגיש.
המימון של ממשק המשתמש
אנו מכריזים על המימון של ממשק המשתמש של Chrome, שנועד לספק מענקים לאנשים שעובדים על כלי עיצוב, CSS ו-HTML.
בניית רכיב בתפריט של משחק בתלת-ממד
סקירה בסיסית על בניית תפריט משחק תלת-ממדי רספונסיבי ונגיש.
כל מה שדווח בכנס המפתחים של Chrome לשנת 2021
סיכום של כל ההודעות העיקריות מכנס המפתחים של Chrome לשנת 2021, עם קישורים למידע נוסף.
מה חדש ב-PageSpeed Insights
כדאי לעיין במידע העדכני ביותר ב-PageSpeed Insights כדי לבצע אופטימיזציה ולשפר את האיכות של הדף והאתר.
לשיפור מדד חלקות האנימציה
במדריך זה תלמדו איך למדוד אנימציות, איך לחשוב על פריימים של אנימציה ואיך לחלק את הדפים באופן כללי.
תהליכי העבודה ב-Lighthouse
כדאי לנסות את Lighthouse API חדש כדי למדוד ביצועים ושיטות מומלצות לכל אורך התהליך של המשתמש.
המסע של Photoshop לאינטרנט
בשלוש השנים האחרונות, Chrome פעל להעצמה של אפליקציות אינטרנט שרוצות לפרוץ את הגבולות של מה שאפשר לעשות בדפדפן. אפליקציית אינטרנט כזו היא Photoshop. רק לפני כמה שנים היה קשה לדמיין את הרעיון של הפעלת תוכנה מורכבת כמו תוכנת Photoshop ישירות בדפדפן. עם זאת, באמצעות מגוון טכנולוגיות אינטרנט חדשות, Adobe התחילה עכשיו להביא לאינטרנט גרסת בטא ציבורית של Photoshop.
בניית רכיב של בחירה מרובה
סקירה בסיסית של בניית רכיב רספונסיבי, נגיש ונגיש, עם בחירה מרובה למיון ולסינון של חוויות משתמשים.
איך להעריך את ביצועי הטעינה בשדה באמצעות 'תזמון ניווט' ו'תזמון משאבים'
במדריך זה תלמדו את היסודות של השימוש בממשקי ה-API של הניווט ותזמון המשאבים כדי להעריך את ביצועי הטעינה בשדה.
טיפול בטוח ב-DOM באמצעות Sanitizer API
המטרה של Sanitizer API החדש היא ליצור מעבד חזק למחרוזות שרירותיות להוספה בטוחה של מחרוזות בדף. מאמר זה מציג את ה-API ומסביר את השימוש בו.
שיטות מומלצות לשימוש בהטמעות של צד שלישי
במסמך הזה מפורטות שיטות מומלצות לביצועים שאפשר להשתמש בהן לטעינת הטמעות של צד שלישי, טכניקות טעינה יעילות והכלי Layout Shift Terminator שעוזר לצמצם את השינויים בפריסה של הטמעות פופולריות.
איך ארכיטקטורות של SPA משפיעות על דוח המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals)
תשובות לשאלות נפוצות בנושא שירותי SPA, דוח המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals) ועל התוכנית של Google לטפל במגבלות הנוכחיות של המדידה.
ניתוח מעמיק של אירוע JavaScript
preventDefault ו- stopPropagation: מתי משתמשים בכל אחת מהן ומה בדיוק כל אחת מהן עושה. לרוב, טיפול באירועים ב-JavaScript הוא פשוט. זה נכון במיוחד כשמדובר במבנה HTML פשוט (יחסית שטוח). עם זאת, כשאירועים עוברים (או מתפשטים) דרך היררכיה של רכיבים, הדברים
צירוף משאבים שאינם JavaScript
במאמר הזה אנחנו מסבירים איך לייבא ולקבץ סוגים שונים של נכסים מ-JavaScript באופן שיתאים גם לדפדפנים וגם לרכיבי Bundle.
בניית רכיב של לחצן מפוצל
סקירה בסיסית של בניית רכיב נגיש של לחצן מפוצל.
שימוש בסקריפטים של מודול CSS כדי לייבא גיליונות סגנונות
ללמוד איך להשתמש בסקריפטים של מודולים של CSS כדי לייבא גיליונות סגנונות של CSS באמצעות אותו תחביר של המודולים של JavaScript.
צבע משני של CSS
מוסיפים את צבע המותג לערכי קלט מובנים של HTML באמצעות שורה אחת של קוד.
בניית רכיב מתג
סקירה בסיסית של בניית רכיב מתג רספונסיבי ונגיש.
תכונות מדיה של העדפת המשתמש – כותרות של טיפים ללקוח
קבוצה של כותרות של רמזים ללקוח מאפשרת לאתרים לקבל את העדפות המדיה של המשתמש, אם רוצים, בזמן הבקשה, וכך מאפשרת לשרתים להטמיע את ה-CSS הנכון בקוד, מטעמי ביצועים. לשאילתות מדיה של CSS, ובמיוחד ל תכונות מדיה לפי העדפות המשתמש כמו prefers-color-scheme או
בניית רכיב של נתיבי ניווט
סקירה בסיסית של בניית רכיב רספונסיבי ונגיש של מיקומים באתר, שיאפשר למשתמשים לנווט באתר.
שימוש בשרשורים של WebAssembly מ-C, C++ ו-Rust
איך מעבירים ל-WebAssembly אפליקציות עם מספר שרשורים שנכתבו בשפות אחרות.
מידע בסיסי על סטרימינג של מדיה
סטרימינג של מדיה הוא שיטה להעברה רציפה של תוכן מולטימדיה משרת שבו התוכן חולק למקטעי נתונים נפרדים שניתן לחבר ביניהם במהלך ההפעלה בסדר מסוים באמצעות בקשת טווח באמצעות פרוטוקולים כמו DASH ו-HLS.
הצפנת מדיה
במדריך זה תלמדו על מושגים בנושא ניהול זכויות דיגיטלי ועל הפקודות הנדרשות כדי לעבור מקובץ העברת נתונים גולמי אל מדיה מוצפנת שארוזה בחבילה עבור MPEG-DASH או HLS באמצעות הצפנת Clear Key או Widevine.
מסגרות מדיה
מסגרות מדיה זמינות גם במגוון קנייני וגם בקוד פתוח, ובבסיסן קבוצה של ממשקי API שתומכים בהפעלת אודיו ו/או וידאו עבור פורמטים שונים של קונטיינרים ופרוטוקולי שידור.
PWA עם סטרימינג אופליין
לא פשוט לבנות PWA בסטרימינג אופליין. במאמר הזה נפרט על ממשקי ה-API והטכניקות שמאפשרים למשתמשים ליהנות מחוויה איכותית של מדיה אופליין.
בניית ערכת צבעים
סקירה בסיסית של קביעת ערכת צבעים דינמית שניתנת להגדרה
התאמת גודל ב-CSS ל- @font-face
עכשיו אפשר לשנות את קנה המידה של גופן האינטרנט כדי לנרמל את הגדלים של הגופנים במסמך ולמנוע שינוי בפריסה כשעוברים בין גופנים.
שימוש ב-AVIF לדחיסת תמונות באתר
הצגת תמונות בגודל של מחשב במכשירים ניידים יכולה לצרוך פי 2 עד פי 4 יותר נתונים מהנדרש. במקום להשתמש בתמונה בגודל אחד שמתאים לכולם", מומלץ להציג תמונות בגדלים שונים במכשירים שונים.
CSS ל-Web Vitals
במאמר הזה מפורטות שיטות שקשורות ל-CSS כדי לבצע אופטימיזציה של דוח ה-Web Vitals.
פיתוח Cumulative Layout Shift (CLS) בכלים באינטרנט
החל מהיום, שינוי ל-CLS הושק בכמה פלטפורמות של Chrome' באינטרנט, כולל Lighthouse, PageSpeed Insights ודוח חוויית המשתמש של Chrome.
סלקטורים חדשים בפסאודו-מחלקה פונקציונליים של CSS :is() ו-:where()
לתוספות הקטנות האלה לכאורה לתחביר של סלקטור ה-CSS תהיה השפעה גדולה.
יש הדרכה חדשה ל-Progressive Web App
עכשיו יש הכשרה חדשה של Progressive Web App בת שישה חלקים, שכוללת סדרה חדשה של מעבדות Codelab שילמדו אותך איך ליצור אפליקציות PWA אמינות, ניתנות להתקנה ויכולות.
העברה ל-User-Agent Client Hints
אסטרטגיות להעברת האתר כך שלא יסתמך על מחרוזת הסוכן-משתמש לרמזים החדשים לגבי הלקוח של סוכן המשתמש.
העיצוב החדש והרספונסיבי: עיצוב אינטרנט בעולם המבוסס על רכיבים
תכונות מדיה שמבוססות על העדפות משתמשים, שאילתות לגבי קונטיינרים ושאילתות מדיה לסוגי מסך חדשים, כמו מסכים מתקפלים, יאפשרו לנו להשתמש ב-API בעידן חדש של עיצוב אתרים רספונסיבי.
הסבר מהיר על כותרות אבטחה
במאמר הזה מפורטות כותרות האבטחה החשובות ביותר שבהן אפשר להשתמש כדי להגן על האתר. תוכלו להיעזר במידע הזה כדי להבין תכונות אבטחה מבוססות-אינטרנט, ללמוד איך להטמיע אותן באתר ולהשתמש בו כדוגמה, למקרה שתזדקקו לתזכורת.
החרגה ו-Fugu: שיפור התהליכים העיקריים שהמשתמשים עוברים
סיכום של ההרצאה בנושא Google I/O 2021 של תומאס סטיינר, עם הכותרת Excalidraw ו-Fugu: שיפור התהליכים הבסיסיים של המשתמשים
מודולים של ES ב-Service Workers
קובצי שירות (service worker) יכולים להשתמש בייבוא סטטי של מודולים של ES כדי להוסיף קוד, כחלופה ל-ImportScripts().
יצירת רכיב של גלילה בתוכן מדיה
סקירה כללית בסיסית על יצירת תצוגת גלילה אופקית רספונסיבית לטלוויזיות, לטלפונים, למחשבים וכו'.
אופטימיזציה של Web Vitals באמצעות Lighthouse
היום נעסוק בתכונות כלים חדשות ב-Lighthouse, ב-PageSpeed וב-DevTools, שיעזרו לזהות איך האתר שלכם יכול להשתפר ב-Web Vitals.
שימוש ב-WebAssembly ל-API לאינטרנט אסינכרוני
איך מפעילים ממשקי API לאינטרנט אסינכרוני כשמפעילים קומפילציה של שפות סינכרוניות מסורתיות ל-WebAssembly
התאמה אישית של שכבת-העל של פקדי החלון בסרגל הכותרת של PWA'
בעזרת התכונה 'שכבת-על של פקדי חלון', מפתחים יכולים להתאים אישית את סרגל הכותרת של אפליקציות ה-PWA המותקנות כדי שאפליקציות ה-PWA שלהם יהיו דומות יותר לאפליקציות.
שליטה בסקריפטים של צד שלישי
סקריפטים של צד שלישי, או "תגים" יכולים להיות מקור לבעיות בביצועים של האתר שלך, ולכן מהווים יעד לאופטימיזציה. עם זאת, לפני שמתחילים לבצע אופטימיזציה לתגים שהוספתם, כדאי לוודא שאתם לא מבצעים אופטימיזציה לתגים שאתם לא צריכים. במאמר הזה נסביר איך להעריך את הבקשות לתגים חדשים, ואיך לנהל ולבדוק תגים קיימים.
הסרת מחסומים באמצעות DataTransfer API
האובייקט DataTransfer מכיל נתונים שנגררים במהלך פעולת גרירה ושחרור. הוא עשוי להכיל פריט נתונים אחד או יותר, כל אחד מסוג אחד או יותר. במאמר זה נסביר מה אפשר לעשות עם DataTransfer API.
מילוי טופסי OTP במסגרות iframe ממקורות שונים באמצעות WebOTP API
WebOTP API יכול עכשיו לקבל OTP מתוך iframe.
יצירת אנימציות של טקסט מפוצל
סקירה בסיסית על בניית אנימציות של מילים מפוצלות ואותיות מפוצלות.
פיתוח מדד CLS
תוכניות לשיפור מדד CLS כך שיהיה הוגנים יותר לגבי דפים עם משך חיים ארוך.
שביעות רצון של מפתחי אתרים
Web Developer Satisfaction הוא פרויקט של Google שמטרתו לאסוף מידע על הצרכים של מפתחי אתרים. המטרה היא פלטפורמת אינטרנט אמינה, צפויה וניתנת להפעלה הדדית יותר, שמאפשרת למפתחים להשקיע בה ולסמוך עליה, לאמץ תכונות חדשות ולהשתמש בהן כדי לפתח את הפלטפורמה ואת העסק שלהם.
פיתוח רכיב של הגדרות
סקירה כללית בסיסית על יצירת רכיב הגדרות של פסולים וקופסאות סימון.
JavaScript: מה המשמעות של זה?
הבנת הערך של 'זה' יכול להיות מסובך ב-JavaScript, כך עושים את זה...
מה זה H5 ו-QuickApp?
הפרק הזה מספק רקע על אפליקציות H5 ו-QuickApp, ששתיהן שונות מאפליקציות קטנות.
החלת עקרונות התכנות של המיני אפליקציות בפרויקט לדוגמה
בפרק הזה מוצג פרויקט לדוגמה שפועל לפי הגישה "לתכנות את גרסת המיני של האפליקציה".
מבנה הפרויקט, מחזור החיים וקיבוץ בקשות
בפרק הזה אנחנו מפרטים את מבנה הפרויקט, מחזור החיים והאוסף של מיני אפליקציות.
פרויקטים של קוד פתוח למיני אפליקציות
בפרק הזה מוצג מבחר פרויקטים מעניינים של קוד פתוח למיני אפליקציות.
מסכם של מפתחי אתרים לגבי אפליקציות מיני
בפרק הזה מסתיימת האוסף של מיני אפליקציות בטענה שחשיבה מחוץ לקופסה וקבלת משוב והשראה מחוץ לבועה שלהם יכולה לעזור מאוד בבניית עתיד טוב יותר באינטרנט.
תגי עיצוב, עיצוב, סקריפטים ועדכון של מיני אפליקציות
בפרק הזה נפרט את האפשרויות של תגי העיצוב, הסגנון, הסקריפטים והעדכון בפלטפורמות שונות של מיני אפליקציות.
רכיבי מיני אפליקציה
בפרק הזה מופיעים פרטים על הרכיבים שזמינים בכל הפלטפורמות של המיני אפליקציות.
תכנות של המיני-אפליקציה
בפרק הזה מוסבר על אופן התכנות של המיני אפליקציות.
מקורות נתונים – המדריך המלא
ה-streams API מאפשר ל-JavaScript לגשת באופן פרוגרמטי למקורות נתונים שהתקבלו ברשת ולעבד אותם לפי הצורך.
בניית רכיב כרטיסיות
סקירה בסיסית של תהליך היצירה של רכיב כרטיסיות שדומה לזה שבאפליקציות ל-iOS ול-Android.
מדריך להפעלת בידוד ממקורות שונים
בידוד בין מקורות מאפשר לדף אינטרנט להשתמש בתכונות מתקדמות, כמו SharedArrayBuffer. במאמר הזה נסביר איך מפעילים באתר בידוד ממקורות שונים.
בקשה לבידוד ביצועים באמצעות הכותרת 'אשכול סוכנים לפי מקור'
הכותרת של אשכול הסוכנים לפי מקור מנתקת את הגישה הסינכרונית למקורות אחרים באותו דומיין, ויוצרת רמזים לדפדפן כדי לספק משאבים ייעודיים למקור.
מאפיין יחס הגובה-רוחב של שירות CSS
עכשיו קל יותר לשמור על יחס גובה-רוחב בתוך התמונות והרכיבים בעזרת מאפיין ה-CSS החדש עם יחס גובה-רוחב.
WebRTC הוא עכשיו תקן W3C ו-IETF
סקירה קצרה על ההיסטוריה, הארכיטקטורה, תרחישי השימוש והעתיד של WebRTC.
שיטות מומלצות לשימוש בקרוסלות
איך לבצע אופטימיזציה של קרוסלות כדי לשפר את הביצועים ואת נוחות השימוש.
מתי כדאי להשתמש ב-HTTPS לפיתוח מקומי
ברוב המקרים אפשר להשתמש בכתובת http://localhost בפיתוח מקומי, מלבד במקרים מיוחדים מסוימים. במאמר הזה נסביר מתי צריך להפעיל את אתר הפיתוח המקומי באמצעות HTTPS. אפשר גם לעיין במאמר איך משתמשים ב-HTTPS לפיתוח מקומי. בפוסט הזה, ההצהרות לגבי localhost
רצוי לקבל משוב: הדרך למדד שינוי פריסה טוב יותר עבור דפים בעלי תוחלת חיים ארוכה
כאן אפשר לקרוא על התוכניות שלנו לשיפור המדד Cumulative Layout Shift (CLS) ולתת לנו משוב.
שימוש ב-HTTPS לפיתוח מקומי
ברוב המקרים, http://localhost מתנהג כמו HTTPS למטרות פיתוח. עם זאת, יש כמה מקרים מיוחדים, כמו שמות מארחים מותאמים אישית או שימוש בקובצי cookie מאובטחים בדפדפנים שונים, שבהם צריך להגדיר באופן מפורש את אתר הפיתוח כך שיפעל כמו HTTPS כדי לייצג במדויק את
Codelab: בניית רכיב Sidenav
איך בונים רכיב רספונסיבי לפריסת ניווט צדדית כלפי חוץ.
בניית רכיב סרגל צד
סקירה בסיסית של בניית סרגל הזזה צדדי החוצה
Codelab: מרכוז ב-CSS
תלמדו 5 טכניקות שונות של מרכוז באמצעות CSS.
מרכוז ב-CSS
בצעו 5 טכניקות מרכוז במהלך סדרה של בדיקות, כדי לראות איזו מהן הכי עמידה בפני שינויים.
אהבת את המטמון ❤️
הביצועים של הטעינה הראשונה הם חשובים, אבל הם לא הכול. משתמשים שטוענים את האתר פעם נוספת ישתמשו במטמון שלהם כדי לקבל גישה לתוכן. כך, חשוב לוודא שהאתר פועל גם כראוי, גם לצורך מהירות ונכונות.
worklets של צבעים בדפדפנים שונים ו-Houdini.how
תלמדו איך להטמיע את ממשק Houdini Paint API לדפדפנים שונים ולחקור עולם של worklet של Houdini עם Houdini.how.
שיטות מומלצות לשימוש בטופס תשלום ובטופס כתובת
כדי להגדיל את מספר ההמרות, כדאי לעזור למשתמשים למלא טפסים של כתובת ותשלום מהר ובקלות ככל האפשר.
שיטות מומלצות לטופס OTP באמצעות SMS
אחת הדרכים הנפוצות לאשר את מספר הטלפון של המשתמש היא לבקש מהמשתמש לספק OTP (סיסמה חד-פעמית) ב-SMS. הפוסט הזה כולל את השיטות המומלצות ליצירת טופס SMS OTP עם חוויית משתמש מעולה.
שיטות מומלצות לשימוש בטופס הרשמה
עזרו למשתמשים להירשם, להתחבר ולנהל את פרטי החשבון שלהם בקלות.
Codelab שיטות מומלצות לשימוש בטופס הרשמה
אפשר להשתמש בתכונות דפדפן שפועלות בפלטפורמות שונות כדי ליצור טופס הרשמה פשוט ומאובטח, נגיש וקל לשימוש.
Codelab שיטות מומלצות לשימוש בטופסי כתובת
שיטות מומלצות לטופסי כתובת.
Codelab שיטות מומלצות לשימוש בטופסי תשלום
שיטות מומלצות לשימוש בטופסי תשלום.
אוטומציה של ביקורות באמצעות AutoWebPerf
כלי מודולרי חדש שמאפשר איסוף אוטומטי של נתוני ביצועים ממקורות מרובים.
סקירה כללית של העובדים
איך עובדי אינטרנט ו-Service Workers יכולים לשפר את ביצועי האתר, ומתי כדאי להשתמש ב-Web Worker בהשוואה ל-Service Worker.
שידור עדכונים לדפים עם Service Workers
איך קובצי שירות (service worker) יכולים לתקשר עם הדף באופן יזום כדי להודיע על אירועים מסוימים.
תקשורת דו-כיוונית עם עובדי השירות
איך ליצור ערוץ תקשורת דו-כיווני בין הדף לבין קובץ השירות (service worker).
מדריך ציווי לשמירה במטמון
איך לתקשר עם חלון השירות ועם קובץ השירות (service worker) כדי לבצע משימות שקשורות לביצועים, לשמירה במטמון ולאופליין.
משביתים את שיפור המהירות באמצעות עכבר כדי לספק חוויית גיימינג טובה יותר ב-FPS
אפליקציות אינטרנט יכולות עכשיו להשבית את האצת העכבר במהלך צילום אירועי מצביע.
יצירת רכיב של סטוריז
סקירה בסיסית על בניית חוויה שדומה ל-Instagram סטוריז באינטרנט.
Codelab: יצירת רכיב של סטוריז
כאן תוכלו ללמוד איך בונים חוויה שדומה לסטוריז ב-Instagram באינטרנט.
טעינה מדורגת ברמת הדפדפן למערכות ניהול תוכן
בפוסט הזה נסביר איך להשתמש במאפיין הטעינה במערכות ניהול תוכן.
סכמה של אותו אתר
ההגדרה של "same-site" ממשיכה לכלול את סכימת כתובת ה-URL, כך שקישורים בין גרסאות HTTP ו-HTTPS של אתר נחשבים עכשיו כבקשות בין אתרים. מומלץ לשדרג ל-HTTPS כברירת מחדל כדי להימנע מבעיות במידת האפשר. אפשר גם להמשיך לקרוא כדי לקבל פרטים על ערכי המאפיינים הנדרשים של SameSite.
Codelab: יצירת לקוח התראות בדחיפה
מדריך אינטראקטיבי עם הוראות מפורטות ליצירת לקוח שרושם את המשתמש לקבלת התראות, מציג הודעות דחיפה כהתראות ומבטל את ההרשמה של המשתמש להתראות.
Codelab: יצירת שרת התראות
מדריך אינטראקטיבי עם הוראות ליצירת שרת שמנהל מינויים להתראות ושולח בקשות לפרוטוקול דחיפה באינטרנט לשירות Push.
סקירה כללית של התראות
סקירה כללית שמסבירה מהן התראות, למה כדאי להשתמש בהן ואיך הן פועלות.
מדידת שימוש במצב אופליין
כיצד לעקוב אחר השימוש הלא מקוון באתר שלכם, כדי לבדוק למה האתר שלכם זקוק לחוויה טובה יותר במצב אופליין.
דוגמאות לאנימציות CSS עם ביצועים גבוהים
הדגמה הממחישה עד כמה טכניקות בעלות ביצועים גבוהים יכולות ליצור אנימציות מורכבות ויפות.
המרות חתומות (SXG)
SXG הוא מנגנון העברה שמאפשר לאמת את המקור של משאב בנפרד מהאופן שבו הוא נשלח.
CSS min() , max() ו-clamp()
ערכי מינימום, מקסימום והצמדה מספקים יכולות CSS חזקות שמאפשרות עיצוב רספונסיבי יותר עם פחות חסימת קוד. בפוסט הזה נסביר איך לשלוט בגודל הרכיבים, לשמור על ריווח תקין וליישם טיפוגרפיה גמישה באמצעות פונקציות ה-CSS המתמטיות הבאות.
שיפורים לפריסה לוגית באמצעות קיצורי דרך שקשורים לתהליך
קיצורי דרך חדשים לנכסים לוגיים ונכסי inset חדשים ל-Chromium.
למה חלק מהאנימציות איטיות?
יצירת אנימציה טובה היא הבסיס לחוויית שימוש טובה באינטרנט. בפוסט הזה מוסבר למה אנימציות מסוגים מסוימים מניבות ביצועים טובים יותר מאחרים.
איך יוצרים אנימציות CSS עם ביצועים גבוהים
כדי לשפר את הביצועים של הנפשות ה-CSS, השתמשו במאפייני ה-CSS לטרנספורמציה ולשקיפות ככל האפשר, והימנעו מכל פעולה שמפעילה פריסה או ציור.
טיפול בבקשות טווח של קובץ שירות (service worker)
צריך לוודא שה-Service Worker יודע מה לעשות כשנשלחת בקשה לתשובה חלקית.
שליטה בהזזה, בהטיה ובמרחק התצוגה של המצלמה
בנוסף, ניתן לשלוט בתכונות של הזזה, הטיה ושינוי מרחק התצוגה במצלמות באינטרנט.
מהם גרסאות ניסיון מקוריות של צד שלישי?
גרסאות מקור לניסיון הן דרך לבדוק תכונה חדשה או ניסיונית של פלטפורמת אינטרנט. גרסת מקור לניסיון של צד שלישי מאפשרת לספקים של תוכן מוטמע לנסות תכונה חדשה במספר אתרים. גרסאות מקור לניסיון הן דרך לבדוק תכונה חדשה או ניסיונית של פלטפורמת אינטרנט. תקופות
דליפות זיכרון של חלון מנותק
חלונות נפרדים הם סוג נפוץ של דליפת זיכרון שקשה במיוחד לאתר ולתקן.
יצירת דף חלופי למצב אופליין
מאמר זה מסביר איך ליצור חוויית אופליין פשוטה לאפליקציה.
יצירת צורות תמונה מעניינות באמצעות מאפיין נתיב הקליפ של CSS
השימוש בחיתוך ב-CSS יכול לעזור לנו להתרחק מכל מה שמופיע בעיצובים שלנו שנראה כמו קופסה. אם משתמשים במגוון צורות בסיסיות, או בפורמט SVG, אפשר ליצור נתיב לקליפ. לאחר מכן הסירו את החלקים של האלמנט שאתם לא רוצים להציג.
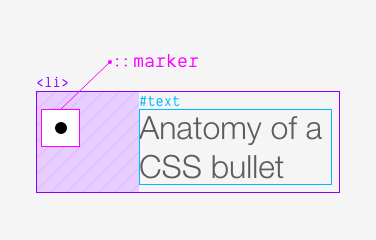
תבליטים מותאמים אישית עם CSS ::סמן
אפשר להשתמש ב-CSS כדי להתאים אישית את הצבע, הגודל או הסוג של המספרים או התבליטים ברכיבי '` או ``.
כדי לעזור למשתמשים לשנות סיסמאות בקלות, אפשר להוסיף כתובת URL ידועה לשינוי סיסמאות
הפניה אוטומטית של הבקשות לכתובת /.well-known/change-password לכתובת ה-URL לשינוי הסיסמה תאפשר למשתמשים לעדכן את הסיסמאות שלהם בקלות רבה יותר מבעבר.
תזמור עסקאות תשלום עם קובץ שירות (service worker)
לאחר רישום של אפליקציית תשלום מבוססת-אינטרנט, האפליקציה תהיה מוכנה לקבל בקשות תשלום ממוכרים. במאמר הזה נסביר איך לארגן עסקת תשלום מ-Service Worker בזמן ריצה.
טיפול בפרטי תשלום אופציונליים עם קובץ שירות (service worker)
לאחר רישום של אפליקציית תשלום מבוססת-אינטרנט, האפליקציה תהיה מוכנה לקבל בקשות תשלום ממוכרים. במאמר הזה נסביר איך לארגן עסקת תשלום מ-Service Worker בזמן ריצה.
ARIA: רעל או נוגדנים?
איך לשקר לקוראי מסך מרפא את הנגישות, כשהיא לא שורפת מלח!
ניפוי באגים של דליפות זיכרון ב-WebAssembly באמצעות Emscripten
איך משתמשים ב-WebAssembly כדי להעביר ספריות שנכתבו בשפות אחרות לאינטרנט בצורה בטוחה ואינטואיטיבית?
ניראות (content-visiability): נכס ה-CSS החדש שמשפר את ביצועי הרינדור
בעזרת תכונת ה-CSS content-visibility אפשר לשפר את הביצועים של עיבוד תוכן באינטרנט על ידי דילוג על עיבוד של תוכן שלא מוצג במסך. במאמר הזה נסביר איך להשתמש במאפיין ה-CSS החדש הזה כדי לקצר את זמני הטעינה הראשוניים באמצעות מילת המפתח auto. בנוסף, תלמדו על מפרט CSS Containment ועל ערכים אחרים של חשיפה של תוכן, שמעניקים לכם שליטה רבה יותר על אופן הרינדור של התוכן בדפדפן.
ביטול חסימה של גישה ללוח
Async Clipboard API מפשט העתקה והדבקה ידידותיים להרשאות.
אינטרנט ב-Android
איך רכיבים שונים יכולים לשמש לעיבוד תוכן מהאינטרנט באפליקציות ל-Android?
שיטות מומלצות למדיניות בנושא הפניות וגורמים מפנים
כדאי להגדיר את המדיניות לגורם מפנה מסוג 'strict-origin-when-cross-origin'. המדיניות הזו שומרת על יעילות ההמרה של הגורם המפנה, תוך צמצום הסיכון לדליפת נתונים בין מקורות.
בניית PWA ב-Google, חלק 1
מה צוות מבזקין למד על קובצי שירות (service worker) במהלך פיתוח PWA.
מעקב אחר ביצועים באמצעות Lighthouse CI
איך להגדיר את Lighthouse CI ולשלב אותו בתהליכי העבודה למפתחים.
עיצוב חוויית המשתמש במפתחות גישה בחשבונות Google
אבטחה משופרת וחוויית משתמש טובה יותר בחשבונות Google.
@property: מתן כוחות-על למשתני CSS
תוכלו ללמוד איך להטמיע מאפייני CSS מותאמים אישית באמצעות הקלדה סמנטית, ערך חלופי ועוד, ישירות בקובץ ה-CSS.
רישום של אפליקציית תשלום מבוססת-אינטרנט
איך לרשום אפליקציית תשלום מבוססת-אינטרנט בדפדפן של לקוח? נסביר גם איך לנפות באגים.
סקירה כללית על אפליקציות תשלום מבוססות-אינטרנט
למדו כיצד להתאים את אפליקציית התשלום מבוססת-האינטרנט שלכם כך שתפעל עם 'תשלומים באינטרנט' ותספק חוויית משתמש טובה יותר ללקוחות.
קשר למהירות אתר ולמדדים עסקיים
אתם יכולים להשתמש בבדיקות A/B כדי להעריך את ההשפעה של מהירות האתר על המדדים העסקיים שלכם.
שמירה במטמון של קובץ שירות (service worker) ושמירה במטמון ב-HTTP
היתרונות והחסרונות של שימוש בלוגיקת תפוגה עקבית או שונה בכל המטמון של Service Worker ובשכבות מטמון ה-HTTP.
מתן פרטים ליצירת קשר ופרטי משלוח מאפליקציית תשלומים ל-Android
כאן מוסבר איך לשנות את אפליקציית התשלום ב-Android כדי לספק למשתמשים את הכתובת למשלוח שנבחרה וגם פרטים ליצירת קשר כשהמוכר מבקש אותם דרך Payment Request API.
טיפול בבקשות ניווט
בקשות ניווט הן בקשות ל-HTML שמתבצעות בכל פעם שמזינים כתובת URL חדשה בסרגל הניווט או לוחצים על קישור בדף. זה המקום שבו מומחי השירות (service worker) משפיעים הכי הרבה על הביצועים שלהם: אם תעזרו ל-Service Worker שיגיב בלי לחכות לרשת, תוכלו להבטיח שהניווטים יהיו מהירים ועמידים בצורה אמינה.
בדיקת הביצועים בשטח באמצעות דוח חוויית המשתמש ב-Chrome
דוח חוויית המשתמש ב-Chrome (שנקרא גם CrUX) הוא מערך נתונים ציבורי של נתונים על חוויית משתמש אמיתית במיליוני אתרים. בניגוד לנתונים משיעור ה-Lab, נתוני CrUX מגיעים למעשה ממשתמשים בשטח שהביעו הסכמה לכך.
עיבוד מושלם בפיקסלים עם devicePixelContentBox
החל מגרסה 84 של Chrome, sizeObserver תומך במדידת תיבה חדשה שנקראת device-pixel-content-box, המודדת את המימד' בפיקסלים פיזיים. הדבר חיוני לעיבוד גרפיקה מושלמת, במיוחד בהקשר של מסכים עם צפיפות פיקסלים.
עשר פריסות מודרניות בשורה אחת של CSS
בפוסט הזה מודגשות כמה שורות רבות עוצמה של CSS, שיכולות לסייע לכם ליצור פריסות מודרניות חזקות.
סיכום שידורים חיים של web.dev
סיכום של החדשות והעדכונים העיקריים שפורסמו במהלך האירוע של הקהילה שלנו באינטרנט שנמשך 3 ימים, ותזכורת לגבי האירועים האזוריים הקרובים.
שיטות מומלצות לשימוש בטופס כניסה
שימוש בתכונות הדפדפן בפלטפורמות שונות כדי ליצור טפסים מאובטחים, נגישים וקלים לשימוש לכניסה לחשבון.
שיפור הדרגתי של Progressive Web App
כאן תלמדו איך לשפר בהדרגה את Progressive Web App כדי שהיא תמשיך להיות שימושית בכל הדפדפנים המודרניים, אבל תספק חוויה מתקדמת בדפדפנים שתומכים ביכולות אינטרנט חדשות, כמו גישה למערכת קבצים, גישה ללוח העריכה של המערכת, אחזור אנשי קשר, סנכרון ברקע תקופתי, נעילת מצב שינה במסך, תכונות שיתוף באינטרנט ועוד הרבה יותר.
שימוש בתכונות דפדפן בפלטפורמות שונות כדי ליצור טופס כניסה
שימוש בתכונות הדפדפן בפלטפורמות שונות כדי ליצור טופס כניסה פשוט, מאובטח, נגיש וקל לשימוש.
כלים למפתחי אתרים לניפוי באגים בבעיות של JavaScript בחיפוש Google
איך לנפות באגים בבעיות של אופטימיזציה למנועי חיפוש (SEO) בדפים ספציפיים או באתר כולו.
יצירת חוויות חיפוש עמידות באמצעות תיבת עבודה
איך מטמיעים חוויית חיפוש גמישה עם תיבת עבודה, באמצעות 'סנכרון ברקע' ו-'Push API'.
הוספת מדיה לדף אינטרנט
להטמיע קובץ מדיה בדף אינטרנט באמצעות התגים והתגים.
קישור מודגש במקום שבו אף אחד לא ביצע קישור לפני כן: קטעי טקסט
מקטעי טקסט מאפשרים לציין קטע טקסט בקטע של כתובת ה-URL. בניווט אל כתובת URL שכוללת קטע טקסט כזה, הדפדפן עשוי להדגיש ו/או להביא אותה לתשומת ליבה של המשתמש.
גרום ל-PWA שלך להרגיש כמו אפליקציה
כדי לגרום ל-Progressive Web App לגרום להיראות כמו אפליקציה "אמיתית" צריך להבין איך להטמיע תבניות אפליקציה ספציפיות לפלטפורמה באמצעות טכנולוגיות אינטרנט.
איך לדווח על באג מוצלח בדפדפן
שיתוף המידע לספקי דפדפנים על בעיות שאתם מוצאים בדפדפן שלהם, במכשיר או בפלטפורמה מסוימים הוא חלק בלתי נפרד משיפור פלטפורמת האינטרנט!
מדידת הביצועים באמצעות מודל ה-RAIL
מודל RAIL מאפשר למעצבים ולמפתחים לטרגט באופן מהימן את עבודת האופטימיזציה של הביצועים בעלת ההשפעה הרבה ביותר על חוויית המשתמש. צריך ללמוד אילו יעדים והנחיות מודל RAIL מגדיר, ובאילו כלים אפשר להשתמש כדי להשיג אותם.
איך להאיץ ניווט ב-React באמצעות Quicklink
התכונה 'קישור מהיר' היא ספרייה שמאפשרת שליפה מראש (prefetch) של קישורים באזור התצוגה במהלך זמן לא פעיל כדי להשיג טעינות דפים מהירות יותר.
הגנה על המשאבים שלך מפני מתקפות באינטרנט באמצעות התכונה 'אחזור מטא-נתונים'
'אחזור מטא-נתונים' היא תכונה חדשה בפלטפורמת אינטרנט שנועדה לאפשר לשרתים להגן על עצמם מפני התקפות ממקורות שונים.
סידור מחדש של התוכן
כשיוצרים פריסה באמצעות CSS, חשוב לזכור שלא ליצור חוויה מנותקת למשתמשים שמנווטים באמצעות המקלדת.
שיפורים בממשק ה-API של אנימציות באינטרנט ב-Chromium 84
בקרוב יהיה הרבה יותר קל להתמצא באנימציות האינטרנט שלך.
מדריך למפתחים של אפליקציות תשלומים ל-Android
למדו כיצד להתאים את אפליקציית התשלומים ב-Android כך שתעבוד עם תשלומים באינטרנט ותספק חוויית משתמש טובה יותר ללקוחות.
מחזור החיים של עסקת תשלום
כאן מוסבר איך מוכרים משלבים אפליקציות תשלום, איך עסקאות תשלום פועלות עם Payment Request API ומה אפשר לעשות בתשלומים באינטרנט.
שימוש ב'תשלומים באינטרנט' באפליקציות תשלומים
המטרה של תשלומים באינטרנט היא לספק חוויית תשלום חלקה באינטרנט. למידע נוסף על האופן שבו היא עובדת ומהן היתרונות שלה, והתכוננו לשלב את אפליקציית התשלום שלכם עם Web Payments.
אפשרויות נוספות של גופנים בגופן משתנה של גופן מערכת ב-macOS ב-Chromium 83
ל-Chromium 80 הייתה רגרסיה של משקל הגופן בממשק המשתמש ב-macOS. הסיבה לפריקה, והיכולות החדשות של הפיצ'ר לאחר פתרון הבעיה, שווים את ההמתנה ב-Chromium 83.
איך Progressive Web Apps יכולות לתרום להצלחה עסקית
פיתוח תרחיש עסקי אפקטיבי ל-PWA. נסביר מתי כדאי להשקיע ואיך אפשר למדוד את ההצלחה שלה.
ביצוע משימות במהירות בעזרת קיצורי דרך של אפליקציות
קיצורי דרך של אפליקציות מעניקים גישה מהירה לכמה פעולות נפוצות שמשתמשים צריכים לעיתים קרובות.
מתכוננים להסרה של מטמון האפליקציה
פרטים על Chrome's ודפדפנים אחרים' יש תוכניות להסיר את מטמון האפליקציה.
איך להגדיר את אסטרטגיית ההתקנה
שיטות מומלצות לשילוב בין הצעות שונות של התקנות כדי להגדיל את שיעורי ההתקנה, ולהימנע מתחרות על פלטפורמות ומהפסקת השימוש.
אחסון קבוע
אחסון קבוע יכול לעזור בהגנה על נתונים קריטיים מפני פינוי ולהפחית את הסיכוי לאובדן נתונים.
כיצד CommonJS מגדילים את החבילות שלך
המודולים של CommonJS הם דינמיים מאוד, מה שמונע מכלי אופטימיזציה וחבילות של JavaScript לבצע אופטימיזציות מתקדמות באמצעותם.
למה צריך "מבודד ממקורות שונים" כדי להשתמש בתכונות מתקדמות
ממשקי API מסוימים לאינטרנט מגבירים את הסיכון להתקפות ערוץ צדדי כמו Spectre. כדי לצמצם את הסיכון, הדפדפנים מציעים סביבה מבודדת מבוססת-הסכמה שנקראת 'מבודדת ממקורות שונים'. כאן אפשר ללמוד למה יש צורך בבידוד בין מקורות כדי להשתמש בתכונות מתקדמות, כמו SharedArrayBuffer , 'performance.measureUserAgent יוצגו} וטיימרים ברזולוציה גבוהה באופן מדויק יותר.
יצירת פרופילים של אפליקציות 'אודיו לאינטרנט' ב-Chrome
כאן אפשר ללמוד איך ליצור פרופיל ביצועים של אפליקציות Web Audio ב-Chrome באמצעות 'about://tracing' והתוסף **WebAudio** ב-Chrome DevTools.
ביצועים משופרים לטעינת דפים Next.js ו-Gatsby עם פיצול פרטני
כדאי ללמוד איך Next.js ו-Gatsby שיפרו את פלט ה-build שלהם כדי לצמצם כפילויות של קוד ולשפר את ביצועי טעינת הדפים
"Same-site" ו-"same-origin"
"אותו אתר" ו "אותו מקור" מצוטטים לעיתים קרובות אבל מונחים לא מובנים כראוי. בדף הזה מוסבר מהם בעצם ובמה הם שונים.
הפיכת האתר שלך "מבודד ממקורות שונים" באמצעות COOP ו-COEP
ממשקי API מסוימים לאינטרנט מגבירים את הסיכון להתקפות ערוץ צדדי כמו Spectre. כדי לצמצם את הסיכון, הדפדפנים מציעים סביבה מבודדת מבוססת-הסכמה שנקראת 'מבודדת ממקורות שונים'. משתמשים ב-COOP וב-COEP כדי להגדיר סביבה כזו ומפעילים תכונות מתקדמות כמו SharedArrayBuffer, 'performance.measureUserAgentspecificMemory()' או טיימר ברזולוציה גבוהה עם רמת דיוק גבוהה יותר.
מעקב אחר השימוש הכולל בזיכרון בדף האינטרנט שלך באמצעותmeasureUserAgentspecificMemory()
במדריך זה תלמדו איך למדוד את השימוש בזיכרון בדף האינטרנט בסביבת ייצור כדי לזהות רגרסיות.
web.dev בלוג הנדסה מס' 1: כיצד אנחנו בונים את האתר ומשתמשים ברכיבי אינטרנט
בפוסט הראשון הזה מצוות ההנדסה של web.dev, תלמדו איך אנחנו בונים את האתר — כולל השימוש שלנו ב-Eleventy וברכיבי אינטרנט.
עיצוב ברירת מחדל משופר של מצב כהה עם מאפיין CSS של ערכת צבעים והמטא תג התואם
מאפיין CSS של ערכת הצבעים והמטא תג התואם מאפשרים למפתחים להגדיר את הדפים שלהם לשימוש בברירות המחדל הספציפיות לעיצוב של גיליון הסגנונות של סוכן המשתמש, כמו למשל פקדי טפסים, סרגלי גלילה וצבעי מערכת CSS. עם זאת, התכונה הזו מונעת מדפדפנים להחיל טרנספורמציות באופן עצמאי.
מוודאים שהאתר זמין וקריא לכולם בתקופת ההתמודדות עם נגיף הקורונה
איך מוודאים שהפונקציונליות העיקרית של האתר תהיה תמיד זמינה, נגישה, מאובטחת, ניתנת לשימוש, גלויה ומהירה.
עיצוב רספונסיבי נגיש
אנחנו יודעים שכדאי לעצב את האתר עם יכולת תגובה כדי לספק את החוויה הטובה ביותר במכשירים שונים, אבל עיצוב רספונסיבי הוא תמיד פתרון מנצח בכל הנוגע לנגישות.
נגישות של הצבע והניגודיות
למדו להפוך את הדפים שלכם לנגישים יותר על ידי שיפור השימוש בצבע ובניגודיות.
תיקון שרת עמוס
איך לקבוע צוואר בקבוק בשרת, לתקן אותו במהירות, לשפר את ביצועי השרת ולמנוע רגרסיות.
יעדי הקשה נגישים
חשוב שיהיה מספיק שטח סביבם של רכיבים אינטראקטיביים כדי שאפשר יהיה להשתמש בהם במכשיר נייד או עם מסך מגע. התכונה הזו תעזור לכולם, ובמיוחד למשתמשים עם לקויות מוטוריות.
מניעת נקודות חולשה של סקריפטים חוצי-אתרים המבוססים על DOM באמצעות סוגים מהימנים
הכירו את 'סוגים מהימנים': ממשק API לדפדפן למניעת סקריפטים מבוססי DOM באתרים שונים באפליקציות אינטרנט מודרניות.
שימוש ב-PWA באפליקציה ל-Android
איך פותחים Progressive Web App באפליקציה ל-Android
מניעת שינוי פריסה והבזקים של טקסט בלתי נראה (FOIT) על ידי טעינה מראש של גופנים אופציונליים
גרסה 83 של Chrome 83 מבצעת אופטימיזציה של מחזורי הרינדור, מונעת שינויי פריסה בזמן טעינה מראש של גופנים אופציונליים. שילוב עם תצוגת גופנים: אופציונלי הוא הדרך היעילה ביותר להבטיח רינדור ללא בעיות בקוד של גופנים מותאמים אישית.
איך להפיץ Signed HTTP Exchange (SXG) באמצעות nginx
איך לאחזר ולהציג קובצי SXG באמצעות nginx, ומה האתגרים בשליפה מראש של משאבי משנה.
איך להגדיר Signed HTTP Exchange (SXG) באמצעות nginx
כיצד ליצור אישור TLS עם תוספי SXG, להתקין כלים ליצירת קובצי SXG ולהגדיר nginx להצגת קובצי SXG.
ביצוע אופטימיזציה לתמונות רקע של CSS באמצעות שאילתות מדיה
אתם יכולים להשתמש בשאילתות מדיה כדי לשלוח תמונות בגודל מינימלי, שיטה שנקראת בדרך כלל 'תמונות רספונסיביות'.
תיקון מהירות האתר באופן פעיל
איך מחלקות אחרות יכולות לעזור להפוך את פרויקט האופטימיזציה של מהירות האתר להצלחה גדולה יותר.
הצמדת גלילה לאחר שינוי הפריסה
החל מגרסה 81 של Chrome, גוללים נשארים מוצמדים כשפריסת הדף משתנה. במילים אחרות, כבר אין צורך להוסיף event listener כדי לאלץ חיתוך מחדש.
איך להגדיר Signed Exchanges באמצעות Web Packager
בקישור הבא מוסבר איך להציג בורסות חתומות (SXG) באמצעות Web Packager.
איך לספק חוויה משלכם להתקנת האפליקציה
כדאי להשתמש באירוע beforeinstallprompt כדי לספק למשתמשים חוויית התקנה חלקה ומותאמת אישית מתוך האפליקציה.
מציאות רבודה: ייתכן שכבר אתם יודעים אותה
אם כבר השתמשת ב-WebXR Device API, תשמח לדעת שיש מעט מאוד מידע חדש ללמוד. הכניסה לסשן WebXR זהה במידה רבה. הפעלת לולאת מסגרת היא כמעט זהה. ההבדלים נובעים מהגדרות שמאפשרות להציג תוכן שמתאים למציאות רבודה.
מיקום אובייקטים וירטואליים בתצוגות בעולם האמיתי
WebXR Hit Test API הוא שיפור למציאות הרבודה באינטרנט שמאפשר לך להציב אובייקטים וירטואליים בתצוגה של העולם האמיתי.
המציאות הווירטואלית מגיעה לאינטרנט, חלק 2
המציאות הווירטואלית הגיעה לאינטרנט ב-Chrome 79. ההשקה הזו היא הבסיס למציאות רבודה ולמציאות מדומה, שמבוססת על WebXR Device API. המאמר הזה הוא החלק השני בסדרה, ומתמקד בלולאת המסגרת, החלק בסשן XR שבו התמונות מוצגות לצופה. בקרוב יתמכו ב-WebXR Device API גם בדפדפנים נוספים, ביניהם Firefox Reality , Oculus Browser, דפדפן Edge ו-Magic Leap'&s Helio.
קידום הסביבה העסקית של מסגרת האינטרנט
איך Chrome משקיע מאמצים בכמה כלים של קוד פתוח כדי לקדם את הסביבה העסקית של JavaScript
מהן אפליקציות מסוג Progressive Web App?
מבוא לאפליקציות אינטרנט מתקדמות (PWA) ושלושת היסודות שמפרידים ביניהן לבין אפליקציות אינטרנט אחרות.
שילוב של אפליקציות PWA בממשקי משתמש מובנים לשיתוף באמצעות תיבת עבודה
איך רושמים מסלולים ב-Workbox כך שאפליקציית Progressive Web App תופיע בממשקי המשתמש של שיתוף ברמת המערכת, לצד אפליקציות ספציפיות לפלטפורמה.
תמיכה בסמלים מותאמים באפליקציות PWA עם סמלים שניתנים להתאמה (maskable)
סמלים שניתנים להתאמה (maskable) הם פורמט שנותן לכם יותר שליטה, ומאפשר לכם להשתמש בסמלים מותאמים ב-Progressive Web App. סמל שניתן להתאמה (maskable) יכול להיראות נהדר בכל מכשירי Android.
שיפור לסגירת דף ב-XMLHttpRequest() סינכרוני
לעיתים קרובות קורה שלדף או לאפליקציה יש ניתוח נתונים או נתונים אחרים שלא נשלחו בזמן שהמשתמש סוגר אותם. אתרים משתמשים בקריאה סינכרונית ל-XMLHttpRequest() כדי להשאיר את הדף או האפליקציה פתוחים עד שהנתונים שלהם מועברים לשרת. היא פוגעת בחוויית המשתמש ומתעלמת מדרכים טובות יותר לחיסכון בנתונים. מערכת Chrome 80 מבצעת לאחרונה שינוי במפרט כדי לטפל בבעיה.
שרשורי אינטרנט עם עובדי מודולים
עובדי מודולים מקלים על ביטול החסימה של ה-thread הראשי על ידי העברת קוד יקר לשרשור ברקע, תוך שמירה על היתרונות הארגונומיים והביצועים של מודולים רגילים של JavaScript.
ההתפתחות של השימוש בכלי המהירות: רגעי השיא ממפגש הפסגה של מפתחי Chrome לשנת 2019
כדאי לקרוא על הפיתוחים האחרונים בכלים למהירות, כולל מדדי ביצועים חדשים, עדכונים ל-PageSpeed Insights ודוח חוויית המשתמש ב-Chrome (CrUX) ותובנות מניתוח Web Almanac של הסביבה העסקית של האינטרנט.
טעינה דינמית: שיפור ביצועי האינטרנט במכשירים איטיים
בהדרכה הזו תלמדו על דפוס טעינה מותאם, איך להטמיע אותו ואיך חברות ב-Facebook, Tinder, eBay וחברות אחרות משתמשות בטעינה מותאמת בסביבת הייצור.
להשתמש ברכיבי אינטרנט כדי להריץ JavaScript מה-thread הראשי של הדפדפן
ה-thread הראשי של הדפדפן עמוס מאוד. ניתן להשתמש ב-Web Workers כדי להעביר את הקוד ל-thread הראשי, וכך לשפר משמעותית את האמינות של האפליקציה ואת חוויית המשתמש.
משוב מהסקר בנושא אופטימיזציית תמונות בקיץ 2019
תגובות של משיבים לסקר על שיטות שונות לאופטימיזציה של תמונות.
יצירת שרת התראות
בשיעור הזה תלמדו איך לבנות שרת התראות.
ניתוב מראש ב-Next.js
איך Next.js מזרז את הניווט באמצעות טעינת נתיב מראש, ואיך להתאים אישית את התכונה הזו. בפוסט הזה נסביר איך ניתוב פועל ב-Next.js, איך הוא מותאם למהירות ואיך להתאים אותו אישית בהתאם לצרכים שלכם. ב- Next.js, אין צורך להגדיר את הניתוב באופן ידני. ב-Next.js
איך AMP יכול להבטיח מהירות גבוהה באפליקציית Next.js
מידע על היתרונות והחסרונות של תמיכה ב-AMP באפליקציית Next.js AMP היא מסגרת של רכיבי אינטרנט שמבטיחה טעינת דפים מהירה. ב- Next.js יש תמיכה מובנית ב-AMP. המדריך הזה מתאר בקצרה איך AMP מבטיח טעינת דפים מהירה, ואז מסביר את הדרכים השונות שבהן אפשר לתמוך
פיצול קוד עם ייבוא דינמי ב-Next.js
איך אפשר להאיץ את האפליקציה שלכם ב-Next.js באמצעות פיצול קוד ואסטרטגיות טעינה חכמות. במאמר הזה נסביר על סוגים שונים של חלוקת קוד ועל השימוש בייבוא דינמי כדי לזרז את האפליקציות שלכם ב-Next.js. כברירת מחדל, Next.js מפצל את ה-JavaScript למקטעים נפרדים
ביצועים כברירת מחדל עם Next.js
Next.js מטפל באופטימיזציות רבות באפליקציית React, כדי שלא תצטרכו לעשות זאת בעצמכם Next.js הוא מסגרת React עם מספר אופטימיזציות מובנות של ביצועים. הרעיון המרכזי שמאחורי המסגרת הוא להבטיח שהאפליקציות יתחילו לפעול וימשיכו לפעול בצורה יעילה ככל האפשר,
שילוב עם ממשק המשתמש לשיתוף של מערכת ההפעלה באמצעות Web Share API
באמצעות Web Share API, אפליקציות אינטרנט יכולות להשתמש באותן יכולות שיתוף שמספקות המערכת, כמו אפליקציות ספציפיות לפלטפורמה. ממשק Web Share API מאפשר לאפליקציות אינטרנט לשתף קישורים, טקסט וקבצים עם אפליקציות אחרות שמותקנות במכשיר, באותו אופן כמו אפליקציות ספציפיות לפלטפורמה.
המציאות הווירטואלית מגיעה לאינטרנט
המציאות הווירטואלית הגיעה לאינטרנט ב-Chrome 79. ההשקה הזו היא הבסיס למציאות רבודה וגם למציאות מדומה, שמבוססת על WebXR Devicer API. המאמר הזה הוא הראשון בסדרה, שבו נדון במושגים בסיסיים ונתאר איך משתתפים בסשן XR. בקרוב יתמכו ב-WebXR Device API גם בדפדפנים נוספים, ביניהם Firefox Reality , Oculus Browser, דפדפן Edge ו-Magic Leap'&s Helio.
הסבר על קובצי cookie
הסבר על איך קובצי cookie פועלים ומהם קובצי cookie מהדומיין הנוכחי או של צד שלישי.
מתכונים לקובצי cookie של SameSite
אתרים יכולים עכשיו לסמן באופן מפורש את קובצי ה-cookie שלהם לשימוש בין אתרים. למדו כיצד לסמן קובצי cookie כדי להבטיח שקובצי cookie של צד ראשון וצד שלישי ימשיכו לפעול לאחר הטמעת השינוי.
מודעות מהירות חשובות
להבין את הערך של מודעות מהירות ואיך להתייחס למהירות המודעה.
שימוש בהתראות כדי לעורר עניין בקרב המשתמשים ולחדש את העניין שלהם
כדאי להשתמש בהתראות כדי לעורר עניין בקרב המשתמשים באמצעות עדכונים ממוקדים שנוצרים בזמן.
תחילת השימוש ב-Notification API
ב-Codelab הזה, תלמדו איך לבקש הרשאת משתמש ולשלוח התראות.
שימוש ב-Service Worker לניהול התראות
בשיעור הזה תלמדו איך לנהל התראות באמצעות Service Worker.
תיקון חוסר יציבות בפריסה
הדרכה מפורטת לשימוש ב-WebPagetest כדי לזהות ולתקן בעיות של אי יציבות בפריסה.
שיטות לטעינת אפליקציית אינטרנט במהירות, גם בטלפון פשוט
טלפונים עם תכונות פופולריים שוב, במיוחד בשווקים מתפתחים שבהם 2G הוא הסטנדרט. ריכזנו כאן את הלקחים שלנו מיצירת PROXX, קלון של משחק מוקשים לנייד, שפועל במהירות בטלפונים עם תכונות בסיסיות ברשת 2G.
נכסים מותאמים אישית חכמים יותר עם ה-API החדש של Houdini
אמנם משתני CSS שימושיים, אבל קשה לעבוד איתם כי הם יכולים לקבל כל ערך ולשנות אותם, ואי אפשר להשתמש במעברים איתם. נכסי CSS ו-Value API ברמה 1 עוזרים להתגבר על הבעיות האלה.
שתי דרכים לשליפה מראש (prefetch): תגי <link> וכותרות HTTP
איך לזרז את הניווטים בעתיד באמצעות שליפה מראש (prefetch) של משאבים.
תיקון תוכן מעורב
כדאי לקרוא איך לתקן שגיאות של תוכן מעורב באתר, כדי להגן על המשתמשים ולהבטיח שכל התוכן ייטען.
מהו תוכן מעורב?
תוכן מעורב מתרחש כשה-HTML הראשוני נטען בחיבור HTTPS מאובטח, אבל משאבים אחרים נטענים בחיבור HTTP לא מאובטח.
שימוש בסרטונים בסיסיים לאינטרנט ולא רק בתמונות
מחקרים מראים שסרטונים באינטרנט מובילים ליותר מעורבות ומכירות. גם אם עדיין לא הוספתם סרטון לאתרים שלכם, זה רק עניין של זמן.
הוספת סמל מגע של Apple ל-Progressive Web App
הדגמה אינטראקטיבית שמראה איך מציינים איזה סמל יופיע במסכי הבית של iOS.
נגן האינטרנט מוכן
פלטפורמת האינטרנט מתאימה מאוד לפיתוח משחקים בימינו. המפתח לפיתוח משחק אינטרנט מודרני הוא לאמץ את השיטות המומלצות של עיצוב משחק ומונטיזציה. הפוסט הזה נועד לעזור לכם להשיג את המטרה הזו.
אפליקציות מסוג Progressive Web App באתרים מרובי-מקורות
כשיוצרים אפליקציות PWA, ארכיטקטורות עם מקורות מרובים מציבים אתגרים רבים. תוכלו לגלות מהם השימושים הטובים והגרועים במספר מקורות, ונציע כמה פתרונות עקיפים לבניית אפליקציות PWA באתרים עם מספר מקורות.
אופטימיזציה של הטעינה והרינדור של WebFont
בפוסט הזה מוסבר איך לטעון WebFonts כדי למנוע שינויי פריסה ודפים ריקים כשה-WebFonts לא זמינים כשהדף נטען.
הקטנת גודל גופן האינטרנט
בפוסט הזה אנחנו מסבירים איך להקטין את גודל ה-WebFonts שבהם אתם משתמשים באתר, כך שטיפוגרפיה טובה לא פירושה אתר איטי.
איך יוצרים Progressive Web App באמצעות Angular CLI
איך יוצרים אפליקציות מסוג Progressive Angular שניתן להתקין אותן.
שימוש ברשתות CDN של תמונות לאופטימיזציה של תמונות
כדאי להשתמש ברשת CDN של תמונות כדי לבצע אופטימיזציה של התמונות באתר ולהפחית את עלות הנתונים עבור המשתמשים.
טעינה יעילה של נתוני JavaScript של צד שלישי
למד כיצד לשפר את זמני הטעינה ואת חוויית המשתמש על ידי הימנעות מהשגיאות הנפוצות בשימוש בסקריפטים של צד שלישי.
זיהוי JavaScript איטי של צד שלישי
איך משתמשים ב-Lighthouse ובכלי הפיתוח ל-Chrome כדי לזהות משאבים איטיים מצד שלישי.
ביצועי JavaScript של צד שלישי
בפוסט הזה מתוארים הסוגים הנפוצים של רכיבי JavaScript של צד שלישי ובעיות הביצועים שגורמים כאלה יכולים לגרום. המדריך גם כולל הנחיות כלליות לביצוע אופטימיזציה בסקריפטים של צד שלישי.
פקדי טפסים משופרים
עם תכונות חדשות של פלטפורמת האינטרנט, קל יותר לבנות רכיבים מותאמים אישית שפועלים כמו פקדי טפסים מובנים.
אופטימיזציה של קוד JavaScript של צד שלישי
מידע על שיטות לאופטימיזציה של משאבים איטיים של צד שלישי בעזרת Lighthouse.
צור חיבורי רשת בשלב מוקדם כדי לשפר את מהירות הדף הנתפסת
מידע נוסף על רמזים של המשאבים rel=preconnect ו-rel=dns-prefetch ועל השימוש בהם.
יצירת רקעים בסגנון מערכת הפעלה באמצעות מסנן רקע
למד איך להוסיף אפקטים של רקע כגון טשטוש ושקיפות לרכיבי ממשק משתמש באינטרנט באמצעות מאפיין מסנן הרקע ב-CSS.
שמירה על עדכניות בעזרת תכונות לא עדכניות תוך כדי אימות
'לא פעיל בזמן האימות מחדש' עוזר למפתחים לאזן בין מיידית - טעינה מיידית של תוכן שנשמר במטמון - לבין הרענון - וכך להבטיח שבעתיד ייעשה שימוש בעדכונים של התוכן שנשמר במטמון.
יצירת וירטואליות של רשימות גדולות באמצעות CDK של Angular CDK
כאן תלמדו איך לייעל את התגובה של רשימות גדולות על ידי הטמעת גלילה וירטואלית באמצעות Angular Component Dev Kit.
אסטרטגיות של מסלול לטעינה מראש ב-Angular
איך משתמשים באסטרטגיות הטעינה מראש של Angular' כדי ליצור אפליקציות מהירות יותר.
אופטימיזציה של זיהוי השינויים של Angular
רוצה לדעת איך לבצע אופטימיזציה של זיהוי השינויים באפליקציה ב-Angular כדי לשפר את הרספונסיביות שלה?
התאמת וידאו להצגת תמונות בהתאם לאיכות הרשת
למד כיצד להשתמש ב-Network Information API כדי להתאים את התוכן שלך לאיכות הרשת.
ניווט מהיר יותר באינטרנט עם שליפה מראש חזויה
פיצול הקוד מאפשר לזרז את האפליקציות, אבל הוא עלול להאט את הניווטים הבאים. שליפה מראש חזויה היא דרך יעילה להשתמש בניתוח נתונים כדי לבצע שליפה מראש חכמה של מה שהמשתמש צפוי להשתמש בו בשלב הבא, ולבצע אופטימיזציה של ניצול הרשת.
בדיקת הנגישות של אפליקציית Angular באמצעות Codelyzer
כאן מוסבר איך להפוך את אפליקציית Angular לנגישה באמצעות Codelyzer.
תקציבי ביצועים עם Angular CLI
כך משתמשים בתקציבי ביצועים ישירות ב-Angular CLI!
קריאה מראש של קובץ השירות של Angular
כך משתמשים ב-Service Worker כדי לשמור מראש את הנכסים הסטטיים באפליקציה.
העדפת ערכת צבעים: שלום חושך, חבר שלי
מכשירים רבים תומכים עכשיו במצב כהה רחב של מערכת ההפעלה או בחוויה של עיצוב כהה. בפוסט הזה מוסבר איך אפשר לתמוך במצב כהה בדפי אינטרנט, מציג רשימה של שיטות מומלצות ומכיל גם רכיב בהתאמה אישית שנקרא 'מצב כהה', שמאפשר למפתחי אתרים להציע למשתמשים דרך לשנות את ההעדפה ברמת מערכת ההפעלה בדפי אינטרנט ספציפיים.
פיצול קוד ברמת המסלול ב-Angular
במאמר הזה מוסבר איך להקטין את קובץ ה-App Bundle הראשוני באמצעות פיצול קוד ברמת המסלול.
טיפים מובילים לשיפור ביצועי האתר
משתמשים ב-srcset כדי לבחור באופן אוטומטי את גודל התמונה המתאים.
תחילת העבודה: אופטימיזציה של אפליקציה ב-Angular
איך הופכים את אפליקציית Angular למהיר, אמינה יותר, גלויה, להתקנה ונגישה?
רכיבי אינטרנט: המרכיב הסודי שעוזר להעצים את האינטרנט
פוסט זה מסכם הרצאה על מצב רכיבי האינטרנט בשנת 2019, מאת קווין שאף מפרויקט הפולימר וקארידי פטיניו מ-Salesforce.
שימוש ב-Lighthouse לתקציבי ביצועים
ב-Lighthouse יש עכשיו תמיכה בתקציבי ביצועים. את התכונה הזו, LightWallet, אפשר להגדיר בפחות מ-5 דקות, ומספקת Feedvack לגודל ולכמות של משאבי הדף.
הערך של מהירות
הוכחת ההכנסות שנוצרות משיפורים באתר, תוך החרגה של גורמים חיצוניים כגון קמפיינים שיווקיים.
עדכונים לממשקי Web Payments API
מאז ההשקה של Payment Request API ב-Chrome 53 ושל Payment Handler API ב-Chrome 68, בוצעו לא מעט שינויים במפרטים שלהן. הפוסט הזה מסכם את העדכונים האלה וימשיך לצבור את השינויים ב-API.
התקנה של סרגל הכתובות לאפליקציות מסוג Progressive Web App במחשב
אפשר להתקין בקלות אפליקציות מסוג Progressive Web Apps באמצעות לחצן התקנה חדש שמופיע בסרגל הכתובות של Chrome.
איך הביצועים יכולים לשפר את ההמרות?
מהי ההשפעה של ביצועי האתר על החלקים השונים במשפך המסחר האלקטרוני
איך להודיע למשתמשים על כך שניתן להתקין את ה-PWA שלי?
איך לקדם התקנה של אפליקציות מסוג Progressive Web App ושיטות מומלצות
דפוס החשיבה של Service Worker
עבודה עם פונקציות שירות (service worker) היא עניין חדש וחדש אצל מפתחי אינטרנט רבים. הפוסט הזה מספק כמה טיפים שיעזרו לך להכיר אותם טוב יותר.
תבניות לקידום התקנת PWA
איך לקדם התקנה של אפליקציות מסוג Progressive Web App ושיטות מומלצות
המדיניות בנושא תמונות לזמני טעינה מהירים ועוד
התמונות תופסות כמות משמעותית של שטח חזותי ומהוות את רוב הבייטים שיש להוריד באתר. מדיניות התכונות החדשה מאפשרת לזהות תמונות גדולות מדי.
חילוץ CSS קריטי
במדריך תלמדו איך לשפר את זמני העיבוד באמצעות טכניקת CSS קריטית ואיך לבחור את הכלי המתאים ביותר לפרויקט שלכם.
חילוץ והטבעה של CSS קריטי באמצעות קריטי
תלמדו איך להשתמש בתכונה 'קריטית' כדי לחלץ ולהטמיע CSS קריטי ולשפר את זמני העיבוד.
האם משימות JavaScript ארוכות מעכבות את הזמן עד לפעילות מלאה?
ללמוד איך לאבחן אינטראקציות יקרות של משתמשים שמונעות את העבודה.
מהירות בקנה מידה נרחב: מה חדש בביצועי האינטרנט?
לקראת Google I/O 2019, השקנו שלוש יוזמות חדשות לשיפור הביצועים באינטרנט, שאנחנו מקווים שיאפשרו חוויית משתמש טובה יותר לכולם.
חדש: PROXX
PROXX כמשחק שדומה לשולה המוקשים, שנוצר כ-PWA. הוא פועל במגוון רחב של מכשירים, והמראה החזותי שלו משתפר ככל שהמכשיר מתקדם יותר.
חיפוש ויזואלי באמצעות כלי התפיסה באינטרנט
נכון שזה יהיה נהדר אם משתמשים יוכלו לחפש באתר שלך באמצעות המצלמה שלהם?
הסבר על קובצי cookie מסוג SameSite
ללמוד איך לסמן קובצי cookie לשימוש של צד ראשון וצד שלישי באמצעות המאפיין SameSite. ניתן לשפר את אבטחת האתר על ידי שימוש בערכים Lax ו-Strict של SameSite' כדי לשפר את ההגנה מפני התקפות CSRF. ציון המאפיין החדש 'ללא' מאפשר לסמן באופן מפורש את קובצי ה-cookie לשימוש באתרים שונים.
מעשי עם פורטלים: ניווט חלק באינטרנט
ה-API של הפורטלים המוצע החדש עוזר לשמור על פשטות בממשק הקצה, ועדיין מאפשר ניווט חלק עם מעברים מותאמים אישית. במאמר הזה, תוכלו להתנסות בשימוש בפורטלים כדי לשפר את חוויית המשתמש באתר שלכם.
הצגה דינמית בהתאם לאיכות הרשת
שימוש ב-Network Information API כדי להתאים את הנכסים שמוצגים למשתמשים על סמך איכות החיבור שלהם.
הקטנה ודחיסה של מטענים ייעודיים (payload) ברשת באמצעות brotli
בשיעור הזה תלמדו איך דחיסת Brotli יכולה לצמצם עוד יותר את יחסי הדחיסה ואת הגודל הכולל של האפליקציה.
web.dev ב-I/O 2019
לכבוד Google I/O 2019, החברים מצוות web.dev שלחו מספר עדכונים, כולל עיצוב מחודש, מסמכים נוספים ב-Lighthouse ובלוג חדש לגמרי.
איך להישאר מהירים?
מותגים שמבצעים אופטימיזציה למהירות בדרך כלל יגלו שהטעינה שלהם חוזרת במהירות. בפוסט הזה נסביר איך להבטיח שהחוויה המהירה תישאר מהירה.
מהי מהירות?
המהירות חשובה, אבל מה בדיוק זה אומר? מה המשמעות של אתר מהיר?
איך מודדים מהירות?
הביצועים בעולם האמיתי משתנים מאוד בשל הבדלים במכשירים של המשתמשים, בחיבורים לרשת וגורמים אחרים. בפוסט הזה נדון בכלים שיכולים לעזור לכם לאסוף נתונים משיעור ה-Lab או מהשטח כדי להעריך את הביצועים של הדף.
הגדרה מראש של קובץ תגובה ב-Create React App עם תיבת עבודה
תיבת העבודה היא חלק מובנה באפליקציית Create React עם הגדרת ברירת מחדל, שמאפשרת לשמור מראש את כל הנכסים הסטטיים באפליקציה בכל build.
הוספה של מניפסט של אפליקציית אינטרנט באמצעות Create React App
כברירת מחדל, אפליקציית Create React כוללת מניפסט של אפליקציית אינטרנט. שינוי הקובץ הזה יאפשר לך לשנות את האופן שבו האפליקציה מוצגת כשהיא מותקנת במכשיר של המשתמש.
עיבוד מראש של מסלולים באמצעות תגובה מהירה
responsive-snap היא ספרייה של צד שלישי שמעבדת מראש דפים באתר שלכם לקובצי HTML סטטיים. הפעולה הזו יכולה לשפר את זמני הצגת התמונה הראשונית באפליקציה.
פיצול קוד באמצעות React.lazy ו-Suspense
בעזרת השיטה React.lazy אפשר לפצל בקלות קוד של אפליקציית React ברמת הרכיב באמצעות ייבוא דינמי. כדאי להשתמש בתכונה הזו יחד עם 'מתח' כדי להציג למשתמשים מצבי טעינה מתאימים.
איך מתחילים: מבצעים אופטימיזציה של אפליקציית React
React היא ספריית קוד פתוח שמאפשרת ליצור ממשקי משתמש בקלות רבה יותר. מסלול הלימוד הזה עוסק בממשקי API ובכלים שונים בסביבה העסקית, וכדאי להשתמש בהם כדי לשפר את הביצועים ואת נוחות השימוש של האפליקציה.
בדיקת נגישות באמצעות react-axe ו-eslint-plugin-jsx-a11y
result-axe היא ספרייה שבודקת אפליקציית React ומתעדת בעיות נגישות במסוף DevTools של Chrome. eslint-Plugin-jsx-a11y הוא פלאגין של ESLint שמזהה ואוכף מספר כללי נגישות ישירות ב-JSX. השימוש המשולב בהם יכול לספק גישת ביקורת מקיפה לאיתור ולתיקון בעיות נגישות באפליקציה שלכם.
יצירת רשימה וירטואלית של רשימות גדולות באמצעות חלון תגובה
חלון תגובה הוא ספרייה שמאפשרת עיבוד יעיל של רשימות גדולות.
Codelab: טעינה מראש של נכסים קריטיים כדי לשפר את מהירות הטעינה
בשיעור הזה ב-Codelab הזה תלמדו איך לשפר את הביצועים של דף על ידי טעינה מראש ושליפה מראש של משאבים.
העדפה לצמצום תנועה: לפעמים פחות תנועה היא יותר
שאילתת המדיה עם תנועה בצמצום העדפה מזהה אם המשתמש ביקש שהמערכת תצמצם את כמות האנימציה או התנועה שהיא משתמשת בה. הודעה זו מיועדת למשתמשים שצריכים או מעדיפים להשתמש באנימציות מינימליות. לדוגמה, אנשים שסובלים מהפרעות וסטיבולריות מעדיפים בדרך כלל להשתמש באנימציות מינימליות.
דחיית CSS שאינו קריטי
כאן תלמדו איך לעכב CSS שאינו קריטי במטרה לבצע אופטימיזציה של נתיב העיבוד הקריטי ולשפר את הצגת התוכן הראשוני (FCP).
האמון הוא טוב, התצפית טובה יותר: 'הצטלבות' בגרסה 2
סורק הצמתים v2 מוסיף את היכולת לא רק לצפות בצמתים נפרדים, אלא גם לזהות אם הרכיב המצטלב נחשף בזמן הצומת.
עקרונות בסיסיים של עיצוב אתר רספונסיבי
ליצור אתרים שמגיבים לצרכים וליכולות של המכשיר שבו הם צופים.
גיליונות סגנונות ניתנים לבנייה
גיליונות סגנונות ניתנים ליצירה מספקים דרך חלקה ליצור סגנונות ולהפיץ אותם במסמכים או בשורשי צל, בלי לדאוג לגבי FOUC.
עיבוד באינטרנט
המלצות להטמעת לוגיקה ורינדור באפליקציות.
שימוש בגודל חבילה עם Travis CI
עם Travis CI אפשר להגדיר תקציבי ביצועים עם השקעה מינימלית, ולאכוף אותם כחלק מתהליך הפיתוח.
שילוב תקציבי ביצועים בתהליך ה-build
הדרך הטובה ביותר לפקח על תקציב הביצועים היא להפוך אותו לאוטומטי. במאמר הזה אנחנו מסבירים איך לבחור את הכלי המתאים ביותר לצרכים ולהגדרות הנוכחיות שלכם.
הגדרת תקציבי ביצועים באמצעות Webpack
במאמר הזה מוסבר איך להגדיר תקציבי ביצועים ולבדוק את גודל החבילה בעזרת Webpack.
שימוש בבוט Lighthouse להגדרת תקציב ביצועים
השקעת הרבה מאמצים כדי להגיע מהר יותר, ועכשיו אפשר לבצע אוטומציה של בדיקת הביצועים ב-Travis CI באמצעות Lighthouse בוט, כדי שתמיד תהיה לך אפשרות להמשיך במהירות.
Emscripten ו-npm
איך משלבים את WebAssembly בהגדרה הזו? במאמר הזה נסביר זאת בעזרת C/C++ ו-Emscripten.
האם האפליקציה שלך מותקנת? תקבל הודעה מ-getInstalledRelatedApps() !
ה-API של getInstalledRelatedApps() הוא ממשק API של פלטפורמת אינטרנט שמאפשר לבדוק אם האפליקציה ל-iOS/ל-Android/למחשב או ל-PWA מותקנים במכשיר של המשתמש.
הצגת קוד מודרני בדפדפנים מודרניים לטעינת דפים מהירה יותר
ב-Codelab הזה, תלמדו איך לשפר את הביצועים של אפליקציה על ידי מזעור כמות הקוד שיתורגם.
הסתגלות למשתמשים באמצעות רמזים ללקוחות
הינטים של לקוחות הם קבוצה של כותרות של בקשות HTTP שבהן אנחנו יכולים להשתמש כדי לשנות את האופן שבו אנחנו מעבירים משאבי דפים על סמך מאפייני המכשיר והחיבור לרשת של המשתמש. במאמר הזה נסביר הכול על רמזים ללקוחות, איך הם פועלים וכמה רעיונות לאופן שבו ניתן להשתמש בהם כדי לשפר את מהירות האתר עבור המשתמשים.
שימוש ב-HTML סמנטי כדי להקל על השימוש במקלדת
שימוש ברכיבי ה-HTML הסמנטיים הנכונים עשוי לעזור לכם לענות על רוב הצרכים שלכם לגישה למקלדת, או על כולם. המשמעות היא שתוכלו להשקיע פחות זמן בטיפול ב-tabindex, ויותר משתמשים יהיו מרוצים!
מהי נגישות?
אתר נגיש הוא אתר שניתן לגשת לתוכן שלו בלי קשר למוגבלויות של משתמשים, והמגוון הרחב ביותר של המשתמשים יכול להפעיל את הפונקציונליות שלו.
סמנטיקה וקוראי מסך
קרה לכם שתהיתם אי פעם איך טכנולוגיה מסייעת, כמו קורא מסך, יודעת מה להודיע למשתמשים? התשובה היא שהטכנולוגיות האלה מסתמכות על מפתחים שמסמנים את הדפים שלהם ב-HTML סמנטי. אבל מה זה סמנטיקה, ואיך קוראי מסך משתמשים בהם?
כותרות וציוני דרך
אם תשתמשו ברכיבים הנכונים לכותרות ולציוני דרך, תוכלו לשפר באופן ניכר את חוויית הניווט של המשתמשים בטכנולוגיה מסייעת.
תוויות וחלופות לטקסט
כדי שקורא המסך יציג למשתמש ממשק משתמש מוקרא בקול, לרכיבים משמעותיים צריכות להיות תוויות או חלופות מתאימות. תווית או חלופה לטקסט נותנת לרכיב את השם הנגיש שלו, אחד ממאפייני המפתח לביטוי הסמנטיקה של רכיבים בעץ הנגישות.
מידע בסיסי על גישה למקלדת
הרבה משתמשים שונים מסתמכים על המקלדת כדי לנווט באפליקציות - החל ממשתמשים עם לקויות מוטוריות זמניות וקבועות ועד למשתמשים שמשתמשים במקשי קיצור כדי להיות יעילים ופרודוקטיביים יותר. אסטרטגיה טובה לניווט באמצעות המקלדת לאפליקציה יוצרת חוויה טובה יותר לכולם.
שליטה בהתמקדות באמצעות Tabindex
רכיבי HTML רגילים כוללים נגישות מובנית במקלדת. כשיוצרים רכיבים אינטראקטיביים מותאמים אישית, כדאי להשתמש באינדקס Tab כדי לוודא שיש גישה למקלדת.
התמקדות בסגנון
מחוון המיקוד (שבדרך כלל מסומן באמצעות "טבעת התמקדות") מזהה את הרכיב שנמצא כעת במוקד. חשוב מאוד לסמן את המחוון למשתמשים שאינם יכולים להשתמש בעכבר, מכיוון שהוא משמש כייצוג של מצביע העכבר.
הצגת תמונות במידות הנכונות
בשיעור הזה ב-Codelab הזה תלמדו איך להציג תמונות במידות הנכונות כדי לשפר את ביצועי הרשת.
קובצי שירות (service worker) ו-Cache Storage API
מטמון ה-HTTP של הדפדפן הוא קו ההגנה הראשון שלך. זו לא בהכרח הגישה החזקה או הגמישה ביותר, ויש לך שליטה מוגבלת על משך החיים של תגובות שנשמרו במטמון. עם זאת, יש כמה כללי יסוד שמעניקים לכם הטמעה הגיונית של שמירה במטמון, בלי להתאמץ, ולכן כדאי לפעול לפי ההנחיות האלה.
החלפת קובצי GIF בסרטון
בשיעור הזה תלמדו איך להחליף קובץ GIF מונפש בסרטון כדי לשפר את הביצועים.
מניעת בקשות רשת מיותרות באמצעות מטמון ה-HTTP
מטמון ה-HTTP של הדפדפן הוא קו ההגנה הראשון מפני בקשות רשת מיותרות.
אבטחה לא צריכה להיות מפחידה כל כך!
כשחושבים על המילה "אבטחה", זה בדרך כלל בהקשר של חדשות רעות. אבל אבטחה היא מרכיב חיובי והכרחי בפיתוח אתרים, בדיוק כמו "חוויית משתמש" או "נגישות".
ציון רוחבי משבצות מרובים
בשיעור הזה ב-Codelab הזה תלמדו איך להשתמש במאפיין המידה כדי להתאים את הגודל של התמונות בצורה נכונה, בהתאם לאזור התצוגה של המשתמש.
שימוש ב-Imagemin עם חבילת אינטרנט
בשיעור הזה תלמדו איך להשתמש ב-imagemin עם חבילת Webpack כדי לבצע אופטימיזציה של תמונות JPEG ו-PNG להורדה מהירה יותר.
הגדרה כניתנת להתקנה
בשיעור הזה ב-Codelab, נסביר איך להגדיר אתר שאפשר להתקין באמצעות האירוע beforeinstallprompt.
ניהול ארט
ב-Codelab הזה תלמדו איך לטעון תמונות שונות לחלוטין בהתאם לגודל התצוגה של המכשיר.
הצגת תמונות רספונסיביות
הצגת תמונות בגודל של מחשב במכשירים ניידים יכולה לצרוך פי 2 עד פי 4 יותר נתונים מהנדרש. במקום להשתמש בתמונה בגודל אחד שמתאים לכולם", מומלץ להציג תמונות בגדלים שונים במכשירים שונים.
כדי לשפר את מהירות הטעינה, יש לטעון מראש נכסים קריטיים
ברגע שפותחים דף אינטרנט כלשהו, הדפדפן מבקש מסמך HTML משרת, מנתח את התוכן של קובץ ה-HTML ושולח בקשות נפרדות לכל הפניה חיצונית אחרת. שרשרת הבקשות הקריטית מייצגת את סדר המשאבים בעדיפות ובאחזור של המשאבים על ידי הדפדפן.
הסרת קוד שלא בשימוש
ב-Codelab הזה תלמדו איך לשפר את הביצועים של אפליקציה על ידי הסרת יחסי תלות שאינם בשימוש או לא נחוצים.
החלפת קובצי GIF מונפשים בסרטון תאפשר טעינה מהירה יותר של דפים
ראיתם פעם קובץ GIF מונפש בשירות כמו Imgur או Gfycat, ובדקתם אותו בכלים למפתחים, ורק כדי לגלות ש-GIF הוא באמת סרטון? ויש סיבה טובה לכך. קובצי GIF מונפשים יכולים להיות ענקיים! המרת קובצי GIF גדולים לסרטונים יכולה לחסוך בגדול ברוחב הפס של המשתמשים.
שימוש ב-Imagemin לדחיסת תמונות
תמונות לא דחוסות ממלאות את הדפים שלכם בבייטים מיותרים. אפשר להפעיל את Lighthouse כדי לבדוק אם יש הזדמנויות לשיפור טעינת הדף על ידי דחיסת התמונות.
איך פועל החיפוש?
מנועי חיפוש הם הגרסה הדיגיטלית של ספרן. הם משתמשים באינדקס מקיף כדי לעזור במציאת המידע המתאים לשאילתה. אחרי שתבינו את עקרונות הבסיס של החיפוש, תוכלו להגדיר את התוכן שלכם כך שיהיה גלוי למשתמשים.
שימוש בתמונות WebP
תמונות WebP קטנות יותר מקבצים דומים בפורמט JPEG ו-PNG – בדרך כלל מדובר בהפחתה של 25% עד 35% בגודל הקובץ. פעולה זו מקטינה את גודל הדפים ומשפרת את הביצועים.
הצגת תמונות במידות הנכונות
כבר עברנו לשם – שכחתם להקטין תמונה לפני שהוספתם אותה לדף. התמונה נראית טוב, אבל היא מבזבזת נתונים של המשתמשים ופוגעת בביצועי הדף.
מדיניות מקור זהה & iframe
ב-Codelab הזה, תלמדו איך פועלת מדיניות same-origin בעת גישה לנתונים בתוך iframe.
תקציבי ביצועים 101
רק לעיתים רחוקות ביצועים טובים הם תופעת לוואי. כאן תוכלו לקרוא על תקציבי ביצועים ולהבין איך הם יכולים לעזור לכם להשיג את התוצאות הטובות ביותר.