عند ضبط ميزانية شخصية أو ميزانية نشاط تجاري أو ميزانية عائلية، أنت تضع حدًا لإنفاقك وتتأكّد من الالتزام به. تعمل ميزانيات الأداء بالطريقة نفسها، ولكنها مخصّصة للمقاييس التي تؤثّر في أداء الموقع الإلكتروني.
من خلال وضع ميزانية أداء وتطبيقها، يمكنك التأكّد من أنّ موقعك الإلكتروني سيتم عرضه بأسرع ما يمكن. سيوفّر ذلك تجربة أفضل للزوّار وسيؤثّر بشكل إيجابي في مقاييس النشاط التجاري.
في ما يلي كيفية تحديد ميزانيتك الأولى للأداء في بضع خطوات بسيطة.
التحليل الأوّلي
إذا كنت تحاول تحسين أداء موقع إلكتروني حالي، ابدأ بتحديد أهم الصفحات. على سبيل المثال، يمكن أن تكون هذه الصفحات هي الصفحات التي تحقّق أكبر عدد من زيارات المستخدمين أو صفحة مقصودة خاصة بمنتج.
بعد تحديد صفحاتك الرئيسية، حان الوقت لتحليلها. أولاً، سنركّز على مراحل التوقيت التي تقيس تجربة المستخدم على أفضل وجه.
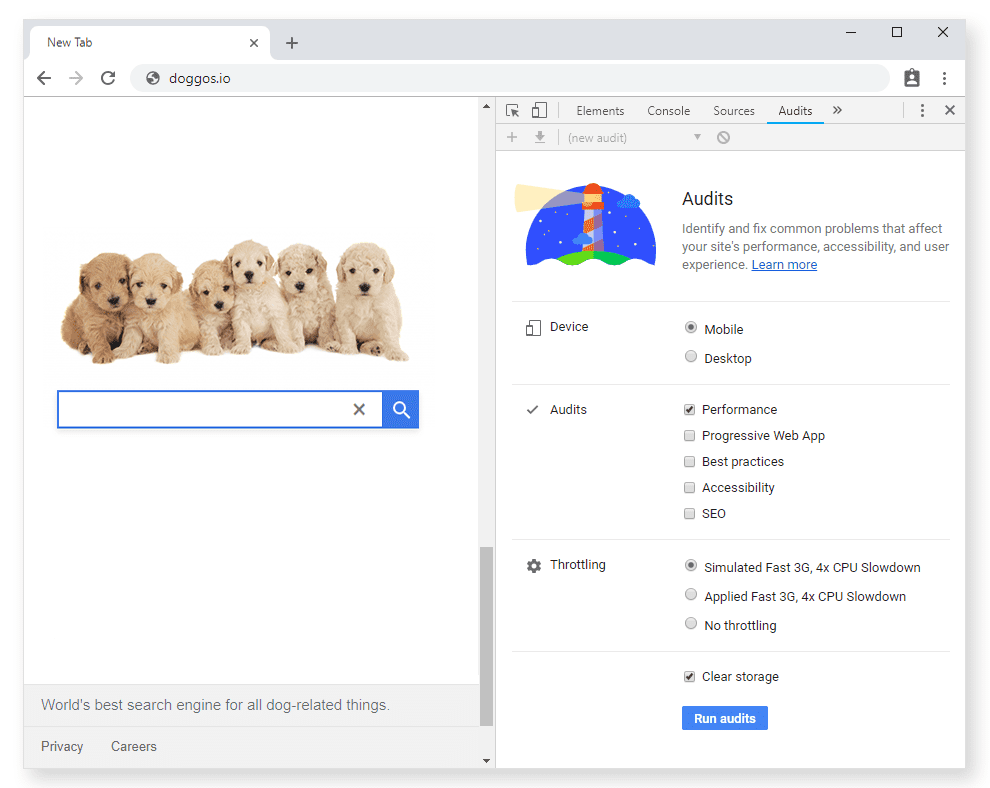
ضمن لوحة "عمليات التدقيق" في "أدوات مطوّري البرامج في Chrome"، ستجد Lighthouse. أجرِ عمليات تدقيق على كل صفحة في نافذة ضيف لتسجيل هذين الوقتَين:

لنأخذ محرك بحث عالي التخصّص، Doggos.com، كمثال. يهدف موقع Doggos.com إلى فهرسة كل المحتوى المرتبط بالكلاب على الإنترنت، وأهم صفحاته هي الصفحة الرئيسية وصفحات النتائج. في ما يلي أرقام FCP وTTI التي تم قياسها للموقع الإلكتروني على أجهزة الكمبيوتر والأجهزة الجوّالة.
| أجهزة الكمبيوتر المكتبية | سرعة عرض المحتوى على الصفحة | TTI |
|---|---|---|
| الصفحة الرئيسية | 1,680 ملي ثانية | 5,550 ملي ثانية |
| صفحة النتائج | 2,060 ملي ثانية | 6,690 ملي ثانية |
| الجهاز الجوّال | سرعة عرض المحتوى على الصفحة | TTI |
|---|---|---|
| الصفحة الرئيسية | 1,800 ملي ثانية | 6,150 ملي ثانية |
| صفحة النتائج | 1,100 ملي ثانية | 7,870 ملي ثانية |
التحليل التنافسي
بعد تحليل موقعك الإلكتروني، يحين وقت تحليل مواقع منافسيك. تُعدّ مقارنة النتائج من مواقع إلكترونية مشابهة لموقعك طريقة رائعة لتحديد ميزانية الأداء. سواء كنت تعمل على مشروع قائم أو تبدأ من الصفر، هذه خطوة مهمة. يمكنك الحصول على ميزة تنافسية عندما تكون أسرع من منافسيك.
إذا لم تكن متأكدًا من المواقع الإلكترونية التي يجب الاطّلاع عليها، إليك بعض الأدوات التي يمكنك تجربتها:
- الكلمة الرئيسية "related:" في "بحث Google"
- ميزة المواقع الإلكترونية المشابهة من Alexa
- SimilarWeb

للحصول على صورة واقعية، حاوِل العثور على 10 منافسين أو أكثر.
ميزانية المعالم الرئيسية المتعلقة بالتوقيت
في هذا المثال، يتضمّن محرك البحث المتخصّص عددًا قليلاً من المنافسين، وسنركّز على تحسين الصفحة الرئيسية للأجهزة الجوّالة. يتم حاليًا إجراء أكثر من نصف زيارات الإنترنت على شبكات الجوّال، وسيستفيد من استخدام أرقام الهواتف الجوّالة كإعداد تلقائي مستخدمو الأجهزة الجوّالة ومستخدمو أجهزة الكمبيوتر.
أنشئ رسمًا بيانيًا يتضمّن أوقات FCP وTTI لجميع المواقع الإلكترونية المشابهة، ثمّ ميِّز أسرعها. يمنحك رسم بياني مثل هذا صورة أوضح عن أداء موقعك الإلكتروني مقارنةً بالمواقع المنافسة.
| الموقع الإلكتروني/الصفحة الرئيسية | سرعة عرض المحتوى على الصفحة | TTI |
|---|---|---|
| goggles.com | 880 ملي ثانية | 3,150 ملي ثانية |
| Doggos.com | 1,800 ملي ثانية | 6,500 ملي ثانية |
| quackquackgo.com | 2,680 ملي ثانية | 4,740 ملي ثانية |
| ding.xyz | 2,420 ملي ثانية | 7,040 ملي ثانية |

هناك مجال للتحسين، والإرشادات الجيدة لذلك هي قاعدة الـ 20%. تشير الأبحاث إلى أنّ المستخدمين يلاحظون فرقًا في أوقات الاستجابة عندما يكون أكبر من %20. وهذا يعني أنّه إذا أردت أن يكون أداء موقعك الإلكتروني أفضل بشكل ملحوظ من أفضل المواقع الإلكترونية المشابهة، عليك أن تزيد سرعته بنسبة% 20 على الأقل.
| القياس | الوقت الحالي | الميزانية (أسرع بنسبة% 20 من المنافسين) |
|---|---|---|
| سرعة عرض المحتوى على الصفحة | 1,800 ملي ثانية | 704 ملي ثانية |
| TTI | 6,500 ملي ثانية | 2,520 ملي ثانية |
إذا كنت تحاول تحسين موقع إلكتروني حالي، قد يبدو هذا الهدف مستحيلاً. هذا ليس سببًا للاستسلام. ابدأ بخطوات صغيرة وحدِّد ميزانية أسرع بنسبة% 20 من سرعتك الحالية. واصِل التحسين من هناك.
بالنسبة إلى Doggos.com، يمكن أن تبدو الميزانية المعدَّلة على النحو التالي.
| القياس | الوقت الحالي | الميزانية الأولية (أسرع بنسبة% 20 من الوقت الحالي) | الهدف طويل الأمد (أسرع بنسبة% 20 من المنافسين) |
|---|---|---|---|
| سرعة عرض المحتوى على الصفحة | 1,800 ملي ثانية | 1,440 ملي ثانية | 704 ملي ثانية |
| TTI | 6,500 ملي ثانية | 5,200 ملي ثانية | 2,520 ملي ثانية |
الجمع بين مقاييس مختلفة
تجمع ميزانية الأداء الجيدة بين أنواع مختلفة من المقاييس. لقد حدّدنا الميزانية الخاصة بتوقيتات المعالم الرئيسية، وسنضيف الآن معلَمَين رئيسيَّين آخرَين إلى المزيج:
- المقاييس المستندة إلى الكمية
- المقاييس المستندة إلى القواعد
ميزانية المقاييس المستندة إلى الكمية
مهما كان إجمالي حجم الصفحة الذي تحصل عليه، حاوِل تقديم أقل من 170 كيلوبايت من موارد المسار الحرج (المضغوطة/المصغّرة). يضمن ذلك أن يكون موقعك الإلكتروني سريعًا حتى على الأجهزة غير المكلفة وشبكة الجيل الثالث البطيئة.
يمكنك تخصيص ميزانية أكبر لتجربة الكمبيوتر المكتبي، ولكن لا تبالغ في ذلك. يبلغ متوسط حجم الصفحة على كل من أجهزة الكمبيوتر والأجهزة الجوّالة أكثر من 1 ميغابايت وفقًا لبيانات أرشيف HTTP للعام الماضي. للحصول على موقع إلكتروني فعّال، عليك استهداف أرقام أقل بكثير من هذه المتوسطات.
في ما يلي بعض الأمثلة استنادًا إلى ميزانيات TTI:
| الشبكة | الجهاز | JS | الصور | CSS | HTML | الخطوط | المجموع | ميزانية سرعة الاستعداد للتفاعل |
|---|---|---|---|---|---|---|---|---|
| شبكة الجيل الثالث البطيئة | Moto G4 | 100 | 30 | 10 | 10 | 20 | ~170 كيلوبايت | 5 ثوانٍ |
| شبكة الجيل الرابع البطيئة | Moto G4 | 200 | 50 | 35 | 30 | 30 | ~345 كيلوبايت | 3 ث |
| Wi-Fi | أجهزة الكمبيوتر المكتبية | 300 | 250 | 50 | 50 | 100 | ~750 كيلوبايت | 2s |
يُعدّ تحديد ميزانية استنادًا إلى مقاييس الكمية أمرًا صعبًا. يختلف موقع التجارة الإلكترونية الذي يحتوي على الكثير من صور المنتجات اختلافًا كبيرًا عن بوابة الأخبار التي تتضمّن نصوصًا في الغالب. إذا كانت لديك إعلانات أو إحصاءات على موقعك الإلكتروني، سيؤدي ذلك إلى زيادة كمية JavaScript التي يتم إرسالها.
استخدِم الجدول أعلاه كنقطة بداية وعدِّله استنادًا إلى نوع المحتوى الذي تعمل عليه. حدِّد المحتوى الذي ستتضمّنه صفحاتك، وراجِع بحثك، وقدِّر حجم كلّ مادة عرض على حدة. على سبيل المثال، إذا كنت بصدد إنشاء موقع إلكتروني يتضمّن الكثير من الصور، عليك فرض حدود أكثر صرامة على حجم ملفات JavaScript.
بعد إنشاء موقع إلكتروني يعمل بشكل جيد، تحقَّق من مستوى أدائك استنادًا إلى مقاييس الأداء التي تركّز على المستخدمين، وعدِّل ميزانيتك.
ميزانية المقاييس المستندة إلى القواعد
من المقاييس الفعّالة جدًا المستندة إلى القواعد نتائج Lighthouse. يقيّم Lighthouse تطبيقك في 5 فئات، إحداها هي الأداء. يتم احتساب نتائج الأداء استنادًا إلى 5 مقاييس مختلفة، بما في ذلك "سرعة عرض أول محتوى مرئي" و"سرعة الاستعداد للتفاعل".
عند محاولة إنشاء موقع إلكتروني رائع، اضبط ميزانية نتيجة أداء Lighthouse على 85 على الأقل (من 100). استخدِم Lighthouse CI لفرض ذلك على طلبات السحب.
تحديد الأولوية
اسأل نفسك عن مستوى التفاعل الذي تتوقّعه على موقعك الإلكتروني. إذا كان الموقع الإلكتروني إخباريًا، يكون الهدف الأساسي للمستخدمين هو قراءة المحتوى، لذا عليك التركيز على عرض المحتوى بسرعة والحفاظ على انخفاض مقياس FCP. يريد زوّار موقع Doggos.com النقر على الروابط ذات الصلة في أسرع وقت ممكن، لذا فإنّ الأولوية القصوى هي تقليل وقت التفاعل.
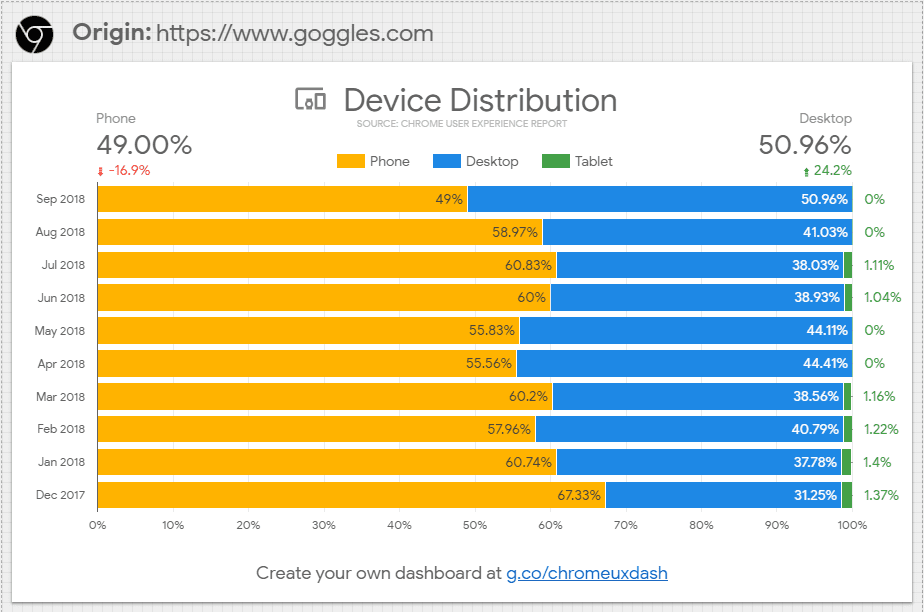
تعرَّف على الجزء الذي يتصفّح موقعك الإلكتروني من جمهورك على أجهزة الكمبيوتر المكتبي مقارنةً بالأجهزة الجوّالة، وحدِّد أولوياتك وفقًا لذلك. إحدى الطرق لمعرفة ذلك هي التحقّق من الإجراءات التي يتّخذها جمهورك على المواقع الإلكترونية للمنافسين، وذلك من خلال لوحة بيانات تقرير تجربة المستخدم على Chrome.

الخطوات التالية
تأكَّد من تطبيق ميزانية الأداء طوال مدة المشروع ودمجها في عملية الإنشاء.


