設定個人、商家或家庭預算時,您會設定支出上限,並確保支出不超過該上限。效能預算的運作方式相同,但適用於會影響網站效能的指標。
建立並強制執行效能預算後,您就能確保網站盡快完成算繪。這不僅能提升訪客體驗,還能對業務指標產生正面影響。
以下說明如何透過幾個簡單的步驟,定義第一個成效預算。
初步分析
如果您想提升現有網站的效能,請先找出最重要的網頁。例如使用者流量最高的網頁或產品到達網頁。
找出重要網頁後,就可以開始分析。首先,我們會著重於最能評估使用者體驗的時間里程碑。
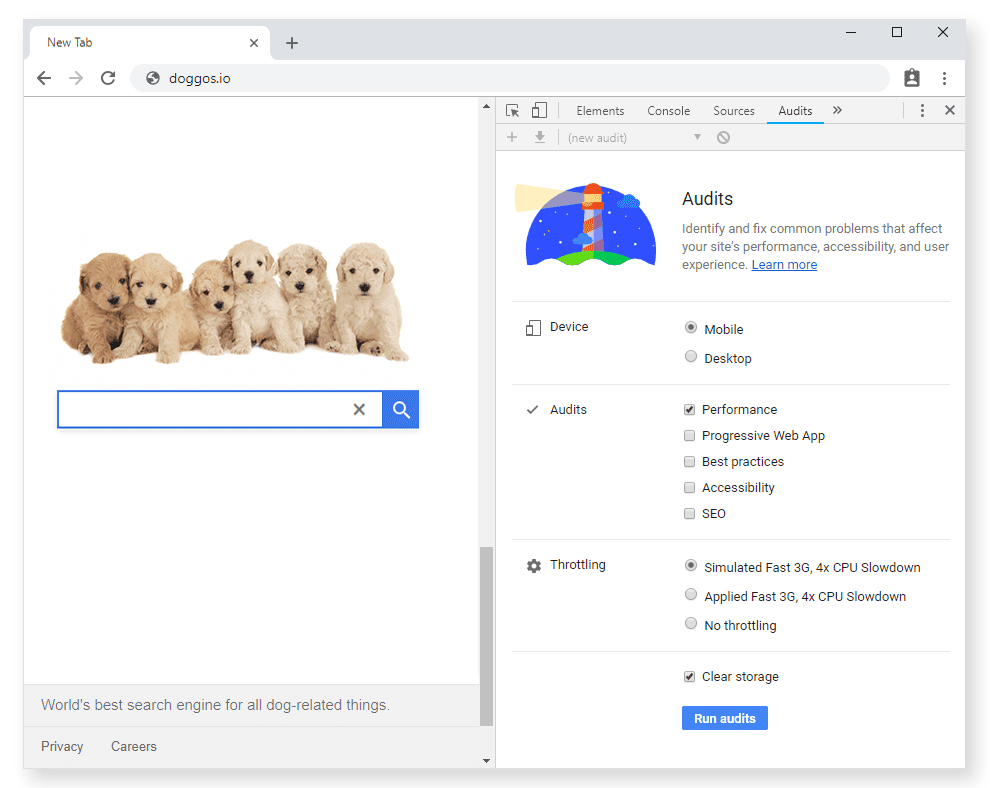
在 Chrome 開發人員工具的「稽核」面板下方,您會看到 Lighthouse。在訪客視窗中對每個網頁執行稽核,記錄下列兩個時間:

舉例來說,假設您要建立一個高度專業的搜尋引擎 Doggos.com。Doggos.com 的目標是為網路上所有與狗相關的事物建立索引,而最重要的網頁是首頁和結果頁面。以下是網站在電腦和行動裝置上測得的 FCP 和 TTI 數字。
| 電腦 | FCP | TTI |
|---|---|---|
| 首頁 | 1,680 毫秒 | 5,550 毫秒 |
| 結果頁面 | 2,060 毫秒 | 6,690 毫秒 |
| 行動裝置 | FCP | TTI |
|---|---|---|
| 首頁 | 1,800 毫秒 | 6,150 毫秒 |
| 結果頁面 | 1,100 毫秒 | 7,870 毫秒 |
競品分析
分析完自家網站後,接下來請分析競爭對手的網站。比較與您類似的網站成效,是決定成效預算的好方法。無論您是處理現有專案還是從頭開始,這都是重要步驟。比競爭對手更快推出軟體才能成為贏家。
如果不確定要查看哪些網站,不妨試試下列工具:
- Google 搜尋的「related:」關鍵字
- Alexa 的類似網站功能
- SimilarWeb

如要製作寫實圖片,請找出約 10 個競爭對手。
時間里程碑預算
在本範例中,利基搜尋引擎有幾位競爭對手,我們會著重於最佳化行動裝置首頁。如今,超過一半的網際網路流量來自行動網路,因此預設使用行動電話號碼不僅對行動裝置使用者有益,對電腦使用者也一樣。
建立圖表,列出所有類似網站的 FCP 和 TTI 時間,並醒目顯示最快的網站。這類圖表可清楚顯示您的網站與競爭對手的比較結果。
| 網站/首頁 | FCP | TTI |
|---|---|---|
| goggles.com | 880 毫秒 | 3,150 毫秒 |
| Doggos.com | 1,800 毫秒 | 6,500 毫秒 |
| quackquackgo.com | 2,680 毫秒 | 4,740 毫秒 |
| ding.xyz | 2,420 毫秒 | 7,040 毫秒 |

建議您遵循20% 規則,研究指出,如果回應時間差異超過 20%,使用者就會察覺。也就是說,如果想明顯優於最佳同類網站,您必須至少快 20%。
| 測量 | 目前時間 | 預算 (比競爭對手快 20%) |
|---|---|---|
| FCP | 1,800 毫秒 | 704 毫秒 |
| TTI | 6,500 毫秒 | 2,520 毫秒 |
如果您想為現有網站進行最佳化,這個目標可能難以達成。這並非要你放棄的徵兆。先從簡單的步驟開始,並設定預算,讓支出速度比目前快 20%。然後繼續進行最佳化。
以 Doggos.com 來說,修訂後的預算可能如下所示。
| 測量 | 目前時間 | 初始預算 (比目前快 20%) | 長期目標 (比競爭對手快 20%) |
|---|---|---|---|
| FCP | 1,800 毫秒 | 1,440 毫秒 | 704 毫秒 |
| TTI | 6,500 毫秒 | 5,200 毫秒 | 2,520 毫秒 |
合併不同指標
健全的效能預算會結合不同類型的指標。我們已定義里程碑時間表的預算,現在要再加入兩個預算:
- 以數量為依據的指標
- 以規則為準的指標
以數量為依據的指標預算
無論網頁總權重為何,請盡量提供 170 KB 以下的重要路徑資源 (壓縮/縮減)。這可確保網站即使在平價裝置和慢速 3G 網路上也能快速載入。
你可以為電腦版體驗設定較高的預算,但請勿過度擴大預算。根據 HTTP 封存過去一年的資料,電腦和行動裝置的網頁權重中位數都超過 1 MB。如要獲得高效能網站,您必須遠低於這些中位數。
以下列舉幾個根據 TTI 預算提供的範例:
| 網路 | 裝置 | JS | 圖片 | CSS | HTML | 字型 | 總計 | Time to Interactive 預算 |
|---|---|---|---|---|---|---|---|---|
| 慢速 3G | Moto G4 | 100 | 30 | 10 | 10 | 20 | ~170 KB | 5 秒 |
| 慢速 4G | Moto G4 | 200 | 50 | 35 | 30 | 30 | ~345 KB | 3 秒 |
| Wi-Fi | 電腦 | 300 | 250 | 50 | 50 | 100 | 約 750 KB | 2 秒 |
根據數量指標定義預算是一件棘手的事。含有大量產品相片的電子商務網站,與以文字為主的入口網站截然不同。如果網站上有廣告或 Analytics,您傳送的 JavaScript 數量就會增加。
請以上表為基礎,並根據您處理的內容類型進行調整。定義網頁內容、查看研究結果,並根據這些資訊預估個別素材資源的大小。舉例來說,如果您要建立的網站包含大量圖片,請對 JS 大小設下更嚴格的限制。
網站運作正常後,請檢查以使用者為中心的成效指標,並調整預算。
規則型指標的預算
Lighthouse 分數就是非常有效的規則式指標。Lighthouse 會根據 5 個類別為應用程式評分,其中一個類別就是效能。系統會根據5 種不同的指標計算效能分數,包括「First Contentful Paint」和「Time to Interactive」。
建構優質網站時,請將 Lighthouse 效能分數預算設為至少 85 分 (滿分 100 分)。使用 Lighthouse CI 對提取要求強制執行這項規則。
排定優先順序
請自問您希望網站上的互動程度為何。如果是新聞網站,使用者主要目標是閱讀內容,因此您應著重於快速算繪,並維持較低的首次顯示內容所需時間。Doggos.com 的訪客希望盡快點選相關連結,因此低 TTI 是首要目標。
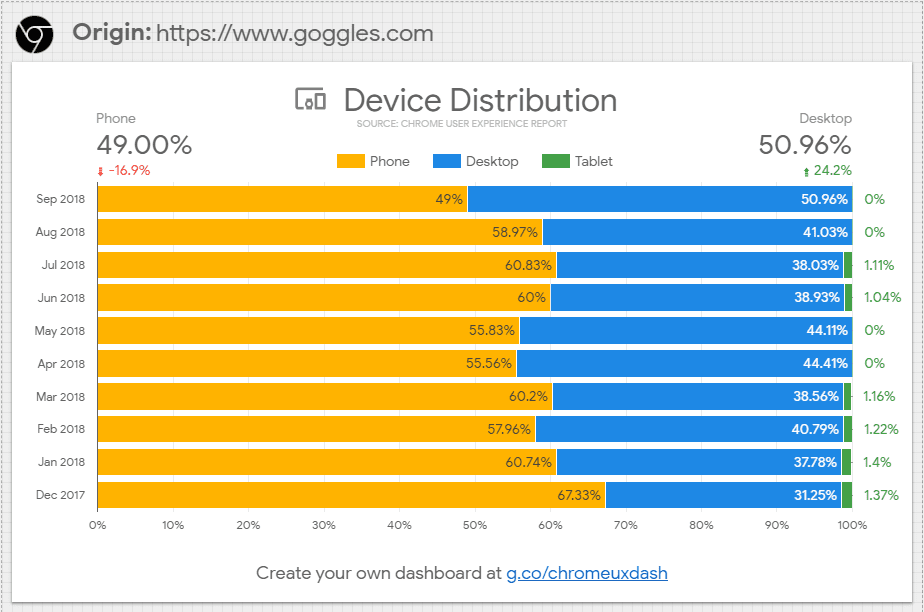
確切瞭解目標對象在電腦和行動裝置上的瀏覽情形,並據此調整優先順序。如要瞭解這點,請透過 Chrome 使用者體驗報告資訊主頁,查看目標對象在競爭對手網站上的活動。

後續步驟
請確保整個專案都強制執行效能預算,並將其納入建構程序。


