個人、ビジネス、家族の予算を設定すると、支出に上限が設定され、その上限を超えないように管理できます。パフォーマンス バジェットも同様の仕組みですが、ウェブサイトのパフォーマンスに影響する指標を対象としています。
パフォーマンス バジェットを設定して適用することで、サイトをできるだけ早くレンダリングできます。これにより、サイト訪問者の利便性が向上し、ビジネス指標にプラスの影響がもたらされます。
パフォーマンス バジェットを定義する手順は次のとおりです。
予備分析
既存のサイトのパフォーマンスを改善する場合は、まず最も重要なページを特定します。たとえば、ユーザー トラフィックが最も多いページや、商品のランディング ページなどです。
重要なページを特定したら、次はそれらのページを分析します。まず、ユーザー エクスペリエンスを最もよく測定するタイミングのマイルストーンに焦点を当てます。
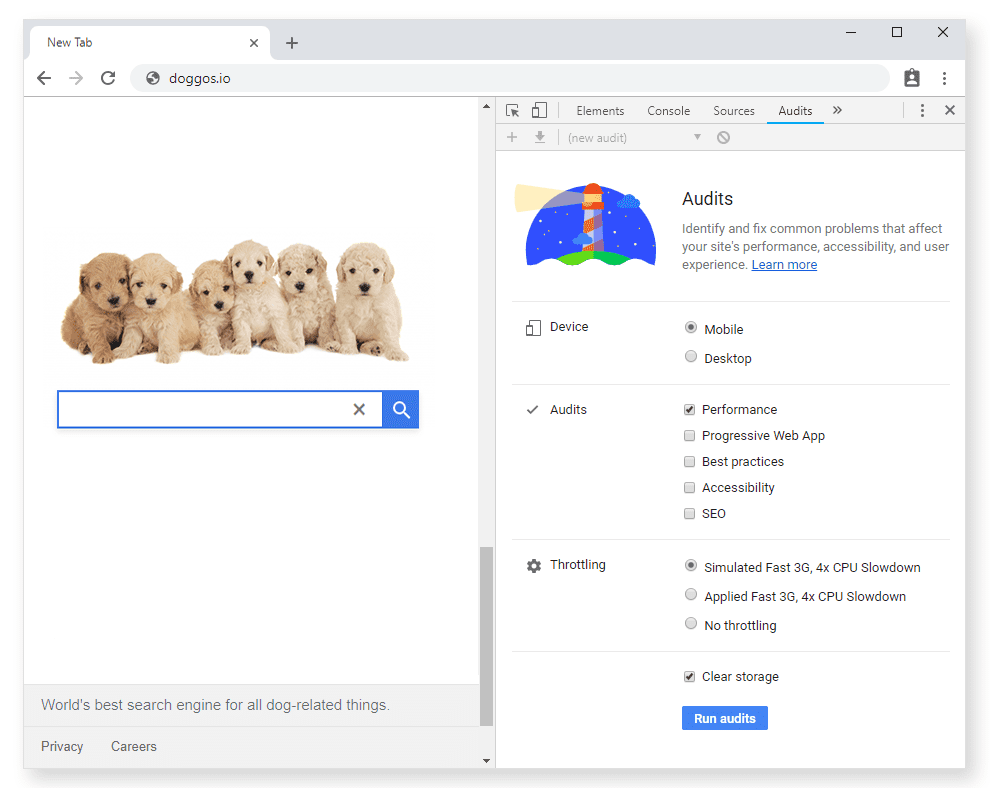
Chrome DevTools の [Audits] パネルに Lighthouse があります。ゲスト ウィンドウで各ページの監査を実行して、次の 2 つの時間を記録します。

高度に専門化された検索エンジンである Doggos.com を例に説明します。Doggos.com は、インターネット上の犬関連のものをすべてインデックスに登録することを目的としており、最も重要なページはホームページと検索結果ページです。パソコンとモバイルで測定されたサイトの FCP と TTI の数値は次のとおりです。
| パソコン | FCP | TTI |
|---|---|---|
| ホームページ | 1,680 ミリ秒 | 5,550 ミリ秒 |
| 結果ページ | 2,060 ミリ秒 | 6,690 ミリ秒 |
| モバイル | FCP | TTI |
|---|---|---|
| ホームページ | 1,800 ミリ秒 | 6,150 ミリ秒 |
| 結果ページ | 1,100 ミリ秒 | 7,870 ミリ秒 |
競合分析
自社サイトの分析が完了したら、競合他社のサイトを分析します。パフォーマンス予算を把握するには、自社サイトと類似したウェブサイトの結果を比較するのが効果的です。既存のプロジェクトに取り組んでいる場合でも、ゼロから始める場合でも、これは重要なステップです。競合他社よりも早く行動することで、競争優位性を獲得できます。
どのサイトを確認すればよいかわからない場合は、次のツールをお試しください。
- Google 検索の「related:」キーワード
- Alexa の類似サイト機能
- SimilarWeb

現実的な状況を把握するには、10 社程度の競合企業を見つけるようにしてください。
タイミング マイルストーンの予算
この例のニッチな検索エンジンには競合他社がいくつかあり、モバイル デバイス向けにホームページを最適化することに焦点を当てます。現在、インターネット トラフィックの半分以上はモバイル ネットワークで発生しており、モバイル番号をデフォルトとして使用することで、モバイル ユーザーだけでなくパソコン ユーザーにもメリットがあります。
類似するすべてのウェブサイトの FCP と TTI の時間をグラフで表示し、その中で最も速いものをハイライト表示します。このようなグラフを使用すると、競合他社と比較してウェブサイトのパフォーマンスをより明確に把握できます。
| サイト/ホームページ | FCP | TTI |
|---|---|---|
| goggles.com | 880 ミリ秒 | 3,150 ミリ秒 |
| Doggos.com | 1,800 ミリ秒 | 6,500 ミリ秒 |
| quackquackgo.com | 2,680 ミリ秒 | 4,740 ミリ秒 |
| ding.xyz | 2,420 ミリ秒 | 7,040 ミリ秒 |

改善の余地はあり、そのための優れたガイドラインが 20% ルールです。調査によると、ユーザーはレスポンス時間の差が 20% を超えると、その違いを認識します。つまり、同等のサイトの中で最も優れたサイトよりも明らかに優れていると認識されるためには、少なくとも 20% 高速である必要があります。
| 測定 | 現在の時刻 | 予算(競合他社より 20% 削減) |
|---|---|---|
| FCP | 1,800 ミリ秒 | 704 ミリ秒 |
| TTI | 6,500 ミリ秒 | 2,520 ミリ秒 |
既存のサイトを最適化しようとしている場合、この目標は達成不可能に思えるかもしれません。これは諦めるべき兆候ではありません。小さなステップから始め、現在のペースよりも 20% 速いペースで予算を設定します。そこから最適化を続けます。
Doggos.com の場合、改訂された予算は次のようになります。
| 測定 | 現在の時刻 | 初期予算 (現在の時刻より 20% 早く消化) | 長期的な目標 (競合他社よりも 20% 速い) |
|---|---|---|---|
| FCP | 1,800 ミリ秒 | 1,440 ミリ秒 | 704 ミリ秒 |
| TTI | 6,500 ミリ秒 | 5,200 ミリ秒 | 2,520 ミリ秒 |
さまざまな指標を組み合わせる
パフォーマンス バジェットを効果的に設定するには、種類の異なる指標をいくつか組み合わせます。マイルストーンのタイミングの予算はすでに定義されていますが、さらに 2 つ追加します。
- 数量ベースの指標
- ルールベースの指標
数量ベースの指標の予算
ページの合計重量がどの程度になるにせよ、クリティカル パス リソース(圧縮/最小化後)を 170 KB 未満で配信するようにしてください。これにより、安価なデバイスや遅い 3G でもウェブサイトが高速で表示されるようになります。
パソコン版の予算を増やすことはできますが、過剰な予算設定は避けてください。HTTP Archive の過去 1 年間のデータによると、パソコンとモバイルの両方でページサイズの平均値が 1 MB を超えています。パフォーマンスの高いウェブサイトを実現するには、これらの中央値を大幅に下回ることを目指す必要があります。
TTI の予算に基づく例をいくつか示します。
| ネットワーク | デバイス | JS | 画像 | CSS | HTML | フォント | 合計 | 操作可能になるまでの時間の予算 |
|---|---|---|---|---|---|---|---|---|
| 低速 3G | Moto G4 | 100 | 30 | 10 | 10 | 20 | ~ 170 KB | 5 秒 |
| 低速 4G | Moto G4 | 200 | 50 | 35 | 30 | 30 | ~ 345 KB | 3 秒 |
| Wi-Fi | パソコン | 300 | 250 | 50 | 50 | 100 | ~ 750 KB | 2 秒 |
数量指標に基づいて予算を定義するのは難しいことです。商品写真が大量に掲載されている e コマース ウェブサイトは、テキストが中心のニュース ポータルとは大きく異なります。サイトに広告やアナリティクスがある場合、配信する JavaScript の量が増えます。
上記の表を出発点として使用し、作業しているコンテンツの種類に基づいて調整してください。ページに含める内容を定義し、調査結果を確認して、個々のアセットのサイズを推測します。たとえば、画像が多いウェブサイトを構築している場合は、JS のサイズに厳しい制限を設けます。
ウェブサイトが完成したら、ユーザー中心のパフォーマンス指標でパフォーマンスを確認し、予算を調整します。
ルールベースの指標の予算
ルールベースの非常に効果的な指標は、Lighthouse スコアです。Lighthouse はアプリを 5 つのカテゴリで評価します。そのうちの 1 つがパフォーマンスです。パフォーマンス スコアは、First Contentful Paint や操作可能になるまでの時間など、5 つの異なる指標に基づいて計算されます。
優れたサイトを構築しようとする場合は、Lighthouse のパフォーマンス スコアの予算を 85 以上(100 点満点)に設定します。Lighthouse CI を使用して、プルリクエストで適用します。
優先順位付け
サイトでどの程度のインタラクションを期待するかを自問します。ニュース ウェブサイトの場合、ユーザーの主な目的はコンテンツを読むことなので、迅速なレンダリングと FCP の低さを重視する必要があります。Doggos.com の訪問者は、関連性の高いリンクをできるだけ早くクリックしたいと考えているため、最優先事項は TTI を低くすることです。
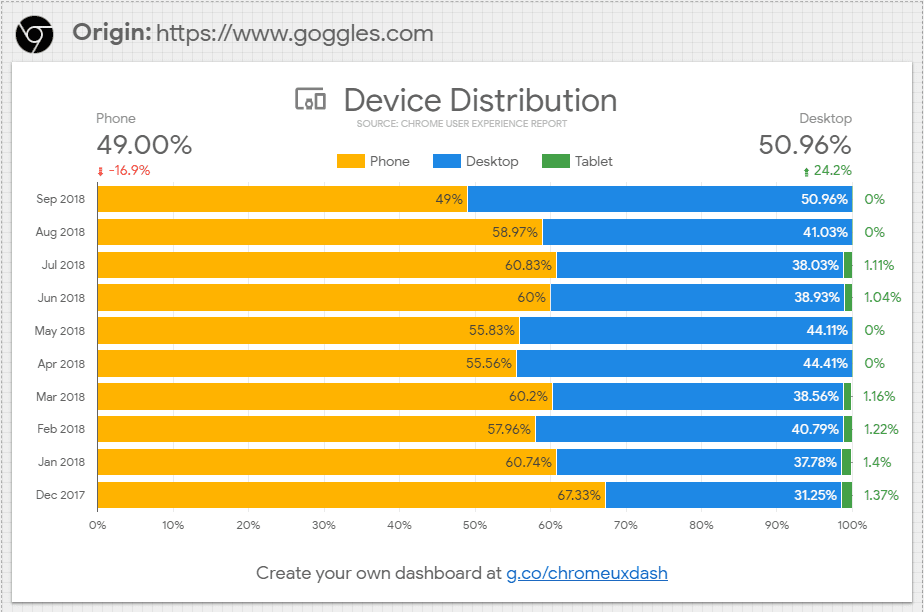
ユーザーのどの部分がパソコンで閲覧し、どの部分がモバイル デバイスで閲覧しているかを正確に把握し、それに応じて優先順位を付けます。このことを把握する 1 つの方法として、Chrome ユーザー エクスペリエンス レポートのダッシュボードで、競合他社のウェブサイトでユーザーがどのような行動をとっているかを確認する方法があります。

次のステップ
パフォーマンス バジェットがプロジェクト全体で適用されるようにし、ビルドプロセスに組み込みます。


