כשמגדירים תקציב אישי, עסקי או משפחתי, מגדירים מגבלה להוצאות ומוודאים שלא חורגים ממנה. תקציבי ביצועים פועלים באופן דומה, אבל הם מיועדים למדדים שמשפיעים על ביצועי האתר.
אם תקציב הביצועים מוגדר ומיושם, אפשר להיות בטוחים שהאתר יוצג במהירות האפשרית. כך תוכלו לספק חוויה טובה יותר למבקרים באתר ולהשפיע באופן חיובי על המדדים העסקיים.
כך מגדירים את תקציב הביצועים הראשון בכמה שלבים פשוטים.
ניתוח ראשוני
אם אתם מנסים לשפר את הביצועים של אתר קיים, כדאי להתחיל בזיהוי הדפים הכי חשובים. לדוגמה, דפים עם הכי הרבה תנועת משתמשים או דף נחיתה של מוצר.
אחרי שמזהים את הדפים העיקריים, הגיע הזמן לנתח אותם. קודם כול, נתמקד באבני הדרך של התזמון שמודדות בצורה הטובה ביותר את חוויית המשתמש.
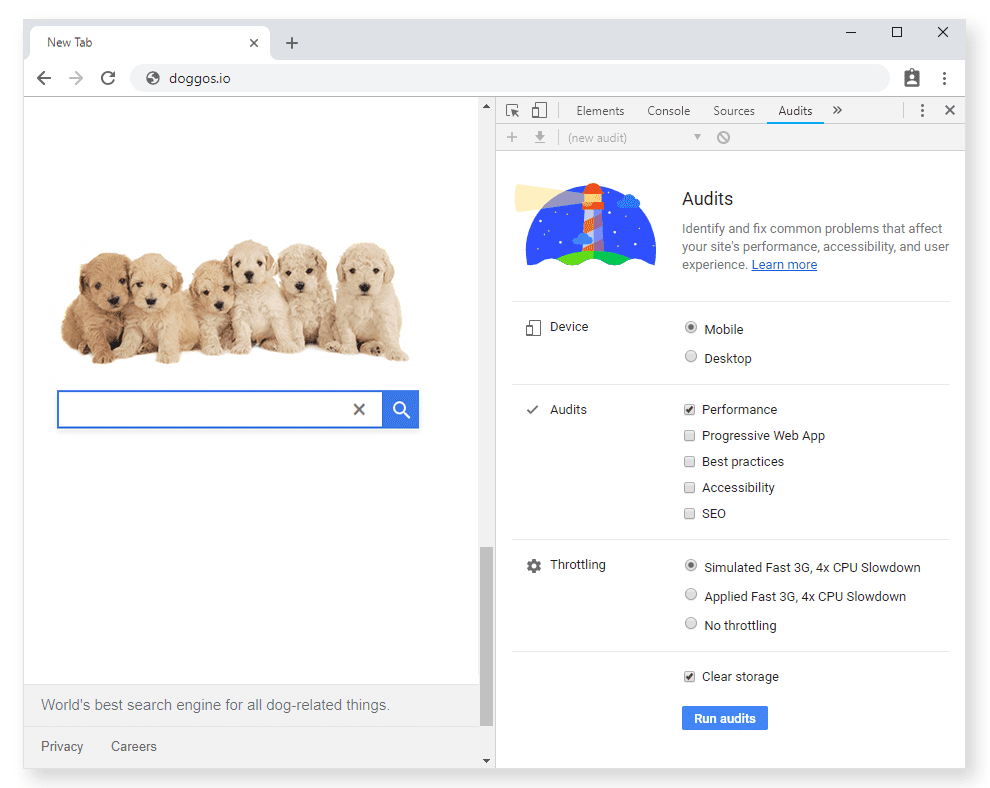
בקטע Audits (ביקורות) בכלי הפיתוח ל-Chrome, מוצאים את Lighthouse. מריצים ביקורות על כל דף בחלון אורח כדי לתעד את שני הזמנים האלה:

לדוגמה, נניח שמדובר במנוע חיפוש מאוד ספציפי, Doggos.com. המטרה של Doggos.com היא להוסיף לאינדקס את כל התוכן שקשור לכלבים באינטרנט, והדפים הכי חשובים באתר הם דף הבית ודף התוצאות. אלה הערכים של FCP ו-TTI שנמדדו באתר במחשבים ובניידים.
| מחשב | FCP | TTI |
|---|---|---|
| דף הבית | 1,680 אלפיות השנייה | 5,550 אלפיות השנייה |
| דף תוצאות | 2,060 אלפיות השנייה | 6,690 אלפיות השנייה |
| נייד | FCP | TTI |
|---|---|---|
| דף הבית | 1,800 אלפיות השנייה | 6,150 אלפיות השנייה |
| דף תוצאות | 1,100 אלפיות השנייה | 7,870 אלפיות השנייה |
ניתוח של המתחרים
אחרי שמנתחים את האתר שלכם, הגיע הזמן לנתח את האתרים של המתחרים. השוואת תוצאות מאתרים שדומים לאתר שלכם היא דרך מצוינת לקבוע תקציב לשיפור הביצועים. זהו שלב חשוב, בין אם אתם עובדים על פרויקט קיים או מתחילים מאפס. היתרון התחרותי שלכם מתבטא בכך שאתם מהירים יותר מהמתחרים.
אם אתם לא בטוחים באילו אתרים כדאי לבדוק, הנה כמה כלים שאפשר לנסות:
- מילת המפתח 'related:' בחיפוש Google
- התכונה Alexa's similar sites
- SimilarWeb

כדי לקבל תמונה ריאליסטית, כדאי לחפש כ-10 מתחרים.
תקציב לתזמון של אבני דרך
בדוגמה הזו, מנוע החיפוש הנישתי שלנו מתחרה בכמה מתחרים, ואנחנו נתמקד באופטימיזציה של דף הבית למכשירים ניידים. יותר ממחצית מהתנועה באינטרנט כיום מתרחשת ברשתות סלולריות, והשימוש במספרי טלפון ניידים כברירת מחדל יועיל לא רק למשתמשים בנייד, אלא גם למשתמשים במחשב.
ליצור תרשים עם נתוני FCP ו-TTI לכל האתרים הדומים, ולהדגיש את האתר המהיר ביותר מביניהם. תרשים כמו זה שמוצג כאן מאפשר לכם לקבל תמונה ברורה יותר של ביצועי האתר שלכם בהשוואה למתחרים.
| אתר/דף הבית | FCP | TTI |
|---|---|---|
| goggles.com | 880 אלפיות השנייה | 3,150 ms |
| Doggos.com | 1,800 אלפיות השנייה | 6,500 אלפיות השנייה |
| quackquackgo.com | 2,680 אלפיות השנייה | 4,740 אלפיות השנייה |
| ding.xyz | 2,420 אלפיות השנייה | 7,040 אלפיות השנייה |

תמיד יש מקום לשיפור, והנחיה טובה לכך היא כלל 20%. מחקרים מראים שמשתמשים מבחינים בהבדל בזמני התגובה כשהוא גדול מ-20%. המשמעות היא שאם אתם רוצים להיות טובים משמעותית מהאתר הטוב ביותר שניתן להשוואה, אתם צריכים להיות מהירים ב-20% לפחות.
| מדידה | שעה נוכחית | תקציב (20% מהר יותר מהמתחרים) |
|---|---|---|
| FCP | 1,800 אלפיות השנייה | 704 אלפיות השנייה |
| TTI | 6,500 אלפיות השנייה | 2,520 אלפיות השנייה |
אם אתם מנסים לבצע אופטימיזציה של אתר קיים, יכול להיות שהיעד הזה ייראה לכם בלתי אפשרי להשגה. זה לא אומר שצריך לוותר. מתחילים בצעדים קטנים ומגדירים תקציב שמתבזבז ב-20% מהר יותר מהמהירות הנוכחית. ממשיכים לבצע אופטימיזציה.
התקציב המתוקן של Doggos.com יכול להיראות כך.
| מדידה | שעה נוכחית | התקציב הראשוני (20% מהר יותר מהזמן הנוכחי) | יעד לטווח ארוך (20% מהר יותר מהמתחרים) |
|---|---|---|---|
| FCP | 1,800 אלפיות השנייה | 1,440 אלפיות השנייה | 704 אלפיות השנייה |
| TTI | 6,500 אלפיות השנייה | 5,200 אלפיות השנייה | 2,520 אלפיות השנייה |
שילוב של מדדים שונים
תקציב ביצועים טוב משלב בין סוגים שונים של מדדים. כבר הגדרנו את התקציב לזמני אבן הדרך, ועכשיו נוסיף עוד שניים:
- מדדים מבוססי-כמות
- מדדים מבוססי-כללים
תקציב למדדים מבוססי-כמות
לא משנה מהו המשקל הכולל של הדף, כדאי לנסות לספק פחות מ-170KB של משאבי נתיב קריטי (דחוסים או ממוזערים). כך מובטח שהאתר שלכם יהיה מהיר גם במכשירים זולים ובחיבורי דור שלישי איטיים.
אתם יכולים להגדיל את התקציב לחוויה במחשב, אבל לא להגזים. משקל הדף החציוני גם במחשב וגם בנייד הוא מעל 1MB, לפי נתוני HTTP Archive מהשנה האחרונה. כדי שהאתר שלכם יפעל בצורה יעילה, אתם צריכים לשאוף לנתונים נמוכים בהרבה מהערכים החציוניים האלה.
הנה כמה דוגמאות שמבוססות על תקציבים של זמן עד לאינטראקציה:
| רשת | מכשיר | JS | תמונות | CSS | HTML | גופנים | סה"כ | תקציב הזמן עד לפעילות מלאה |
|---|---|---|---|---|---|---|---|---|
| 3G איטי | Moto G4 | 100 | 30 | 10 | 10 | 20 | ~170KB | 5 שניות |
| 4G איטי | Moto G4 | 200 | 50 | 35 | 30 | 30 | ~345KB | 3 שנ' |
| Wi-Fi | מחשב | 300 | 250 | 50 | 50 | 100 | ~750 KB | 2s |
הגדרת תקציב על סמך מדדי כמות היא עניין מסובך. אתר מסחר אלקטרוני עם הרבה תמונות של מוצרים שונה מאוד מפורטל חדשות שמורכב בעיקר מטקסט. אם יש לכם מודעות או ניתוח נתונים באתר, כמות ה-JavaScript שאתם שולחים גדלה.
אפשר להשתמש בטבלה שלמעלה כנקודת התחלה ולבצע התאמות לפי סוג התוכן שאתם עובדים איתו. מגדירים מה הדפים יכללו, בודקים את המחקר ומנסים לנחש את הגודל של כל נכס. לדוגמה, אם אתם בונים אתר עם הרבה תמונות, כדאי להגדיר מגבלות מחמירות יותר לגודל של קובץ ה-JS.
אחרי שיש לכם אתר פעיל, כדאי לבדוק את מדדי הביצועים שמתמקדים במשתמשים ולשנות את התקציב בהתאם.
תקציב למדדים מבוססי-כללים
מדדים יעילים מאוד שמבוססים על כללים הם הציונים של Lighthouse. הכלי Lighthouse נותן לאפליקציה שלכם ציון ב-5 קטגוריות, ואחת מהן היא ביצועים. ציון הביצועים מחושב על סמך 5 מדדים שונים, כולל First Contentful Paint ו-Time to Interactive.
כשמנסים לבנות אתר מצוין, כדאי להגדיר תקציב של לפחות 85 (מתוך 100) לציון הביצועים ב-Lighthouse. כדי לאכוף את ההגדרה הזו בבקשות משיכה, אפשר להשתמש ב-Lighthouse CI.
עדיפות
כדאי לשאול את עצמכם איזו רמת אינטראקציה אתם מצפים שתהיה באתר שלכם. אם מדובר באתר חדשות, המטרה העיקרית של המשתמשים היא לקרוא תוכן, ולכן כדאי להתמקד בהצגה מהירה של התוכן ובשמירה על ערך נמוך של FCP. המבקרים באתר Doggos.com רוצים ללחוץ על קישורים רלוונטיים בהקדם האפשרי, ולכן העדיפות העליונה היא זמן TTI נמוך.
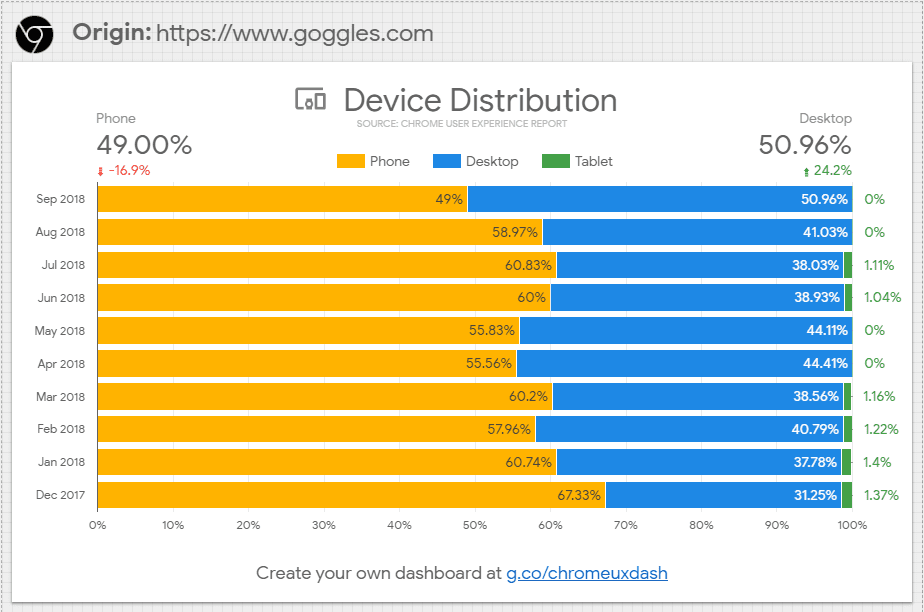
כך תוכלו לדעת בדיוק איזה חלק מהקהל שלכם גולש במחשב לעומת מכשירים ניידים, ולתת עדיפות בהתאם. אחת הדרכים לבדוק את זה היא לבדוק מה הקהל שלכם עושה באתרים של המתחרים באמצעות לוח הבקרה של דוח חוויית המשתמש ב-Chrome.

השלבים הבאים
חשוב לוודא שתקציב הביצועים נאכף לאורך הפרויקט, ולשלב אותו בתהליך הבנייה.


