Découvrez comment les Web Workers et les Service Workers peuvent améliorer les performances de votre site, et quand utiliser l'un ou l'autre.
Cet aperçu explique comment les Web Workers et les Service Workers peuvent améliorer les performances de votre site Web, et quand utiliser un Web Worker plutôt qu'un Service Worker. Consultez le reste de cette série pour découvrir des modèles spécifiques de communication entre les fenêtres et les service workers.
Comment les contributeurs peuvent-ils améliorer votre site Web ?
Le navigateur utilise un seul thread (le thread principal) pour exécuter tout le code JavaScript d'une page Web, ainsi que pour effectuer des tâches telles que le rendu de la page et le nettoyage de la mémoire. L'exécution d'un code JavaScript excessif peut bloquer le thread principal, ce qui empêche le navigateur d'effectuer ces tâches et nuit à l'expérience utilisateur.
Dans le développement d'applications iOS/Android, un modèle courant pour s'assurer que le thread principal de l'application reste libre de répondre aux événements utilisateur consiste à décharger les opérations sur des threads supplémentaires. En effet, dans les dernières versions d'Android, le blocage du thread principal pendant une durée trop longue entraîne le plantage de l'application.
Sur le Web, JavaScript a été conçu autour du concept d'un seul thread et ne dispose pas des capacités nécessaires pour implémenter un modèle multithread comme celui des applications, comme la mémoire partagée.
Malgré ces limites, un modèle similaire peut être obtenu sur le Web en utilisant des workers pour exécuter des scripts dans des threads en arrière-plan, ce qui leur permet d'effectuer des tâches sans interférer avec le thread principal. Les workers sont un champ d'application JavaScript complet qui s'exécute sur un thread distinct, sans mémoire partagée.
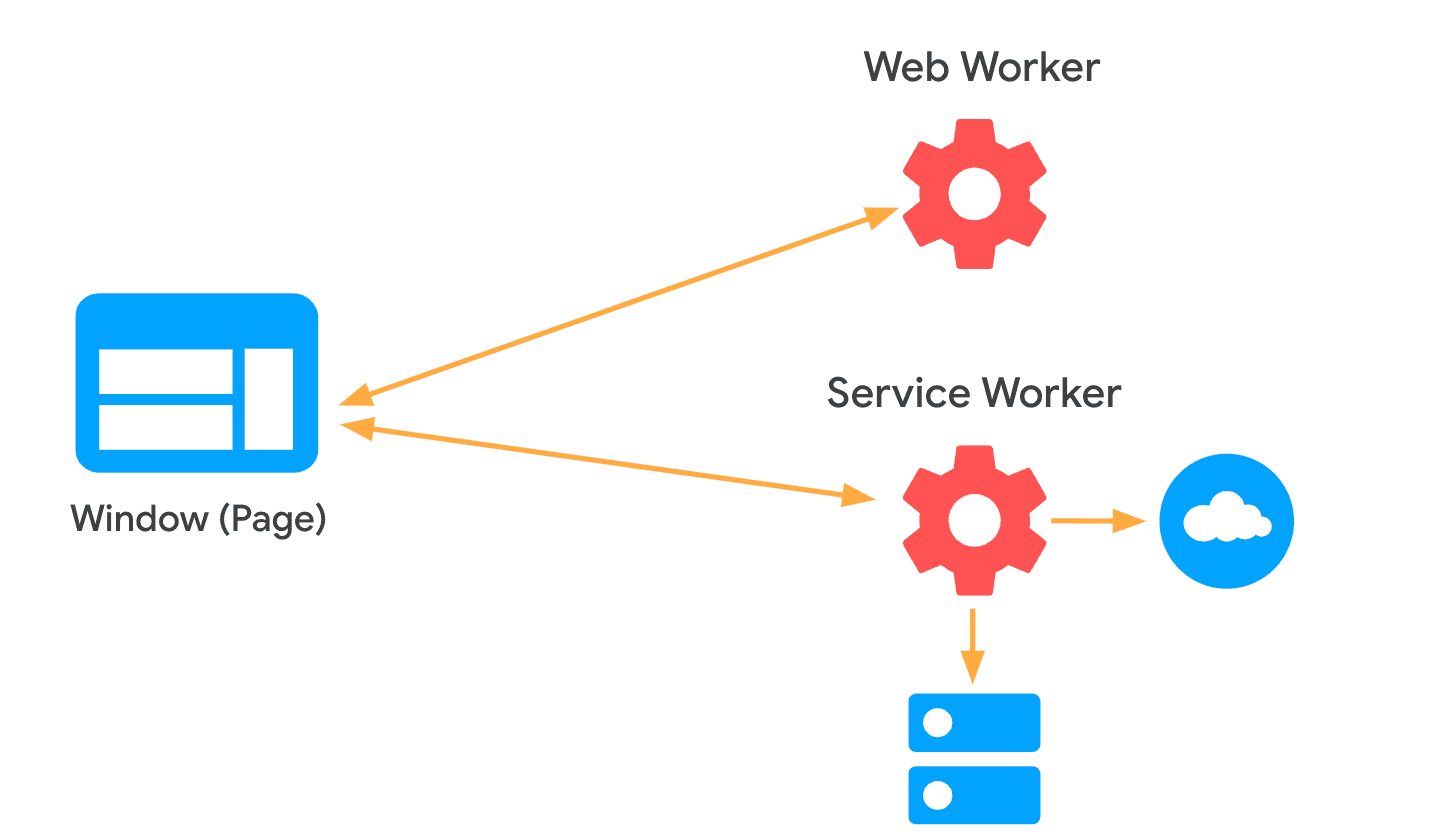
Dans cet article, vous allez découvrir deux types de workers (Web Workers et Service Workers), leurs similitudes et leurs différences, ainsi que les modèles les plus courants pour les utiliser dans des sites Web de production.

Scripts Web Worker et Service Worker
Similitudes
Les Web Workers et les Service Workers sont deux types de workers disponibles pour les sites Web. Elles ont des points communs :
- Les deux s'exécutent dans un thread secondaire, ce qui permet au code JavaScript de s'exécuter sans bloquer le thread principal ni l'interface utilisateur.
- Ils n'ont pas accès aux objets
WindowetDocument. Ils ne peuvent donc pas interagir directement avec le DOM et ont un accès limité aux API du navigateur.
Différences
On pourrait penser que la plupart des tâches qui peuvent être déléguées à un Web Worker peuvent être effectuées dans un service worker et vice versa, mais il existe des différences importantes entre eux :
- Contrairement aux Web Workers, les Service Workers vous permettent d'intercepter les requêtes réseau (via l'événement
fetch) et d'écouter les événements de l'API Push en arrière-plan (via l'événementpush). - Une page peut générer plusieurs Web Workers, mais un seul service worker contrôle tous les onglets actifs sous le champ d'application avec lequel il a été enregistré.
- La durée de vie du Web Worker est étroitement liée à l'onglet auquel il appartient, tandis que le cycle de vie du Service Worker en est indépendant. C'est pourquoi la fermeture de l'onglet dans lequel un Web Worker s'exécute l'arrête, tandis qu'un Service Worker peut continuer à s'exécuter en arrière-plan, même lorsque le site n'a aucun onglet actif ouvert.
Cas d'utilisation
Les différences entre les deux types de nœuds de calcul suggèrent dans quelles situations il peut être préférable d'utiliser l'un ou l'autre :
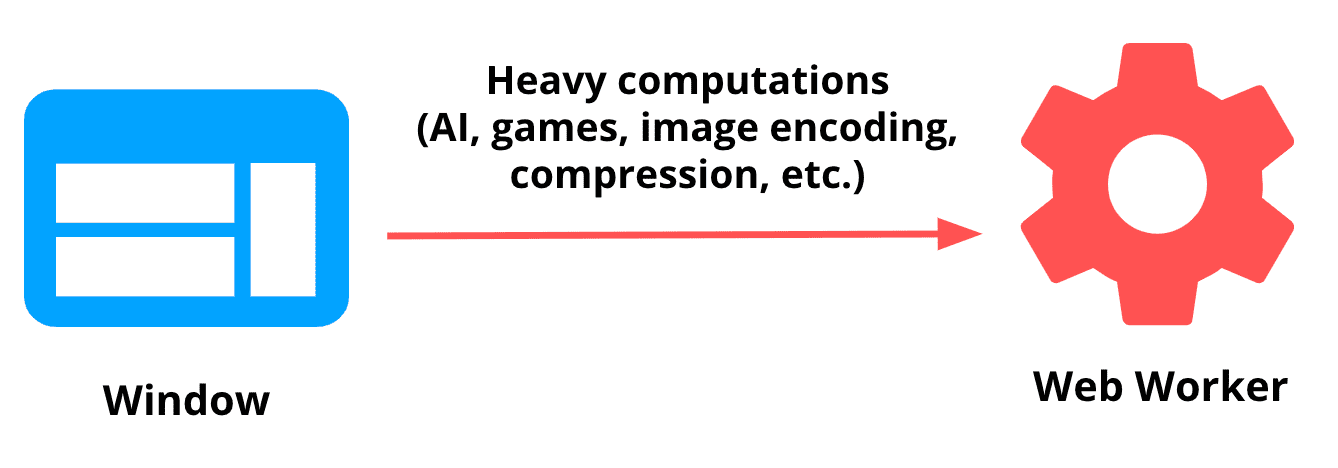
Les cas d'utilisation des Web Workers sont plus souvent liés au déchargement de tâches (comme les calculs lourds) vers un thread secondaire, afin d'éviter de bloquer l'UI.

- Exemple : l'équipe qui a créé le jeu vidéo PROXX souhaitait laisser le thread principal aussi libre que possible pour gérer les entrées utilisateur et les animations. Pour ce faire, ils ont utilisé des workers Web pour exécuter la logique du jeu et la gestion de l'état sur un thread distinct.

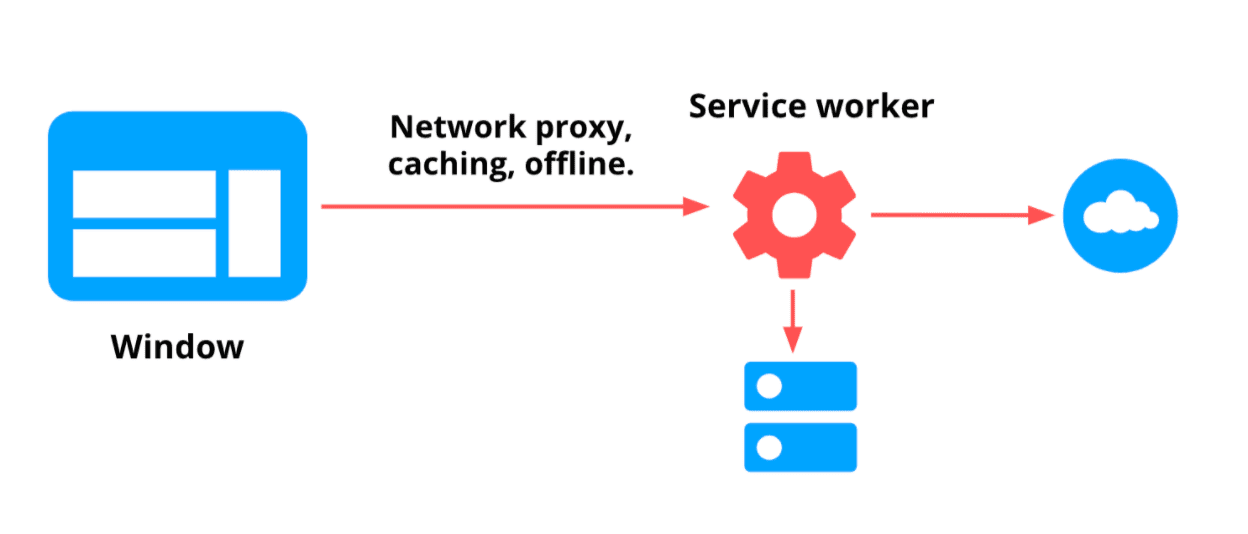
Les tâches des service workers sont généralement plus liées à la fonction de proxy réseau, à la gestion des tâches en arrière-plan, ainsi qu'à la mise en cache et au mode hors connexion.

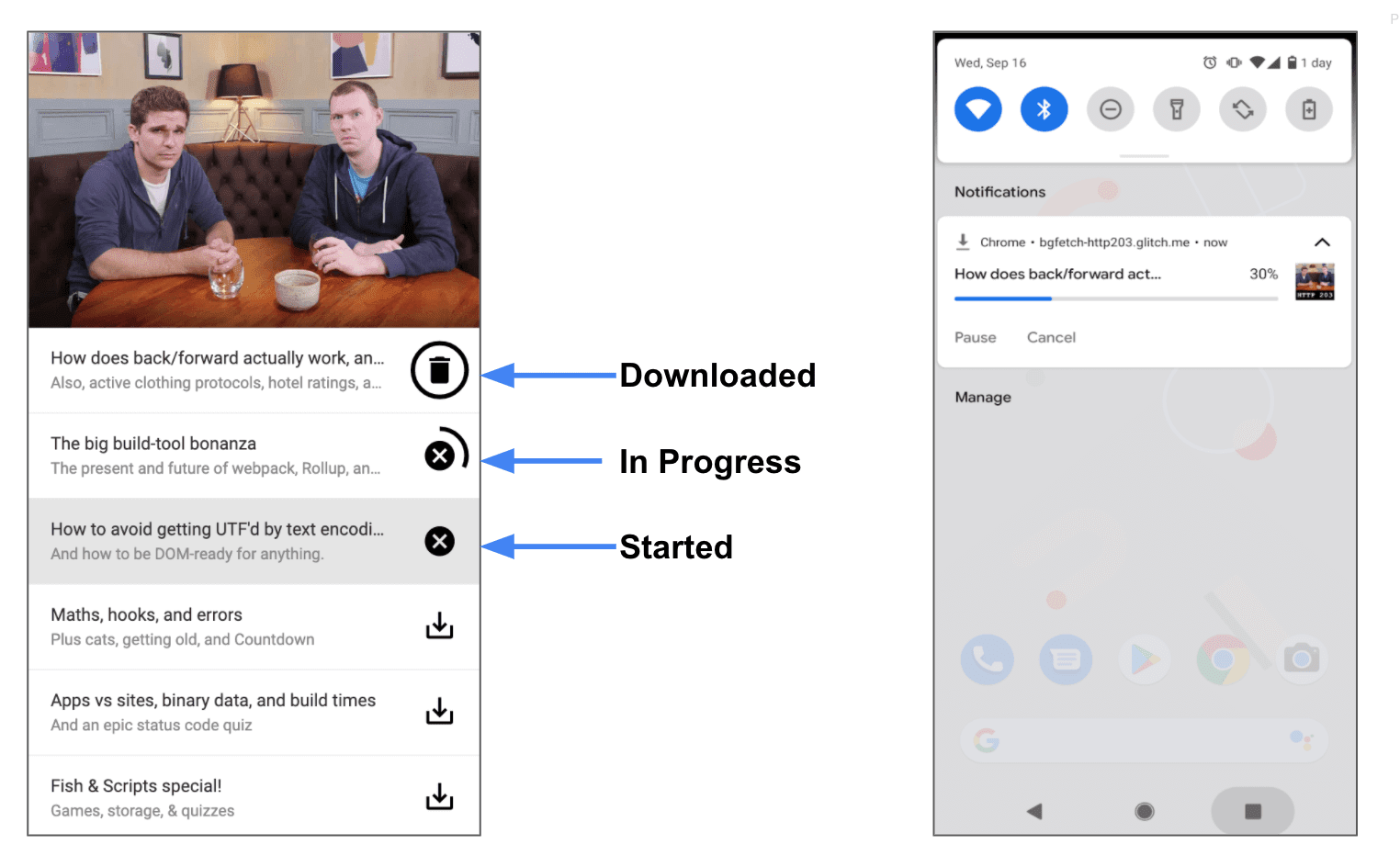
Exemple : Dans une PWA de podcast, vous pouvez autoriser les utilisateurs à télécharger des épisodes complets pour les écouter hors connexion. Un service worker, et en particulier l'API Background Fetch, peuvent être utilisés à cette fin. Ainsi, si l'utilisateur ferme l'onglet pendant le téléchargement de l'épisode, la tâche n'a pas besoin d'être interrompue.

Outils et bibliothèques
La communication entre les fenêtres et les workers peut être implémentée à l'aide de différentes API de niveau inférieur. Heureusement, des bibliothèques permettent d'abstraire ce processus et de gérer les cas d'utilisation les plus courants. Dans cette section, nous allons aborder deux d'entre eux qui s'occupent respectivement des workers Web et des service workers : Comlink et Workbox.

Comlink
Comlink est une petite bibliothèque RPC (1,6 ko) qui gère de nombreux détails sous-jacents lors de la création de sites Web utilisant des Web Workers. Il a été utilisé sur des sites Web tels que PROXX et Squoosh. Pour obtenir un résumé de ses motivations et des exemples de code, cliquez ici.
Workbox
Workbox est une bibliothèque populaire permettant de créer des sites Web qui utilisent des service workers. Il regroupe un ensemble de bonnes pratiques concernant la mise en cache, la synchronisation hors connexion et en arrière-plan, etc. Le module workbox-window offre un moyen pratique d'échanger des messages entre le service worker et la page.
Étapes suivantes
Le reste de cette série se concentre sur les modèles de communication entre les fenêtres et les service workers :
- Guide de mise en cache impérative : appeler un service worker à partir de la page pour mettre en cache les ressources à l'avance (par exemple, dans les scénarios de préchargement).
- Diffuser des mises à jour : appeler la page depuis le service worker pour informer des mises à jour importantes (par exemple, une nouvelle version du site Web est disponible).
- Communication bidirectionnelle : déléguer une tâche à un service worker (par exemple, un téléchargement volumineux) et tenir la page informée de la progression.
Pour connaître les modèles de communication entre les fenêtres et les workers Web, consultez Utiliser des workers Web pour exécuter JavaScript en dehors du thread principal du navigateur.



